Как в фотошопе сделать эффект кристалла
Обновлено: 03.07.2024
Создай иллюстрацию с эффектом кристаллизации в Фотошоп
В этом уроке вы узнаете, как создать интересную иллюстрацию с брызгами воды и эффектом кристализации.Сложность урока: Средний
В этом уроке, я покажу вам приёмы, которые я использовал для создания кристаллизованной фигуры девушки из воды при помощи эффекта разделения в программе Photoshop. Я покажу несколько приёмов, как быстро совместить текстуру со стоковым изображением, чтобы это выглядело эффектно, плюс несколько световых приёмов, чтобы придать вашей работе законченный штрих. Давайте начнём!
Итоговый результат

Для урока нам потребуется изображение девушки и кисти:
Oк. Давайте приступим!
Шаг 1. Создайте новый документ размерами 720 * 1100px, содержание фона – чёрный и залейте фоновый слой тёмно-серым радиальным градиентом (radial gradient):

Создайте новый слой и нарисуйте на нём облака, затем, с помощью большого мягкого ластика удалите некоторые части облаков, пока не получится струящийся узор, как на скриншоте ниже:

Подсказка: вы можете использовать инструмент Лассо (Lasso Tool) с растушёвкой 40px, чтобы выделение получилось сферическое, и нарисуйте облака внутри выделения или примените кисть «облака».

Шаг 2. Загрузите изображение девушки, выделите девушку и переместите её на наш документ. Не переживайте, если выделение волос не идеально – мы это исправим в ближайших шагах.


С помощью инструмента Перо (Pen Tool) нарисуйте рабочий контур как на скриншоте ниже:

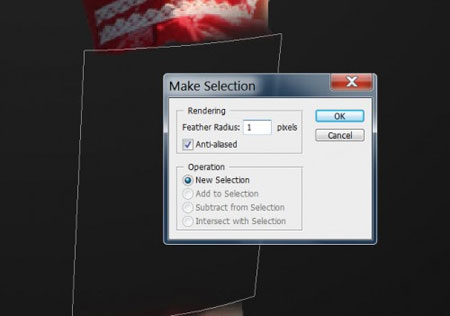
Далее, щёлкаем правой кнопкой мыши по выделенному контуру и выбираем Определить выделенную область (Make Selection) и применяем настройки, как на скриншоте ниже. Затем удалите область внутри выделения:
Примечание переводчика: для удаления области внутри выделения, можете использовать ластик или просто нажмите Delete. После удаления внутренней части, снимите выделение Ctrl+D.

Сотрите возле верхней и нижней части удалённой области мягким ластиком:
Примечание переводчика: автор не указывает, какую установит непрозрачность, я в своей работе применил непрозрачность кисти 40 %.



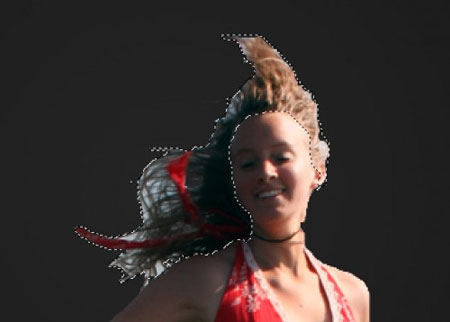
Выделите волосы девушки с помощью инструмента Быстрое выделение (quick selection tool) или Волшебной палочки (magic wand tool):

Удалите выделенные волосы:

Так будет выглядеть общий вид на данный момент:

Шаг 3. Вернёмся на слой с облаками, которые мы нарисовали в шаге 1 и продублируем слой. Уменьшим размеры дублированного слоя и переместим выше в район головы девушки, чтобы создать дополнительный узор:

Продублируйте уменьшенное облако несколько раз, разверните и разбросайте их вокруг тела девушки, будьте уверены, что все слои с облаками расположены ниже слоя с девушкой:

Добавьте два корректирующих слоя к слою с девушкой в качестве обтравочных масок:
Примечание переводчика: создать новый корректирующий слой можно в нижней панели инструментов, а потом через Cлой- создать обтравочную маску (Layer-Apply clipping mask.
Чёрно-Белый (Black and White)

Уровни (Levels)

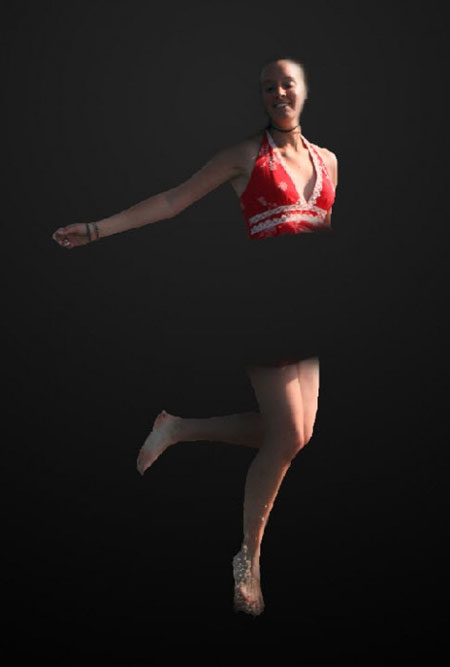
Обработайте на обтравочной маске корректирующего слоя «Уровни» (Levels):

Это полученный эффект на данный момент:


Шаг 4. А сейчас, мы добавим несколько водяных брызг к телу девушки. Создайте новый слой под слоем с девушкой и нарисуйте брызги кистями, которые вы скачали, наносите водную текстуру в центральной части. Примените мягкий ластик , чтобы удалить края:

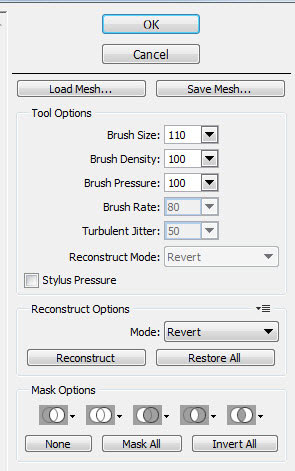
Продублируйте слой с водяными брызгами и далее заходим Фильтр – Пластика (Luquify filter), установите настройки как на скриншоте ниже:

Выберите инструмент Деформация (warp tool) и примените к брызгам, создайте форму узора в виде потока/струи:

После того, как вы применили фильтр Пластика (liquify filter), продублируйте этот слой несколько раз, измените размеры и поверните, чтобы создать разнообразие, далее разбросайте их вокруг тела девушки:

Ещё раз продублируйте эти водные узоры несколько раз и переместите эти слои выше слоя с девушкой и к некоторым слоям примените режим наложения Перекрытие (overlay):

Шаг 5. Мы можем добавить следующие два корректирующих слоя поверх всех предшествующих слоёв для создания эффекта лёгкой гармонии:
Уровни (Levels)

На слой-маске, на корректирующем слое Уровни (Levels):

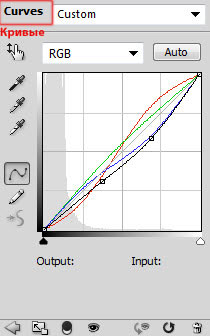
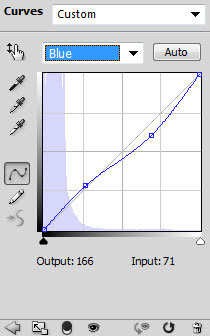
Кривые (Curves)




Это полученный эффект на данный момент:

Шаг 6. Мы почти завершили! Для окончательного применения эффекта, мы можем разгладить наше изображение, продублируйте фоновый слой и примените к продублированному слою Фильтр – Шум - Уменьшить шум (Reduce Noise filter):
Примечание переводчика: Автор предлагает слить все слои. Получившийся слой и станет фоновым. А уже затем этот получившийся слой дублировать и применять к дубликату фильтр Уменьшить шум (Reduce Noise). В своей работе, я объединил все слои облака и брызги, которые расположены под слоем с девушкой Ctrl+Shift+Alt+E и применил фильтр уменьшить шум и поменял режим наложения на перекрытие (Overlay), либо Вы можете просто продублировать слои с брызгами и применить к нему фильтр уменьшить шум.

Дублируем этот слой ещё раз и идём Фильтр – Оформление – кристаллизация (Filter - Pixelate – Crystallized) и применяем следующие настройки:

Меняем режим наложения слоя на Жёсткий свет (hard light), применяем маску к слою с кристаллами, чтобы спрятать определённую часть кристаллов.

Давайте добавим блик к изображению. Создайте новый слой поверх всех слоёв и заполните его чёрным цветом, примените Фильтр – Рендеринг – Блик (Filter- Rendering - Lens Flare):

Поменяйте режим наложения этого слоя с бликом на Осветление основы (color dodge), продублируйте его несколько раз и разбросайте их вокруг тела:
В этом простом уроке по работе с фотошопом будет показан способ создания кристалла в фотошопе. Этот эффект сможет легко повторить любой, даже только начинающий работать в фотошопе. Получившийся красивый эффект можно использовать при создании всевозможных работ в фотошопе, в том числе и для дизайна сайта.

Создадим новый документ произвольного размера - Ctrl+N .

Зальём документ чёрным цветом - Alt+Delete (цвет переднего плана - чёрный).

Перейдём в "Ф ильтр - Рендеринг - Блик ".

В окне фильтра яркость установим около 100% , тип объектива - " Трансфокатор 50-300 мм ". Щёлкнем по крестику в центре блика (окно предварительного просмотра фильтра) и, удерживая клавишу мыши, перетащим блик в центр документа.

Перейдём в " Изображение - Размер холста ".

Снимем галочку " Относительно ", увеличим значение ширины и высоты в два раза (было 300, а поставили 600 пикселов), в качестве цвета расширения холста выберем чёрный цвет.

Перейдём в " Фильтр - Имитация - Фреска ".

Поставим значения, которые Вы видите на скриншоте ниже.

Получаем вот такой интересный эффект.

Перейдём в " Фильтр - Стилизация - Экструзия ".

Ставим значения параметров, которые Вы видите ниже.

Получаем разноцветный готовый кристалл в фотошопе.

Вызовем окно " Цветовой тон/Насыщенность " - Ctrl+U . Покрутим ползунки в соответствии со своим вкусом или поставленной задачей (при поставленной или снятой галочке " Тонирование ").

Что у меня получилось можно посмотреть ниже.

Если Вам понравился урок, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед комментариями. Спасибо !
Если у Вас есть желание опубликовать на страницах сайта Ваш результат выполнения урока, то вышлите мне на адрес Адрес электронной почты защищен от спам-ботов. Для просмотра адреса в вашем браузере должен быть включен Javascript. Вашу работу и название урока, который Вы использовали при создании своей работы и он обязательно будет опубликован на странице сайта с описанием урока.
В этом простом уроке по работе с фотошопом будет показан способ создания кристалла в фотошопе. Этот эффект сможет легко повторить любой, даже только начинающий работать в фотошопе. Получившийся красивый эффект можно использовать при создании всевозможных работ в фотошопе, в том числе и для дизайна сайта.

Создадим новый документ произвольного размера - Ctrl+N .

Зальём документ чёрным цветом - Alt+Delete (цвет переднего плана - чёрный).

Перейдём в "Ф ильтр - Рендеринг - Блик ".

В окне фильтра яркость установим около 100% , тип объектива - " Трансфокатор 50-300 мм ". Щёлкнем по крестику в центре блика (окно предварительного просмотра фильтра) и, удерживая клавишу мыши, перетащим блик в центр документа.

Перейдём в " Изображение - Размер холста ".

Снимем галочку " Относительно ", увеличим значение ширины и высоты в два раза (было 300, а поставили 600 пикселов), в качестве цвета расширения холста выберем чёрный цвет.

Перейдём в " Фильтр - Имитация - Фреска ".

Поставим значения, которые Вы видите на скриншоте ниже.

Получаем вот такой интересный эффект.

Перейдём в " Фильтр - Стилизация - Экструзия ".

Ставим значения параметров, которые Вы видите ниже.

Получаем разноцветный готовый кристалл в фотошопе.

Вызовем окно " Цветовой тон/Насыщенность " - Ctrl+U . Покрутим ползунки в соответствии со своим вкусом или поставленной задачей (при поставленной или снятой галочке " Тонирование ").

Что у меня получилось можно посмотреть ниже.

Если Вам понравился урок, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед комментариями. Спасибо !
Если у Вас есть желание опубликовать на страницах сайта Ваш результат выполнения урока, то вышлите мне на адрес Адрес электронной почты защищен от спам-ботов. Для просмотра адреса в вашем браузере должен быть включен Javascript. Вашу работу и название урока, который Вы использовали при создании своей работы и он обязательно будет опубликован на странице сайта с описанием урока.

В этом уроке мы будем создавать эффект для текста в Adobe Photoshop. Нашей целью будет создание блестящего, кристального текста. Основная работа будет происходит в режиме редактирования стилей слоя, что очень удобно, ведь таким образом мы создаем недеструктивные эффекты, которые в последствии можно применять к любым другим объектам. Завершающие штрихи — блики — мы нарисуем с помощью кистей, которые вы сможете скачать бесплатно.
Результат

Исходники
1) Шрифт Easy Street EPS (Bold).
2) Кисти Stars and Flares Brush Set от MysticEmma.
3) Градиенты gradient-shapes для Photoshop от ilnanny (нам нужен CHROMES.grd).
Устанавливаем контуры и градиенты
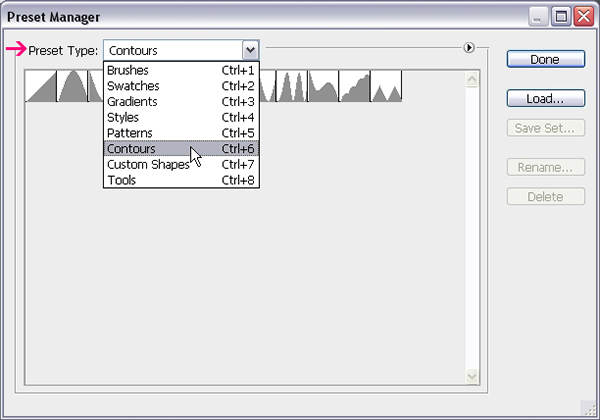
Нам понадобятся определенные контуры в некоторых стилях слоя. Чтобы установить их выберите в меню Edit > Preset Manager/Редактировать>Управление библиотеками и выберите Contours/Контуры в выпадающем меню.

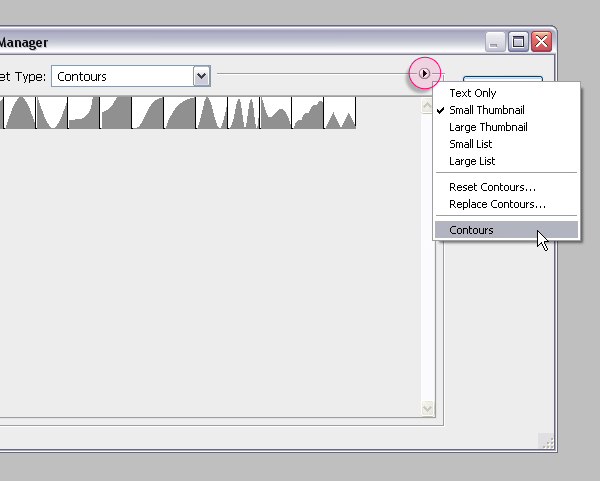
Кликните по маленькой стрелке в правом верхнем углу и выберите Contours/Контуры.


Вам также нужно установить градиенты. Для этого выберите в меню Edit > Preset Manager/Редактировать>Управление библиотеками и выберите Gradients/Градиенты из выпадающего меню.
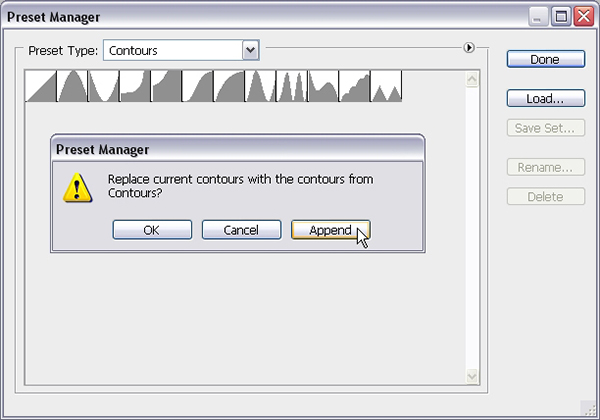
Кликните по маленькой стрелке и выдерите набор Spectrums/Спектры в нижней части меню. Также кликните Append/Добавить.
Шаг 1

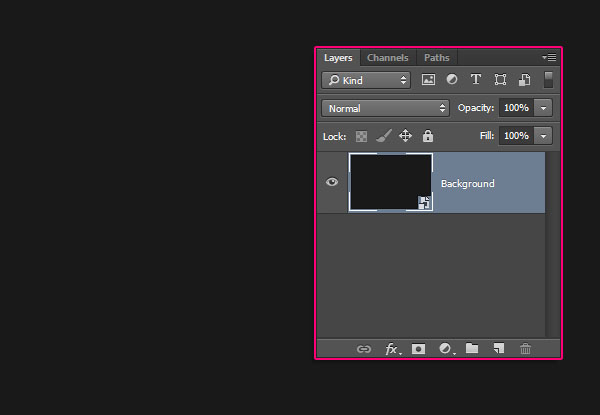
Укажите в качестве основных цветов черный и белый.
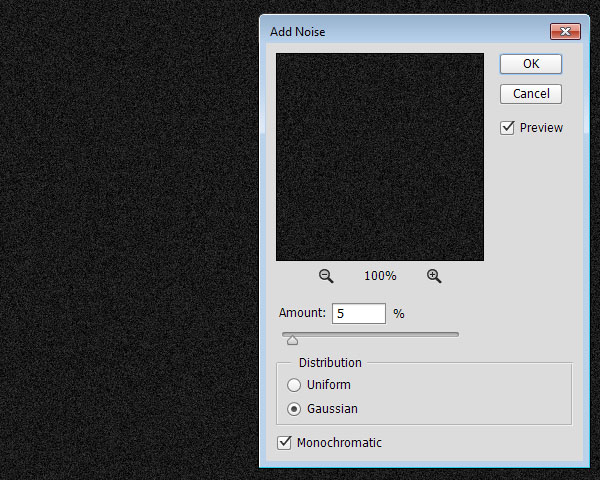
В меню выберите Filter > Noise > Add Noise/Фильтр>Шум>Добавить шум. Укажите значение в 5, и выберите тип Gaussian/По Гауссу, затем включите опцию Monochromatic/Монохромно.


Так мы создадим стиль для фона.

Шаг 2

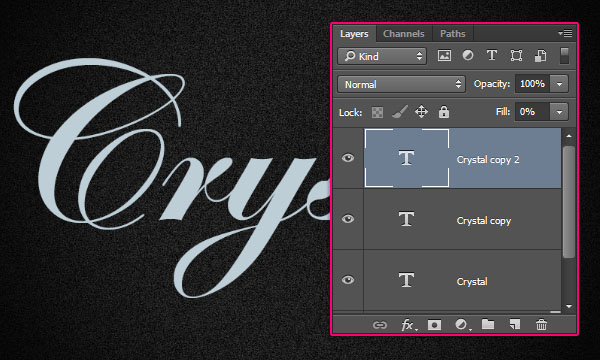
Дублируйте слой дважды и смените для второй копии значение Fill/Заливка на 0.

Шаг 3
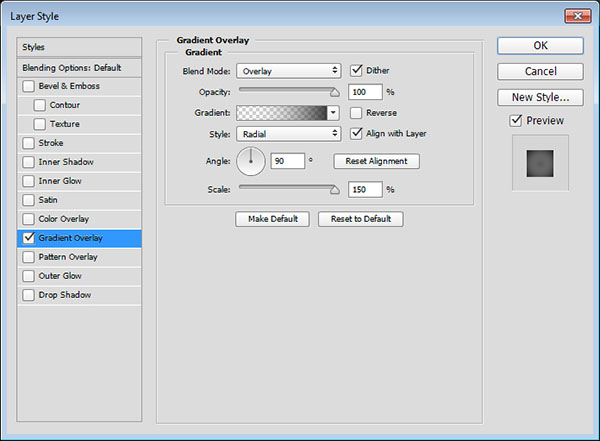
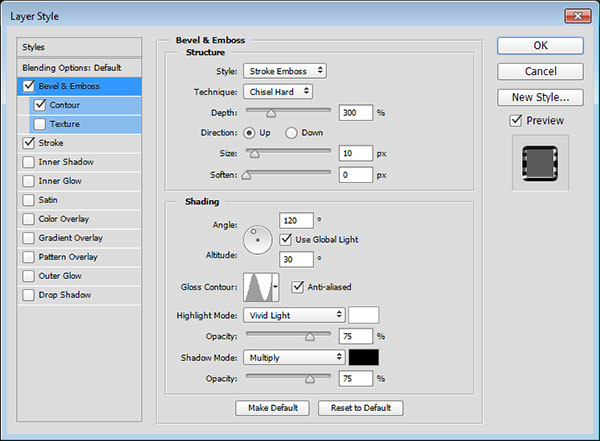
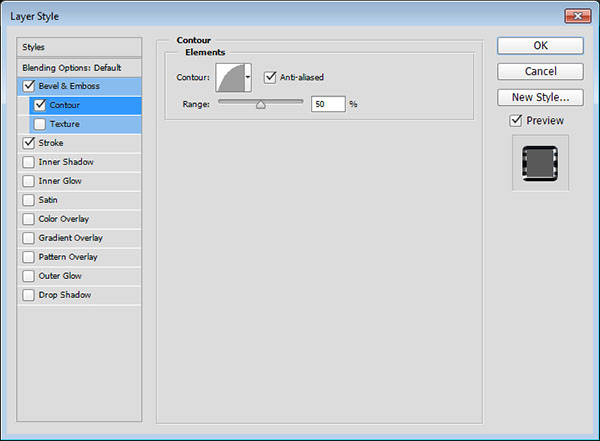
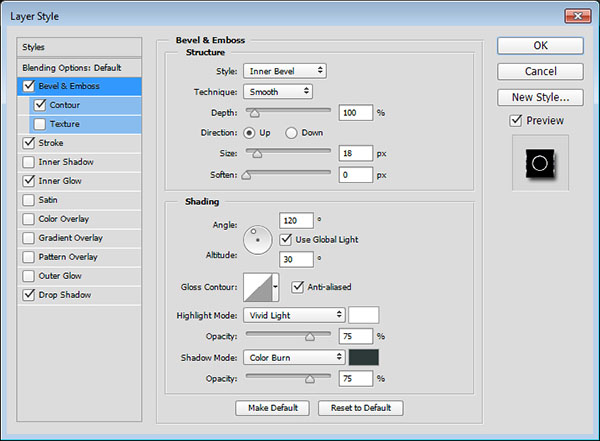
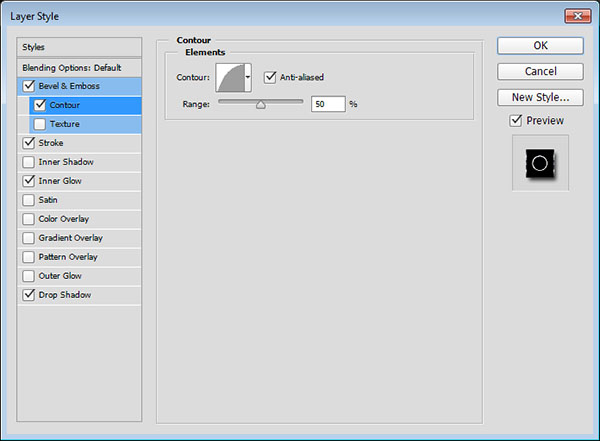
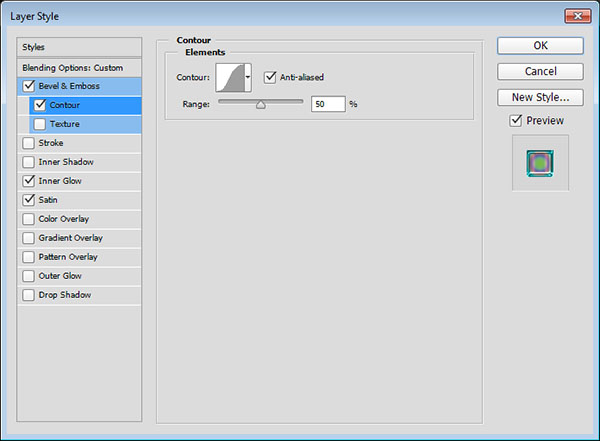
Кликните дважды по слою с оригинальным текстом и укажите ему следующие стили слоя:
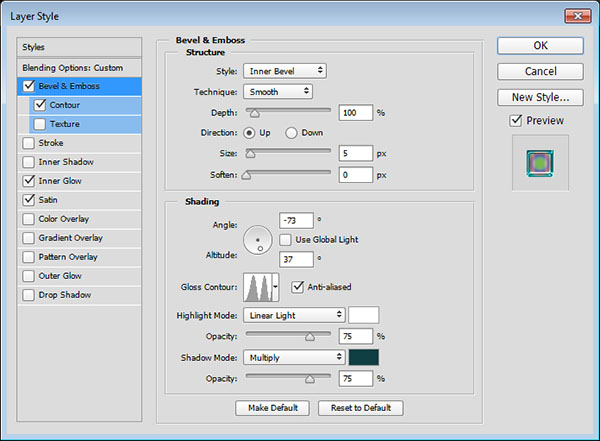
— Bevel and Emboss/Тиснение


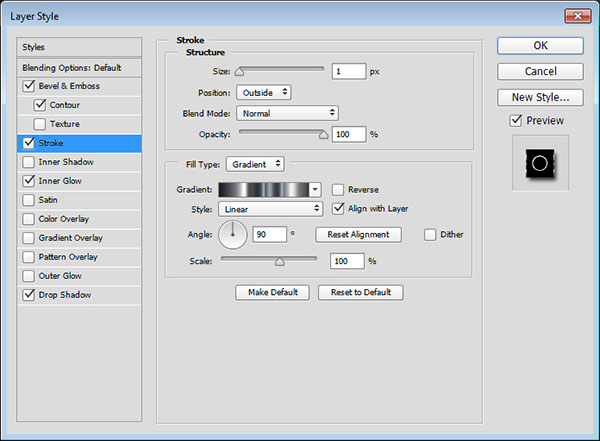
— Stroke/Обводка
Используйте градиент «stainless steel xx»

Вот что должно получиться:

Шаг 4
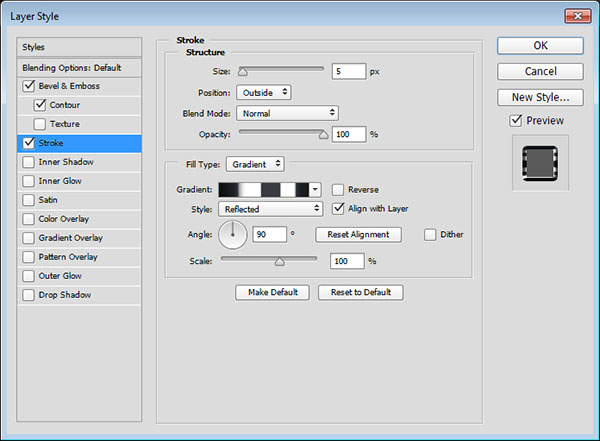
Кликните дважды по первой копии слоя с текстом и укажите ему следующие стили слоя:


— Stroke/Обводка
Используйте градиент «faucet 120»

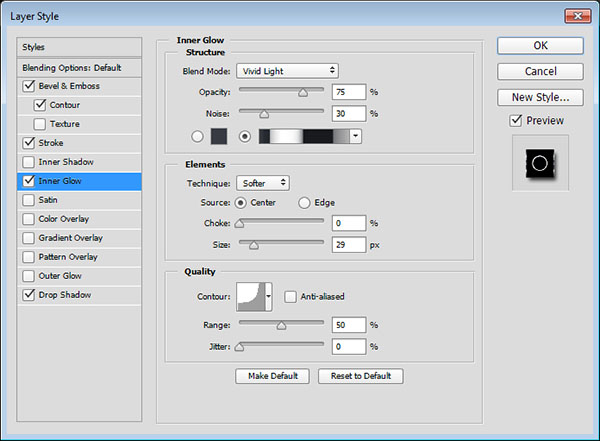
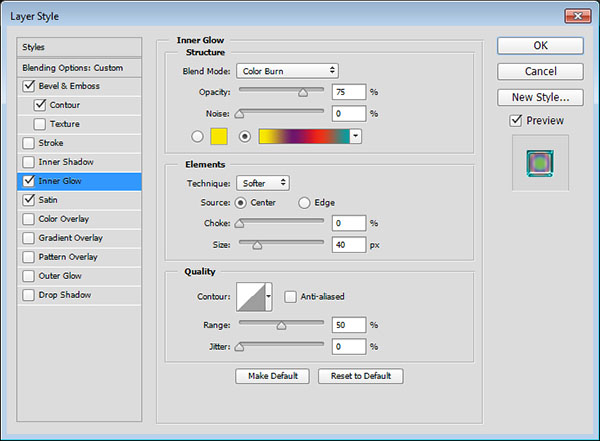
— Inner Glow/Внутреннее свечение
Используйте градиент «stainless steel x101»



Шаг 5
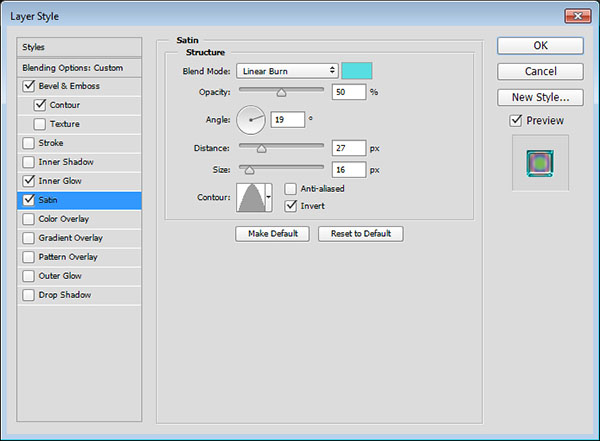
Кликните дважды по второй копии слоя с текстом, чтобы указать ему следующие стили слоя:


— Inner Glow/Внутреннее свечение
Для градиента используйте желтый, фиолетовый, красный и бирюзовый цвета.


Вот что получится в итоге:

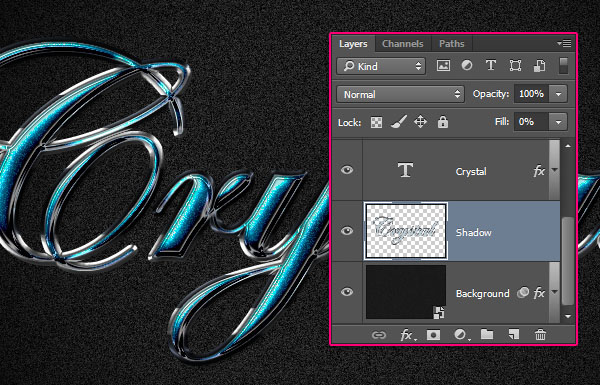
Шаг 6
Дублируйте оригинальный слой с текстом, поместите копию под оригиналом, переименуйте слой в «Shadow». Кликните по слою правой кнопкой мыши и выберите Rasterize Layer Style/Растрировать стиль слоя, затем укажите 0% для Fill/Заливки.

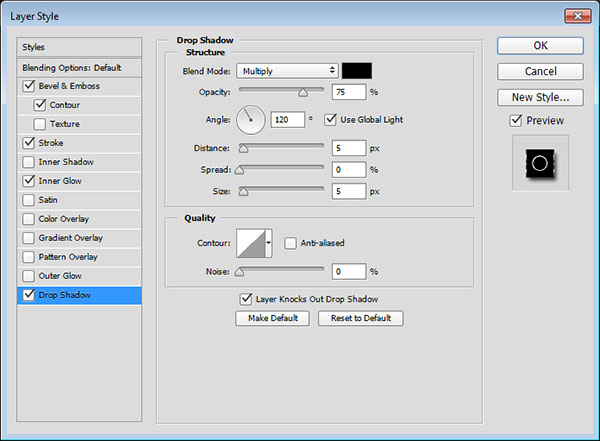
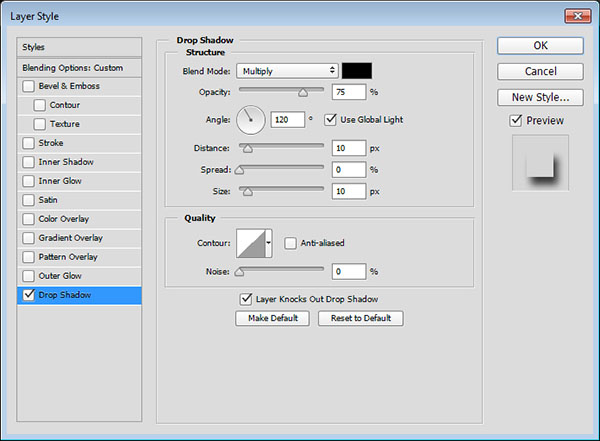
Кликните дважды по слою «Shadow», чтобы применить к нему эффект Drop Shadow/Тень:

Это добавит тень и сделает эффект немного интенсивнее.

Шаг 7
Читайте также:

