Как сделать водоворот в фотошопе
Обновлено: 06.07.2024
Автор: Алексей Куликов. Дата публикации: 02 июня 2016 . Категория: Обработка фотографий в фотошопе.
В некоторых коллажах по замыслу должен быть провал (воронка) в воде, в стене, в травяном покрове и т.д.
Используя фотошоп, можно создать изображение провала (воронки).
В этом уроке мы рассмотрим принципы создания провала (воронки) на примере "Воронки в травяном газоне".
Урок создан в программе Photoshop CS6.

Выбираем картинку с газоном.

Создаем копию слоя - Ctrl+J - с которой будем работать. Создаем новый слой - щелчок по иконке нового слоя.

На активном новом прозрачном слое инструментом "Овальная область" делаем выделение. Овал не должен быть очень приплюснутый, но и не совсем круглый.

При необходимости изменить положение овала подводим курсор к границе овала, нажимаем клавишу Caps Lock и передвигаем овал на нужное место. Активируем слой с копией фона - щелчок по слою, копируем выделенный травяной овал два раза - Ctrl+J дважды. Чтобы не запутаться, переименовываем слои - "Слой 1" в "Фон копия", "Слой 3" в "Овал", "Слой 3 копия" в "Воронка". Активируем слой "Воронка".

Заходим в Меню, выбираем "Фильтр/Пластика", устанавливаем "Расширенный режим", выбираем инструмент "Сморщивание". Параметры инструмента - плотность кисти - 50, скорость кисти - 80.

Размер кисти выбираем примерно равным поперечному размеру овала. Для установки размера кисти наводим курсор мыши на окно "Размер кисти", щелчок, переводим курсор на изображение овала, на клавиатуре компьютера жмем стрелочку "Вверх" ( для увеличения диаметра кисти) или "Вниз" (для уменьшения диаметра кисти) до достижения нужного результата.

Положение кисти устанавливаем таким, чтобы край кисти почти касался верхней границы овала. Жмем левую клавишу мыши пока сморщивание не достигнет центра кисти.

При активном слое "Воронка" активируем быструю маску.

Выбираем инструмент "Градиент". Выбираем градиент от черного к белому, который есть в базовых настройках.

Переключаемся на "Радиальный градиент".

Проводим направление от выступающей части воронки снизу к границе воронки сверху. Выходим из быстрой маски. Переходим в меню "Выделение", выбираем пункт "Инверсия". Далее заходим в меню, выбираем "Изображение/Коррекция/Экспозиция". Ползунок "Гамма-коррекции" устанавливаем на 0,35.

Снимаем выделение слоя "Воронка" - Ctrl+D. Выделяем слой "Овал" - Ctrl+ курсор на миниатюру слоя. Слой "Воронка" остается активным. Заходим в меню "Выделение" пункт "Инверсия". Инструментом "Ластик" - непрозрачность 100%, нажим 100% - вытираем выступающую за выделение часть воронки. Активируем слой "Фон копия". Инструментом "Осветлитель" при диапазоне "Средние тона" и экспонировании 25% кисточкой с жесткостью 0% обводим по внутреннему нижнему краю воронки.

Снимаем выделение. Всё. Воронка готова.

Если Вы не хотите пропустить интересные уроки по обработке фотографий - подпишитесь на рассылку.
Автор: Душкин Игорь. Дата публикации: 02 февраля 2013 . Категория: Уроки фотошопа коллажи.
В сегодняшнем уроке мы рассмотрим легкий и быстрый способ защиты своих изображений. Для этой цели чаще всего используют водяные знаки, которые наносятся на фотографии и позволяют защитить фотографии от хищения их в Интернете третьими лицами. Так как быстро сделать водяной знак в фотошопе?

Итак приступим к созданию водяного знака. Откроем Photoshop и создадим новый документ используя быстрые клавиши Ctrl+N или перейдя в меню " Файл - Создать ". Размер документа ставим 400х200 пикселей с прозрачным фоном.

На панели инструментов выберем инструмент " Горизонтальный текст " ( T ). В параметрах инструмента выберем подходящий шрифт. Я взял шрифт Minion Pro , цвет шрифта - черный.

На панели " Слои " (если она закрыта нажимаем F7 ) создаем новый слой с помощью кнопки как показано на рисунке.

Далее печатаем то, что хотим видеть на своем водяном знаке.

После того как напечатали, жмем Ctrl + Enter . Подровняем наш текст инструментом " Перемещение " ( V ). Применяем " Свободное трансформирование " ( Ctrl+T ) к нашему тексту. С помощью трансформации текст можно увеличить, уменьшить, при нажатой клавише Shift , потянув за любой из углов, при этом изменение текста будет пропорционально сторонам, так же можно повернуть текст под любым углом, например вот так:

Чтобы применить трансформацию жмем Enter .
Теперь придадим рельефность нашему будущему водяному знаку для этого идем в меню " Фильтр - Эскиз - Рельеф ". Здесь можете поиграть с настройками, а затем нажать Ok .

Вот что получилось после применения команды " Фильтр - Эскиз - Рельеф " .

Затем двойным щелчком левой клавишей мыши по слою с текстом переходим в окно " Стиль слоя " и наложим глянец на текст примерно так, как показано на рисунке ниже.

Затем в панели " Слои " уменьшаем заливку и непрозрачность слоя.

Надпись становится практически невидимой.

Сохраняем получившийся водяной знак в формате PSD .
Теперь рассмотрим, как же все таки нам нанести водяной знак на наше изображение. Откроем наш созданный водяной знак и изображение, которое хотим защитить водяным знаком.

Выберем инструмент " Перемещение " ( V ), наводим курсор на водяной знак, жмем левую клавишу мыши и перетаскиваем на изображение. После переноса можно увеличить или уменьшить непрозрачность и заливку примерно вот так:

Сохраняем в формате Jpeg .
На этом все, водяной знак готов и помещен на нужное нам изображение. Картинка защищена от кражи третьими лицами. Водяной знак лучше всего помещать по диагонали, так как в данном способе его сложно удалить с изображения, а если знак будет снизу или сверху то изображение можно легко обрезать.

Мы с Вами сделали водяной знак в фотошопе.
Чтобы получить интересные уроки на свой адрес, введите свои данные в форму подписки ниже:
Прочитав данный урок, вы узнаете, как с помощью применения различных фильтров создать красочный абстрактный фон в виде водоворота всего за несколько шагов.

Шаг 1. Создайте новый документ размером 800х600 пикселей. Зайдите в меню Filter > Render > Clouds (Фильтр - Рендеринг - Облака), в итоге у вас должно получиться что-то вроде этого. Убедитесь, что цвет переднего плана - черный.

Шаг 2. Далее перейдите в меню Filter > Pixelate > Mezzotint (Фильтр - Оформление - Меццо-Тинто) и выберите Short Strokes (Короткие штрихи).

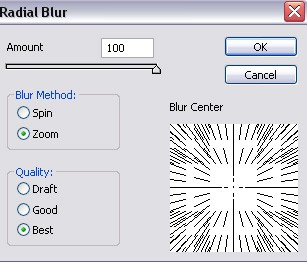
Шаг 3. Примените еще один фильтр Radial Blur (Радиальное размытие) Filter > Blur > Radial Blur (Фильтр - Размытие - Радиальное размытие), измените настройки, как показано ниже. Примените этот фильтр дважды. Ниже на втором изображении показан результат после применения данного фильтра.


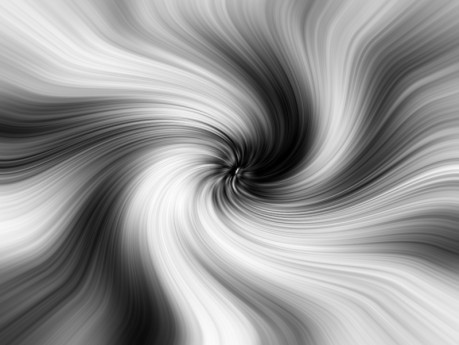
Шаг 4. Примените фильтр Twirl (Скручивание) Filter > Disort > Twirl (Фильтр - Искажение - Скручивание) и измените значение Angle (Угол) на 120 градусов.

Шаг 5. Пока фон выглядит довольно скучно. Продублируйте этот слой Layer > Duplicate Layer (Слои - Создать дубликат слоя). Затем поменяйте режим слоя копии на Lighten (Замена светлым) и снова примените фильтр Twirl (Скручивание) Filter > Disort > Twirl (Фильтр - Искажение - Скручивание), установите значение Angle (Угол) -180 градусов.

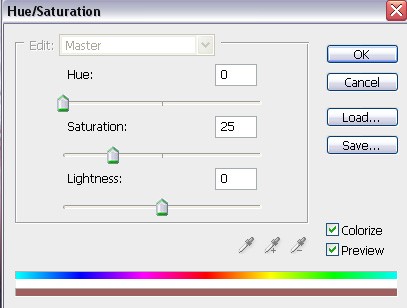
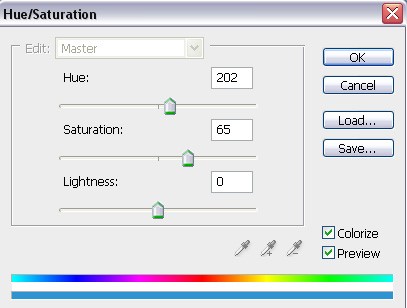
Шаг 6. Теперь пришло время раскрасить эти 2 слоя. Зайдите в меню Image > Adjustments > Hue/Saturation (Изображение - Коррекция - Цветовой тон/Насыщенность). Ниже на изображениях указаны значения для раскраски 2-х слоев. Но по желанию вы можете выбрать цвета на свое усмотрение.


Шаг 7. Фон готов! Выглядит он необычно, но в то же время красочно. Такой фон можно использовать для рекламы, баннеров, объявлений и т.д.
Из этого урока вы узнаете, как создать текстуру поверхности воды при помощи фильтров Photoshop. Данную текстуру можно использовать для создания эффекта отражения в воде.

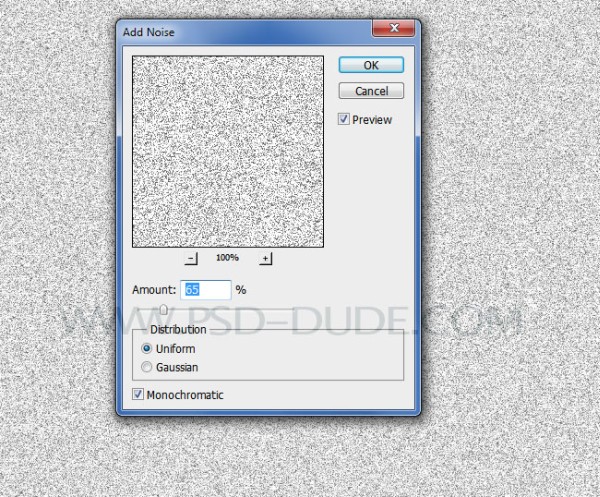
Откройте Photoshop и создайте новый документ 1500Х1000 пикселей. Добавьте новый слой, назовите его Поверхность воды и заполните белым цветом. Убедитесь, что у вас выбраны цвета основной – белый, фоновый – чёрный. Слой Поверхность воды преобразуйте в смарт-объект, для этого кликните правой кнопкой мыши по слою и выберите команду Convert to smart object (Преобразовать в смарт-объект). Затем примените к нему фильтр Шум, перейдя во вкладку Filter > Noise (Фильтр - Шум).

Далее пройдите в меню Filter > Blur (Фильтр - Размытие) и выберите Gaussian Blur (Размытие по Гауссу) с радиусом размытия 5 пикселей.

К нашей будущей текстуре примените фильтр Chalk and Charcoal (Мел и уголь) для создания абстрактного эффекта. Находится он во вкладке Filter > Sketch (Фильтр - Эскиз).

Снова примените Размытие по Гауссу с радиусом размытия 7,4 пикселя.

После этого в фильтре Эскиз выберите Bas Relief (Рельеф). Внесите следующие изменения: Детализация - 2, Смягчение - 2, Свет – Снизу.

Чтобы наша текстура воды стала более реалистичной, добавьте к ней очередной фильтр Размытие в движении. Все изменения смотрите на скриншоте ниже.

Опять примените эффект Размытие по Гауссу со значением 7,4 пикселя.

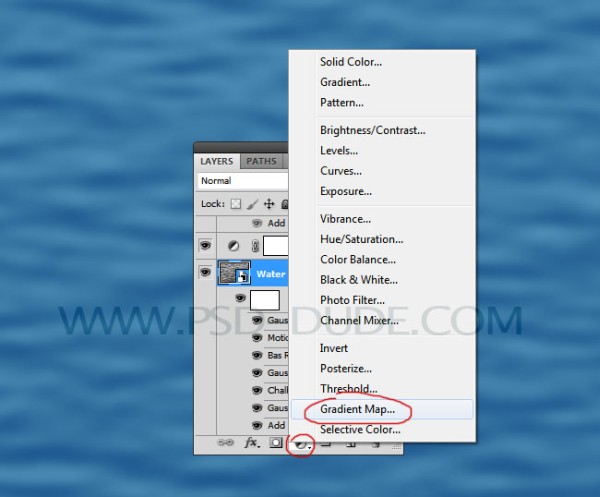
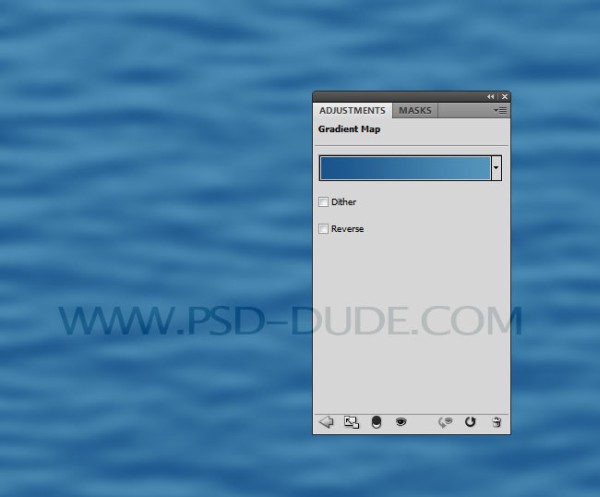
Выше всех слоёв добавьте корректирующий слой Карта градиента.


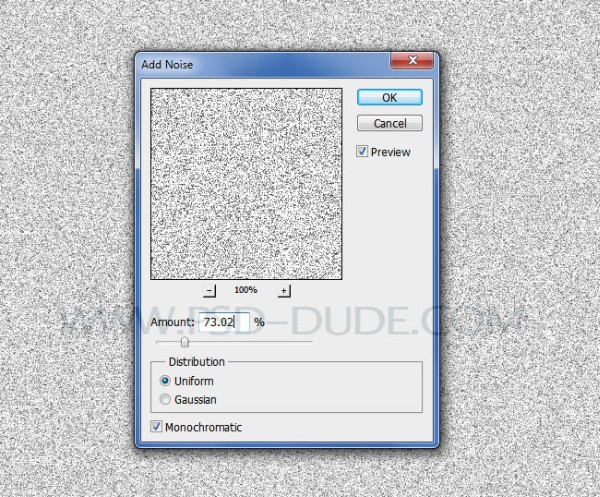
Создайте новый слой «Текстура воды», залейте его белым цветом и преобразуйте в смарт-объект. К этому слою мы будем добавлять такие же смарт-фильтры, как ранее, но с другими настройками. Для начала примените Шум.

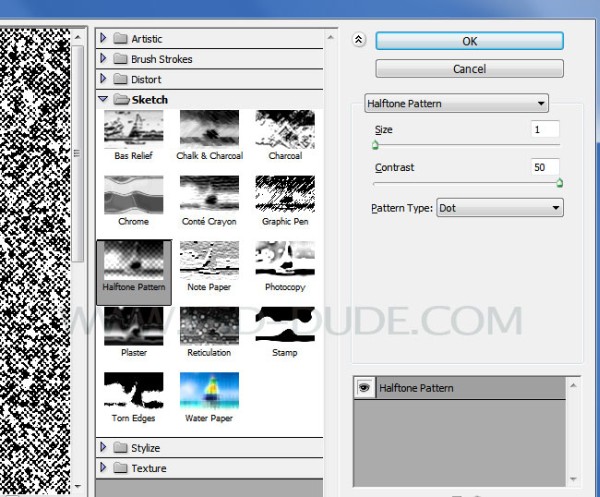
В фильтре Sketch (Эскиз) примените Halftone Pattern ( Полутоновой узор). Установите следующие значения: Размер - 1, Контрастность - 50, Тип узора – Точка.

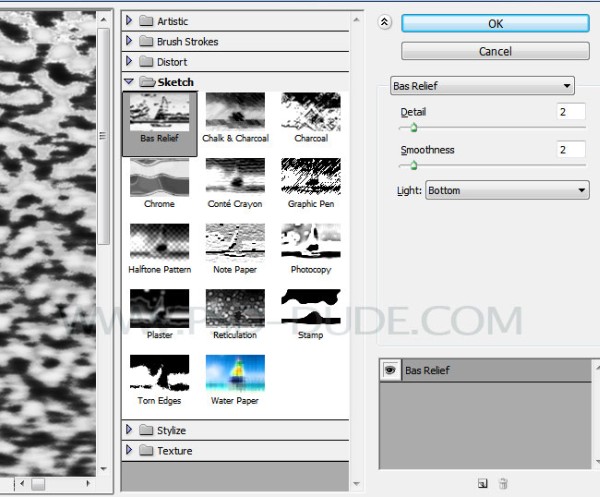
В этом же фильтре используйте Bas Relief (Рельеф). Настройки смотрите на скриншоте ниже.

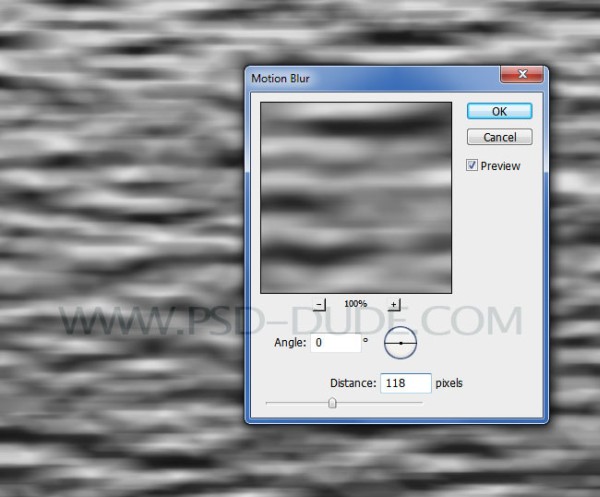
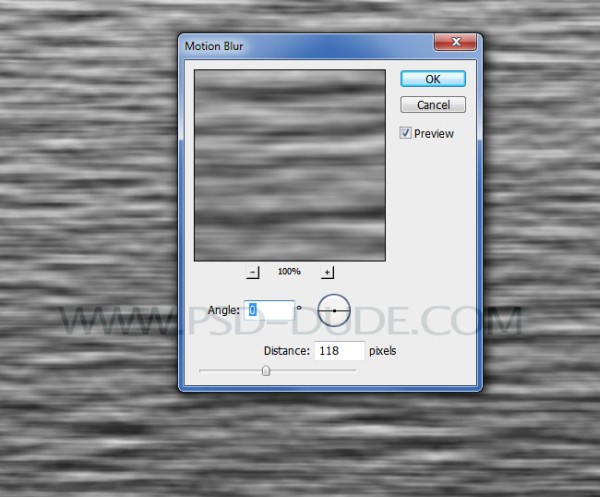
Далее примените Размытие в движении с такими значениями: Угол - 0 градусов, Смещение – 118 пикселей.

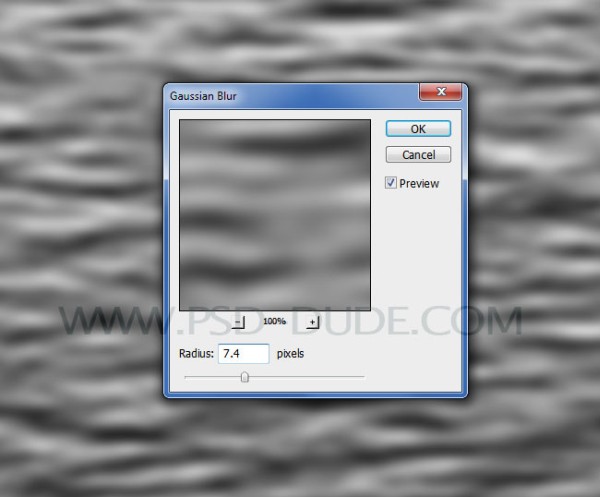
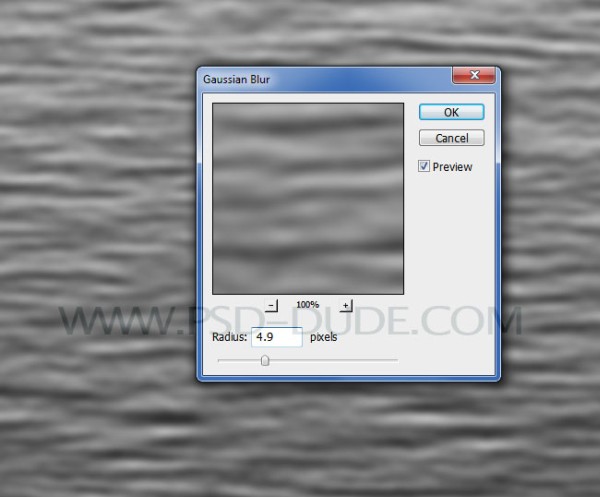
Добавьте эффект Размытие по Гауссу с радиусом размытия 4,9 пикселей.

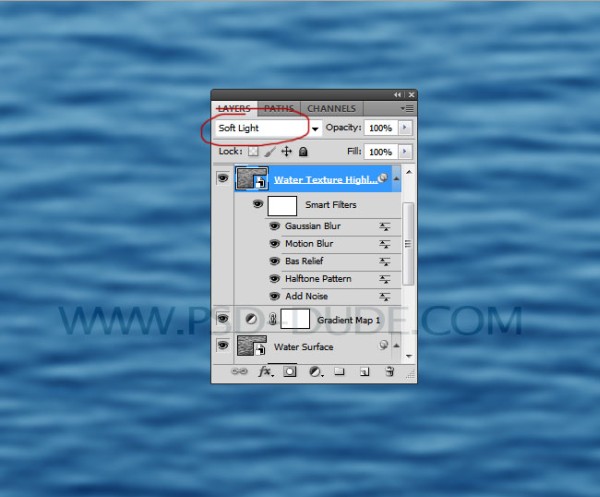
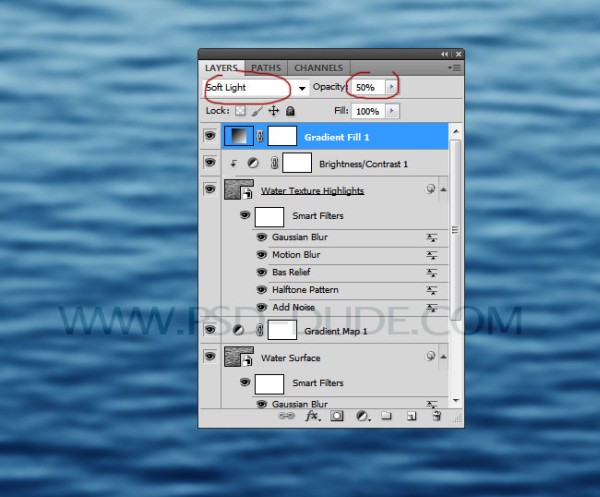
Для слоя «Текстура воды» режим наложения смените на Мягкий свет.

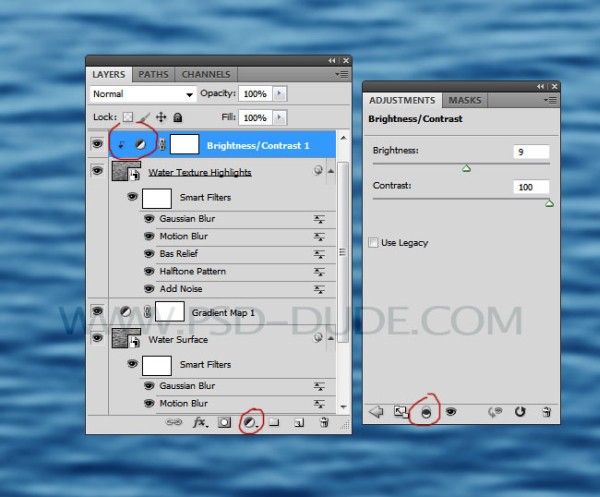
Выше слоя «Текстура воды» создайте корректирующий слой Яркость/Контрастность с обтравочной маской. Для этого кликните по нему правой кнопкой мыши и выберите команду Создать обтравочную маску. Тем самым все изменения корректирующего слоя будут влиять только на слой «Текстура воды».


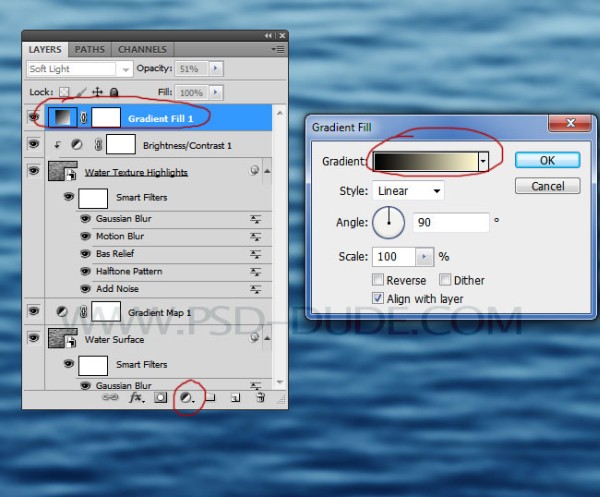
Для него режим смешивания смените на Мягкий свет и непрозрачность снизьте до 50%.

И в заключении выберите слои Поверхность воды и Текстура воды и перейдите к трансформации Perspective (Перспектива), которая находится в меню Edit > Transform (Редактирование - Трансформирование). Опирайтесь на изображение ниже.
Читайте также:

