Как убрать очки с лица в фотошопе
Обновлено: 04.07.2024
В этом руководстве рассматривается эффективный способ, позволяющий убрать отражение в очках на фотографии человека в Photoshop.
Совет: при съемке попросите модель слегка наклонить очки, и отражения исчезнут. Эффективность данного подхода продемонстрирована на следующих фото.
Как убрать отражение в очках в Photoshop CC
Это руководство не подходит для Photoshop CS6, но подойдет для последней версии Lightroom.
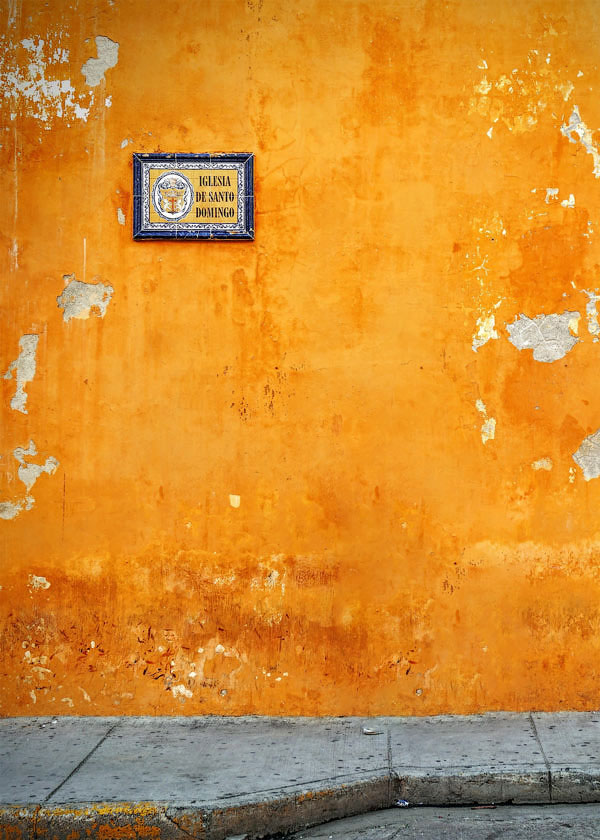
Начнем с редактирования продемонстрированного ниже изображения, которое я нашел на Adobe Stock.
Шаг 1
Откройте изображение в Photoshop и перейдите в меню Фильтр> Camera Raw . Увеличьте изображение до 100%.
Выберите « Корректирующую кисть» (1). Активируйте « Маску» и « Наложение» (2).
Установите для « Растушевки» , « Нажима» и « Плотности» значение 100 (3). Убедитесь, что включено автомаскирование.

Шаг 2. Создайте выделение
Установите размер кисти с помощью клавиш «[» и«]». Закрасьте области отражения, чтобы выделить их.

Выключите « Наложение» и « Маску» . Мы создали выделение. Теперь пришло время внести необходимые коррективы.

Кликните правой кнопкой мыши по меню настроек корректирующей кисти и выберите пункт « Сбросить настройки локальной коррекции» . Это действие обнулит все настройки.

Шаг 3
Вносите необходимые коррективы до тех пор, пока выделенная область не станет идентичной остальной части кожи. Переместите ползунок «Удалить дымку» в начало.

Не беспокойтесь об отражении слева. Сначала уберем блики с одной линзы очков.

Шаг 4. Зачистка краев

Используйте кисть маленького размера. Закрасьте с ее помощью крайнюю границу блика.

Точечное восстановление смешает края.

Выглядит хорошо. Но на брови все еще присутствует небольшое количество бликов. Давайте исправим это.

Шаг 5
Создайте новый слой.

Шаг 6
Активируйте инструмент « Штамп» и для параметра « Образец » установите значение « Все слои» .

С помощью небольшой кисти исправьте отражение бровей. Теперь у нас есть верхний контур.
Шаг 7
Давайте создадим композитный слой, который будет содержать объединенную копию всех видимых слоев. Нажмите Alt + Ctrl + Shift + E . Видите новый слой сверху?

Шаг 8
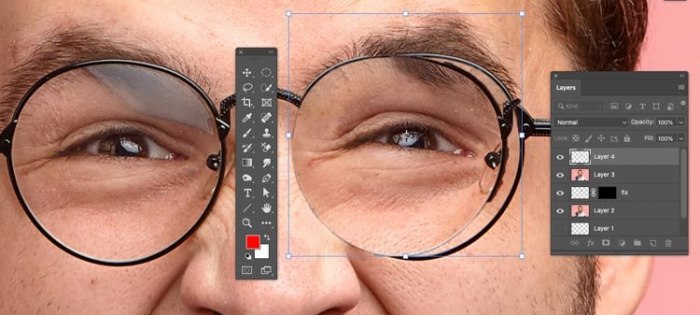
Используя инструмент « Быстрое выделение» , создайте грубое выделение вокруг линзы очков.

Шаг 9
Нажатие Ctrl + J , чтобы скопировать выделенную область на новый слой.
Шаг 10
Теперь увеличим выделенную область, чтобы скрыть шов. Нажмите Ctrl + T для свободного преобразования выделения
Перетащите верхние углы, чтобы линза перекрывала шов. Нажмите клавишу Enter .

Шаг 11
Удерживая нажатой клавишу Alt , кликните по иконке « Маска слоя» в палитре « Слои» (третья иконка слева). Теперь верхний слой будет скрыт. Будут видны только области, которые мы закрашиваем белым.
Выберите инструмент « Кисть» . Установите белый цвет. Убедитесь, что в палитре слоев активна область маски и непрозрачность кисти равна 100%.

Увеличьте изображение и закрасьте край белой кистью. Посмотрите, как линия исчезает.

Шаг 12. Другой глаз
Один глаз выглядит великолепно. Теперь займемся другим. Нажмите Alt + Ctrl + Shift + E и создайте композитный слой. Используйте инструмент «Быстрое выделение» , чтобы выделить область вокруг линзы.

Шаг 13
Нажмите Ctrl + J , чтобы скопировать выделение на новый слой. Затем активируйте свободное трансформирование выделения ( Ctrl + T ).

Кликните правой кнопкой мыши внутри рамки и выберите пункт « Отразить по горизонтали» .

После этого вы увидите перевернутую линзу.

Перетащите ее на левый глаз. Но мы еще не закончили, поскольку нет двух одинаковых глаз.
Профессиональный совет (необязательно): Для изменения формы глаз кликните правой кнопкой мыши и выберите пункт « Деформация» . Перетащите угловые маркеры так, чтобы они соответствовали углу наклона.

Шаг 14. Используйте только то, что вам нужно
Применим прием с перевернутой маской снова. Удерживая нажатой клавишу Alt , создайте новую маску слоя.

Используя белую кисть с мягкими краями, закрасьте область отражения и блики.

Теперь все готово.

Я надеюсь, что это руководство помогло вам избавиться от бликов в очках на фото.
Пожалуйста, оставляйте свои отзывы по текущей теме материала. Мы очень благодарим вас за ваши комментарии, отклики, лайки, дизлайки, подписки!
Пожалуйста, оставляйте ваши мнения по текущей теме материала. За комментарии, дизлайки, подписки, отклики, лайки огромное вам спасибо!
В этом руководстве мы рассмотрим, как убрать морщины на фото с помощью Photoshop.
Вступление
В этом руководстве мы будем использовать инструмент «Точечная восстанавливающая кисть» и «Штамп» для уменьшения и смягчения морщин.
Шаг 1
Откройте изображение в Photoshop и создайте новый слой. Вы можете использовать фото, которое мы нашли на iStock .

Шаг 2
Выберите инструмент «Точечная восстанавливающая кисть».

Шаг 3
Увеличьте области изображения, которые вы хотите ретушировать, и примените к ним инструмент «Точечная восстанавливающая кисть», который быстро удаляет резкие линии, сохраняя при этом текстуру и тон кожи. Используйте ее, чтобы удалить основные морщины.
После того как вы уменьшите самые грубые морщины, создайте копии всех слоев. Для этого, удерживая клавишу Shift, кликните по обоим слоям, чтобы выбрать их. Затем перетащите выбранные слои на значок нового слоя (второй от иконки корзины).

Шаг 4
Объедините два новых слоя, выбрав из контекстного меню правой клавиши мыши пункт «Объединить слои» («Merge layers»). В общей сложности у вас должно получиться три слоя.
Шаг 5
После этого создайте новый слой. Затем выберите инструмент «Штамп». С его помощью мы будем смягчать морщины, а не удалять их полностью.

Шаг 6
При активном инструменте «Штамп» выберите режим «Светлее» и установите 50% непрозрачности. Для параметра «Образец» установите значение «Активный и ниже».
Затем, удерживая нажатой клавишу Alt, кликните мышкой по изображению, чтобы установить образец для инструмента «Штамп». Кликните по морщине, которую хотите уменьшить, и закрасьте ее.
Вам нужно выбрать новый образец для каждой морщины, которую будете смягчать.

Шаг 7
Сравните результат обработки с оригиналом изображения. Мы не переусердствовали с удалением морщин, сохранив его естественность.

Шаг 8
Вот окончательное изображение. Мы немного увеличили насыщенность, чтобы сделать лицо более молодым и спокойным.

Пожалуйста, оставляйте ваши комментарии по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, отклики, лайки, дизлайки, подписки!
Дайте знать, что вы думаете по этой теме в комментариях. Мы очень благодарим вас за ваши комментарии, отклики, дизлайки, лайки, подписки!
Изучаем в Фотошоп техники удаления ненужных объектов на фото

Сложность урока: Легкий


В этом уроке я покажу вам, как качественно удалить любой объект на фото, используя несколько техник клонирования. Вы научитесь пользоваться такими инструментами, как заливка Content-Aware (С учетом содержимого), Patch Tool (Заплатка), Clone Stamp Tool (Штамп), а также копировать и вставлять фрагменты фото.
Как использовать Заливку с учетом содержимого
Шаг 1
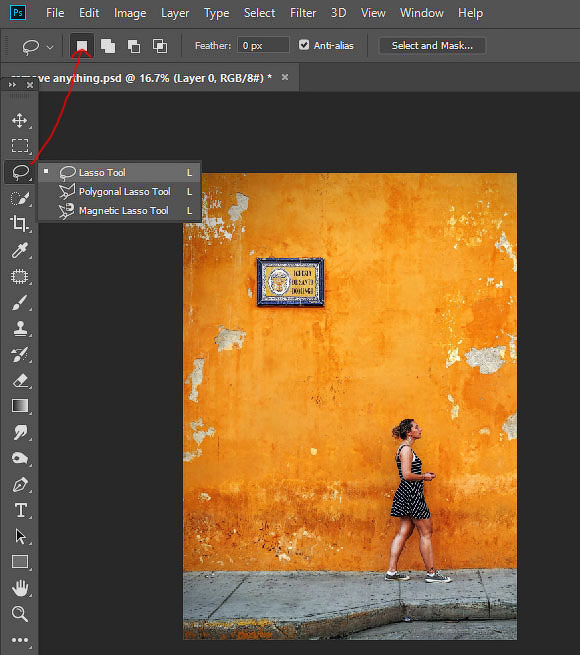
Открываем в Photoshop фото с женщиной File – Open (Файл – Открыть). Я буду работать непосредственно на оригинальном фото, но вы можете скопировать его (Ctrl+J) и работать с дубликатом.

Теперь активируем Lasso Tool (L) (Лассо). Проверяем, чтобы на верхней панели был активен режим New Selection (Новое выделение).

Шаг 2
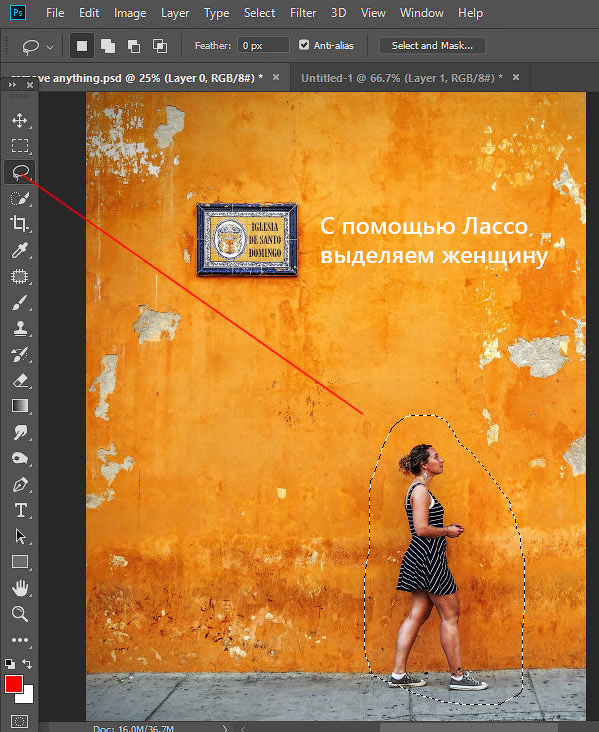
С помощью Лассо создаем выделение вокруг женщины.
Вот так выглядит мое выделение:

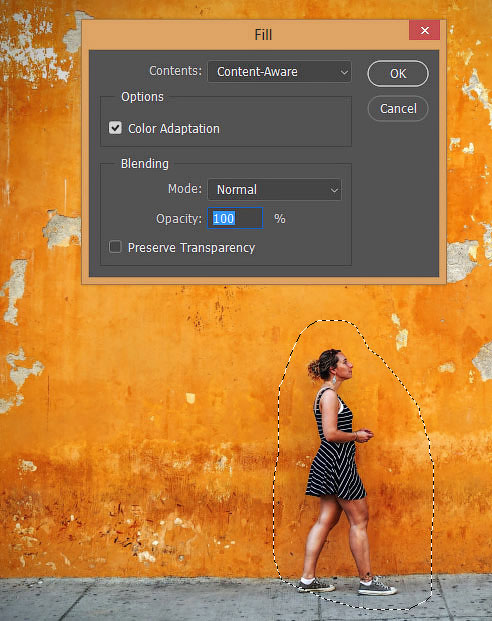
Затем переходим Edit – Fill (Редактирование – Выполнить заливку) и в настройках выбираем Content-Aware (С учетом содержимого).

Закончив, жмем ОК. Затем нажимаем комбинацию клавиш Ctrl+D, чтобы снять выделение, и смотрим результат.

Как использовать инструмент Заплатка
Шаг 1
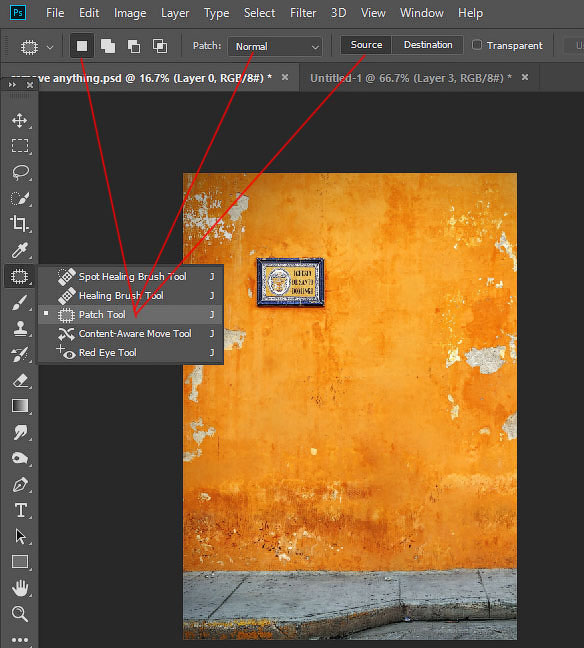
Далее мы будем удалять указатель на стене, используя инструмент Patch Tool (J) (Заплатка). Активируем его и проверяем, чтобы был выбран режим New Selection (Новое выделение), Patch (Заплатка) установлен на Normal (Нормальный) и активен Source (Источник).

Теперь мышкой выделяем указатель, как показано ниже.

Шаг 2
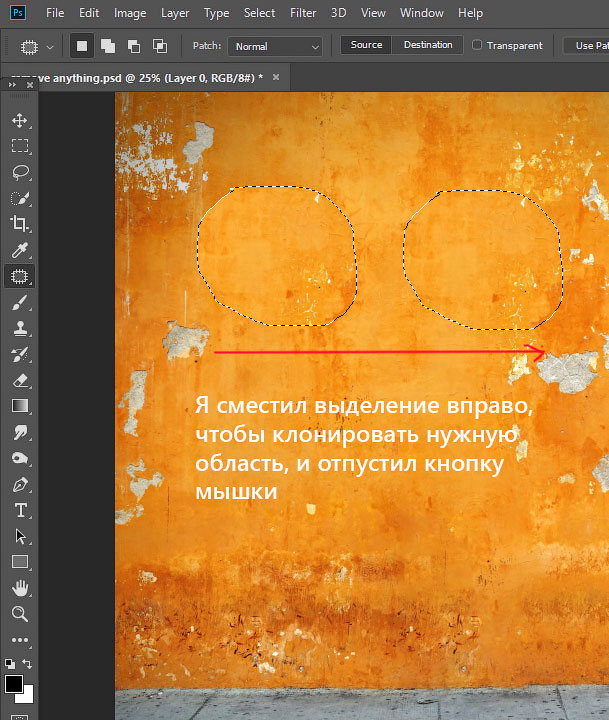
Не снимая выделение, перемещаем курсор на любую область изображения, которая подходит для перекрытия. Например, я сместил выделение вправо на подходящую для клонирования область и отпустил кнопку мышки. Инструмент Заплатка автоматически клонирует выбранную область и перекрывает выделение.
Вы можете переместить выделение вверх, вниз, вправо или влево и потом отпустить кнопку мышки.

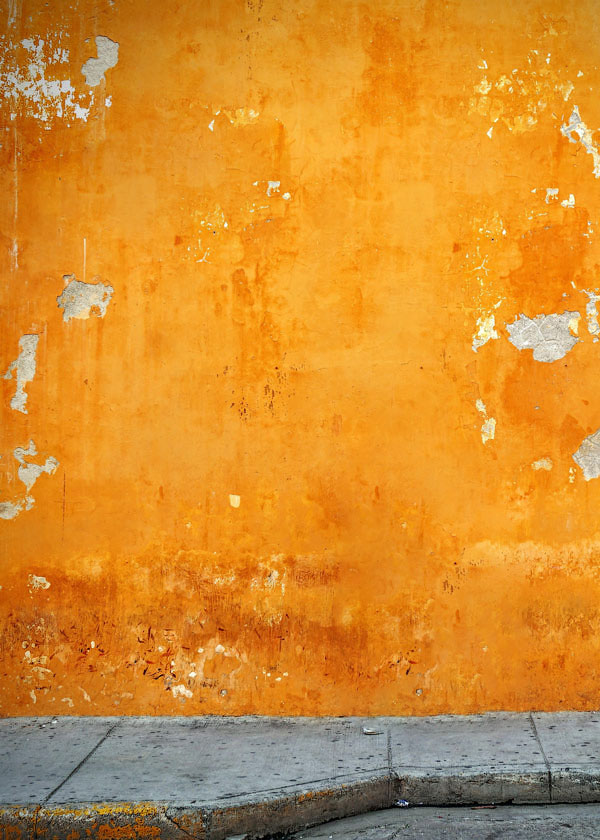
Как видите, мы всего за несколько минут удалили две объекта на фото, используя базовые инструменты Photoshop:

Как использовать инструмент Штамп
Шаг 1

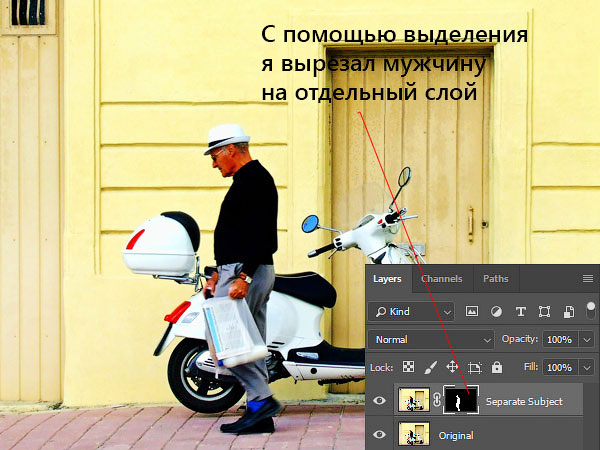
Открываем в Photoshop фото со стариком. Дублируем (Ctrl+J) оригинальный слой и называем копию «Вырезанный объект». С помощью Pen Tool (P) (Перо) выделяем мужчину и добавляем маску на слой Layer – Layer Mask – Reveal All (Слой – Слой-маска – Показать все).

Далее нам нужно расширить выделенную область, как я делал это в уроке по размытию фона. Зажимаем клавишу Ctrl и левой кнопкой кликаем по миниатюре маски на панели слоев, чтобы загрузить выделение мужчины. Выбираем оригинальный слой и переходим Select – Modify – Expand (Выделение – Модификация – Расширить). В открывшемся окне вводим 5 пикселей и жмем ОК.

Теперь, чтобы удалить мужчину, применяем к нему заливку Content-Aware (С учетом содержимого), которую мы использовали в начале урока.

Основной объект фото у нас вырезан на отдельном слое, и мы можем продолжить удалять лишнее с оригинального слоя.
Шаг 2
Активируем Clone Stamp Tool (S) (Штамп) и проверяем, чтобы параметр Sample (Образец) был установлен на Current and Below (Активный и ниже). Эта функция позволит нам работать на пустом слое, при этом образцы для клонирования брать со слоя ниже.

Жмем Ctrl+Shift+N, чтобы создать новый слой, который называем «Клонирование». Размещаем его над оригинальным слоем и Штампом начинаем клонировать плитку. Чтобы взять образец, зажимаем клавишу Alt и кликаем по области, которую хотим клонировать, затем проводим кисточкой по участку с деталями, которые нужно скрыть.

Ниже вы можете посмотреть на мой результат с законченной нижней частью:

Шаг 3

С помощью Rectangular Marquee Tool (M) (Прямоугольное выделение) выделяем верхнюю часть двери. Копируем (Ctrl+C) выделенную область и вставляем (Ctrl+V) ее на новый слой.

С помощью свободной трансформации (Ctrl+T) растягиваем скопированную часть вниз до самого основания двери. Для этого тянем за нижнюю центральную опорную точку.

Шаг 4

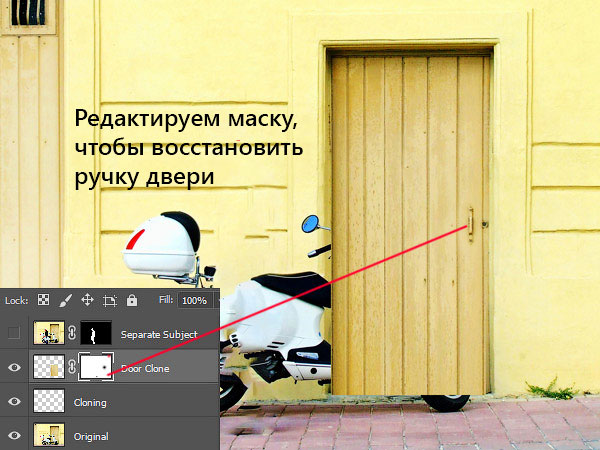
Добавляем маску на слой с частью двери и черной кистью (В) проводим по маске, чтобы удалить область, которая перекрыла ручку на оригинальном фото.

Неразрушающее удаление любых объектов
Перед продолжением я хочу показать вам один трюк, который позволит клонировать область без редактирования оригинального слоя.
Для начала создаем объединенную копию всех слоев (Ctrl+Alt+Shift+E).

Выше этой копии добавляем новый слой и на нем продолжаем клонирование, при этом мы не трогаем оригинальный слой, который остался у нас в качестве резервной копии. Только проверьте, чтобы при работе Штампом на панели параметров Sample (Образец) был установлен на Current and Below (Активный и ниже), как это было в Шаге 2, чтобы мы могли брать образец для клонирования со слоя ниже.

В том случае, если вы захотите вернуться к работе с теми слоями, которые находятся ниже объединенной копии, просто удалите эту копию. В следующем шаге я буду работать с объединенной копией, чтобы скрыть оставшиеся детали мотоцикла.

Шаг 5
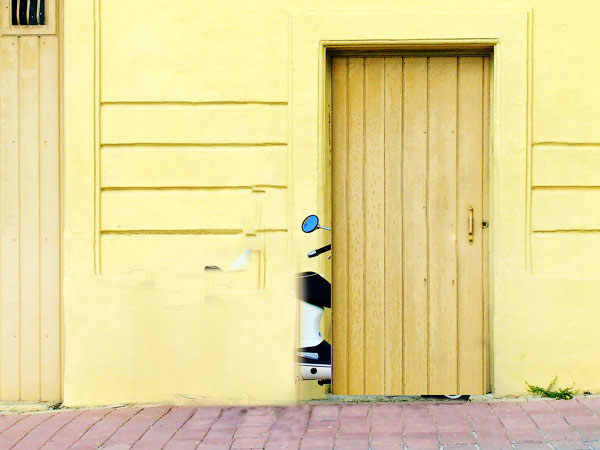
Продолжаем удалять мотоцикл.

Начинаем с задней части. Клонируем часть стены и перекрываем багажник мотоцикла.

Удаляем центральную часть мотоцикла:

Как видите, мотоцикл практически исчез:

Шаг 6

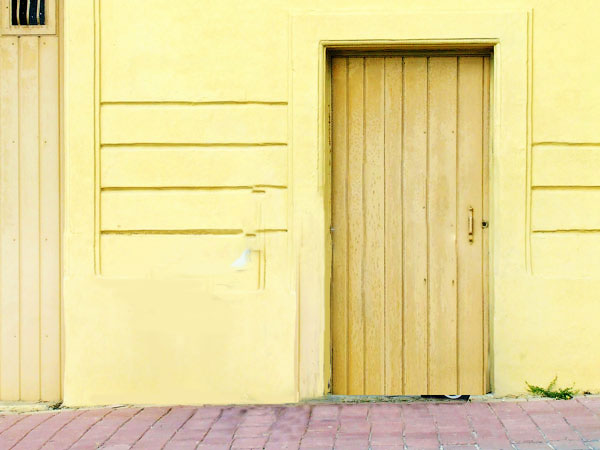
Дублируем (Ctrl+J) слой «Вырезанный объект», который у нас на данный момент выключен. Скопировав, перемещаем копию под оригинал и включаем ее видимость, нажав на кнопку с глазом возле названия слоя. Кликаем по маске копии и заливаем ее черными цветом, чтобы полностью скрыть все детали. Теперь мягкой белой кисточкой (В) восстанавливаем оригинальную нижнюю часть двери.

Далее нам нужно удалить оставшуюся часть колеса. Для этого воспользуемся все тем же Clone Stamp Tool (S) (Штамп).
Вот такой результат получился у меня:

Включаем видимость слоя «Вырезанный объект» с мужчиной. Дополнительно я восстановил тень от обуви мужчины, используя оригинальный слой, как мы делали это в предыдущем шаге. Но с тенью работайте очень аккуратно, чтобы получился плавный переход без резких границ.

Вы должны получить вот такой результат:

Больше примеров
Ниже вы можете посмотреть на другие примеры, в которых я использовал описанные выше техники клонирования:

Сложность урока: Легкий
Перед вами обновлённая версия урока, который выполнен в Photoshop CC2018.
В этом уроке мы научимся заменять отражение на очках.
1. Подготовка
Для начала выберем подходящую картинку. Например, такую:

2. Выделение линз
Шаг 1

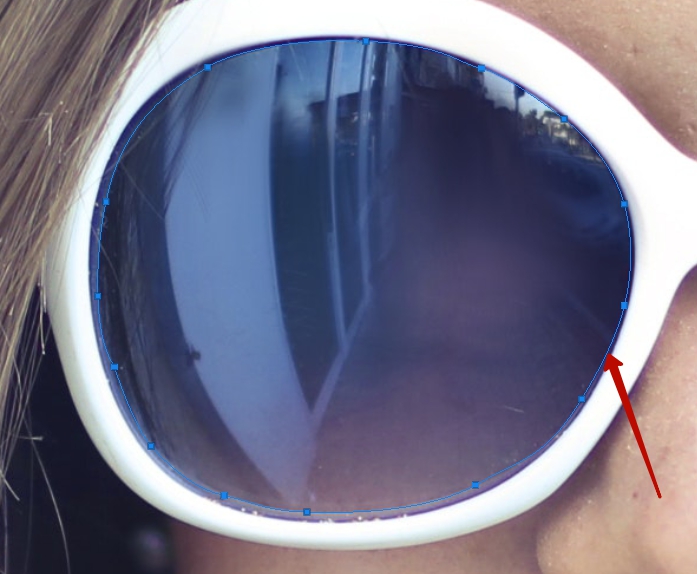
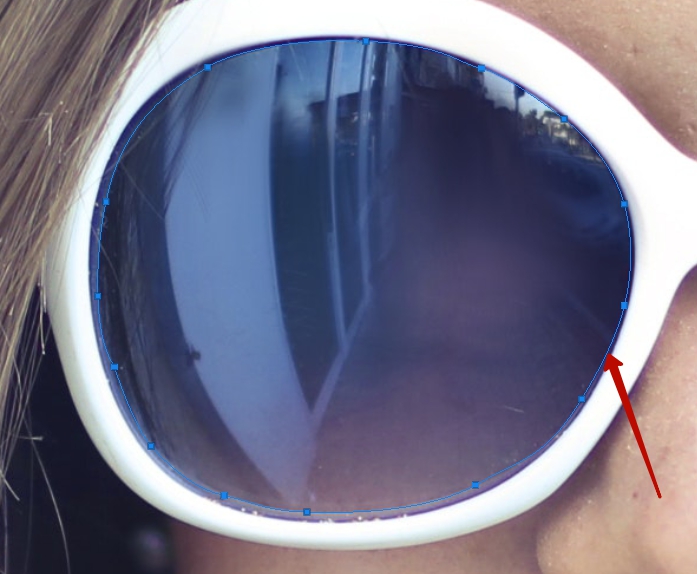
Теперь нам необходимо отделить линзы. Увеличим размер фотографии. Возьмем инструмент Перо (Pen) и аккуратно обведем линзы, отступая от края по несколько миллиметров.

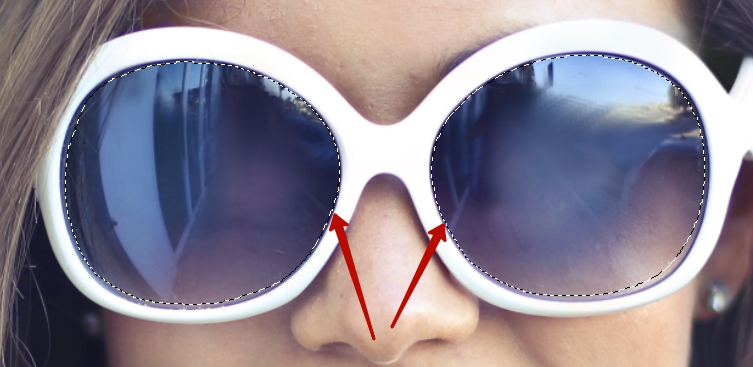
Проделаем то же самое со второй частью очков. В результате должно получиться примерно так:

Шаг 2
Теперь щелкаем правой кнопкой мыши на картинке и выбираем команду Выделить область (Make Selection)

В появившемся окошке устанавливаем свои настройки и нажимаем ОК.

Теперь у нас есть пунктирное выделение.

Шаг 3
Сохраняем это выделение – оно пригодится позже Выделение – Сохранить выделенную область (Select – Save Selection)

В появившемся окошке даем название выделению "Отражение" и нажимаем ОК

3. Создание отражения
Шаг 1
Теперь выбираем изображение, которое будет отражаться в очках. Например, такое:

Перетаскиваем картинку в документ с очками и с помощью инструмента Свободное трансформирование (Ctrl+T) меняем размер на подходящий. После трансформации нажимаем Enter и убираем выделение, в противном случае вы не сможете подогнать размер картинки.

Шаг 2
Теперь перемещаем картинку на ее будущее место размещения и загружаем сохраненное выделение. Идем в меню Выделение – Загрузить выделенную область (Select – Load Selection)

Выделение должно появиться поверх картинки будущего отражения.

Шаг 3
Активируем слой будущим отражением. Теперь нужно удалить изображение, которое находится вне линз. Для этого идем в меню Выделение – Инверcия (Select – Inverse) (Shift+Ctrl+I). После чего нажимаем Delete. И у нас остаются только линзы.

Шаг 4
Выделение осталось? Если нет, то его можно возобновить, щелкнув по слою с линзами и удерживая клавишу Ctrl. Теперь создайте копию выделения (Ctrl+J), разместите эту копию под цветными линзами и залейте черным цветом (Shift+F5).

Шаг 5
Теперь активируем слой с черными линзами. Идем в меню Слои – Слой-маска – Показать все (Layer – Add Layer Mask – Reveal All).

Загружаем выделение снова, как делали это раньше.
Шаг 6

Выбираем инструмент Градиент (Gradient). Устанавливаем: Линейный градиент (Linear Gradient) от белого к черному и задайте ему прозрачность около 50%. Затем нарисуйте градиент снизу вверх внутри каждой линзы.

Линзы, прежде залитые черным цветом, теперь окрасилась в градиент.

Шаг 7 (опционально)
Для более реалистичного результата можно уменьшить немного непрозрачность (Opacity) слоя с цветными линзами.
Читайте также:

