Как создать лучи перспективы в фотошопе
Обновлено: 07.07.2024
В Photoshop можно с легкостью изменять перспективу изображений. Эта функция особенно полезна при работе с изображениями, содержащими прямые линии и плоские поверхности (например, фотографиями архитектурных объектов и зданий). Можно также применять эту функцию для составных объектов, имеющих различные углы перспективы на одном изображении.
Иногда объект на фотографии отличается от того, как он воспринимается в реальности. Такое несоответствие возникает из-за искажения перспективы. На фотографиях одного и того же объекта, снятых с разного расстояния и под разным углом, перспектива искажается по-разному.
Искажение перспективы на фотографиях одного и того же объекта, снятых под разными углами и с разных расстояний
(бесплатное изображение, предоставленное Creative Commons: SharkD)
Photoshop требует не меньше 512 МБ видеопамяти для работы функции «Деформация перспективы» в 16- и 32-битных документах. Дополнительные сведения см. в разделе Графический процессора и Photoshop: часто задаваемые вопросы.
Для коррекции перспективы необходимо включить в установках Photoshop графический процессор.
Определение плоскостей
Перед коррекцией перспективы необходимо определить плоскости конструкции на изображении:
- Откройте изображение в Photoshop.
- Выберите меню Редактирование > Выполнить обводку . Прочитайте и закройте экранную подсказку.
- Нарисуйте четырехугольники, соответствующие плоскостям конструкции на изображении. Рисуя четырехугольники, старайтесь сделать так, чтобы их края шли параллельно прямым линиям конструкции.

Изменение плоскостей
- Переключитесь в режим Деформация из режима Макет .

- Измените перспективу одним из доступных способов:
- Сдвинуть метки по углам, изменив четырехугольники нужным образом. К примеру, перспективу на этой фотографии можно изменить так, чтобы края здания «заваливались» в равной мере. Получившаяся перспектива будет больше соответствовать реальному виду здания с угла.

- Щелкнув отдельное ребро четырехугольника с нажатой клавишей Shift, можно выпрямить его и оставить вертикальным во время дальнейших операций с перспективой. Такое выпрямленное ребро в режиме Деформация будет выделено желтым цветом. Для более точного контроля над коррекцией перспективы можно перемещать углы плоскостей (метки).


Если больше не нужно сохранять вертикальность ребра, еще раз щелкните его с нажатой клавишей Shift.
- Для автоматической коррекции перспективы можно нажать в режиме деформации следующие значки:
Автоматически выравнивать вблизи горизонтальных линий

Автоматически выпрямлять вблизи вертикальных линий

Автоматически выравнивать вертикальные и горизонтальные линии

- По окончании коррекции перспективы нажмите значок «Подтвердить деформацию перспективы» ( ).
Сочетания клавиш
Следующие комбинации клавиш помогут облегчить коррекцию перспективы.
Клавиши со стрелками
Небольшое перемещение угла четырехугольника (булавки)
Скрытие сетки при работе в режиме «Деформация»
Переключение в режим Макет
переключение в режим «Деформация»
В режиме Макет клавиша Enter помогает быстро переключиться в режим Деформация . В режиме Деформация клавиша Enter позволяет подтвердить внесенные в перспективу изменения.
Щелчок при нажатой клавише Shift
(Режим деформации) Выпрямляет отдельное ребро четырехугольника и сохраняет его вертикальность во время дальнейших операций с перспективой. Если больше не нужно сохранять вертикальность ребра, щелкните его еще раз, удерживая клавишу Shift.
Перетаскивание ребра при нажатой клавише Shift
(Режим деформации) Сохраняет форму плоскости при ее удлинении.
Видеопособие
Да. При редактировании различных перспектив на одном изображении можно:
- Сохранить неизменной перспективу участка изображения, выполняя коррекцию остальной его части. Для этого:
- Обведите четырехугольником участок изображения, перспективу которого необходимо сохранить. Убедитесь, что этот четырехугольник не привязан ни к каким другим плоскостям, перспектива которых будет подвергнута коррекции.
- Работая с другими плоскостями при коррекции перспективы, не трогайте данный четырехугольник.
- Изменить перспективу различных частей изображения независимо друг от друга.
- Нарисуйте четырехугольники вокруг нужных частей изображения, не соединяя их между собой.
- Выполните операции с этими четырехугольниками независимо.
Кроме того, в данный момент функция «Деформация перспективы» не поддерживается для видеокарты nVidia GeForce GT 120.
Выполните следующие действия.
Да. Как показано на иллюстрациях, есть два разных способа задать плоскости для врат Тадж-Махала:


В этом уроке вы узнаете про простую технику создания кистей Лучи света. Для этого мы используем различные фильтры, а также цветовую коррекцию.
Данные кисти уникальны, если вы хотите усилить существующий свет на фотографиях или добавить спец.эффекты на свою картину или фотоманипуляцию.
Я покажу вам, как создать две базовые кисти, на основе которых, вы сможете создать много других кистей, поменяв их настройки. Итак, давайте приступим!

1. Готовим основу для Солнечных лучей
Шаг 1
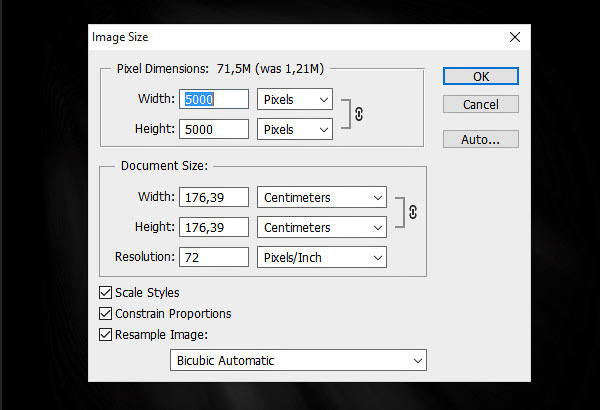
Создайте новый документ в программе Photoshop. Установите Ширину (Width) и Высоту (Height) на 5000 px, Разрешение (Resolution) на 72. Нажмите ‘OK’.

Шаг 2
Выберите инструмент Заливка (Paint Bucket Tool (G)). Установите цвет заливки чёрный. Залейте слой с Задним фоном (Background) чёрным цветом.
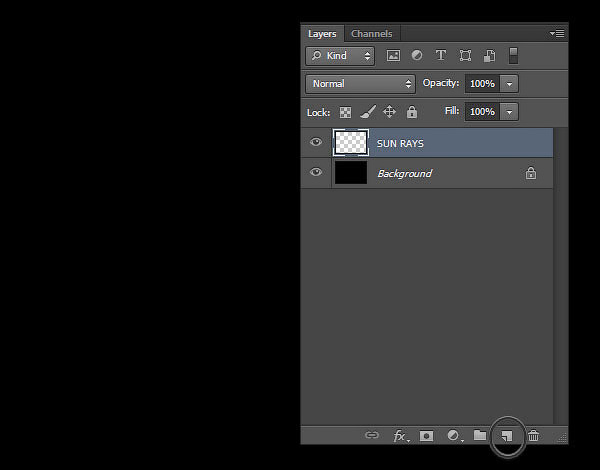
Создайте новый слой, назовите новый слой Солнечные лучи (SUN RAYS).

Шаг 3
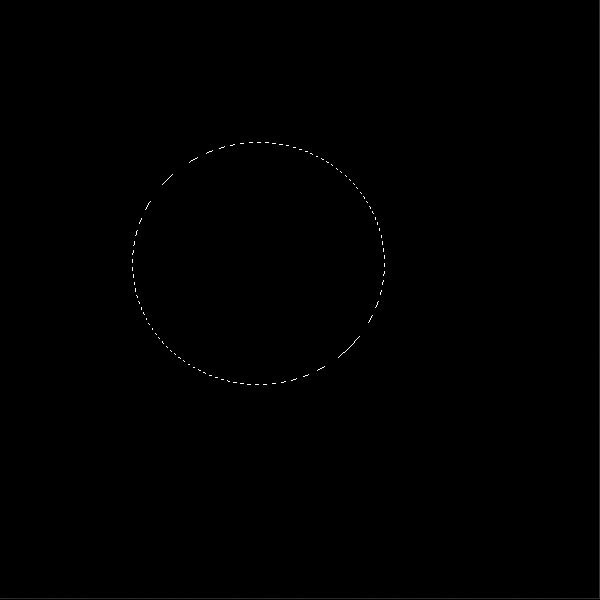
Выберите инструмент Овальная область (Elliptical Marquee Tool (M)). Создайте выделение в центре изображения.

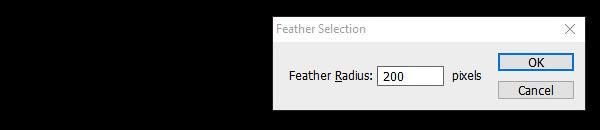
Далее, идём Выделение – Модификация - Растушёвка (Select > Modify > Feather Selection). Установите Радиус растушёвки (Feather Radius) на 200 px. Нажмите ‘OK’.

Шаг 4
Установите цвет переднего плана на белый цвет, а цвет заднего плана на чёрный цвет.

Убедитесь, чтобы слой Солнечные лучи (SUN RAYS) был активным, для этого просто щёлкните по нему. Далее, идём Фильтр – Рендеринг – Облака (Filter > Render > Clouds).
Отмените активное выделение, для этого идём Выделение – Отменить выделение (Edit > Deselect).

2. Создаём Солнечные лучи
Чтобы создать солнечные лучи, нам понадобится размыть облака, которые мы создали с помощью рендеринга в предыдущем шаге. Существует множество вариаций лучей света, которые вы можете создать, но в данном уроке я покажу вам, как создать две основные кисти.
Шаг 1
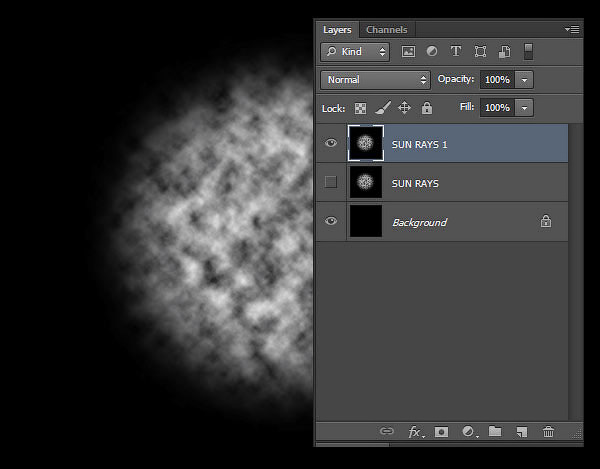
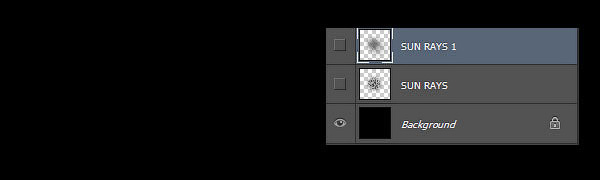
Щёлкните правой кнопкой мыши по слою Солнечные лучи (SUN RAYS) и в появившемся окне выберите опцию Создать дубликат слоя (Duplicate layer). Назовите дубликат слоя Солнечные лучи 1 (SUN RAYS 1).
Отключите видимость слоя Солнечные лучи (SUN RAYS), для этого щёлкните по глазку слева от миниатюры слоя.

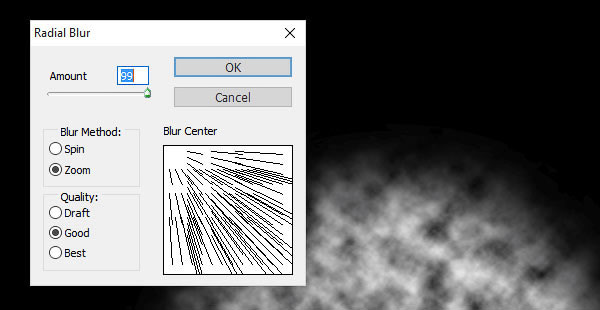
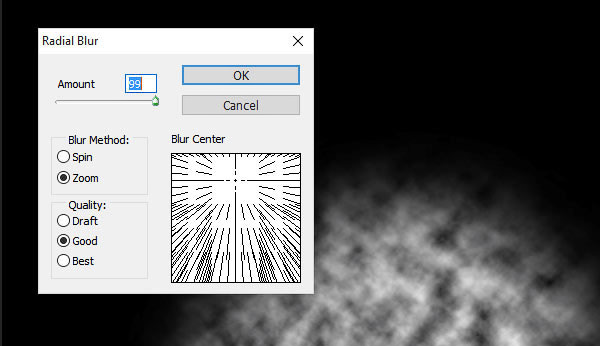
Щёлкните по слою Солнечные лучи 1 (SUN RAYS 1). Далее, идём Фильтр – Размытие – Радиальное размытие (Filter > Blur > Radial Blur). Установите настройки, которые указаны на скриншоте ниже. Установите Степень (Amount) на 99, а также выберите Метод размытия (Blur Method) Линейный (Zoom). Сместите центр размытия (Blur Center) в верхний левый угол.

Настроив фильтр, нажмите кнопку ‘OK’. Полученный результат вы можете увидеть на скриншоте ниже.

Шаг 2

Шаг 3
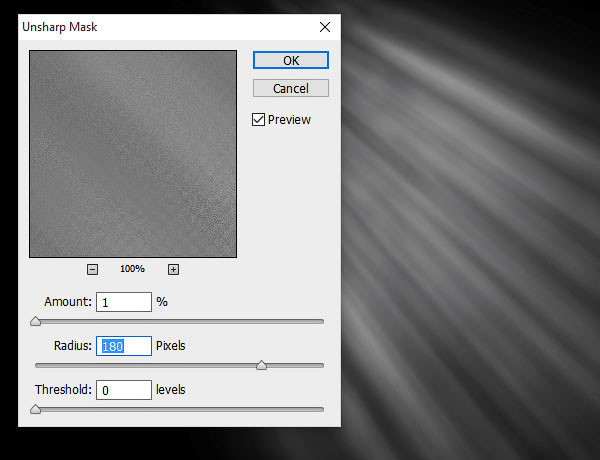
Чтобы добавить деталей к лучам, мы немного усилим резкость в этом шаге. Идём Фильтр – Резкость – Контурная резкость (Filter > Sharpen > Unsharp Mask). Установите Эффект (Amount) на 1%, а Радиус (Radius) на 180 px. Нажмите ‘OK’.

Это основа для вашей первой кисти. Отключите видимость данного слоя, для этого щёлкните по глазку слева от миниатюры слоя, таким образом, вы сможете сфокусироваться на создании другой кисти.

Шаг 4
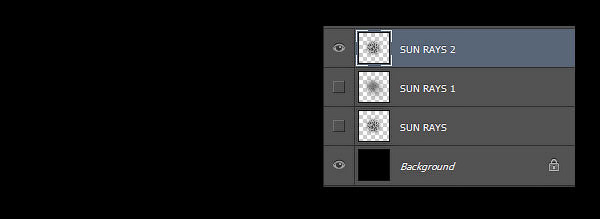
Щёлкните правой кнопкой мыши по слою Солнечные лучи (SUN RAYS) и в появившемся окне выберите опцию Создать дубликат слоя (Duplicate layer). Назовите дубликат слоя Солнечные лучи 2 (SUN RAYS 2).

Шаг 5
Далее, идём Фильтр – Размытие – Радиальное Размытие (Filter > Blur > Radial Blur). Установите Степень (Amount) на 99, а также выберите Метод размытия (Blur Method) Линейный (Zoom). Сместите центр размытия (Blur Center) в верхнюю центральную часть изображения.


Шаг 6
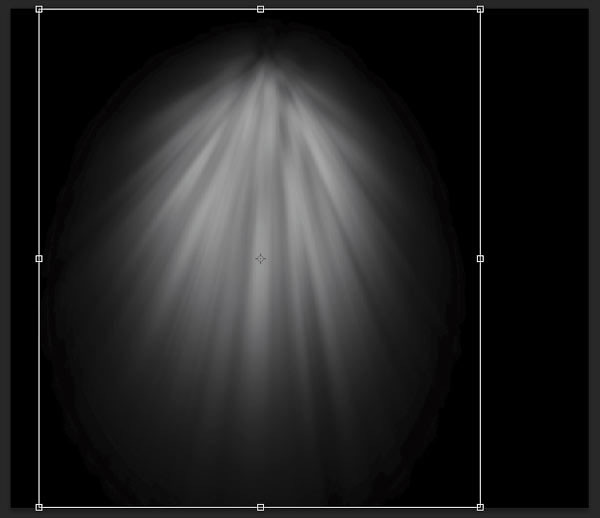
Чтобы сделать солнечные лучи немного узкими, идём Редактирование – Свободная трансформация (Edit > Free Transform). Примените трансформацию, как показано на скриншоте ниже.
Нажмите ‘OK’, чтобы применить изменения.

3. Создаём Кисти
Итак, мы создали формы для наших кистей. Теперь нам нужно создать из них кисти. Я покажу вам, как создать первую кисть. Для создания второй кисти - процесс абсолютно тот же самый.
Шаг 1
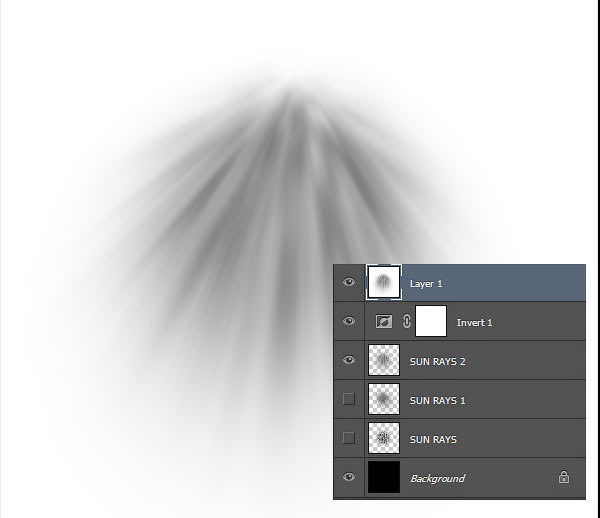
Включите видимость слоя Солнечные лучи 1 (SUN RAYS 1), а для слоёв Солнечные лучи (SUN RAYS) и Солнечные лучи 2 (SUN RAYS 2) отключите видимость.
Теперь нам необходимо инвертировать цвета, чтобы получить соответствующую форму кисти. Добавьте корректирующий слой Инверсия (Invert) поверх всех остальных слоёв.

Далее, идём Выделение – Все (Select > All), чтобы выделить всё изображение. Затем идём Редактирование – Скопировать совмещённые данные (Edit > Copy Merged), чтобы скопировать выделенное изображение, и Редактирование – Вклеить (Edit > Paste), чтобы вклеить скопированное изображение.
Шаг 2
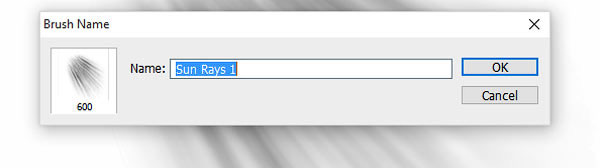
Далее, идём Редактирование – Определить кисть (Edit > Define Brush Preset). Дайте название кисти Солнечные лучи 1 (Sun Rays 1).

Шаг 3
Проделайте то же самое со слоем Солнечные лучи 2 (SUN RAYS 2), чтобы создать вторую кисть.

4. Тестируем созданные Кисти
Чтобы создать дополнительные кисти на основе этих двух базовых кистей, вы можете увеличить или уменьшить контрастность, резкость, сделать их шире или более узкими с помощью инструмента Свободная трансформация (Free Transform Tool), или установить размытие в разных направлениях. Всё будет зависеть от вас, какой эффект вы предпочтёте создать.
Перед тестированием, позвольте мне дать вам пару советов, как добиться наиболее реалистичных результатов, используя созданные кисти:
- Изучите, как в действительности действует свет, воспроизведите этот свет в своих работах. Вы можете предварительно посмотреть на фотографию, чтобы увидеть настоящие солнечные лучи.
- Избегайте применения чисто белого цвета при добавлении лучей света. Таким образом, картина не будет выглядеть реалистично. Вместо этого, постарайтесь использовать светло-жёлтые или светло-оранжевые оттенки.
- Используйте кисти с низкой непрозрачностью, чтобы получить наиболее реалистичный результат.
- Не забывайте про направление света. Лучи света должны иметь то же самое направление.
- Если вы хотите применить кисти на своих фотографиях, просто попробуйте усилить свет, который уже присутствует на фотографии.
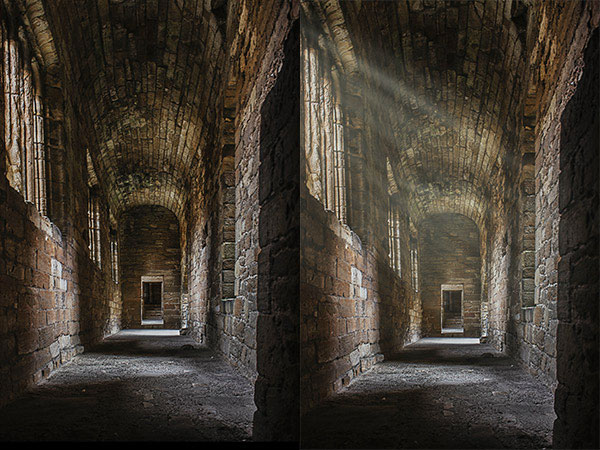
Давайте посмотрим, как работает кисть Солнечные лучи 1 (Sun Rays 1).

На фотографии ниже, вы можете увидеть, как работает кисть Солнечные лучи 2 (Sun Rays 2).

Отличная работа, мы завершили урок!
В этом уроке вы узнали, как создать кисти Лучи света. Вы можете использовать их для усиления света на фотографиях или, используя данные кисти, создать новый источник света. Чтобы получить наиболее реалистичный свет, я рекомендую вам исследовать, как действует естественный свет, а также использовать кисть с низкой непрозрачностью.

Сложность урока: Легкий
В этом коротком уроке, мы научимся создавать солнечные лучи, используя такие инструменты, как: градиенты, режимы наложения, а также корректирующие слои, с помощью которых мы сделаем лучи более реалистичными.

Создание солнечных лучей в программе Adobe Photoshop – довольно несложное занятие и т. к есть много способов их создать, я покажу, как это сделать с помощью градиентов. Для выполнения данного урока, советую вам использовать версию Adobe Photoshop CC.
Итак, давайте начнём!
Шаг 1
Перенесите изображение в Adobe Photoshop либо просто откройте его в программе (Ctrl+O).

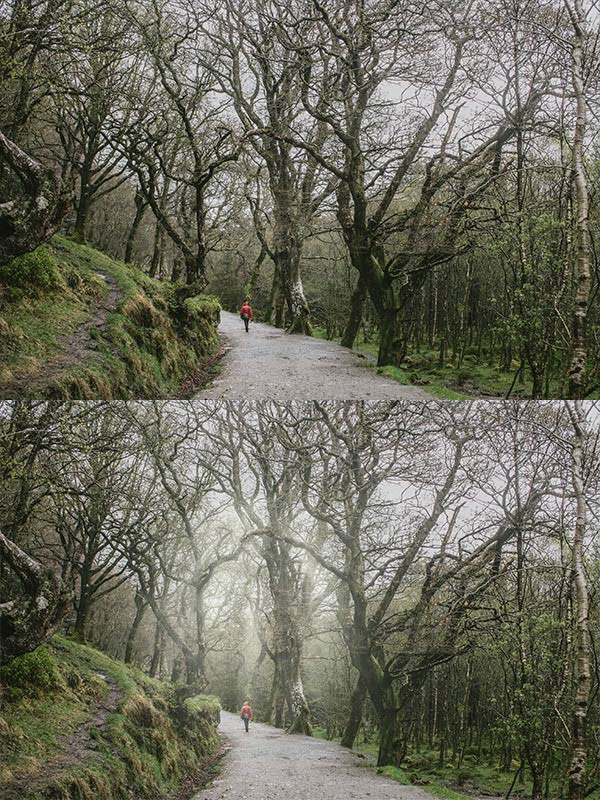
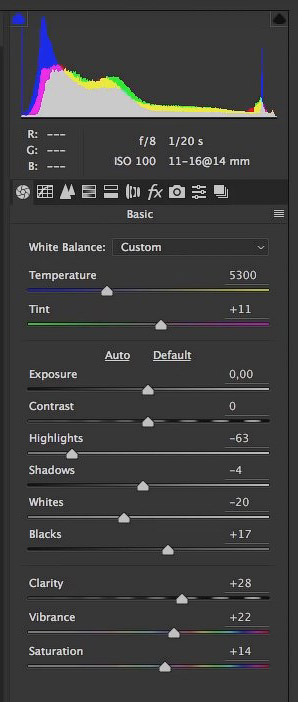
Теперь давайте перейдём в фильтр Camera Raw, выбрав его во вкладке Filter (Фильтр) и применим такие же настройки, как на скриншоте с уже имеющимся результатом:


Шаг 2
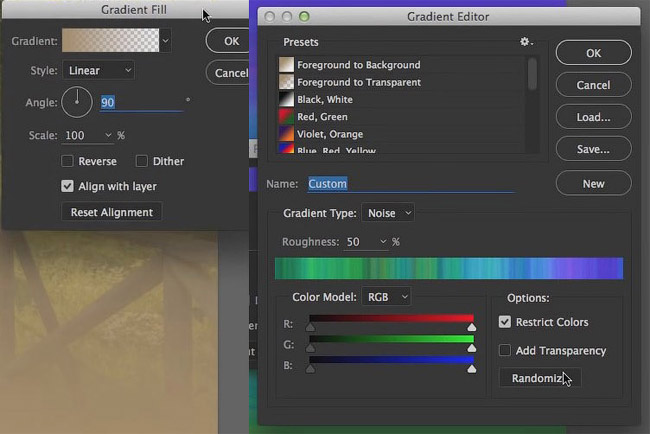
Теперь давайте создадим новый слой (Shift+Ctrl+N) и назовём его rays, а затем применим к нему корректирующий слой Gradient (Градиент).
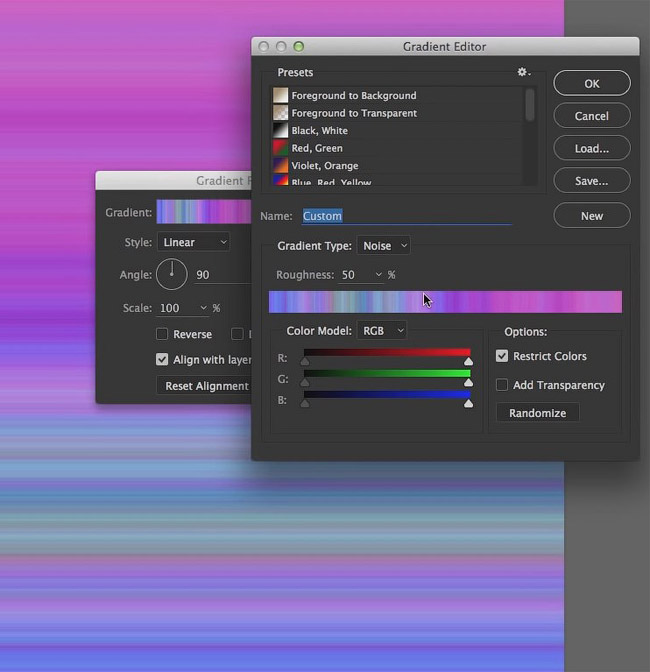
Примечание переводчика: в окне выбора цветового перехода, по умолчанию, будут стоять те цвета, которые стояли изначально в качестве фонового цвета переднего плана. Автор не выбирал намеренно те цвета, которые у него стояли, но лучше поставить такие же как у него, либо похожие, чтобы было максимальное соответствие эффекта.
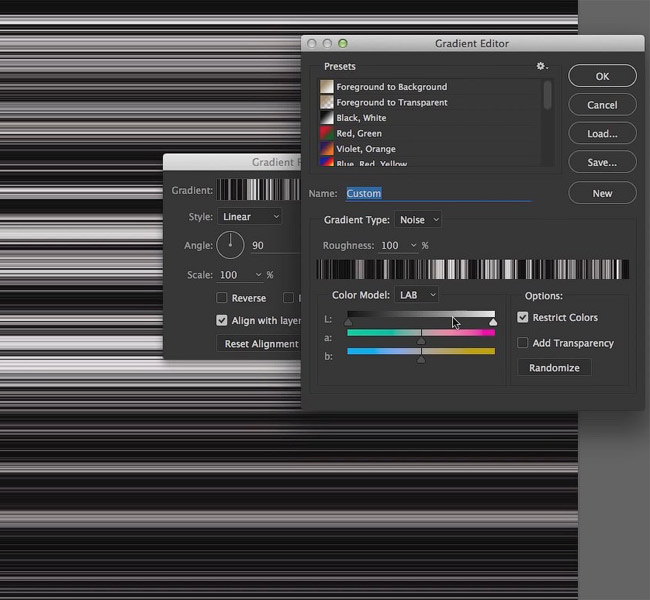
Примечание переводчика: в окне выбора Gradient Type (Тип градиента) выберите Noise (Шум).


Используя кнопку Randomize (Рандомизировать). (Примечание переводчика: либо сгенерировать) нужно скомбинировать градиенты, выбрав тот, который получается на скриншоте либо похожий:

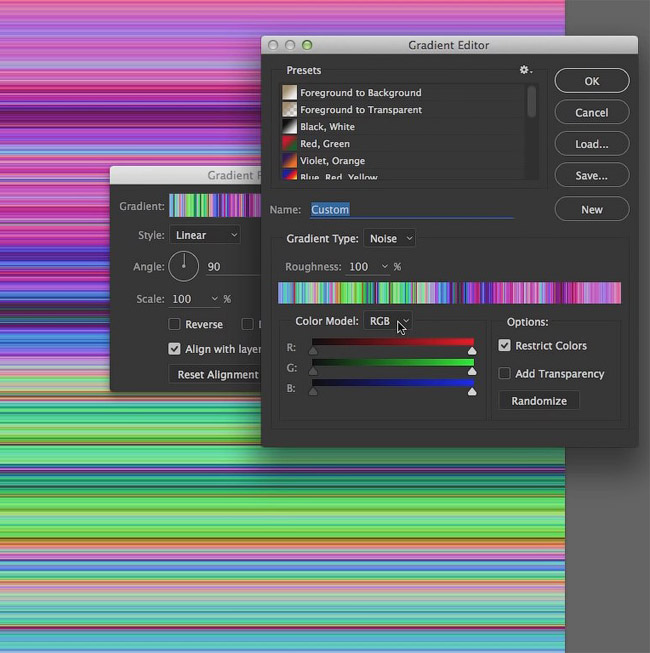
После увеличения значения Roughness (Шероховатость) до 100%, мы получим следующий результат:

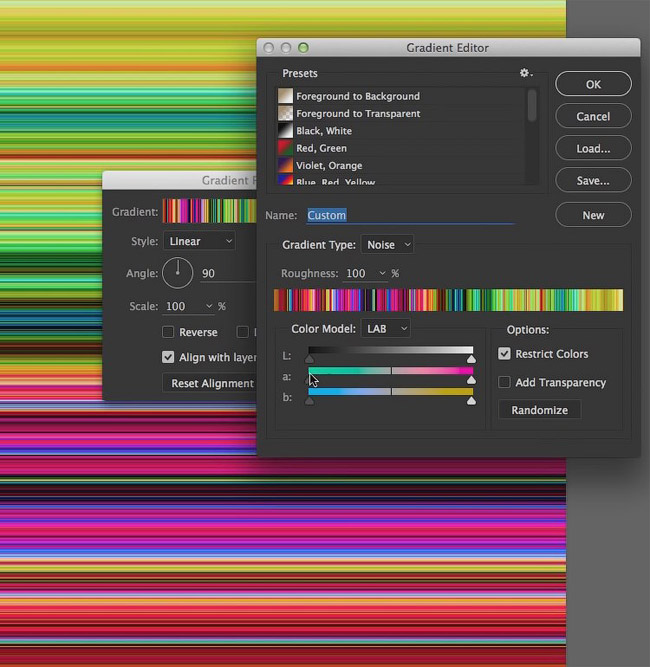
Также, нужно будет изменить цветовую модель RGB на Lab,

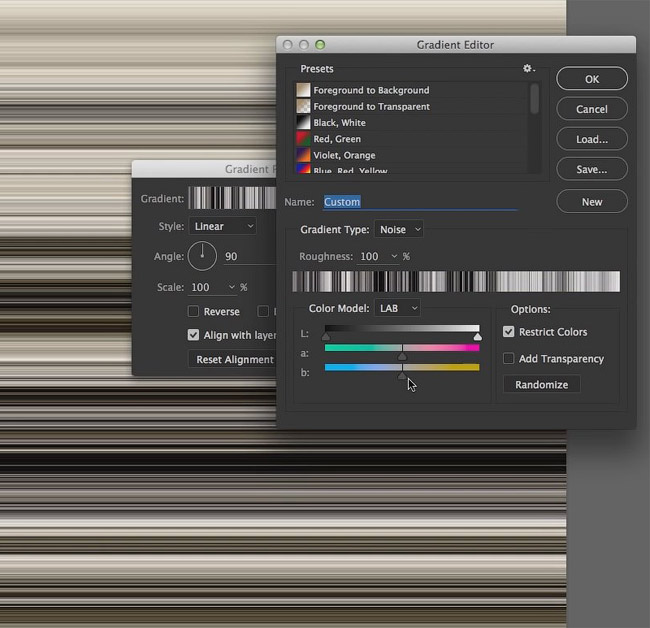
а также спрятать светлые ползунки альфа-каналов под тёмные до результата на скриншоте:

Затем, снова используем кнопку Randomize (Рандомизировать), с помощью которой Adobe Photoshop исключает слишком выбивающиеся из общего ряда цвета.

и убираем метку рядом с надписью Restrict Colors (Ограничение цветов) (исключает особенно яркие или перенасыщенные цвета из шумового градиента).
И вот, что должно получиться:

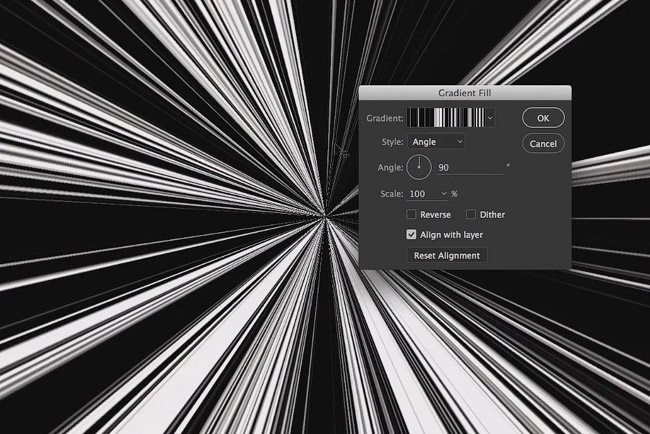
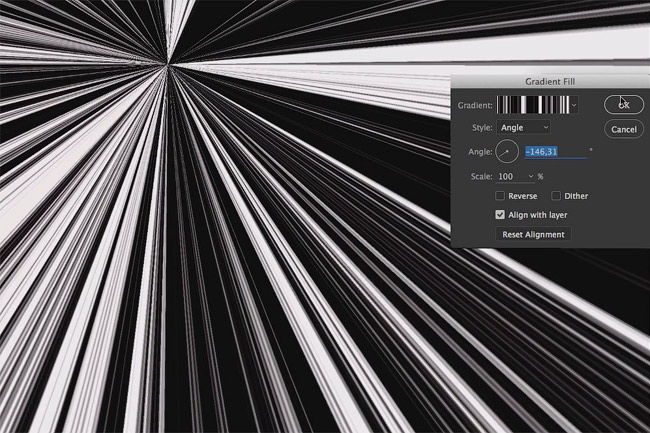
Затем изменим в окошке настроек градиента Style (Стиль) на Angle (Угол) с появившимся результатом:

Изменим режим наложения этого слоя на Screen (Экран).

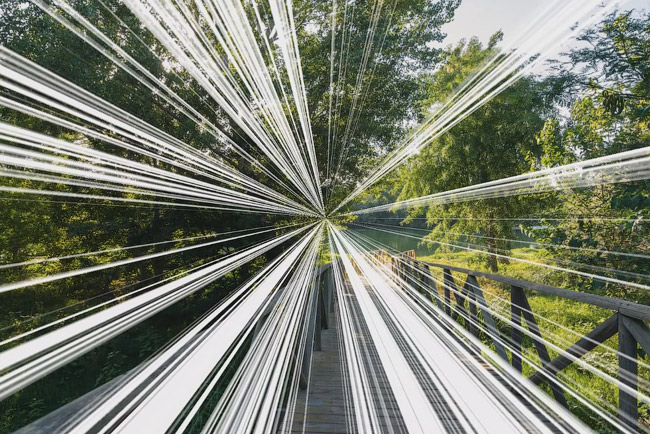
Затем, снова кликнем на значке корректирующего слоя Gradient Fill (Градиентная заливка) и перетащим получившийся результат в то же место, где предположительно находится источник света и немного изменим настройки:

Далее, снова кликнем на окне выбора градиента и, при помощи клавиши выбора Randomize (Рандомизировать) изменим его на тот, который отображён на скриншоте:

Примечание автора: по причине того, что для смягчения краёв солнечных лучей, мы будем использовать фильтр Gaussian Blur (Размытие по Гауссу), с последующей возможностью редактирования, давайте преобразуем этот слой в Smart Object (Смарт объект) (правый клик на слой в палитре слоёв). Это действие поможет нам менять все числовые значения, которые мы зададим для данного слоя.
Переведём данный слой в режим Smart Object (Смарт-объект).
Примечание переводчика: в результате данного действия, маска слоя применится к слою. Затем перейдём в Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и поставьте радиус размытия в районе 47 пикселей. И вот результат:

Шаг 3
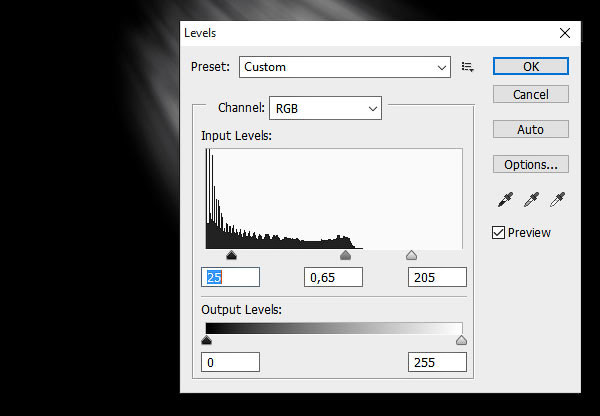
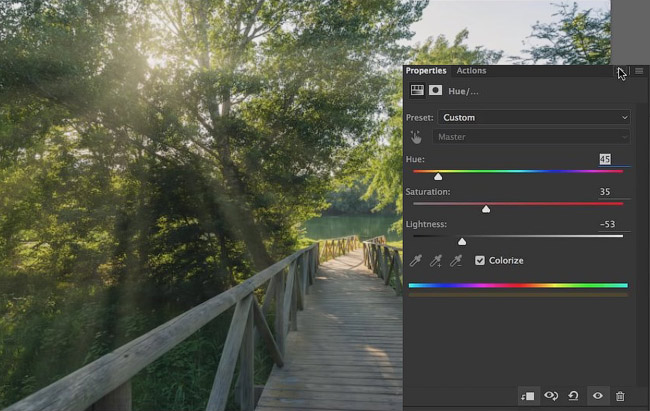
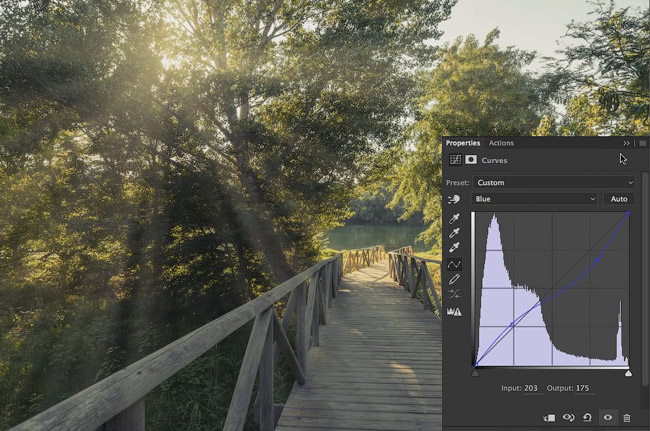
Примечание переводчика: для более реалистичного эффекта, используйте корректирующие слои Hue/Saturation (Цветовой тон/Насыщенность) либо Curves (Кривые) и Levels (Уровни) в качестве Clipping Mask (Обтравочной маски) к слою rays и добавьте немного жёлтого тона с помощью Curves (Кривых) или Levels (Уровней).
Создайте новый корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и примените его в качестве Clipping Mask (Обтравочной маски) к слою rays. Поставьте такие же настройки, как на скриншоте:

Затем, cоздайте новый корректирующий слой Curves (Кривые) и также примените его в качестве Clipping Mask (Обтравочной маски). Скорректируйте такие же настройки, как на скриншоте:

Шаг 4
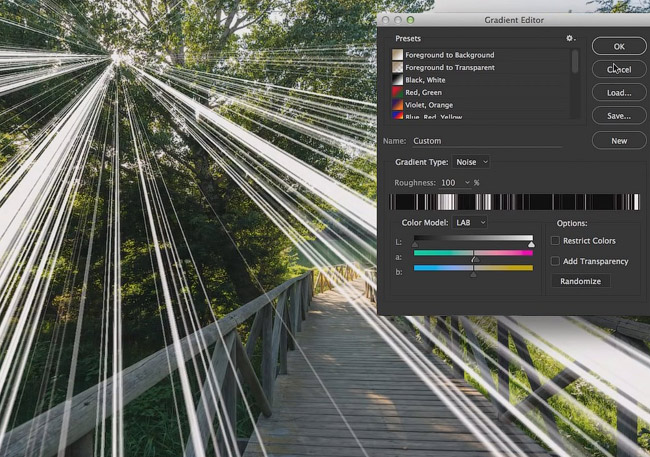
Дважды кликните на слой rays и измените настройки градиента на те, которые указаны на скриншоте. Опять же, комбинируйте варианты градиента при помощи кнопки Randomize (Рандомизировать):


Примечание переводчика: автор очень часто использует кнопку Randomize (Рандомизировать) для того, чтобы сделать будущие солнечные лучи как можно более реалистичными.
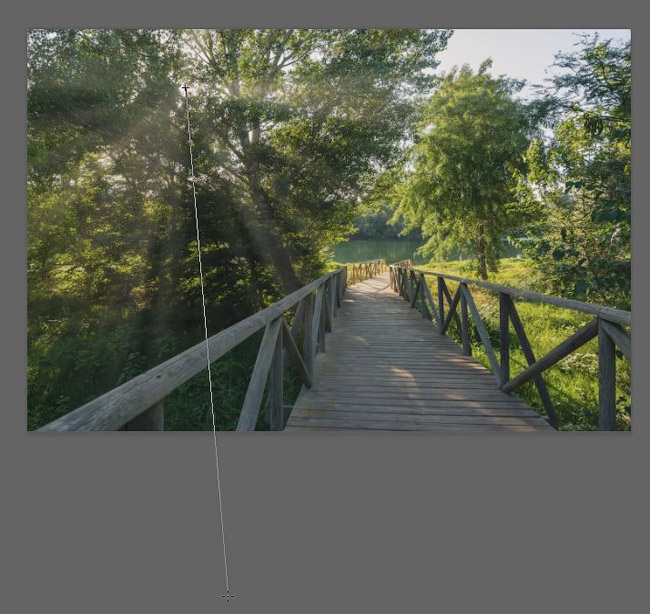
Затем создайте Layer mask (Маску слоя) для слоя rays и, на ней, при помощи инструмента Gradient (Градиент) (G) (от чёрного к белому) с Angle (Угловым) стилем протяните его так, как указано на скриншоте:

Примечание переводчика: автор маскирует солнечные лучи для того, чтобы они выглядели как можно реальнее из-за деревьев, через которые они должны просачиваться.
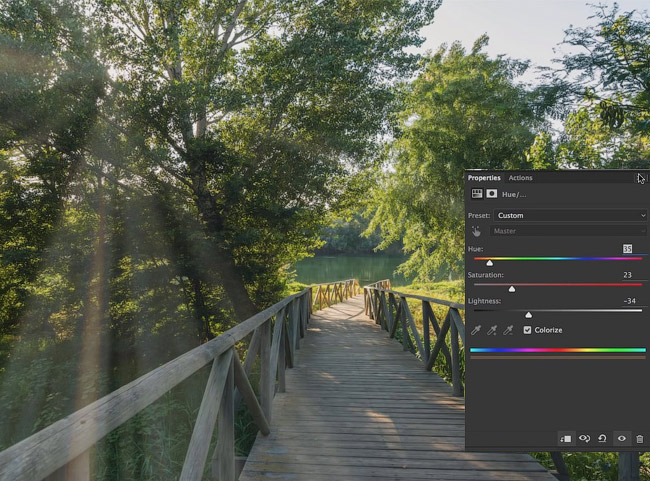
Дважды кликнем на созданный ранее корректирующий слой Hue/Saturation (Цветовой тон/ Насыщенность) и чуть подкорректируем его, как на скриншоте:

Шаг 5

Также, давайте кликнем дважды на созданном ранее корректирующем слое Hue/Saturation (Цветовой тон/ Насыщенность) и сдвинем ползунок Lightness (Яркость) чуть влево, как на скриншоте:

Теперь давайте создадим новый корректирующий слой Color Lookup (Поиск цвета) в самом верху палитры слоёв и применим такие же настройки, как на скриншоте:

Затем изменим режим наложения данного корректирующего слоя на Hue (Цветовой тон) и уменьшим Opacity (Непрозрачность) до 35-40%. Получившийся результат:

И в завершение, создадим новый корректирующий слой Curves (Кривые) и применим такие же настройки, как на скриншоте:


Ну вот и всё! Оказывается так просто можно нарисовать солнечные лучи. Надеюсь, что урок вам понравился.


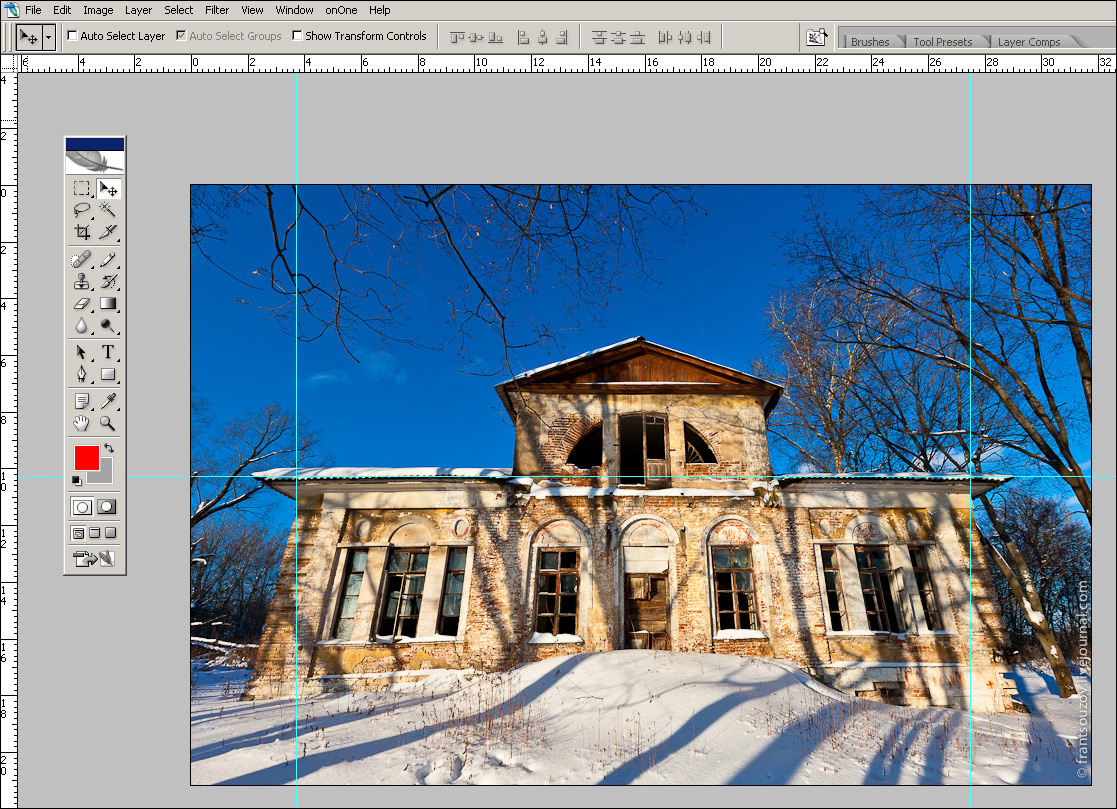
Для примера, самым наглым образом, возьмем случайное фото известного фотографа-путешественника frantsouzov из его поста про усадьбу Ляхово. Вот хотя бы это изображение фасада здания:

Что я и говорил - еще чуть-чуть и по форме здание начнёт напоминать египетские пирамиды. Самое время испробовать способ намба уан. Почти всё, что нам понадобится - это инструмент Crop (обрезка). Откройте картинку в фотошопе, выберите данный инструмент и как бы очертите им всё изображение. Далее поставьте галочку Perspective в панели настроек инструмента.

Да, чуть не забыл. Вам могут пригодиться направляющие. Это линии, по которым можно проверить необходимые нам параллельность и перпендикулярность. Если у вас в окне фотошопа не отображаются линейки (см. скриншот ниже), жмите Ctrl+R. Далее просто ткните в любом месте линейки мышкой и, не отпуская, протащите её к картинке. Отпустите мышку в нужной позиции. Появится первая направляющая. Вы можете создать их любое количество. Если они вам мешают, жмите Ctrl+H и они исчезнут. Жмите еще раз и они появятся снова.

После этой необязательной подготовки выбираем, собственно, описанный выше кроп-тул. Хватаемся мышкой за уголки фото и делаем что-то подобное.

Как только будет готово, тычем enter и получаем вот такую картинку.

Стены мы "выпрямили", но здание получилось каким-то приплюснутым. Не айс. Делаем буквально следующее: выделяем всю картинку (Ctrl+A), включаем инструмент "Free transform" (свободная трансформация) и просто тянем наш джипег мышкой за верхний якорь, пока высота здания нас не устроит.

Вот что у нас получилось в конечном итоге. Все эти манипуляции немного замыливают картинку, поэтому работать нужно с полноразмерным файлом, а не как я с маленькой картинкой с разрешением 72 точки на дюйм. Тем не менее, теперь мы видим здание, так сказать, почти так же как видит его человеческий глаз. Во всяком случае я на это надеюсь. Картинка, конечно, "тесновато" обрезана, но так ведь это только пример. К тому же можно изначально, на этапе съёмки, стараться "брать" чуть шире, подразумевая будущую обрезку.

Переходим к способу намба ту. Воспользуемся специальным фильтром, запрятанным так далеко, что "многие" пользователи фотошопа и слыхом о нём не слыхивали.

Открываем окно фильтра Lens Correction. Двигая ползунки блока Transform и контролируя результат по сетке, уберите искажения перспективы. В выпадающем списке Edge выберите что программе сделать с теми участками фото, которых теперь как бы не хватает. Я выбрал вариант, когда они будут прозрачными. Вариант Edge Extension, когда края автоматически заполняются растягиванием углов, в данном примере не подходит. Слишком уж не реалистично это потом выглядит. При меньших искажениях иногда выходит сносный результат, поэтому пробуйте оба варианта и выбирайте лучший. Обратите также внимание и на ползунок Remove Distortion. Иногда после манипуляций с перспективой картинка становится как бы выпуклой. Это недоразумение легко убирается этим самым ползунком. В нашем примере этого не потребовалось.

Дальше нам опять нужен инструмент Crop tool. Галочку с Perspective нужно снять. Просто обрезаем на фото, так сказать, неполноценные участки. Я так же срезал немного пространства над крышей здания.

Итак, итог второго метода.

Для пущей наглядности давайте сравним исходное фото и обе полученные картинки.

Первый и второй вариант, как по мне, очень похожи, а вот исходник при таких "соседях" кажется ещё более странным. Будто бы, наоборот, его кто-то терзал в фотошопе, пытаясь свалить на землю. Впрочем, давайте же еще глянем, что там за третий метод исправления перспективных искажений. Делается он, в общем, по тому же принципу. Те же яйца, только в профиль. Выделяем всю картинку(Ctrl+A), в меню Edit выбираем пункт Transform, а там, вы не поверите, команду Perspective. Далее следует потянуть мышкой за уголки фотокарточки и нарисовать нечто подобное моей иллюстрации. Нажимаем enter, наблюдаем картинку опять же похожую на полученные первыми двумя способами.

Какой тут можно сделать вывод? Все три способа, пожалуй, идентичны по трудозатратам, так что выбирайте себе в пользование любой их них. Замечу, что первый метод особенно хорош для "распрямления" снятых сбоку картин, табличек и тому подобного. Выглядит это будет как-то так:

Итогом будет вот эта картинка.
Джипег, кстати, случайный из выданных яндексом по запросу "картина в музее". Вот автор фото, если что.
Ну, а я прощаюсь с вами. Надеюсь, урок будет полезным. Точно знаю одного юзера, который уже последовал моим советам и его фотографии стали ещё лучше. Это d_a_ck9 . Рекомендую, а если что-то не понятно - спрашивайте.
NB. Если же вы по причине каких-то своих моральных, этических или даже политических убеждений придерживаетесь мнения, что исправлять перспективные искажения необязательно, я вам отвечу, что вы просто ленивы и не более того. Да, бывают случаи, когда искажения, наоборот, добавляют фотографии шарма (тот же фишай), но я по большей степени о, так сказать, протокольной архитектурной и интерьерной съёмке. Цитирую педивикию для самых упёртых: "При данном виде фотосъёмки основная задача состоит в правдивом и точном показе формы здания, отделки, скульптур и элементов декора. Принципиальное значение для архитектурной съёмки имеет вертикальность и прямолинейность вертикальных и прямых линий. Для этого оптическая ось объектива должна быть горизонтальна, а плоскость фотоматериала или матрицы должна быть вертикальна и ни в коем случае не наклонена."
Читайте также:

