Как в фотошопе сделать эффект рисунка мелом
Обновлено: 07.07.2024
Этот урок научит вас, как использовать кисть и её настройки для создания текста с эффектом мела.

Примечание автора: в уроке используется Photoshop CS6, но вы можете использовать версию CS3 и выше.
Материалы для урока:
Шаг 1
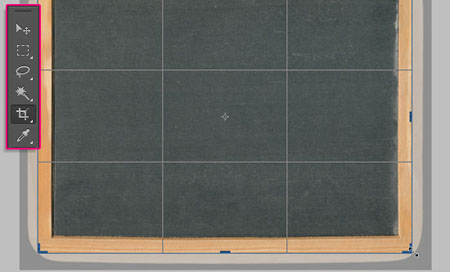
Откройте изображение с доской в фотошоп и с помощью инструмента Рамка (Crop Tool) избавьтесь от углов с чёрным фоном.

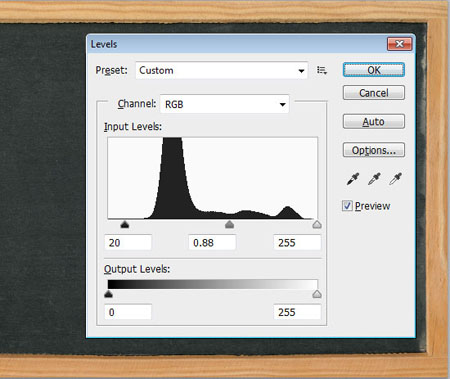
Идём в меню Изображение – Коррекция – Уровни (Image -> Adjustments -> Levels) и ставим для теней значение 20, для полутонов значение 0,88. Это сделает изображение темнее.

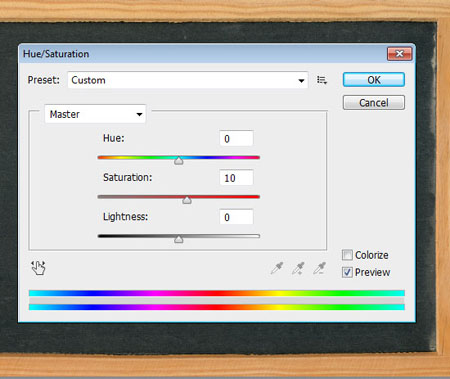
Теперь идём в меню Изображение – Коррекция – Цветовой тон/Насыщенность (Image -> Adjustments -> Hue/Saturation) и изменим значение насыщенности до 10. Это сделает цвета более яркими.

Шаг 2
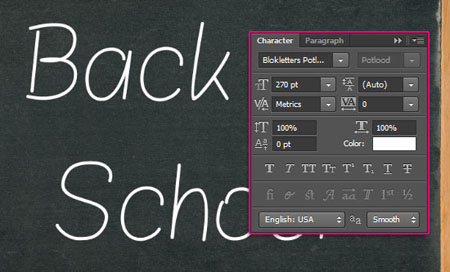
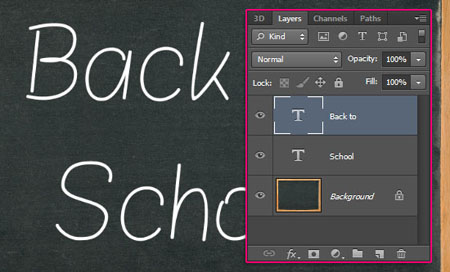
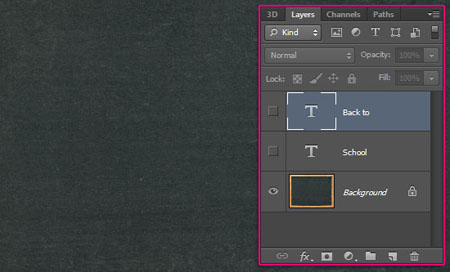
Напишите текст шрифтом Blokletters Potlood с размером 270 пт.

В уроке используется надпись на двух слоях для того, чтобы продемонстрировать использование более одного цвета, но вы можете написать свой текст на одном слое.

Шаг 3
Откройте палитру настроек кисти в меню Окно – Кисть (Window -> Brush), а затем измените параметры, как показано ниже:
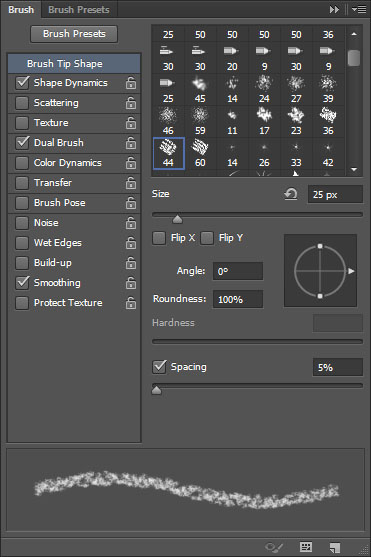
Форма отпечатка кисти (Brush Tip Shape)
Выберите кисть Chalk 44

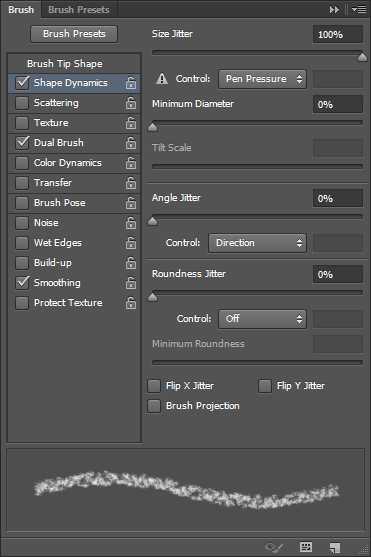
Динамика формы (Shape Dynamics)

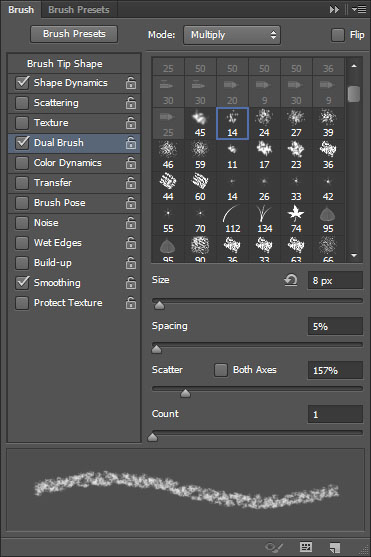
Двойная кисть (Dual Brush)
Выберите кисть Spatter 14

Шаг 4
Сделайте слои с текстом невидимыми, нажав на иконку глаза рядом с ними.

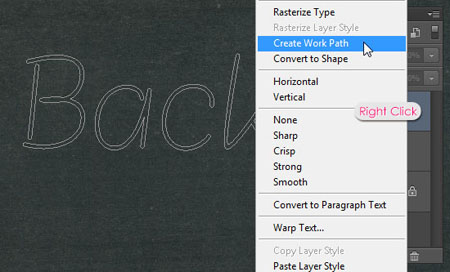
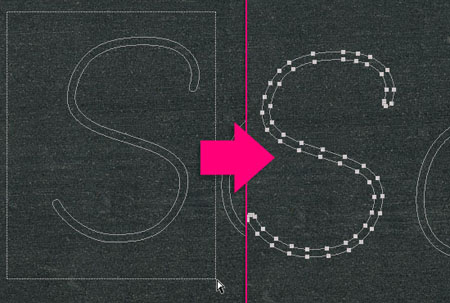
Кликните правой кнопкой мыши по слою с текстом и выберите пункт Создать рабочий контур (Create Work Path).

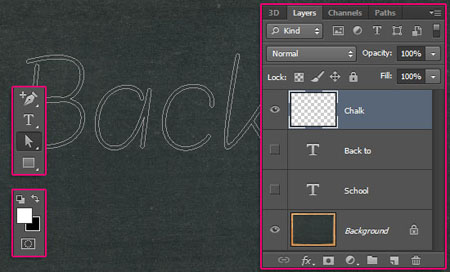
Активируйте инструмент Стрелка (Direct Selection Tool), установите цвет переднего плана на белый, и создайте новый слой поверх всех слоев, затем дайте ему название “Chalk”.

Щелкните правой кнопкой мыши по рабочему контуру и выберите опцию Выполнить обводку контура (Stroke Path).


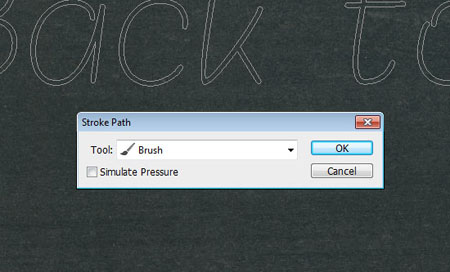
В диалоговом окне обводки в выпадающем меню выберите инструмент Кисть (Brush). Проверьте чтобы был снят флажок с параметра Имитировать нажим (Simulate Pressure).

Теперь ваш контур будет обведён меловой кистью. Нажмите клавишу Enter, чтобы избавиться от контура. Имейте в виду, что для различных размеров шрифтов могут потребоваться различные размеры кисти.

Шаг 5
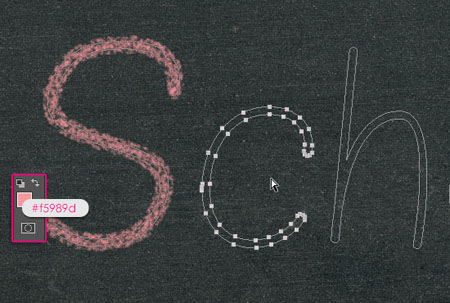
Обведём каждую букву второго слоя с надписью другим цветом. Для этого щёлкните правой кнопкой мыши по слою с текстом и выберите пункт Создать рабочий контур (Create Work Path). Теперь, используя инструмент Стрелка (Direct Selection Tool), протяните и выделите первую букву в слове для того чтобы выделить её опорные точки.

Установите цвет переднего плана на любой понравившийся вам цвет, имейте в виду, что светлые тона будут выглядеть лучше. Сделайте обводку, как вы это делали раньше, для всех букв, но пока не закончите с последней буквой не нажимайте клавишу Enter.

Цвета используемые в уроке:

Шаг 6
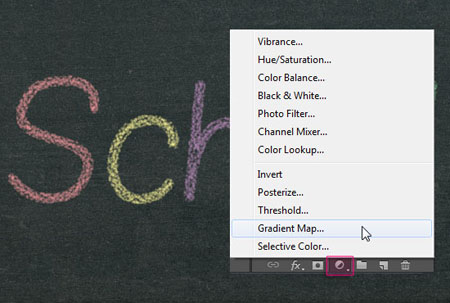
Чтобы улучшить цветопередачу, последнее что мы сделаем, это добавим корректирующий слой. Нажмите иконку выбора корректирующего слоя внизу палитры слоёв и выберите коррекцию Карта градиента (Gradient Map).

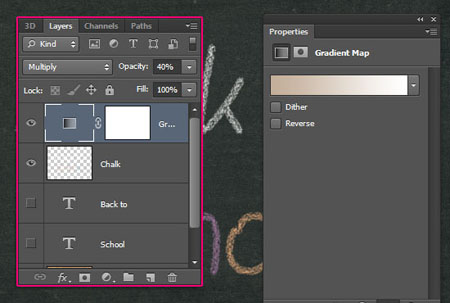
Убедитесь, что корректирующий слой находится поверх всех слоев в палитре, а затем измените ему режим наложения на Умножение (Multiply) и уменьшите Непрозрачность (Opacity) до 40%.


И вот наш текст на школьной доске готов!

А версию ниже можно использовать для странички Facebook. Увеличьте картинку, нажмите правой кнопкой мыши и сохраните изображение.
Автор урока желает вам удачного учебного года.

Сложность урока: Легкий
Существует множество способов получить эффект рисунка мелом в Photoshop, но это наш любимый (потому что легкий). Здесь описано как получить этот великолепный сухой, облупившейся вид менее чем за 5 минут, используя только встроенные фильтры Photoshop и 2 изображения.
Мы используем две картинки, одну как объект и одну для фона.
Шаг 1
Откройте свое изображение с объектом в Photoshop.

Шаг 2
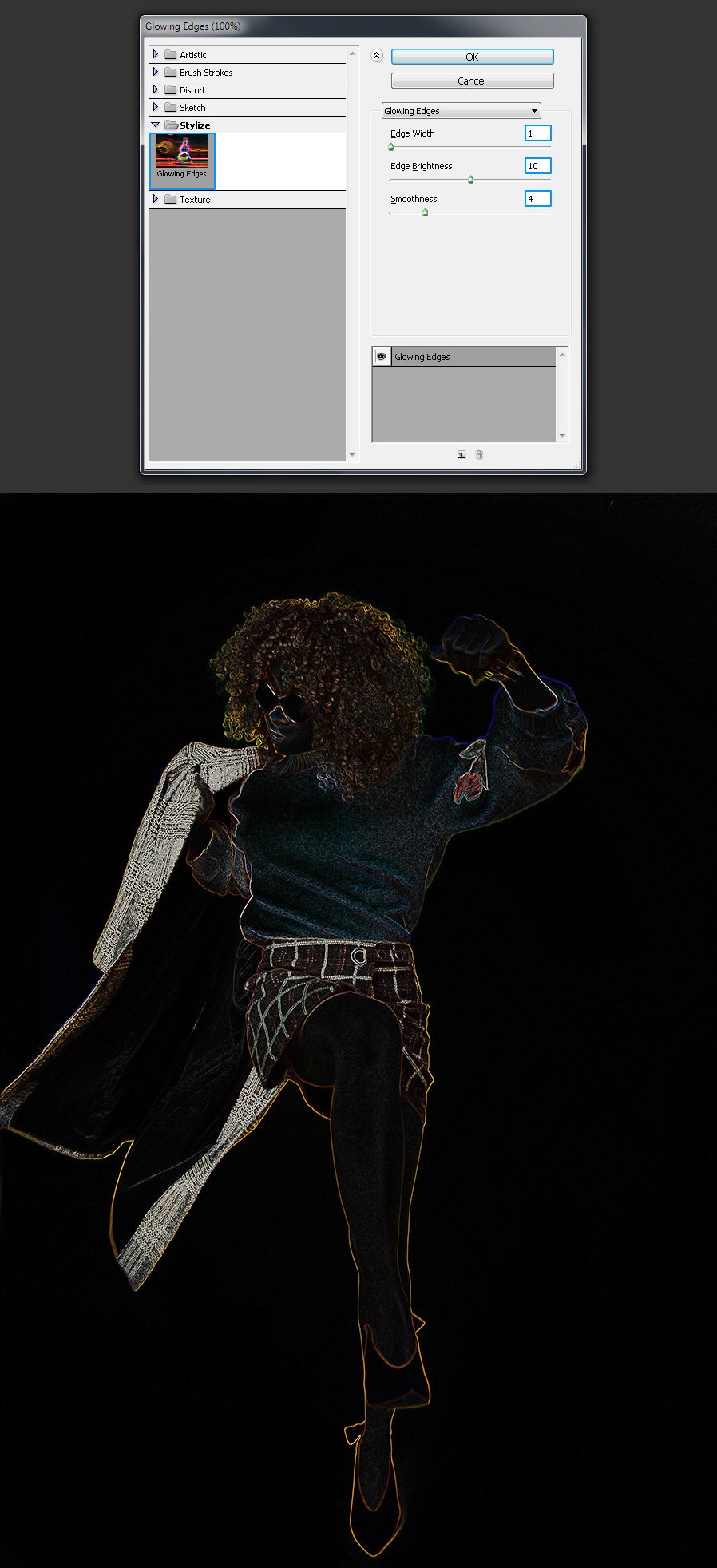
Идите в меню Filter – Filter Gallery (Фильтр – Галерея фильтров). В разделе Stylize (Стилизация) выберите эффект Gloving Edges (Светящиеся края), установите следующие значения и нажмите ОК.
Примечание: В зависимости от размера изображения может потребоваться немного изменить эти значения.

Шаг 3
Идите в меню Image – Adjustments – Desaturate (Изображение – Коррекция – Обесцветить).

Шаг 4
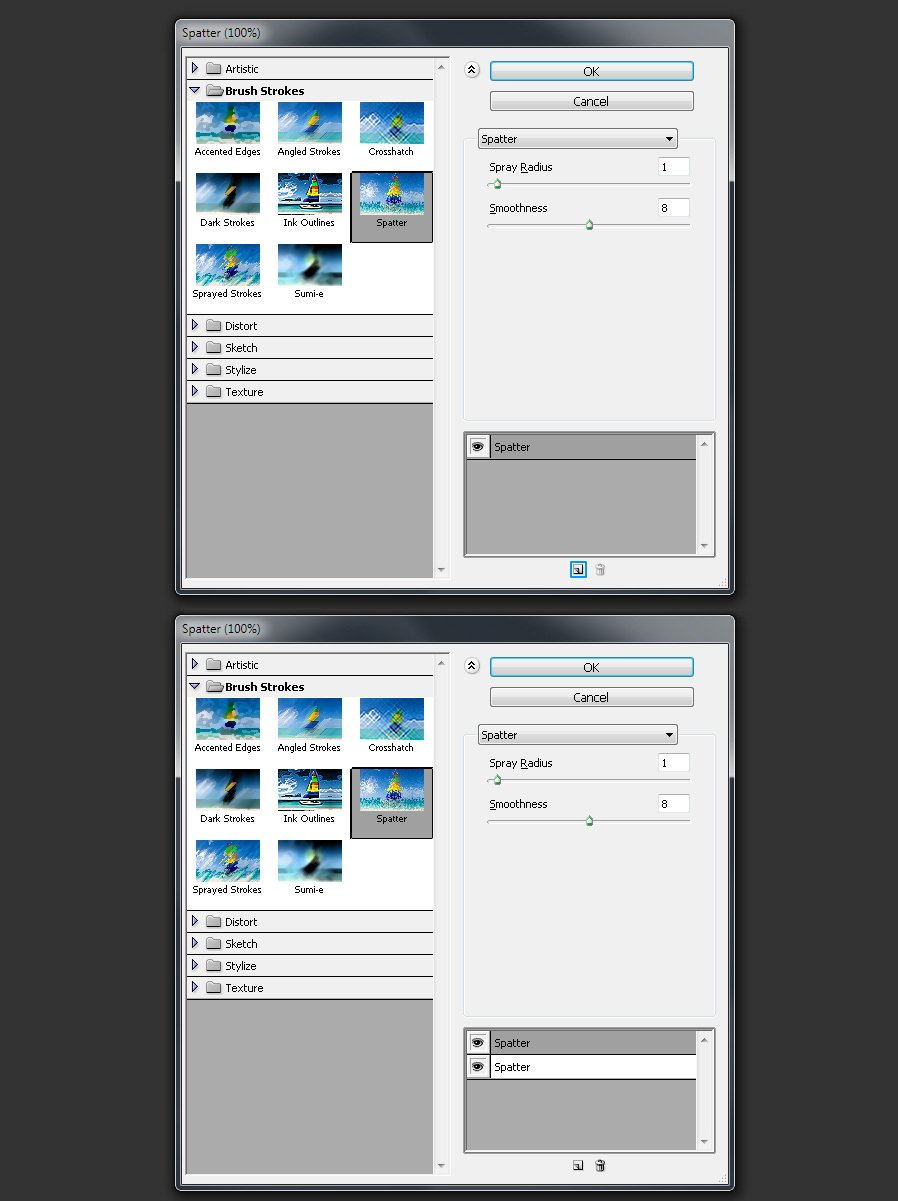
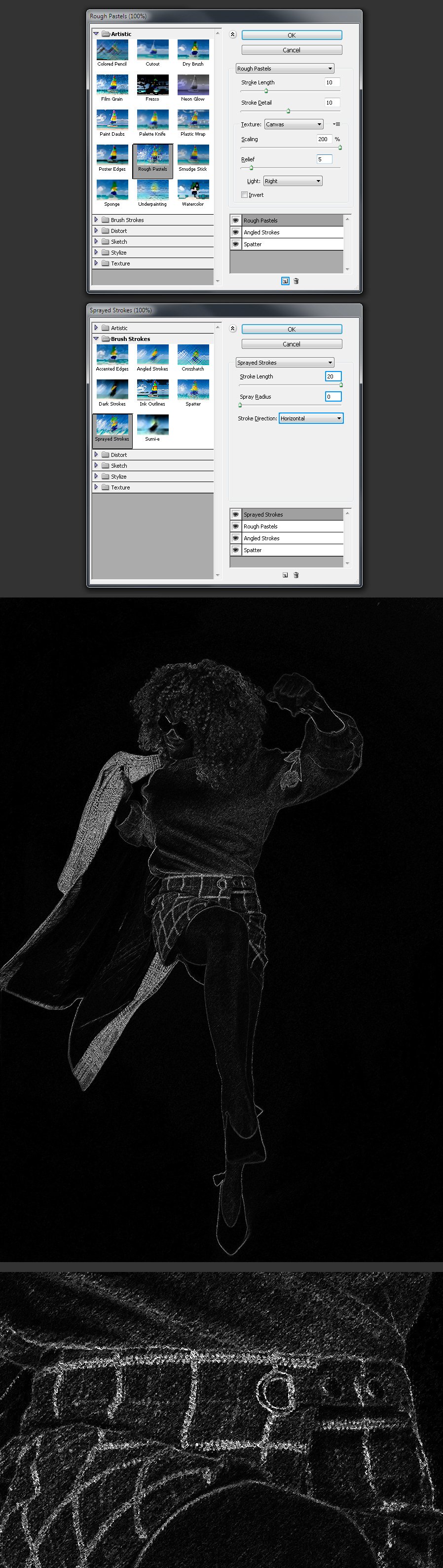
Идите в меню Filter – Filter Gallery (Фильтр – Галерея фильтров). В разделе Brush Strokes (Штрихи) выберите эффект Spatter (Разбрызгивание) и установите следующие значения.

Шаг 5
Находясь в окне Filter Gallery (Галерея фильтров), нажмите значок New Effect Layer (Новый слой эффектов).

Шаг 6
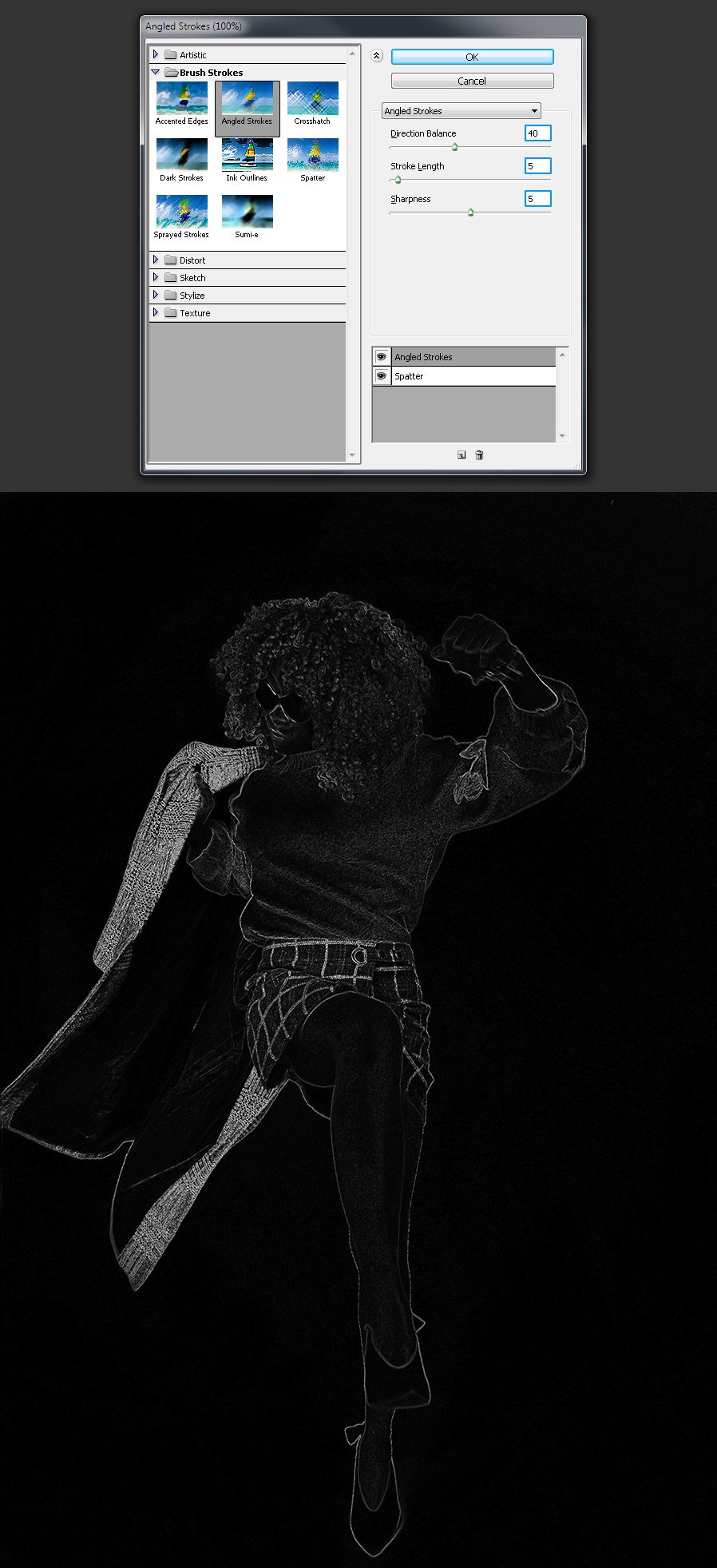
В разделе Brush Strokes (Штрихи) выберите эффект Angled Strokes (Наклонные штрихи) и установите следующие значения:

Шаг 7
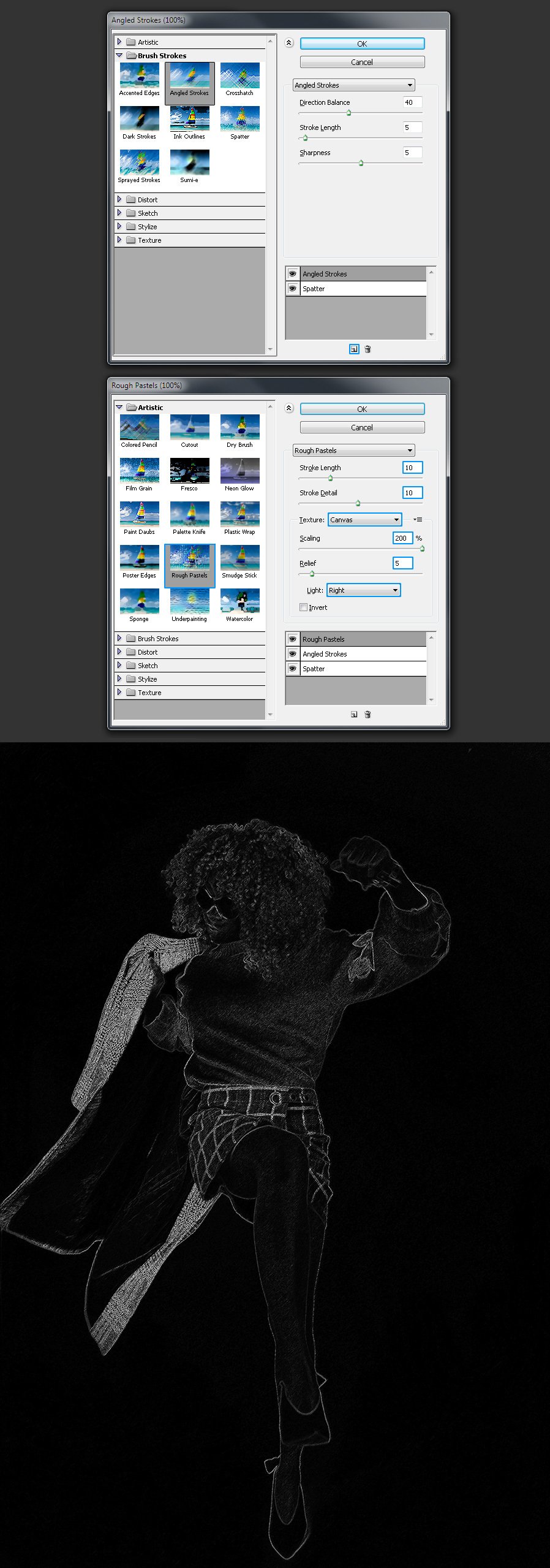
Снова нажмите значок New Effect Layer (Новый слой эффектов) и в разделе Artistic (Имитация) выберите эффект Rough Pastels (Пастель), установите следующие значения:

Шаг 8
Снова нажмите значок New Effect Layer (Новый слой эффектов) и в разделе Brush Strokes (Штрихи) выберите эффект Sprayed Strokes (Аэрограф), установите следующие значения и нажмите ОК.

Шаг 9
Откройте фоновое изображение классной доски в Photoshop.

Шаг 10
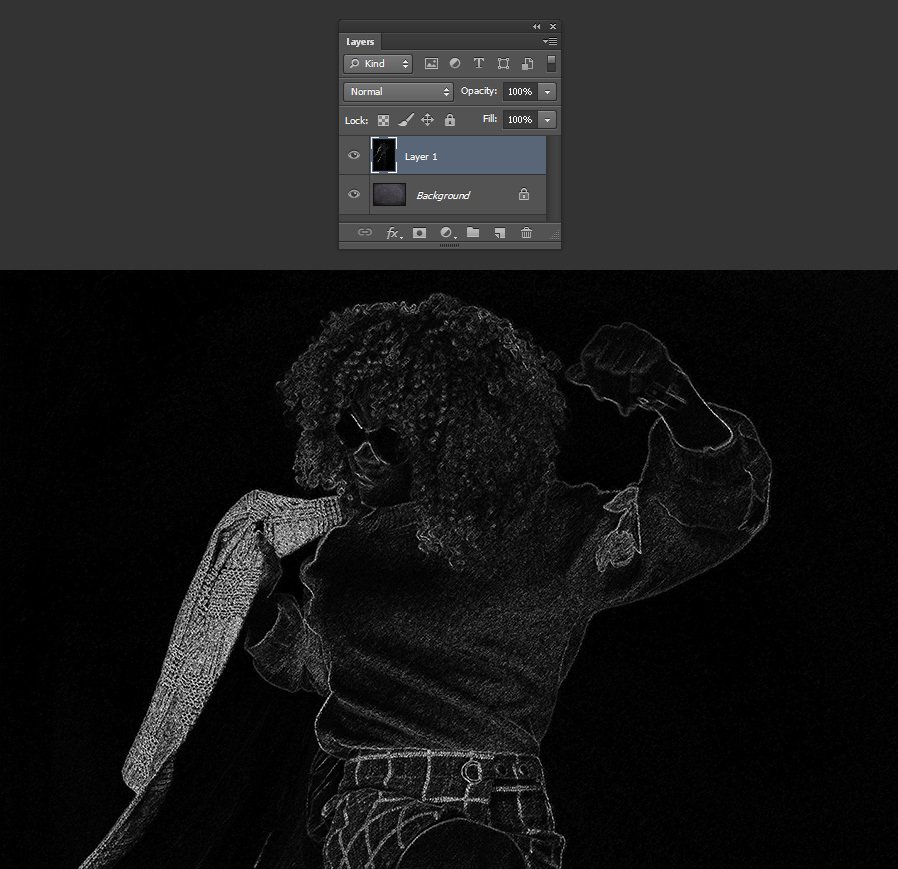
Вернитесь к изображению с девушкой и с помощью инструмента Move Tool (Перемещение) переместите ее на фон с классной доской.

Шаг 11
Установите размер и положение женщины по своему вкусу, а затем установите режим наложения слоя Screen (Экран).
Мир полон талантливых и творческих людей, которые своими руками создают потрясающие шедевры, но не всем представлен такой дар и остается только лишь мечтать об этом.
Но не стоит огорчаться! При помощи Фотошоп можно создавать интересные эффекты, которые имитируют нарисованное изображение. В сегодняшнем уроке я покажу вам, как за несколько шагов превратить обычное фото в произведение искусства.
Эффект, который мы будем создавать в этом уроке, превратит обычное изображение в реалистичный рисунок, с четко прорисованными мазками кисти. Данная техника подойдет для создания ретро-афиши фильмов или просто для придания изображениям необычного стилизованного вида.

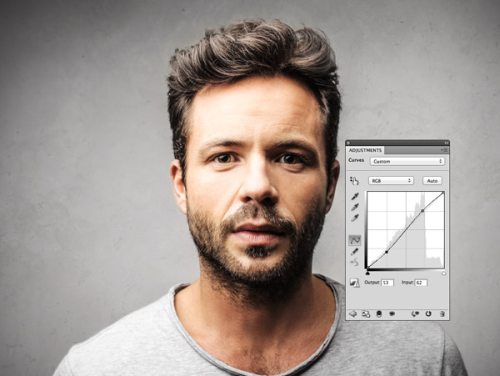
Откройте выбранную вами фотографию в Фотошоп. Я выбрал вот такой портрет мужчины .
Добавьте корректирующий слой Кривые, затемните темные участки и осветлите светлые области, одним словом увеличьте контрастность. Настройки для кривой смотрите на скриншоте ниже.

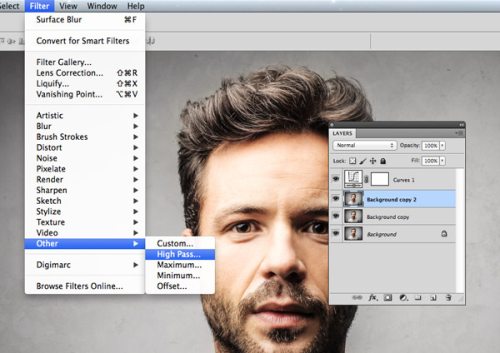
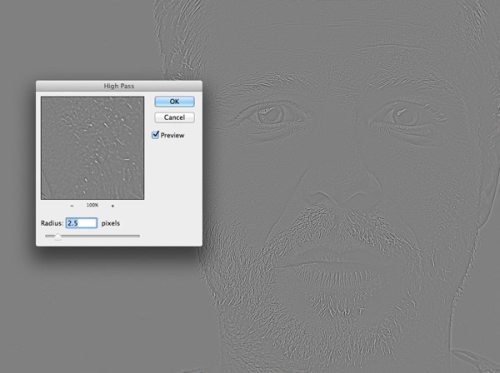
Используя сочетание клавиш Ctrl + J, дважды продублируйте фоновый слой. Затем ко второй копии примените фильтр High Pass (Цветовой контраст).

Отрегулируйте радиус фильтра так, чтобы детали фотографии немного начали проявляться на сером фоне. Достаточно будет установить значение в пределах от 1 до 3 пикселей.

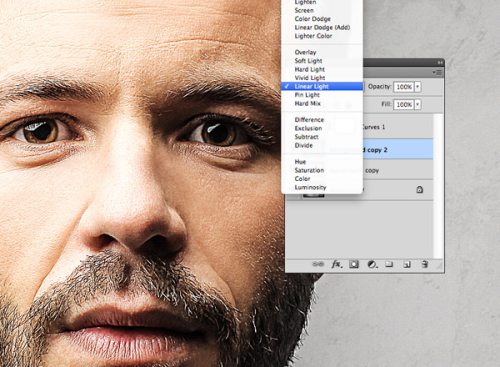
Режим наложения для этого слоя установите на Linear Light (Линейный свет). В результате контрастность фотографии увеличится еще больше, особенно на волосах и щетине.

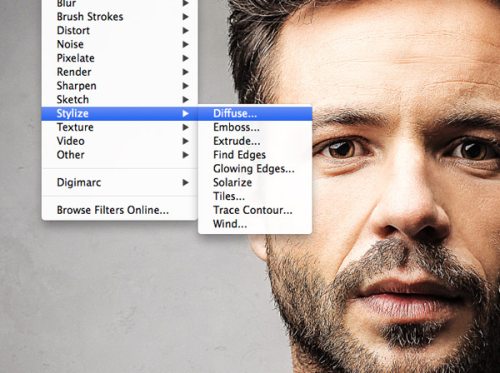
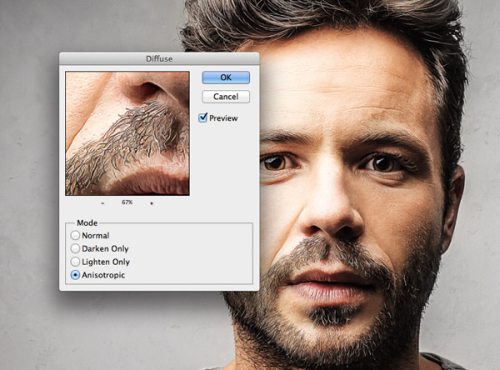
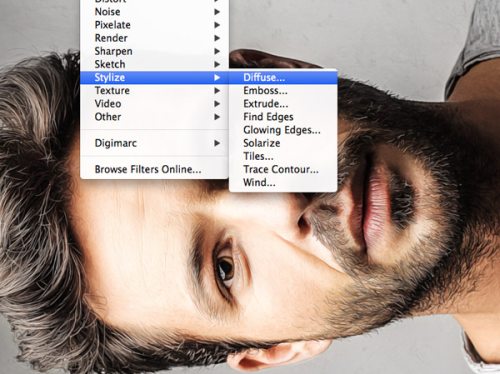
Слой с фильтром Цветовой контраст объедините с дубликатом фона, после пройдите во вкладку Filter > Stylize > Diffuse (Фильтр – Стилизация - Диффузия).

В окне фильтра Диффузия для параметра Режим установите Anisotropic (Анизотропный), для придания грубоватого эффекта мазков кисти.

Внимательно посмотрите на фотографию, на коже появилась грубая и неприятная на вид текстура. Сейчас мы это устраним.

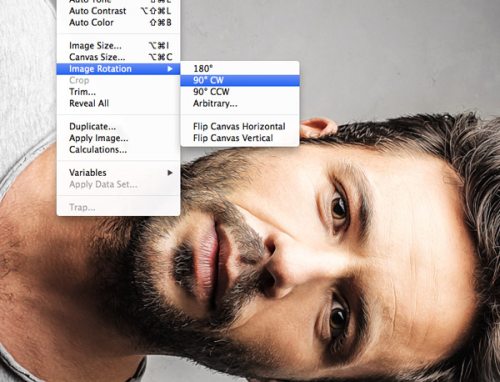
Поверните изображение на 90 градусов по часовой стрелке, пройдя в меню Image > Image Rotation (Изображение – Вращение изображения). Нажатием клавиш Ctrl + F повторите применение фильтра Диффузия.

Верните изображение в исходное положение и поверните на 90 градусов против часовой стрелки, снова примените фильтр Диффузия. Верните изображение в исходное положение.

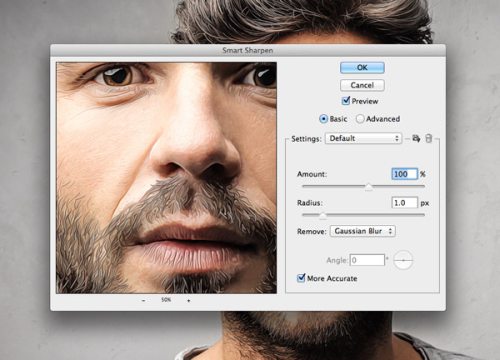
В результате неоднократного применения фильтра Диффузия фотография еще больше кажется нарисованной и слегка размытой. Перейдите в Filter > Sharpen > Smart Sharpen (Фильтр – Усиление резкости - «Умная» резкость), чтобы определить некоторые детали изображения.
Для эффекта установите 100%, но для радиуса установите небольшое значение, примерно 1 пиксель.

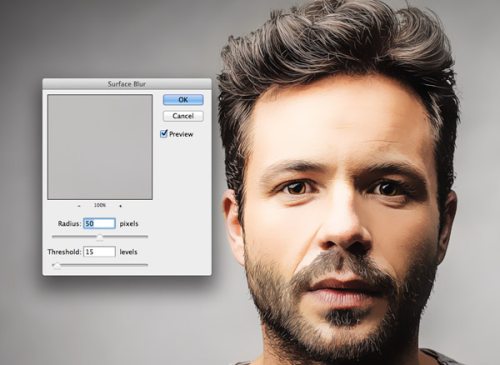
Результат получился неплохой. Но есть одна маленькая хитрость, которая полностью превратит фотографию в рисунок с четко прорисованными мазками кисти. В фильтре Размытие выберите Surface Blur (Размытие по поверхности) и отрегулируйте значения Радиус 50 пикселей, Изогелия 15.

В результате получился классный эффект, имитирующий цифровую живопись. Нечеткое смешивание цветов и появление мелких мазков кисти действительно помогают добиться эффекта реалистичного рисунка, созданного кистью.

Эффект действительно получился необычным. Издалека мелкие детали сливаются, и изображение выглядит, как обычная фотография, но стоит её немного приблизить, и обычное фото превращается в шедевр из сотни отдельных мазков кисти.
В этом уроке мы попробуем создать стильный шрифт с орнаментом, затем применим эффект меловой доски с помощью Adobe Illustrator , Adobe Photoshop и некоторых векторных орнаментов. Весь процесс достаточно прост, но требует много времени, мне бы потребовалось, по меньшей мере, 3 часа для воссоздания этого дизайна.
Шаг 1
Откройте Adobe Illustrator и создайте новый документ. С помощью инструмента « Шрифт » ( T ) добавьте текст « 2013 ». Я использую бесплатный шрифт, который называется Pistilli Roman :

Шаг 2
Теперь пришло время добавить немного орнаментов. Есть несколько ресурсов, откуда вы можете скачать орнаменты. Те, которые использую я, любезно предоставлены сайтом Shutterstock . Файл под названием Set of vector graphic elements for design .
Начните добавлять орнамент, пытаясь соответствовать дизайну шрифта:

Шаг 3
Продолжайте добавлять детали. Помните, что переход нужно делать максимально плавным:

Шаг 4
Можно дублировать один и тот же орнамент несколько раз и соединять копии друг с другом:

Шаг 5
Добавляйте элементы орнамента, пока не почувствуете, что композиция сбалансирована:

Шаг 6
Последнее, что нужно сделать, это добавить заключительные штрихи, например, завитки на окончания орнаментов:

Шаг 7
Теперь создайте новый документ в программе Adobe Photoshop . Размер моего документа 2880 на 1800 пикселей. Затем найдите изображение черной доски для того, чтобы использовать его как фон для вашего дизайна:

Шаг 8
Скопируйте графику, которую вы создали в Illustrator и вставьте ее в Photoshop . Кроме того, добавьте новый слой и заполните его черным цветом. После этого создайте дубликат изображения « 2013 » и объедините его с черным фоном:
Шаг 9
Измените режим смешивания объединенного объекта на « Светлее » ( Lighter Color ):

Шаг 10

Шаг 11
Добавьте маску, и, воспользовавшись инструментом « Кисть » ( Brush ), закрасьте маску 30% черного цвета, чтобы сделать белый менее однородным:

Шаг 12

Шаг 13
После этого выберете опцию « Падающая тень » ( Drop Shadow ). Задача этих двух стилей слоя — создать своего рода эффект мела:

Шаг 14
Примерно такой эффект должен получится у вас на данном этапе. После этого измените режим смешивания слоя со стилями на « Растворение » ( Dissolve ):

Шаг 15
Для радиуса задайте значение 5 пикселей. После применения фильтра измените режим смешивания ( Blend Mode ) на « Мягкий Свет » ( Soft Ligh ) со значением 50%. Снова создайте дубликат слоя и измените режим смешивания на « Осветление » ( Screen ):

Добавьте свой логотип в конце, и если хотите, немного шума и с помощью корректирующих слоев снизьте контрастность. Но это уже на ваше усмотрение. Идея этого урока заключалась только в том, чтобы создать красивый эффект меловой доски с помощью программ Adobe Photoshop и Adobe Illustrator :
Читайте также:

