Как сохранить фото в фотошопе в srgb
Обновлено: 07.07.2024
В Photoshop можно легко создать изображение в одном цветовом режиме и преобразовать его в другой, например, чтобы подготовить его для конкретного задания печати.
Изображение можно перевести из его оригинального (исходного) режима в другой (целевой). Выбор для изображения другого цветового режима приводит к необратимому изменению содержащихся в изображении значений цвета. Например, при преобразовании изображения RGB в режим CMYK цветовые значения RGB, выходящие за пределы цветового охвата CMYK (определенного параметром рабочего пространства CMYK в диалоговом окне «Настройка цветов» ), корректируются для попадания в этот цветовой охват. В результате этого некоторые данные изображения могут быть утрачены и не восстановятся при обратном переходе из режима CMYK в RGB.
Перед преобразованием изображения лучше всего выполнить следующие действия.
Выполните как можно больший объем редактирования в исходном режиме изображения (обычно для изображений, полученных с большинства сканеров и цифровых камер, это RGB, а для изображений, полученных с традиционных сканеров барабанного типа или импортированных из систем Scitex, это CMYK).
Перед преобразованием сохраните резервную копию изображения. Обязательно сохраните копию изображения, содержащую все слои, чтобы после преобразования можно было вернуться к редактированию исходной версии изображения.
Выполните сведение изображения, прежде чем его преобразовывать. При изменении режима изменится взаимодействие цветов между режимами наложения слоев.
В большинстве случаев перед преобразованием необходимо свести все слои файла. Однако в некоторых случаях (например, если файл содержит слои векторного текста) выполнять эту операцию не требуется и даже не рекомендуется.
Выберите меню «Изображение» > «Режим», а затем необходимый режим. Режимы, недоступные для активного изображения, отображаются в меню серым цветом.При преобразовании изображения в режим «Многоканальный», «Битовый формат» или «Индексированные цвета» производится его сведение, поскольку в этих режимах слои не поддерживаются.
В результате преобразования изображения в битовый режим количество цветов в изображении сокращается до двух, что значительно упрощает его структуру и уменьшает размер файла.
При преобразовании цветного изображения в битовый режим это изображение сначала нужно перевести в режим градаций серого. В результате из пикселов удаляется информация о цветовом тоне и насыщенности и остаются только значения яркости. Но, поскольку для битовых изображений доступно очень немного функций редактирования, обычно имеет смысл редактировать эти изображения в режиме градаций серого и только затем преобразовывать их в битовый режим.
Если изображение цветное, выберите «Изображение» > «Режим» > «Градации серого». После этого выберите «Изображение» > «Режим» > «Битовый формат».
Если изображение выполнено в градациях серого, выберите «Изображение» > «Режим» > «Битовый формат».
В поле «Вывод» введите выходное разрешение для битового изображения и выберите единицу измерения. По умолчанию и для входного, и для выходного разрешения указывается текущее разрешение изображения. Из всплывающего меню «Использовать» выберите один из следующих методов преобразования:Преобразует пикселы со значениями серого выше среднего уровня (128) в белые, а ниже этого уровня — в черные. В результате получается высококонтрастное черно-белое представление изображения.
Преобразует изображение, формируя из уровней серого геометрические структуры, состоящие из черных и белых точек.
Преобразует изображение с использованием метода диффузии, начиная с левого верхнего пиксела изображения. Если значение пиксела выше среднего серого (128), он становится белым, если ниже — черным. Поскольку исходный пиксел редко бывает просто белым или просто черным, неизбежно возникает погрешность, Эта ошибка переносится на окружающие пикселы и случайным образом распределяется по изображению, образуя гранулярную, зернистую текстуру, похожую на кинопленку.
Имитирует в преобразованном изображении полутоновые точки. В диалоговом окне «Полутоновый растр» вводятся следующие значения:
В поле «Линиатура» укажите значение линиатуры растра, выбрав единицу измерения. Значение может находиться в диапазоне от 1,000 до 999,999 линий на дюйм, либо от 0,400 до 400,00 линий на сантиметр. Можно вводить десятичные значения. Линиатура растра определяет частоту полутонового растра в линиях на дюйм (lpi). Линиатура зависит от используемой при печати марки бумаги и типа печатной машины. Для газет обычно используется линиатура в 85 линий, а для журналов — в 133 или 150 lpi. Уточните правильное значение линиатуры в своей типографии.
Введите значение угла растра в градусах от -180 до +180. Это значение определяет ориентацию растра. Одноцветные и черно-белые полутоновые растры обычно имеют угол 45°.
В поле «Фигура» выберите желательную форму точки.
Полутоновый растр становится частью изображения. Если изображение печатается на полутоновом принтере, то наряду с полутоновым растром, входящим в изображение, принтер использует еще и собственный полутоновый растр. В результате на некоторых принтерах возможно появление муара.
Имитирует в преобразованном изображении заказной полутоновый растр. Выберите узор, для которого можно изменить толщину, — обычно узор с множеством оттенков серого.
Чтобы воспользоваться этим параметром, необходимо сначала определить узор и отрастрировать изображение в градациях серого для применения текстуры. Чтобы покрыть все изображение, размер узора должен быть не меньше размера изображения. В противном случае узор будет повторяться мозаикой. В комплекте Photoshop поставляется несколько самоповторяющихся узоров, которые могут быть использованы для полутонового растра.
Чтобы подготовить для преобразования черно-белый узор, преобразуйте изображение в градации серого и несколько раз примените фильтр «Размытие +». В результате получатся толстые линии с постепенными переходами от темно-серого до белого.



Недавно при подготовке очередного материала в блог обнаружился один глюк в Фотошопе, о котором сегодня хотелось рассказать. Вполне возможно, что с данной проблемой многие из вас сталкивались, и ее решение будет весьма кстати.
Речь идет о несоответствии цветовых профилей при вставке картинки в Adobe Photoshop после создания скриншота в Windows. Сам глюк мы рассмотрим в конце публикации, а начнем с базовых понятий о системе управления цветом дабы вам было понятнее, как все работает. Все разделы статьи:
Итак, в Фотошопе есть несколько цветовых профилей, которые определяют как именно изображение будет показываться в графических редакторах и в том же интернете/браузерах. Стандартным для глобальной паутины (и интернет-браузеров) является формат sRGB. Однако при создании фотографии фотограф/дизайнер может сохранять ее в других форматах – например, в обычном Adobe RGB, имеющим более широкий диапазон цветов.

Просмотр цветового профиля и фото в sRGB
Первым делом нужно понять каким форматом обладает текущее открытое изображение. Для этого:
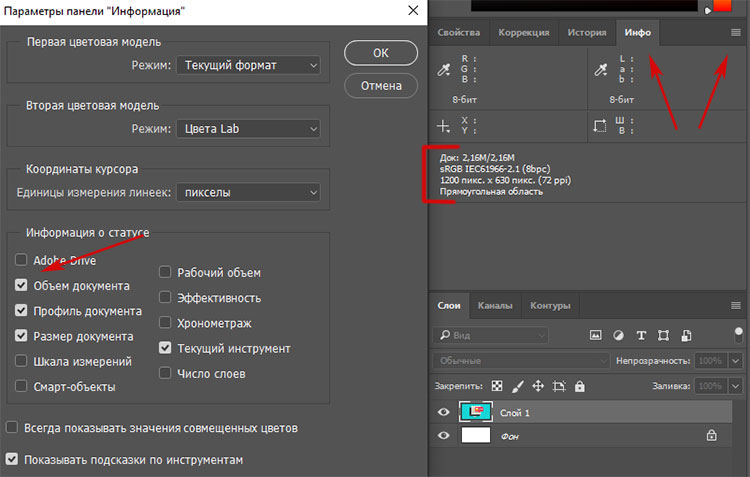
1. В панели инструментов “Инфо” вызываем контекстное меню по клику на иконку справа сверху и выбираем там пункт “Параметры панели”.
2. Во всплывающем окне отмечаете пункт “Профиль документа” и некоторые другие, если они вам нужны.
3. Сохраняем и видим результат:

У тех, у кого изначально панель “Инфо” не отображается, ее можно включить в главном меню в разделе “Окно”.
Чтобы посмотреть как ваша картинка будет смотреться в интернете, нужно выполнить следующие действия:
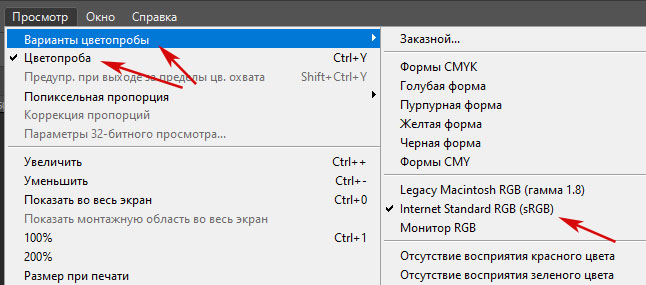
1. В меню “Просмотр” выбираем пункт “Варианты цветопробы”, где устанавливаете галочку напротив формата sRGB (Internet Standart RGB).

2. Далее в этом же разделе “Просмотр” нужно поставить галочку во втором пункте “Цветопроба”. Это переключит отображение в рабочей области в цветовой профиль sRGB – точно так ваша картинка будет отображаться во всех браузерах.
3. Чтобы вернуться в обычный режим снимает метку напротив “Цветопроба”.
Важно! Обратите внимание, что изначально картинка в рабочей области Фотошопа для форматов Adobe RGB и sRGB ничем особо не отличается. Только когда вы активируете просмотр в режиме “Цветопробы” (с включенной настройкой sRGB) разница станет заметной.

По облакам и небу можно увидеть, что первая фото имеет более широкую гамму цветов. Работая с ней в Фотошопе в обычном Adobe RGB формате, а потом сохранив результат в нем же, отличия проявятся лишь при просмотре фотки в интернете. А если у вашего онлайн проекта максимально яркий и красочый дизайн, например как здесь то посетители будут видеть на своих компьютерах совсем другую картину. Не говоря уже о персональных сайтах-портфолио и дизайн-студиях, где демонстрация работ в правильном цвете крайне важна.
Как преобразовать картинку в другой цветовой профиль
Чтобы после сохранения изображений они неожиданно для вас не стали выглядеть в интернете как-то иначе, не забывайте конвертировать их в sRGB перед работой или сохранением (если, конечно, перед вами не стоят другие специальные задачи при обработке фото). Для этого:
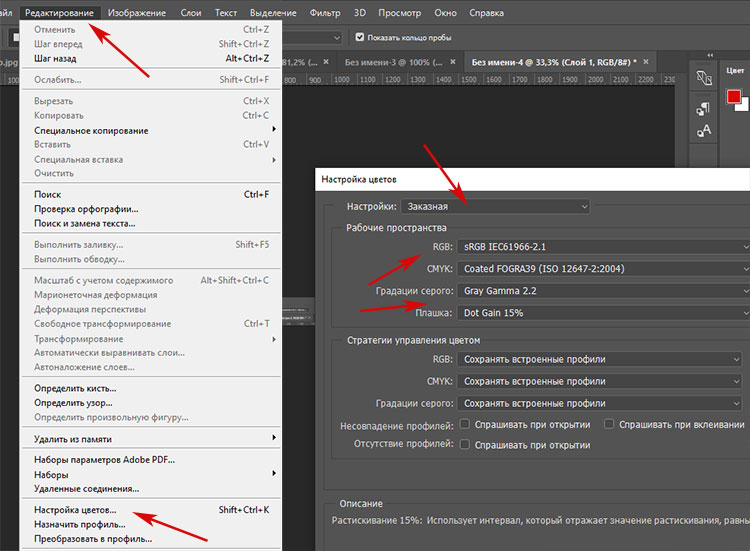
1 Переходим в меню “Редактирование”.
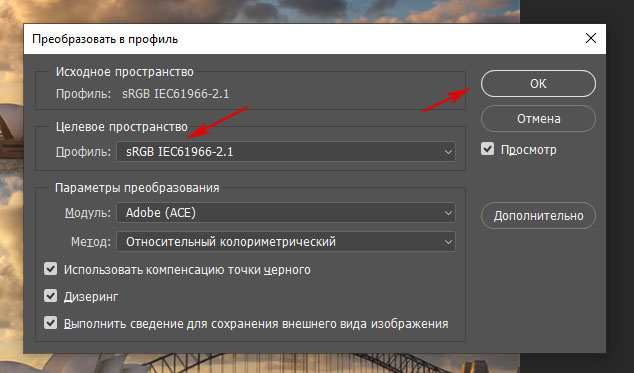
2. Находим там пункт “Преобразовать в профиль”.
3. В открывшемся окне выбираете значения профиля sRGB и кликаете “Ок”.

Как настроить значение sRGB по умолчанию
Чтобы настроить систему управления цветом в Adobe Photoshop переходим в главном меню в пункт “Редактирование”, где в выпадающем списке ищем вариант “Настройках цветов”.
Далее появится окно настроек:

Здесь выбираете в самом первом поле “Универсальные настройки для Европы 3”. Они аналогичны тому, что вы видите на картинке выше, только в пункте “Градация серого” можно поставить “Gray Gamma 2.2”, остальное все такое же.
Чуть ниже в блоке “Стратегии управления цветом” у вас:
- Во-первых, сохранены все профили чтобы картинка открывалась в том формате, в котором ее изначально задумал автор – вдруг у него для этого были веские причины.
- Во-вторых, сняты галочки запросов программы, возникающих при несовпадении профилей. Если хотите каждый раз на них отвечать, можете вернуть галочки.
Затем кликаем по кнопке “Ок”, сохраняя сделанные настройки. Также есть смысл закрыть и перезагрузить Photoshop.
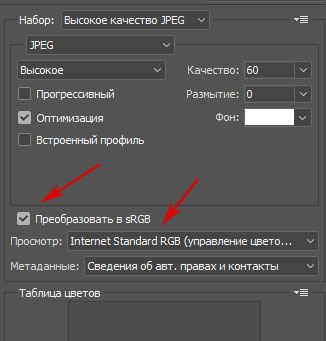
Кстати, в современных версиях Фотошопа при “Сохранении файла для Web” (Ctrl+Shift+S) во всплывающем окне также есть параметр, связанный с sRGB:

Кроме опции профиля отображения в просмотрщике слева, вы также можете установить автоматическое преобразование в sRGB, что максимально удобною.
Когда цвета в Windows (на скриншоте) и в Photoshop не совпадают
Оказывается отдельно существует цветовой профиль для вашего компьютера/видеокарты. И поскольку функция Print Screen относится в первую очередь к системе Windows, то и профиль в этом случае используется от нее.
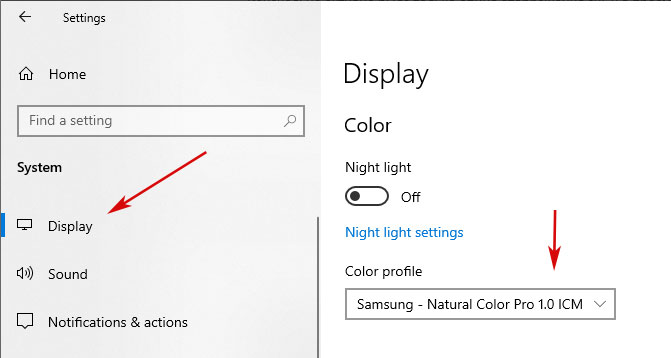
Чтобы это проверить нужно открыть настройки дисплея на вашем компьютере. В Windows 10 они находятся в параметрах “Settings“ – пункт “Display”.

По сути, здесь нам также надо установить основным значение sRGB. Для этого:
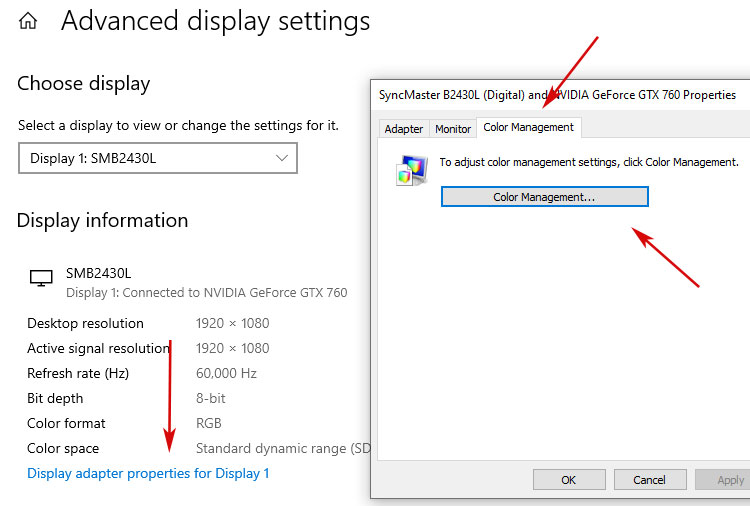
1. Внизу секции настроек находите ссылку на продвинутые параметры “Advanced display settings”. Кликаем по ней.
2. Во всплывающем окне находите вкладку “Color Management” с одноименной кнопкой. Нажимаем ее.

Кстати, в Windows 10 вы можете просто ввести фразу Color Management в поиске на нижней панели инструментов, и система также найдет вам этот элемент.
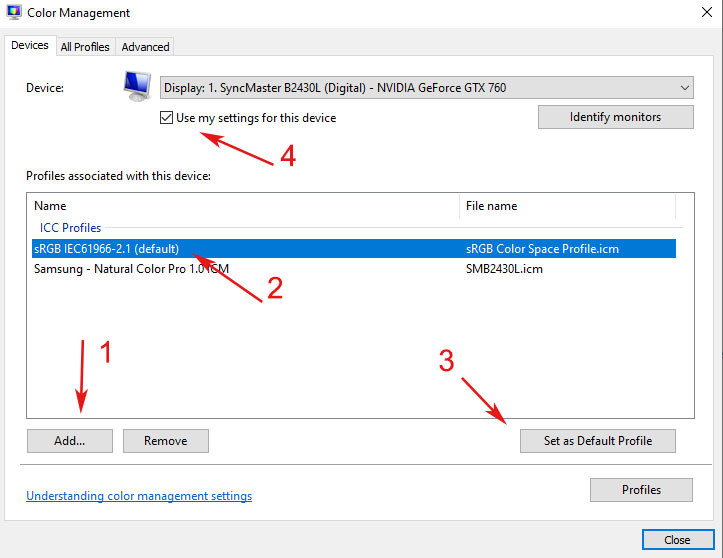
3. В открывшемся окне управления цветом вам нужно:

- Сначала кликнуть по кнопке добавления нового профиля.
- Затем из предложенных вариантов выбрать sRGB IEC61966-2.1.
- Далее включаете его значением по умолчанию (Set as Default Profile).
- И обязательно ставите галочку сверху “Use my settings for this device” чтобы данный параметр применялся к текущему монитору.
- Когда все сделали можно закрывать окно.
3. Выходите из всех этих настроек и повторно возвращаетесь в параметры системы “Settings“ – пункт “Display чтобы посмотреть какое значение по умолчанию там указывается теперь. Должно быть sRGB.
4. Аналогично проверяете еще раз создание скриншота и сравниваете цвета на мониторе с теми, которые отображаются в Фотошопе. Должны быть одинаковы.
Если у вас есть чем дополнить данную заметку, пишите ниже. Возможно, где-то скриншоты устарели/другие или теоретически информация немного неточная, то основную суть в статье вы должны уловить.

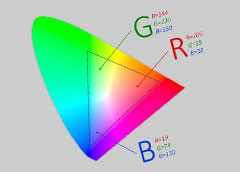
Вообще, цветовых пространств существует несколько – RGB, CMYK, LAB, каждое из них предназначено для реализации графики при различных условиях.
Каждый цвет на различных устройствах представления графики реализуется в виде математической модели, которая описывает цвета в виде набора определенных чисел из трех или четырех значений, которые еще называют цветовыми координатами.
Цветовое пространство – это все возможные варианты цветов, задаваемые этими числами. Так, интенсивность каждого цвета находится в диапазоне чисел от 0 до 255, где 0 – это отсутствие цвета, а 255 – максимальное.
Например, один из оттенков желтого в цветовом пространстве RGB, имеет цифровое представление - 255.255.51, где первое число, это интенсивность красного (Red), второе значение – интенсивность зеленого (Green), и последнее значение, это интенсивность синего (Blue).
Это важно знать и понимать веб-дизайнерам, которые должны оптимизировать изображения для веб именно в цветовое пространство RGB, так-же и графическим дизайнерам, которые, подготавливая изображение к печати, переводят его в пространство CMYK, фотографы, часто используют цветовое пространство LAB, в котором удобно проводить коррекцию некоторых цветов при наличии сильных засветов или затемнений, и это далеко не все возможности.
ПРЕИМУЩЕСТВА Adobe RGB:
Это цветовое пространство позволяет отображать цветовые тона, входящие в спектр принтера CMYK, таким образом, это идеальное цветовое пространство, если вы печатаете свои фотографии.
Это цветовое пространство позволяет отображать цветовые тона, входящие в спектр принтера CMYK, таким образом, это идеальное цветовое пространство, если вы печатаете свои фотографии.
НЕДОСТАТКИ Adobe RGB:
Когда вы загружаете фотографию, записанную в цветовом пространстве Adobe RGB в Интернет, цвета становятся ненасыщенными (и могут выглядеть блекло).
-------------------------
А теперь я отвечу вам на вопрос, почему же я вам постоянно советую сохранять свои работы через «Сохранить для Web» в Фотошопе и ставить галочку возле «Преобразовать в sRGB»:
ПРЕИМУЩЕСТВА в sRGB
Когда вы загружаете фотоснимки в цветовом пространстве sRGB, цвета остаются теми же и не становятся ненасыщенными, в отличие от изображений в Adobe RGB.
Большинство мониторов в мире используют цветовое пространство sRGB и не так дороги, в отличие от мониторов Adobe RGB. Это гарантирует, что цвета, которые вы видите на мониторе, будут практически одинаковыми на любом другом мониторе sRGB.
НЕДОСТАТКИ в sRGB
Поскольку цветовые тона в sRGB меньше по сравнению с Adobe RGB, вы не получаете точных цветов в своих отпечатках.
Если вы отправляете свои фотографии для фотоконкурсов, есть вероятность, что эти фотографии будут просмотрены на мониторе Adobe RGB. Это может снизить ваши шансы на победу, поскольку фотография, снятая и отредактированная в Adobe RGB, будет выглядеть более приятной для судей.
ЗАКЛЮЧЕНИЕ
Adobe RGB или sRGB, какое цветовое пространство выбрать во время съемки?
Если вы фотограф, который часто печатает фотографии, и хотите, чтобы цвета были точными, вы должны снимать в цветовом пространстве Adobe RGB. Съемка фотографий в цветовом пространстве sRGB может дать вам различные цвета, которые вы видите на мониторе и на печатных снимках.
Также, если вы участвуете в конкурсах онлайн-фотосъемки, можно безопасно снимать и редактировать фотографии в цветовом пространстве Adobe RGB.
Но если вы снимаете фотографии для загрузки их в Интернет, то выбор цветового пространства sRGB является идеальным для вас. Если вы загружаете фотографии цветового пространства Adobe RGB в Интернет, вы заметите, что цвета становятся ненасыщенными.
Теперь настроим цвет в Adobe Photoshop CC
Фотошопом открываем любое изображение,
заходим в Главное меню -> Редактирование -> Настройка цветов.
(можно нажать горячие клавиши Shift+Ctrl+K)
В окне "Настройки" выбираем из списка " Универсальные настройки для Европы 3 ".
Проверяем, что в окошке RGB указано рабочее пространство - sRGB IEC61966-2.1 .
Осталось настроить цвет в Adobe Camera RAW (ACR):
Откройте фотошопом любую фотографию в формате RAW, откроется ACR, в самом низу окна будет указан цветовой профиль. По умолчанию там будет указан профиль AdobeRGB (это "не правильно") его нужно изменить на sRGB . Кликаем на эту строчку и выбираем sRGB IEC61966-2.1 (8 или 16 бит). Если не знаете сколько бит Вам нужно, то выбирайте 8 бит . (16 бит в определенных случаях дает более плавные градиенты, но при этом очень сильно увеличивает вес сохраняемого изображения в формат PSD).
После выполненных настроек на всякий случай перезапускаем фотошоп (не обязательно).
После этих настроек цвет фотографи в Фотошопе будет таким же как при публикации в интернете.
Полезные советы:
1. Ели вдруг Вы уже начали редактировать изображение с использованием неправильных цветовых профилей, а потом сделали настройку фотошопа, то Вам нужно открыть это изображение и нажать: Главное меню -> Редактирование -> Преобразовать в профиль (выбрать sRGB).
2. Чтобы сохранить фотографию для публикации в интернете, без искажения цвета - используем Главное меню -> Файл - > Экспортировать -> "Сохранить для Web и устройств".
Выбираем формат сохранения JPG, проверяем чтоб стояли галочки "Встроенный профиль" и "Преобразовать в sRGB", качество 100%.
Сохраняем.
3. Я несколько раз замечал, что после установки Лайтрума настройки цвета в Фотошопе сбивались! Если Вы настроили фотошоп, а потом установили Лайтрум - повторите вышеописанную настройку цвета, на всякий случай.
4. Вот быстрой способ проверки цвета в фотошопе (до сохранения изображения): Главное меню -> Просмотр -> Варианты цветопробы -> выбрать "Интернет стандарт (sRGB)". Затем понажимать несколько раз горячие клавиши Ctrl+Y, цвет изображения при этом не должен изменяться . Если при этой операции цвет меняется, то вероятно у вас появится проблема с цветом после сохранения в JPG, или после публикации фотографии.
5. Во время настройки цветовых профилей в фотошоп (Shift+Ctrl+K) - можно поставить галочки о несовпадение профилей "Спрашивать при открытии", в этом случае при несовпадении профилей фотошоп будет предлагать Вам присвоить изображению рабочий профиль.
6. Вы можете проверить какой цветовой профиль присвоен открытому изображению в фотошоп - в самом низу окна с изображением есть кнопочка " > ", нужно ее нажать и выбрать "Профиль документа", (если у Вас все правильно настроено, то рядом с кнопочной будет написано sRGB ).

Такая вот ситуация: дизайнер присылает макет, а у верстальщика открывается какая то лабуда светлая, или темная (если верстальщик испольует МасOS, а дизайнер Win.). Или же верстальщик сохраняет картинку, а там цвета другие стали.
Разберемся почему так и как с этим жить.
Небольшой экскурс в теорию. Для отображения цвета на наших мониторах используется цветовая модель RGB, но поскольку но, поскольку, мониторы разных моделей и производителей различаются, были предложены несколько альтернативных цветовых пространств, соответствующих «усредненному» монитору. Нам интересно пространство sRGB.
sRGB – это цветовая модель использование которой будет одинаково отображать графику как на навороченном так и на допотопном ноутбуке.
sRGB это пространство используемое по умолчанию для отображение графики в интернете.
Различие в профилях.
У правильного верстальщика профиль стоит North America Web/Internet. Проследите чтобы в Working Spaces было именно sRGB.

У правильного дизайнера тоже должен стоять такой профиль при создание макета сайта. Тогда ни у кого не будет проблем.
Помимо этого ваш Photoshop должен не только работать с нужным профилем, но и отображать вам истинный вид макета. А поскольку навороченные мониторы вряд ли используют усредненный sRGB, то необходимо чтобы стояла галочка на Proof Colors. Этим вы заставляете Photoshop отображать изображения согласно профилю.

Различия в OS
В Win по умолчанию на картинки накладывается профиль sRGB, то есть даже если вы не выбрали вышеуказанный профиль, у вас все равно будет sRGB. Однако в MacOs на картинки по умолчанию накладывается профиль монитора, что плохо. Однако решающее значение будет играть тот факт, какой профиль вы используете в граф. редакторе.
Есть еще одно различие: в Win гамма по умолчанию 2.2, а в Мас 1.8 (по крайней мере в последней ОС). Из за этого картинки с Мака выглядят темнее в Винде, и наоборот. Если дизайнер хочет постичь Дао, то нужно на Маке поднять гамму до 2.2 ( кто скажет как это сделать, тому спасибо и ссылка Настройки -> Мониторы -> Цвет -> Калибровать -> Продолжить -> 2.2 Телевизионная гамма… Прокликать дальше, как-нибудь назвать и использовать. Спасибо
Вадиму Макееву). Почему поднять на Маке, а не опустить на Вин? Потому что в Linux тоже 2.2, да и новая версия МаcOS выйдет с гаммой 2.2 (слухи ходят).
Мне прислали макет в профиле отличном от sRGB
Это самое интересное.
Так бывает. Стоит у дизайнера какой-нибудь “Cinema HD_BQB01072007” и дизайнер знать об этом не знает. Мол, наше дело нарисовать, художника всякий обидеть может и тэдэ.
Вряд ли сможете убедить дизайнера перевести макет в sRGB и перерисовать все цвета. Разве что при совсем уж отчаянной харизме (впрочем топор тоже может помочь). Не страшно.
Для начала необходимо убедится, что у нас стоят вот эти галки.

Теперь при получении некошерного профиля нам будет выдаваться вот такое окошко.

Что мы тут можем сделать.
- Мы можем применить профиль который идет с изображение
- Мы можем конвертировать профиль в наше рабочее пространство.
- Мы можем продолжить использовать свой профиль.
И так допустим вы выбрали первый вариант. В этом случае при сохранении картинок нужно обязательно при сохранении картинки через Save for Web & Devices… убрать галку с Convert sRGB. Иначе у нас сохранится совсем не то что нам надо.

Внимание. В Photoshop CS3 она прячется здесь.

Я же настоятельно рекомендую выбирать второй пункт — конвертацию. Но перед этим зайдите в Convert to Profile и снимите вот эту галочку

Потому что в случае если в присланном вам профиле используется большее кол-во цветов чем в sRGB, то Photoshop будет пытаться заменить отсутствующие цвета комбинацией своих. Правда я не знаю как это будет выглядеть, ибо не сталкивался никогда. Скорее всего будет частичное цветовое несоответствие.
Читайте также:

