Как сделать тай дай в фотошопе
Обновлено: 04.07.2024
Привет, с вами Креативный Кот. Я веду свой творческий профиль в инстаграме , создаю необычные образы, делаю косплей, рассказываю о косметике, пишу о вещах, которые меня вдохновляют.
Пожалуй, стоит вам признаться: я не могу контролировать свою злость, когда кто-то недооценивает фотошоп. А в последнее время к этой программе слишком часто стали относиться снисходительно: ой, нафотошопила, так любой сможет, а ты попробуй без фотошопа себя выложи.
Люди используют возможности фотошопа на минимум: увеличивают себе губы, уменьшают талию, добавляют насыщенность, накладывают готовые пресеты. А чаще всего это вообще делается не в фотошопе, а в бесплатных приложениях на телефоне. Что ещё хуже.
Для многих становится настоящим открытием то, что в фотошопе можно рисовать. Чем и занимаются профессиональные диджитал-художники. А вот ретушёры могут применять эту фишку в своих целях.
На самом деле возможности фотошопа практически безграничны, если уметь им пользоваться. Я изучаю графические программы давно, и всё равно уверена, что знаю их максимум на 20 процентов. Если постигнуть фотошоп на все сто, то можно из любой фотографии сделать настоящее волшебство. Даже если исходник не так хорош, как хотелось бы.
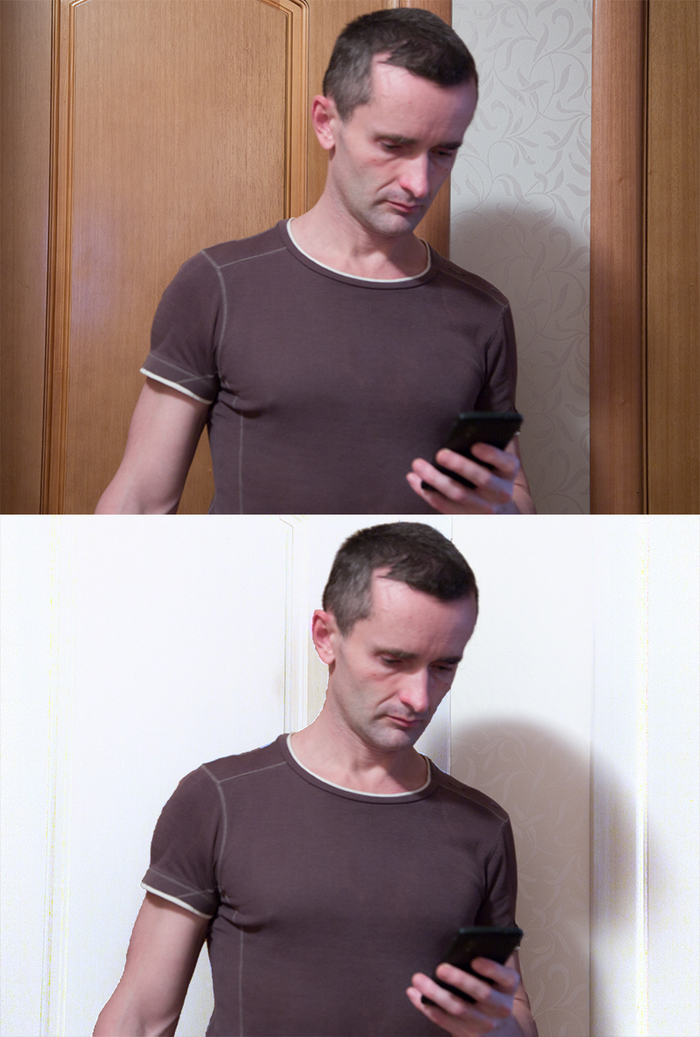
Сегодня хочу показать вам трёхчасовую обработку фотографии на примере своей новой работы. Что можно сделать с фотографией, если исходник не устраивает? Если под рукой не было ни света, ни отражателя? Если погодные условия не позволяли сделать сразу хорошо? А можно сделать очень даже красиво. Буду делиться своими лайфхаками, так что много полезностей обещаю :)
Свет и тень
Получается, что фотографироваться можно было только спиной к солнцу. И тут есть два варианта:
- сделать кожу нормальной, а фон очень светлым;
- сделать фон нормальным, а кожу потемнее.
Первый вариант не подходит, потому что с большой вероятностью вы получите пересветы, которые уже никак не убрать в фотошопе. Пересвет — это на сто процентов брак. В пересвете могут быть лишь какие-то мелкие блики, как у меня на пальце или на макушке.

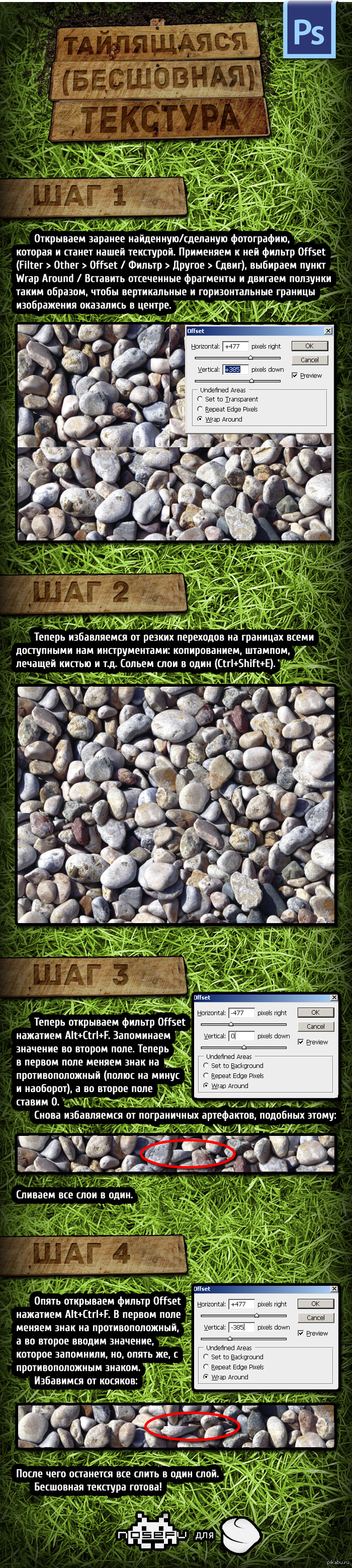
Чтобы уравновесить кислотно-щелочной баланс после моей предыдущей, скорей всего неудачной, с точки зрения зрительских симпатий, публикации и чтобы принести ресурсу больше пользы, чем вреда – я публикую новый туториал. В отличие от всех предыдущих уроков он будет короче и будет напоминать по длине вот эту статью. Скажу даже более, он будет ей вторить, словно подпевая вполголоса. Надеюсь нам удастся спеться и вместе мы выдадим слаженный дует. Там речь шла о блендинге тайлов – здесь же речь пойдет о самих тайлах. О создании тайлящейся текстуры на базе любой фотографии. Это базовые знания, еще базовей чем это может быть только изучение интерфейса пакета Photoshop. В случае если мой тенор будет фальшивить — гоните его долой.
Итак, главный вопрос сегодняшней ночи – как сделать качественную тайл-текстуру за 5 минут? Хороший вопрос я думаю, и на него вполне можно потратить 5-10 минут вашего времени. Возможно после этого для ваших собственных прототипов вы будете использовать оригинальные тайлы, созданные вашими руками, не тратя времени на поиск художника или текстурщика, который смог бы вам помочь. Заманчиво?
Первым делом находим удовлетворяющую вас фотографию из тех, что не имеет копирайта (как правило на полях или по центру изображения). Внимательно следите за этим, потому что игровая индустрия богата курьезными ситуациями и эта далеко не последняя из могущих произойти с вами. Хотя. Что может быть веселее забыть в пред-релизной версии текстурной даты текстуру от игры Unreal Tournament? И такое случалось. Правда я не видел на лицах людей улыбок и не слышал их радостного смеха.
Приступим. 5 минут. Все по честному. Ваш процесс обучения займет немногим больше. Вы получите из фотографии слева — тайловую текстуру справа. Уже классически все это будет подано с соусом из юмора и маленькими мини-индустриальными-историями.

Я взял эту фотографию из реферата Ольги Васильевны Кузьминой. Не слишком большая и содержит все грядущие проблемы с которыми может столкнуться человек изготовляющий тайл-текстуры (или тайловые текстуры, или просто «тайлы»). Во-первых, она маленькая. Во-вторых – есть небо. В третьих, фактура не равномерна, что может привести к возникновению периодического рисунка при многократном повторе.
Нормализация текстуры (Texture Normalize)
И если с первым – мы смиримся, то второе требует некоего разрешения. Давайте приведем будущий тайл к удобоваримому виду. Хотя бы избавимся от неба, чтобы почва была более или менее равномерной. Это можно сделать двумя способами. Классическим выделением через рамку с помощью инструмента Rectangular Marquee Tool (M) или с помощью клавиши М. После того как вы выделили нужный объем, нажмите стандартную для большинства пакетов операцию копирования-вставки – Ctrl + C и Ctrl + V. Полученный лоскуток перетащите в нужное место (с помощью мыши) и повторите операцию, чтобы больше никогда в жизни этого тайла не видеть неба. Если что-то не заладилось и вы не доверяете вашим рукам – переключитесь в режим Move Tool (V) и перетащите объекты с помощью курсорных клавиш (стрелочек). Такой способ бывает важен при необходимости точного позиционирования элемента.

Примечание: Небо моего тайла на иллюстрации красное. И это не потому, что я сделал хитрое или применил «маску», а потому что я хотел явно выразить проблему. Повторив тоже что и я — вы получите такой же результат. Никаких хитростей.
Также операция клонирования может быть выполнена с зажатой клавишей Alt при включенном инструменте Move Tool (V), он используется для перемещения любых объектов (слои, группы). То есть вы выделяете нужный вам объем, зажимаете клавишу Alt и тащите выделенное куда вам нужно. Выделение может быть любым. Сделанным с помощью Magic Wand, Lasso Tool – словом так можно копировать все возможные выделения и их содержимое. Если при этом зажать Shift, то ваш объект-клон будет двигаться по прямой, либо налево, либо направо, либо вверх, либо вниз, не сбиваясь при этом с выбранного направления.
Первые швы (Patсh Tool)
— У нас проблема кэп. Появились Швы! Свистать мистера Патча на мостик!
Иными словами вызываем инструмент Patсh Tool (J) с той же панели инструментов (слева от рабочего полотна).

Важное примечание: По умолчанию этот инструмент может быть закрыт другими. В Фотошопе под одной иконкой может скрывать и три. Появятся они если нажать на иконку, что для махрового новичка (нас с вами) может быть не очевидно. Если вам лень тащить до них указатель мыши – пощелкайте на клавиатуре комбинацией Shift + J. Практически все важные операции, как и в стратегиях реального времени зашиты на short-cat'ы. Прошивок как в StarCraft вы здесь не увидите, но ускорить рабочий процесс на порядки – будет можно. Со временем это дойдет до автоматизма.

С помощь Patсh Tool (J) мы выделяем проблемную зону шва, для того чтобы потом ее перетащить на то место откуда будет снята та фактура которая не содержит дефектов и других артефактов. По мне сравнение с пластическим хирургом – гораздо интереснее. Если считать, что швы это опаленная кожа, ну… или морщины, то чистой, хорошей кожей будет фактура не содержащая проблем находящаяся по соседству. Ее-то мы и берем за сэмпл.
Итого… уже получилась неплохая текстурка. За то время пока я писал этот текст (см. выше) можно было бы протайлить десяток подобных текстур. Если не более. Однако нас сейчас не интересует скорость моего набора, а в большей степени интересует что делать с краями этой фотографии. Этого нашего тайла.

В давние времена…
…в общем я мог бы рассказать вам байки о том, что когда-то нужных инструментов не было и мы проходили через ад. А потом привыкнув проходить через ад я еще пару лет как макака это проделывал, игнорируя удобный инструмент Offset.
Корчуем швы со сдвигом (Filter Offset)
Этот чудесный фильтр позволяет избавить вас от рутинных операций. Нужно открыть проблемную текстуру, желательно после всех операций пост-обработки, выбрать пункт Filter/Other/Offset и задать в пикселях необходимое смещение. Если ваша текстура, как в нашем случае 512х512 то наиболее удобный Offset составит 256 пикселей. Таким образом мы не ставим крест на этой текстуре, но убираем его с помощью уже знакомого инструмента Path Tool (J).

Далее снова возвращаем значения Offset обратно. И… текстура готова. Если попробовать выложить ее словно плитку станет заметно, что возникает некий периодический рисунок в определенных местах. Ваша задача – быстро его устранить.

На следующем рисунке я указал зону этих неприятностей белесым цветом. Именно на эти зоны мы и поставим заплатки. Заодно сделаем это не с помощью Patсh Tool (J), а с помощью Lasso Tool (L). Почему так, а не наоборот я расскажу в советах, в конце урока.
Ловим багги лассо (Lasso Tool)
Берем лассо Lasso Tool (L) и выделяем землю, которая ляжет поверх прессованной земли, которая чертовски нам мешает. Потом через Ctrl + C и Ctrl + V переносим их в нужные места. Задача примерно на глаз избавиться от явных теней и явных элементов текстуры которые присутствуют в едином числе и при повторении будут заметными. Да, безусловно, это сделает текстуру менее уникальной. Но нам тут надо целый овраг покрыть, и никуда не годиться повторяющееся по всему периметру какое-либо черное пятно.

Теперь наша текстура выглядит так.

А при выкладывании ее в виде плитки – выглядит много лучше. В наше время используются такие вещи как бленды, декали, детальные текстуры и бог знает что еще. Но до сих пор основной фактурой является фото-текстура. И до тех пор, пока это будет происходить – мы будем работать с растровыми изображениями.

Что можно добавить? Вроде как ничего, но… постойте. Вам не надоело выкладывать ваши текстуры плиткой в файле большего разрешения? Если надоело прошу проследовать в предпоследний раздел нашего скоростного урока.
Делаем паттерн (Define Patern)
Выделите текстуру с помощью Rectangular Marquee Tool (M) или с помощью искрометной комбинации Ctrl + A. Затем перейдите во вкладку Edit. Вторая вкладка после пункта File. Выберете там Define Pattern. Напишите для паттерна любое удобное вам имя.
Теперь, при создании любого файла любого размера вы можете воспользоваться операцией Fill из того же подпункта Edit, либо нажав комбинацию клавиш Shift + F5. Выбрав там свой паттерн вы сможете залить им любую поверхность избавив тем самым себя от рутинных операций проверки файлов.
Эпилог
Сложно поверить, но каждое из этих микро-знаний приходило постепенно. К примеру вы узнали это за 5 минут. Я узнал за 5 месяцев потому, что копался самостоятельно, и потому что когда-то давно никто не любил делиться. Чтобы с вами случилось, если бы вы узнали, что весь процесс обучения этой простейшей операции пришелся на отрезок в 5 лет? Я не так далек от истины. Потому что каждым элементом этого маленького уравнения я занимался в разные годы. И фильтр Offset в нем стал последним неизвестным.
Бонус для терпеливых
Для тех кто смог выдержать пять минут чтения и еще две на эпилог. Существует очень важный фильтр. Который может превратить ваше изображение в как бы рисованное. Это секрет, и никому его не открывайте. Т.к. грамотное использование этого фильтра позволяет добиться удивительных результатов. Но тут как и в любом кулинарном процессе нужна очень точная рецептура. Маслин должно быть не более десяти, кружочков лука диаметром семи сантиметров можно положить побольше, не забывая про толщину нарезки… чувствуете? Ну… наверное ничего кроме слез. Если отвлечься от лука — пропорции, проценты, и очередность наложения изображений — очень важна. Дойти до этого сразу не может никто. Все это путь экспериментов. Для многих зачастую многолетних. Причем Level Up'ы будут случаться и по прошествии десятка лет. Я серьезно. Не только у такого лодыря как я.
Так вот. Наша цель — фильтр Filter/Atistic/Cutout. Посмотрите что он сделает с текстурой.

Теперь еще один важный пункт. Всему важна своя мера. Просто как фильтр — он не нужен никому. Но если изменить уровень процентности слоя с ним лежащий поверх нашей оригинальной текстуры на 37%, то будет видна и та текстура что снизу (сохраняя нам фото-текстуру), и та текстура что сверху (нивелируя черные фрагменты фото-текстуры). Вместе они дополняют друг друга. Текстура уже не такая фото, и как бы с легкой претензией на артовость. Чувствуете как я говорю о них? Как о вкусе вина.
Признаться я никогда не понимал вин, и не понимал все богатство их вкуса. Увы, в этом деле я не образован. Но меня всегда трогали фильмы о виноделах влюбленных в свое дело. То как они описывали напиток. Его вкус. То как он впитывает эмоции. Не думайте что текстура чем-то отличается. Во все что мы делаем — мы вкладываем толику своих эмоций. Что мы получили с нашими процентами?

А теперь добавим нашу текстуру еще раз сверху. В стиле на авось. С уровнем процента прозрачности 37% но изменив наложение текстуры на Overlay. Методы наложения это свойства слоя с которыми текстура (или изображение на нем, или маска) накладывается на тот слой, что лежит под ним. Можно было бы сделать это десятком других способов — но я предпочитаю этот. Быстрая цвето-коррекция и усиление контраста. Одним лишь продублированным слоем.

Вы знаете. Скорее всего вам трудно будет в это поверить, и возможно вы сочтете меня сумасшедшим, но я верю в две вещи. То что какая-то толика нашей души переходит в душевно сделанный объект. И в то что существует магия цифр. Эти значения для себя я подбирал давным давно. Кое-какие прохвосты врачи усмотрели у меня… как это бишь называется? Да, ограниченный дальтонизм. У нас, мужиков, это часто бывает. И так уж получилось что я вижу мир чуть иначе. Мне удалось подобрать такие цифры которые позволяют мне рисовать в привычном для меня контрасте и даже в привычной гамме. А затем я подкручиваю изображение. Частенько это не спасает от ядерных цветов, но решает ряд других проблем.
Маленький GIF пример. Это незначительные на первый взгляд изменения. Пустяковые. Но в комплексе они могут дать удивительный результат. Все в этом мире состоит из мелочей.
При дополнительной получасовой работе с текстурой из нее может получиться конфетка. Но я не располагаю этими 20-30 минутами. Нам нужно было быстро.
Ну и конечно если вдуматься это хохма. Дальтоник работает коцепт-артистом в индустрии, главным художником и бог знает кем еще. Правда и врачи сказали — ограниченный. Так что… все относительно. Пусть те кто смеются — смеются и дальше. Главное что и вы теперь знаете что есть некие числа и некая магия. И возможно я не одинок в своих мыслях.
Теперь я думаю любой программист, да и вообще кто угодно сможет быстро изготовить себе тестовый материал не прибегая при этом к помощи художника… кто бы меня так научил программировать.
Наблюдения
Идеальный растровый тайл. Идеального растрового тайла на базе фотографий в природе не существует. Он как «неуловимый Джо», помните о таком? Не пытайтесь его отыскать. Идеальный тайл — это цветовая заливка, фрактальный тайл, программно генерируемый тайл, и вряд ли они устроят ваше начальство.
Всегда будут какие-то огрехи, и что-то будет не нравится. Подобных вещей можно избегнуть в случае pixel-art'а или полностью рисованных текстур. Там периодические элементы будут сведены к минимуму за счет мастерства и опыта художника. Частенько «идеальный» тайл будучи идеальным совсем не радует глаз, т.к. многие элементы превращаются в некую «шахматную доску» от которой либо рябит в глазах, либо она не привлекает.
Время работы. Да, я сделал его за пять минут. Но в случае других, более сложных тайлов время может сильно растягиваться. Иные текстуры можно обрабатывать часами. Так и скажите вашему начальству, которое прочитав этот микро-урок, предложит вам «протайлить» 12 текстур за час. Это не конвейер, даже в этой рутинной работе есть творческое звено. Необходимо минимальное чувство вкуса. Ну и сноровка конечно же.
Забавный факт. Помимо того что тайл — это плиточная или «кафельная» структура состоящая из повторяющихся фрагментов изображения, тайлом же называют периодичный рисунок возникающий при многократном повторении тайла. «Мне не нравится явный тайл» — фраза говорящая о возникновении хорошо читающегося периодического рисунка, а не о качестве проработки тайла. Говоря кратко и понятно — «то чертово пятно видно и повторяется повсюду, когда ты его, наконец, уберешь?».


Из скетча в фотоарт с Фотошопом и Блендером / Процесс с комментариями
Новое видео, о процессе создания фэнтези концепт арта в Фотошопе и Блендере. В видео я расскажу обо всех важных и интересных этапах. На работу больше 20 часов. Приятного просмотра!



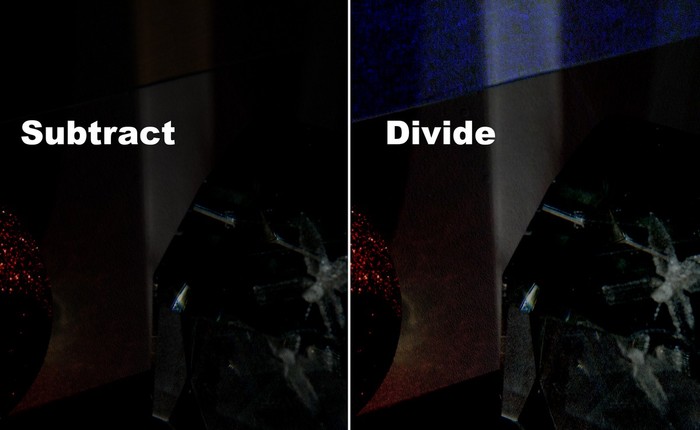
Photoshop. Режимы наложения Subtract (Вычитание) и Divide (Разделение).Вырезание объекта и замена фона, сохраняя тени и блики
Пиридупреждение: ОЧЕНЬ длиннопост.
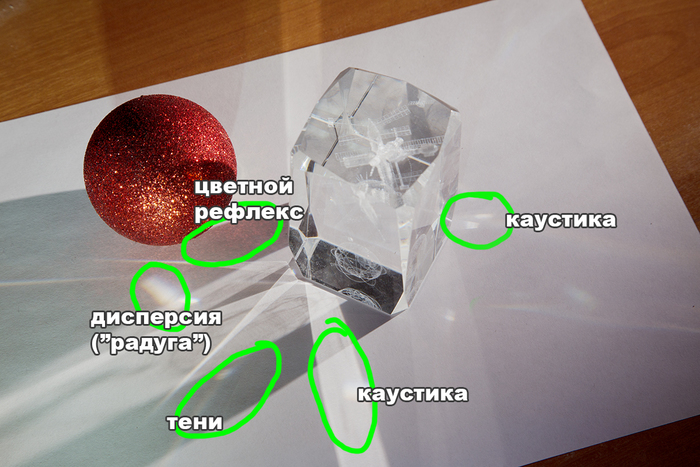
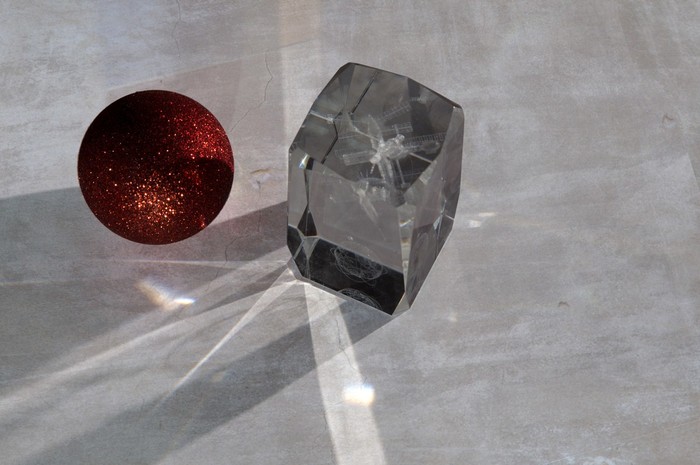
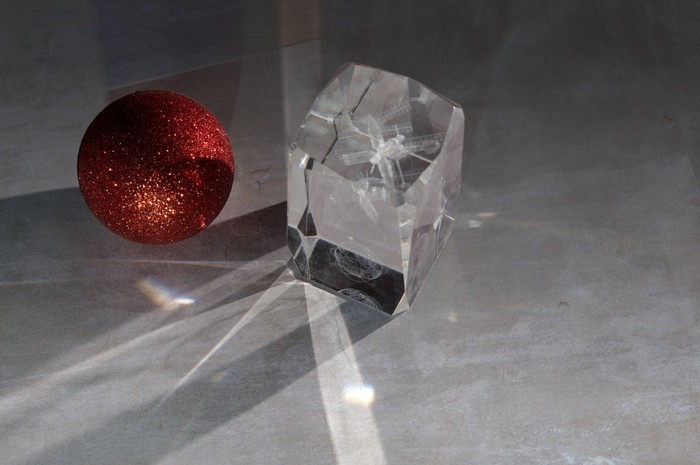
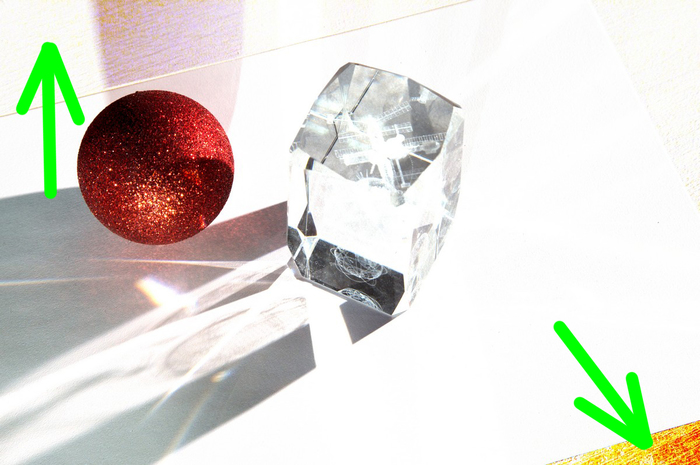
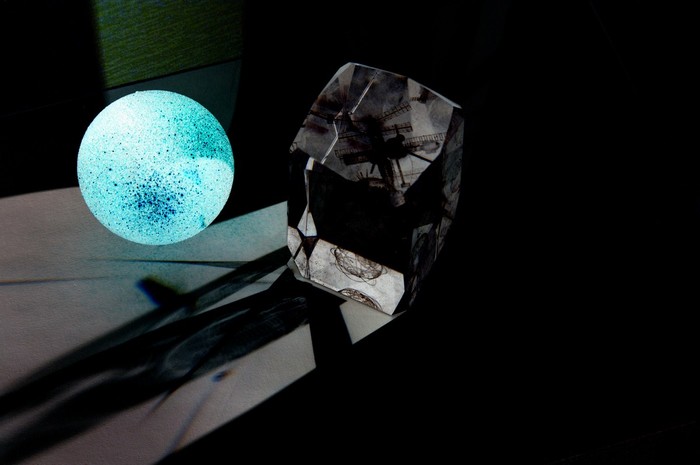
Задача: сфотографировать объекты, а потом заменить поверхность, на которой они стоят. Факторы усложнения: от прозрачных объектов есть не только тени, но и каустика (отражение и преломление света), от цветных объектов цветные рефлексы. Нужно сохранить это всё на новом фоне.

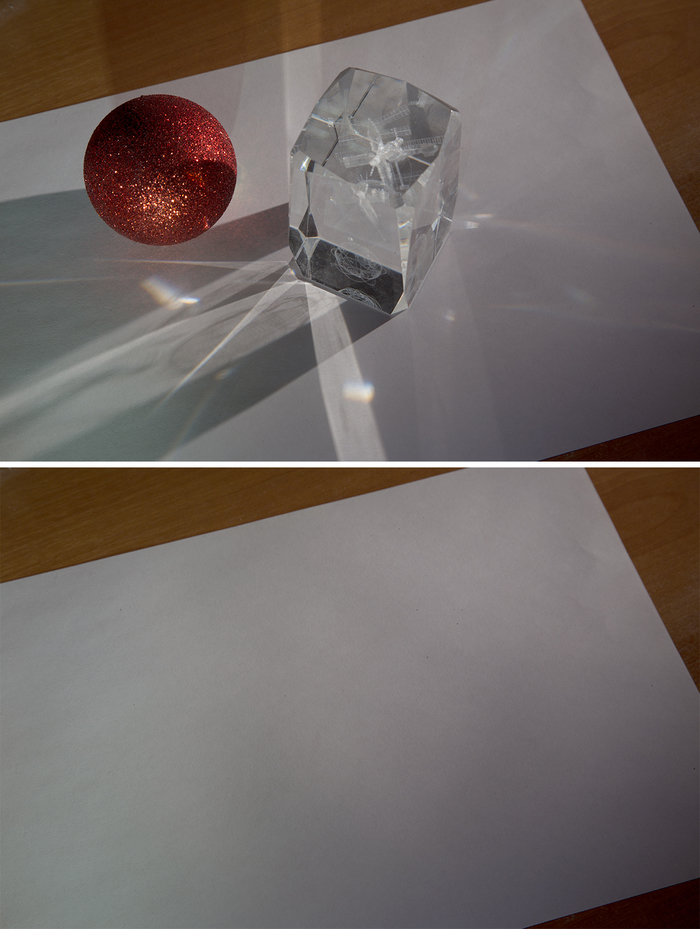
Делаем со штатива две фотографии: с объектами и чистый фон. Фотоаппарат в ручном режиме, чтобы получить ту же яркость, фокус тоже в ручном режиме, чтобы не изменилась точка фокусировки (а она может, если сначала сфокусируется на объекте, а потом на фоне). В общем, тут главное – не менять свет и настройки фотоаппарата.

Хотя, теоретически, если у нас есть картинка того же фона с тем же светом, только без объекта, то в этом случае нам даже без разницы, какой будет изначальный фон, хоть шпонированное ДСП, тени и блики можно вытащить в отдельные слои.
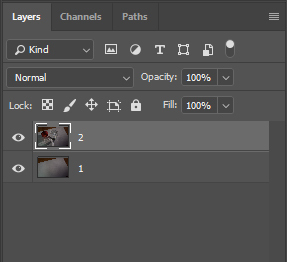
Итак, поставил объект, фотоаппарат в ручном режиме выдержки и диафрагмы, навёл резкость, переставил фокус на ручной. Фотографии с объектом и без объекта должны быть с одинаковыми настройками, включая глубину резкости. Снял с объектом, потом убрал объект и сделал ещё одно фото. Потом эти две картинки вставил в фотошоп как два слоя. Для удобства назвал слои 1 (без объекта) и 2 (с объектом).

Выравнивание слоёв.
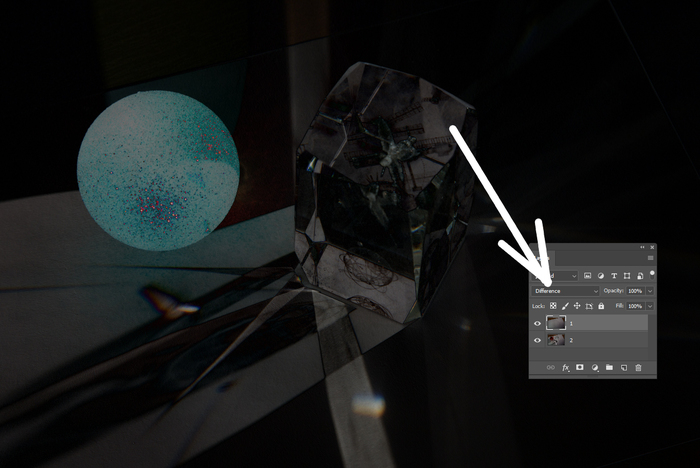
Даже если мы фотографировали со штатива, но пол не бетонный, то сдвиг возможен. Насколько двигается ламинат, можно узнать, если на штатив вместо фотоаппарата поставить лазерный уровень и просто походить вокруг. Глядя на дёргающиеся линии лазера на стенах, начинаешь понимать всю бренность бытия. Ставим верхнему слою режим наложения Difference (Разница). В режиме Difference одинаковые цвета становятся чёрными, так что задача – двигая верхний слой, сделать так, чтобы фон стал максимально чёрным. При этом, если фотоаппарат хоть на несколько миллиметров наклонится вперёд или назад, то придётся ещё и изменять размеры слоя на какие-то доли процента.

Когда добились максимально чёрного фона, режим можно поменять обратно на Normal (Обычный).
Примечание. Способы выравнивания слоёв есть разные (включая автоматическое выравнивание). Например, можно верхнему слою поставить прозрачность 50% и двигать. Я ставил Difference просто потому, что так меньше приглядываться: как картинка почернела, значит, нормально.
Также можно попробовать использовать автоматическое выравнивание Edit/Auto-Align Layers, но мне всё равно пришлось размер слоя подгонять вручную, штатив, видимо, всё-таки вперёд-назад немного качался.
Можно приступать к вырезанию бликов и теней из фона.
Вариант 1. Более простой. Неплохо работает на нейтральном фоне, белом или сером, но вообще можно применять на любом фоне.
Копируем оба слоя, из них будем доставать блики. Я буду называть их 1 (фон) и 2 (с объектами). Чтобы получить блики, нужно взять картинку с объектом и вычесть значения каналов RBG картинки без объекта. Тогда останутся только те места, которые стали светлее, остальное станет чёрным. То есть, сверху слой 1 без объектов, снизу слой 2 с объектами, у верхнего слоя режим наложения Subtract (Вычитание). Остаются только те места, которые стали светлее от добавления объекта. Удобно то, что если блики цветные, то цвет блика останется.

Потом слои слить. Я назвал слитые слои Lights и пока что спрятал.
Теперь задача – получить слой с тенями. Опять копируем слои 1 и 2. Снизу слой 1 без объектов, сверху слой 2 с объектами, у верхнего слоя режим Subtract (Вычитание). Получаем инвертированные тени.

Сливаем слои, можно для удобства назвать слитый слой Shadows.
Тени оставляем инвертированными, светлые на чёрном фоне.
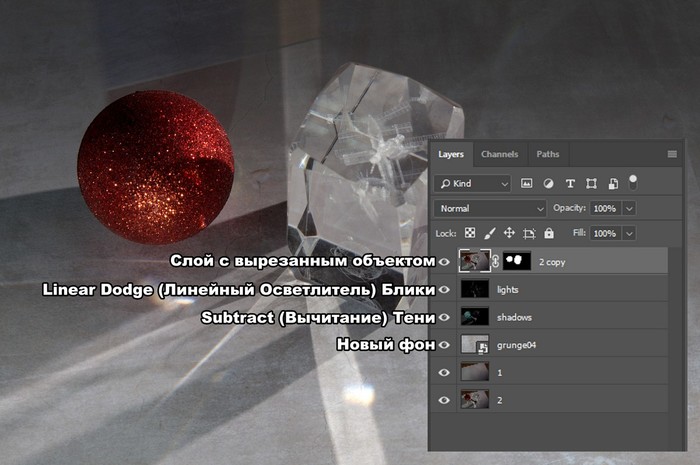
Объект вырезаем любым методом, который нравится, и переносим на самый верхний слой.
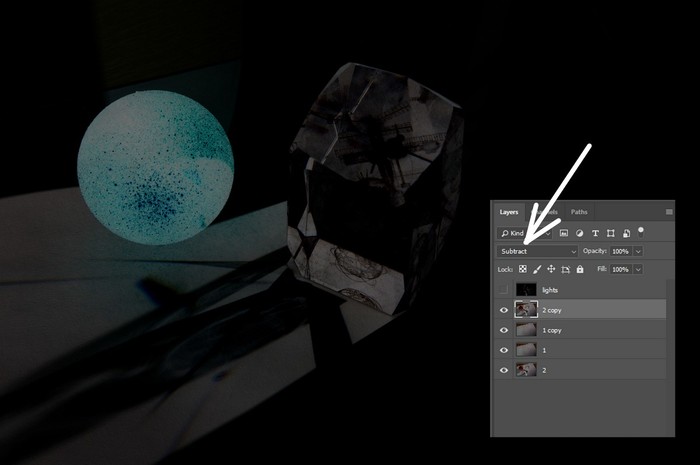
Итак, в верхнем слое у нас объект, под ним два слоя: с бликами (lights), ему ставим режим наложения Linear Dodge (Линейный осветлитель) и инвертированными тенями (shadows) в режиме Subtract (Вычитание).
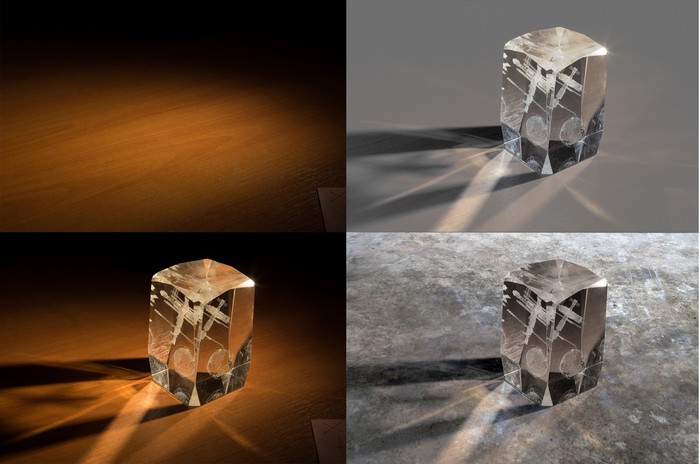
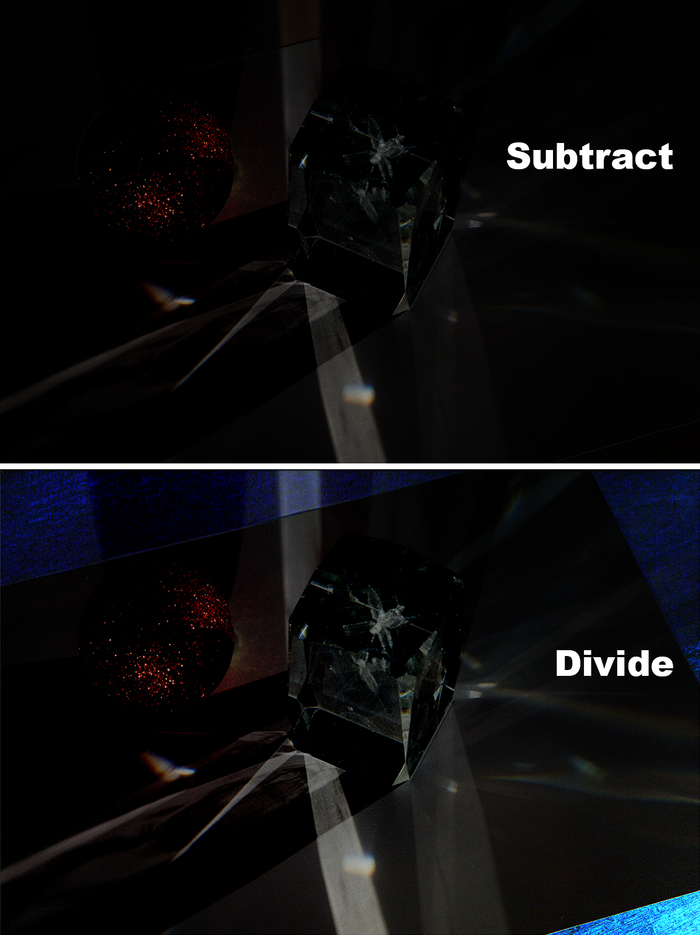
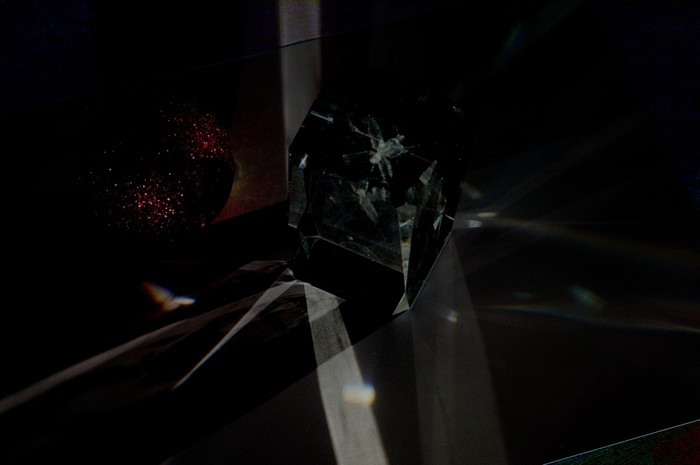
Теперь подо всем этим можно добавить другой фон или просто слой с цветом. Конечно, если просто растянуть текстуру одной яркости, то будет видно, что что-то не так:

Но если даже на такой фон добавить градиент, а объектам подкрутить яркость, то всё уже не так плохо:

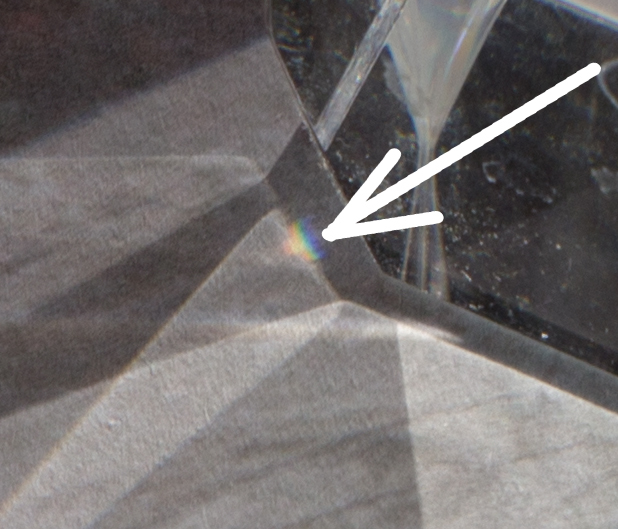
На новом фоне сохраняется даже радужная дисперсия, которую в обычных условиях было бы не так просто перенести:


Один из основных плюсов этого способа – работает на любом фоне. Можно сделать две фотографии на фоне текстуры дерева, повторить действия и получить отдельные тени и блики. Ну, может блики будут с желтовато-оранжевым оттенком, но и их, и объект можно сделать менее жёлтыми через Hue/Saturation (Цветовой Тон/Насыщенность), убрав насыщенность из жёлтого цвета.

Теперь о том, почему это не совсем физически корректный способ, и какие проблемы могут быть у более физически корректного способа.
Вариант 2. Более правильный, режим Divide (Разделение), но чуть сложнее.
Первый способ неплохо работает, если у нас однородный фон одного цвета. Мы получаем разницу в яркости: НА СКОЛЬКО стало ярче. Но вот если фон не однородный, то проблема, - у светлого фона яркость добавляется быстрее. Допустим, часть фона белая, а часть тёмная, в примере это часть стола, которая за пределами белого листа бумаги. Тогда нам нужно узнать, ВО СКОЛЬКО РАЗ стало ярче. Для начала сравнение результатов, видно, что во втором случае добавление яркости не так сильно зависит от цвета фона:


То есть, по умолчанию этот метод хорошо работает там, где много света и мало шумов, но способы исправления, конечно, есть.
В принципе, мы делаем то же самое, что и в первом варианте, но режим ставим не Subtract (Вычитание), а Divide (Разделение). Этот режим делит значения RGB нижнего слоя на значения RGB верхнего.
Пример: на нижнем фоне яркость серого цвета 0.1 (10%), а на верхнем серый 0.5 (50%), результирующий будет 0.1/0.5=0.2, итоговая яркость серого цвета 20%. Если верхний слой темнее нижнего, то результат всегда белый (при делении на меньшее число мы всегда получаем значение больше 1). Если цвета одинаковые, то итоговый цвет тоже белый, этот эффект мы и будем использовать: там, где блики и тени не добавились, результат будет белый.
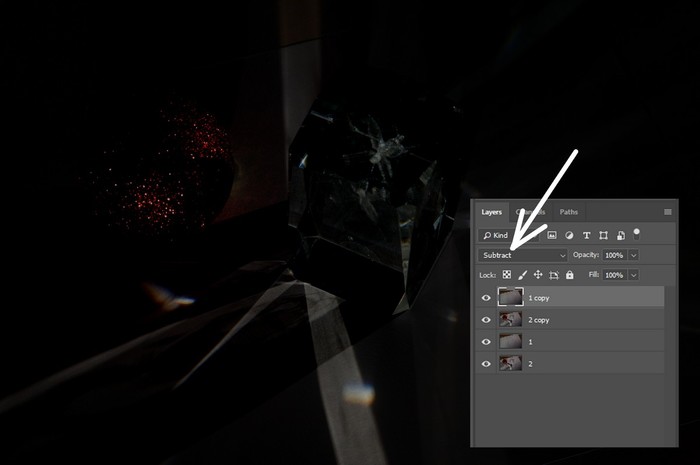
Тени: сверху слой 1 без объектов, снизу слой 2 с объектами, у верхнего слоя режим Divide, получаем тени:

В тенях из-за шума остаются куски, которые должны быть белыми

Примечание. Теория, можно не читать. Если у картинки в целом яркость достаточно высокая, то даже при наличии шумов, поделив одну яркость на другую, мы не сильно отойдём от некоего среднего значения. Например, у нас два почти одинаковых слоя, но есть шум в 0.01 (1%). В нижнем слое серый цвет 0.5, в верхнем из-за шумов 0.51, результат деления 0.98, почти белый. А если у нас в нижнем слое очень темно, например, значение 0.01, а в верхнем из-за шумов 0.02, то итоговое значение 0.5, вместо белого средний серый. То есть, разница в 0.01 при низкой и при высокой яркости в режиме Divide даёт итоговый результат, отличающийся в разы, в первом случае ошибка 2%, во втором 50%.

Сливаем слои, результат инвертируем:

Блики: сверху слой 2 с объектами, снизу слой 1 без объектов, у верхнего слоя режим Divide:

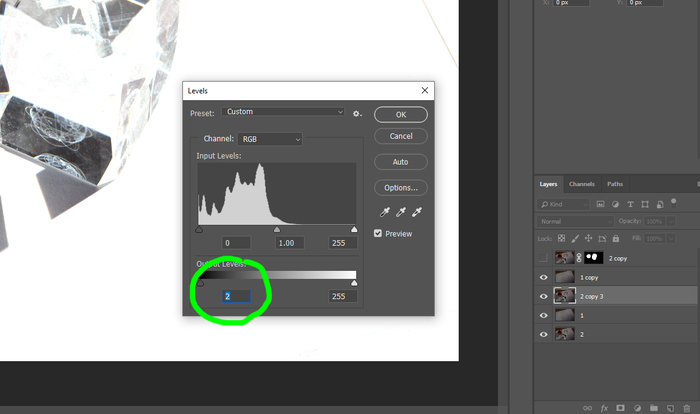
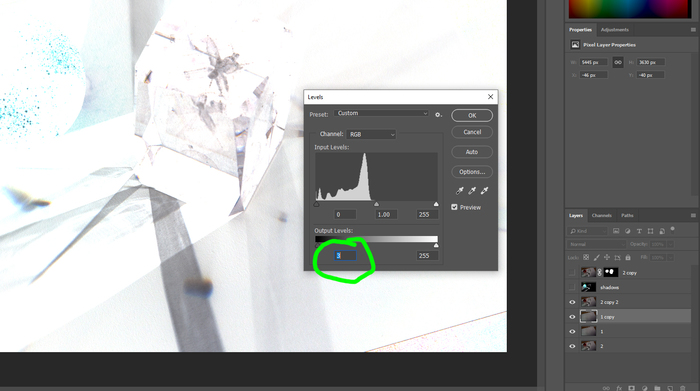
Опять шумы в тенях, которые затемняют углы. К нижнему слою применяем Levels (Уровни), нижний левый Output Levels меняем на 2 или 3 (добавили яркости в самые чёрные части), тёмные углы стали белыми:

Получаются инвертированные блики, после сливания слоёв инвертируем через Image/Adjustment/Invert (Изображение/Коррекция/Инверсия):

Примечание. Осталась белая полоса справа внизу от листа бумаги. Её, видимо, проще кисточкой закрасить, но в примере я оставлю, чтобы было видно, на что она влияет.
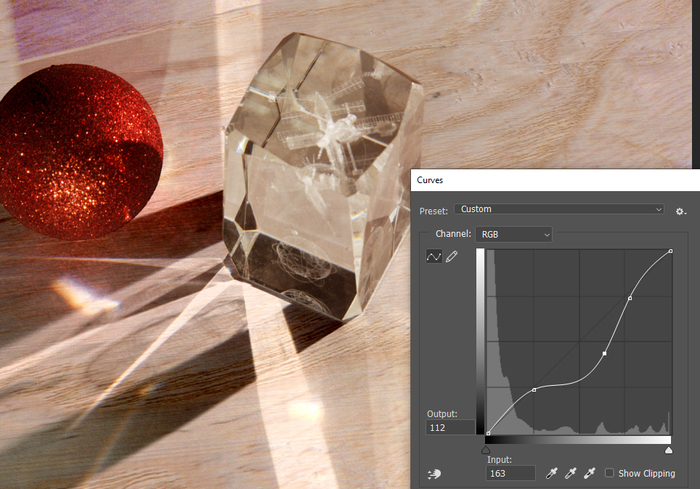
После чего так же блики ставим в режиме Linear Dodge, а тени в Subtract. Фон подкладываем любой:

Яркость бликов теперь не так сильно зависит от цвета первоначального фона, как в первом варианте, от красного шара остаётся красный рефлекс, остаётся радужная дисперсия.

Есть вариант собирать это всё в режиме 32 бита, там пересветы можно убирать корректирующим слоем экспозиции, но в 32 бита своих заморочек хватает, поэтому так.
Вывод: если нужно сфотографировать что-то на неоднородном фоне, а потом заменить фон, оставив тени и/или блики, то режимы фотошопа Subtract и Divide могут помочь. Тут неровный фон, поэтому тени не идеальные, с ровным фоном проще (здесь хотел показать тени, а не вырезание фигуры, поэтому с вырезанием фигуры не старался):

Режим Divide (Разделение), поэтому яркость теней не зависит от цвета фона.
Примечание. На телефоне программа удалённого управления фотоаппаратом, потому что техногенный пафос, сразу смотрю, что получается.
Последний модный писк лета 2016 – рисунок в стиле тай дай (tie dye). Это такая техника окрашивания ткани, означающая «скрути и покрась». Техника зародилась в Японии под именем «сибори», потом она стала популярной благодаря хиппи и теперь снова вошла в моду. Самое прекрасное, что сделать самим вещь в силе тай дай довольно просто. Мы расскажем как.
Техника тай дай: общие правила

- Одна пара резиновых перчаток
- Комплект канцелярских резинок (или больше)
- Краски по ткани
- Белый предмет одежды из 100% хлопка (футболка, майка, носки)

Шаг 1:
Постирайте белую вещь, удалите все этикетки и наклейки. Приготовьте рабочее место (застелите пленкой стол).

Шаг 2:
Скрутите ткань в соответствии с выбранной техникой (о каждой из них - ниже) с помощью резинок.

Шаг 3:
После того, как ваша ткань скручена и связана, смешайте краски!
Краски для текстиля можно купить в любом магазине для художников. Для тай-дая отлично подойдет и обычная порошковая краска отечественного производства или даже обыкновенная акриловая краска.
Наденьте перчатки, разведите краски в воде по инструкции, перемешайте, как следует. Можно добавить соль, чтобы краска лучше взялась. Лучше перелить краски в бутылочки с узким горлышком или спортивные бутылки. Перемешайте еще раз.

Шаг 4:
Теперь очередь выливать красители на разные сегменты связанной футболки. Футболка может быть как влажной, так и сухой. На сухой ткани узор получится более четким и ярким. Переворачивайте и вращайте футболку так, чтобы прокрасить весь верхний слой, потом переверните и покрасьте с другой стороны. Совет: размещайте вещь на решетке (и лучше – на улице) во время окраски: это предотвратит образование луж краски, которые могут испортить рисунок.

Шаг 5:
Положите окрашенную вещь в пластиковый контейнер, пусть краска закрепится на ткани, как следует. Оставьте на 6 - 8 часов. Затем промойте под проточной водой, пока вода не станет чистой, потом постирайте в машинке.
Потом запустите пустую стиральную машинку, чтобы отмыть ее от краски. А теперь раскажем о разных способах окраски.
Огонь


Шаг 1:
Сверните влажную футболку в трубку, отмерьте треть с одной стороны и закрепите резинкой. Повторите с другой стороны.

Шаг 2:
Добавьте красный краситель в верхней трети рубашки над резинкой.

Шаг 3:
Добавьте синий краситель на нижнюю треть рубашки под резинкой. Оберните пластиковым пакетом и пусть так постоит сутки, а затем смойте краску и еще раз тщательно промойте.

Солнце

Шаг 1:
Захватите влажную ткань, как показано на фото.

Шаг 2:
Завяжите у основания этой колбаски резинку.

Шаг 3:
Завяжите еще резинки через равные промежутки от основания к началу колбаски.

Шаг 4:
Нанесите краситель выбранного цвета на выбранные сегменты. Перед стиркой снимите резинки.
Спираль


Шаг 1:
Положите майку на ровную поверхность и, используя большой и указательный палец, начните заворачивать майку по кругу, начиная с ее центра. Если майка начнет мяться, выпрямите ее.

Шаг 2:
Как только вы завернули майку в спираль, используйте большие резинки, чтобы завязать ими майку. Вам нужно будет разделить майку, как минимум на шесть кусков, то есть вам понадобятся три резинки. Для более разнообразного рисунка, используйте больше резинок. У всех резинок должен быть один общий центр.

Шаг 3:
Используя выбранные цвета, нанесите их на каждый “кусочек пиццы”. Теперь с обратной стороны.
Сердце


Шаг 1:
Сложите влажную футболку пополам, а затем нарисуйте сердце (как на рисунке) с помощью смывающегося маркера.

Шаг 2:
Соберите ткань в колбаску вдоль линии маркера.

Шаг 3:
Используйте резинки, чтобы плотно связать ткань плотно вокруг маркерной линии.

Шаг 4:
Скрепите ткань дополнительными резинками.

Шаг 5:
Нанесите разные цвета красителя на пространство между резинками. Положите футболку в пакет, чтобы она дольше не высыхала. Через 6 - 8 часов тщательно промойте и выстирайте.
Акварель


Шаг 1:
Смешайте красители нужных цветов в отдельных баночках.

Шаг 2:
Положите влажную футболку на плоской поверхности.

Шаг 3:
Обмакните кисть в первый цвет красителя и сделайте произвольные штрихи на футболке.

Шаг 4:
Окуните кисть в второй цвет красителя и сделайте новые штрихи, пересекая первые. Накройте полиэтиленовой пленкой футболку, чтобы дольше не высыхала. Потом постирайте.
Омбре


Шаг 1:
Нанесите ярко краситель по низу футболки.

Шаг 2:
Используйте большую влажную кисть, чтобы нанести краску того же цвета выше по ткани.

Шаг 3:
Опустите кисть в воду и делайте крупные мазки от низа футболки вверх, размывая цвет. Нужна практика, конечно, но мы уверены, что у вас получится.
Вы еще не знаете, где найти подходящие белые майки или футболки? А мы знаем. Вот тут, тут, тут и тут - то, что вам нужно!
Читайте также:

