Как сделать смарт фильтр в фотошопе
Обновлено: 02.07.2024
Сегодня я хочу поговорить о смарт-объектах и смарт-фильтрах. Вы, наверно, спросите, почему именно эта тема? Я считаю, что многие пользователи Photoshop не знакомы с этими двумя функциями должным образом, поэтому часто в своей работе игнорируют их. Конечно, можно без проблем работать в Photoshop и не использовать эти функции вообще, но поверьте мне, когда вы поймёте в чём их предназначение, то для многих пользователей Photoshop жизнь изменится в лучшую сторону. Смарт-объекты и смарт-фильтры помогут вам сохранить исходный документ, над которым вы работаете, в неизменном виде.
В этом поучительном уроке я покажу вам 3 разных способа преобразования обычного слоя в смарт-объект. Каждый из этих трёх методов чрезвычайно прост в использовании. После этого я расскажу вам что такое смарт-объект и как он работает. Я полагаю, кто понимает все тонкости этих двух функций, те используют их в своей работе регулярно.
Как создать смарт-объект
В качестве примера я буду использовать изображение красивого пейзажа с гамаком, висящим в лесу. Оно уже открыто у меня в Photoshop.
Для создания смарт-объекта есть несколько разных способов. Во-первых, на панели «Слои» можно кликнуть правой кнопкой мыши по слою с изображением или сделать это через верхнюю панель параметров, выбрав вкладку «Слои». На скриншоте ниже я создаю смарт-объект через панель «Слои». В открывшемся меню выберите команду Convert to Smart Object (Преобразовать в смарт-объект).
Прежде чем создать смарт-объект, необходимо убедиться, что нужный вам слой активный, и только потом можно преобразовывать его.
Во-вторых, сделать это можно при помощи специального меню, расположенного в правом верхнем углу панели «Слои». В раскрывающемся меню из доступных опций выберите Convert to Smart Object (Преобразовать в смарт-объект).
На скриншоте выше значок меню я обозначил красным цветом.
И наконец, в-третьих, перейдите к пункту меню Filter > Convert for Smart Filters (Фильтр – Преобразовать для смарт-фильтров) на верхней панели параметров.
Не важно, какой способ вы выберите для создания смарт-объекта, у всех у них одинаковое предназначение.
Что такое смарт-объект?
Данный вопрос интересует многих. Я не уверен, что рассказывал об этом подробно. Смарт-объект можно рассматривать, как пластиковую плёнку на поверхности фотографии. Фотография будет оригинальным объектом, и если вы поместите фрагмент пластиковой плёнки поверх фотографии, то эта плёнка вместе с фотографией будет смарт-объектом. Пластиковая плёнка при этом послужит защитой для фотографии.
Слово «Smart» с английского переводится, как «умный». Так что же такого умного в пластиковой плёнке? Если вы решите порисовать на фотографии маркером, то по существу вы будете окрашивать пластиковую плёнку. В процессе окрашивания фотография под пластиковой плёнкой останется незатронутой. Так же эта схема верна и для смарт-фильтров. Применяя фильтр к изображению, он был бы применён к пластиковой плёнке, результат будет таким же, если бы вы применили его непосредственно к изображению. В любом случае все эффекты будут хорошо видны. Просто оригинальный объект (в данном случае это изображение) не будет затронут.
Позвольте мне показать в Photoshop, что я имею ввиду. Я уже преобразовал слой с изображением пейзажа в смарт-объект. Теперь попробуем применить к нему фильтр. Я применю что-то «безумное», чтобы изображение стало выглядеть совершенно иначе. Например, фильтр Stained Glass (Витраж) отлично подойдёт. Вот, как выглядит изображение с применённым к нему фильтром:
Хорошо, давайте посмотрим, что произошло на панели слоёв.
Как видите, вверху смарт-объект, ниже маска смарт-фильтра, а далее применённый фильтр.
Если дважды кликнуть по миниатюре смарт-объекта, Photoshop откроет вкладку нового документа с оригинальным нетронутым изображением. Самое интересное заключается в том, что если бы я захотел, то мог бы изменить это исходное изображение и эти изменения переместились бы из вкладки нового документа в рабочий документ, над которым я работаю. Звучит немного запутанно и непонятно, правда? Сейчас я вам всё покажу на примере. Убедитесь, что находитесь на только что созданной вкладке нового документа («Layer 0»).
Перейдите к пункту меню Image > Mode > Grayscale (Изображение – Режим – Градации серого) в верхней панели параметров.
После этого сохраните файл (Ctrl + S) и вернитесь к прежнему документу, где мы работаем. Посмотрите, изменилось ли что.
Я бы мог, конечно, внести гораздо больше изменений в своём рабочем файле, сделав двойной клик на слое Filter и, внеся там изменения. Так же можно было бы рисовать непосредственно на маске смарт-фильтра для внесения изменений. Но это тема уже для другого урока. Я просто хотел показать, как работают смарт-объекты и смарт-фильтры, и что можно при помощи них делать.
Надеюсь, я чётко разъяснил принцип работы смарт-объектов и смарт-фильтров в Photoshop, а также методы их применения. Спасибо за внимание!
Многим известно, что графический редактор Photoshop оставляет огромное количество фильтров, которые позволяют создавать различные художественные эффекты, корректировать и деформировать изображение. Но мало кто знает, что возможности по настройке и редактированию фильтров могут значительно расшириться при использовании смарт-фильтров.
Что такое смарт-фильтры
Когда первый раз встречается название «смартфильтр», то может показаться, что это какието особые фильтры, обладающие особыми свойствами. Но на самом деле всё гораздо проще и не так страшно.
Смартфильтры — это обычные фильтры, которые применяются к смартобъектам. Особенность смартфильра заключается в том, что его результат в любой момент можно отключить точно так же, как отключается просмотр стиля слоя или корректирующего слоя щелчком по пиктограмме глаза . Более того, изменение и настройка смартфильтра возможны после его использования!
Но давайте сначала разберемся, что такое смартобъект и как его создать.
Что такое смарт-объект
Любой смартобъект имеет векторную природу. Смартобъекты можно масштабировать и снова возвращаться к их исходному размеру, не ухудшая качества, что невозможно в отношении обычных растровых фрагментов изображений. Уменьшение изображения на обычном слое не влияет на его качество, но в случае восстановления первоначального размера изображения его качество ухудшается. В процессе масштабирования смартобъекта Photoshop запоминает первоначальное разрешение и детали изображений, входящих в его состав, поэтому любые изменения размера не сказываются на его качестве.
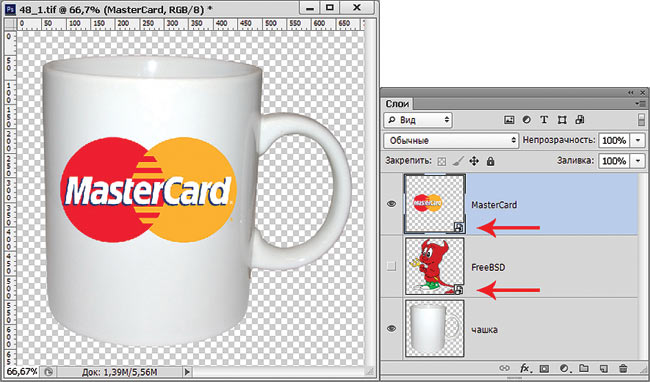
Слой, на который помещается смартобъект, обозначается значком , подсказывающим, что вы работаете с векторным объектом. Так, на рис. 1 палитра Слои (Layers) содержит два слоя со смартобъектами, один из которых отключен, а на верхний слой внедрен векторный логотип MasterCard.

Рис. 1. Пример документа, содержащего смарт-объекты, и палитра Слои
Откуда взять смарт-объект
Любой векторный объект, внедряемый на слой документа, автоматически преобразуется в смартобъект. Чтобы добавить объект в формате EPS на слой изображения, используется команда Файл (File) → Поместить (Place). Но с помощью этой же команды можно разместить на слое и одновременно преобразовать в смартобъект любое растровое изображение.
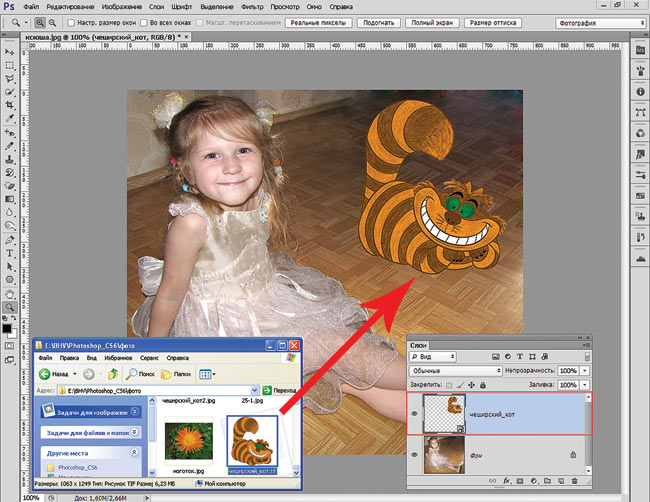
Более того, если вы перетянете в окно Photoshop какоенибудь изображение, оно автоматически будет размещено на слое как смартобъект. Только для этого необходимо перетащить изображение не в пустое окно Photoshop, а поверх уже открытого файла. На рис. 2 таким способом на отдельном слое размещается рисунок в формате TIFF.

Рис. 2. Вставка изображения как смарт-объекта на отдельный слой путем перетаскивания пиктограммы файла из окна папки в окно Photoshop
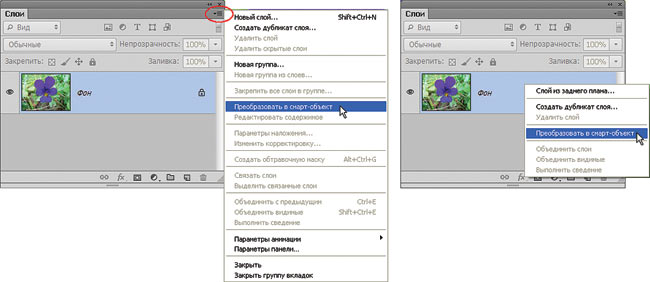
Также для преобразования обычной фотографии в смартобъект можно открыть файл с помощью команды Файл (File) → Открыть как смартобъект (Open As Smart Object) или выполнить команду Преобразовать в смартобъект (Convert to Smart Object) из меню палитры Слои (Layers) или из контекстного меню (рис. 3).

Рис. 3. Преобразование фотографии в смарт-объект с помощью палитры Слои
Как применить смарт-фильтр
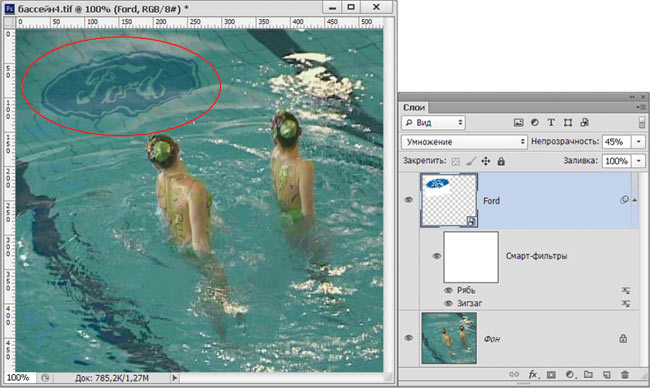
Если вы хотите применить смартфильтр к фотографии, предварительно ее надо преобразовать в смартобъект, а потом использовать любой фильтр. Имя каждого примененного смартфильтра отображается в палитре Слои (Layers) под миниатюрой слоймаски, которая по умолчанию создается белого цвета. Так, на рис. 4 к логотипу применено два смартфильтра — Рябь (Ripple) и Зигзаг (ZigZag). Чтобы отредактировать смартфильтр после его использования, просто щелкните дважды в палитре Слои (Layers) по его имени, и вы попадете в окно настроек фильтра.
Несколько смартфильтров, применяемых с использованием галереи фильтров, отображаются в палитре Слои (Layers) как один фильтр, строка так и называется — «галерея фильтров» (рис. 5). Двойной щелчок по этой строке вызывает диалоговое окно галереи, в котором вы сможете настроить или применить к смартобъекту другие фильтры.

Рис. 4. Отображение смарт-фильтров в палитре Слои

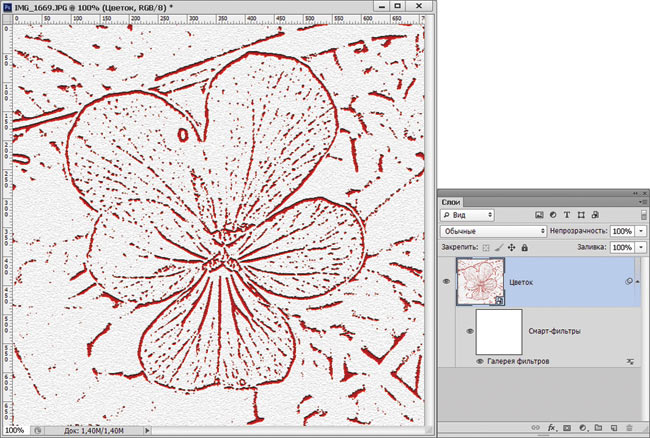
Рис. 5. К смарт-объекту применено два фильтра — Ксерокопия и Почтовая бумага — с использованием галереи фильтров, а отображаются они в виде одного объекта
Однако к смартобъекту могут быть применимы не все фильтры. К ним относятся, например, такие фильтры, как Пластика (Liquify), Исправление перспективы (Vanishing Point) и некоторые фильтры размытия.
Ограничение действия смарт-фильтра и его параметры наложения
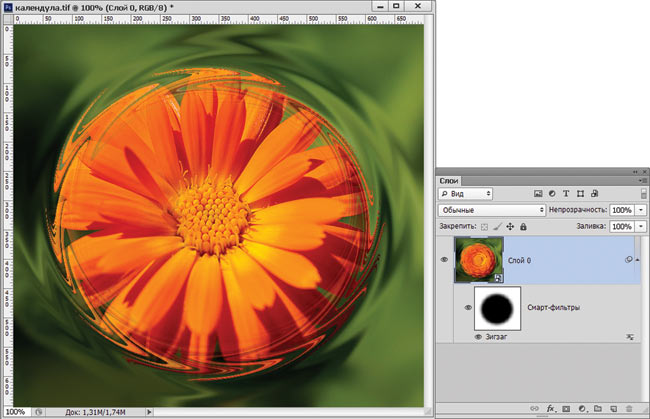
При использовании смартфильтров на слой со смартобъектом накладывается маска, которая первоначально закрашена белым цветом, поэтому смартфильтр применяется ко всему слою. Но действие фильтра можно ограничить, отредактировав слоймаску любыми инструментами рисования: градиентом, заливкой, кистью и т.д. На участках черного цвета действие фильтра будет полностью отменено, а на фрагментах серого цвета фильтр будет использован частично. Так, на рис. 6 действие фильтра Зигзаг (ZigZag) распространяется только на белые и серые участки слоймаски.

Рис. 6. Пример ограничения действия смарт-фильтра Зигзаг

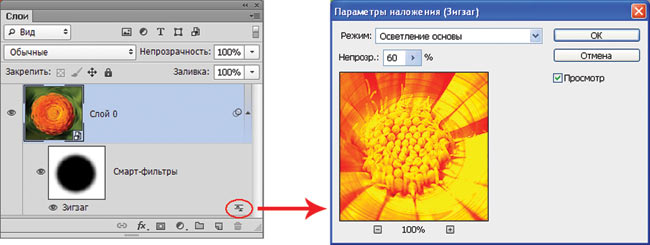
Рис. 7. Изменение параметров наложения смарт-фильтра
После применения смартфильтра к объекту можно изменить параметры наложения фильтра. Для этого дважды щелкните на значок , расположенный справа от имени фильтра. В результате откроется диалоговое окно, в котором вы сможете изменить непрозрачность и режим наложения (рис. 7).
Работая над проектом, не забывайте использовать смартфильтры, которые позволяют применять к фотографии или векторному объекту различные эффекты без изменения оригинального изображения.
Любой фильтр, примененный к смарт-объекту, является смарт-фильтром. Смарт-фильтры появляются на панели «Слои» под слоями смарт-объектов, к которым они были применены. Можно настраивать смарт-фильтры, удалять или скрывать их, поэтому их действие является обратимым.
В качестве смарт-фильтров возможно использовать фильтры Photoshop (которые были задействованы для работы со смарт-фильтрами). Исключение составляют фильтры «Размытие при малой глубине резкости», «Огонь», «Рамка картины», «Дерево» и «Исправление перспективы». Кроме того, в качестве смарт-фильтров можно применять эффект «Света/Тени».
Для работы со смарт-фильтрами нужно выделить слой смарт-объекта, выбрать фильтр и настроить его параметры. После применения смарт-фильтра можно изменить его настройки, перегруппировать или удалить его.
Чтобы свернуть или развернуть вид смарт-фильтров, щелкните треугольник рядом со значком смарт-фильтра, изображенного справа от слоя смарт-объекта на панели «Слои». (Таким же способом можно отобразить или скрыть стиль слоя.) Или в меню панели «Слои» выберите команду «Параметры панели» и в диалоговом окне выберите параметр «Раскрывать новые эффекты».
Используйте фильтры-маски для выборочного маскирования смарт-фильтров.
Применение смарт-фильтра
Для применения смарт-фильтра ко всему слою смарт-объекта необходимо выбрать слой на панели «Слои».
Чтобы ограничить действие смарт-фильтра некоторой областью слоя смарт-объекта, выделите ее.
Чтобы применить смарт-фильтр к обычному слою, выберите слой и в меню «Фильтр» выберите команду «Преобразовать для смарт-фильтров», затем нажмите кнопку «ОК».
Выберите фильтр в меню «Фильтр». Можно выбрать любой фильтр, в том числе фильтры сторонних разработчиков, поддерживающие смарт-фильтры. Исключение составляют фильтры «Извлечь», «Пластика», «Конструктор узоров» и «Перспектива».
Выберите команду меню «Изображение» > «Коррекция» > «Света/Тени».
После применения одного или нескольких фильтров с помощью окна «Галерея фильтров» они появляются на панели «Слои» как группа «Галерея фильтров». Можно изменять параметры отдельных фильтров, дважды щелкнув элемент «Галерея фильтров».
Смарт-фильтр появляется под линией смарт-фильтров на панели «Слои» под слоем смарт-объекта. Если рядом со смарт-фильтром на панели «Слои» появляется предупреждающий значок, фильтр не поддерживает глубину цвета или цветовой режим изображения.
После применения смарт-фильтра можно перетащить его (или всю группу смарт-фильтров) на другой слой смарт-объекта на панели «Слои». Перетаскивайте смарт-фильтры с нажатой клавишей «Alt» (Windows) или «Option» (Mac OS). Смарт-фильтры нельзя перетаскивать на обычные слои.
Редактирование смарт-фильтра
Если смарт-фильтр содержит редактируемые настройки, их можно изменить в любое время. Также для смарт-фильтров можно изменить режим наложения.
При редактировании смарт-фильтра не работает предварительный просмотр фильтров, расположенных выше. После завершения редактирования смарт-фильтра Photoshop снова отображает фильтры, находящиеся выше.
Автор: Олег Лодянов (kinoLOG). Дата публикации: 14 марта 2017 . Категория: Обработка фотографий в фотошопе.
(Эффект акварельного текста)
Набрёл я как-то в просторах интернета на симпатичный урок «Как создать акварельный текст».
Решил я повторить его ещё раз, и мне подумалось – чего же здесь не хватает?
Крутил я этот текст и так, и эдак, менял режимы наложения, экспериментировал со шрифтом и прочее.
Вот что получается в результате базового урока:

А знаете, чего не хватает в этом способе написания текста? Не знаю, как назвать это по-фотошоповски, назову по-своему – мобильности. Поясню.
Фон мы создали, текст со всеми настройками написали, создали эффект – и ВСЁ! Дальнейшее преобразование всего этого сопряжено только с началом работы с НУЛЯ. А как сохранить это всё в таком виде, чтобы в последующем, заменяя тот или иной элемент в файле PSD кардинально менять картинку, сообразуясь с текущей задачей. Вот об этом с Вами и поговорим в этом уроке «Смарт-фильтры в Фотошопе. Эффект акварельного текста».
И вот, как можно преобразовать его двумя-тремя щелчками мыши, причём, вариантов преобразования может быть куча и все обратимы.


Начнём с того, что создадим надпись на листе бумаги акварельной краской, которая немного растекается по бумаге (то ли бумага не подходящая, то ли мы с Вами слишком жидкую краску взяли).

Далее можете продолжать и на чистом листе, а можно привнести сюда некий шарм – добавить текстуру мятой бумаги. Я скачал её с Яндекса, вписав соответствующий запрос в строку поиска - их там куча.
Перенесите изображение на наш холст, режим наложения – «Умножение», и уменьшите немного непрозрачность.

Возьмите инструмент «Шрифт» и выберете шрифт типа «Arial» или «Y2K Neophyte» (если у Вас нет, скачайте внизу по ссылке). Я взял последний – у него одинаковые линии по толщине в горизонтальных и вертикальных частях шрифтовых знаков, что немало важно в данном случае.
Я написал три строчки текста, все на разных слоях: «PHOTOSHOP», «наш сайт» и «SUNDUCHOK» (цвет не важен).

После выравнивания текста, (напомню, чтобы переместить текст, достаточно зажать клавишу Ctrl), отключите все «глазки» на текстовых слоях

Теперь необходимо настроить два вида кисти, которые нам понадобятся далее. Это инструмент «Кисть (B)» и «Палец».
«Кисть» - нажимаем F5, далее по скриншотам:
Форма отпечатка кисти:





Включите параметр Влажные края и Сглаживание.
Теперь настройте подобным образом инструмент «Палец». Различия в настройках – размер кисти примерно в два раза больше, не используете в настройках такие параметры, как «Двойная кисть», «Цветовая динамика» и «Влажные края».
Инструменты обводки (а мы с Вами будем осуществлять ими только обводку), мы настроили.
Теперь выбираем инструмент «Выделение контура».

Щёлкните по текстовому слою «PHOTOSHOP» ПКМ и выберите пункт «Создать рабочий контур».
Создайте новый слой «PHOTOSHOP», с активным инструментом «Выделение контура», нажмите ПКМ и выберите «Создать рабочий контур». Установите желаемый цвет заливки и цвет фона, режим наложения слоя поставьте Затемнение основы. Вообще, потом можете поиграться с режимами, посмотрите, какой Вам больше нравится.

Инструментом «Выделение контура» щёлкните по холсту ПКМ и выберите пункт «Выполнить обводку».

В Диалоговом окне выберите инструмент «Кисть».
Примечание: Не включайте функцию «Имитировать нажим».

Контур будет обведён созданной Вами кистью.

Снова щёлкаем инструментом «Выделение контура» по холсту и выбираем ту же команду «Выполнить обводку контура». В Диалоговом окне выберите инструмент «Палец».


Таким образом, обводка кистью будет размазана. Удалите контур (перейдите в палитру «Контуры» и щёлкните в палитре по свободному полю).
Создайте новый слой, назовите его «SUNDUCHOK» и повторите все действия со слоем «PHOTOSHOP».
Создайте третий слой для текста «наш сайт». Опять же переходим на текстовый слой, инструментом «Выделение контура» кликаем по холсту, выбираем «Создать рабочий контур». Переходим на новый слой «наш сайт». Но, поскольку этот текст у нас написан в два раза меньшим по размеру шрифтом, то и размер кисти нам надо уменьшить. Нажимаем F5 при активном инструменте «Кисть» и в верхнем поле «Форма отпечатка кисти» ставим значение кегля равным 15-17 пикс. По поводу размера кегля (читай – диаметра) инструментов «Кисть» и «Палец» – в каждом конкретном случае надо подбирать его методом тыка. Но не пугайтесь, это просто: сделали, плохо – вернулись назад в панели История и пробуйте снова.
Также поступаем с инструментом «Палец» - уменьшаем его кегль через F5 до 20-25 пикс. (опять же пробуйте).
Далее поступаете по прежнему алгоритму.
Но можно раскрасить каждую букву в другой цвет. Для этого настраиваете Основной цвет и цвет фона, затем инструментом «Выделение контура» кликаете по нужной букве (можете выбрать сразу несколько букв с зажатой клавишей Shift).

Клик ПКМ по контуру – только в этом случае в списке будет не «Выполнить обводку контура…», а «Обвести субконтур…».


Опять щёлкаете инструментом «Выделение контура» по нужной букве (или буквам - с нажатой клавишей Shift) и повторяете процедуру. Не забывайте снимать галочку с пункта «Имитировать нажим», которая стоит по умолчанию.

Снимите выделение контура, кликнув в палитре «Контуры» по свободному полю.

Объедините текстовые слои и верхние слои в группу – выделяете нижний слой с текстом «PHOTOSHOP» и с зажатой клавишей Shift верхний «наш сайт», на клавиатуре жмёте «Ctrl + G». Назовите группу «Акварель». Мой Вам совет – никогда не ленитесь давать имена слоям, группам, потому как по-прошествии времени Вы, открыв свой документ PSD, вряд-ли сразу вспомните, что у Вас лежит в группе и что это за Слой24.

На этом создание Акварельного текста закончено.
А далее предлагаю Вам поэкспериментировать с фильтрами и корректирующими слоями.
Чтобы не потерять сделанную нами работу нажмите в меню «Файл > Сохранить как (Shift + Ctrl + S)», сохраните свою работу, а затем, перейдите в палитру «История» и нажмите на значок фотоаппарата.

Затем в этой же палитре поднимаетесь в самый верх и видите строчку «Снимок 1», кликните по ней ПКМ и выберите «Новый документ».

В программе откроется точная копия Вашего документа со всеми слоями – теперь можете издеваться над ним, не опасаясь, что что-нибудь испортите - всегда можно вернуться обратно.
Давайте этим и займёмся.
Я хочу поэкспериментировать с фильтрами и посмотреть как тот или иной фильтр поведёт себя на том или ином слое. Но фильтры вносят необратимые преобразования в слое (если только не отменить его полностью) – что делать? Да, фильтры изменяют слой необратимо, если это обычный слой. Но, к счастью, в Фотошопе есть замечательный инструмент – Смарт-объект. Фильтры, применимые к Смарт-объекту, превращаются в Смарт-фильтры и их действие подобно корректирующим слоям. Т.е., их можно изменять, ослаблять воздействие, отключать их видимость и пр.
Преобразуем наши слои и группу в Смарт-объекты. Выделяем слой «Фон», клик ПКМ и выбираем «Преобразовать в Смарт-объект».

Поступаем так со слоем «Бумага» и с группой «Акварель». Только группа у нас превратится в обычный слой и станет таким же Смарт-объектом. У иконок слоёв появятся значки в углу.

Теперь смело можно применять любые фильтры и даже комбинировать их. К примеру, я применил фильтр «Текстуризатор - кирпич» из группы «Галерея фильтров» к слою Фон


Обратите внимание, под слоем «Фон» появились значки Смарт-фильтров. Щёлкните по значку глаза – действие фильтра скроется, щёлкните дважды по названию фильтра – у Вас снова откроется панель настроек фильтра, щёлкните дважды по значку в правом нижнем углу (две полоски) – откроется панель, где можно изменить режимы наложения фильтра и изменить его непрозрачность. Кроме того вы всегда можете удалить фильтр, перетащив его на значок корзины, или скопировать/перенести на другой слой. Видите, какие широкие возможности открываются при работе со Смарт-фильтрами.
Попробуем применить какой-нибудь фильтр к другим слоям. Я скопировал уже применённый фильтр на другой слой – зажмите клавишу Alt и, не отпуская её, перетащите значок двойной кружок на новый слой, в данном случае на слой «Акварель».

Отключим видимость Смарт-фильтра на нижнем слое и получим следующее:

Поиграйтесь с фильтрами. Мне понравился вот такой вариант:
- слой «Фон»: фильтр «Галерея фильтров» - «Текстуризатор» - «Кирпич». Режим – Умножение, непрозрачность – 100%. Плюс здесь же – корректирующий слой (внизу палитры слоёв – соответствующий значок, чёрно-белый кружок) «Цветовой тон/Насыщенность» с настройками, как показано ниже. Добиваемся кирпичного цвета.

- слой «Бумага»: фильтр «Галерея фильтров» - «Текстура» - «Кракелюры» (интервалы – 13, глубина – 6, освещённость – 6), режим – Умножение, непрозрачность -30%. Этот фильтр придал неоднородность и шершавость кирпичу.
- слой «Акварель»: фильтр «Галерея фильтров» - «Текстуризатор» - «Кирпич», режим – Нормальный, непрозрачность – 100%.
Картинка по слоям получилась следующая:

И итоговая картинка:

Мы получили своеобразное граффити на кирпичной стене. Вполне можно использовать как фон для какого-нибудь коллажа.

Сохраните свой документ в фотошоповском формате PSD, и Вы всегда сможете использовать его ещё раз, изменив настройки фильтров и корректирующих слоёв.
Надеюсь, Вы убедились, насколько мощный и интересный инструмент смарт-фильтры в Фотошопе. На этом урок закончен, если Вам интересна тема Смарт-объектов, пишите в комментариях.
Читайте также:

