Как сделать вымпел в фотошопе
Обновлено: 07.07.2024
В этом уроке Фотошопа мы рассмотрим основы работы с инструментом «овальная область выделения» (Elliptical Marquee).
Версия Photoshop: Photoshop CS4 (2008)
Сложность: Низкая
Дата: 18.08.2011
Обновлено: 25.08.2017
Инструмент «Овальная область» (Elliptical Marquee Tool) на примере Photoshop CC (2014) (Rus)В предыдущем уроке мы рассматривали, как инструмент Rectangular Marquee (Прямоугольная область выделения) позволяет нам быстро и легко выделять объект или участок фото, базируясь на простых прямоугольных или квадратных фигурах.
Инструмент The Elliptical Marquee (Овальная область выделения), который мы рассмотрим здесь, это еще один простой инструмент выделения в Фотошоп. Он очень похож на инструмент Rectangular Marquee (Прямоугольная область выделения) и работает в основном так же. Фактически, единственное различие состоит в том, что инструмент The Elliptical Marquee (Овальная область выделения) позволяет нам создавать овальные или круглые выделения!
Если вы уже знаете, как работает инструмент Rectangular Marquee (Прямоугольная область выделения), представьте, что инструмент The Elliptical Marquee (Овальная область выделения) - это то же самое, только с очень закругленными углами.
По умолчанию The Elliptical Marquee (Овальная область выделения) прячется за инструментом Rectangular Marquee (Прямоугольная область выделения) в панели инструментов.
Чтобы выбрать его, достаточно просто нажать на иконку инструмента Rectangular Marquee (Прямоугольная область выделения) и удержать кнопку мыши на одну или пару секунд до тех пор, пока не появится выпадающее меню, показывающее вам другие инструменты, спрятанные за ним. Кликните по инструменту Elliptical Marquee (Овальная область выделения) в выпадающем меню, чтобы выбрать его:
Как только вы выберете инструмент Elliptical Marquee (Овальная область выделения), он появится на месте инструмента Rectangular Marquee (Прямоугольная область выделения) в панели инструментов.
Чтобы вернуть обратно инструмент Rectangular Marquee (Прямоугольная область выделения), вам необходимо нажать и удерживать кнопку мыши на иконке инструмента Elliptical Marquee (Овальная область выделения), а затем выбрать инструмент Rectangular Marquee (Прямоугольная область выделения) из выпадающего меню:
Вы можете просто переключаться между инструментами Rectangular (Прямоугольная) и Elliptical Marquee (Овальная область выделения) с помощью клавиатуры, хотя, конечно, как вы сделаете это, зависит от того, какие настройки у вас установлены в меню Photoshop-s Preferences (Настройки Фотошоп).
Каждый инструмент в Панели инструментов может быть включен путем нажатия определенной буквы на клавиатуре. Оба инструмента и Rectangular (Прямоугольная), и Elliptical Marquee (Овальная область выделения) могут быть выбраны путем нажатия на букву M (прим. латинская M), а чтобы переключаться между ними, вам нужно еще раз нажать на M или на сочетание клавиш Shift+M. Опять-таки, это зависит от настроек.
На PC вы найдете опцию Preferences (Настройки) в меню Edit (Редактировать) в верхней части экрана. На Mac вы найдете эту опцию в меню Photoshop. В разделе General (Общие настройки) найдите параметр, названный Use Shift Key for Tool Switch (Использовать клавишу Shift для переключения инструментов).
При активации данного параметра, вам нужно будет добавлять клавишу Shift для переключения между двумя инструментами выделения (так же как и для других инструментов Панели инструментов, которые вызываются этой короткой командой).
Снимите галочку с этого параметра, если вы чаще используете клавишу M для переключения между инструментами.
Устанавливайте этот параметр на свое усмотрение:
Создание овального выделения
Чтобы нарисовать овальное выделение инструментом Elliptical Marquee (Овальная область выделения), просто кликните в точке, из которой вы хотите начать выделение, затем, не отпуская кнопки мыши, протяните в нужном направлении до тех пор, пока объект или участок не обведется линией выделения.
Отпустите кнопку мыши для завершения выделения.
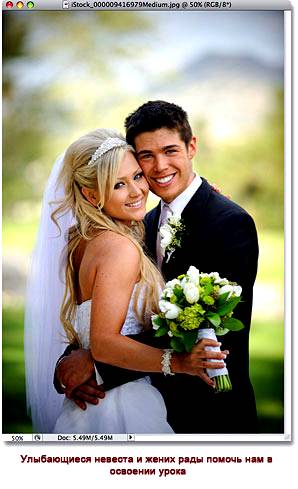
Перед вами свадебное фото, которое я открыл в программе Фотошоп:

Я хочу добавить классический эффект белой виньетки к этому фото, и инструмент Elliptical Marquee (Овальная область выделения) с легкостью справится с этим. Для начала я добавляю новый пустой слой, так я смогу создать свой эффект без какого-либо вмешательства в оригинал изображения. Я сделаю это путем клика по иконке создания New Layer (Нового слоя) в нижней части панели слоев:
Это действие добавляет пустой слой, названный «Layer 1» (Слой 1), над Background layer (фоновым слоем):
Я собираюсь залить этот новый слой белым цветом, используя команду Фотошопа Fill (Заливка).
Чтобы ее выбрать, я перехожу в меню Edit (Редактировать) в верхней части экрана и выбираю Fill (Заливка):
Это вызовет диалоговое окно Fill (Заливка). Я выбираю White (Белый) в разделе Contents (Содержание) в верхней половине диалогового окна, затем нажимаю Ок, чтобы выйти из него и залить слой «Layer 1» (Слой 1) белым цветом:
На данном этапе окно моего документа залито белым цветом, делая недоступным для просмотра фото молодоженов. Для того, чтобы временно спрятать слой Layer 1 (Слой 1), и чтобы можно было снова видеть оригинал фото, я нажимаю по иконке видимости слоя (также известной как «глазное яблоко») слева от Layer 1 (Слой 1) в панели слоев:
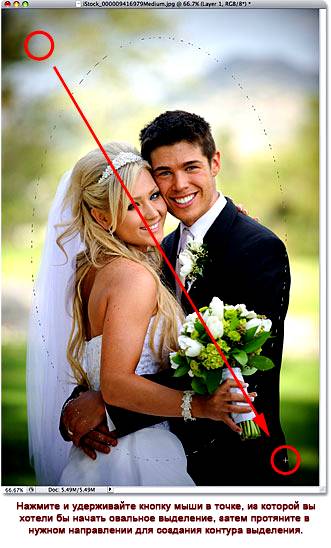
Теперь, когда я могу видеть оригинал изображения, я приступлю к своему эффекту виньетирования, для чего нарисую овальное выделение вокруг молодоженов. Выберу инструмент Elliptical Marquee (Овальная область выделения) из панели инструментов, как мы видели ранее, и кликну где-нибудь в верхнем углу фото, чтобы установить точку, в которой будет начинаться мое выделение. Затем, не отпуская кнопку мыши, я перемещаюсь по направлению к нижнему правому углу фото.
Во время перемещения в центре изображения появляется контур выделения вокруг пары:

Изменение положения выделений во время их рисования. Если вы проходите урок на основе своей фотографии, вы, возможно, заметите одно большое различие между использованием инструментов Rectangular (Прямоугольная) и Elliptical Marquee (Овальная область выделения). При использовании инструмента Rectangular Marquee (Прямоугольная область выделения), угол выделения всегда начинается точно в той точке, которую вы установили, чтобы начать выделение, причем не важно, какой величины выделение вы создаете.
Работа инструмента Elliptical Marquee (Овальная область выделения) устроена немного хитрее. Поскольку овальные фигуры образуются без каких-либо углов, контур выделения удаляется дальше от точки, которую вы выбрали в качестве начальной для своего выделения. Что делает невозможным создание выделения из четко заданной точки.
К счастью, тот же самый способ перемещения выделений, как и у инструмента Rectangular Marquee (Прямоугольная область выделения), работает и с инструментом Elliptical Marquee (Овальная область выделения). Просто удерживайте клавишу пробела во время создания овального выделения и передвиньте его мышью в нужное место, затем отпустите клавишу пробела и продолжите создавать выделение. Вам может понадобиться несколько раз перемещать свое выделение во время его создания, поэтому просто удерживайте клавишу пробела каждый раз, когда вам нужно переместить контур выделения в необходимое положение, затем отпустите клавишу пробела и продолжите создание выделения.
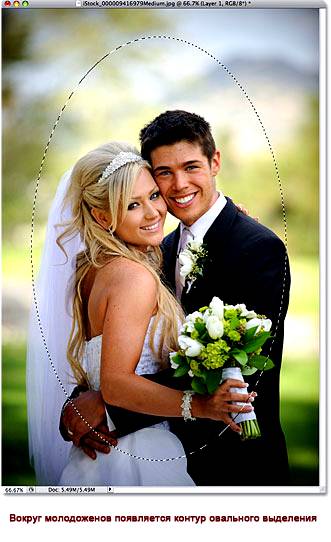
Когда вы будете удовлетворены размером, формой и положением своего овального выделения, отпустите кнопку мыши для его завершения.
Теперь мы можем наблюдать контур овального выделения вокруг пары на фото:

Растушевка выделения
На данный момент я собираюсь использовать овальное выделение, которое было создано мной с помощью инструмента Elliptical Marquee (Овальная область выделения), для того, чтобы вырезать центр залитого белым цветом слоя, чтобы потом получить эффект виньетки.
Единственная проблема заключается в том, что по умолчанию края выделения жесткие, а для того, чтобы создать эффект виньетки мне нужны мягкие края, размывающие границу между выделенной и невыделенной областью фото.
Мы можем смягчить края в Фотошоп «растушевав» их, и сделаем это, перейдя в меню Select (Выделение) в верхней части экрана, выбрав Modify (Модификация), а затем Feather (Растушевка):
Это действие вызовет диалоговое окно Фотошоп Feather Selection (Растушевка выделения).
Я установлю параметр Feather Radius (Радиус растушевки) на значение около 30 pxls, которое будет достаточно большим для того, чтобы размыть участок перехода между белой виньеткой и парой в центре фото.
Точное значение, которое вам нужно использовать для своего фото, зависит от размеров самого фото и, возможно, вы совершите несколько попыток и ошибок прежде, чем выберите точное и подходящее значение:
Я нажму Ок, чтобы выйти из диалогового окна. Фотошоп растушевывает края выделения, хотя мы, в действительности, пока не можем видеть этот эффект до тех пор, пока не сделаем что-то с выделением. Я снова кликну по иконке видимости слоя у Layer 1 (Слоя 1), чтобы вернуть заливку белым:
Такое действие снова зальет окно документа белым цветом, тем самым, нам легче рассмотреть контур выделения, который мы создали:
В итоге, чтобы завершить эффект виньетирования, я просто нажимаю клавишу Delete на клавиатуре, чтобы стереть участок белого внутри нашего выделения. Поскольку мне больше не нужен контур выделения, я удалю его, кликнув где-нибудь внутри окна документа инструментом Elliptical Marquee (Овальная область выделения).
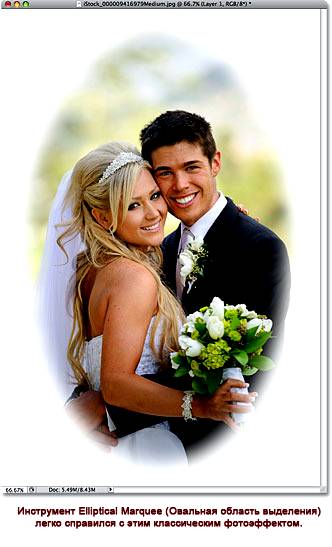
Появилась мягкая граница между белыми краями и фото в центре, соответствующая растушевке, которую мы применили:

Инструмент Elliptical Marquee (Овальная область выделения) нарисовал овальное выделение и с легкостью создал эффект виньетирования. Но что, если нам нужно нарисовать круглое выделение? Рассмотрим это в следующем этапе!
Создание круглого выделения
Инструмент Elliptical Marquee (Овальная область выделения) также позволяет нам легко нарисовать выделения в форме идеального круга. Фактически так же, как мы создавали с помощью инструмента Rectangular Marquee (Прямоугольная область выделения) идеальный квадрат.
Есть два способа создания круга с помощью инструмента Elliptical Marquee (Овальная область выделения).
Первый способ заключается в настройках Options Bar (Панели настроек) в верхней части экрана.
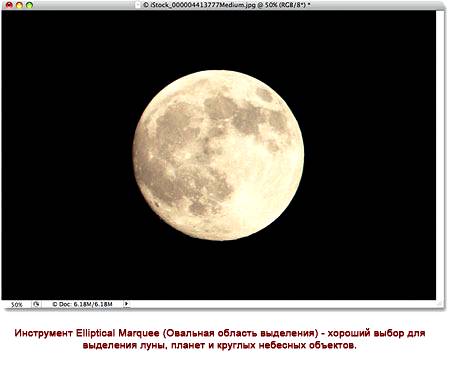
Перед вами фото луны, которое я открыл. Предположим, я хочу выделить луну, чтобы поместить ее на другое фото.
Поскольку форма луны круглая (по крайней мере, так кажется нам землянам, если рассматривать 2D фото), для ее выделения очевидно использование инструмента Elliptical Marquee (Овальная область выделения).

При активном инструменте Elliptical Marquee (Овальная область выделения), Options Bar (Панель настроек) отобразит параметры настроек именно для этого инструмента, и, в большей части, эти параметры схожи с теми, что вы найдете у инструмента Rectangular Marquee (Прямоугольная область). Один из параметров называется Style (Стиль), и, по умолчанию, он установлен на Normal (Обычный), это позволяет нам нарисовать любую эллиптическую фигуру, которую мы захотим.
Чтобы превратить форму выделения в идеальный круг, измените параметры Style (Стиля) на Fixed Ratio (Фиксированный масштаб). По умолчанию, Фотошоп устанавливает значения Width (Ширины) и Height (Высоты) в Options Bar (Панели настроек) на 1, что устанавливает соотношение ширины к длине как 1:1, создавая идеальный круг:
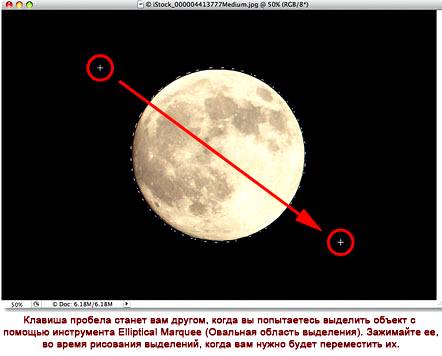
Чтобы создать круглое выделение вокруг луны, я нажимаю и удерживаю кнопку мыши где-то в верхней левой части луны для того, чтобы установить стартовую точку, затем я перемещаюсь по направлению к нижней правой части до тех пор, пока не выделится луна. Как только я провел выделение, оно тут же превратилось в идеальный круг благодаря настройкам, установленным в Options Bar (Панели настроек). К сожалению, здесь я столкнулся с проблемой, связанной с моим контуром выделения, который отдалялся все дальше и дальше от моей стартовой точки во время того, как я его создавал, поэтому мне необходимо было несколько раз нажимать клавишу пробела, чтобы расположить выделение так, как я его нарисовал.
Когда я закончу, я отпущу кнопку мыши для завершения создания выделения:

Короткие команды на клавиатуре
Наряду с тем, что с технической стороны вы не совершаете никаких ошибок, изменяя настройки в Options Bar (Панели настроек) для превращения контура выделения в круг, такой метод может быстро стать раздражающим, поскольку Фотошоп не возвращает автоматически настройки параметра Style (Стиль) на Normal (Обычный) после завершения работы. Это означает, что вам всегда нужно помнить, что после работы необходимо вернуть параметр в исходное значение, в противном случае, вы по прежнему останетесь в режиме Fixed Ratio (Фиксированные пропорции) при следующей попытке нарисовать овальное выделение.
Лучшим способом превращения выделения в круг является простое нажатие и удерживание клавиши Shift во время его создания. Простое добавление клавиши Shift преобразует прямоугольное выделение в квадратное, когда вы пользуетесь инструментом Rectangular Marquee (Прямоугольная область выделения), и превратить выделение в идеальный круг при использовании инструмента Elliptical Marquee (Овальная область выделения).
Запомните порядок при выполнении выделения, это очень важно. Нажмите и начните проводить свое выделение, затем зажмите клавишу Shift, чтобы превратить выделение в круг и продолжить создавать выделение. Как только вы будете готовы, отпустите кнопку мыши для завершения выделения, затем отпустите клавишу Shift.
Если вы не последуете правильному порядку, то получите нежелательный результат.
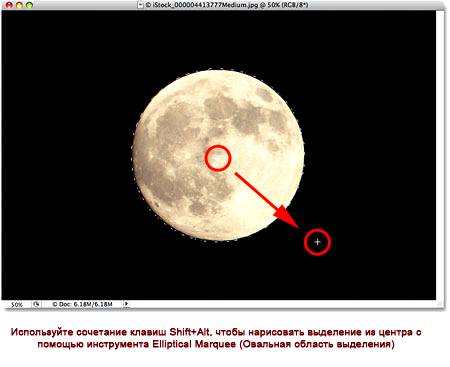
Создание выделений из центра. Вы также можете создавать эллиптические выделения из центра, что часто облегчает работу с инструментом Elliptical Marquee (Овальная область выделения). Просто кликните в центре объекта или участка, который вам необходимо выделить, а затем зажмите клавишу Alt и продолжите создавать выделение.
Как только вы зажмете клавишу Alt, точка, которую вы обозначили превратится в центральную точку выделения, и, когда вы продолжите создавать выделение, оно будет тянуться во всех направлениях от этой точки.
Опять же, очень важен порядок выполнения действий. Кликните и начните создавать выделение, затем зажмите клавишу Alt, чтобы преобразовать выделение в круг, и продолжите рисовать. Когда вы будете готовы, отпустите кнопку мыши для завершения выделения, а затем отпустите клавишу Alt.
Вы можете также провести круглое выделение из центра. Просто добавьте клавишу Shift к короткой команде на клавиатуре. Кликните и начните создавать выделение, затем зажмите клавиши Shift+Alt, чтобы преобразовать выделение в круг и создать выделение из центра. Продолжите создание выделения, а когда вы будете готовы, отпустите кнопку мыши для завершения выделения, затем отпустите клавиши Shift и Alt.

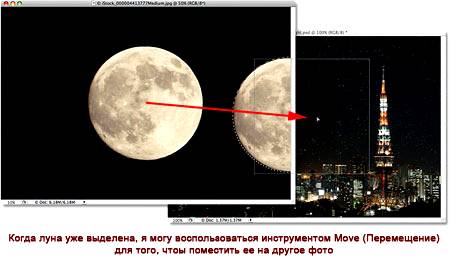
Теперь, когда у меня выделена луна, я открою второе фото. На этот раз фото ночного города.
Оба изображения открыты в отдельных документах, я выберу инструмент Move (Перемещение) из панели инструментов:
При активном инструменте Move (Перемещение), я удерживаю клавишу Alt, затем кликаю внутри выделения и перетаскиваю луну на второе изображение.
В данном случае удерживание клавиши Alt дает команду Фотошопу создать копию луны, нежели вырезать ее из фото:

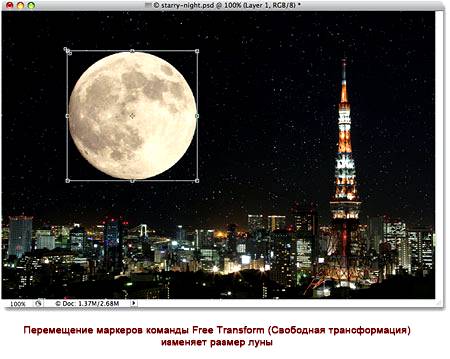
Поскольку луна выглядит немного большеватой для второго изображения, я нажимаю сочетание клавиш Ctrl+T для вызова команды Фотошоп Free Transform (Свободная трансформация), чтобы изменить ее размер.
Удерживая клавишу Shift, я тяну за маркер появившейся рамки к внутренней части луны.
Такое действие сохранит пропорции изображения и не исказит его во время изменения его размера:

Вы также можете использовать команду Free Transform (Свободная трансформация) для перемещения объектов внутри окна документа. Просто кликните внутри рамки Free Transform (Свободной трансформации) и переместите объект на новое место. Я думаю переместить луну в верхнюю правую сторону башни. Чтобы выйти из команды Free Transform (Свободная трансформация), я нажму клавишу Enter на клавиатуре:

Удаление выделения
Когда вы закончите работу с выделением, которое вы создали с помощью инструмента Elliptical Marquee (Овальная область выделения), и оно вам больше не будет нужным, есть три способа его удалить.
Вы можете перейти к меню Select (Выделение) в верхней части экрана и выбрать Deselect (Снять выделение):
Вы также можете воспользоваться короткой командой на клавиатуре Ctrl+D.
Или при активном инструменте Elliptical Marquee (Овальная область выделения) просто кликните где-нибудь внутри окна документа для удаления выделения.
В этом уроке мы рассмотрим простую и достаточно реалистичную технику изображения флага в Фотошопе.
Категория: Эффекты
Сложность: Низкая
Дата: 07.07.2013
Обновлено: 18.06.2015

Для начала найдём текстуру ткани, на которой будет изображён наш флаг.
В этом варианте это шёлк. Мне очень нравится текстура шёлка, поэтому будем использовать именно её.
Откройте любую текстуру ткани в Фотошопе.

Затем обесцветьте её, нажав Ctrl+Shift+U. Текстура нам нужна чёрно-белой.

Установите более высокую контрастность, нажав Ctrl+L, и побаловавшись в настройках. Должно получиться приблизительно как на рисунке. Затем используйте фильтр Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) с настройкой 3,5 - 5 px.

В этом файле мы должны иметь только 1 слой (удалите лишние слои, если они у вас есть).
Сохраните получившийся чёрно-белый контрастный флаг под именем «map» в формате psd. Далее нажмите Ctrl+Z, чтобы вернуться к не контрастному флагу.
Так как автор из Голландии, он будет использовать их флаг.

Создаём новый слой выше слоя с обесцвеченным флагом. Туда мы можем скопировать флаг любой страны, либо нарисовать его. Измените режим наложения на Multiply (Умножение), и уменьшите непрозрачность.

Этот флаг уже достаточно реалистичен, но он не искривлённый, как сама ткань, поэтому мы должны искривить его.
Кликните на слое с картинкой флага (не с его текстурой), и выберите фильтр Filter - Distort - Displace (Фильтр - Искажение - Смещение). Установите настройки как указано на картинке, но Vertical Scale (Масштаб по вертикали) и Horizontal Scale (Масштаб по горизонтали) вы можете увеличить, для большего искажения, или уменьшить – для меньшего. Помните файл PSD, который мы сделали ранее? Он и будет являться нашей картой смещения.

Финальный результат
Сегодня мы будем рисовать гирлянду из вымпелов в Adobe Photoshop. Примечателен этот урок тем, что здесь описано создание дизайна как иллюстрации для веба, так и создание вымпелов для печати. Вы сможете их распечатать и склеить из них настоящую гирлянду для поздравления и украшения дома.
Результат
Исходники
(Откройте каждый файл в Photoshop, затем в меню выберите Edit > Define Pattern/Редактировать>Определить узор).
- Деревянный фон WoodPlanksFences0031 (Medium – 1600×1186).
- Текстура бумаги PaperCrumpled0002 (Medium – 1600×1200).
Шаг 1
Создайте документ размером 10″ x 11″, разрешением (Resolution) в 300, в цветовом режиме (Color Mode) CMYK.
Активируйте линейки: View > Rulers/Вид>Линейки (Ctrl/Cmd + R), затем View > Snap To > Guides/Вид>Привязка>Направляющие.
Кликните правой кнопкой мыши по любой из линеек и выберите Inches/Дюймы.
Кликните по горизонтальной линейке и потяните направляющую на один дюйм от верхнего края документа. Сделайте то же в нижней части документа и по бокам (везде оставляя по одному дюйму расстояния). Затем перетяните еще одну вертикальную направляющую в центр документа.
Возьмите инструмент Polygon/Многоугольник, в панели настроек укажите число сторон равное трем. Зажмите Shift и потяните для создания треугольника в центре документа.
Возьмите инструмент Direct Selection/Прямое выделение растяните выделение так, чтобы в него попали две верхние точки треугольника.
Перетяните точки так, чтобы они прилипли к верхней направляющей. Затем перетяните каждую точку в верхние углы направляющих.
Выделите нижнюю точку и переместите ее к нижней направляющие в самый центр (именно там пересекаются две направляющие).
Шаг 2
Кликните дважды по иконке треугольника в палитре Layers/Слои, чтобы применить к нему стиль слоя/Layer Style Pattern Overlay/Перекрытие узора. Примените узор, который вам нравится.
Настройте параметры стиля слоя как показано ниже.
Вы можете редактировать положение паттерна. Если вы не используете паттерн, можете взять любую картинку и просто сделать Обтравочную Маску/Clipping Mask из треугольника.
Возьмите инструмент Ellipse/Эллипс, кликните по иконке Geometry Settings/Геометрические параметры в панели настроек и включите режим From Center/Из центра.
Разместите курсор в верхней части центральной направляющей, зажмите Shift, затем кликните и потяните чтобы создать круг почти до низа треугольника. Выберите размер как вам нравится и помните, что вы можете изменить его в любой момент.
Если вы используете другой узор или текстуру, смело меняйте цвет обвдоки и заливки.
Дублируйте слой с кругом, затем в меню выберите Edit > Transform Path > Scale/Редактировать>Трансформировать контур>Масштабировать. Зажмите Shift и Alt/Option, затем потяните внутрь копии круга. Так можно менять размер круга, сохраняя выравнивание по центру. После того как вы будете довольны размером круга, нажмите Enter/Return.
Выберите пунктирную линию в Stroke Options/Параметры обводки и выберите Align/Выравнивание Center/В центре. Вы можете поэкспериментировать с этими параметрами, чтобы добиться результата, который вам понравится.
Шаг 3
Дублируйте слой с треугольником.
В меню выберите Edit > Free Transform/Редактировать>Свободное трансформирование, затем смените параметр Reference point location/Положение центра преобразования в панели настроек на top-center/верх-центр.
В меню выберите Edit > Transform > Flip Vertical/Редактировать>Трансформировать>Отразить по вертикали. Нажмите Enter/Return чтобы принять изменения.
Возьмите инструмент Rectangle/Прямоугольник, выберите режим Subtract Front Shape/Вычесть переднюю фигуру в панели настроек. Нарисуйте прямоугольник, которые перекроет верхнюю часть треугольника, оставив лишь небольшую часть базы.
Кликните по иконе Path operations/Операции с контуром и выберите Merge Shape Components/Объединить компоненты фигуры.
Возьмите инструмент Direct Selection/Прямое выделение (A) и выделите две верхние точки фигуры, затем в меню выберите Edit > Transform Points > Scale/Редактировать>Трансформировать точки>Масштабировать, зажмите Shift и Alt/Option, затем немного потяните слайдеры немного внутрь. Нажмите Enter/Return, чтобы принять изменения.
Укажите фигуре отсутствие заливки и настройте обводку как показано ниже.
Так вы создадите верхнюю часть вымпела, которую сможете вырезать и склеить сзади треугольника, после того как пропустите веревку. Тогда вам не придется делать отверстия в вымпеле.
Шаг 4
Сгруппируйте все слои, составляющие вымпел и дублируйте их для создания остальных букв, которые хотите разместить на гирлянде. Экспериментируйте с цветами, узорами и шрифтами.
Это все, если вы хотите сделать настоящую гирлянду, то есть распечатать составляющие. Дальше мы разберем как составить из этого композицию для иллюстрации.
Шаг 5
Откройте деревянный фон WoodPlanksFences0031, и инструментом Crop/Кадрирование вырежьте ту часть изображения, которую хотите использовать для иллюстрации.
В меню выберите Image > Adjustments > Levels/Изображение>Коррекция>Уровни, настройте их как показано ниже.
Кликните по контуру правой кнопкой мыши и выберите Stroke Path/Обводка контура, затем выберите Brush/Кисть в выпадающем меню Tool/Инструменты и нажмите OK. Нажмите Enter/Return чтобы избавиться от рабочего контура.
Теперь нам нужно разместить на веревке вымпелы.
Для этого вернитесь в документ, в котором вы редактировали вымпелы, дублируйте его и объедините слои, составляющие каждый вымпел. Для этого выделите каждую группу и в меню выберите Layer > Merge Group/Слой>Объединить группу (Ctrl/Cmd + E).
Переместите вымпелы в документ с деревянным фоном, масштабируйте их до нужного размера и вращайте, чтобы расположить на веревке так, как вам этого хочется. Используйте для этого функцию Edit > Free Transform/Редактировать>Свободное трансформирование (Ctrl/Cmd + T).
Шаг 6
Кликните дважды по одному из слоев вымпела, чтобы применить к нему следующие Стили Слоя/Layer Style:
– Inner Glow/Внутреннее свечение
– Drop Shadow/Тень
Так мы добавим простую тень и немного подчеркнем края.
Кликните правой кнопкой по слою с вымпелом и выберите Copy Layer Style/Копировать стиль слоя, затем выделите все остальные слои с вымпелами, кликните по одному из них и выберите Paste Layer Style/Вставить стиль слоя.
Примените также тот же стиль слоя Drop Shadow/Тень к слою с веревкой.
Сгруппируйте все слои с вымпелами в папку Pennants.
Шаг 7
Кликните по иконке Create new fill or adjustment layer/Создать новый корректирующий слой или слой-заливку в палитре Layers/Слои и выберите Gradient Map/Карта градиента.
Смените для этого корректирующего слоя Blend Mode/Режим наложения на Linear Burn/Линейный затемнитель и снизьте Opacity/Непрозрачность до 20%.
Шаг 8
Удерживая Ctrl/Cmd, кликните по иконке одного из вымпелов, чтобы создать выделение по его контуру.
Удерживая Shift и Ctrl/Cmd кликайте по остальным слоя вымпелов.
Кликните по всем слоям и вы создадите выделение всех вымпелов.
Создайте новый слой внутри группы с вымпелами и назовите его Texture Overlay. Поместите этот слой над слоями с вымпелами. Кликните по иконке Add vector mask/Создать векторную маску в нижней части палитры Layers/Слои.
Поместите бумажную текстуру PaperCrumpled0002 внутри группы с маской и при необходимости масштабируйте текстуру, чтобы она покрыла все вымпелы. Смените для этого слоя Blend Mode/Режим наложения на Lighten/Замена светлым и снизьте Opacity/Непрозрачность до 50%.
Создайте новый корректирующий слой типа Levels/Уровние.
Настройте уровни как показано ниже. Теперь у наших вымпелов есть легкая бумажная текстура.
Следующие действия опциональны. Вы можете выделить фоновый слой, взять инструмент Spot Healing Brush/Точечная лечащая кисть, выбрать нерастушеванную круглую кисть размером 30 px и затереть некоторые нежелательные места.
Если Вам понравилось это видео, оставляйте комментарии.

Лига фотожоперов
1.3K постов 14.3K подписчиков
Правила сообщества
*В сообществе не приветствуются материалы, содержащие в себе нарушение общих правил сайта.
*Излишняя политизированность работ также не приветствуется.
*Помните, сообщество, создано для развлечения, так что получаем позитив
но ведь ты не сделал флаг в программе фотошоп, а просто перенёс текстуру на готовый флаг..

Флаг развевающийся, а не извивающийся.
старый добрый фильтр Карта смещения, а у вас неправильно

Не думаю, что все так же хорошо сработает с темным флагом или с флагами, где много цветов. Почему нет wrap. Использовать все готовое и применить режим наложения - ну так себе урок. Вот если бы по форме еще работа была- в небе, а не просто прямоугольник.
В следующий раз субтитры аккуратненько внизу располагайте, а также сделайте отображение нажатий курсора и хоткеевПринимать вид волнистой линии или спирали.
отт. Изгибаться из стороны в сторону (о теле человека или животного).
Пролегать, протекать, делая многочисленные повороты, извилины (о дороге, реке и т.п.).
отт. Двигаться по извилистому пути (о колоннах войск, демонстрантов и т.п.).
Почему некоторые до сих пор используют CS6? Вопрос не к тому что она старая, а почему именно CS6.
Тыкаю фотошоп
Учусь создавать фотоманипуляции




Спасибо что досмотрели до конца:)

Сома нарисовала сомолет

Пара часов в Фотошопе и несколько бесплатных картинок из интернета)
Так проходит мое обучение на курсе дизайнеров)
Не судите строго, это просто шутка и хотелось поделиться своим хорошим настроением)

Мой второй опыт на планшете и курсы по CG
Привет моим трем подписчикам! И вот мой очередной рисовальный пост. После самостоятельных потуг научиться рисовать на планшете решил пройти какие-нибудь курсы. По рекомендации знакомой художницы, которая успешно трудиться на поле геймдева, я выбрал курсы по основам CG рисунка от Smirnovschool.
Честно говоря, когда смотрел работы выпускников данного курса, даже и представить не мог что я смогу нарисовать что-то похожее. А по факту по ходу курса сам удивлялся своим успехам). Очень выручили имеющиеся теоретические знания, типа как построить объект в перспективе, как построить тень и тп. В этой части на курсе я чувствовал себя довольно легко.
Ну да ладно, хватит чесать языком) Итааааак, курсовая работа - книга инквизитора, по моей любимой игровой вселенной Warhammer 40к.

Но на этом все не закончилось) После курса, в качестве закрепления материала, предлагается пройти челлендж на 10 работ, основываясь на полученных знаниях.
Сундук в киберпанк стиле.

Песочные часы в виде голограммы.

Стулья из разных материалов.


Тяжелый болтер, и снова Warhammer 40к

Эшбрингер или Испепелитель и Варкрафта

Силовой молот из Warha. ну вы поняли)

Челлендж решил закончить постройками в изометрии.



По итогу каждую работу я старался сделать максимально качественно, чтобы можно было использовать в качестве портфолио, а не для галочки, чтобы быстрее выполнить челлендж.
Весь этот процесс меня очень сильно мотивировал тем, что видишь результат, который тебе самому нравиться.
А совсем недавно в сообществе школы в дискорде прошел флешмоб, одним из заданий которого было нарисовать шкаф юного оруженосца.

А пару недель назад мне предложили порисовать для небольшой игры. Так что можно считать, что своей цели вывести творчество в разряд регулярно подработки я почти достиг.)
Читайте также:

