Как сделать светящийся текст в фотошопе
Обновлено: 07.07.2024
С помощью фотошоп можно сделать различные эффекты текста, которые помогут украсить оформление странички социальной сити или какой-нибудь рекламный баннер. В данном случае рассмотрим способ реализации эффекта свечения текста, который достаточно просто делается и смотрится привлекательно.
Любой эффект свечения (света) особенно хорошо смотрится на темном фоне, благодаря которому видно все детали данного эффекта. Именно поэтому фон будем делать темный и не сильно выраженный. За основу я взял изображение космоса с астронавтом, буду делать эффект в тематике космоса. Исходники к данному уроку, изображение и используемый шрифт вы можете скачать на данной странице справа в блоке "Материалы к уроку".
1. Открываем изображение, которое будем использовать в качестве фона, программой фотошоп и создаем под слоем с данным изображением новый слой. Данный слой мы зальем темным цветом с помощью инструмента "Заливка". Цвет можно взять пипеткой из темной области самого изображения.

После этого к верхнему слою с изображением применим наложение "Мягкий свет". Для этого в панели слоев выделяем слой с изображением, кликнув по нему левой кнопкой мыши и устанавливаем ему наложение "Мягкий свет", вместо "Обычное".

Таким образом мы подготовили фон, сделали изображение космоса и астронавта темным и менее видным, что и требовалось.
2. Теперь добавляем текст по центру изображения, настраиваем нужный размер и шрифт. Я подобрал шрифт необычный и с намеком на что-то космическое ;).

Далее необходимо наложить на текст градиент. Для этого кликаем правой кнопкой мыши по слою с текстом в панели слоев и в появившемся меню выбираем "Параметры наложения". В результате данного действия откроется окно с настройками параметров слоя.

В данном окне выбираем "Наложение градиента" и задаем настройки: линейный градиент, угол 90 градусов, ну и все остальное, как на скриншоте выше.
Для того чтобы настроить необходимые цвета градиента нужно кликнуть левой кнопкой мыши по градиенту и в появившемся окне задать необходимые цвета.

В данном случае это будут синие тона, верхнюю часть градиента сделаем светлой, нижнюю - темной.
3. После настройки градиента необходимо сделать "тиснение" текста, чтобы придать ему эффект объема и выделить края. Для этого в той же панели "Параметры наложения" выбираем "Тиснение" и делаем соответствующий настройки (как на скриншоте ниже).

В результате получаем вот такой текст с эффектом тиснения.

4. Далее полученный слой с текстом необходимо копировать 3 раза, для этого выделяем данный слой, кликнув по нему левой кнопкой мыши и нажимаем на клавиатуре комбинацию клавиш Ctrl + C (стандартная команда копирования), после чего 3 раза нажимаем комбинацию клавиш Ctrl + V (вставить). В результате в панели слоев мы получим 3 копии слоя с текстом.

После этого выделяем эти получившиеся три слоя, кликая по каждому из них левой кнопкой мыши и удерживая клавишу Ctrl. После того как данные три слоя выделили необходимо нажать правую кнопку мыши и в появившемся меню выбрать "Растрировать текст",

после чего снова нажать на правую кнопку мыши и в появившемся меню выбрать "Объединить слои". Таким образом у нас получится один слой с изображением надписи.
5. Теперь к получившемуся слою с изображением текста применим фильтр "Радиальное размытие". Выделяем данный слой, кликнув по нему левой кнопкой мыши и в верхней панели меню выбираем "Фильтр" - "Размытие" - "Радиальное размытие".

Далее, в открывшемся окне настроек фильтра устанавливаем максимальное количество - 100, метод размытия - линейный и качество - наилучшее.

В результате применения фильтра получится эффект свечения.

Свечение получилось тусклым и для того, чтобы увеличить его яркость мы к данному слою применим наложение "Линейный осветлитель". Выделяем данный слой и в панели слоев устанавливаем наложение "Линейный осветлитель", вместо "Обычный".

В результате получим уже более насыщенный и яркий свет.

Следующим шагом повторим применение фильтра "Радиальное размытие" к этому слою, т.е. опять применим к нему данный фильтр с теми же настройками, чтобы сделать свет распространенный на большее пространство.
Последним шагом сделаем еще одну копию данного слоя с эффектом поместим ее под первый слой и установим ему наложение "Осветление основы" вместо "Линейный осветлитель". Так же данному слоу установим непрозрачность на 50%.

В итоге получаем необходимый эффект свечения текста.

Таким образом в фотошопе можно сделать эффект свечения не сложным и быстрым способом.
Если вам нужно сделать светящийся текст в Фотошопе, то этот урок для вас. Этот урок вам наглядно покажет, как превратить обычную цветную надпись в яркий заголовок, который добавит изюминку в вашу работу.

Начинаем работу. Создайте документ, выставив необходимые вам настройки. Не скупитесь на размер, чтобы при переносе текста в вашу основную работу, не испортилось качество текста. Я взял такие настройки:

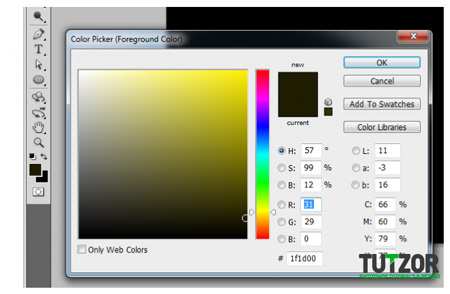
Следующий шаг – создание хорошего фона для нашего текста. Чтобы подчеркнуть яркость текста наверняка, мы сыграем на контрасте, сделав фон темным. Заливаем фон чёрным цветом, после чего устанавливаем основной цвет в панели инструментов тёмно-желтым, как показано ниже:

Далее жмём Filter -> Render -> Clouds (Фильтр -> Стилизация -> Облака). Это позволит создать хорошую динамику фона для нашей работы.

Перед тем, как мы закончим работу над фоном, создайте ещё один слой, зажав CTRL+SHIFT+N. Используя большую мягкую кисть, нарисуйте большое пятно по центру на новом слое. Установите значение Opacity (Непрозрачность) на 55%, это создаст хороший эффект свечения для нашего фона.

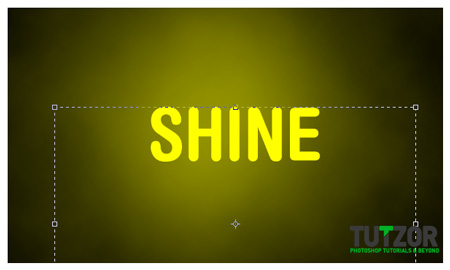
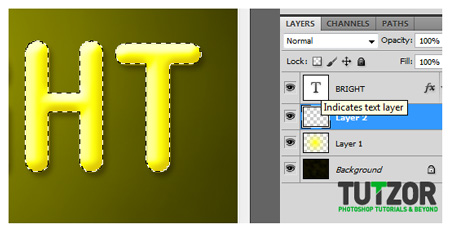
Теперь мы готовы к работе над текстом. Напишите нужное слово в центре нашей работы. Выберите шрифт, который вам по душе.

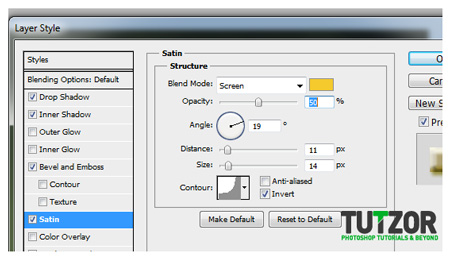
Используем настройки нашего любимого Layer Style (Стиль слоя), чтобы сделать наш текст ярким. Просто дважды щелкните по текстовому слою, и нужное окно откроется само. Начнем с Drop Shadow (Тень). Выставляем настройки, как показано ниже:





Ну что, у нас получился красивый текст. Выглядит неплохо, да? Уже хотите вернуться к вашему проекту и применить этот текст там? Не торопитесь, наша работа ещё не закончена.

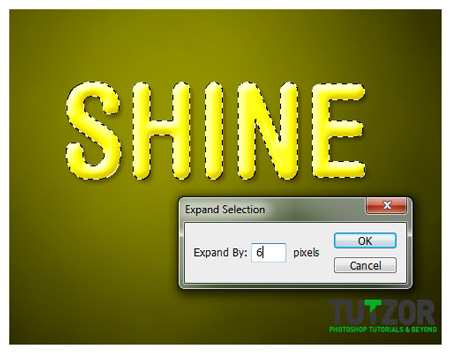
Теперь сделаем ещё одну вещь. Создайте новый слой и назовите его, как хотите, главное – убедитесь, что этот слой будет располагаться за слоем с текстом. Теперь, удерживая CTRL, щелкаем по слою с текстом – таким образом, мы создаем выделение в виде текста:


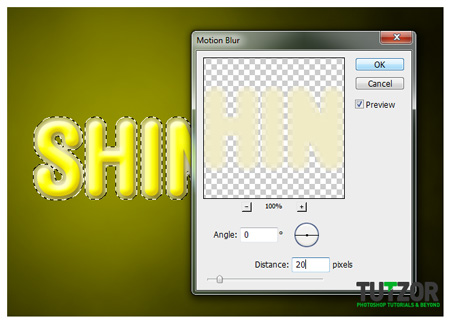
Теперь переходив в Filter -> Blur -> Motion Blur (Фильтр -> Размытие -> Размытие в движении). Настройки, как показано ниже:

Повторяем предыдущий шаг, только выставляем значение Angle (Угол) не 90, а 0.

Меняем Blend Mode (Режим наложения) слоя на Vivid Light (Яркий свет).

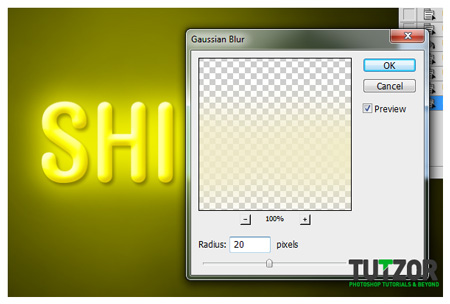
Теперь жмём Filter -> Blur -> Gaussian Blur (Filter -> Blur -> Gaussian Blur) и выставляем значение в 20 пикселей.

Всё почти готово! Любуемся:

Ну и добавим ещё немного текста, чтобы наша работа выглядела, как настоящий постер:





Графический редактор Adobe Photoshop наделен огромными возможностями создания различных эффектов в том числе и для текста, который наложен на фотографию или любое изображение, в составе цифровой композиции. В данной инструкции рассмотрим, как в Photoshop сделать свечение текста за 15 шагов.
Выбираем для надписи фон в виде фотографии. Пусть это будет Венеция с ее красивыми каналами и яркими постройками.

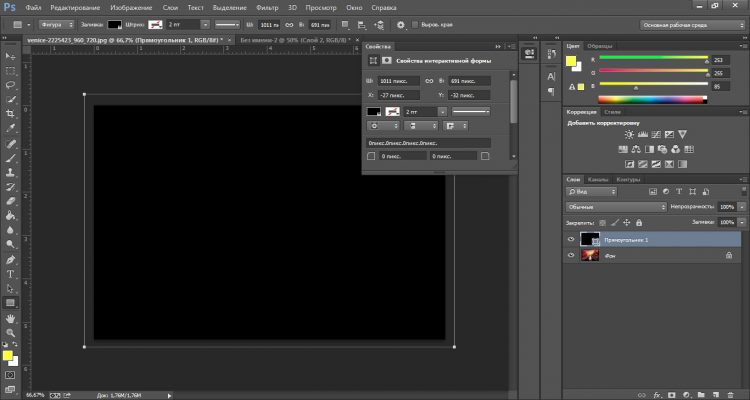
Берем инструмент «Прямоугольник» и подбираем цвет для заливки. Это может быть чисто черный тон или темно-коричневый.
Полностью затеняем фотографию черным прямоугольником.

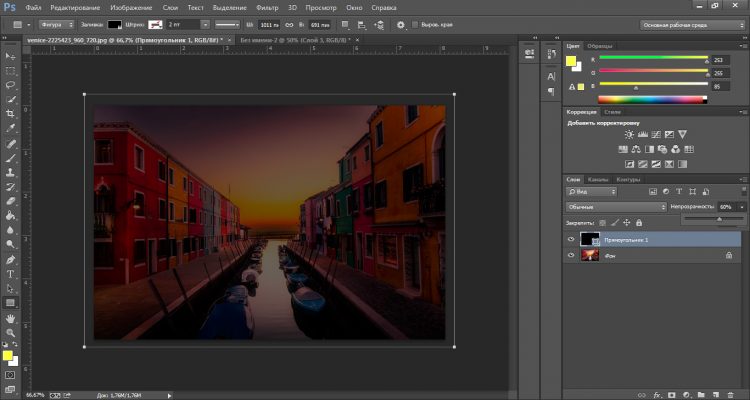
Уменьшаем непрозрачность данного фона до 60%.

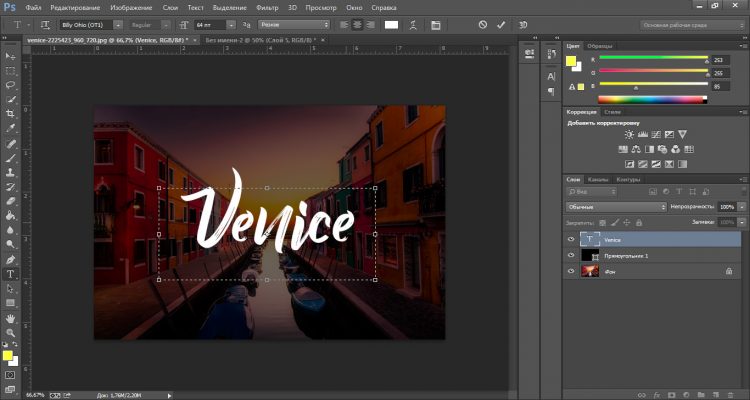
В центре вставляем надпись и подбираем для нее шрифт, цвет и размер.

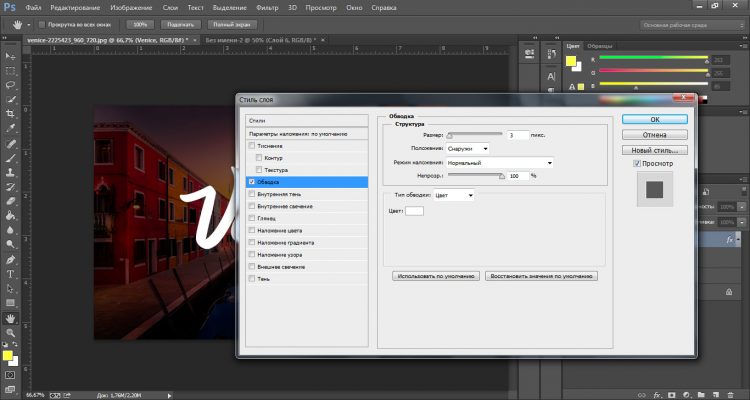
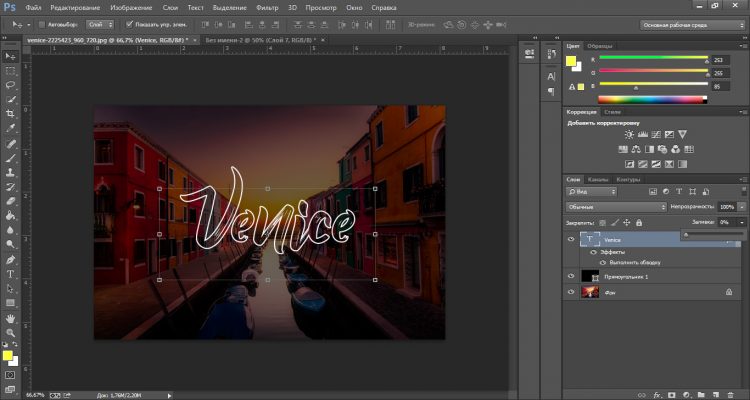
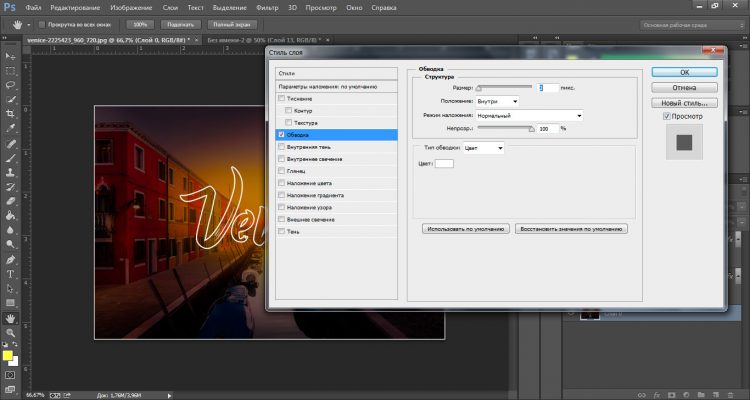
Теперь кликаем 2 раза правой кнопкой мыши на слой с текстом в правой стороне. Откроется окошко со стилями слоя. Выбираем «Обводку», где размер выставляем на 3 пикс. и цвет обводки ставим белой. Нажимаем «Ок».


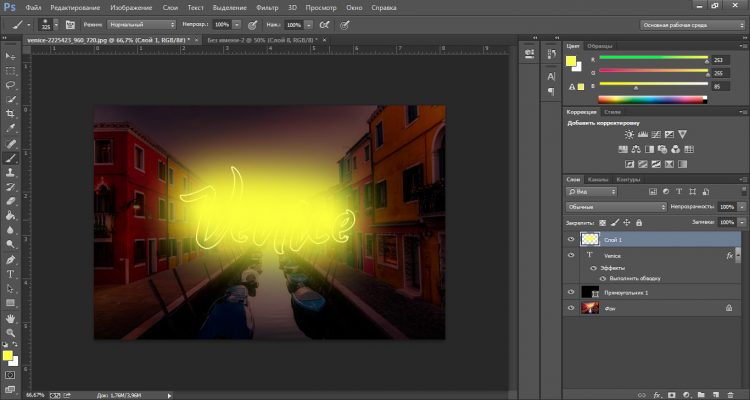
Создаем новый слой, где выбираем «Кисть» среди инструментов и закрашиваем одним движением всю надпись. Выбираем ее подходящего размера, чтобы она закрывала всю надпись. Также очень важно подобрать мягкую кисть. Цвет пусть будет любой.

Переносим верхний слой с закрашенной линией вниз под текст. Уменьшаем заливку до 0%.

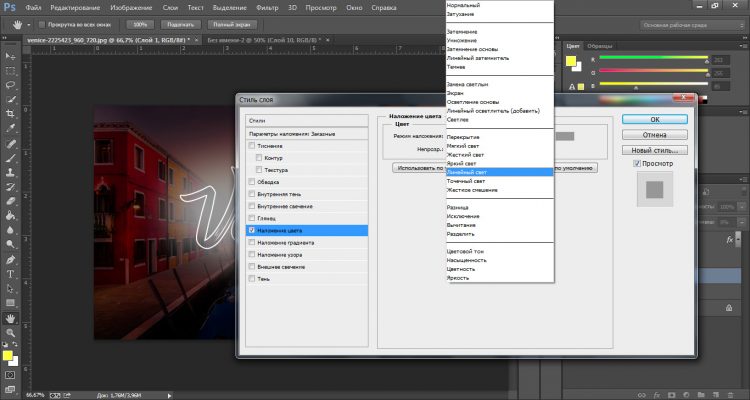
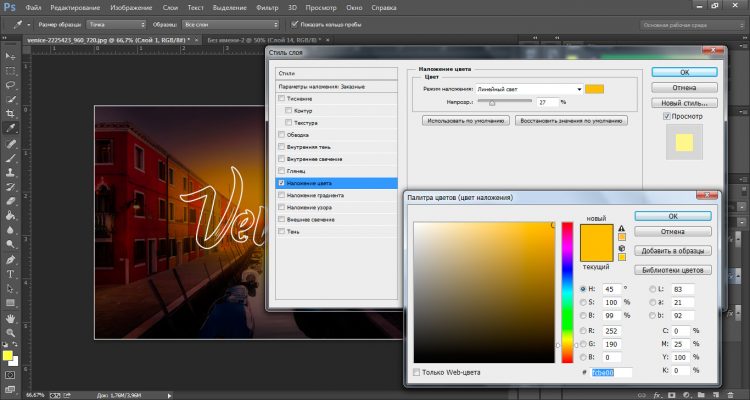
В стиле слоя выбираем «Наложение цвета», где режим выставляем «Линейный свет».

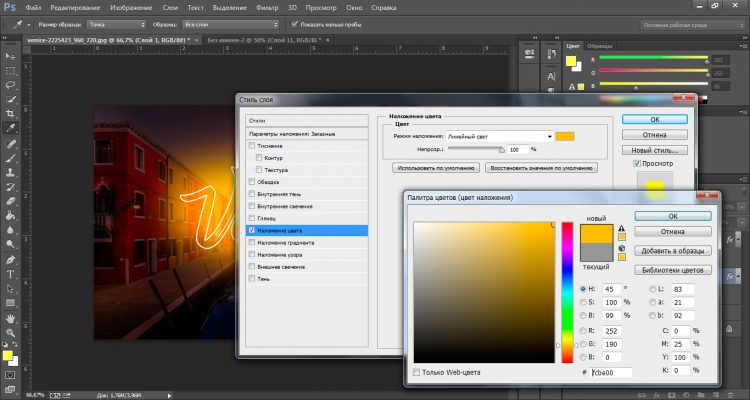
Также здесь подбираем цвет для свечения. Он может быть любого цвета. Например, приятного теплого оттенка оранжевого или желтого.

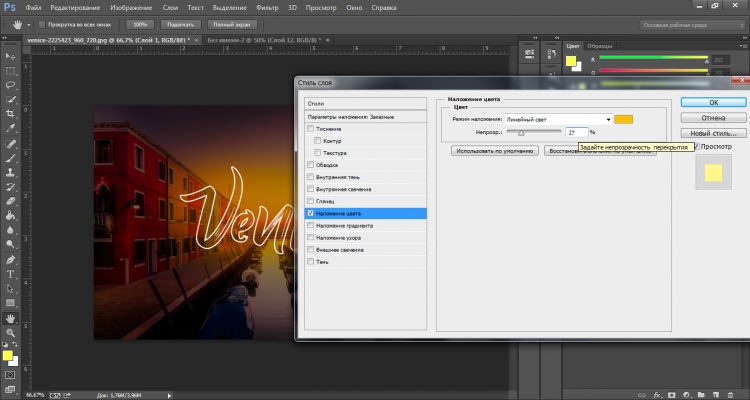
Ставим непрозрачность на 27% и нажимаем на «Ок».

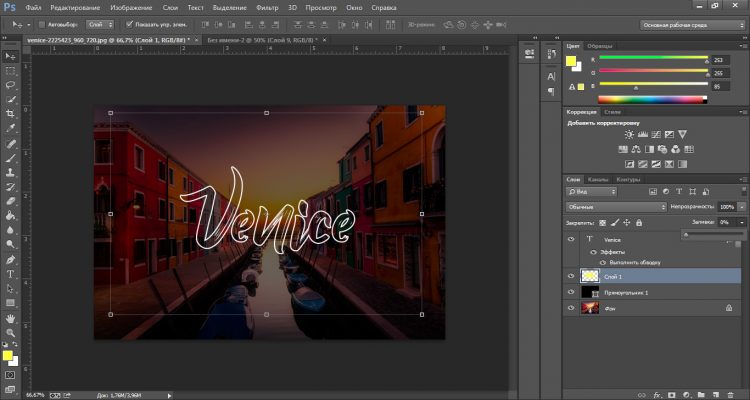
Объединяем два слоя в один, а именно – фон в виде фотографии и черное затемнение. Разблокируем замочек и выбираем в стиле слоя «Обводка». Пусть размер будет 2 пикс., а положение – внутри. Цвет для обводки выбираем белый.

Вновь возвращаемся в свечение за надписью, чтобы скопировать цвет.

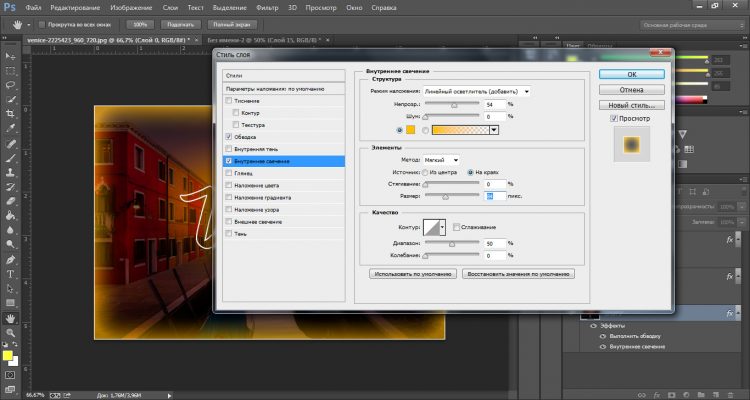
В стиле слоя фона выбираем «Внутреннее свечение». Режим наложения пусть будет «Линейный осветлитель». Непрозрачность ставим 54%. Вставляем нужный цвет в следующей графе. Также корректируем размер, оставив его на 84 пикс.

В итоге получим вот такой результат со свечением текста и картинки в Photoshop.
![Glowing-Text-Effect-Tutorial-Photoshop[1]](https://photodrum.com/wp-content/uploads/2015/08/Glowing-Text-Effect-Tutorial-Photoshop1-900x300.jpg)
В этом уроке мы будем создавать текстовую надпись с эффектом свечения в Photoshop. В уроке будем использовать инструменты Градиент, Текст и Blending Options.
Используя знания и навыки этого урока вы без труда сможете создавать свои собственные интересные работы. Итак, за дело!
Создание холста и градиентного фона
При создании документа зададим размер холста 1080 на 720 пикселей.

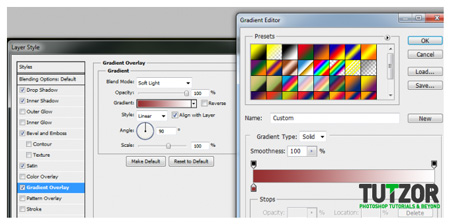
Затем, переведем фон в слой Layer> New> Layer From Background . И добавим этому слою эффект Gradient Overlay , как показано на рисунке ниже:

Теперь создадим градиентную заливку, перейдя к Layer> New Fill Layer> Gradient . Установите параметры градиента примерно как у меня и задав этому слою параметр прозрачности равный 51%:

Еще раз создадим градиентную заливку, также перейдя к Layer> New Fill Layer> Gradient . Но уже со следующими параметрами:

Создание светящегося текста

И установим уровень заливки для нее равной 0% :

Теперь, добавим эффекты. И начнем с внешнего свечения (Outer Glow), все параметры выставьте как на скриншоте ниже:

Следующим эффектом у нас станет контур (Stroke), параметры, также, установите как и у меня:

После этого продублируйте текстовый слой (Ctrl + J) и измените шрифт. В результате должен получится эффект наложения, но с неким несовпадением – как мы и задумывали. В случае, если несовпадение слишком сильное – можно, использую инструмент трансформации (Ctrl + T), немного скорректировать букву.

Должно получиться нечто подобное:

Последний штрих
Как видите, у нас начал вырисовываться финальный результат. Но для придания нашему дизайну некоторой элегантности, давайте добавим светящееся пятно под надписью. Для этого, создайте пустой слой и поместите его под всеми буквами, но над фоном. Использую инструмент овальное лассо (Elliptical Marquee Tool) создайте овал под буквами и залейте его белым цветом, как показано на изображении снизу:

Немного размоем овал используя Filter> Blur> Gaussian Blur со значением радиуса размытия в 10 пикселей и нажимаем ОК. Не уходя со слоя применяем к нему Filter> Blur> Motion Blur со значениями как на рисунку снизу:

Вот и все! Наша надпись с эффектом свечения готова. Надеюсь, что вы поняли базовый принцип и без труда сможете создавать свои неповторимые дизайны.
Как всегда, я готов ответить на все вопросы, которые вы можете задавать через комментарии.
Читайте также:

