Как сделать текст из страз в фотошопе
Обновлено: 05.07.2024
Фильтры Adobe Photoshop могут быть использованы для создания множества удивительных текстур. Этот урок покажет вам, как создать блестящую текстуру, а затем мы воспользуемся ей и, при помощи пары стилей слоя, создадим удивительный эффект для текста, похожий на клей с блестками.
1. Создание Блестящей Текстуры
Шаг 1
Шаг 2
Нажмите Filter > Filter Gallery > Artistic > Film Grain (Фильтр > Галерея фильтров > Имитация > Зернистость фотопленки). Измените параметр Grin (Зерно) на 20, Highlightarea (Область светов) на 20 и Intensity (Интенсивность) на 10.
Шаг 3
Это добавит шум фону.
Шаг 4
Нажмите Filter > Filter Gallery > Sketch > Halftone Pattern (Фильтр > Галерея фильтров > Эскиз > Полутоновой узор). Измените Size (Размер) на 1, Контраст (Contrast) на 10 и Pattern Type (Тип узора) на Dot (Точка).
Шаг 5
Это создаст первый слой блестящей текстуры.
Шаг 6
Продублируйте фоновый слой и измените режим наложения копии на Linear Burn (Линейный затемнитель).
Шаг 7
Нажмите Edit > Transform > Rotate 90° CW (Редактирование > Трансформирование > Повернуть на 90° по ч.с.). Это поможет добавить разнообразия текстуре.
2. Выберите цвет Текстуры и Определите Узор
Шаг 1
Нажмите на иконку Create new fill or adjustment layer (создание нового слоя-заливки или корректирующего слоя) внизу панели слоев и выберите Solid Color (Цвет).
Шаг 2
Шаг 3
Измените режим наложения слоя с цветом на Overlay (Перекрытие). Вы можете изменить цвет в любой момент, дважды кликнув по миниатюре корректирующего слоя и выбрав новый.
Шаг 4
Нажмите на иконку создания нового слоя-заливки или корректирующего слоя внизу панели слоев и выберите Levels (Уровни).
Шаг 5
Измените значение параметра Shadows (Тени) на 90, Highlights (Свет) на 240. Это добавит контраста нашей текстуре.
Шаг 6
Вы можете использовать разные значения в зависимости от того, какой цвет и насыщенность вам необходимы. Когда вы закончите, выберите фоновый слой, затем нажмите Edit > Define Patter n (Редактирование > Определить узор) и назовите его Glitter Texture (Блестящая текстура).
3. Создайте Фон Основного Документа
Шаг 1
Создайте новый документ размером 850 на 800 пикселей, Resolution (Разрешение) установите на 200.
Шаг 2
Дважды щелкните по продублированному фоновому слою, чтобы применить стиль Pattern Overlay (наложение узора):
- Blend Mode (Режим наложения) - Multiply (Умножение)
- Pattern (Узор) - Самодельная бумага
Шаг 3
Это добавит легкую текстуру к фону.
4. Создайте Текст и Добавьте Капли
Шаг 1
Шаг 2
Продублируйте слой с текстом, и сделайте его невидимым, кликнув по иконке с глазом рядом с миниатюрой слоя. Выберите копию, а затем нажмите Layer > Rasterize > Type (Слои > Растрировать > Текст).
Шаг 3
Шаг 4
Как только вы закончите, продублируйте слой и измените значение параметра Fill (Заливка) на 0.
5. Стилизуйте Первый Слой-Копию
Шаг 1
Дважды кликните по первому слою-копии, чтобы применить следующий стиль слоя InnerGlow (Внутреннее свечение):
Шаг 2
PatternOverlay (Наложение узора):
- Pattern (Узор): воспользуйтесь блестящей текстурой, которую вы создали
- Scale (Масштаб): 50%
Шаг 3
Это создаст текстуру блеска на тексте.
6. Стилизуйте Второй Слой-Копию
Дважды кликните по второму слою-копии, чтобы применить следующий стиль слоя Beveland Emboss (Тиснение):
Шаг 1
- Depth (Глубина): 500
- Size (Размер): 13
- Снимите флажок с пункта UseGlobalLight (Глобальное освещение)
- Angle (Угол): 82
- Altitude (Высота): 60
- Поставьте флажок в графе Anti-aliased (Сглаживание)
- Highlight mode (Режим подсветки) : Linear light (Линейный свет)
- Shadow Mode (Режим тени) - Opacity (Непрозрачность) 0%
Шаг 2
Стиль слоя Inner Glow (Внутреннее свечение):
Шаг 3
Это создаст первый «клеевой» слой.
7. Создайте и Проработайте Край
Шаг 1
Зажмите Ctrl/Cmd и кликните по любой из миниатюр стилизованных слоев, чтобы создать выделение.
Шаг 2
Нажмите Select > Modify > Expand (Выделение > Модификация > Расширить), и введите число 3.
Шаг 3
Шаг 4
Дважды кликните по слою Rim (Край) и примените следующий стиль слоя Bevel andEmboss (Тиснение):
- Depth (Глубина): 500
- Size (Размер): 13
- Снимите флажок с пункта UseGlobalLight (Глобальное освещение)
- Angle (Угол): 180
- Altitude (Высота): 74
- Поставьте флажок в графе Anti-aliased (Сглаживание)
- Highlight mode (Режим подсветки) : Hard Light (Жесткий Свет)
- Shadow Mode (Режим тени) - Opacity (Непрозрачность) 0%
Шаг 5
- Contour (Контур): Half Round (Полукруглый)
- Поставьте флажок в графе Anti-aliased (Сглаживание)
Шаг 6
Стиль слоя Inner Shadow (Внутренняя тень):
- Opacity (Непрозрачность): 20%
- Distance (Смещение): 0
- Size (Размер): 3
Шаг 7
Измените процент заливки уровня Rim (Край) на 0%. Это добавит еще один слой «клеевой» стилизации, а также легкий внешний край.
Поздравляю! Работа сделана.
В этом уроке мы использовали несколько фильтров и корректирующих слоев для создания простой и красивой текстуры блесток, которую мы определили, как узор.
Затем, был создан и позднее растрирован текст, добавлено несколько точек, дабы сделать картинку более интересной. Мы применили несколько стилей слоя, чтобы добавить текстуру блесток и создать первый «клеевой» слой.
Далее, текст был выделен, выделенная область была расширена и заполнена, чтобы создать край клея. В качестве последних штрихов мы применили еще несколько стилей слоя.

Сложность урока: Средний
Некоторые шрифты могут намного упростить создание определённых текстовых эффектов. В этом уроке я покажу вам, как использовать шрифт, который составлен из точек, включая пару стилей слоя, чтобы создать простой и блестящий текст из бриллиантов. Итак, давайте приступим!
Итоговый результат:

1. Создаём Задний Фон
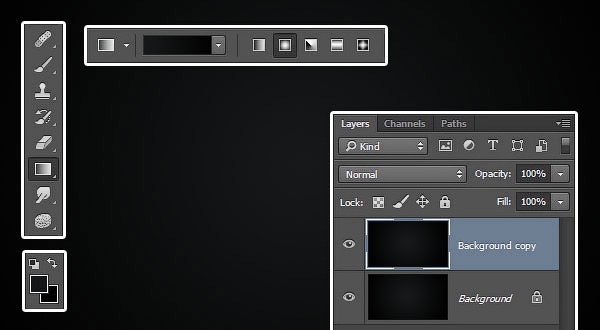
Шаг 1

Шаг 2
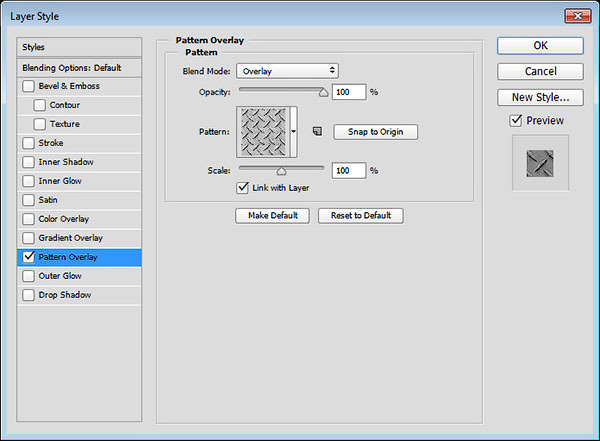
Дважды щёлкните по дубликату слоя с Задним фоном (Background), чтобы применить следующий стиль слоя:
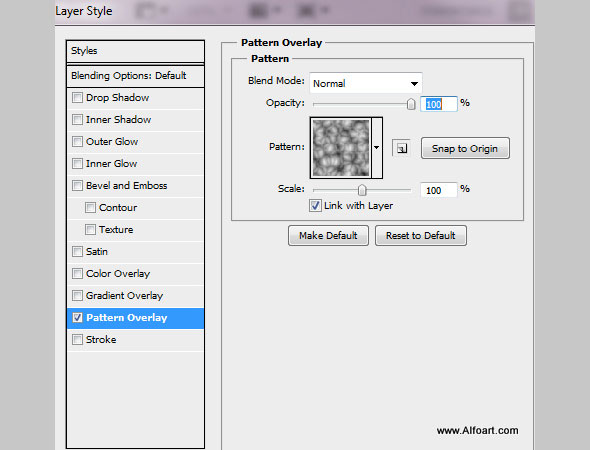
Примените стиль слоя Наложение узора (Pattern Overlay). Установите следующие настройки для данного стиля слоя:

Таким образом, мы стилизовали задний фон.

2. Создаём Текст и Стилизуем Первый Слой
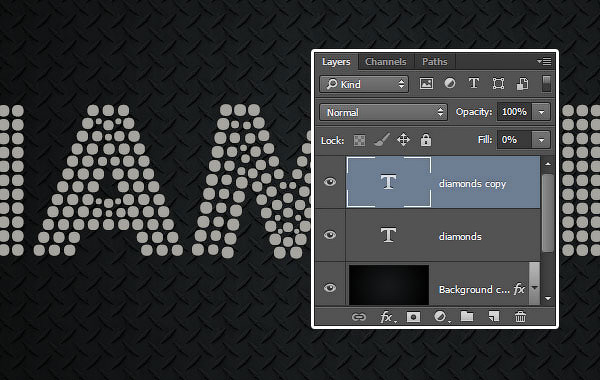
Шаг 1
Продублируйте слой с текстом, а затем уменьшите значение Заливки (Fill) для дубликата слоя до 0.

Шаг 2
Дважды щёлкните по оригинальному слою с текстом, чтобы применить следующие стили слоя:
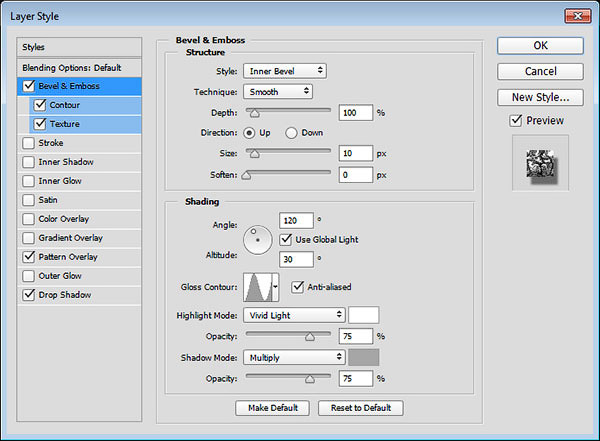
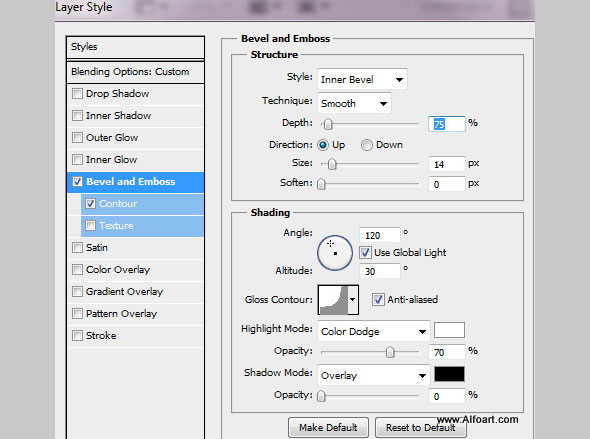
Выберите следующий стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля слоя:

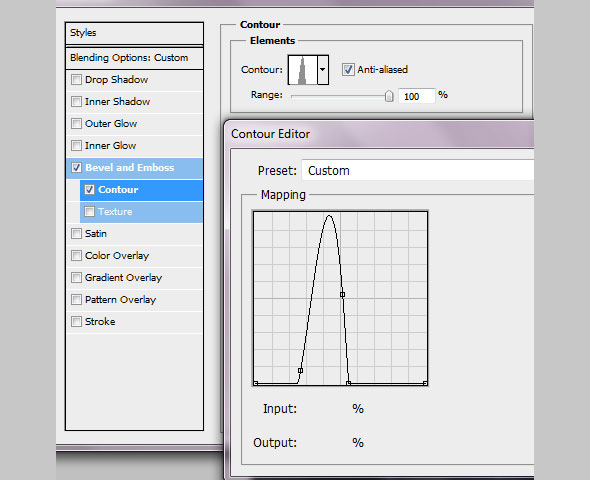
Шаг 3
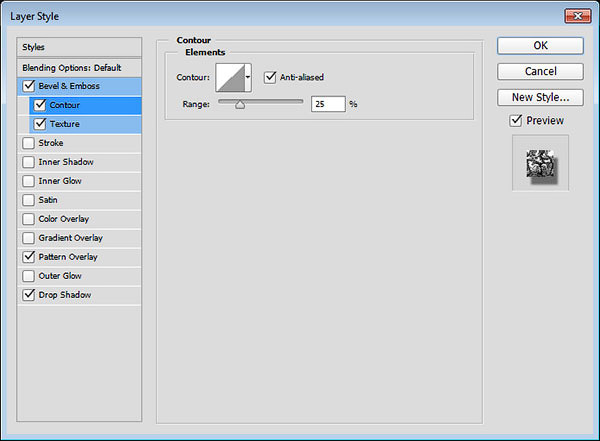
Выберите следующий стиль слоя Контур (Contour). Установите следующие настройки для данного стиля слоя:
- Поставьте галочку в окошке Сглаживание ( Anti-aliased)
- Диапазон (Range): 25%

Шаг 4
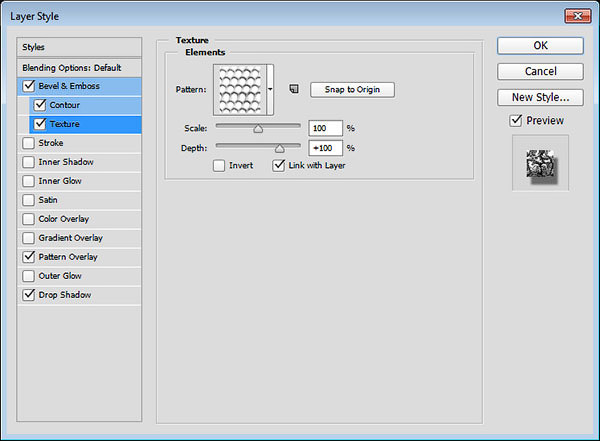
Далее, выберите следующий стиль слоя Текстура (Texture). Установите следующие настройки для данного стиля слоя:
- Узор (Pattern): Mesh Transparent BG

Шаг 5
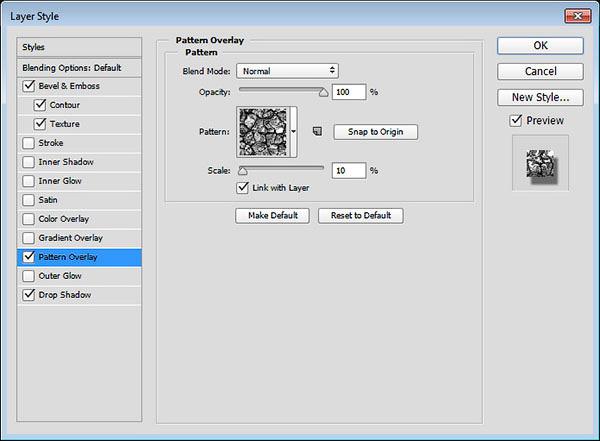
Примените стиль слоя Наложение узора (Pattern Overlay). Установите следующие настройки для данного стиля слоя:

Шаг 6
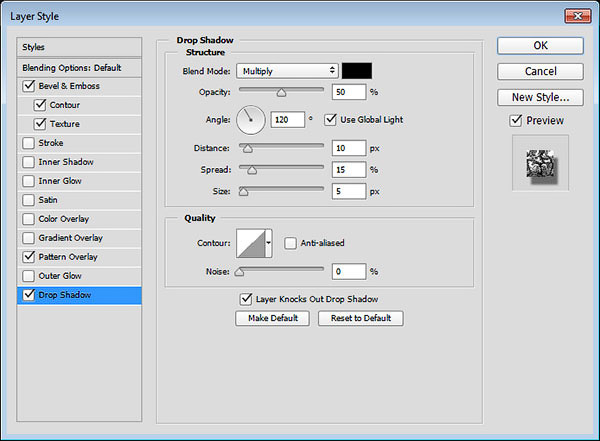
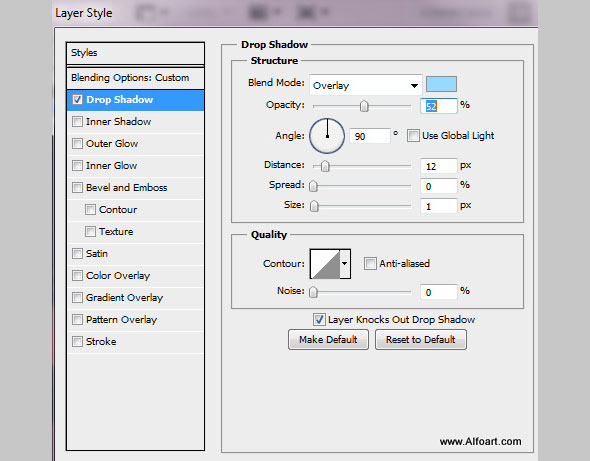
Примените стиль слоя Тень (Drop Shadow). Установите следующие настройки для данного стиля слоя:

Итак, мы создали первый слой с эффектом.

3. Стилизуем Второй Слой с Текстом
Шаг 1
Дважды щёлкните по дубликату слоя с текстом, чтобы применить следующие стили слоя:
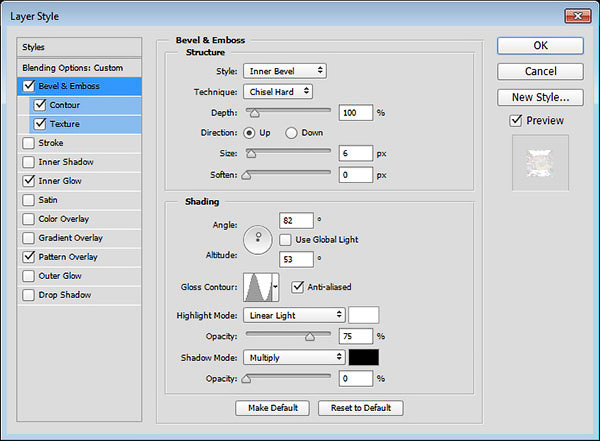
Выберите следующий стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля слоя:
- Метод (Technique): Жёсткаяогранка (Chisel Hard)
- Размер ( Size): 6
- Контур Глянца ( Gloss Contour): Ring
- Уберите галочку в окошке Глобальное освещение ( Global Light)
- Угол (Angle): 82
- Высота (Altitude): 53
- Поставьте галочку в окошке Сглаживание ( Anti-aliased)
- Режимподсветки (Highlight Mode): Линейныйсвет (Linear Light)
- Режимтени (Shadow Mode) – Непрозрачность (Opacity): 0%

Шаг 2
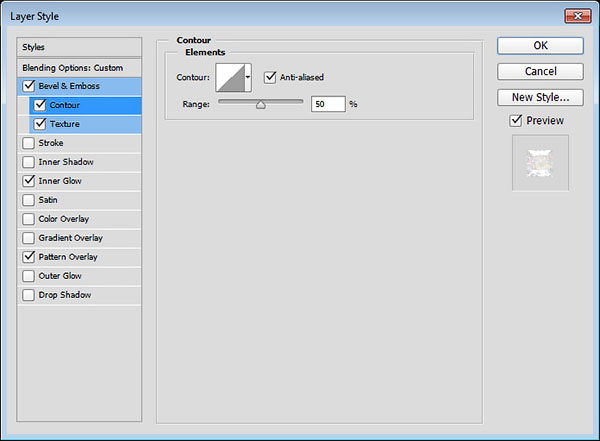
Выберите следующий стиль слоя Контур (Contour). Установите следующие настройки для данного стиля слоя:
- Поставьте галочку в окошке Сглаживание ( Anti-aliased)

Шаг 3
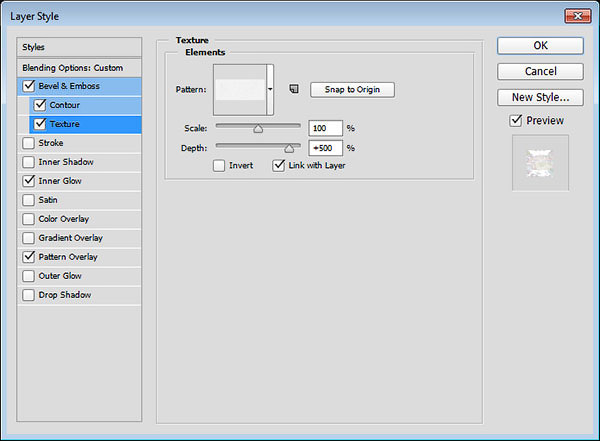
Далее, выберите следующий стиль слоя Текстура (Texture). Установите следующие настройки для данного стиля слоя:

Шаг 4
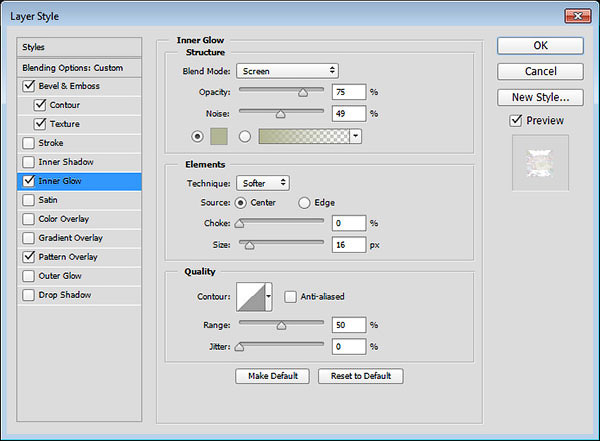
Добавьте стиль слоя Внутреннее свечение (Inner Glow) со следующими настройками:

Шаг 5
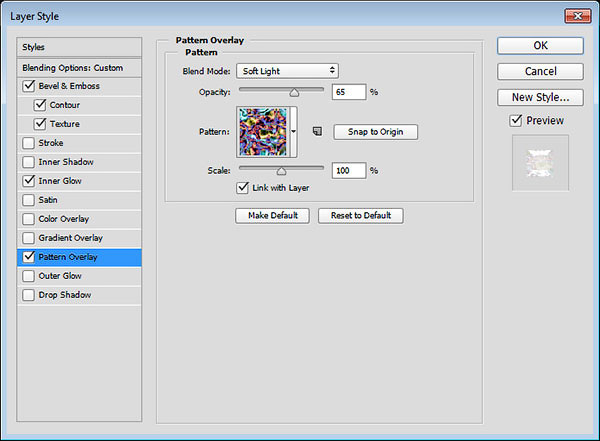
Примените стиль слоя Наложение узора (Pattern Overlay). Установите следующие настройки для данного стиля слоя:
- Режим наложения ( Blend Mode): Мягкий свет (Soft Light)
- Непрозрачность (Opacity): 65%
- Узор (Pattern): Туманность (Nebula)
Примечание переводчика: в качестве узора туманности, вы можете использовать любую радужную текстуру, с помощью данного узора автор добавляет цвет на кристаллы.

Итак, мы стилизовали второй слой с текстом, добавив немного цвета с помощью стиля слоя Наложение узора (Pattern Overlay), а также добавили блеск с помощью стиля слоя Тиснение (Bevel and Emboss).

4. Добавляем Световые блики
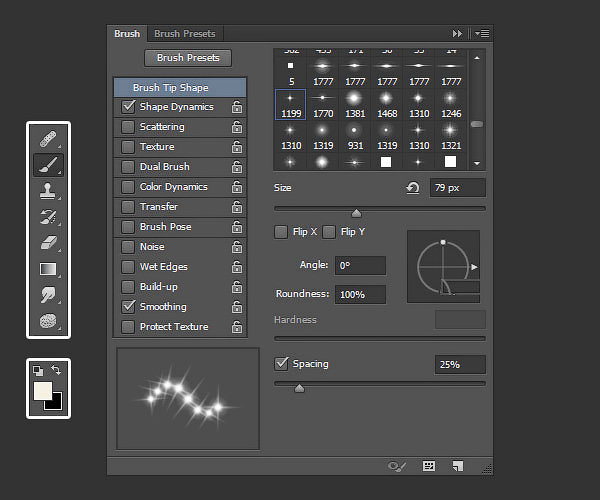
Шаг 1
Форма отпечатки кисти (Brush Tip Shape)

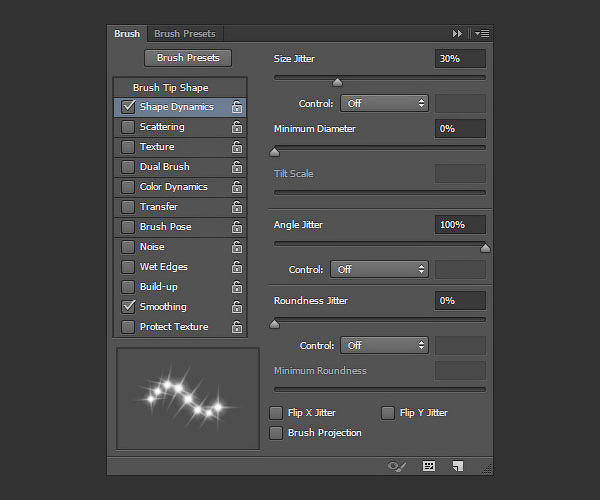
Другая динамика (Shape Dynamics)

Шаг 2
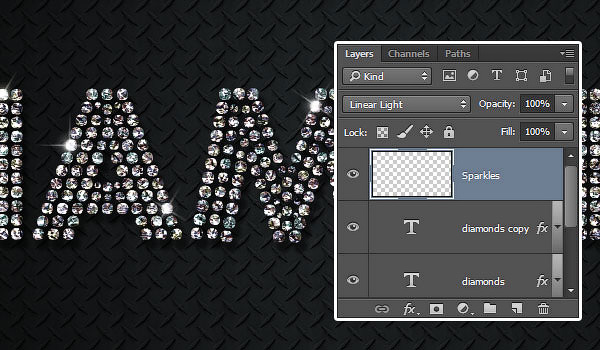
Создайте новый слой поверх всех остальных слоёв, назовите этот слой Блеск (Sparkles). Поменяйте режим наложения для данного слоя на Линейный свет (Linear Light). Далее, добавьте блестящие блики на края текста.

Поздравляю! Мы завершили урок!
В этом уроке мы создали простой задний фон и два слоя с текстом. Далее, мы стилизовали оба слоя с текстом с помощью стилей слоя, чтобы создать эффект, похожий на кристаллы. В заключение, мы добавили пару бликов, чтобы сделать текст более выразительным.

В этом уроке мы научимся создавать интересный эффект, который можно применить как в типографике, так и в других областях. Мы будем рисовать текст из страз, используя фильтры, эффекты, паттерны и кисти. Надеемся вам понравится!
Финальный результат

Исходники:
Создайте новый документ. В примере использованы следующие размеры: разрешение — 300px/inch, ширина — 1800px, высота — 1350px. Вы можете выбрать другой размер, но учтите что некоторые детали урока имеют отношение к размеру.
Залейте первый слой радиальным градиентом.

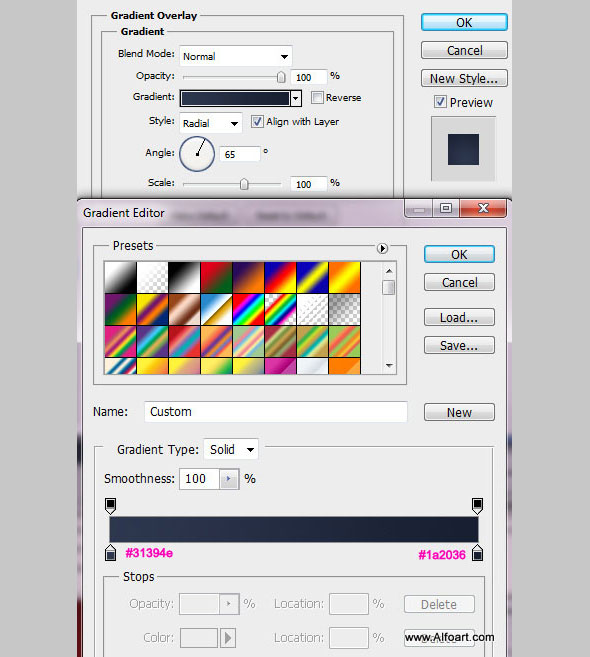
Используйте следующие параметры:

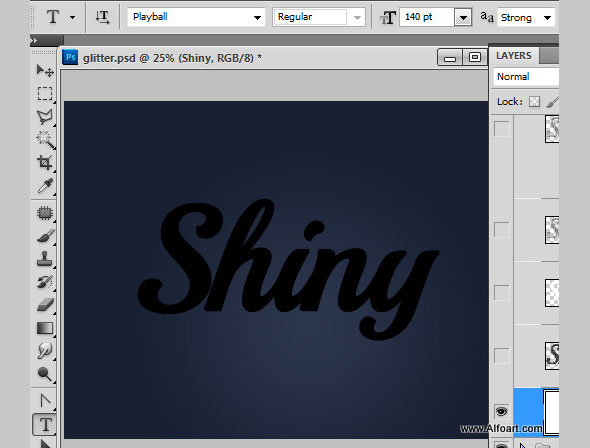
Напечатайте любой текст черным цветом, сделайте шрифт полужирным (strong).

Растрируйте слой с текстом (правой кнопкой по слою в палитре Слои/Layers > Растрировать/Rasterize). Скиньте настройки первого цвета и фона на стандартные (нажмите «D») и поменяйте их местами (первый цвет — белый, фон — черный).
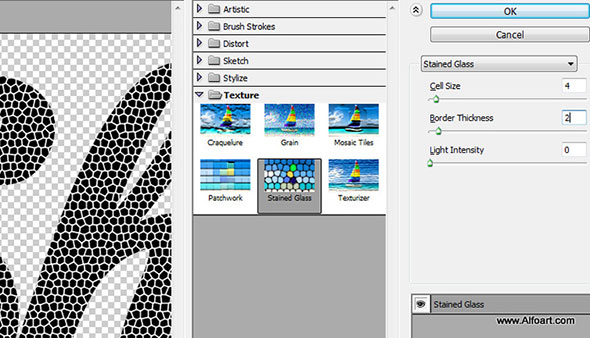
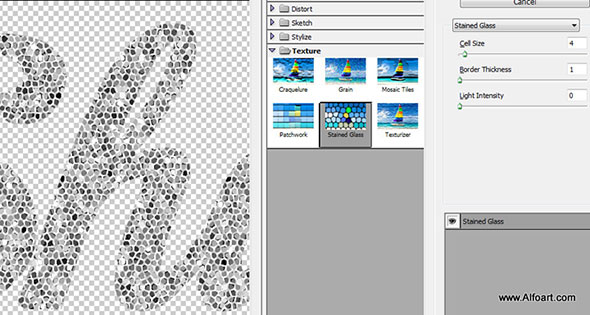
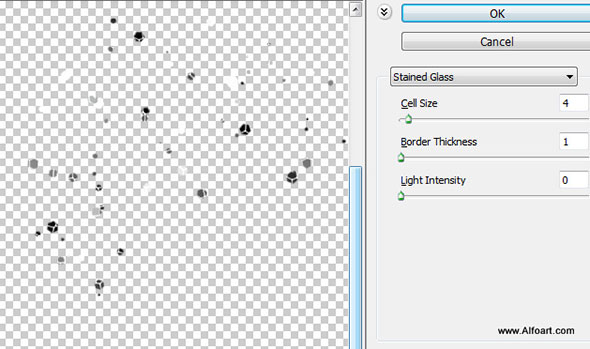
В меню выберите Фильтр > Текстура > Витраж (Filter > Texture > Stained Glass)
Примените параметры как указано ниже:

Вот как должен выглядеть результат:

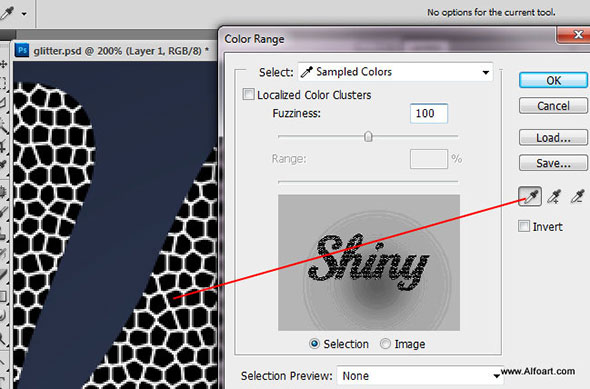
Чтобы выделить только ячейки черного цвета, в меню найдите Выделение > Цветовой диапазон (Select > Color Rang). Затем кликните по области с черным цветом пипеткой.


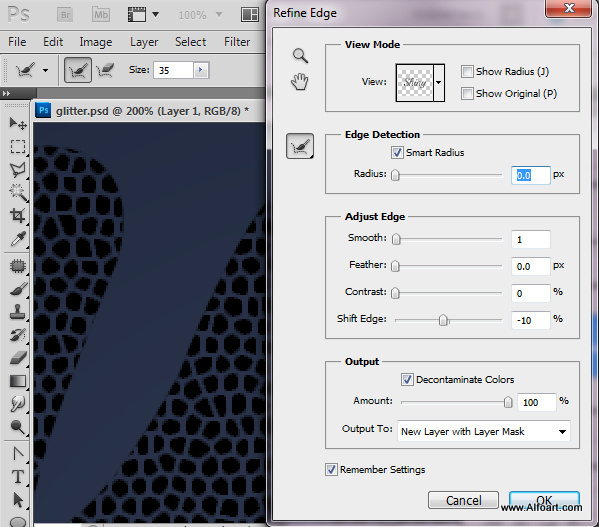
Теперь в меню найдите Выделение > Уточнить край (Select > Refine Edge). Попробуйте параметры как показано ниже. При необходимости поэкспериментируйте с параметрами. Ваша задача — сделать так, чтобы видны были только черные ячейки:

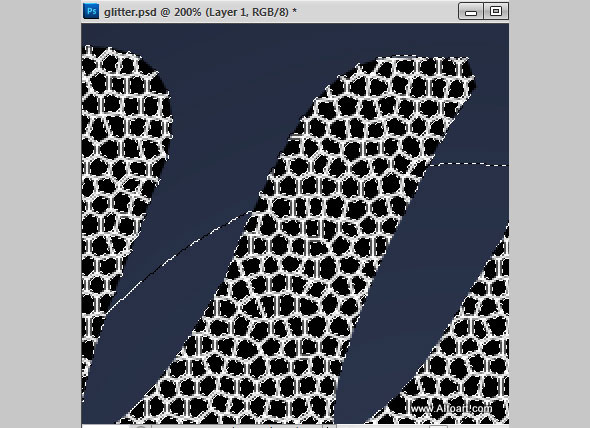
Вот каков результат: Белых перегородок больше нет.

Задайте стандартный серый пятнистый паттерн.

В примере использован паттерн «Cells».

Выберите в качестве первого цвета черный, и в качестве фонового — белый. Снова примените фильтр Витраж (Stained Glass).

Настройте уровни (levels), чтобы добавить контраст:

Используйте настройки как указано ниже:

Добавьте россыпи страз (используя кисть из исходников) в новом слое.

Установите в качестве первого цвет — белый, в качестве фонового — черный. Выберите кисть из исходников и рисуйте ей вокруг надписи.

Вы можете экспериментировать с размером кисти, чтобы достичь лучшего результата:

Чтобы добавить эффект «гранености», примените к слою эффект Витраж (Stained Glass).

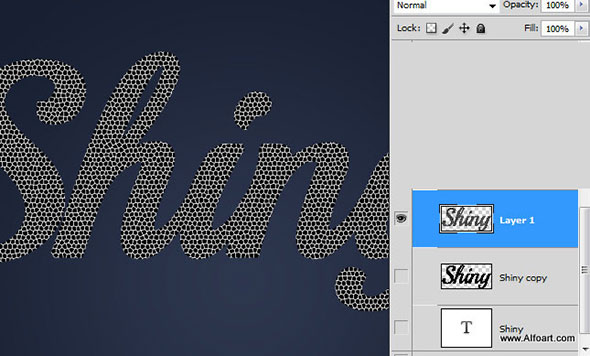
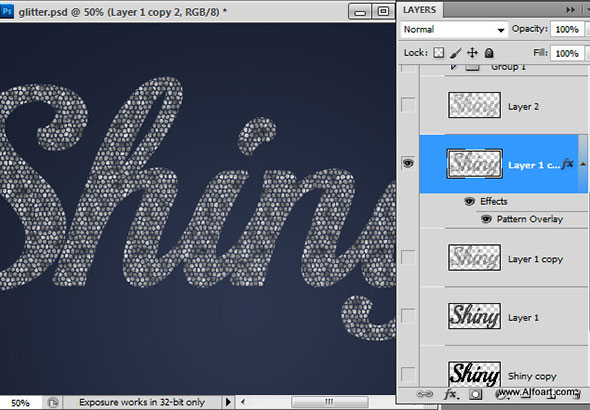
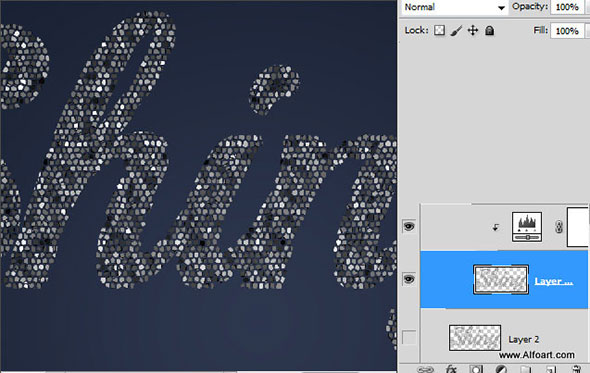
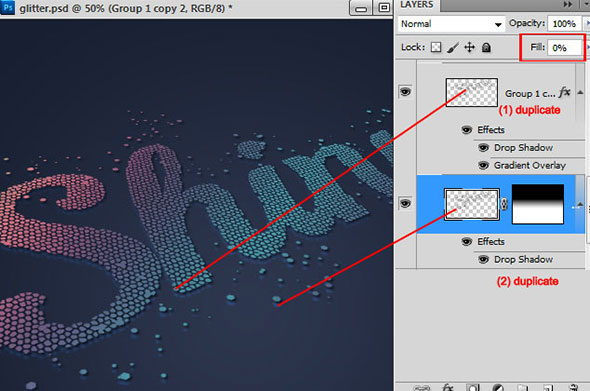
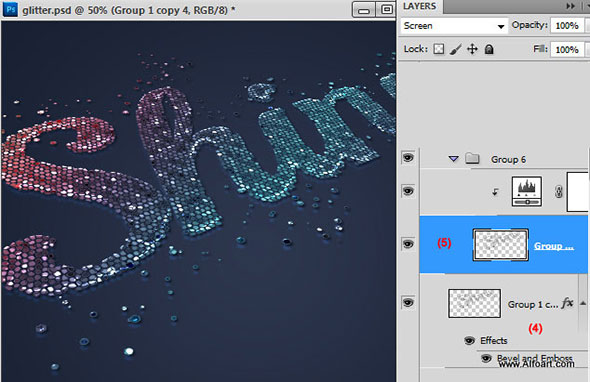
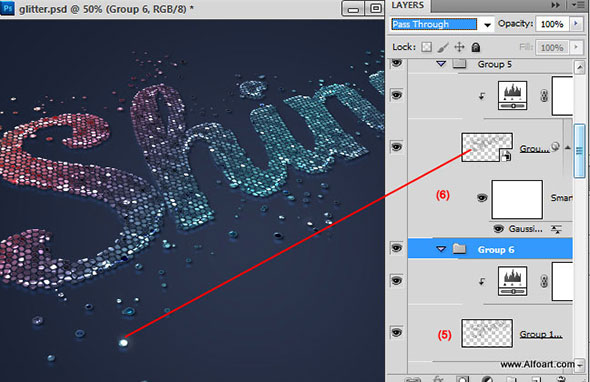
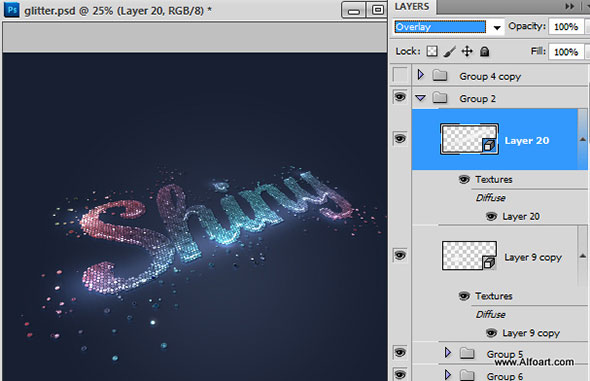
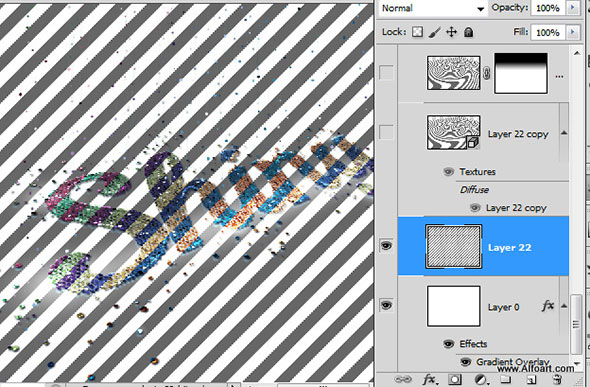
Теперь объедините слой с россыпью страз и слой с надписью. Дублируйте получившийся слой и сделайте один из этих слоев невидимым. К нему мы вернемся позже.
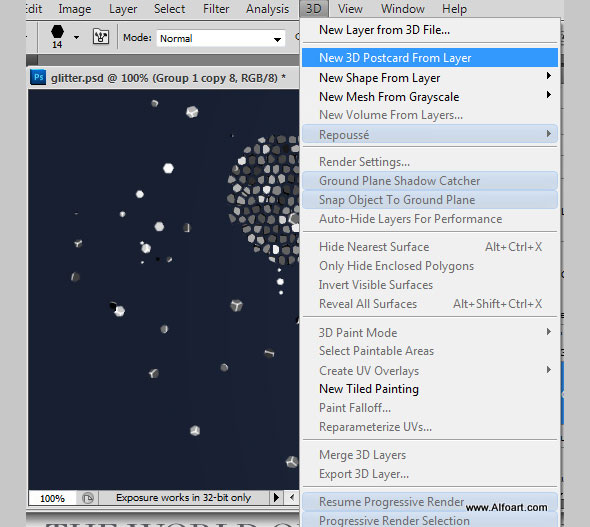
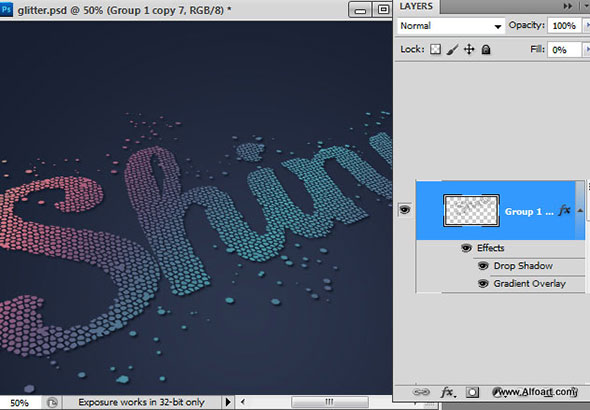
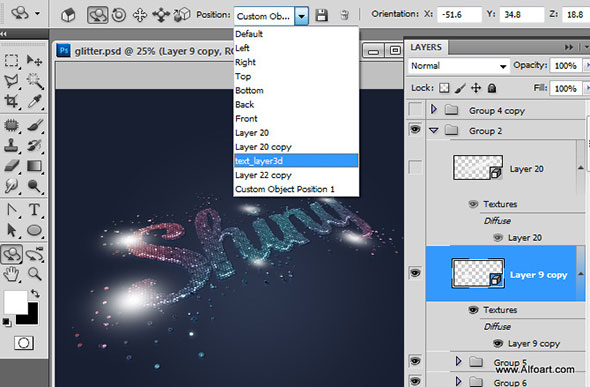
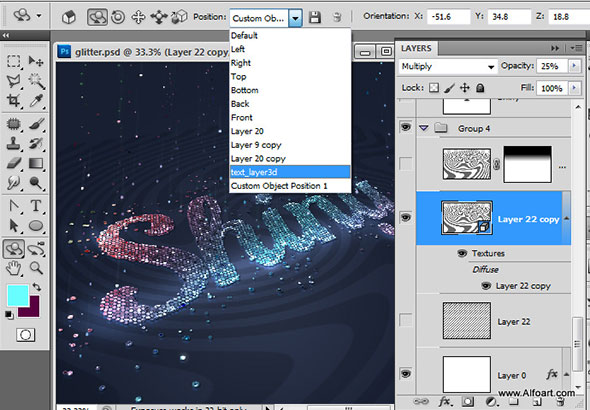
Конвертируйте второй дубликат в 3D Открытку (3D Postcard):

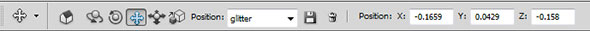
Подредактируйте положение так, чтобы получилось примерно как на картинке ниже.



Дублируйте 3D-слой и растрируйте его. Сделайте нерастрированный слой невидимым.
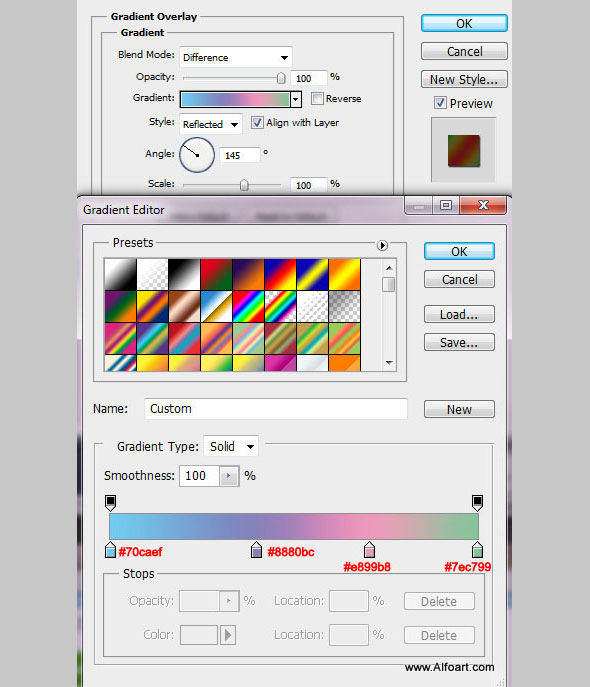
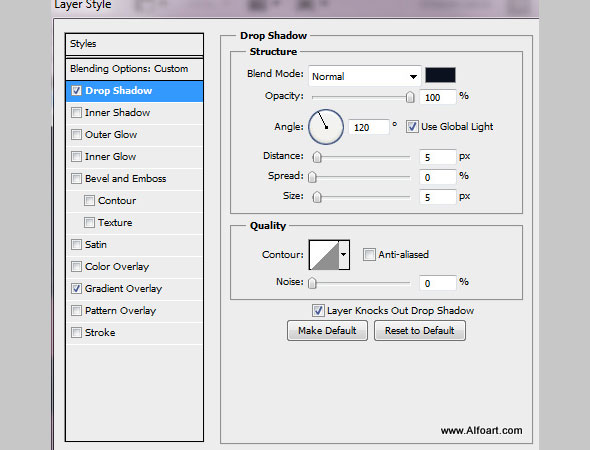
Примените стили слоев как на картинках ниже к видимому слою.



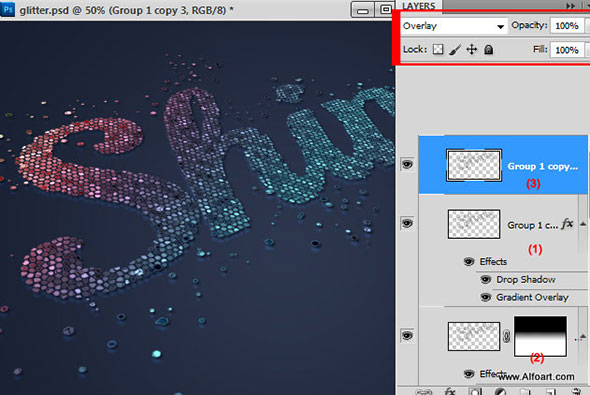
Чтобы создать эффект отражения, дублируйте слой, с которым только что работали, и поместите его под оригинал.
Добавьте этому слою слой-маску (Layer Mask) и залейте его черно-белым градиентом, чтобы сделать видимой отражение лишь на переднем плане, и скрыть — на заднем.

Укажите непрозрачность заливки в 0% и добавьте эффект Тень (drop shadow).

Снова дублируйте верхний слой. Укажите заливку и непрозрачность на 100%, смените режим наложения слоя (Blending Mode) на перекрытие (Overlay). Поместите этой слой над всеми остальными.

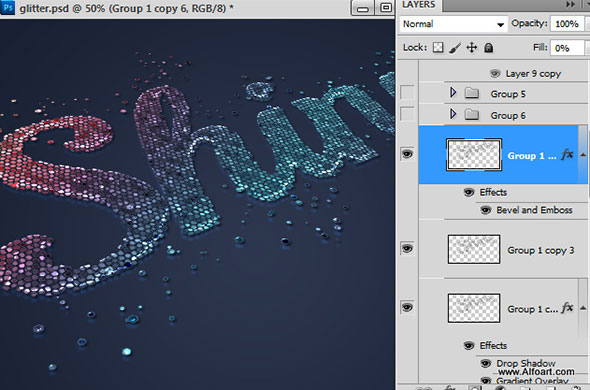
Сделайте еще один дубликат слоя с надписью. Укажите заливку в 0%, примените стиль слоя Тиснение (Bevel and Emboss).




Создайте пятый дубликат слоя с надписью. Смените режим наложения слоя на Осветление (Screen).
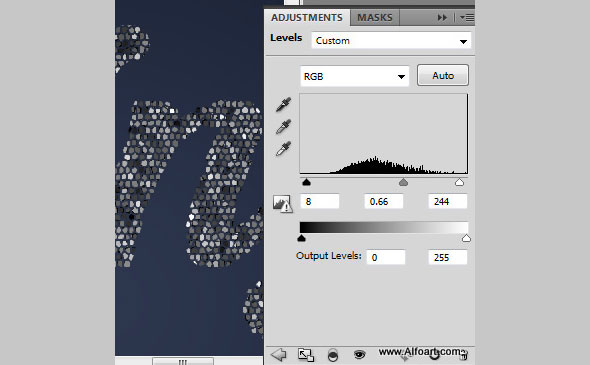
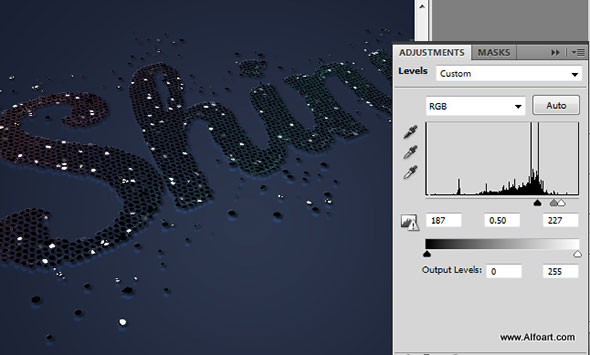
Подкорректируйте уровни (levels).

Отредактируйте уровни как на картинке ниже. Меняя режим наложения слоя на Нормальный (Normal), должны быть видны только редкие белые ячейки, остальные должны быть черными.

Чтобы усилить эффект свечения, дублируйте слой, с которым мы только что работали и примените фильтр Размытие по Гауссу (Gaussian Blur). Пусть режимом наложения остается Осветление (Screen).


Возвращаемся к невидимому слою, к которому мы не применяли эффект 3D. Сделайте его видимым.
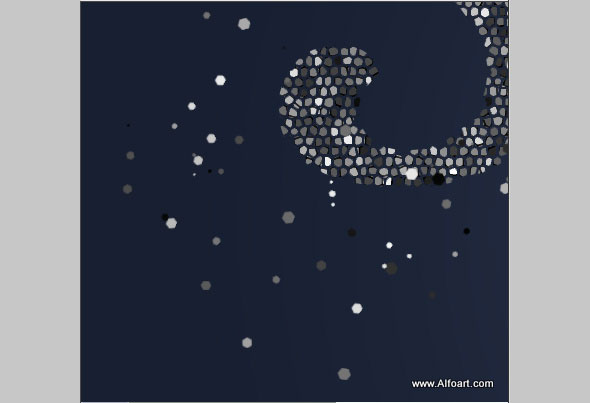
Создайте новый слой над ним, и нарисуйте несколько белых пятнышек поверх надписи, испольлзуя растушеванную кисть.

Снова сделайте слой с надписью невидимым, а белые пятнышки конвертируйте в 3D открытку. Используйте в точности те же параметры что и при конвертировании слоя с текстом.
Смените режим наложения слоя на Перекрытие (Overlay).

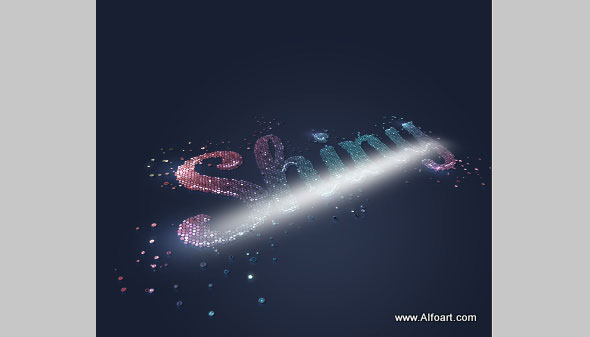
При желании можете также добавить длинную светящуюся полосу. Используйте те же методы и инструменты как в предыдущем шаге.

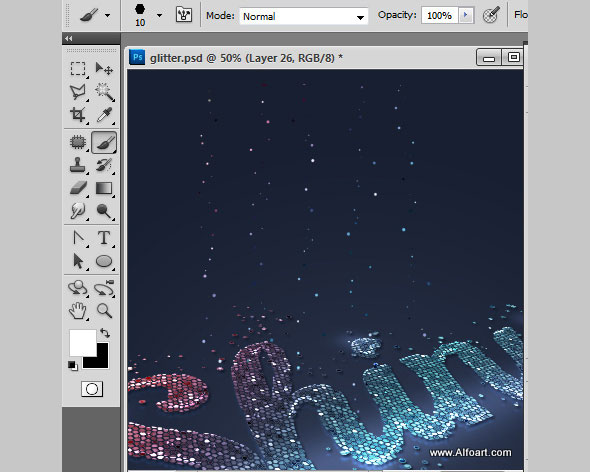
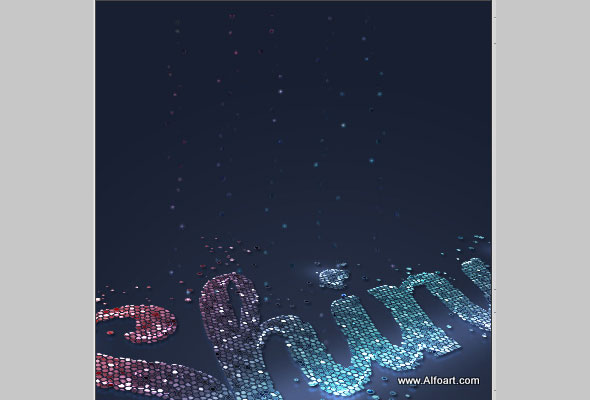
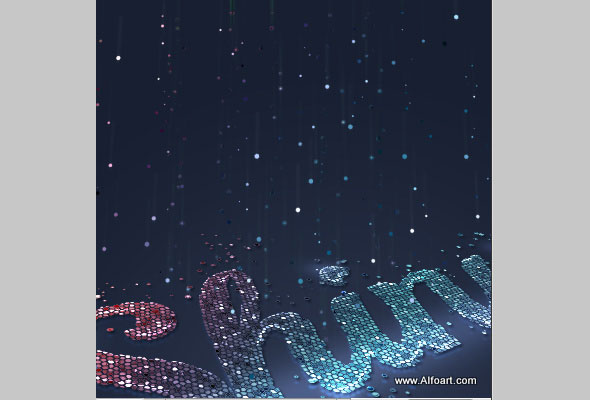
Вот как выглядит результат наших стараний:


Примените к ним фильтр Размытие по Гауссу (Gaussian blur) с радиусом в 1px.

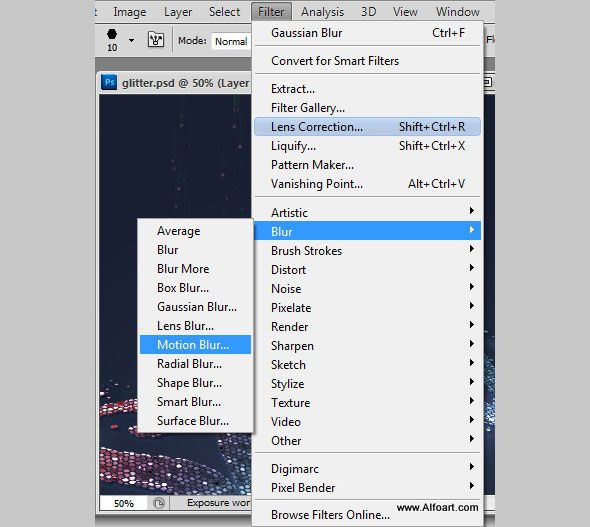
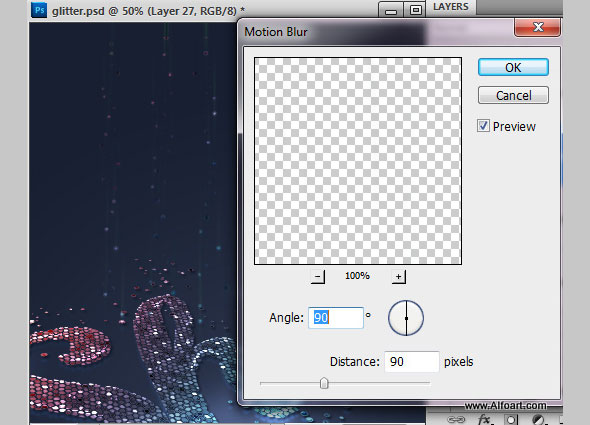
Дублируйте этот слой и в меню найдите Фильтр > Размытие > Размытие в движении (Filter > Blur > Motion Blur).


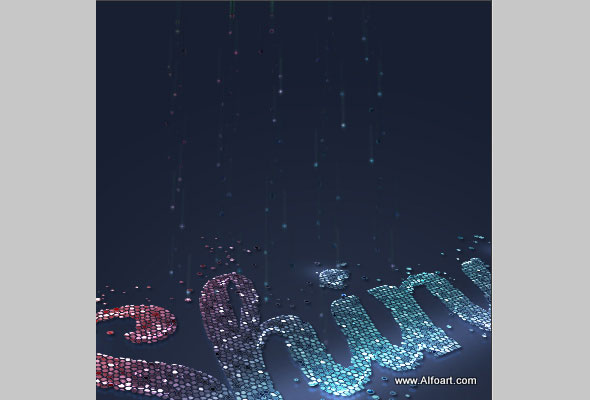
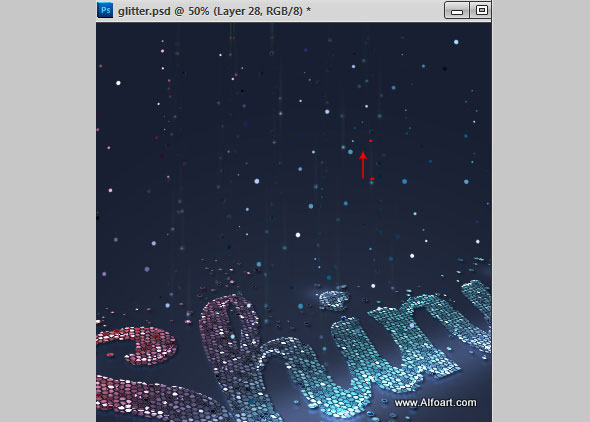
Используйте настройки как на картинке ниже. После этого поднимите слой чуть выше, чтобы конец получившиеся полосы заканчивались стразами из предыдущего слоя.

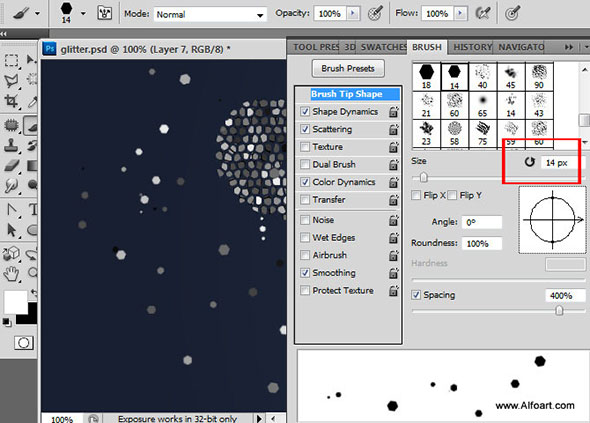
Повторите процесс создания падающих страз, но уже большего размера — примерно 12-14px.


Создайте новый слой над слоем заднего плана.
Залейте его полосатым паттерном из исходников.

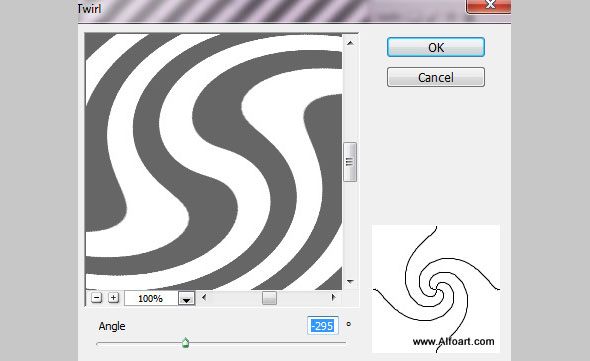
В меню выберите Фильтр > Искажение > Скручивание (Filter > Distort > Twirl).

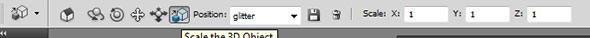
Конвертируйте этот слой в 3D открытку и разместите в той же позиции что и надпись.

Добавьте слою с паттерном слой-маску и залейте ее черно-белым градиентом, чтобы задний план был скрыт, а передний виден.
В этом уроке, используя только стили слоя и некоторые простые настройки инструмента "Кисть" (Brush), мы создадим очень красивый эффект золотого текста, украшенного бриллиантами (ну или стразами, как больше нравится). Из внешних источников мы возьмём только фон в виде текстуры декоративной кожи, хотя, текстуру кожи вы можете создать самостоятельно, используя исключительно собственные средства Photoshop, подробный урок о создании текстуры кожи здесь.
Вот что получится у нас в результате урока:

Результат урока: красивый эффект золотого текста.
Для выполнения урока нам понадобятся:
- Градиенты Photoshop, скачать архив здесь, как установить градиенты, рассказано здесь, для урока загрузить наборы Tracks.grd и CHROMES.grd
- Фон для текста, скачать файлы на этой странице
- Шрифт FoglihtenNo07 Regular, скачать здесь
Примечание. Для лучшего понимания материала, вы можете скачать готовый файл PSD, выполненный точно по этому уроку, где, к примеру, можно посмотреть настройки всех применённых к тесту стилей слоя.
Создайте новый документ размером 950 на 650 пикселей. Для начала создадим фон. Откройте в Photoshop одну из выбранных текстур кожи, я использовал файл 17.jpg, взятый, как я указал выше, отсюда). Перетащите помощью инструмента "Перемещение" (Move Tool) текстуру кожи в наш созданный документ, т.к. файл текстуры больше нашего по размеру, уменьшите его с помощью инструмента Свободное трансформирование (FreeTransform), подробное руководство по работе с этим инструментом здесь.
Вот как выглядит мой документ на данный момент:

Заготовка фона для текста.
Обычно бриллианты лучше смотрятся на более тёмном фоне, поэтому для затемнения фона я добавлю к слою с текстурой стиль слоя "Наложение градиента" со следующими настройками:

Настройки стиля слоя "Наложение градиента".
Нажмите комбинацию клавиш Ctrl+Shift+N для того, чтобы объединить слои и стили слоя в один фоновый слой.
В панели слоёв дублируйте текстовый слой (нажать Ctrl+J), затем перейдите на оригинальный текстовый слой.
Дважды кликните по оригинальному текстовому слою, чтобы открылось диалоговое окно добавления стилей слоя и добавьте к слою стили "Тиснение" (с контуром) и "Выполнить обводку" со следующими настройками:
Тиснение (Bevel and Emboss):
- Стиль (Style): Обводящее тиснение (Stroke Emboss)
- Метод (Technique): Мягкая огранка (Chisel Soft)
- Размер (Size): 13 пикс
- Контур глянца (Gloss Contour): Кольцо (Ring)
- Включить галку "Сглаживание" (Anti-aliased)
- Режим подсветки (Highlight Mode): Линейный свет (Linear Light)
Контур (Contour)
- Контур (Contour): Перевёрнутый конус (Cone-Inverted)
- Включить галку "Сглаживание" (Anti-aliased)
- Диапазон (Range): 50%
Выполнить обводку (Stroke)
- Размер (Size): 10 пикс
- Тип обводки (Fill Type): Градиент (Gradient)
- Стиль (Style): Зеркальный (Reflected)
- Угол (Angle): 90°
- Используемый градиент: Gold Rail G2, скачать наборы здесь, использовать набор Tracks.grd, как установить градиенты a Photoshop, рассказано здесь



Вот как должен теперь выглядеть наш документ:

Нижний (оригинальный) текстовый слой с эффектами.
Дважды кликните на копию текстового слоя, чтобы применить следующие стили слоя:
Тиснение (Bevel and Emboss):
- Стиль (Style): Внутренний скос (Inner Bevel)
- Метод (Technique): Жёсткая огранка (Chisel Hard)
- Размер (Size): 10 пикс
- Контур глянца (Gloss Contour): Линейный (Linear)
- Включить галку "Сглаживание" (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
Контур (Contour)
- Контур (Contour): Ступеньки (Steps)
- Включить галку "Сглаживание" (Anti-aliased)
- Диапазон (Range): 50%
Тень (Drop Shadow):
- Режим наложения (Blend Mode): Линейный затемнитель (Linear Burn)
- Смещение (Distance): 5 пикс
- Размер (Size): 5 пикс




Вот как выглядит теперь наш текст:

Фрагмент документа со стилями, применёнными к оригиналу и копии фонового слоя.
Выделите оба текстовых слоя, нажмите Ctrl+J для их дублирования, нажмите Ctrl+E, чтобы слить копии в один слой и переместите полученный слой под оба текстовых слоёв:
К полученному слою (у меня он называется Fancy копия 3) добавьте стиль слоя "Тень" со следующими настройками:
- Непрозрачность (Opacity): 51%
- Смещение (Distance): 26
- Размер (Size): 18

Параметры стиля слоя "Тень"
Выберите инструмент "Кисть" (Brush Tool). Нажмите на стрелку в левом верхнем углу окна Photoshop для открытия диалогового окна выбора набора кистей, затем на значок шестерёнки в правом верхнем углу этого окна и выберите набор квадратных кистей (Hard Square), как показано на рисунке:

Выбор набора квадратных кистей.
После выбора набора откройте панель кистей (F5) и задайте следующие параметры:
- раздел Форма отпечатка кисти (Brush Tip Shape) --> выбор кисти Hard Square диаметром 7 пикселей
- раздел Форма отпечатка кисти (Brush Tip Shape) --> Интервалы (Spacing)
- Динамика формы (Shape Dynamics) --> Колебание угла (Angle Jitter): 200%

Параметры кисти.
Кликните правой клавишей мыши по любому из текстовых слоев, в открывшемся меню нажмите на строку "Создать рабочий контур" (Create Work Path). На буквах должен появиться контур начального текста. Создайте новый слой поверх всех слоев, выберите инструмент "Выделение контура" (Path Selection Tool) и кликните правой клавишей мыши по любому месту контура. В открывшимся контекстном меню нажмите на строку "Выполнить обводку контура" (Stroke Path), после чего откроется окно обводки. Выберите в нём инструмент "Кисть" и нажмите ОК. Контур будет обведён кистью, которую мы только что настроили:

Обведение контура текста квадратной кистью с интервалами в 200% от диаметра кисти.
Вот как выглядит документ с обведённым контуром:

Вид документа с обведённым контуром, отображение контура включено.
Отключите отображение контура, кликнув по пустому месту в панели контуров.
И последний этап - создадим сами бриллианты. Для этого примените к верхнему слою следующие стили:
Тиснение (Bevel and Emboss):
- Стиль (Style): Внутренний скос (Inner Bevel)
- Метод (Technique): Мягкая огранка (Chisel Soft)
- Размер (Size): 5 пикс
- Контур глянца (Gloss Contour): Перевёрнутый конус (Cone-Inverted)
- Включить галку "Сглаживание" (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
Контур (Contour)
- Контур (Contour): Конус (Cone)
- Включить галку "Сглаживание" (Anti-aliased)
- Диапазон (Range): 50%
Наложение цвета (Color Overlay)
Тень (Drop Shadow)
- Режим наложения (Blend Mode): Линейный затемнитель (Linear Burn)
- Непрозрачность (Opacity): 63%
- Смещение (Distance): 1 пикс
- Размер (Size): 1 пикс




Вот как выглядит окончательный эффект, созданный с помощью стилей слоя:

Готовый эффект.
Читайте также:

