Как в фотошопе наложить текстуру на куб
Обновлено: 04.07.2024
Эта статья - вторая часть материала о создании 3D-модели винной бутылки.
Для лучшего понимания материала рекомендую скачать готовый PSD-файл по ссылкам внизу страницы, выполненный по материалам этой статьи.
В первой части мы создали 3D-модель и установили свет, здесь мы создадим материал поверхности модели, сделаем фон (задний план) изображения, создадим текстуру капель воды и имитируем отражение окружающей среды в стекле бутылки.
Создаём фон
Конечно, фоновый слой нужно было бы создать с самого начала, но т.к. сюда требуется тёмный фон, то на нём бы плохо просматривались элементы управления и контур, поэтому я решил сделать фон после создания 3D-формы и установки света.
Перейдем по вкладке на Панель слоёв и создадим новый слой под 3D-слоем:


Имитация отражения окружающей среды
Наша бутылка стеклянная, а, следовательно, в ней должны отражаться окружающие её предметы. Но у нас таких предметов попросту нет, поэтому мы имитируем окружающую среду. В 3D моделировании это называется IBL (Image Based Lights или "освещение на основе изображения").
Затем кликаем в панели 3D по пункту "Окружающая среда" (Environment), в панели свойств откроется соответствующая вкладка, где кликаем по значку папки рядом с миниатюрой предпросмотра текстуры, открывается окно выбора файлов, где мы ищем паку с нашим скачанным набором и выбираем там файл CreativeIBL-02-CircularB.hdr:

В рабочем окне документа мы не видим особых изменений, это происходит потому что Фотошоп показывает нам схематическое, упрощённое изображение 3D сцены для экономии ресурсов компьютера.
Тем не менее, в окне появился элемент управления положением окружающей среды, с помощью него можно повернуть или изменить положение отражения на бутылке.
Добавление материалов к 3D-модели
Итак, модель создана, сцена установлена, свет на месте, теперь нам необходимо создать материал, из которого будет состоять поверхность бутылки. Чтобы повернуть или переместить IBL, кликните по инструментам поворота и вращения, а затем по элементу управления:

Так как мы создали эту форму путем экструзии пути, мы сосредоточимся на материале экструзии (Extrusion Material), но прежде чем мы начнем, давайте сделаем так, чтобы другие материалы не влияли на нашу поверхность. В панели 3D пройдите по всем материалам, кроме экструзионного, и установите их непрозрачность (Opacity) на 0%:

Теперь перейдём на материал экструзии (Extrusion Material):
После задания этих значений наша бутылка получила фотореалистичность и на материале видны отражения огней окружающей среды:

Создание текстуры 3D-модели
Создание текстуры для модели - кропотливый процесс, поэтому тщательно следуйте рекомендациям статьи.
На данный момент у нас по прежнему активен материал экструзии (Extrusion Material), нажмите на значок папки справа от опции "Рассеивание" (Diffuse) и выберите пункт "Новая текстура" (New Texture). Откроется диалоговое окно, где задаём размер 1900 на 1280 пикселей:

Теперь, когда текстура создана, снова нажмите по этому значку папки и выберите пункт "Редактировать текстуру" (Edit Texture), сразу после этого рабочем окне программы откроется документ с текстурой. Работа с этим документом позволит нам создать дизайн поверхности модели, добавить цвет, неровности и даже капли воды.
Начнём с применения инструмента кисти (Brush Tool), но сперва нужно задать этому инструменту необходимые нам параметры.
Открываем панель настройки кисти через вкладку Окно --> Кисть (Window --> Brush), выбираем обычную круглую кисть и задаём ей следующие настройки:

Переходим в Панель слоёв и создаём новый слой над фоновым:

Рисуем этой кистью на новом слое примерно такое художество (цвет кисти не имеет значение, я взял чёрный для наглядности):

А теперь применим к этому слою стили. Внимательно посмотрите на изменения в опциях, тут важно ничего не пропустить. Кликните по рисункам для увеличения:



А теперь важный момент. Отключите фоновый слой и уменьшите заливку слоя с точками до нуля:

При этом точки практически не будут просматриваться, но нам это и нужно:

С текстурой всё, нажмите Ctrl+S для её сохранения. После сохранения на бутылке стали заметны капли воды, отражающие сиреневый свет:

Теперь остался последний нюанс - рендеринг, или визуализация. На данный момент, в окне документа Photoshop отображено схематическое изображение 3D-модели. Чобы сделать его фотореалистичным, надо применить рендер к изображению.
Нажмите на кнопку "Рендер" внизу Панели свойств:

Вот такой у нас получился итоговый результат:

Дополнительные действия
Окружающая среда
Можно изменить интенсивность отражения с помощью параметра "Интенсивность" (Intensity). Чтобы блики были не слишком резкими, увеличиваем "Сглаживание" (Roughness).

Экструзионная ширина модели
Если ваша бутылка оказалось слишком толстой, в смысле, большого диаметра, вы можете уменьшить значение глубины экструзии (Extrusion Depth):

Капли воды на поверхности
Вы можете изменить количество капель воды на поверхности бутылки, а также изменить их положение. Кстати, у меня их маловато.
Для этого в панели 3D кликаем по строке "Экструзионный материал", затем в панели свойств кликаем по папке текстур и выбираем строку "Редактировать UV-свойства" (Edit the UV Properties). В открывшемся окне уменьшаем или увеличиваем параметры.

Короткий и простой урок о том, как нарисовать в Photoshop 3D-куб со сторонами из фотографий. Несмотря на простоту, он поможет понять начинающем пользователям программы основы 3D построения в Photoshop, построение элементов и придание поверхностям текстур.
Для создания куба я использовал фотографии из этого набора.
Для начала, нам придётся подготовить фотографии - форма фото, как правило, прямоугольная, необходимо сделать из них квадраты. Эту работу элементарно выполнить с помощью инструмента "Рамка" (Crop Tool), подробнее здесь.
Урок подходит для версии Photoshop CS6 и выше
В начале мы создадим сам куб, а потом наложим на его плоскости фотографии.
Вот что получилось у меня в итоге:

Давайте начнём. Создаём в Photoshop новый документ размером 640 на 640 пикселей на белом фоне. Идём по вкладке главного меню 3D --> Новая сетка из слоя --> Набор сетки --> Куб (3D --> New Mesh From Layer --> Mesh Preset --> Cube):

Photoshop откроет окно, где предложит Вам переключиться на 3D-рабочую среду, переключаем. Если такого окна не появляется, то переключаем вручную с помощью выпадающего меню в верхнем правом углу, подробнее об управлении рабочими средами Photoshop здесь.
Документ примет следующий вид, это куб, точно повёрнутый к нам одной своей плоскостью:

Нам надо его несколько развернуть. На панели инструментов, расположенной слева, выбираем инструмент "Перемещение" (Move Tool), или для выбора нажмите клавишу V. На панели параметров, справа от центра, появятся инструменты позиционирования. Берём инструмент поворота и разворачиваем куб, чтобы было видно, что это 3D куб:

Куб у нас есть. В панели 3D нажимаем на расположенную вверху кнопку "Фильтр по материалам", затем на вкладку "Материал_спереди" (Front_Material), затем в панели свойств нажимаем на кнопку, расположенную справа от "Рассеивание" (Diffuse):

Открывается меню, где выбираем "Заменить текстуру" (Replace Texture):

После чего открывается окно, где надо найти файл с фотографией, которую Вы хотите разместить на кубе, и два раза кликните по файлу для его выбора:

Окно автоматически закроется, а на передней стороне куба сразу отобразится это изображение:

Снова переходим на панель 3D и на это раз кликаем по вкладке "Материал_слева" (Left_Material), далее на панели свойств так же кликаем по кнопке, расположенной справа от "Рассеивание" и выбираем следующую фотку. Фото добавится на левую грань.
Сделайте то же с верхней гранью (Материал_сверху или Top_Material). Результат:

Теперь необходимо создать фон. Переходим на панель слоёв, под 3D слоем создаём новый слой, заливаем белым цветом и добавляем к слою стиль "Наложение градиента":

Осталось отрегулировать освещение. В панели слоёв кликните по 3D-слою, перейдите в панель 3D, вверху панели кликните по кнопке фильтра "Освежение". Возьмите инструмент "Перемещение", в документе появится регулировка положения света, выставьте нужное положение и добавьте сглаживание тени в панели свойств:


Теперь надо визуализировать изображение (сделать рендеринг), для чего нажмите комбинацию клавиш Ctrl+Alt+Shift+R.
Вот так выглядит процесс выполнения рендаринга:

После чего сохраняем готовую фотографию, либо Файл --> Сохранить как, либо сохранить для web.

Шаг 1. Так, сначала мы должны найти изображение для данного урока. Нужно найти фотографию или картинку куба также вы можете взять мою заготовку.
Откройте изображение с кубом (документ с изображением куба будет основным для наших с вами экспериментов). Далее нужно найти изображение, которое будет "обложкой" для нашего куба. Найти изображение вы можете самостоятельно либо снова вы можете воспользоваться моей заготовкой с драконом.

Шаг 2. Откройте изображение с драконом. Создайте Новый слой (Shift+Ctrl+N) в текущем документе (с драконом). Выберите инструмент «Прямоугольная область» (Rectangular Marguee Tool)(M), чтобы создать квадратное выделение около 250×250 pxl (пикселей) и залейте его любым цветом, например черным.

Шаг 3. Добавьте ещё два таких же квадрата в других областях (для каждого квадрата используйте новый слой). Это понадобится нам, чтобы сделать потом три "обложки" для всех видимых сторон куба.
Теперь, выберите один из черных квадратиков и с помошью Select> Load Selection (Выделение>Загрузить выделение) загрузите выделение. Работает это только на активном слое. После чего сделайте активным фоновый слой с изображением дракона и копируйте его с помощью Ctrl + C .

Шаг 4. Затем перейдите на основной холст с кубом и вставьте скопированную часть изображения в него с помощью Ctrl+V

Шаг 5. Хорошо, время наложить это изображение на одну из сторон куба. Используйте Edit > Transform > Distort (Редактировать>Трансформирование>Искажение), чтобы трансформировать это изображение, как показано на рисунке ниже.

Шаг 6. Проделываем ту же самую работу с двумя оставшимися выделениями


Хорошо, мы получили кубическое изображение с драконом, но наш задуманный куб ещё не закончен.
Шаг 7. Сделайте слияние трех этих слоёв в один слой (В версии CS5 мне пришлось у каждого слоя менять режим отдельно) и измените режим слоя на Multiply (Умножение).


Шаг 8. С помощью инструмента Eraser Tool (Ластик) (Е) и жёсткой круглой кисти можно сделать границы более четкими между сегментами куба.
Результат показан на моём рисунке ниже

Я заканчиваю на этом урок. Как мне кажется, мы сделали хорошую "обложку" для куба и получили правильное ощущение пространства. И просто получили удовольствие от интересного результата.
Создаём ледяной 3D кубик с замороженной вишней в Фотошоп
В этом уроке Вы научитесь создавать ледяной кубик с замороженной вишней, используя инструменты 3D в Фотошоп.Сложность урока: Сложный
В этом уроке мы будем создавать вишенку, замороженную в кубике льда. Стоит заметить, что урок рассчитан на пользователей с достаточными знаниями программы и знакомыми с инструментами и палитрой 3D.

Материалы для прохождения урока:
Cherry (Вишня) – автор Rob Owen-Wahl
Ice texture 1 (Текстура льда 1)
Ice texture 2 (Текстура льда 2)
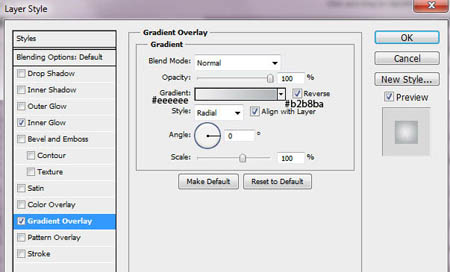
Создайте новый документ в Photoshop с размером 800 х 600 пикселей, 72 пикселя / дюйм. Разблокируйте фоновый слой и примените к нему следующие стили слоя: Внутреннее свечение (Inner Glow) и Наложение градиента (Gradient Overlay).





Активируйте инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool), поставьте его в режиме Слой-фигура (Shape) с радиусом в 10 пикселей и создайте квадрат 200х200 пикселей. Мы будем использовать эту фигуру для создания 3D-куба с закругленными и гладкими краями и углами. Растрировать фигуру не нужно.

Откройте палитру 3D в меню Окно - 3D (Window - 3D) и создайте из созданного квадрата 3D-объект Чеканки (3D Repousse Object).

После предыдущего действия появится такое предупреждение как на скриншоте, вам будет предложено растрировать фигуру, соглашайтесь, и перед вами откроется окно 3D настроек функции Чеканка (Repousse).

Затем примените настройки 3D в окне функции Чеканка (Repousse)и поверните созданную фигуру с помощью инструмента Повернуть сетку (Rotate The Mesh), чтобы задать положение в перспективе.

Применим первую текстуру льда к этой фигуре.


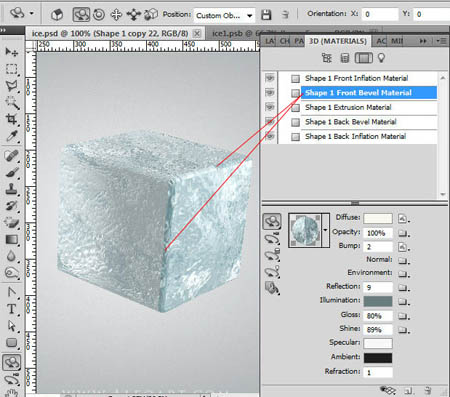
Ниже на скриншоте вы можете увидеть настройки для Материала передней выпуклости (Front Inflation Material).

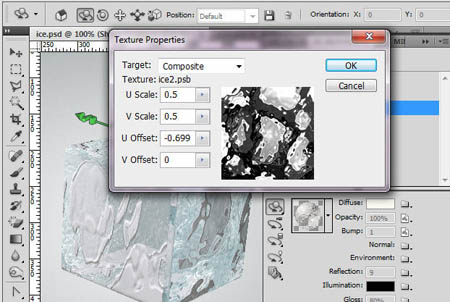
Теперь нажмите правой кнопкой мыши на иконке параметра Рассеивание (Diffuse) и выберите опцию Редактировать свойства (Edit Properties), чтобы изменить положение текстуры.

В настройках Материала переднего скоса (Front Bevel Material) используйте ту же текстуру льда для параметров Рассеивание (Diffuse) и Рельеф (Bump).

Снова для этой текстуры нажмите правой кнопкой мыши на иконке параметра Рассеивание (Diffuse) и выберите опцию Редактировать свойства (Edit Properties), чтобы изменить положение текстуры.

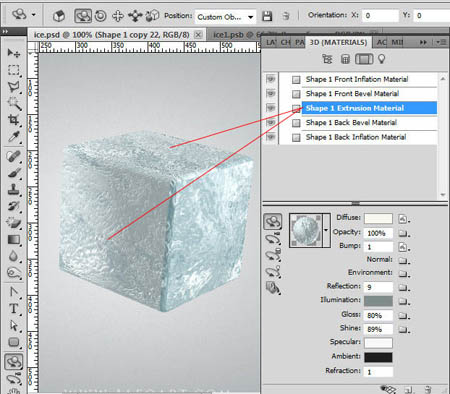
Теперь настроим Материал Экструзии (Extrusion Material). Используйте ту же текстуру что и раньше.

Редактируйте свойства текстуры, как на скриншоте ниже (не обращайте внимание на параметры настроек материалов задней стороны в этом положении куба).

Откройте вкладку источников света Фильтр по: Светлые (Filter by: lights) настройте источники света как на скриншотах. Для того чтобы добавить новый источник света, внизу 3D палитры кликните по иконке Создать новый источник света (Create a new light) и выберите тип источника света в выпадающем меню. Настройки положения источников света Ориентация (Orientation ) вы можете найти в верхней панели настроек инструмента, как показано на скриншотах или используйте для вращения 3D оси. Они включаются с помощью иконки Скрыть вспомогательные 3D –элементы (Toogle misc 3D extras) ) внизу палитры 3D.
Прим. переводчика: Обратите внимание на перевод команд, которые использует автор на скриншотах.
Заказные (Custom)
Бесконечный свет - (Infinite Light)
Направленный свет (Spot Light)




Дублируйте 3D куб и измените настройки текстуры для материалов копии.


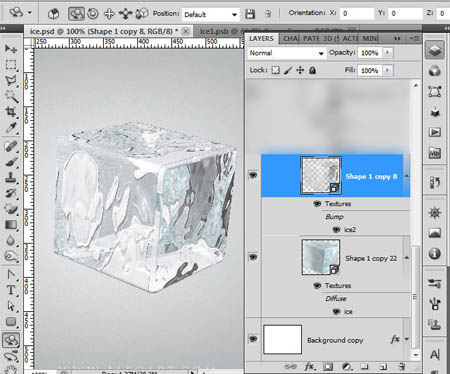
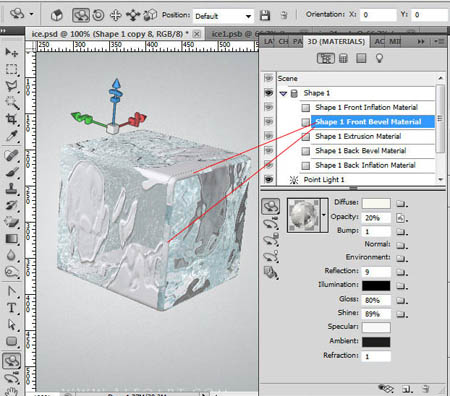
Для этой фигуры используйте текстуру Ice texture 2. Ниже на скриншоте смотрите новые параметры Материала (Material).
Примечание переводчика: Обратите внимание, на скриншоте отмечено, где добавляется новая текстура.

Редактируйте свойства текстуры, как на скриншоте ниже для Материала передней выпуклости (Front Inflation Material). Такие же настройки будут применимы как для параметра Непрозрачность (Opacity) так и для параметра Рельеф (Bump).

Ниже на скриншотах смотрите настройки для Материала переднего скоса (Front Bevel Material).


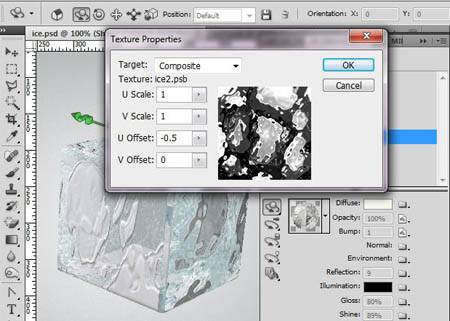
Теперь настроим Материал Экструзии (Extrusion Material).


У этой 3D фигуры есть некоторые прозрачные области из-за черно-белой структуры пятен для параметра Непрозрачность (Opacity). Именно поэтому мы должны установить непрозрачность на 0% для Материала заднего скоса (Back Bevel Material) и Материала задней выпуклости (Back Inflation Material). Просто сделаем их невидимыми.


Настроим источники света.
Заказные (Custom)
Бесконечный свет - (Infinite Light)
Точечный свет (Point Light)



Вернитесь в палитру слоёв и измените режим наложения копии куба на Перекрытие (Overlay).

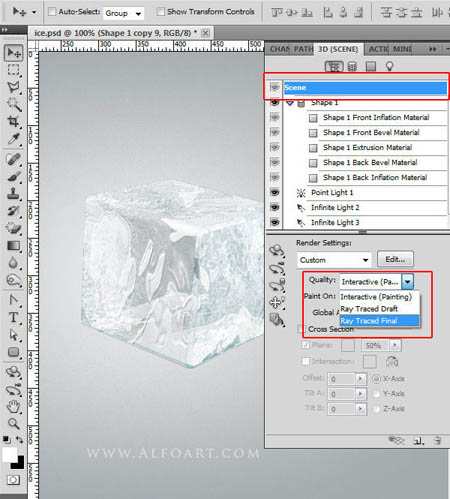
Для того чтобы улучшить качество и внешний вид 3D объектов в настройках Рендеринга (Render Settings) параметр Качество (Quality) нужно изменить на Окончательная трассировка лучей (Ray Traced Final). Сделайте это для обеих фигур с кубом.

После трассировки у вас должен получиться такой результат.

Сгруппируйте 3D фигуры и дублируйте группу. Сделайте группу с оригинальными 3D-слоями невидимыми (мы будем использовать их в будущих шагах, чтобы создать отражение), а копию группы преобразуйте в смарт-объект, щёлкнув правой кнопкой мыши по группе и выбрав пункт Преобразовать в смарт-объект (Convert to Smart Object). Теперь создайте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation), настройки смотрите ниже. Для того чтобы применить коррекцию только к слою с кубом, нажмите правой кнопкой мыши на корректирующем слое и выберите опцию Создать обтравочную маску (Create Clipping Mask). Затем добавьте резкости в меню Фильтр – Резкость – Умная резкость (Filter > Sharpen > Smart Sharpen). Настройки так же на скриншоте ниже.




Растрируйте слой смарт-объекта с кубиком льда и объедините его с корректирующий слоем Цветовой тон/Насыщенность (Hue/Saturation). Затем примените фильтр Пластика (Liquify) и деформируйте прямые линии куба с помощью инструмента Деформация (Forward Warp Tool) для того, чтобы создать более естественную форму кубика льда:



Дублируйте искажённую фигуру кубика и примените к копии трансформацию в меню Редактирование – Трансформирование – Отразить по вертикали (Edit > Transform > Flip Vertical). Затем выберите инструмент Ластик (Eraser Tool) и сотрите нижний край, как показано на скриншоте.


Возьмите инструмент Прямолинейное лассо (Polygonal Lasso Tool) и выделите один из краёв.

Щёлкайте инструментом, чтобы установить конечные точки для последующих сегментов.

Вырежьте выделенный фрагмент кусочка льда и вставьте его на новый слой. На скриншоте ниже вы можете видеть оригинальный 3D куб. Вернитесь к группе с оригинальными 3D слоями и выберите один из 3D-слоёв. Затем активируйте инструмент Перетащить 3D объект (Drag the 3D Object) и переместите вниз фигуру, как на скриншоте. Мы будем использовать эту фигуру в качестве направляющей для отражения.

У Вас должны быть края для отражения на различных слоях. Выберите правый край и спустите его ниже деформированной формы кубика льда в палитре слоёв. Затем идите в меню Редактирование – Трансформирование – Искажение (Edit > Transform > Distort). Двигайте угловые точки рамки и выровняйте левый край слоя к левому краю 3D куба. Попробуйте наложить правильно текстуру льда, ориентируясь на отмеченную область на скриншоте.

Повторите те же действия с другим краем.

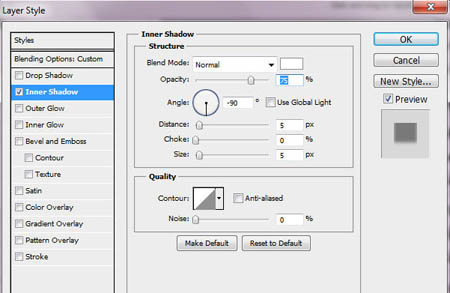
Сделайте 3D слои снова невидимыми. Слейте трансформированные слои, которые вы сделали для отражения. Уменьшите Непрозрачность (Opacity) этому слою до 45%. Добавьте маску слоя к слою с отражением и, заполните нижнюю её часть черно-белым градиентом, чтобы создать исчезающий эффект. Создайте новый корректирующий слой Уровни (Levels) с обтравочной маской к слою с отражением и используйте настройки со второго скриншота ниже.


Создадим маленькое темное отражение, как показано на скриншоте. Дублируйте слой с деформированным кубиком льда, поместите дубликат ниже оригинала в палитре слоёв и опустите эту копию вниз на 5-6 пикселей. Измените режим наложения на Умножение (Multiply) и уменьшите Непрозрачность (Opacity) до 75%. Теперь можете удалить выделенную область выше нижнего края кубика льда.


Идите в меню Фильтр – Размытие - Размытие по Гауссу (Filter> Blur> Gaussian Blur) и в настройках поставьте радиус 1 пикс.

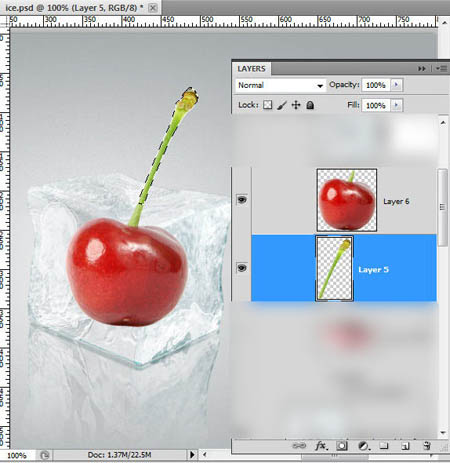
Отделите вишню от белого фона и вставьте её в ваш документ. Вырежьте выделенный фрагмент веточки вишни и вставьте его на новый слой.

Выделите нижнюю часть вишни. Вернитесь на слой с деформированным кубиком льда и скопируйте выделенную область. Вставьте скопированную область льда выше слоя с вишней, примените режим наложения Экран (Screen) и уменьшите Непрозрачность (Opacity) до 92%. Затем создайте новый корректирующий слой Уровни (Levels) с обтравочной маской, настройки на скриншоте ниже.


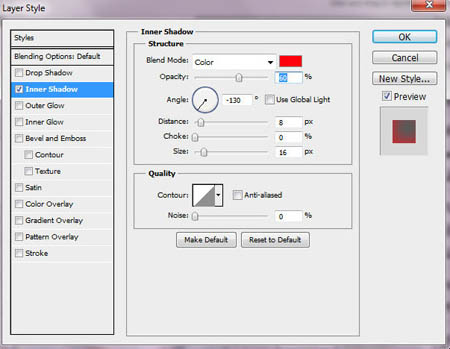
Добавьте красный рефлекс к кубику льда, используя стиль слоя Внутренняя тень (Inner Shadow).


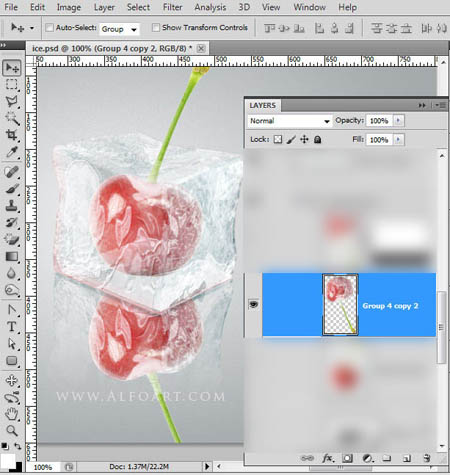
Сгруппируйте три слоя: нижняя часть вишни, верхняя часть и слой льда над вишней. Дублируйте созданную группу и объедините ее. Примените к копии трансформацию в меню Редактирование – Трансформирование – Отразить по вертикали (Edit > Transform > Flip Vertical). Теперь поместите слой для отражения вишни ниже слоя с кубиком льда, как показано на скриншоте ниже.

Загрузите выделение кубика льда. Активируйте слой с отражением вишни, вырежьте выделенную область и вставьте её на новый слой выше слоя с кубиком льда. Теперь примените к этому небольшому кусочку отражения стиль слоя Внутренняя тень (Inner Shadow) и уменьшите Непрозрачность (Opacity) до 75%.



Вернитесь к слою с отражением вишни ниже кубика льда. Измените режим наложения этому слою на Умножение (Multiply) и уменьшите Непрозрачность (Opacity) до 35%. Добавьте слой-маску к этому слою с отражением и заполните её нижнюю часть линейным черно-белым градиентом.

Сгруппируйте слои с вишней и кубиком льда которые выше слоёв с отражением, дублируйте группу и слейте её. Мы будем использовать эту объединенную копию чтобы создать эффект тени.

Идём в меню Изображение – Коррекция – Чёрно-белое (Image > Adjustments > Black and white), оставляем настройки по умолчанию и жмём Ок.

Затем идите в меню Редактирование – Трансформирование – Искажение (Edit > Transform > Distort) и трансформируйте этот слой, как показано на скриншоте ниже. Измените этому слою режим наложения.

Переместите слой с тенью ниже слоя с кубиком льда. Сотрите левый угол, как отмечено на скриншоте.


Коснитесь верхней части тени инструментом Ластик (Eraser Tool), чтобы создать исчезающий теневой эффект.

Примените к тени фильтр в меню Фильтр – Размытие - Размытие по Гауссу (Filter> Blur> Gaussian Blur):
В этом уроке Доминик Байрон (Dominique Byron) объяснит, как наложить текстуру на рисунок, чтобы он получился объёмным с тёмными и светлыми участками.
Наложение текстуры на цифровой рисунок делает работу более интересной. Благодаря текстуре можно добавить глубину изображению, которое выглядит совершенно плоским, а также добавить органичности.
Автор научит вас, как накладывать текстуру и добавлять тени для конкретных участков вашей работы, при этом не ставя под угрозу цвета и формы вашего рисунка. Поскольку этот приём заключается в наложении текстуры поверх вашего изображения, это означает, что он может быть применен для всех типов изображений, будь то векторная иллюстрация или фотография.

Шаг 1
За основу мы возьмём заранее созданное изображение лобстера из базовых частей, фоновое изображение и другие элементы, необходимые для создания вашей композиции. Всё это можно создать в Фотошопе, используя инструменты рисования и инструменты заливки.
Лобстер был поделён на секции путём объединения слоёв, которые отвечали за конкретные части/сегменты лобстера. Это позволит работать с целой секцией, а не группой слоёв. Также это позволит быстрее найти и устранить возможную ошибку в дальнейшей работе с текстурой. Вы можете создать такого же лобстера самостоятельно или собрать какую-нибудь другую фигуру.

Шаг 2
Найдите текстуру старой бумаги в Интернете или отсканируйте её и вставьте в наш документ. Я решил использовать бумагу с плотной зернистостью, чтобы лобстер не получился пятнистым. Также текстура должна иметь высокое разрешение, чтобы покрыть основную часть лобстера.

Шаг 3
Расположите слой с текстурой поверх остальных и обесцветьте её (Ctrl + Shift + U). Смените Режим наложения на Умножение (Multiply), чтобы изображение, находящееся под текстурой было видно.
Возможно вам придётся изображению под текстурой добавить яркости, т.к. из-за текстуры цвета потускнеют.

Шаг 4
Перейдите к коррекции Уровни (Ctrl + L). При помощи чёрного и серого ползунков сделайте тени темнее. А при помощи белого ползунка и режима наложения Умножение Вы сможете контролировать видимость пикселей самого лобстера. Сверяйтесь с референсным изображением лобстера, чтобы точно знать, какие участки должны быть светлыми, а какие тёмными.

Шаг 5
Заполните каждую секцию лобстера текстурой бумаги. Создайте для этого столько копий, сколько понадобится. Для слоёв с текстурами создайте обтравочную маску (Ctrl + Alt + G), чтобы текстура не выходила за пределы лобстера.

Шаг 6
Теперь, когда текстура наложена, можно заняться затемнением участков. Выберите инструмент Затемнитель (Burn Tool) (O), понизьте жёсткость до 0%, установите Диапазон (Range) на Света (Higlights), а Экспозицию (Exposure) – 7%.
Представьте, что источник света находится прямо перед лобстером. Поэтому тени нужно создать только там, где одна часть лобстера перекрывает другую.

Шаг 7
Используйте инструмент выделения для того, чтобы затемнить соединения. Выделенная область будет ограничивать эффект от применения инструмента, чтобы Вы не «заползли» на верхний элемент.

Как только закончите работу над тенями, займитесь осветлением участков, которые не находятся в тени, например, глаз. Используйте инструмент Осветлитель (Dodge Tool) (O) или Кисть (Brush Tool) (B) с мягкими краями белого цвета.

Шаг 8
В конце можно добавить ещё несколько текстур. Одну на фон и одну на тело лобстера для имитации панциря. Иногда для получения желаемого результата требуется до пяти текстур, но здесь хватило и двух. В завершении можете закруглить углы холста, но это не обязательно.
Читайте также:

