Как сделать землю в фотошопе
Обновлено: 07.07.2024
Предлагаю вашему вниманию технику создания собственного миниатюрного мира в Photoshop. Вы сможете создать бесшовные текстуры (можно выложить несколько таких текстур рядом и не будет заметно границ между ними), а с их помощью - воссоздать внешний вид планеты. Для этого нужно будет спроецировать текстуру на сферу. Также можно использовать полученную текстуру в качестве рабочего стола или фона для веб-страницы.
Шаг 1. Создаем основу.
Создайте новое изображение в режиме LAB. Выставьте белый цвет фона. Размер установите 512х512 пикселей - это важно для получения бесшовного изображения. Если понадобится, вы всегда сможете уменьшить его. Если вы хотите изображение большего размера - это не проблема. Главное, чтобы размеры были кратны 256: скажем, 1024х1024. После того, как создание изображения закончено, нажмите "D", чтобы загрузить черный и белый цвет по умолчанию.
Шаг 2. Создаем базовые цвета и текстуры.
Выберите канал Освещение (Lightness) и залейте его 50% серым (Правка > Залить / Edit > Fill). К каналам A и B примените фильтр Разностные облака (Difference Clouds) (Фильтр > Рендер > Разностные облака / Filter > Render > Difference Clouds) несколько раз. Если вы хотите получить менее однородную текстуру, примените команду Уравнять (Изображение > Настройка > Уравнять / Image > Adjust > Equalize) между после каждого применения фильтра Разностные облака. В этом примере и использовал разностные облака на каналах A и B в такой последовательности: Разностные облака - Уравнять - Разностные облака - Уравнять - Разностные облака. В общем-то, не имеет значения, сколько раз вы примените фильтр, главное чтобы в конце в канале LAB было множество разных цветов. Чем больше раз вы используете Разностные облака, тем меньше будут континенты нашей планеты. Выберите канал LAB. Вы увидите многоцветную текстуру. Преобразуйте изображение в режим RGB (Изображение > Режим > RGB / Image > Mode > RGB Mode).
Режим RGB, фоновый слой
Шаг 3. Применяем базовый цвет ландшафта.
Выберите фон и создайте над ним слой настройки. Для этого, удерживая CTRL, щелкните мышью на иконке нового слоя на панели слоев. В появившемся диалоговом окне выберите тип "оттенок/насыщение" (Hue/Saturation). В диалоговом окне Оттенок/насыщение отметьте пункт Цветность (Colorize) и настройте цвет, который вы будете использовать. Я выбрал Оттенок=100 и Насыщение=50, чтобы получить приятный зеленый оттенок. Нажмите ОК.
Слой базового цвета ландшафта
Шаг 4. Изменяем цвет ландшафта
Примените фильтр Облака к слою настройки (Фильтр > Рендер > Облака / Filter > Render > Clouds). Это позволит получить вариации цвета, который мы применяем. Поскольку после применения фильтра наверняка останутся участки, которые выглядят неестественно, нужно увеличить интенсивность зеленого цвета. Откройте диалоговое окно Яркость/Контраст (Изображение > Настройка > Яркость/контраст / Image > Adjust > Brightness/Contrast), увеличьте яркость и уменьшите контраст. Мои настройки: яркость - 60, контраст - 20. Жмите ОК, как никогда дотоле не жали! ;)
Тот же слой с вариациями цвета
Шаг 5. Создаем карту рельефа
Выберите фоновый слой, выделите все (Ctrl-A) и скопируйте (Ctrl-C). На панели каналов создайте новый канал и вставьте в него ландшафт (Ctrl-V). Снимите выделение (Ctrl-D). Чтобы усилить вариации в карте рельефа, примените команду Уравнять к каналу и добавьте немного шума, если хотите сделать канал более рельефным. В диалоговом окне фильтра Шум я установил значение 10.*
Канал карты рельефа
Шаг 6. Создаем карту океана из карты рельефа.
Теперь, когда у вас карта рельефа, нужно определить, какие участки будут покрыты водой. Выберите инструмент Волшебная палочка и на панели параметров кисти установите допуск (tolerance) на 32.** В канале карты рельефа с ее помощью выделите самый темный участок, а затем с помощью команды Выделить > Подобный (Select > Similar). Теперь у нас есть карта, определяющая, где будет находиться океан. Сохраните выделение (Выделение > Сохранить выделение / Select > Save Selection). На панели каналов канал 4 должен быть картой рельефа, канал 5 - карта океана. Можете дважды щелкнуть мышью на иконке канала и переименовать его в "relief" или "ocean", чтобы легче было найти его в дальнейшем.
Канал карты океана
Шаг 7. Создаем слой ландшафта.
Вернитесь к панели слоев. Выберите настраиваемый слой. Создайте новый слой над двумя, которые уже у вас есть. Залейте его 50% серым (Правка > Залить / Edit > Fill). Откройте фильтр Эффекты Света (Фильтр > Рендер > Эффекты Света / Filter > Render > Lighting Effects) и установите направленный свет (directional light), для которого наша карта рельефа будет каналом проекции (Texture Channel). Остальные настройки я оставил по умолчанию, изменив только размещение источника света и его направление (смотрите рисунок). Нажмите ОК.
Шаг 8. Применяем ландшафт к цвету.
Итак, у нас есть серый ландшафт, весьма похожий на лунный. Выберите режим Жесткий свет (hard light) в выпадающем меню в верхней части панели слоев. В результате мы объединим уровень яркости слоя рельефа и цветовые значения слоев, лежащих под ним. Получилось слишком ярко, поэтому я немного изменил контраст (до -40) в диалоговом окне Яркость/контраст.
Слой ландшафта (жесткий свет)
Шаг 9. Прячем ландшафт на "океанских" участках.***
Оставаясь в слое ландшафта и удерживая Ctrl, кликните на слое океана (слой 5) на панели слоев. Загрузится выделение воды, которое мы сохранили раньше. Примените к этому участку фильтр Размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу / Filter > Blur > Gaussian Blur) с радиусом 2 пикселя. Снимите выделение (Ctrl-D).
Шаг 10. Добавляем воду.
Выберите слой с серым ландшафтом, если он не активен и нажмите иконку нового слоя. Примените фильтр Облака, чтобы добавить вариации яркости. Удерживая Ctrl, щелкните на канале океана (канал 5). Загрузится сохраненное выделение. Инвертируйте выделение (Shift-F7) и нажмите кнопку "удалить". Снимите выделение (Ctrl-D). Серая безжизненная вода. Это не совсем то, что нам нужно, не правда ли? Установите на панели слоев режим Жесткий свет. Откройте диалоговое окно Оттенок/Насыщение (Ctrl-U) и отметьте пункт Цветность. Теперь поэкспериментируйте с настройками, пока не получите подходящий для воды цвет. Я использовал такие установки: Оттенок=-140, Насыщение=50, Освещенность=-20. Осталось нажать ОК - и вода готова.
Итак, у вас есть довольно симпатичный ландшафт. Пришлось немного попотеть, правда? На этом моменте вы либо бросаете это занятия, потому что оно забирает слишком много времени, либо хотите получить от него еще больше. Если вы принадлежите к последним, то расскажу, как можно доработать наш ландшафт. Речь пойдет о дополнительных вариациях цвета и о добавлении завершающего штриха - облаков.
Шаг 11. Добавляем вариации цвета.****
Вам не кажется, что изображение получилось слишком уж правильным? Планета словно сделана из пластика. Стоит добавить вариации цвета для всего изображения, а не только для ландшафта, как в шаге 4. Создайте новый настраиваемый слой Оттенок/Насыщение над слоем воды. Я решил добавить красные тона. Поэтому включаем цветность в диалоговом окне Оттенок/Насыщение, устанавливаем Оттенок на 0, Насыщение - на 50. Нажмите ОК. Теперь несколько раз подряд примените фильтр Разностные облака. Это даст нам нужные вариации. Примените команду Уравнять (Изображение > Настройка > Уравнять / Image > Adjust > Equalize). На панели слоев настройте непрозрачность. Я поставил ее на 50%. Теперь есть участки рисунка, вернее суши и моря, на которых немного больше красного, чем на других.
Слой вариаций цвета
Шаг 12. Создаем маску облаков.
Планета выглядит незавершенной без облачного покрова. По крайней мере, на все счастливых планетах в моей галактике есть прелестные облачка. Во всяком случае, если вы хотите, чтобы у обитателей вашей планеты было чем дышать, стоит позаботиться об атмосфере.
Слой маски облаков
Шаг 13. Создаем иллюзию ветра.
Откройте диалоговое окно Цветовой ряд (Выделение > Цветовой ряд / Select > Color Range). Убедитесь, что используются отобранные цвета (Selected Colors) и что нажата кнопка первой пипетки. Кликните на самом темном участке изображения. Установите ползунок Пушистости (fuzziness) на 200 (смотрите рисунок). Теперь нажмите клавишу delete, чтобы оставить только самые яркие участки изображения и снимите выделение. Установите режим Осветление (lighten) и уменьшите непрозрачность до 70%. Теперь скопируйте этот слой. Для этого его нужно перетащить на иконку нового слоя. Выберите нижнюю копию. Этот слой отобразит тени от облаков. Откройте диалоговое окно Уровни и в секции Выходные уровни (Output Levels) во втором текстовом поле поменяйте 255 на 0. Таким образом, там, где слой будет непрозрачным, он будет черным. Нажмите ОК. Установите непрозрачность слоя на 100% и поменяйте режим на Нормальный. И последний шаг. Примените фильтр Офсет (Фильтр > Еще > Офсет / Filter > Other > Offset). Установите вертикальный и горизонтальный офсет так, чтобы казалось, будто облака летят выше или ниже. Я установил оба показателя на 10. Убедитесь, что отмечен пункт Wrap Around и нажмите ОК. Вот и все.
Окончательная версия планеты с облаками
Вполне вероятно, что у вас возникнет вопрос - а зачем это нужно? Ответ - чтобы классно выглядеть.
Однако, эта текстура, хотя и эффектно выглядит, еще не позволит вам создать планету. В следующем туториале я расскажу, как спроецировать ее на сферу и анимировать. Эта текстура бесшовная, как я уже говорил. Так что можете поместить ее на рабочий стол или на фон веб-страницы и вряд ли кто-то найдет границы изображения.
Сохранить текстуру лучше в формате Photoshop. Это позволит в дальнейшем редактировать отдельный слой, если он вам перестанет нравиться. Если хотите сохранить рисунок в формате JPEG, выберите фоновый слой, затем выделите все и создайте копию соединенных слоев (Ctrl-Shift-C) и вставьте ее в новый документ, который можете сохранить в JPEG.
В конце концов, всегда можно повторить все сначала. И, поскольку фильтры Облака и Разностные облака основаны на эффекте случайности, получить совершенно другую планету.
Ниже приведены некоторые примеры планет
Примечания:
* (шаг 5) Добавление очень незначительного шума может сделать ваш ландшафт очень неровным - появится множество небольших выпуклостей. Чтобы ландшафт был более ровным, пропустите этот этап или установите меньшее значение.
** (шаг 6) Установите меньшее значение допуска для волшебной палочки, если хотите чтобы у вас было больше "суши", и большее значение, чтобы получить больше "океана".
*** (шаг 9) Размытие участков "океана" позволяет придать глубину изображению. Это единственный шаг, который влияет на бесшовность текстуры. Т.е. границы составных частей текстуры можно будет обнаружить, если присмотреться, в "океанских" областях. Но в принципе это не представляет серьезной проблемы, особенно если изображение будет использоваться как текстура для объемного объекта. Швы просто будут слишком маленькими, чтобы их увидеть, или окажутся на обратной стороне сферы.
**** (шаг 11) Вы можете еще больше разнообразить вариации цветов и сделать рисунок еще более реалистичным, если создадите несколько настраиваемых слоев Оттенок/Насыщение. Поэкспериментируйте, и вы сможете создавать пустынные, снежные и лесистые области. Помните, что вы можете использовать канал карты океана, чтобы ограничивать воздействие настраиваемого слоя только сушей или морем. Для этого нужно загрузить канал и удалить часть настраиваемого слоя, как в шаге 10.
В этом материале мы узнаем, как в Photoshop версии CS6 и выше создать 3D модель Земли, а затем придать ей вращение с помощью новых инструментов анимации CS6. Многие дизайнеры используют подобную 3D-картинку при создании баннеров и других элементов веб-дизайна, а также в анимации.
Для лучшего понимания материала смотрите видеоурок, выполненный на основе Photoshop CS6 с русским интерфейсом.

А вот видео, полученное в результате выполнения этого урока:
Мы узнаем из этого материала, что новые, расширенные и улучшенные, 3D-функции в версии Photoshop CS6 позволяют создавать и анимировать 3D-элементы в только в одной программе Photoshop, без необходимости изучать и применять сложные сторонние 3D-приложения.
Примечание. Для создания данной 3D-анимации Вам понадобятся исходные изображения, звёздный фон и карта Земли, архив с которыми скачать Вы сможете по ссылкам внизу страницы. Также, Вы можете скачать готовый PSD-файл, сделанный по материалам статьи, который может помочь лучшему пониманию прочитанного.Итак, приступим. Откройте в Фотошопе изображение star_background.jpg из архива, оно будет служить фоном в документе (у меня в окне рабочего документа изображение отображено в 10%-ном масштабе):

Нажмите комбинацию Ctrl+Shift+N для создания нового пустого слоя.
Пройдите по вкладке главного меню 3D --> Новая сетка из слоя --> Набор сетки --> Сфера (3D --> New Mesh From Layer --> Mesh Preset --> Sphere):
Фотошоп откроет диалоговое окно, где предложит создать 3D-рабочую среду, согласитесь, после чего в одной вкладке с Панелью слоёв у вас появится панель 3D:
А вот что должно отображаться в окне рабочего документа:

Теперь мы будем создавать поверхность у сферы, которая будет выполнена в виде карты Земли. Для карты Земли используйте изображение earth_map.jpg из архива, скачать который вы можете по ссылкам внизу этой страницы.
В панели 3D кликните по строке "Сфера" для её выбора, а затем кликните по значку "Фильтр по: материалы" (Filter by Materials) для отображения материалов на панели свойств (Properties):
Затем мы переходим на панель свойств (Properties). Нажмите на значок рядом со строкой "Рассеивание" (Diffuse), в открывшемся списке выберите пункт "Заменить текстуру" (Replace Texture):
Затем выбираете изображение-карту Земли earth_map.jpg из архива и дважды кликаете по нему мышкой, после чего он загрузится в качестве текстуры для сферы.
Рабочий документ у вас примет следующий вид:

А в окне свойств отобразится новая текстура:
Теперь давайте придадим некоторый рельеф поверхности планеты. Для этого кликните на значок папки над ползунком "Рельеф" (Bump) и выберите пункт "Загрузить текстуру" (Load Texture):
В окне выбора снова выберите карту earth_map.jpg и дважды кликните по ней, она загрузится как текстура рельефа.
После чего задайте значение "Рельефа" (Bump) примерно 35%.
Поверхность должна стать несколько рельефной.
И последняя деталь. Над сферой Фотошоп автоматически создал источник бесконечного света.
Этот свет не только освещает сферу, но и создаёт тень на воображаемой плоскости, схематично отображённой в окне рабочего документа под сферой. Если Вы внимательно посмотрите на рисунок, то заметите, что под сферой имеется тень:

Понятно, что эта тень нам не нужна, поэтому кликните правой клавишей мыши по источнику бесконечного света:

В открывшемся окне снимите галку с чекбокса "Тень":
Теперь тень должна исчезнуть.
На этом работа над 3D изображением Земли закончена, создание анимации вращения планеты мы рассмотрим во второй части этого материала.
Смотрите видеоурок, выполненный на основе Photoshop CS6 с русским интерфейсом.

В этом уроке мы научимся рисовать реалистичную модель Земли, используя 3D инструменты в Photoshop CS 3 и выше. Все наведенные ниже примеры являются базовыми, так что давайте уже приступать.
Финальный результат
Вот такая картинка должна получиться на выходе

Шаг 1
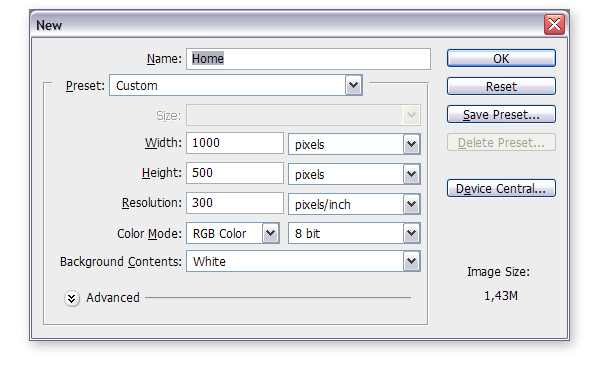
Создайте новый документ, высоту задайте в 500 пикселей, а ширину в 1000. Расширение – 300 пикселей на дюйм. Назовем первый слой «Главный»

Шаг 2
Сейчас мы будем использовать карту Земли. Загрузить ее можно с сайта planetpixelemporium.com Для этого на сайте выше кликаем "color map” и сохраняем изображение. Затем открываем его в Adobe Photoshop и перемещаем на новый слой документа под названием «Земля».

Шаг 3
Теперь переходим 3D > New Shape From Layer > Sphere. Это обернет все слои вокруг сферы, которая и станет основой нашей будущей модели.

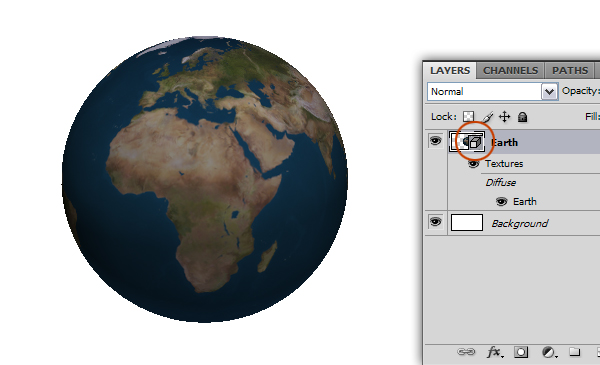
Шаг 4
После того, как слой «Земля» стал трехмерным, возле него на палитре слоев появилось изображение куба. Теперь нашу модель можно поворачивать или изменять позицию камеры в 3D пространстве, используя 3D инструменты на панели инструментов (toolbox).

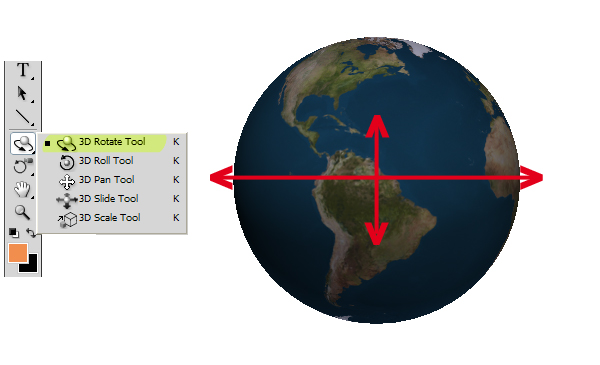
Шаг 5
Выберите 3D Rotation Tool, кликните на слой и затем, удерживая левую кнопку мышки, поворачивайте сферу в нужно направлении. Зажатие Alt либо Shift ограничит оси вращения.

Шаг 6

Шаг 7
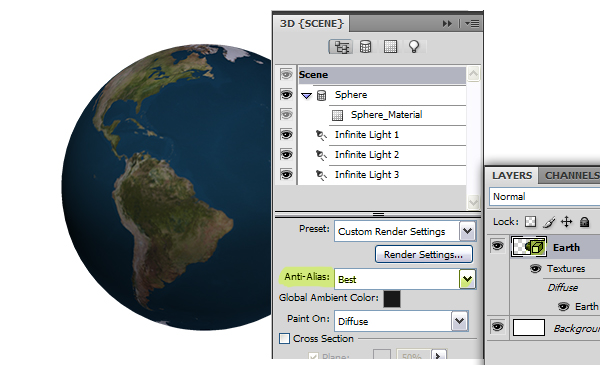
Теперь переходим в настройки глобальных окружающих цветов (Global Ambient Color) и устанавливаем все на максимум (R:100, G:100, B:100). Это изменит окружающий цвет на более яркий

Шаг 8
На 8 шаге добавляем выпуклость. Для этого загружаем « bump map » и сохраняем изображение на компьютере. Переходим в палитру 3D, затем находим "Sphere_Material” и кликаем для управления выпуклостью на Edit the Bump Texture button. Нажимаем на Load Texture и выбираем изображение, которое только что сохранили на жестком диске. Поскольку файл «earthbump1k.jpg» является черно-белым, то все светлые участки на нем обретут выпуклость в нашей 3D сфере. Также для глянцевого эффекта выставим Glossiness на 100%.

Шаг 9
На 3D палитре можно увидеть три установки цвета. Их настройки мы сейчас и будем редактировать. Во-первых, выберем Infinite Light 1″ и изменим ее цвет на R:150, G:150 и B:150. Теперь переходим к «Infinite Light 2″, в настройках типа выставляем «Point», благодаря чему станет возможным изменение ее позиции. Цвета – r:180, G:180, B:180.
Изменить позицию источника света можно используя Slide, Light and Drag либо Light Tools на 3D палитре. Благодаря этим инструментам выставим место глянцевого отблеска на сфере. Затем переходим к «Infinite Light 3″. Тип – "point”. Цвета – 130, G:130, B:130.

Шаг 10
Поскольку мы собираемся положить сферу на поверхность и добавить к ней падающую тень, нам не нужны никакие отблески под ней. В связи с этим перемещаем «Infinite Light 3″, который находится где-то под сферой наверх, используя Slide и Drag Tools.

Шаг 11
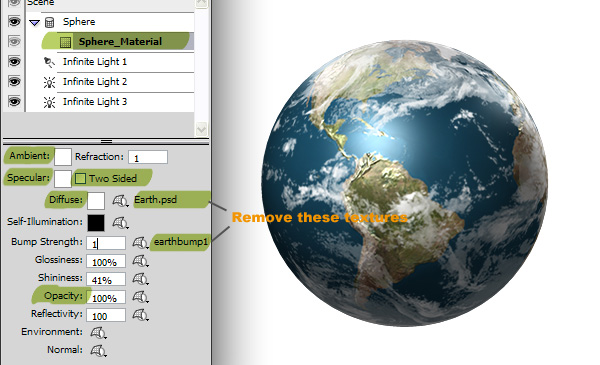
Теперь пришло время создавать облака вокруг планеты. Переходим на палитру слоев, дублируем слой «Земля» и переименовываем его в «Облака». Открываем 3D настройки для него. В выпадающем списке выбираем Sphere_Material. Нажимаем на кнопку редактирования (Edit the Diffuse Texture) и выбираем "Remove Texture”. Это снимет существующую текстуру карты и определит то, как будет выглядеть Diffuse Color. Его мы устанавливаем на "white”.
Приступаем к редактированию текстуры выпуклости. Нажимаем Edit the Bump Texture и выбираем Remove Texture, чтобы разгрузить карту выпуклости. Теперь у нас появилась белая сфера. Для облаков используем другую карту, загружаем ее отсюда (»clouds transparency»). Нажимаем Edit the Opacity Texture и переходим к загрузке только что сохраненной текстуры (Load Texture).
Сейчас погода кажется слишком облачной, поскольку сквозь прозрачные области видны облака с другой стороны. Исправит эту проблему конверсия материала в одну сторону. Для этого выключите Two Sided (Двухсторонность). Чтобы сделать облака немножко светлее, выставьте цвета Ambient и Specular на белый. Можете использовать 3D Rotate Tool с панели инструментов и настроить облака на собственному вкусу.

Шаг 12
Чтобы сделать облака немножко приподнятыми относительно Земли, выставьте три части Infinite Lite на белый.

Шаг 13
Примените тень (Drop Shadow) для облаков, используя при этом настройки Blend Mode – Multiply, Цвет – черный, Opacity – 75%, расстояние – 1px, размер – 3px.

Шаг 14
Ну что же, наша планета теперь готова. Поскольку мы собираемся соединить наши два 3D слоя, это последний шанс «покрутить» Землю и облака. Перетащите одну горизонтальную и одну вертикальную направляющую (Guide) и выставьте их по центру сферы. На палитре слоев (Layers Palette) выберите и Землю и облака, затем соедините их (Layer > Merge Layers). Слой на выходе назовите «Земля».
Теперь выбираем Elliptical Marque Tool, и удерживая Alt + Shift создаем круглое выделение, начиная от центра Земли и двигаясь к ее краям. Создайте выделение, как показано на рисунке ниже, которое на пикслель меньше размера планеты. Переходим в Select > Inverse и жмем Delete. Это очистит рисунок от падающей от облаков тени и сделает края более гладкими. На сам конец снимаем выделение.

Шаг 15
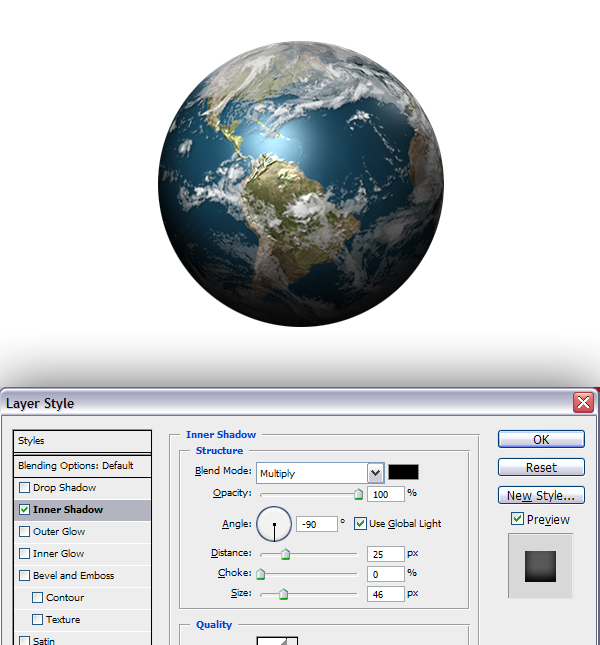
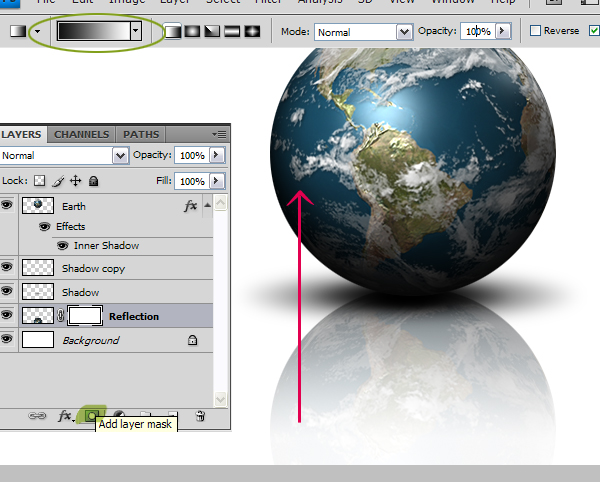
Используя Move Tool, перемещаем Землю вверх рисунка, чтобы освободить место для падающей тени. Применим для слоя Inner Shadow со следующими настройками: режим смешивания – Multiply, цвет – черный, непрозрачность – 100%, угол наклона – -90 градусов, дистанция – 25px, размер – 46px. После этих действий низ планеты должен потемнеть.

Шаг 16
Создадим новый слой с названием «Тень», разместим его между Землей и бэкграундом. Выбираем Elliptical Marquee Tool и рисуем овал, по примеру ниже. Заполняем выделение черным и снимаем его. Применяем размытие по Гауссу (Filter > Blur > Gaussian Blur) с радиусом 7 пикселей. Затем Filter > Blur > Motion Blur с настройками Angle – 0, Distance – 150px.

Шаг 17
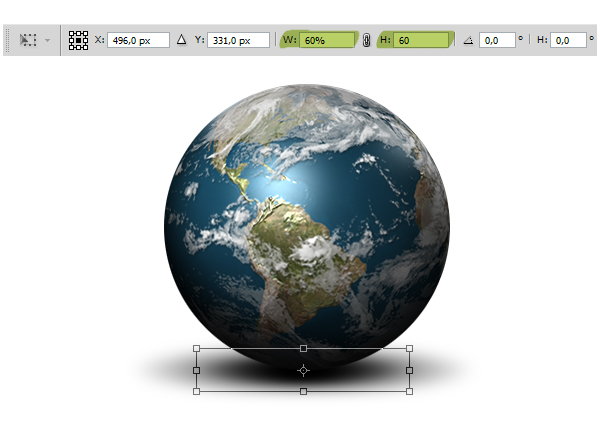
Дублируем слой «Тень». Затем Ctrl + T и выставляем ширину и висоту на 60%. Это создаст более насыщенную тень в том месте, где сфера касается поверхности.

Шаг 18
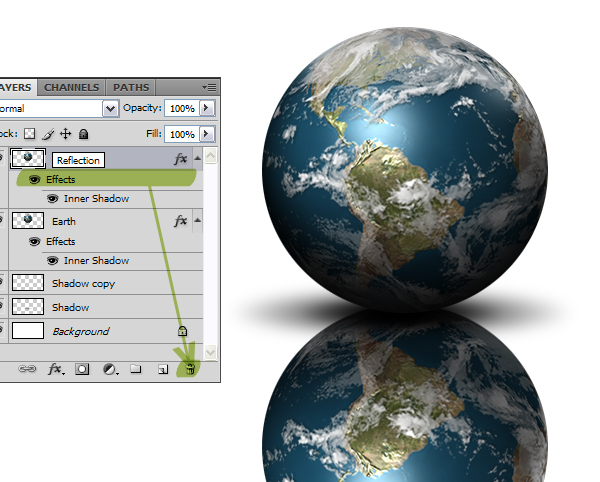
Дублируем слой с Землей и переименовываем копию на «Отображение». Удаляем в ней Inner Shadow, перетаскивая эффект на значок корзины. Теперь Edit > Transform > Flip Vertical. Опускаем «Отображение» так, как показано на рисунке ниже.

Шаг 19
На палитре слоев создаем маску, применяемую к слою «Отображение». Выбираем градиентную заливку в цветами черный и белый. Заливаем по примеру ниже. Это создаст эффект затухания отображения.

Завершение
На палитре слоев выберем слой «Отображение». Переходим Filter > Blur > Gaussian Blur и в настройках фильтра выставляем радиус 2 пикселя. Прозрачность слоя – 75%. Ну и наконец выбераем градиентную заливку и заливаем ею бэкграунд.
На этом все! Надеюсь, в этом урок вы выучили что-то новое и получили удовольствие от процесса работы.
Наверное, многие из читателей видели в Сети вот такие симпатичные фотографии-планеты. Одна из них была опубликована на обложке предыдущего номера «Фото&Техника». Такие планеты обычно делают из полноценных сферических панорам с охватом пространства 360×180 градусов. Однако снять такую панораму непросто, и мы сейчас покажем, как сделать почти настоящую «планету» из обычной фотографии, которая есть у каждого.

Создание простой «планеты» из обычной фотографии с помощью редактора «Фотошоп» (фильтр Polar Coordinates).

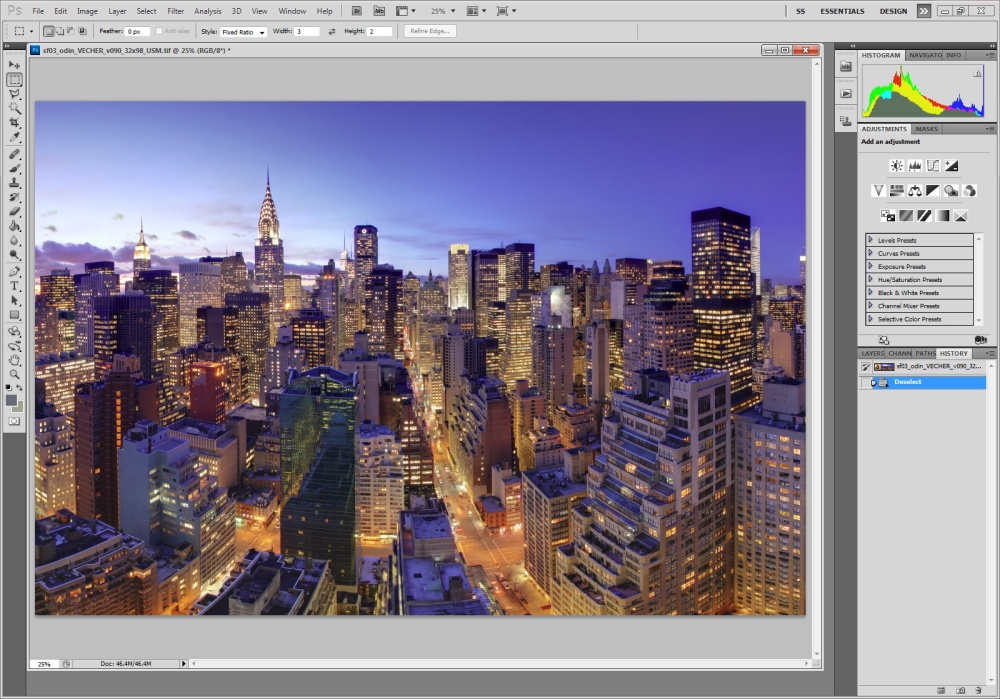
1. Берем любой красивый кадр, снятый из окна, например, такой. Открываем в Photoshop.

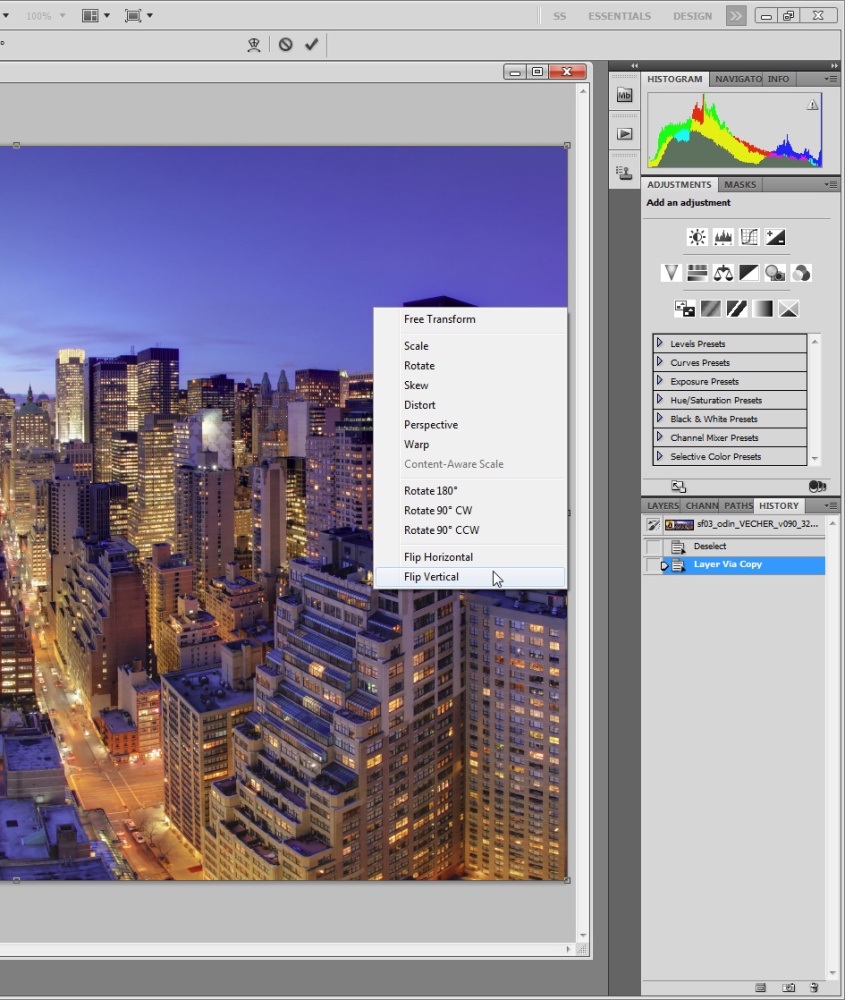
2. Дублируем слой (Ctrl+J). Активируем инструмент Transform (Ctrl+T). Кликаем в любом месте картинки правой кнопкой мыши и в появившемся меню нажимаем Flip Vertical. Потом нажимаем Enter.

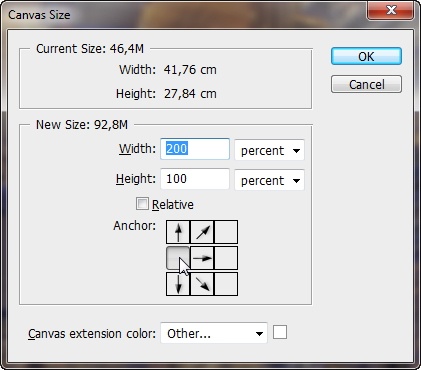
3. Вызываем меню Canvas Size / «Размер холста» (Ctrl+Alt+C). В секции Anchor / «Якорь» кликаем по левому центральному квадратику.
Вводим в ячейку Width / «Ширина» значение 200%, как указано на скриншоте.

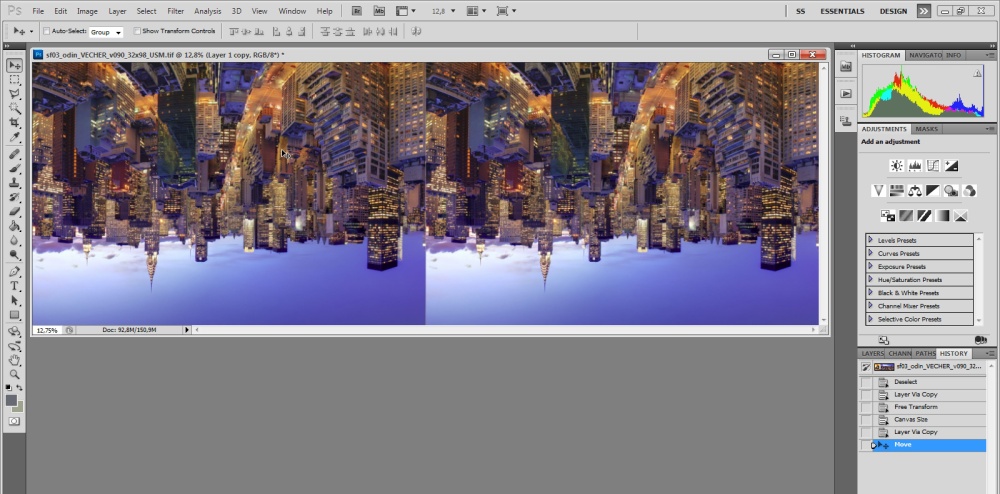
4. Дублируем слой (Ctrl+J). Активируем инструмент Move, нажав кнопку V. Удерживая левую кнопку мыши, тащим картинку вправо.

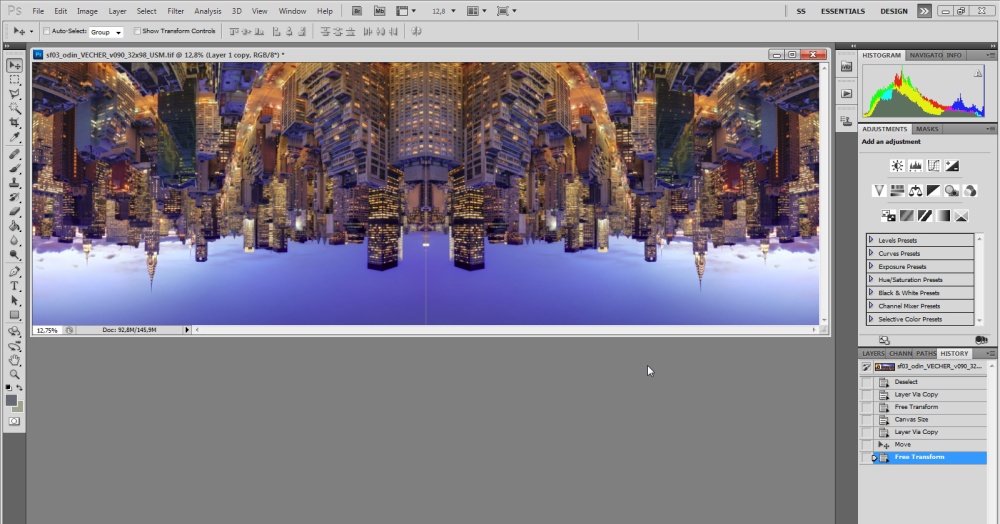
5. Активируем инструмент Transform (Ctrl+T). Кликаем в любом месте картинки правой кнопкой мыши и в появившемся меню нажимаем Flip Horizontal. Потом нажимаем Enter.

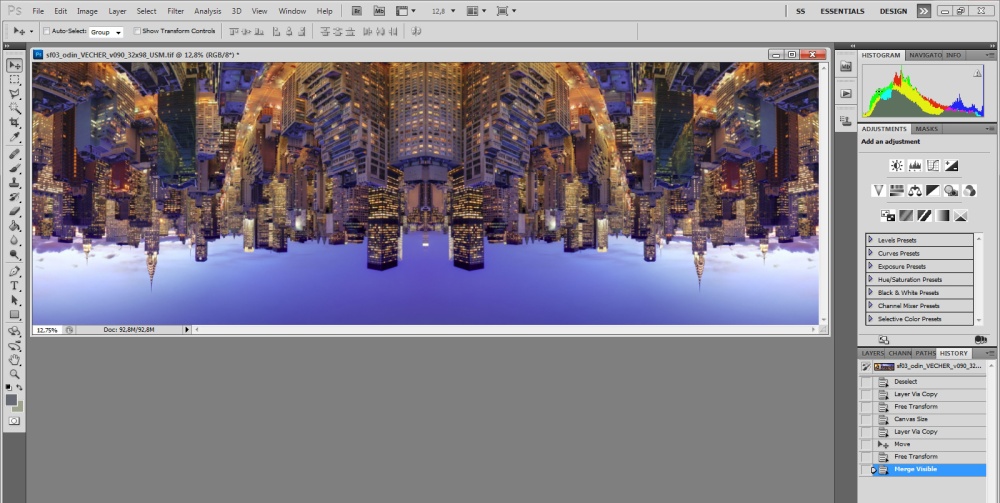
6. Теперь сливаем все видимые слои (Ctrl+Shift+E). Сейчас из обычной фотографии у нас получилась симметричная картинка, которая заменит нам панораму 360×180.

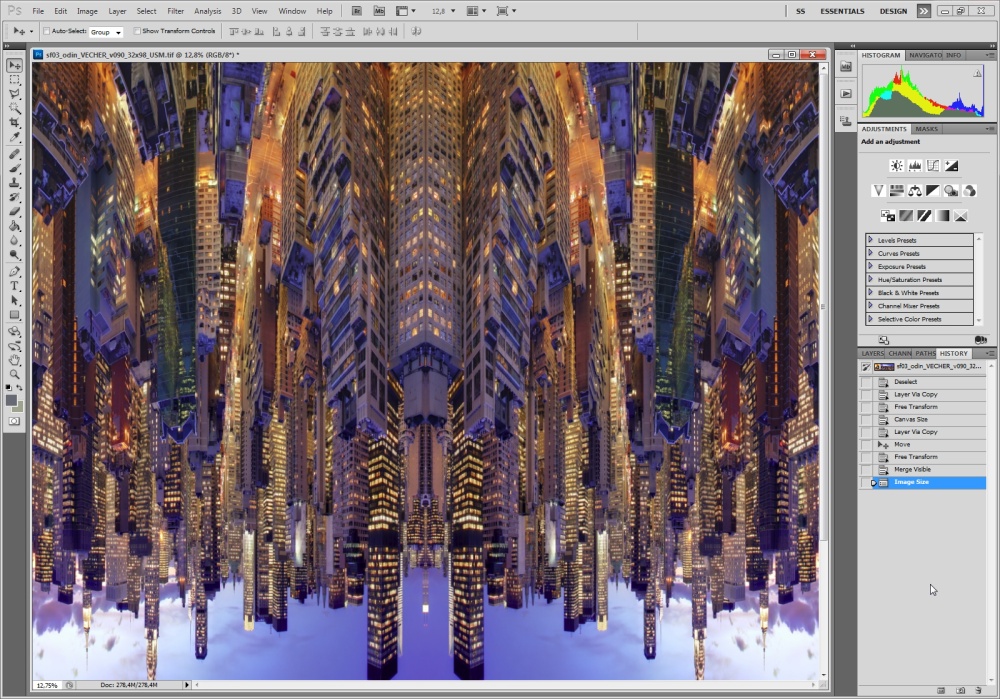
7. Растягиваем изображение по вертикали ровно в два раза, для этого наживаем Ctrl+Alt+I, убираем галку Constrain Proportions, вводим то же значение высоты изображения, какое стоит у его ширины, и нажимаем Enter.

8. К получившемуся изображению применяем фильтр из меню Filter > Distort > Polar Coordinates. В окошке ничего менять не надо. Нажимаем Enter. «Планета» готова! И хотя она немного отличается от «настоящей планеты», которая получается из полноценной сферической панорамы, но зато мы потратили значительно меньше времени и сделали ее из обычного кадра с помощью несложных операций в «Фотошопе».

9. Если повернуть изображение на 30–45 градусов, то дублирование картинки, которое мы сделали вначале, будет не так заметно. Остается лишь замазать края.
Создание «настоящей планеты»
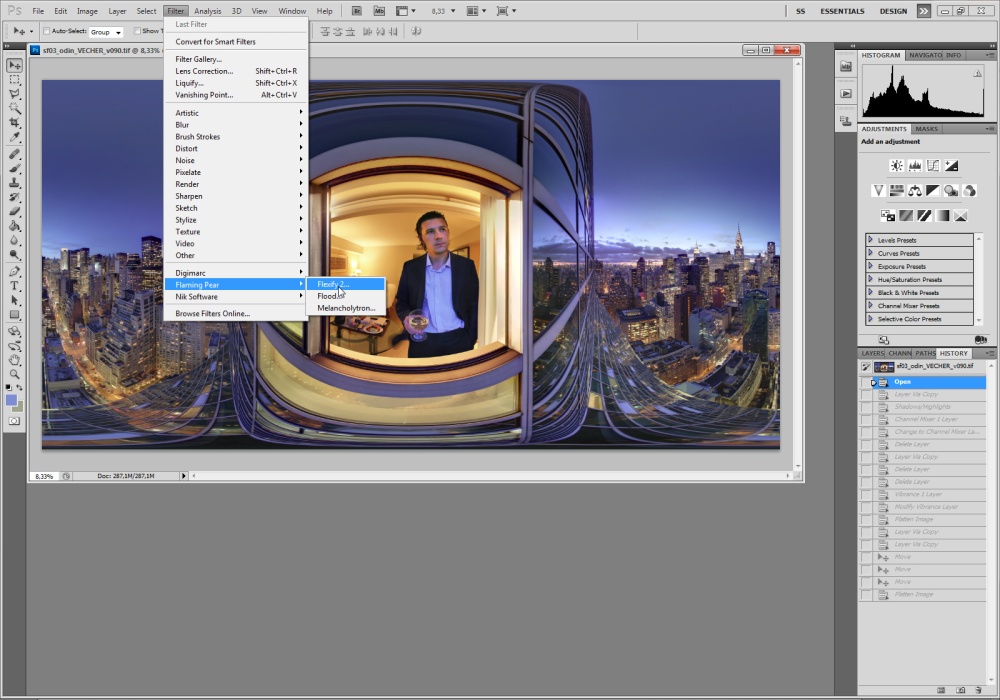
Самые красивые «планеты» получаются из сферических панорам 360×180 градусов (то есть из эквидистантных проекций полных сфер). Для последующего сворачивания в «планету» лучше использовать плагин для Photoshop от компании Flaming Pear — Flexify 2. По сравнению с Polar Coordinates он предоставляет намного большую гибкость и разнообразие форм, оставаясь элементарно простым в использовании. Рассмотрим детально сборку планеты на примере панорам из Санкт-Петербурга и Нью-Йорка.
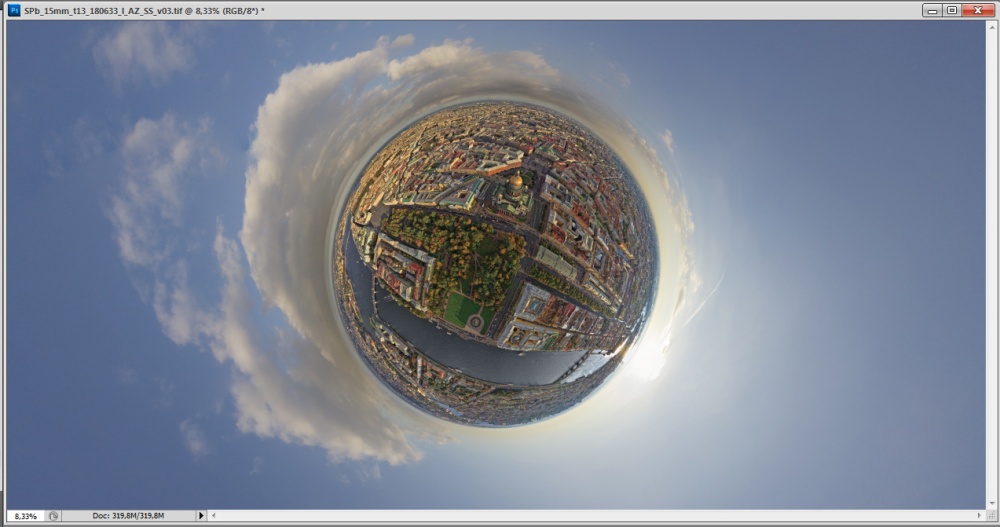
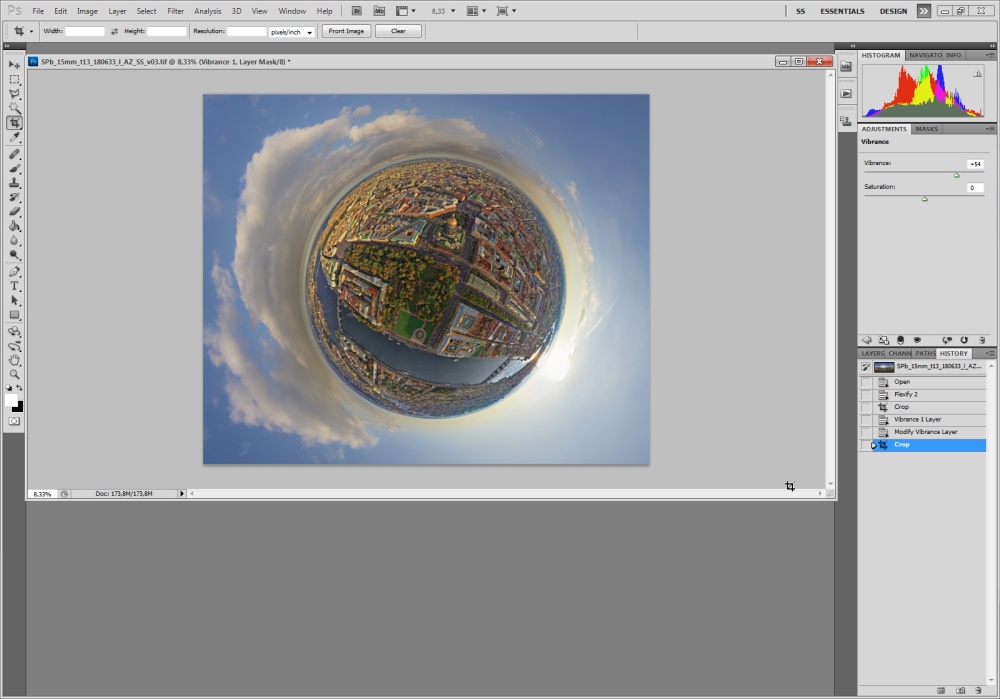
Панорама Санкт-Петербурга

1. Открываем плоскую проекцию в Photoshop.

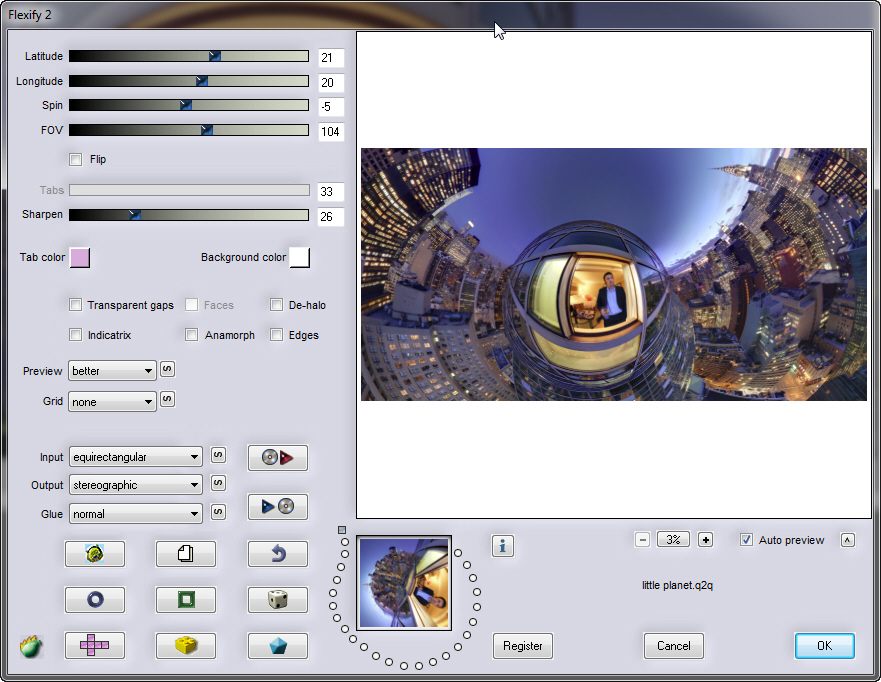
2. Открываем в меню Filter > Flaming Pear > Flexify 2. Для создания «планеты» необходимо в первую очередь установить значения Input и Output, как на скриншоте, или просто нажать кнопку с символом планеты (левая верхняя в нижней группе из девяти кнопок). Далее просто подбираем нужное положение ползунков, оценивая результат в окошке превью.

3. После всех манипуляций в окошке Flexify нажимаем ОК. Получается вот такая «планета».

4. В завершение ее можно подрезать по краям и немного подкрасить.
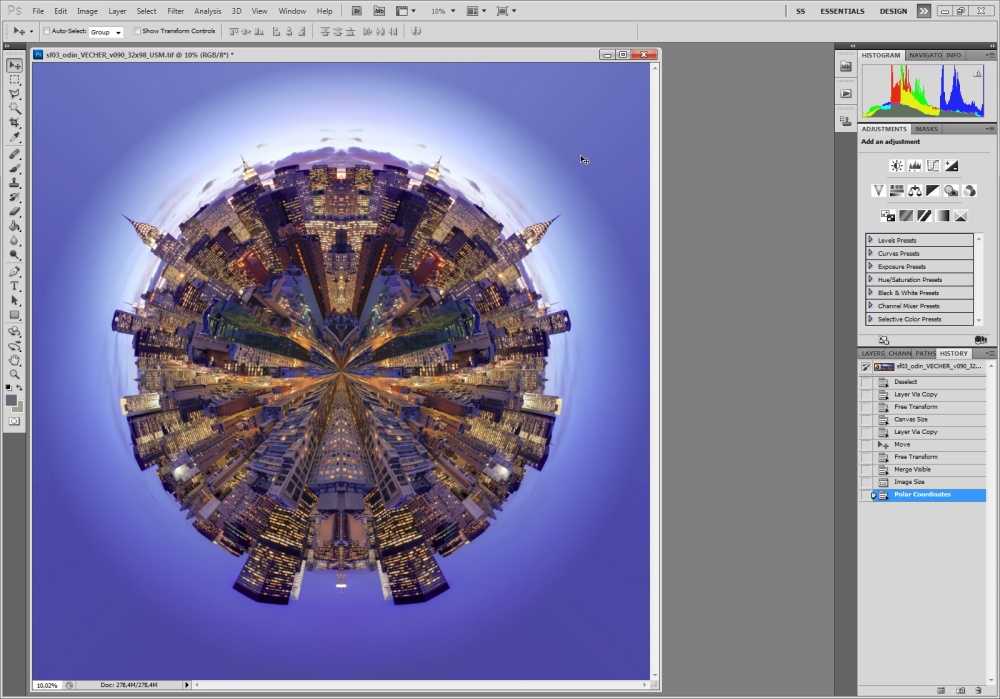
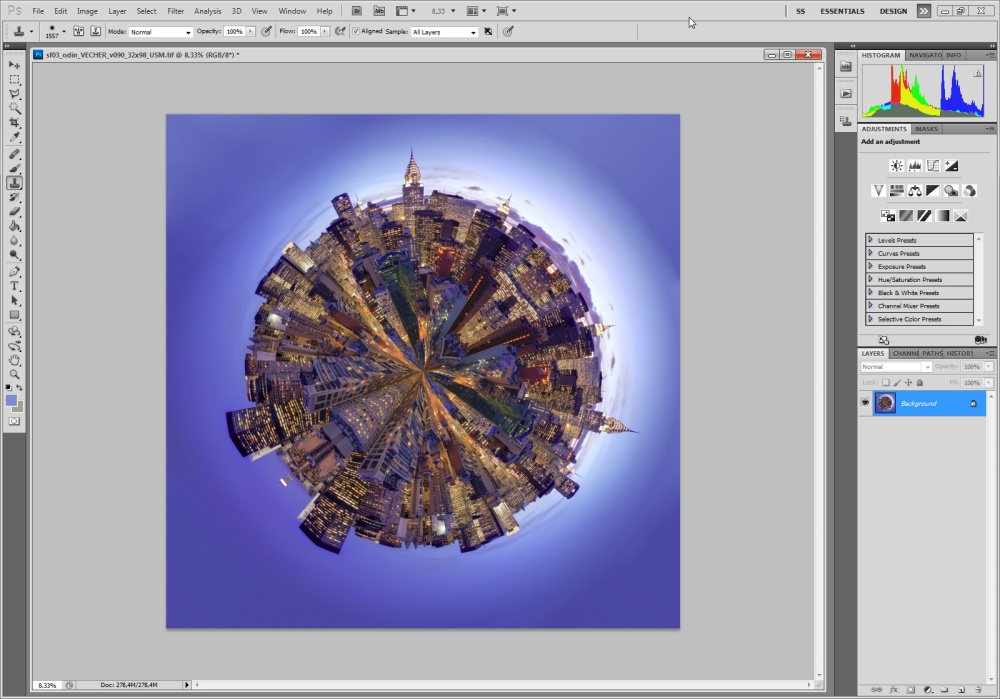
Панорама Манхеттена, Нью-Йорк

1. Открываем плоскую проекцию в Photoshop.

2. Открываем в меню Filter > Flaming Pear > Flexify 2. Для создания «планеты» необходимо в первую очередь установить значения Input и Output, как на скриншоте, или просто нажать кнопку с символом планеты (левая верхняя в нижней группе из девяти кнопок). Далее просто подбираем нужное положение ползунков, оценивая результат в окошке превью.

3. После всех манипуляций нажимаем ОК в окошке Flexify. Получается вот такая забавная «недопланета».
Сборка «планеты» в программе PtGui
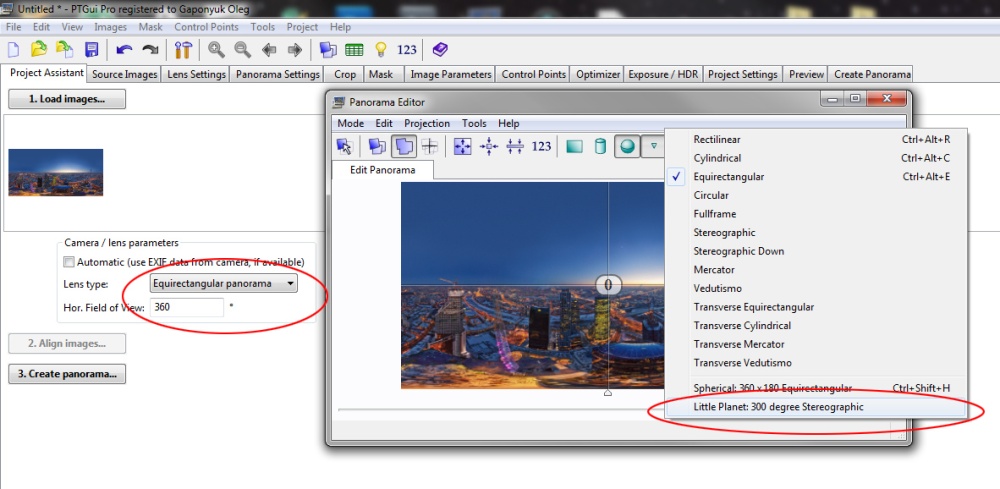
Прогресс не стоит на месте, и появляются более современные, более интеллектуальные методы сборки панорам. Программа PtGui является одним из лучших программных пакетов для создания панорам. Есть в PtGui и возможность создать «планету», при этом PtGui обладает значительным удобством пользования и гибкостью в выборе формата итогового изображения.
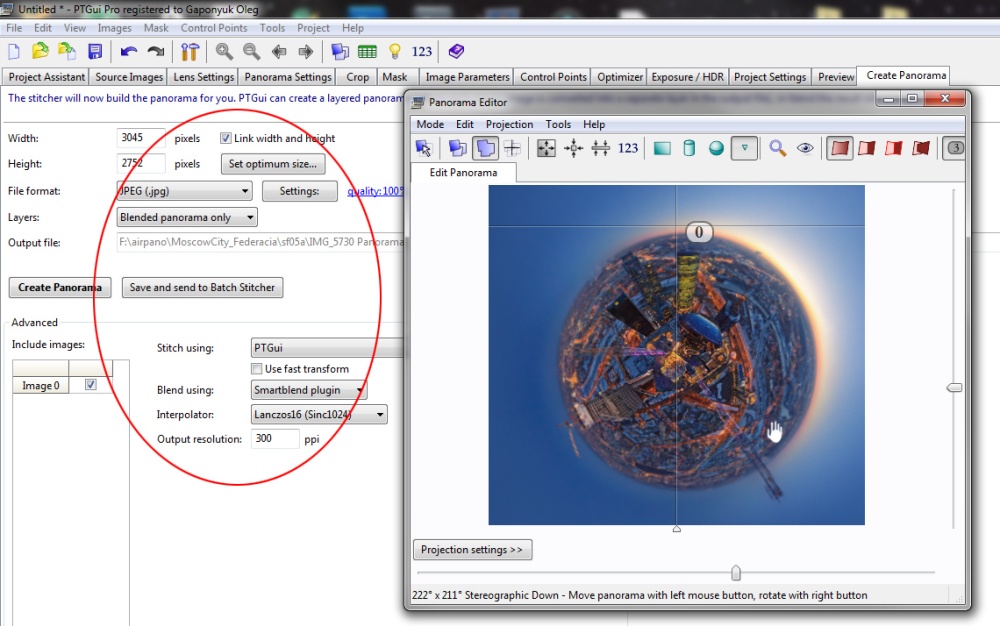
Для создания «планеты» мы также используем эквидистантную проекцию, для которой при экспорте необходимо указать параметры используемой панорамы: тип (Equirectangular panorama) и угол охвата по горизонту (360°). После этого в окне Panorama Editor (окно с предварительным просмотром, Ctrl+E) нужно нажать на иконку с выпадающим меню доступных видов, где выбрать Little Planet.

Полученный вид «планеты» может быть изменен простым перетягиванием с помощью мышки на самом окне предварительного просмотра Panorama Editor.

Далее надо сохранить полученный вид «планеты» в желаемом разрешении.
Читайте также:

