Как сделать выстрелы в фотошопе
Обновлено: 07.07.2024
В этом уроке мы создадим постер к игре в Photoshop. В Google вы сможете найти разные художественные работы, которыми я вдохновился при создании этой работы. В данной работе нам нужно будет сделать эффект боке и эффект дождя, а также добавим персонажа, которого вы можете увидеть в игре Battlefield. Это будет действительно интересный и подробный урок, поэтому откиньтесь и наслаждайтесь данным учебным курсом!
Шаг 1
Создайте новый документ в Photoshop с шириной 3000 пикселей и высотой 2000 пикселей, выбрав File > New (Файл > Создать). После того, как вы создали документ, поместите в него изображение города.
Шаг 2
Перейдите в Layer > LayerMask > RevealAll (Слои > Слой-маска > Показать все) и добавьте слой-маску к слою с городом. Активируйте инструмент GradientTool (Градиент) (G), а затем, выбрав черно-белый градиент, проведите вертикальную линию на слой-маске слоя города (при применении градиента удерживайте клавишу SHIFT), чтобы скрыть верхнюю часть неба.
Шаг 3
Теперь преобразуйте слой с городом в SmartObjects (Смарт-объект). После перейдите в Filter> Blur> GaussianBlur (Фильтр > Размытие > Размытие по Гауссу) и установите значение радиуса размытия на 16,8 пикселей.
Шаг 4
Перейдите в Layer > NewAdjustmentLayer > ColorBalance (Слои > Новый корректирующий слой > Цветовой баланс) и измените цвет, используя только настройки Midtones (Средние тона).
Шаг 5. Добавляем освещение боке
Откройте изображение «боке» в Photoshop и поместите его в нашу композицию, как показано на рисунке ниже. Разместите его в правой части документа.
Дублируйте слой «боке», нажав комбинацию клавиш CTRL + J, а затем переместите его влево.
Шаг 6
Измените режим наложения обоих слоев боке на Screen (Экран).
После маскировки ваш результат должен выглядеть примерно так:
Шаг 7
Выделите оба слоя «боке», а затем нажмите комбинацию клавиш CTRL + E, чтобы объединить их. Не забудьте растрировать оба слоя, если они являются SmartObjects (Смарт-объект), иначе вы не сможете их объединить. Как только вы это сделаете, у вас получится только один слой «боке». Создайте корректирующий слой Levels (Уровни) для слоя «боке» и, используя значение, которые приведены ниже, увеличьте контрастность.
Не забудьте использовать корректирующий слой Levels (Уровни) как ClippingMask (Обтравочную маску) (щелкните по красному значку).
Шаг 8
Я использовал корректирующий слой Color Balance (Цветовой баланс), чтобы изменить цвет боке.
Шаг 9
Поместите изображения с небом в нашу работу и добавьте слой-маску к нему. После добавления слой-маски скройте нижнюю часть неба, ту, что выделена красным цветом, используя мягкую черную кисть.
На рисунке ниже уже добавлено небо:
Шаг 10
Я подобрал цвет неба с помощью корректирующего слоя ColorBalance (Цветовой баланс).
Шаг 11
Теперь мы добавим крышу. Добавьте изображение с крышей и поверните его горизонтально (перейдите Edit > Transform > Flip Horizontal (Редактирование > Трансформирование > Отразить по горизонтали)). Удалите ненужные выделенные части с помощью инструментов выделения.
Шаг 12
Создайте корректирующий слой ColorBalance (Цветовой баланс) для данного слоя и добавьте синие тона крыше, чтобы она соответствовала с цветом фона.
Шаг 13
Шаг 14. Добавляем солдата
Выделите и скопируйте солдата и поместите его на крышу. Не забудьте отразить его по горизонтали.
Создайте новый слой под слоем с солдатом, а затем нарисуйте тени под его ногами, используя мягкую черную кисть.
Шаг 15
Я понизил яркость солдата, используя корректирующий слой Curves (Кривые). На слой-маске Curves (Кривые) я убрал темный эффект на той части, которая выделена красным цветом, чтобы сделать ее ярче.
Используя другой корректирующий слой Curves (Кривые), я увеличил яркость. Далее удалил эффект от корректирующего слоя на задней части солдата, чтобы она была темнее.
Шаг 16
После работы со светом и тенью на солдате я использовал корректирующий слой ColorBalance (Цветовой баланс) и изменил его цвет, чтобы он подходил к фону.
Шаг 17. Добавляем дождь
Для создания дождя я использовал свою старую технику. Для этого я использовал комбинацию фильтров и корректирующих слоев. Здесь вы можете посмотреть уроки в которых рассказано все о создании дождя в Photoshop.
На рисунке ниже вы увидите добавленный дождь:
Шаг 18. Добавляем блик
Выберите блик «Blurry Blue By CodeDraco» из архива. Теперь поместите его так, как показано ниже, а затем измените режим наложения на Screen (Экран).
Шаг 19
Я использовал корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и изменил цвета блика, а затем использовал корректирующий слой Levels (Уровни), чтобы убрать его края.
Ниже вы можете увидеть, как оба корректирующих слоя влияют на блик:
Шаг 20
Теперь я выбрал блик «flare(26)» и поместил его справа от предыдущего, режим наложения изменил на Screen (Экран).
Я изменил цвет и контраст блика, используя те же корректирующие слои с теми же настройками, что и для предыдущего блика.
Шаг 21. Рисуем капли воды на солдате
Чтобы нарисовать капли воды на солдате, создайте новый слой поверх всех слоев. Выберите жесткую круглую кисть размером 1 пиксель и измените ее параметры рассеивания. Чтобы открыть панель настройки кисти, вам нужно нажать клавишу F5 после того, как выбрали кисть.
Шаг 22. Финальная корректировка
Я изменил цвет с помощью корректирующего слоя Curves (Кривые), который разместил поверх всех слоев. В приведенном ниже изображении вы можете увидеть, что я использовал синий канал.
Шаг 23
Режим наложения ColorDodge (Осветление основы) 71%.
Шаг 24
Теперь создайте еще один слой и заполните этот слой черным цветом. Измените режим наложения этого слоя на ColorDodge (Осветление основы). Используя белую кисть, нарисуйте блики на крыше так, как я сделал это ниже.
Шаг 25
Я использовал корректирующий слой Curves (Кривые), чтобы уменьшить яркость в углах композиции. Как видите, я сохранил темный эффект в верхнем правом и нижнем левом углу, который выделен красным цветом, и замаскировал темный эффект на остальных частях. Для этого я использовал мягкую черную кисть и работал на слой-маске корректирующего слоя кривых Curves (Кривые).
Шаг 26
Используя файл «Kodak 5218 Kodak2383» в ColorLookup (Поиск цвета), я придал яркость всему изображению.
Шаг 27
В конце я использовал фильтр Camera Raw. Сначала слейте весь слой в один слой, нажав комбинацию клавиш CTRL + SHIFT + ALT + E, а затем перейдите в Filter > CameraRaw (Фильтр > Фильтр Camera Raw). Теперь введите следующие значения для Tint (Оттенок), Temprature (Температура) и для Clarity (Четкость). Так мы отрегулируем цвет и добавим резкости.
Как создать эффекты огня, взрыва, ледяных шипов и летящих пил.
Создание визуальных эффектов — это тонкая работа: разработчик должен сделать их правдоподобными, понятными и впечатляющими.
DTF поговорил с ведущим художником по 3D и эффектам из студии Highcore Games Владимиром Тихановым и выяснил, какие принципы должны лежать в основе визуальных эффектов.
Художник подробно описал процесс создания нескольких анимаций для Tanks A Lot! — он рассказал про огнемёт, огненную стену, ледяные шипы, взрыв и циркулярные пилы. Если вы хотите воссоздать эти эффекты в Unity, то можете использовать этот текст в качестве туториала.
Визуальные эффекты, про которые пойдёт речь в этом текстеВсе эффекты в игре должны соответствовать нескольким ключевым правилам.
С визуальной точки зрения эффекты не должны быть слишком сложными — следите за тем, чтобы их форма и цвет были лаконичными. Также учитывайте, что они должны легко читаться на экране любого мобильного устройства. Постарайтесь избавиться от любого визуального шума — сразу выделите в эффекте главное и делайте упор на этом.
Избегайте слишком резких переходов, появлений и исчезновений. Используйте 12 принципов анимации, особенно «смягчение начала и завершения движения» (slow in & slow out), «расчёт времени» (Timing), «преувеличение и утрирование» (Exaggeration). Это хорошо сказывается на динамике эффекта, делает его более выразительным и убедительным.
Силуэты спрайтов должны быть максимально простыми. Это нужно, чтобы общая композиция выглядела стилизованно, а форма легко читалась даже на небольшом экране. Один и тот же спрайт можно многократно использовать в разных эффектах, поэтому его цвет лучше настраивать в Particle System. Также постарайтесь не использовать более двух цветов.
В дизайне эффектов отдавайте предпочтение крупным и средним формам — мелкие можно использовать в качестве акцентов. Например, эффект выстрела может состоять из крупной формы вспышки со свечением, двух-трёх клубов дыма среднего размера и пяти-шести маленьких искр.
Когда вы вносите правки в эффект, ориентируйтесь на динамику самой игры и на объекты, с которыми он связан. Также следите, как он выглядит через игровую камеру.
Теперь затронем техническую сторону. В Highcore Games все эффекты создаются при помощи Particle System в Unity — стандартных средств почти всегда достаточно. Кастомные шейдеры используйте с осторожностью — только если это действительно нужно для решения задачи. Код в таких ситуациях лучше писать собственноручно, чтобы отсечь всё лишнее.
Инструменты для создания шейдеров хорошо подходят для прототипирования. Но полученный результат может привести к проблемам на разных устройствах и падению fps в игре. Поэтому применять такие шейдеры стоит только после оптимизации и существенной переработки.
Обычно в Highcore Games используют три шейдера для эффектов: Mobile Additive, Mobile Alpha Blended и Unlit Shader для мешей с текстурой.
Чем больше материалов используется, тем больше draw-calls и тем меньше fps в игре. Поэтому постарайтесь ограничиться тремя материалами для каждого типа шейдеров. Все спрайты и текстуры для эффектов храните в отдельном атласе. Чтобы выбрать нужный спрайт, используйте блок Texture Sheet Animation как показано в примере ниже.
Также художники из Highcore Games стараются не делать слишком много систем частиц. Их количество сильно зависит от конкретного эффекта: если это выстрел или попадание, то достаточно двух-трёх, если это летящий проджектайл, то можно применить от двух до четырёх, а взрыв может состоять из четырёх-пяти. Каждая система занимает определённое количество оперативной памяти устройства. Это касается даже тех систем, в которых ничего не происходит.
Когда эффект готов, разработчики выделяют в нём критически важные системы, а остальное отключают для low-end устройств — для этого есть специальный скрипт.
У огнемёта есть две ключевые атаки, для каждой из которых нужен отдельный эффект:
- обычная атака — струя пламени из ствола орудия;
- дополнительная атака — стена огня, которая наносит урон по области.
Первый шаг при создании эффекта — собрать и исследовать референсы, чтобы понять, как он должен выглядеть. Вы можете искать референсы, например, на Pinterest (вот пример поиска для огнемёта).
Затем нарисуйте скетч. Набросок должен быть простым и грубым, но при этом передавать суть задумки. Это черновой вариант, поэтому используйте только упрощённые формы для изображения объектов. И не тратьте слишком много времени на проработку наброска. Постарайтесь сделать так, чтобы на эту задачу у вас уходило не более 20 минут.
Следующий важный шаг — рисование частиц (спрайтов), из которых будет состоять эффект. Проще всего нарисовать их в Photoshop. Для эффекта огнемёта понадобится три вида частиц. Первые нужны для создания следа дыма. В реальности дым состоит из частиц, появившихся в результате горения, и пара, поэтому его поведение и физическая природа очень похожи на газообразное вещество.
Чтобы дым в игре был правдоподобным, разработчики использовали только закруглённые формы без углов и резких переходов. В результате частицы дыма похожи на неровный четырёхлистник.
Если вы не знаете, как должны выглядеть подобные частицы, можно поискать вдохновение на сайте Adobe Stock (вот пример поиска).
Второй тип частиц — огонь. В реальности он ассоциируется с остроконечными всполохами. Однако в этом случае эффект выглядит лучше, если все частицы имеют похожую форму — это позволяет добиться единства и цельности всех элементов композиции.
Чтобы сделать их больше похожими на огонь, художники подобрали подходящие цвета и разукрасили спрайты. Также они добавили небольшой жёлтый блик внутри частицы, чтобы создать эффект огненных всполохов.
Третий тип частиц нужен для создания ореола свечения, который характерен для огня. Спрайт — обычный круговой градиент белого, который становится прозрачным по краям. По словам Тиханова, при правильном масштабе и аддитивном шейдере это выглядит не хуже эффектов пост-процессинга, которые слишком ресурсозатратны для мобильных устройств.
Когда спрайты нарисованы, разработчики собирают их в атлас, который используется в Unity. В своей работе стоит использовать атласинг текстур для эффектов, потому что у такого подхода есть несколько больших преимуществ:
- оптимизация — вместо множества текстур у вас остаётся одна для всех эффектов, кроме тех, для которых используется покадровая анимация. Это существенно сокращает размер билда;
- это позволяет удобно редактировать текстуры и следить за тем, чтобы они соответствовали стилю проекта;
- можно использовать ограниченное число материалов, что важно для поддержания высокой производительности рендеринга.
Атласы удобно собирать в Substance Designer: там можно легко определить размер атласа и количество ячеек для будущих спрайтов. Всё зависит от проекта, но обычно хватает 2048 пикселей и 12х12 ячеек: в такой атлас можно поместить 144 текстуры — этого должно хватить для мобильного проекта. Также для Substance Designer есть бесплатный плагин, который позволяет легко управлять атласом.

Небольшая статья-заметка для дизайнеров, которая расскажет о том, как нарисовать стрелку в фотошопе. Пригодится как новичкам, так и бывалым пользователям популярного графического редактора, которых по какой-то причине «заклинило» и они не могут вспомнить, с помощью какого же инструмента рисуются стрелки.
Прямая стрелка в Photoshop
Сделать стрелку в фотошопе нам поможет прямая линия!)))
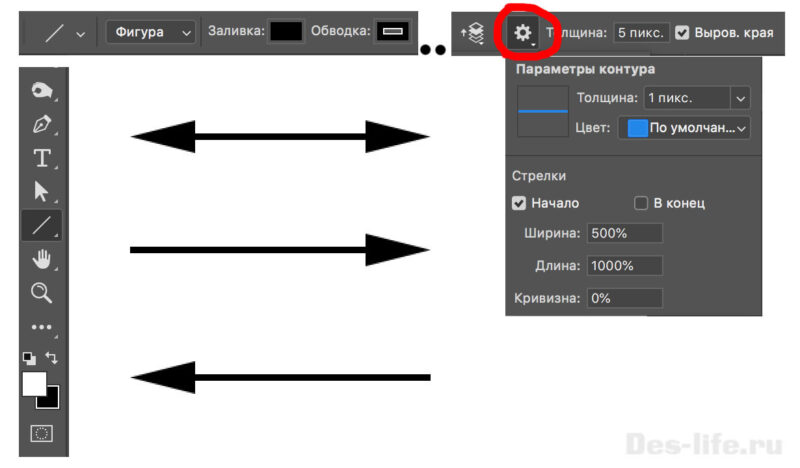
- Выберите инструмент Линия на панели инструментов.
- На горизонтальной панели Параметры после того, как определитесь с цветом заливки и цветом контура, выберите значок шестеренкой – откроется окно « Параметры контура », где можно выбрать, где должна быть стрелка на линии – в начале, в конце или в обоих концах.

Фигурная стрелка в Photoshop
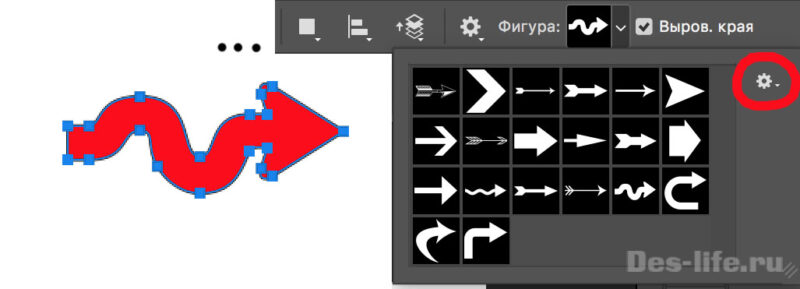
Если вам нужна фигурная стрелка, можете воспользоваться стандартным набором инструмента Произвольная фигура – Стрелки.
Для этого выберите инструмент Произвольная фигура и в окне Параметры найдите выпадающий список со списком фигур, нажмите на кнопку Настройки и выберите группу Стрелки .

Простая тема, которая иногда даже профессионалов ставит в тупик. Поместите в закладки данную статью и у вас точно не возникнет вопросов о том, как нарисовать стрелку в фотошопе.
Подписывайтесь на обновления блога «Дизайн в жизни»
по e-mail или социальных сетях
и мы обязательно опубликуем для вас еще больше полезных бесплатных уроков!

Описание Action
Вот так выглядят, заявляемые авторами результаты обработки фотографий.


Картинка, как всегда прекрасная, но вы должны понимать, что один Action здесь не справится.
Настройка цветов , работа с яркостью и контрастом исходного фото – все это ложится на плечи дизайнера, а задача Warfighter Action в данном случае заключается в автоматизации процесса создания эффекта взрыва и рассеивания частиц. Расположение которых, кстати говоря, можно менять.
Warfighter Action представлен для бесплатного скачивания на сайте PixelBudda .
В пакет установки входят:
1 вариант – взрыв снега
Сначала протестируем работу Action на следующем фото.

Фото само по себе прекрасно, но, предположим, что нам нужно обработать его для создания вот такого плаката.

1 Шаг.
Рассматриваемое действие работает в англоязычной версии Photoshop. Если у вас стоит русскоязычная версия, почитайте о том, как сменить язык интерфейса в статье « Как сделать русский Photoshop английским »
2 Шаг.
Далее, необходимо открыть фото и проверить его соответствие следующим требованиям:
3 Шаг.
Загрузите кисть Warfighter Brushes, идущую в наборе с действием. Как это сделать, я подробно описала в статье « Бесплатные кисти Photoshop для коммерческого использования »
4 шаг.
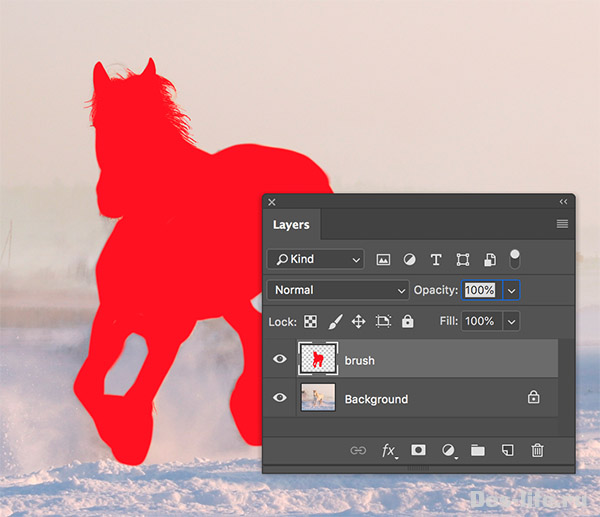
Над слоем с фотографией создайте новый слой и назовите его brush. Перейдите на данный слой и, используя кисть с жесткостью 60-70%, закрасьте область фотографии, на которую будут накладываться эффекты взрыва.

Обратите внимание, что я достаточно детально проработала выделение, так как Warfighter Action преобразует края закрашенной области на слое brush в контуры и по ним вырезает объект из фона. В результате могут быть видны погрешности.
Гриву лошади я прорисовывала не досконально – кисточкой разного размера сама рисовала волоски, стараясь повторять имеющуюся форму. Конечно, такую прорисовку лучше делать с помощью планшета, но в данном случае было достаточно и мышки.
Еще мне помогли кисти волос, которые я так же скачала, используя инструкцию из статьи про бесплатные кисти.
5 шаг.
Теперь можно загружать скаченный бесплатный Action в окно Действия и запускать его.
Обратите внимание, чтобы прозрачность инструмента Кисть (Opacity) была выставлена в 100%, иначе Action выдаст ошибку.

Если результат вас устраивает – оставляйте все, как есть. Если нет – все слои открыты для редактирования. Например, я поменяла следующие настройки.
- Отключила видимость группы Adjustment, чтобы
- В группе BG изменила цвет фона (слой BG-Color) на белый
- Добавила текст после группы ParticlesGR и создала для него слой маску, в которой затерла часть букв, чтобы сделать видимость того, что лошадь перескакивает через буквы.

Мечты, как кони рвутся ввысь
Их забывать не торопись.
Пока мечтаешь, ты – живой
Мечты и есть вся жизнь!
Я бы назвала такой вариант обработки более нежным и спокойным. А все-таки Warfighter Action предполагает более брутальную обработку.
2 вариант – фото с реалистичным эффектом взрыва
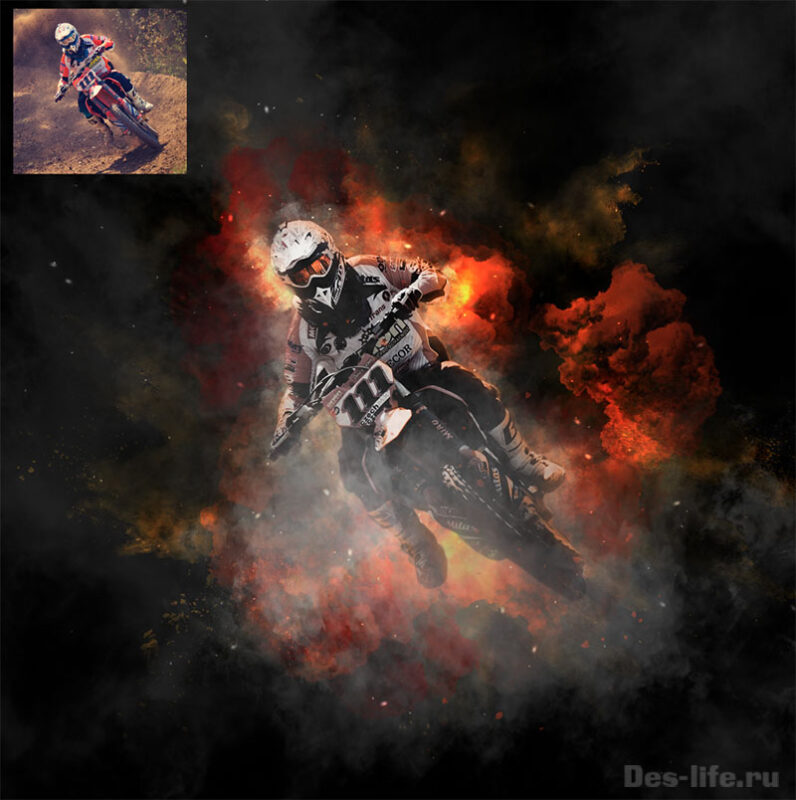
Теперь посмотрим, как можно обыграть такое фото

Добавим настоящий взрыв с помощью бесплатного Action!

Для того, чтобы добиться такого эффекта взрыва нужно отредактировать тот вариант, который получился в результате применения экшена. А получилось вот что (Последовательность шагов та же, что и в первом случае).

Я предупреждала, что Action не может выполнить за вас всю работу.
Внесем следующий изменения в имеющийся набор слоев, чтобы получить такой же результат как у меня.
Шаг 1.
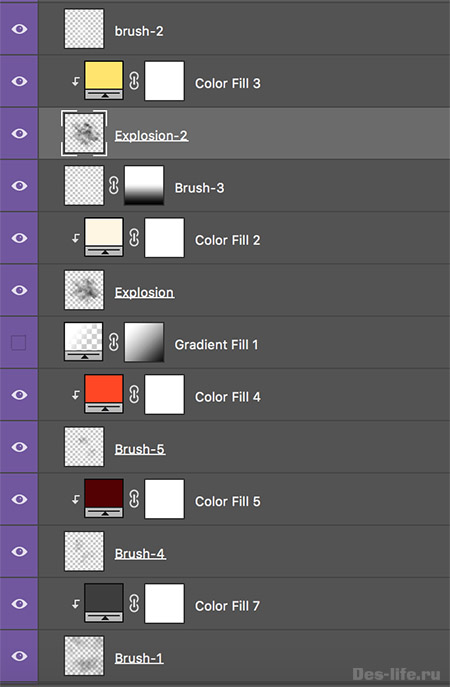
Выберите в группе BG слои со взрывами и поменяйте для них цветовую схему. Для этого создайте для каждого выбранного слоя корректирующий слой Solid Color и выберите необходимый цвет – желтый, красный, коричневый. Самые темные цвета внизу.
Для слоя Explosion установите режим наложения – Multiply
Для слоя Explosion 2 – Color Dodge
Скройте видимость слоя Gradient Fill 1
Вот так у меня выглядят слои в группе BG

Шаг 2.
Отключите группу Adjustment
Перейдите в группу Main Photo, и в корректирующем слое Vibrance 1 измените значение Vibrance до +100.
Для слоя Main Photo создайте еще один корректирующий слой Hue Saturation и снизьте значение Saturation (насыщенность) до – 69.
Шаг 3.
Не забудьте о блике на очках. Я скопировала часть фона, поместила его над слоем с мотоциклистом, стерла лишнее и установила режим наложение на Multiply.
Шаг 4.
Так же, как и в шаге 1 я поменяла цветовую схему некоторых искр в группе Over Effect

Как видите, пришлось повозиться с настройками слоев, прежде чем получить нужный результат. Исходный файл с моими изменениями для получения реалистичного эффекта взрыва, можно скачать ЗДЕСЬ
Уверена, рассмотренный в статье Action вам придется по душе. С его помощью можно получить абсолютно разные варианты обработки фото. От реалистичного эффекта взрыва до романтичного, снежного коллажа. Все зависит от вашей задумки и навыков.
Подписывайтесь на обновления блога «Дизайн в жизни»
по e-mail или социальных сетях
и мы обязательно опубликуем для вас еще больше полезных бесплатных ресурсов!
Читайте также:

