Как сохранить файл в формате svg
Обновлено: 06.07.2024
Битовые форматы изображения для Интернета (GIF, JPEG, WBMP и PNG) описывают изображения с помощью сетки пикселей. Файлы получаются большими с одним (часто низким) разрешением и занимают значительную часть полосы пропускания. В отличие от этого, SVG — это векторный формат, описывающий изображения как фигуры, контуры, текст и эффекты фильтра. Полученные файлы компактны и обеспечивают качественную графику в Интернете, на печати и даже портативных устройствах с ограниченными ресурсами. Пользователи могут увеличить изображение SVG на экране без потери резкости, деталей или четкости. Кроме того, формат SVG отлично поддерживает текст и цвета, и пользователи всегда видят изображения таким, как оно выглядит в монтажной области Illustrator.
Формат SVG полностью основан на XML и дает много преимуществ разработчикам и пользователям. С форматом SVG можно использовать XML и JavaScript для создания веб-графики, отвечающей на действия пользователя такими сложными эффектами, как подсветка, всплывающие подсказки, звуки, анимация и т. п.
Можно сохранить работу в формате SVG, используя команду «Сохранить», Сохранить как , «Сохранить копию» или Сохранить для Web и устройств . Для доступа к полному набору параметров экспорта в формате SVG используйте команды «Сохранить», Сохранить как или «Сохранить копию». Команда Сохранить для Web и устройств предоставляет ограниченный набор параметров экспорта в формате SVG (только те, которые используются для работы в Интернете).
Настройки объекта в Illustrator влияют на то, каким будет файл SVG. Помните следующие рекомендации.
Используйте слои для добавления структуры в файл SVG. Если объект сохраняется в формате SVG, каждый слой преобразуется в групповой элемент (<g>). (Например, слой «Button1» становится <g id="Button1_ver3.0">.) Вложенные слои становятся вложенными группами SVG, а скрытые слои сохраняются со свойством «отображение: нет» стиля SVG.
Если нужно, чтобы объекты на разных слоях выглядели прозрачными, корректируйте непрозрачность каждого объекта, а не каждого слоя. Если непрозрачность меняется на уровне слоя, итоговый файл SVG не покажет прозрачность так, как она выглядит в Illustrator.
Растровые данные не масштабируются в средстве просмотра SVG и не могут отредактироваться, как другие элементы SVG. Старайтесь не создавать объекты, которые будут растрироваться в файле SVG. Сетчатые градиенты и объекты с градиентной заливкой, использующие эффекты «Растрировать», «Имитация», «Размытие», «Штрихи», «Искажение», «Оформление», «Резкость», «Эскиз», «Стилизация», «Текстура» и «Видео», растрируются при сохранении в формате SVG. Графические стили с этими эффектами также вызывают растрирование. Добавляя графические объекты, используйте эффекты SVG, не вызывающие растрирования.
Для повышения производительности файла SVG используйте символы в объекте и упрощайте контуры. Кроме того, если в первую очередь требуется производительность, старайтесь не пользоваться кистями, которые производят большое количество данных контура («Угольно-серый», «Пепел», «Ручка»).
Используйте фрагменты, карты ссылок и сценарии для добавления веб-ссылок в файл SVG.
Язык сценариев (например, JavaScript) открывает неограниченные функциональные возможности для файла SVG. Перемещения с помощью курсора и клавиатуры могут вызвать сценарные функции (например, эффекты прокрутки). Сценарии могут также использовать объектную модель документов (DOM) для обращения к файлу SVG и внесения изменений (например, для вставки или удаления элементов SVG).
Эффекты SVG можно использовать для добавления в объект таких графических свойств, как тени. Эффекты SVG отличаются от битовых эквивалентов тем, что они основаны на XML и не зависят от разрешения. Фактически, эффект SVG — это не что иное, как серия свойств XML, описывающих различные математические операции. Полученный эффект визуализируется для целевого объекта, а не для исходной графики.
Illustrator предоставляет набор эффектов SVG по умолчанию. Можно использовать эффекты с их свойствами по умолчанию, отредактировать код XML для создания пользовательских эффектов или написать код для новых эффектов SVG.
Чтобы изменить фильтры SVG, которые Illustrator использует по умолчанию, используйте текстовый редактор для редактирования файла Adobe SVG Filters.svg в папке Documents and Settings/<каталог_пользователя>/Application Data/Adobe/Adobe Illustrator CS5 Settings/<язык>. Можно изменить или удалить существующие определения фильтра, а также добавить новые.
Выберите объект или группу (или назначьте слой на палитре «Слои»).Для применения эффекта с параметрами по умолчанию выберите эффект в нижней части вложенного меню Эффект > Фильтры SVG .
Для применения эффекта с параметрами пользователя выберите Эффект > Фильтры SVG > Применить фильтр SVG . Выберите эффект в диалоговом окне и нажмите кнопку «Редактировать SVG-фильтр» . Отредактируйте код по умолчанию и нажмите кнопку ОК .
Для создания и применения нового эффекта выберите Эффект > Фильтры SVG > Применить фильтр SVG . В диалоговом окне нажмите кнопку «Новый фильтр SVG» и новый код и нажмите ОК .
Если применяется эффект «Фильтр SVG», Illustrator отображает растрированную версию эффекта на монтажной области. Можно контролировать разрешение миниатюры, изменяя параметр разрешения растрирования документа.
Примечание. Если объект использует несколько эффектов, эффект SVG должен быть последним. Другими словами, он должен отображаться в нижней части палитры «Отображение» (над записью «Прозрачность»). Если SVG-эффект сопровождается другими эффектами, вывод SVG будет осуществлен в виде растрового объекта.

Всем привет! Сегодня речь пойдет снова о SVG, а точнее об экспорте изображений для мобильных приложений в формат SVG. Почему данный формат так важен и зачем его использовать? Как и с помощью каких программ выполнить экспорт изображения в SVGтак, чтобы мобильное приложение работало быстро и оптимально? Об этом и многом другом, вы можете узнать в моей новой статье.
Теперь речь пойдет о том, как это сделать в рамках разработки дизайна мобильного приложения. В статье я поделюсь своим личным опытом . На данный момент я являюсь разработчиком дизайна двух приложений Мой тренер и Калькулятор выгоды. И описанный в статье подход я применяла для них.
Тот, кто интересуется темой разработки мобильных приложений, знает, что разные устройства, под которые пишется приложение (смартфоны, планшеты…) имеют разное разрешение экрана. Соответственно изображения, задействованные в приложении, нужно сохранять так, чтобы на всех устройствах они выглядели корректно. Это достигается путем сохранения одной и той же картинки под разные разрешения (так называемые плотности). Причем, как для устройств Ios, так и для Android. В том случае, если вы сохраняете изображения в формате PNG.
Процесс очень трудоемкий, если выполнять его вручную. Конечно, в том же самом Photoshop, разработаны плагины для автоматизации экспорта изображений в разные варианты плотности. А уж о Sketch или AdobeXD и говорить нечего. Там это изначально предусмотрено.
И тут на выручку приходит формат SVG!Это масштабируемый векторный формат, в котором изображение создается посредством выполнения кода и может подстраиваться под любой формат экрана и не терять при этом качество. Работа мобильного приложения с изображениями в формате SVGбудет более оптимальной, а приложение меньше весить!
Чуете куда я веду?
Именно! Такое пройдет в том случае, если дизайн приложения выполнен в векторном виде. Но учитывая, что сейчас единовластно господствует Flat дизайн и Material дизайн, наличие растровых иконок и элементов дизайна в мобильном приложении является маловероятным.
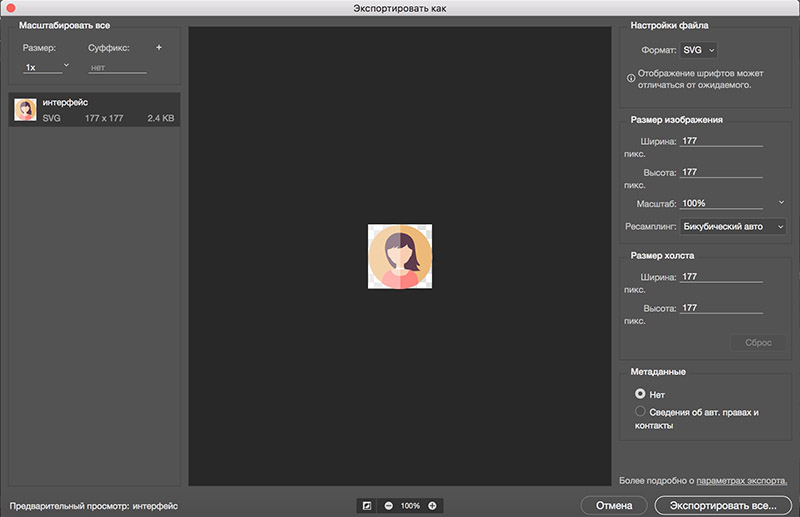
Если вы создавали дизайн мобильного приложения в одной из последних версий Photoshop, то там уже предусмотрена функция сохранения в SVG. Файл – Экспортировать – Экспортировать Как

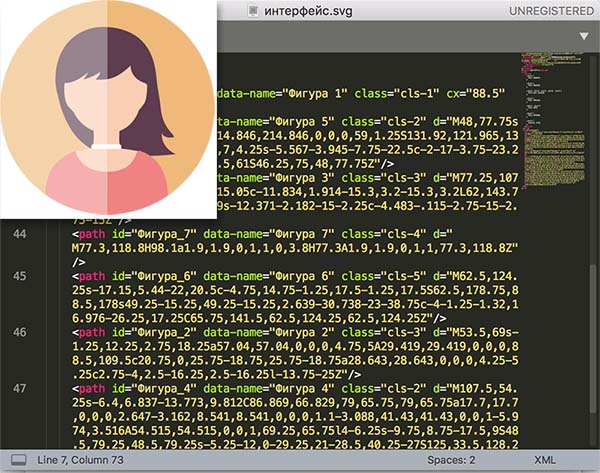
Тогда код SVG файла, вот такого, например, изображения, будет выглядеть следующим образом (приведен фрагмент):

Согласитесь, код выглядит прилично и его смело можно вставлять в приложение, и файл весит примерно 5 кб!
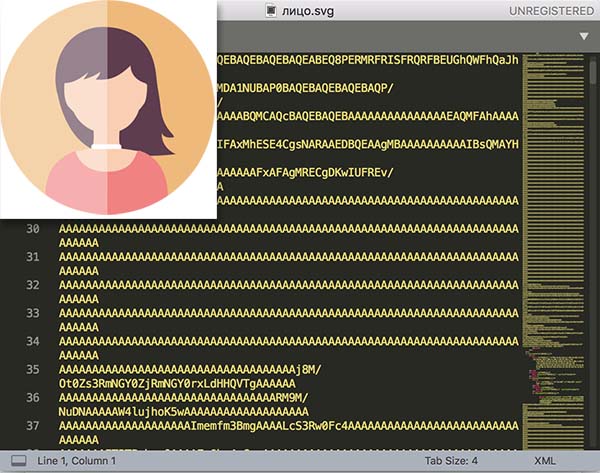
Если вы используете более старую версию Photoshop, например, CS5, то вы обнаружите, что там нет такого удобного экспорта в SVG. Вы можете воспользоваться приемом, который я описываю в статье Экспорт из Photoshopв SVG , но тогда обнаружите, что сам файл будет весить уже 48 кб (против 5 в первом случае) а код файла SVG представляет что-то страшное. Что-то, что программист откажется вставлять в свое приложение (и, кстати говоря, не факт, что этот код будет работать).

В таком же положении оказалась и я, когда рисовала дизайн приложений Мой тренер и Калькулятор выгоды. Тогда еще у меня не было AdobePhotoshopCC и о Sketch я ничего не знала. Да и переносить туда уже готовый макет из Photoshopбыло бы слишком нудно.
Тогда мне посоветовали воспользоваться программой VectorMagic . Эта программа преобразует любое изображение в векторный формат. Действительно очень крутая программа (не реклама). Правда она стоит денег, но, если задача преобразования растра в вектор переда вами маячит как никогда – это выход и очень хороший выход.

Вы можете попробовать программу в действии, преобразовав 3 изображения бесплатно. Это делается на сайте программы.
Чтобы не терять много времени, я сохранила в PNG все изображения, которые мне нужно было экспортировать в SVG.Загрузила их в программу и уже там экспортировала в SVG. Для сравнения, размер файла 11 кб, код выглядит, практически так же, как и в случае экспорта из Sketch или нового Photoshop. С AdobeXD я такой возможности еще не тестировала.

Надеюсь, что помогла тем, кто столкнулся с такой же проблемой экспорта изображений для мобильного приложения в SVG, как и я. Хотя, уверена, что сейчас уже можно экспортировать свой макет из Photoshop в AdobeXD
Как правильно сохранить SVG, так, чтобы использование векторного изображения на сайте оправдывало себя не только с эстетической стороны, но и было практичным, в отношении веса изображения?
В чем работать с векторной графикой?
В основном, дизайнеры используют в работе векторные графические пакеты Sketch, Illustrator. Значительно реже идут в ход профориентированные под работу с SVG графические пакеты, такие как например Inkscape.
Подробонее про графические пакеты и js-библиотеки:
Чем симпатичен SVG?
При целевом использовании SVG позволяет:
- минимизировать размер файла с изображением логотипа / иконки / иллюстрации;
- разместить элемент, который при соблюдении пропорций сторон, не чувствителен к размеру отображения
- применить к фрагментам различные стили средствами CSS (цвет, градиент и прочее)
- добавить интерактива и анимации за счет применения возможностей CSS и JS
Примером может являться цикл разрабатываемых нами интерактивных заставок для веб-ресурсов ежегодного фестиваля Solar Systo Togathering:
Итак, у нас есть некий векторный файл в AI
Рассмотрим частный и особо частый случай сохранения из Adobe Illustrator.
Сразу нужно отметить, что для целей веб-разработки, в основном, вставка в файл растровых изображений не требуется, но SVG формат такую возможность поддерживает. Поэтому нужно проверить, не затесался ли где-то растровый слой или слой с эффектом из иллюстратора, который преображается в растр при сохранении в SVG. Это будет видно в структуре кода SVG файла или в прилинкованных файлах сохраняющихся вместе с SVG файлом (об этом подробнее в пункте 5).
Обо всём по порядку:
1. Открываем файл
Открывем файл в Adobe Illustrator:
.jpg)
Насколько мы видим у него есть лишние белые поля по всем сторонам. Так что первым делом мы:
2. Убираем лишние поля
.jpg)
3. Оптимизируем вектор в иллюстраторе
Сливаем массу слоев в минимальное количество, убирая группы. Взаимосвязанные слои, представляющие собой единый объект, стремимся склеить, а при необходимости - вырезать друг из друга.
.jpg)
.jpg)
4. Сохраняем: File / Save As
В общем списке форматов находим SVG, выбираем его, а так же берем на заметку то, что там есть еще и SVGZ (сжатый файл, еще меньше по размеру, без потери качества).
.jpg)
5. Знакомимся с диалоговым окном сохранения
.jpg)
- SVG Profiles
По умолчанию используется SVG 1.1 - Fonts
Type / Convert to outlines - что означает "перевести в кривые", то, что нам и нужно, при этом селект Subsetting становится недоступным для изменения.
Type / SVG - Нужен в случае, если в SVG встраивается текст
Type / Subsetting - Позволяет указать включаемый набор символов с целью дальнейшей возможности редактирования текста в режиме исходного кода и представления его графически при отображении SVG файла. - Options
Image Location / Embed - при наличии растровых изображений позволит включить их в состав SVG файла
Image Location / Link - при наличии растровых изображений положит их рядом с файлом в той же папке, указав в SVG файле ссылку на них. Если в данном случае убрать изображение включаемое, то SVG файл перестанет корректно отображаться.
Preserve Illustrator Capabilities - галочка, предполагающая последующую возможность редактирования файла в иллюстраторе - More options
Трогать для решения наших задач необязательно. - SVG Code
Замечательная кнопка, позволяющая просмотреть SVG файл в текстовом формате сразу.
При выбранном Image Location / Embed:
По структуре кода можно даже совершенно не профессиональным взглядом выявить вставки растровой графики.
Всё дело в том, что в SVG очень четко виден принцип описательной части векторной формы в XML формате. В то же время, код растрового изображения визуальному анализу никак не поддается.
Пример, с 666 строки идет растровая дичь, абсолютное зло в нашем случае:
.jpg)
При выбранном Image Location / Link:
В коде будет менее заметная вставка, например:
Поэтому желательно просматривать именно в режиме Image Location / Embed!
Если в файле оказался растровый фрагмент, то его рекомендуется ликвидировать, перерисовав растровый слой в векторе. Это значительно уменьшит размер файла и позволит не потерять качества при масштабировании.
6. Иконка планеты
Открывает SVG файл для просмотра в браузере установленном основным по умолчанию.
7. На выходе получаем SVG или SVGZ файл
| Формат: | Без оптимизации векторной формы в иллюстраторе * | С учетом оптимизации векторной формы в иллюстраторе * |
| SVG | 36 813 bytes | 35 941 bytes |
| SVGZ | 15 310 bytes | 15 214 bytes |
Вроде бы разница не велика, но это еще не конец процедуры.
Дальнейшие действия по оптимизации файла
Важно отметить, что полученный на выходе файл при этом содержит большое количество сносок, комментариев, пробелов, переносов, свойств, которые совершенно не являются обязательными.
Вы можете перевести картинки и фотографии в формат svg с помощью бесплатного онлайн конвертера.
Как сконвертировать в svg
Загрузите файл
Выберите файл, который вы хотите конвертировать с компьютера, Google Диска, Dropbox или перетащите его на страницу.
Выберите «в svg»
Выберите svg или любой другой формат, в который вы хотите конвертировать файл (более 200 поддерживаемых форматов)
Скачайте ваш svg файл
Подождите пока ваш файл сконвертируется и нажмите скачать svg-файл
Бесплатное онлайн преобразование svg
Просто поместите файлы svg на страницу, и вы можете преобразовать его в более чем 250 различных форматов файлов без регистрации, указывая электронную почту или водяной знак.
Мы удаляем загруженные файлы svg мгновенно и преобразованные файлы через 24 часа. Все файлы передаются с использованием продвинутого шифрования SSL.
Вам не нужно устанавливать какое-либо программное обеспечение. Все преобразования svg происходят в облаке, и не используют какие-либо ресурсы вашего компьютера.
Scalable Vector Graphics File
SVG или файлы масштабируемой векторной графики стали популярными в наши дни. Форматы векторных изображений для таких функций, как 2d-графика, были основными функциями этих файлов. Анимация и интерактивность поддерживаются этими файлами. Текстовые файлы (XML) правильно определяют SVG-файлы в отношении их поведения и изображений. Эти файлы можно редактировать с помощью любого программного обеспечения для редактирования текста. Эти файлы поддерживаются всеми браузерами. Визуализировать разметку браузера просто.
SVG-это векторная графика для онлайн-использования в формате XML. Можно изменять размер или масштаб изображения, сохраняя то же качество. Анимация доступна для всех сегментов SVG-файлов. Стандарты W3C присутствуют здесь, наряду с DOM и XSL, с соответствующими рекомендациями. Векторные изображения SVG имеют постоянный набор фигур, что позволяет получать более четкие изображения при масштабировании. SVG-файлы обладают высокими графическими возможностями. CSS-стиль SVG-файлов позволяет редактировать презентацию на верхнем уровне.
Читайте также:

