Как сделать текст в перспективе в фотошопе
Обновлено: 04.07.2024
Из этого урока мы узнаем, каким образом в Photoshop можно производить манипуляции с текстом, не доступные для стандартных инструментов редактирования. Дело в том, что два самых интересных инструмента преобразования - Искажение (Distort) и Перспектива (Perspective) - не доступны для работы с обычным текстом.
Чтобы применить данные инструменты, текст необходимо растрировать, т.е. превратить шрифт в обычной пиксельный рисунок, что исключает дальнейшее редактирование текста текстовыми инструментами (например, увеличение размера шрифта, межбуквенного расстояния, изменения начертания, вставки символов и многое другое)
Но, как и всегда, Photosop предоставляет нам способ обойти этот недостаток, и этот способ - применение смарт-объектов.
Смарт-объект - это виртуальный, нерушимый контейнер, который хранит внутри себя содержимое слоя. Все действия, который мы проводим со слоем, преобразованный в смарт-объект, мы проводим с оболочкой контейнера, а содержимое контейнера, будь то пиксели изображения или векторные элементы текста, остаются неизменными.
Это значит, что как только мы преобразовали текстовый слой в смарт-объект, мы сможем делать с ним всё, что и с обычным слоем (в том числе и виды трансформирования Искажение и Перспектива), и при этом текст останется текстом внутри смарт-объекта.
В уроке я буду использовать Photoshop CC 2015, но всё сказанное здесь подходит к версиям начиная от CS2.
Давайте рассмотрим это подробнее на практическом примере.
Добавление текста
Вот изображение, которое я уже открыл в Photoshop, я буду использовать его в качестве фона.

Рисунок, который я взял под фон для текста
Теперь необходимо добавить текст, для этого берём на панели инструментов инструмент "Текст" (Type Tool).
Затем выбираем желаемый шрифт в панели параметров в верхней части экрана, там же задаём размер и цвет шрифта. Здесь я использовал шрифт Neuropol, бесплатно скачать который можно на этой страничке. Вводим текст, когда будет готово, нажимаем Ctrl+Enter, чтобы выйти из редактирования текстового слоя.
Я хочу, чтобы текст был расположен центру фонового изображения, для этого я возьму инструмент "Перемещение" (Move Tool) и воспользуюсь стандартными инструментами выравнивания слоёв на панели параметров, подробнее о выравнивании здесь.
.
Проблема: команды трансформирования "Искажение" и "Перспектива" Не Доступны
Итак, я добавил исходный текст, в панели слоев текстовый слой расположен непосредственно над фоновым слоем с изображением. На то что это именно текстовый слой, указывает большая буква "Т" в миниатюре слоя:

Документ с фон слоем и текстовым слоем, расположенным над ним, в панели слоёв активен текстовый слой.
Предположим, сейчас я хочу добавить к тексту эффект 3D, для этого необходимо его повернуть в перспективе и/или придать тексту перспективные искажения. Если бы я работал с обычным пиксельным слоем, я мог бы это легко сделать, применив перспективную трансформацию. Также для этого можно использовать "Искажение". Но при работе с текстовым слоем не всё всегда так просто.
Все режимы трансформирования Photoshop, можно вызвать через вкладку главного меню "Редактирование" (Edit), где выбрать пункт "Трансформирование" (Transform). Попробуйте сделать это при активном текстовом слое и увидите, что оба этих пункта не активны:

Меню "Трансформирование" (Transform) при активном текстовом слое. Пункты "Искажение" (Distort), "Перспектива" (Perspective) и "Деформация" (Warp) недоступны.
Решение: Преобразование текстового слоя в смарт-объект
Как я уже упоминал ранее, традиционным способом решения этой проблемы является растеризации текстового слоя, который преобразует текст из векторной фигуры в пиксельную. Но проблемой при этом подходе является то, что как только мы превратили текст в пиксели, он больше не доступен для редактирования. Кроме того, при трансформировании (растяжении, искажении, деформировании) пиксельной картинки мы запросто можем потерять качество изображения, особенно это скажется на границах букв, превращённых в пиксели. Обычный же текст не имеет таких недостатков, т.к. он состоит из векторов.
Напротив, независимо от того, что мы делаем с вектором, края букв всегда остаются четкими и резкими. Таким образом, чтобы после редактирования наш текст выглядел на высоком уровне, нам нужен способ, позволяющий производить перспективные и другие искажения без потери качества, а следовательно, без преобразования в пиксели.
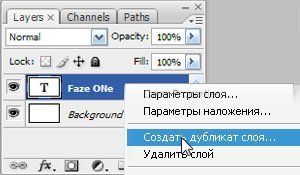
И как же это сделать? На самом деле очень просто - преобразовать текстовый слой в смарт-объект! Photoshop дает нам несколько способов преобразования слоёв (в том числе и текстовых) в смарт-объект, проще всего кликнуть по слою правой клавишей мыши м выбрать пункт контекстного меню "Конвертировать в смарт-объект" (Convert to Smart Object).

Конвертирование текстового слоя в смарт-объект.
После этого никаких видимых изменений в документе не произойдёт, но в панели слоёв, вместо миниатюры буквы "Т" , которая была там раньше, в миниатюре показано фактическое содержимое слоя (в настоящий момент текст в миниатюре смарт-объекта заметен плохо, т.к. белые буквы сливаются с серо-белыми квадратиками, обозначающими прозрачность). Кроме того, в нижнем правом углу миниатюры появился маленький значок, сообщая нам, что слой теперь является смарт-объектом:

Панель слоёв с указанием слоя, преобразованного в смарт-объект.
Теперь, когда мы превратили текстовый слой в Smart Object, давайте посмотрим, что произойдет, когда я попытаюсь применить к нему "Искажение" или "Перспективу". Я снова пройду по вкладке главного меню "Редактирование" (Edit) --> "Трансформирование" (Transform), и на этот раз мы видим, что неактивных пунктов нет! Я могу выбрать любой из вариантов трансформирования, в том числе "Искажение" и "Перспективу".
Эффект 3D текста при помощи команды Distort
Давайте теперь вкратце рассмотрим, как быстро придать тексту 3D эффект, я начну с применения команды "Искажение".
В этом режиме мы можем изменить текст путем захвата любого из четырех угловых маркеров рамки трансформирования и перетаскивания их по холсту независимо друг от друга в любом направлении:

Режим Искажение (Distort) позволяет нам перетаскивать угловые маркеры габаритной рамки независимо друг от друга.
Эффект 3D текста при помощи команды Perspective
Вообще-то это не совсем то , что я здесь хотел сделать, поэтому я нажму клавишу Esc на клавиатуре, чтобы выйти из режима искажения.
Я хочу сделать, чтобы текст был вытянут в перспективе, примерно как титры в фильме "Звёздные войны", и для этого мне нужно применить команду "Перспектива". Конечно, для создания этого эффект можно было бы использовать и команду "Искажение" (Distort), но это займет больше времени и усилий. Применить "Перспективу" легче. Эта команда выбирается также через Редактирование --> Трансформирование (Edit --> Transform).
Команда "Перспектива" позволяет нам нажать на любой из четырех угловых маркеров и перетаскивать их по холсту. Разница заключается в том, что в режиме перспективы мы можем перетащить угловые маркеры только по горизонтали или вертикали, что вызовет изменение длины горизонтальной или вертикальной стороны рамки и изменение угла. Горизонтальная сторона будет удлинятся/укорачиваться относительно своего центра, угол напротив перетаскиваемого маркера будет двигаться вместе с ним, но в противоположном направлении.
Например, если я нажму на верхний левый угол и перетащу его вверх, угол в левом нижнем углу рамки переместится вниз, что создаёт эффект, как будто бы текст расположен ближе к нам левым боком:

Эффект, полученный перетаскиванием левого верхнего угла рамки вверх. Это одновременно перемещает левый нижний угол вниз.
Но это не тот эффект, который я хочу получить, поэтому я отменю его, нажав Ctrl+Z на клавиатуре, данное действие вернёт текст к своей первоначальной форме.
Я снова нажмите на марке в левом верхнем углу, но на этот раз, я потяну его по направлению вправо внутрь, в результате чего противоположный маркер в верхнем правом углу также сдвинется внутрь, создавая псевдо-3D эффект:

Перетаскивание левого верхнего угла внутрь в то же время перемещает внутрь верхний правый угол.
Мне почти нравится полученный эффект, но всё же я думаю, что текст можно ещё немного растянуть по вертикали. Для этого мне нужно переключиться с режима "Перспектива" в режим "Масштабирование" (Scale). Самый быстрый способ переключения между режимами (а рамка трансформирования всё еще активна) - это клик правой клавишей мыши в любом месте документа и выбор нужного пункта из контекстного меню. Я выберу "Масштабирование" (Scale):

Переключение из режима "Перспективы" в режим "Масштабирование" (Scale).
После переключения нажимаем на нижний центральный маркер и тянем его вниз (можно также верхний центральный маркер вверх), чтобы растянуть текст по вертикали:

Масштабирование текста методом перетаскивания нижнего центрального маркера вниз.
Поле того, как я закончил, все преобразования, я нажму клавишу Enter, чтобы принять преобразования и выйти из режима транс формирования. Вот что у меня получилось в итоге:

Текст после применения команд трансформирования "Перспективы" и "Масштабирование" (Scale).
Наложение текста на фон (необязательно)
На данный момент меня устраивает форма текста, но его сплошной белый цвет выглядит довольно пресным и неуместным по отношению с остальной части изображения. Я по-быстрому добавлю пару эффектов, чтобы текст органично смотрелся на фоне картинки. Это выходит за рамки данного руководства и, если не интересно, переходите к следующему разделу, он как раз очень важен и рассказывает о редактировании содержимого внутри смарт-объекта, в нашем случае, содержимое - текст.
Итак, во- первых, чтобы смешать текст с изображением, я изменю режим наложения смарт-объекта с "Обычного" (Normal) на "Перекрытие" (Overlay). Опция "Режим наложения" находится в верхнем левом углу панели слоев. Вот что получилось:

Эффект, полученный после изменения режима смешивания на "Перекрытие" (Overlay).
Сам по себе это интересный эффект, но в фоновом изображении имеются большие чёрные области, на которых текст попросту исчезает.

Параметры стиля "Внешнее свечение" (Outer Glow) в его диалоговом окне. Красным обведены параметры, которые необходимо изменить, остальные значения остаются заданными по умолчанию.
Нажимаем OK, чтобы закрыть диалоговое окно стиля, теперь в изображении видны очертания букв:

Результат после применения стиля "Внешнее свечение".
Редактирование текста внутри смарт-объекта
Я уже упоминал, что одним из основных преимуществ преобразования текстового слоя в смарт-объект является то, что это сохраняет текст полностью редактируемые. Так как же нам изменить текст внутри смарт-объекта?
Обычное нажатие на текст в документе не даст результатов, потому что текст находится внутри смарт-объекта. Для того, чтобы добраться до текста, нам нужно дважды щелкнуть по миниатюре смарт-объекта в панели слоёв:

Двойной клик по миниатюре смарт-объекта для того, чтобы его открыть.
Это действие открывает смарт-объект в отдельном документе, что будет выглядеть как открытие нового Photoshop-документа. Бело-серые квадратики под текстом обозначают прозрачность, это делает белые буквы немного хуже различимыми, но можно, к примеру, временно сделать цвет текста более тёмным (перед сохранением цвет вернуть обратно!).
Чтобы изменить текст, ещё раз выберите инструмент "Текст" (Type Tool) на панели инструментов, затем дважды кликните по тесту для его выделения.
Я изменю слово "КОСМОС" на слово "ЧУЖОЙ"

Редактирование текста внутри Smart Object.
Чтобы сохранить изменения, нам необходимо сохранить документ, делается это точно также, как и сохранение обычного Photoshop-документа - нажмите комбинацию клавиш Ctrl+S, либо пройдите по вкладке главного меню Файл --> Сохранить (File --> Save).
Таким же образом можно изменить семейство шрифта, начертание, цвет, размер, расстояние между буквами и т.п.
Документ с текстом внутри смарт-объекта больше не нужен, его можно закрыть.
Это возвращает нас к основному документу, который мгновенно обновляется с изменениями, которые мы внесли в текст:

Тот же самый эффект после редактирования текста.
Таким образом, используя оболочку смарт-объекта, мы можем применить к тексту недоступные ранее виды транс формирования.
В этом уроке Вы узнаете, как создать текст в перспективе с отражением и с 3D эффектом.

Шаг 1. Создайте новый документ Ctrl+N с размерами 300x175 пикс. Напишите любой текст, который Вам нравится. Автор использовал шрифт Velvenda Cooler.

Шаг 2. Дублируйте слой с текстом и назовите его «Отражение».

Шаг 3. Выделите слой «Отражение» и пройдите в меню Редактирование-Трансформирование-Отразить по вертикали (Edit -> Transform -> Flip Vertical). Затем переместите слой «Отражение» ниже и расположите его под Вашим текстом.

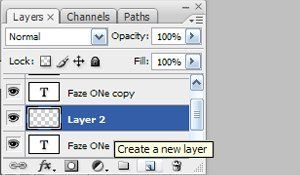
Шаг 4. Создайте новый слой, используйте кнопку внизу на панели слоёв и расположите его выше слоя «Отражение».

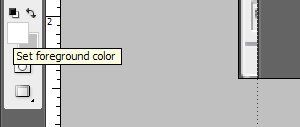
Шаг 5. Теперь нужно установить цвет переднего плана белым. Смотрите скриншот.


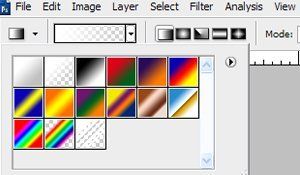
Шаг 6. Выберите иструмент Градиент (Gradient Tool), в настройках инструмента поставьте тип градиента -Линейный. Выберите градиент от белого к прозрачному.

Шаг 7. Примените градиент от нижней части документа до середины основного текста. Повторите этот шаг ещё раз и убедитесь, какой вариант Вам больше нравится.

Шаг 8. Выделите слой «Отражение» и поставьте для него Непрозрачность (Opacity) 60%.
Шаг 9. Выделите все слои кроме фонового, для этого с зажатой клавишей Shift кликните на нижнем слое и на самом верхнем, которые Вам нужно выделить. Затем кликните ПКМ и выберите опцию Преобразовать в Смарт объект (Smart Object), после этого растрируйте слой.
Шаг 10. Сделайте активным только что созданный слой и пройдите в меню Редактирование-Трансформирование-Перспектива (Edit>Transform>Perspective) и расположите текст как показано на рисунке ниже.


Шаг 11. Выделите слой с текстом, зажмите и удерживайте клавишу Alt, проверьте, чтобы активным инструментом был инструмент Перемещение (Move) и нажмите один раз клавишу Стрелка влево, а затем трижды клавишу Стрелка вверх.

Заключительный шаг: самому верхнему слою поставьте режим наложения Осветление (Screen).
Вот и всё. Финальный результат.
Предположим, что Вы хотите создать некоторый текст, который выглядит так, как будто он уходит вдаль (перспектива). Как Вы наверное уже успели заметить, перспективу нельзя получить функциями Edit -> Free Transform и Transform. Кроме того, если Вы превратите текст в растр перед преобразованием, то он будет выглядеть расплывчатым. В этой статье будет показано, как создать чистый эффект перспективы с помощью преобразования текста в фигуру (приведен перевод статьи [1]).
1. Создайте текст с любым шрифтом, какой хотите. Я выбрал Courier New.

2. Преобразуйте текст в векторную фигуру (shape), для чего выберите в меню Layer -> Type -> Convert to Shape. Внимание! После этой операции Вы не сможете работать с текстом, как обычно - не сможете менять его размер, стиль и т. п. Убедитесь перед выполнением этой операции, что текст выглядит так, как нужно.

3. Теперь давайте выполним трансформацию перспективы. Выберите в меню Edit -> Transform Path -> Perspective. Перетаскивая квадратики, добейтесь нужного вида перспективы. Двойным кликом примените изменения.


4. Чтобы удалить огибающие фигуры (shape path), превратите её в растр, для чего выберите Layer -> Rasterize -> Shape. После этого получится настоящая растровая картинка.

Обратите внимание, что после этой операции текст получился четким и ровным. Если бы перед операцией перспективы Вы применили бы преобразование текст в растр, то края у картинки получились бы нечеткие. Мы избежали этого первым преобразованием текста в векторную форму фигуры.

В этом уроке по текстовым эффектам в Photoshop мы узнаем, как создать популярный классический эффект, предоставляя тексту перспективную тень, как если бы источник света за текстом отбрасывал тень на землю перед ним. В этом уроке я буду использовать Photoshop CS5, но любая последняя версия будет работать.
Вот как будет выглядеть окончательный результат:

Шаг 1: дублируем текстовый слой
Для начала я добавил немного текста перед фоном, заполненным простым градиентом от черного к серому. Вы можете создать этот эффект тени перспективы с любыми цветами фона или изображения, которое вам нравится:

Если мы посмотрим на панель «Слои», то увидим, что мой текст находится на собственном текстовом слое над фоновым слоем:
Нам нужно сделать копию текста, поэтому, выделив текстовый слой на панели «Слои» (выделенные слои выделены синим цветом), перейдите в меню « Слой» в строке меню в верхней части экрана, выберите « Новый» и затем выберите Layer через Copy . Или для более быстрого выбора той же команды используйте сочетание клавиш Ctrl + J (Win) / Command + J (Mac):
В окне документа ничего не происходит, но копия текстового слоя отображается над оригиналом на панели «Слои»:
Шаг 2. Перетащите копию под оригинал
Нажмите на копию текстового слоя на панели «Слои» и перетащите ее непосредственно под исходный текстовый слой. Когда вы увидите полосу выделения, расположенную между исходным текстовым слоем и фоновым слоем, отпустите кнопку мыши, чтобы Photoshop зафиксировал слой в новом положении:
Перетащите скопированный текстовый слой между оригинальным и фоновым.Шаг 3: Растеризация текста
Вскоре мы изменим текст, чтобы он больше походил на перспективную тень, но Photoshop не позволит нам сделать это, пока текст остается текстом. Сначала нам нужно преобразовать текст в пиксели , что в Photoshop известно как растеризация . Для этого перейдите в меню Layer , выберите Rasterize , а затем выберите Type :
Шаг 4: переверните и переместите текст
Теперь, когда копия исходного текста преобразована в пиксели, перейдите в меню « Правка» и выберите « Свободное преобразование» или нажмите Ctrl + T (Win) / Command + T (Mac), чтобы получить доступ к «Свободному преобразованию» с помощью сочетания клавиш:
Это помещает поле Free Transform и обрабатывает (маленькие квадраты) вокруг текста в окне документа. Щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу « Control» (Mac) в любом месте окна документа и выберите « Отразить по вертикали» в контекстном меню, которое появляется:
Это переворачивает текст вверх ногами в окне документа:

Затем щелкните в любом месте внутри ограничительной рамки «Свободное преобразование», удерживая нажатой клавишу « Shift» , затем перетащите текст вниз под исходный текст. Удерживание клавиши Shift при перетаскивании ограничивает направление, в котором вы можете перетаскивать, облегчая перетаскивание прямо вниз. Я собираюсь добавить пространство между исходной и перевернутой версиями текста, чтобы он выглядел так, как будто мой оригинальный текст завис в воздухе над тенью:

Шаг 5: растянуть и изменить текст
Нажмите на маркер в центре нижней части окна «Свободное преобразование» и перетащите его вниз, чтобы растянуть текст по вертикали:

Затем, когда Free Transform все еще активен, еще раз щелкните правой кнопкой мыши (Win) / Control-click (Mac) в любом месте окна документа и выберите « Перспектива» в контекстном меню:
С выбранной перспективой, нажмите на нижнюю левую или нижнюю правую ручку и перетащите ее наружу по горизонтали. При перетаскивании одного из маркеров другой маркер будет вытягиваться в противоположном направлении, предоставляя тексту трехмерную перспективу. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы завершить преобразования:

Шаг 6: заполните текст черным
Нажмите букву D на клавиатуре, чтобы быстро сбросить цвета переднего плана и фона в Photoshop, если необходимо, чтобы цвет переднего плана стал черным . Затем нажмите Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac), чтобы залить перевернутый и измененный текст цветом переднего плана (черный)

Шаг 7: примени фильтр Gaussian Blur
Подойди к меню Filter , выбери Blur , затем выбери Gaussian Blur :
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна. К вашему теневому тексту теперь должно быть применено небольшое размытие:

Шаг 8: понизь непрозрачность слоя
Поскольку большинство теней не отображаются сплошным цветом, уменьшите непрозрачность слоя, чтобы добавить немного прозрачности тени. Вы найдете опцию непрозрачности в правом верхнем углу панели слоев. Опустите его примерно до 80% :
Шаг 9: продублируйте слой с тенью
Нажмите Ctrl + J (Победа) / Command + J (Mac), чтобы быстро дублировать размытый теневой слой. Его копия появится над оригиналом на панели «Слои»:
Шаг 10: примени фильтр Gaussian Blur снова
Тени, как правило, растягиваются и размягчаются по мере удаления от источника, поэтому давайте добавим еще больше размытия к нашей копии тени. Затем мы используем пару масок слоев, чтобы смешать два слоя теней вместе. Во-первых, временно скрыть оригинальный теневой слой, щелкнув его значок видимости слоя (глазное яблоко) на панели «Слои». Это поможет нам увидеть, что мы делаем:
Значок видимости слоя временно включает и выключает слои в документе.Поскольку фильтр размытия по Гауссу был последним фильтром, который мы применили, мы можем снова быстро получить к нему доступ, нажав Ctrl + Alt + F (Win) / Command + Option + F (Mac). На этот раз добавьте еще больше размытия к тени, перетаскивая ползунок Радиуса дальше вправо. Я собираюсь установить значение радиуса на этот раз около 6 пикселей. Как и раньше, значение, которое вы используете, может отличаться и будет зависеть от вашего изображения, поэтому оцените результаты в окне документа при перетаскивании ползунка:
На этот раз используйте большее значение радиуса, чтобы добавить более сильное размытие.Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна. Ваша тень должна выглядеть примерно так:

Шаг 10: добавь маску слоя
Нажмите на иконку Layer Mask внизу панели Layers, чтобы добавить маску слоя к слою:
Слой маска миниатюры появятся рядом с главным слоем предварительного эскиза :
Шаг 11: перетащить черно-белый градиент на маску слоя
Выберите инструмент « Градиент» в Photoshop на панели «Инструменты»:
Выбрав инструмент «Градиент», щелкните правой кнопкой мыши (Win) / « Control» (Mac) в любом месте окна документа и выберите черно-белый градиент , щелкнув его миниатюру (третий слева, верхний ряд). Нажмите Enter (Win) / Return (Mac), когда закончите, чтобы закрыть окно выбора градиента:

Мы хотим, чтобы эта дополнительная размытая версия тени постепенно исчезала из виду по мере ее удаления от текста, поэтому щелкните инструмент «Градиент» в самой верхней части тени, чтобы установить начальную точку для градиента, а затем удерживайте нажатой клавишу Shift и перетащите прямо вниз к нижней части тени. Отпустите кнопку мыши, когда достигнете дна, чтобы установить конечную точку для градиента. Удерживание клавиши Shift при перетаскивании еще раз ограничивает направление, в котором вы можете перетаскивать, облегчая перетаскивание прямо вниз:

Поскольку мы перетаскивали градиент на маске слоя, а не на сам слой, градиент контролирует видимость тени, которая теперь постепенно исчезает, когда она удаляется от текста:

Шаг 12: скопируй маску слоя на оригинальный теневой слой
Нажмите еще раз на значок видимости слоя для исходного теневого слоя, чтобы он был виден внутри документа:
Нажмите на миниатюру маски слоя на панели «Слои», удерживая нажатой клавишу «Alt» (победа) / « Option» (Mac), затем перетащите маску вниз на слой оригинальной тени под ним. Когда вы увидите поле выделения вокруг слоя оригинальной тени, отпустите кнопку мыши, чтобы скопировать маску на слой. Теперь вы увидите одинаковые эскизы маски слоя на обоих слоях тени:
Клавиша Alt (Win) / Option (Mac) указывает Photoshop сделать копию маски по мере ее перетаскивания.Шаг 13: инвертируй маску слоя
Нам нужно, чтобы исходная тень исчезала по мере того, как она удаляется от текста, в точности противоположно тому, что она делает сейчас, поэтому нажмите на миниатюру новой маски слоя на исходном слое тени на панели «Слои», чтобы выбрать ее. Затем нажмите Ctrl + I (Победа) / Command + I (Mac), чтобы инвертировать градиент на маске слоя, чтобы черный стал белым, а белый стал черным:
Миниатюра маски слоя теперь отображает градиент от белого к черному вместо черного к белому.Теперь, когда оба слоя теней смешаны вместе, тень кажется более мягкой по мере удаления от текста:

Шаг 14: понизь непрозрачность верхнего теневого слоя
Наконец, нажмите на верхний теневой слой (копию тени) на панели «Слои», чтобы еще раз выбрать его, затем уменьшите его непрозрачность до 60% :
Выберите верхний теневой слой, затем уменьшите его непрозрачность до 60%. 
И там у нас это есть! Посетите наши разделы « Текстовые эффекты» или « Фотоэффекты» для получения дополнительных уроков по эффектам Photoshop!
Читайте также:
- Лавпланет полная версия для компьютера удалить анкету
- Положение о диспетчерской службе предприятия образец в ворде
- Как убрать цвет ячейки в таблице в ворде
- Какую команду excel следует использовать чтобы отредактировать ранее созданный документ
- Программа устанавливаемая на компьютере пользователя и используемая для навигации по сети интернет

