Как сделать в фотошопе типографику
Обновлено: 07.07.2024
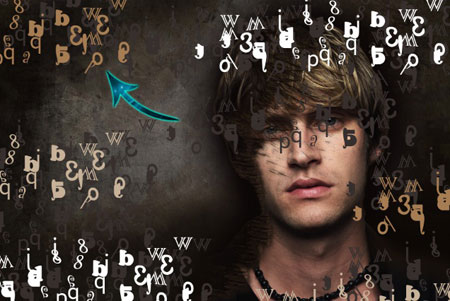
В этом уроке вы научитесь создавать потрясающий эффект типографики. Я объясню все в мельчайших деталях, так что каждый сможет создать этот эффект, даже те, кто впервые открыл Photoshop.
На изображении выше вы видите эффект, процесс создания которого я опишу в этом уроке.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Давайте начнем
Шаг 1
Для начала откройте фотографию, с которой вы хотите работать. Чтобы это сделать, нажмите File > Open (Файл > Открыть), выберите фото и нажмите Open (Открыть). Ну а теперь, прежде, чем мы приступим, проверьте кое-что:
- Ваше фото должно быть в цветовом режиме RGB, 8 бит на канал. Чтобы проверить это, нажмите Image>Mode (Изображение > Режим).
- Для получения наилучшего результата, выберите изображение приблизительно 2000/4000 пикселей в ширину/высоту. Чтобы проверить это, нажмите Image>ImageSize (Изображение > Размер изображения).
- Ваше фото должно быть фоновым слоем. Если это не так, нажмите Layer>New>BackgroundfromLayer (Слой > Новый > Слои из заднего плана).
Шаг 2
Сейчас нам нужно расширить холст сверху, чтобы у нас было больше пространства в этой области вокруг модели. Нажмите Image > Canvas Size (Изображение > Размер холста) и введите настройки со скриншота ниже:
Примечание переводчика: настройки на скриншоте: Новая Высота: 95 пикселей
Шаг 3
То же самое мы сделаем и с правой частью холста. Нажмите Image > Canvas Size (Изображение > Размер холста) и введите настройки со скриншота ниже:
Примечание переводчика: настройки на скриншоте: Новая Ширина: 110 пикселей
Шаг 4
То же самое мы сделаем и с нижней частью холста. Нажмите Image > Canvas Size (Изображение > Размер холста) и введите настройки со скриншота ниже:
Примечание переводчика: настройки на скриншоте: Новая Высота: 300 пикселей
Шаг 5
То же самое мы сделаем и с левой частью холста. Нажмите Image > Canvas Size (Изображение > Размер холста) и введите настройки со скриншота ниже:
Примечание переводчика: настройки на скриншоте: Новая Ширина: 140 пикселей
2. Как создать типографику на фоне
Шаг 1
Шаг 2
Шаг 3
Кликните правой кнопкой мыши по этому слою на панели слоев и выберите Convert to Paragraph Text (Преобразовать в блочный текст). Затем дважды кликните по миниатюре этого слоя и преобразуйте окошко текста, как показано ниже:
Шаг 4
Теперь нажмите Type > Paste Lorem Ipsum (Текст > Вставить Lorem Ipsum) и повторяйте этот шаг, пока текст не закроет весь холст. Здесь тоже можно использовать любой текст, какой вам хочется - главное, чтобы он закрывал фон полностью.
В этом уроке вы узнаете, как создать Постер с Типографикой в программе Photoshop.
Итоговый результат

Исходные материалы:
Итак, у нас есть всё, что необходимо, давайте приступим!
ШАГ 1. Создайте новый документ в ширину 2000px и в высоту 1300px.

ШАГ 2. Откройте гранж текстуру и переместите её на наш документ.

ШАГ 3. Сейчас мы проведём коррекцию Цветового тона / Насыщенности, чтобы сделать текстуру немного темнее, а также добавить немного коричневых оттенков. Для этого идём Изображение – Коррекция – Цветовой тон / Насыщенность (Image> Adjustments> Hue / Saturation).


ШАГ 4. Далее, откройте изображение модели и примерно выделите модель с помощью инструмента Перо (pen tool).

ШАГ 5. Далее, вклейте выделенное изображение на наш документ. Затем, добавьте немного теней.


ШАГ 7. Сейчас, уменьшите Непрозрачность (opacity) слоя до 65%.

ШАГ 8. Далее, выберите одну из Универсальных кистей, ссылку я привёл в начале урока. Примените кисть в левой части Модели.


ШАГ 9. Выберите инструмент Горизонтальный Текст (Text Tool) и произвольно напечатайте текст различных цветовых оттенков.

ШАГ 10. Далее, уменьшите непрозрачность слоя с текстом до to 10%.

ШАГ 11. Ещё раз выберите инструмент текст и добавьте ещё текста, вы можете напечатать всё, что вы хотите. Меняйте размер и цвет текста.
Примечание переводчика: к тексту вы можете применить инструмент Трансформация (Transform), чтобы можно было повернуть текст под углом.

ШАГ 12. Повторите тот же самый процесс и добавьте ещё текст, используя различные шрифты.


Примечание переводчика: не забывайте создавать новые слои в этом шаге для кругов, в следующем шаге для треугольников.

ШАГ 15. Далее, поменяйте режим наложения слоя с кругами на Мягкий свет (Soft Light).


ШАГ 16. Выберите инструмент Вертикальный текст (Text Tool) и добавьте текст в правой части нашего изображения.


ШАГ 18. Далее, добавьте текст внутри треугольника, используя различные цветовые оттенки.

ШАГ 19. Повторите тот же самый процесс, создайте ещё несколько треугольников различных оттенков.

ШАГ 20. Уменьшите Непрозрачность (opacity) трёх треугольников до 35%.
Примечание переводчика: непрозрачность каждого слоя с треугольником.

ШАГ 21. Повторите процесс предыдущего шага, чтобы добавить больше треугольников.


ШАГ 22. Выберите инструмент Текст (Text tool) и напечатайте любой текст, какой вам придёт в голову.

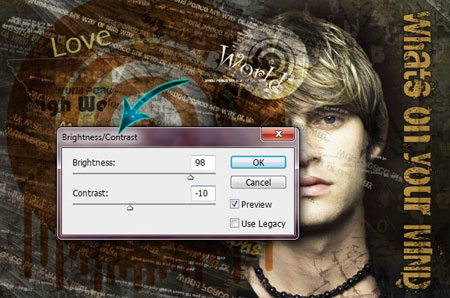
ШАГ 23. Далее, идём Изображение – Коррекция – Яркость / Контрастность (Image> Adjustments> Brightness/Contrast). И сделайте изображение немного ярче. Итак, наш постер готов.

Итоговый результат:

(нажмите на изображение, чтобы увеличить)
Автор: entheosweb
Переводчик: Садыгалиев Марат
Ссылка на источник
В этом простом уроке по работе с фотошопом мы научимся делать красивый эффект точек в фотошопе. Этот урок мне нравится тем, что в нём можно выставлять произвольные паарметры фильтров и получать оригнальный и красивые эффекты.
Урок сделан в русифицированной программе Photoshop CS3 .

Создадим новый документ произвольного размера - Ctrl+N .

Перейдём в палитру " Каналы " и создадим новый канал - щёлкнем по второй справа иконке.

Выберем инструмент " Овальная область " ( М ) и создадим произвольное выделение.

Установим на передний план белый цвет (нажмём поочерёдно клавиши " D " и " Х "), зальём выделение белым цветом - Alt+Delete и снимем выделение - Ctrl+D .

Перейдём в " Фильтр - Размытие - Размытие по Гауссу ".

Установим произвольный радиус размытия, я поставил около 40 пикселей. Попробуйте и другие радиусы, и Вы можете получить интересные эффекты.

Перейдём в " Фильтр - Искажение - Скручивание ".

Поставим довольно значительный радиус. Опять же здесь можно выставлять разные параметры и получать совершенно разные результаты.

На данном этапе получился вот такой результат.

Перейдём в " Фильтр - Оформление - Цветные полутона ".

В окне фильтра я поставил радиус 15 пикселов, а другие параметры оставил по умолчанию. Попробуйте их изменить, и Вы получите уже совершенно другие результаты.

Вот такой симпатичный эффект мы получили на данном этапе. Осталось его раскрасить.

В палитре " Каналы " щёлкаем по композитному каналу RGB .

Переходим в палитру " Слои " и создаём новый слой, для чего щёлкаем по второй справа иконке.

На передний план установим чёрный цвет (нажмём клавишу " D ") и зальём новый слой чёрным цветом - Alt+Delete .

Перейдём в " Выделение - Загрузить выделенную область ".

В появившемся окне выберем ранее созданный канал " Альфа 1 ".

На передний план установим любой цвет и зальём им выделение - Alt+Delete , снимем выделение - Ctrl+D .

Получим вот таткой красивый эффект точек в фотошопе.

А вот что может получиться, если вместо заливки цветом применить подходящий градиент.

Введите свои данные в форму ниже.
Если у Вас есть желание опубликовать на страницах сайта Ваш результат выполнения урока, то вышлите мне на адрес Адрес электронной почты защищен от спам-ботов. Для просмотра адреса в вашем браузере должен быть включен Javascript. Вашу работу и название урока, который Вы использовали при создании своей работы и он обязательно будет опубликован на странице сайта с описанием урока.
Автор: Ольга Максимчук (Princypessa). Дата публикации: 30 июля 2018 . Категория: Фотошоп уроки эффекты.
В сегодняшнем уроке мы будем создавать эффект для фото - полутоновый растр.
В уроке вы научитесь работать с инструментами Заливка, Кисть, Быстрое выделение и Рамка, фильтрами Цветные полутона и Размытие по Гауссу, масками слоя, режимами наложения слоев, корректирующими слоями и многое другое.

Открываем в фотошоп ( Ctrl + O ) фотографию с девушкой.

Кликаем по «замочку» на слое с девушкой в панели слоев, чтобы разблокировать слой для дальнейшего редактирования.

Отделите девушку от фона любым удобным для вас способом, я использовала инструмент Быстрое выделение. Проведите мышью по контуру девушки, чтобы создать выделение. Для добавления к выделенной области одновременно с клавишей мышки зажимайте клавишу Shift , для вычитания из выделенной области – клавишу Alt . При активном выделении в верхней панели настроек инструмента Быстрое выделение нажмите на кнопку «Уточнить край». В открывшемся окне выбираем инструмент «Уточнить радиус», настраиваем радиус инструмента ползунком и проводим по волосам девушки, чтобы сделать выделение более точным. В строке вывода выбираем параметр «Выделение».





Нажимаем Shift + Ctrl + I чтобы инвертировать выделение, затем Ctrl + J , чтобы скопировать выделенную область на новый слой. Если выключить видимость оригинального слоя с девушкой, нажав на «глазик» около слоя в панели слоев, то можно увидеть, что второй слой с девушкой без фона. Создаем дубликат слоя с девушкой без фона ( Ctrl + J ) и переименовываем слои соответственно в «Девушка 1» и «Девушка 2». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter .



Изменим ориентацию холста и немного расширим его при помощи инструмента Рамка. Потяните за левый ползунок вправо, правый – вправо, а верхний ползунок инструмента Рамка потяните вверх. В итоге должно получиться примерно так, как на рисунке ниже.



Отключаем видимость слоя «Девушка 2» и активируем слой «Девушка 1». Переходим в меню Фильтр-Оформление-Цветные полутона и выставляем следующие настройки.



Переходим в меню Изображение-Коррекция-Обесцветить.


Далее переходим в меню Изображение-Коррекция-Уровни и настраиваем, как на рисунке ниже. Важно: применяем корректирующие слои только вышеописанным способом, не через панель слоев. Таким образом мы сразу применим коррекцию к слою.








Активируем слой «Девушка 1» и переходим в меню Выделение-Цветовой диапазон.
Настраиваем, как на рисунке ниже, чтобы создать выделение белых участков. Нажимаем клавишу Delete на клавиатуре, чтобы удалить белый оттенок на слое с девушкой.




Снимаем выделение ( Ctrl + D ) и нажимаем Ctrl + I , чтобы инвертировать изображение. После инвертирования черные точки станут белыми.

Создайте новую группу ( Ctrl + G ) и перетащите в нее слой с девушкой. Переименуйте группу в «Девушка». Измените режим наложения группы «Девушка» на Осветление основы.


Активируем слой «Девушка 1», переходим в меню Фильтр-Размытие-Размытие по Гауссу и размываем на 2.5 пикселя.



В панели слоев выделяем группу «Девушка» и слой «Цвет» и нажимаем Ctrl + E , чтобы слить слои в один. По умолчанию слой будет иметь название «Девушка».


При активном слое «Девушка» переходим в меню Изображение-Коррекция-Уровни и настраиваем, как на рисунке ниже.



При помощи Цветового диапазона выделите белый оттенок на слое с девушкой. Нажмите клавишу Delete , чтобы удалить выделенную область.



Снимите выделение ( Ctrl + D ).
Создайте дубликат ( Ctrl + J ) слоя «Девушка», и снова нажмите сочетание Ctrl + I , чтобы инвертировать оттенки на изображении. В итоге у нас должно получиться два слоя – с белыми и черными точками. Соответственно переименовываем слои в «Белые точки» и «Черные точки».


Возвращаем видимость слою «Девушка 2» и создаем дубликат слоя. Называем копию «Девушка 3» и скрываем видимость слоя.

Добавляем инвертированную (залитую черным) маску слоя к слою «Девушка 2». Зажимаем клавишу Alt и кликаем по иконке создания маски слоя в панели слоев. Данный шаг полностью скроет видимость слоя «Девушка 2».


С зажатой клавишей Ctrl кликаем по иконке слоя «Черные точки», чтобы загрузить выделение слоя. Активируем маску слоя «Девушка 2» и переходим в меню Редактирование-Выполнить заливку. В появившемся окне выбираем белый оттенок заливки. Поскольку черный цвет на маске слоя скрывает видимость слоя, а белый, наоборот, восстанавливает, мы сделали слой с девушкой частично видимым – в тех участках, которые залили белым цветом.





Не снимая выделения активируем инструмент Кисть, выбираем мягкую круглую кисть (ПКМ по холсту откроет меню выбора кисти), в панели настроек инструмента Кисть понижаем прозрачность и нажим кисти и меняем оттенок переднего плана на черный. Для того, чтобы установить в качестве основного черный цвет, нажмите на клавиатуре сперва клавишу D , чтобы сбросить цвета к установленным по умолчанию (черный и белый), затем – клавишу X , чтобы поменять оттенки переднего и заднего плана местами. При активном выделении проходимся кистью черного цвета по маске слоя «Девушка 2», чтобы частично скрыть слой. Работаем в основном по краям. Снимаем выделение ( Ctrl + D ).




Выделяем слой «Белые точки» и повторяем действия, описанные в предыдущем шаге. При необходимости можно снова выделить слои с белыми и черными точками и подкорректировать маску слоя «Девушка 2». Как закончите, отключите видимость слоев с белыми и черными точками.
Вот что у меня получилось в результате:

Возвращаем видимость слою «Девушка 3», меняем режим его наложения на Умножение и понижаем прозрачность.


Ниже слоев с девушкой помещаем (Файл-Поместить) текстуру бумаги из папки с исходниками. Зажимаем клавишу Shift для сохранения пропорций и Alt , чтобы трансформирование происходило из центра, и тянем за уголки рамки, чтобы растянуть текстуру по всему холсту.


Эффект - полутоновой растр готов!

Прекрасного настроения и вдохновения!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки создания эффектов в фотошопе - подпишитесь на рассылку.
Форма для подписки находится ниже.
Читайте также:

