Как сохранить картинку в опере
Обновлено: 07.07.2024
Многие уже слышали или уже знают, что поисковая система Google удалила кнопку "Открыть в полном размере" в поиске изображений. Теперь добраться до нужной картинки немного сложнее, вам нужно перейти на сайт, где она находится, и скачать.
Но что, если вы хотите сохранить изображение на свой компьютер, но щелчок правой кнопкой мыши в браузере на изображении не имеет опции "Сохранить изображение как"?
Почему у одних изображений есть такая возможность, а у других - нет?
Часто такие случаи встречаются даже среди коллег, находя текстуру или ссылку на каком-то сайте, например Cassina, если нет возможности сохранить картинку - просто делают снимок экрана в браузере, а потом сохраняют через Photoshop или другой редактор.
Как бы плохо не плохо, быстрый вариант, но не идеальный, потому что на сайте могут быть изображения большего размера, чем вы видите на скриншоте.
Почему иногда нет кнопки «Сохранить изображение как»?
В Web есть несколько способов вставить изображение, и в зависимости от задач программист/веб-дизайнер решает, какой метод использовать. Самый распространенный способ использования тега "img" - в этом случае обычно активна кнопка "Сохранить изображение как" в контекстном меню браузера.
Другой способ использовать блок "div" и назначить картинку в качестве фона - в этом случае кнопка для сохранения картинки не будет активной. Это похоже на параметр Photoshop «Наложение узора» для формы или элемента.
Этот способ удобен тем, что картинка может быть больше, чем размер "div".

Блокировка кнопок "Сохранить картинку как" или контекстного меню также может зависеть от javascript. Или какой-то невидимый блок "div" будет поверх самого изображения и пункт меню с сохранением также будет недоступен.
Cохранение любого изображения в Chrome, Opera, Firefox
Последние версии Opera и Chrome работают идентично, и принцип будет тот же, думаю, дополнительные скриншоты здесь не понадобятся.
Принцип прост, нужно зайти в режим разработчика, перейти во вкладку "Сеть" (Network), найти нужную картинку и скачать.
Шаг 1
Откройте сайт в браузере, затем запустите режим разработчика.
Нажмите на клавиатуре комбинацию горячих клавиш Ctrl + Shift + I (Работает для всех 3 браузеров).
Вы увидите следующее окно:


Шаг 3
Включите фильтр по изображениям [1] и отсортируйте контент по размеру [2]:

Шаг 4
Если вам нужны большие изображения, они обычно находятся сверху списка.
Переключайтесь между элементами списка, чтобы найти нужное изображение.
"Preview" в Chrome / Opera или "Responce" в FireFox (этот набор вкладок доступен после выбора из списка файлов).
Быстро переключайтесь между элементами в списке файлов "Вверх" или "Вниз" на клавиатуре.
Также обратите внимание на размер и разрешение файла, иногда можно встретить уменьшенную копию основного изображения (миниатюру).

Многие уже услышали или уже знают, что поисковик Google убрал кнопку “Открыть в полном размере” в поиске картинок. Теперь добраться до нужной картинки стало немного сложнее, необходимо зайти на сайт где она расположена и скачать.
Но что делать если вы хотите сохранить картинку себе на компьютер, но нажав правую мышку в браузере на картинке нету опции “Сохранить картинку как”? Почему для одних изображений есть такая возможность, а для других - нет? Сейчас мы во всем разберемся.

Пример сайта Cassina
Часто бывают такие случаи даже у коллег по цеху, найдя текстуру или референс на каком нибудь сайте, к примеру Cassina, если нет опции сохранить картинку - они просто делают скриншот в браузере а после сохраняют через Photoshop или другой редактор. Как бы это не плохо, быстрый вариант, но не идеальный, поскольку на сайте могут быть изображения большего размера чем вы получите на скриншоте.
Давайте разберемся почему иногда нету кнопки “Сохранить картинку как”?
В Web есть несколько способов как можно вставить картинку и в зависимости от поставленных задач программист/веб-дизайнер решает каким способом пользоваться.
Самый обычный способ использование тега <img> - в таком случае обычно кнопка “Сохранить картинку как” активна в контекстном меню браузера.
Другой способ использование блока <div> и назначение картинки в качестве его фона - в таком случае кнопка для сохранения картинки не будет активна. Это похоже что-то на опцию в Photoshop “Наложение узора” для фигуры или элемента.

Этот способ удобный тем, что картинка может быть больше размера и выходя за границы блока div она не видна (обрезается), а при использовании некоторых параметров стилей картинка может всегда вписываться в блок независимо от размеров самого блока.

Использование <div> с фоном
Блокировка кнопки “Сохранить картинку как” или контекстного меню также может зависеть из за javascript. Или же какой то невидимый блок <div> будет поверх самой картинки <img> и пункт меню с сохранением так же не будет доступен.
Иногда изображение делают фоном блока <div>, что бы она не попала в индекс поисковиков, но это уже другая история. Тем не менее, в любой непонятной ситуации делайте как описано в следующем разделе.
Сохранение любой картинки в Chrome, Opera, FireFox
Если вы внимательный читатель, то наверное заметили что на сайте Cassina есть красная кнопка с иконкой развернуть на весь экран и там все же доступна опция скачивания.
Но способом, который я приведу ниже вы всегда можете скачать нужный вам контент и не важно есть ли там какая то “красная кнопочка”.
Последние версии Opera и Chrome работают идентично, и принцип будет тот же, думаю дополнительные скриншоты тут не понадобится делать.
Принцип прост, нужно зайти в режим разработчика, перейти во вкладку “Сеть”/”Network”, найти нужную картинку и скачать.
Шаг 1.
Откройте сайт в браузере, затем запускаем режим разработчика.
Нажмите на клавиатуре сочетание горячих клавиш Ctrl + Shift + I(Работает для всех 3-ех браузеров).
Вы увидите следующее окно:

Режим разработчика в Chrome

Режим разработчика в FireFox

Режим разработчика в Opera
Шаг 2.
Перейдите во вкладку “Network”/”Сеть” и обновите страницу (F5)


Шаг 3.
Включите фильтр по изображениям [1] и отсортируйте контент по размеру [2]:
Шаг 4.
Если вы ищите большие изображения, обычно они находятся в начале списка.Переключайтесь между элементами списка чтобы найти нужное изображение.
Вы можете включить увеличенный предварительный просмотр нажав на вкладку “Preview” в Chrome/Opera или “Ответ” в FireFox (Этот набор вкладок доступен после выделения пункта из списка файлов).
Быстро переключаться между элементами списка файлов можно при помощи клавиш “Вверх“ или “Вниз” на клавиатуре.
Обращайте также внимание на размер и разрешение файла, иногда может попадаться уменьшенная копия основной картинки (thumbnail).

Шаг 5.
Теперь осталось сохранить файл.
Для Chrome/Opera вызовите контекстное меню на превью изображения и нажмите “Save”.
Для FireFox вызовите контекстное меню на выбранном файле из списка и нажмите “Сохранить изображение как”.


Итак, еще раз повторим:
1. Открываем нужную страницу в браузере
2. Нажимаешь Ctrl + Shift + I
3. Переходим в Network (Сеть)
4. Обновляем страницу
5. Достаем любую картинку
Надеюсь урок был полезен, вы почерпнули для себя что-то новое и стали немного более продвинутым не только в 3D ;). Не забываем ставить лайки, если вам понравился урок :)
Работая долгие годы с Firefox и основательно настроив этот браузер под себя, автор данной статьи нередко испытывает дискомфорт, когда вынужден пользоваться Chrome, современной Opera и другими браузерами на основе Chromium.
Дело в том, что многих очень привычных, разумных вещей, которые в Firefox есть изначально или добавляются туда расширениями, здесь нет. Среди прочего особенно недостаёт ряда функций по работе с изображениями.
Свойства изображений
Пожалуй, самая базовая особенность, которую я не нахожу в Chrome и браузерах на его основе – это элементарные свойства изображений. То есть здесь нет команды в контекстном меню, позволяющей узнать размеры картинки.
Исправляет такой недочёт модуль «View Image Info (properties)». После его установки в контекстном меню всех картинок появляется новый пункт:

Клик по нему выводит простое окно, отображающее основную информацию об изображении:
В каталоге Google вы также можете найти расширение «Image Size Info». В отличие от предыдущего этот модуль до сих пор поддерживается автором, не плодит лишних окон и его интерфейс более компактен за счёт отсутствия превью:
Однако работал он у нас почему-то далеко не на всех сайтах.
Изображения по центру с тёмным фоном
Ещё одна мелочь, которая нам чрезвычайно нравится в Firefox, это то, как он отображает картинки, открытые в отдельной вкладке:
Изображение выравнивается аккуратно по центру, причём вокруг него образуется тёмный фон, позволяющий лучше сконцентрироваться на картинке, не напрягая при этом глаза.
А вот, как картинка показывается в Chrome:
Всегда в левом верхнем углу, окружённая ярко белым-фоном… Согласитесь, не очень удачно.
Если вам тоже больше понравился вариант из «огненного лиса», то взгляните на расширение с говорящим названием «View images centered like in Firefox».
После его установки картинки в Chrome начнут отображаться точно так же как в Firefox:
Предпросмотр картинок
Впрочем, работая с Firefox, автор статьи куда чаще предпочитает не открывать графику в отдельных вкладках, а выполнять её предпросмотр, наведя лишь курсор мыши на интересующую картинку. И не нужно никаких лишних кликов. Вот так:
Это экономит уйму движений мышкой. Такую функциональность Firefox может получить благодаря расширению Thumbnail Zoom Plus.
Для Chrome и всех браузеров на основе Chromium долгое время существовал аналог под названием Hover Zoom, однако некоторое время назад с ним разразился скандал, связанный с утечкой пользовательских данных. Сегодня в Chrome Web Store можно найти расширения Hover Free и Hover Zoom+, которые способны обеспечить превью изображений.
Однако, возможно, более удачным решением вам покажется модуль Imagus.
Нам он приглянулся более впечатляющим по сравнению с аналогами списком доступных настроек, которые вдобавок ещё и переведены на русский язык:
Кроме того, Imagus, как нам показалось, более «всеяден»: по сравнению с вариациями Hover Zoom это расширение определённо лучше работает, к примеру, с нашим ВКонтакте.
Особенно удобно, когда расширение может показать вам не только увеличенное превью маленькой картинки, но и выполнить предпросмотр ссылки на какой-нибудь инстаграм.
Быстрое сохранение изображений
Под конец передадим небольшой привет из классической Opera. Там, как некоторые, возможно, помнят, была возможность быстро сохранять картинки прямо на диск, минуя всевозможные контекстные меню и диалоговые окна, для чего нужно было просто одновременно кликнуть по картинке и удерживать Ctrl на клавиатуре.
Модуль I'm a Gentleman может предоставить практически такую же функциональность для Chrome и современной Opera с той лишь разницей, что здесь вместо Ctrl задействуется клавиша Alt.
Расширения Chrome для Opera
Все описанные выше расширения проверены нами на работоспособность в Google Chrome, однако должны работать и в большинстве браузеров на его основе. Это касается, например, современной Opera на базе Chromium/Blink.
Там для появления возможности установки модулей из официального каталога Google потребуется предварительно установить расширение Download Chrome Extension. В итоге на страницах этого каталога все кнопки «доступно в Chrome» превратятся в рабочие «установить»:
Вам останется лишь загрузить нужный модуль из Chrome Web Store и вручную активировать его в менеджере расширений.
Новый формат изображения WEBP в Google довольно крут: его уникальные системы сжатия могут отображать изображения примерно на две трети размера одного и того же изображения в формате JPEG или PNG.

Но, несмотря на шесть лет развития, и значительную популярность в продуктах Google, он по-прежнему не поддерживается некоторыми из наиболее распространенных инструментов для создания и просмотра изображений. Windows в приложении по умолчанию для просмотра фотографий, например, не может открыть этот формат. Так же Word и многие другие не могут использовать для вставки в документ. Можно, конечно, конвертировать одним из этих инструментов, но есть путь проще.
Как сохранить изображение WEBP в более общем формате?
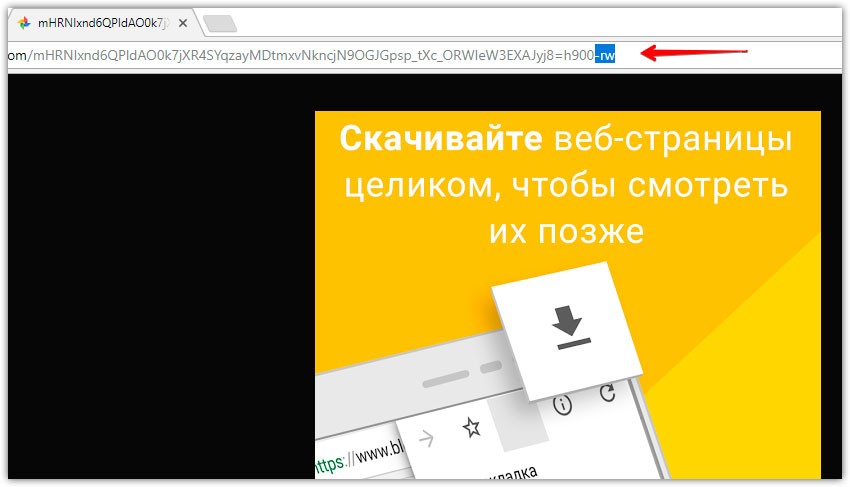
Щелкните правой кнопкой мыши или долго нажмите одно из изображений и нажмите кнопку «Открыть изображение в новой вкладке», получится картинка WEBP со своим URL-адресом в верхней части этой вкладки. Эта ссылка непосредственно на объект изображения, которую вы можете отредактировать и одновременно изменить формат файла. Это почти чудо, которое может браузер.

Щелкните по строке URL, удалите последние три символа в адресе («-rw»), а затем нажмите «Ввод». То же изображение будет отображаться снова, но на этот раз оно отображается в исходном формате, обычно JPEG или PNG.

Способ в новой вкладке
С помощью расширения для Chrome
Читайте также:

