Как в фотошопе сделать текст как сканированный
Обновлено: 03.07.2024
Я отсканировал текст, и мне нужно добавить имя соответствующего типа и стиля. Я пробовал, но он не такой неровный, как отсканированный, и выглядит не так.
Как сделать так, чтобы добавленный тип соответствовал отсканированному тексту? См. Изображение для сравнения отсканированного изображения и того, что я добавил.

В вашем случае вам нужно нарушить регулярность ваших букв, чтобы они больше походили на печатный растр. Я работал с вашим текущим изображением, если у вас будет более высокое разрешение, вам нужно будет соответствующим образом настроить параметры эффекта.

Скопируйте ваши буквы в новый файл
Удвоить размер изображения (это добавит размытие, которое хорошо)


Изображение с эффектом:

- Копировать и вставьте обратно в исходный файл. Уменьшите размер до исходного:

Достаточно близко к печатным буквам, которые вы пытаетесь имитировать.
Вы можете сделать новый текст полностью совпадающим с отсканированным текстом, если вы также можете заменить отсканированный текст .
Это может сработать, а может и не сработать для вашего варианта использования, но я думаю, что это единственный способ действительно сделать то, о чем вы просите, «заставить добавленный тип соответствовать отсканированному тексту» .
Вы можете сделать так, чтобы новый текст полностью соответствовал отсканированному тексту, если вы можете также замените отсканированный текст .
Это может сработать или не сработать для вашего варианта использования, но я думаю, что это единственный способ действительно сделать то, о чем вы просите, «сделать так, чтобы добавленный шрифт соответствовал отсканированному тексту» .
Очистка отсканированных фотографий в Photoshop
Пора очистить отсканированные изображения в PhotoshopЦифровые истории (например, каньон Агава, изображенный здесь) иногда сочетают старые фотографии с недавно записанным закадровым текстом. Когда люди начинают собирать фотографии для своих историй, они могут обнаружить, что некоторые из их изображений или аудиоматериалов еще не являются цифровыми файлами. Я расскажу о подходе Digital Stories Canada к оцифровке архивных фотографий. Пришло время очистить отсканированные фотографии в Photoshop.
Шаг 1. Подготовка к печати и сканированию
Слегка протрите распечатанную фотографию чистой мягкой тканью, чтобы удалить лишнюю пыль перед сканированием. Убедитесь, что ваш сканер тоже чистый.
Сканируйте с разрешением 600 dpi или выше, чтобы получить более высокое разрешение для редактирования видео.
Почему более высокое разрешение?
Если вы отсканируете фотографию с высоким разрешением, у вас будет больше возможностей при редактировании. Вы можете увеличить фотографию, чтобы выделить кого-то из толпы (также известный как эффект Кена Бернса).
Шаг 2. Сохраните файл с осмысленным именем
После того, как напечатанная фотография будет отсканирована, дайте файлу jpg понятное для вас описательное имя.
Сохраните его в папку на вашем компьютере.
Организуйте свою фотографию. , аудио- и видеофайлы в папки перед тем, как импортировать все папки в программу редактирования.
Оставьте файл в той же папке и избегайте соблазна изменить имя файла после того, как вы импортировали папки в программу редактирования.
Чтобы не тратить зря время, не очищайте свои фотографии, пока не убедитесь, что они будут включены в ваш окончательно отредактированный проект. Вы можете буквально часами очищать изображения, которые никогда не будете использовать.
Шаг 3: Корректировка в Photoshop
Импорт ваше отсканированное изображение в Photoshop.
Имя слоя по умолчанию будет называться «Фоновая копия». Нажмите OK.
Обрежьте изображение, чтобы удалить лишние пиксели вокруг центральной фотографии. Это устраняет все, что визуально отвлекает от краев вашей фотографии.
Выберите Crop Tool и потяните края к изображению, чтобы удалить ненужные пиксели.

После обрезки и автоматической регулировки контрастности
Затем проверьте Контрастность (относительные значения светлого и темного) и настройте эти параметры в соответствии с требованиями для цифровой истории.
В Photoshop Автоконтраст (Изображение> Авто Contrast) обычно дает более контрастные изображения, которые я предпочитаю.
Для цветных фотографий проверьте Vibrance (Изображение> Vibrance). Переместите ползунки «Яркость» и «Насыщенность» вправо, чтобы увеличить яркость и насыщенность цветов в кадре до тех пор, пока не получите желаемый вид .
Шаг 4: Очистите удалить пыль и грязь
Работайте с видимостью до 200%, чтобы пятна были более заметны.
Отрегулируйте пятнистые области, которые выделяются больше всего, а затем вернитесь к 100% видимости, чтобы оценить, работают ли ваши корректировки.
Если вы работаете с системой Adobe Creative Cloud, когда вы настраиваете исходный файл jpg в Photoshop, он автоматически обновляется в вашем проекте Premiere Pro.
Какие-нибудь корректировки позже?
Если вам нужно будет внести корректировки позже, вернитесь к Дублируйте слой в файле Photoshop, внесите изменения и снова замените файл jpg, который Premiere Pro использует в качестве ссылки на временной шкале.
В сегодняшнем уроке мы с вами будем изучать как сделать эффект ксерокопии на фотографии в фотошопе. Применять будем для этого фильтры из стандартного набора программы фотошоп. Также потренируемся работать с коррекцией изображения.
Приступаем к изучению урока.
Шаг 1.
Открываем в фотошопе исходную фотографию.

Шаг 2.
Снимаем замочек со слоя, чтобы без помех с ним работать.

Шаг 3.
Обесцвечиваем изображение. Идем на вкладку Изображение – Коррекция – Обесцветить.

Шаг 4.
Поручим программе сделать картинку темнее. Для этого идем на вкладку Изображение – Коррекция - Варианты

Выпадает окно с вариантами обесцвечивания, в нем выбираем Темнее.

Шаг 5.
Так как далее мы будем применять фильтр, который работает с основным и фоновым цветом, то их и поставим нужными – основной черным, фоновый – красный.

Шаг 6.
Теперь переходим на вкладку Фильтр - Эскиз – Ксерокопия.

В выпавшем окне фильтра поставим Детализацию и Затененность такими, чтобы рисунок просвечивал сквозь красное полотно.

Шаг 7.
И снова обесцвечиваем полученную картинку.

Шаг 8.
А теперь идем на вкладку Изображение – Автоконтраст.

Получаем уже более похожую на ксерокопию фотки моей кошки. Инструментом Штамп подчищаем места, где нужен чисто белый цвет. О том как работать штампом очень понятно написано в уроке Как отреставрировать старую фотографию.

Если необходимо, то увеличиваем изображение двигая ползунок на панели Навигатора.

Шаг 9.
Немного подчеркнем края у кошкиной шерстки. Идем Фильтр – Имитация – Очерченные края.

Толщину и Интенсивность краев ставим нулевую, а вот Постеризацию принимаем максимальной.

Шаг 10.
И снова применим коррекцию кривыми.

В этот раз кривую изгибаем вправо вниз и придаем более черноты на кошкиной шерстке.

Шаг 11.
И опять применяем фильтр Очерченные края.

Только на этот раз Толщину краев ставим на 1.

Получаем довольно приличную четкую ксерокопию фотографии моей кошки Масяни.

Оформляем картинку для дальнейшего просмотра и любуемся результатом. Я сделала копию слоя, немного повернула изображения друг относительно друга, а фон сделала текстурным.

Сложность урока: Средний

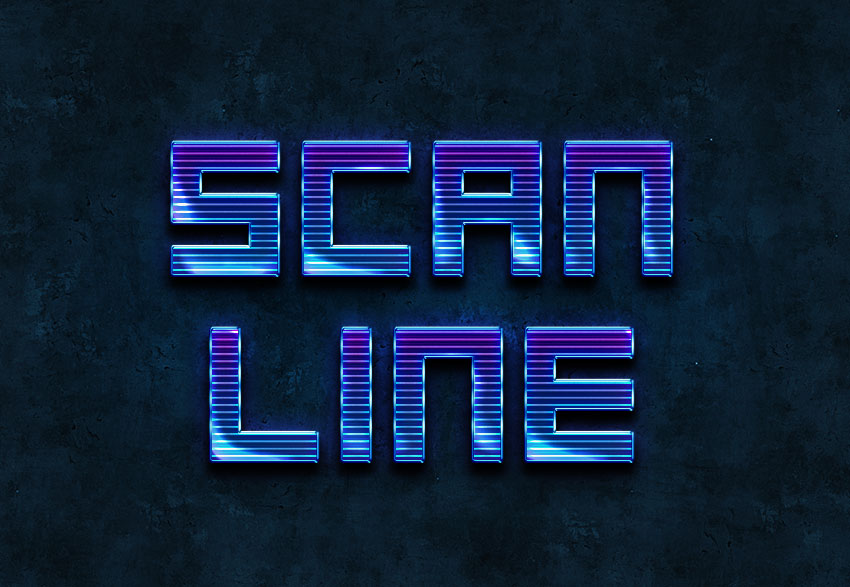
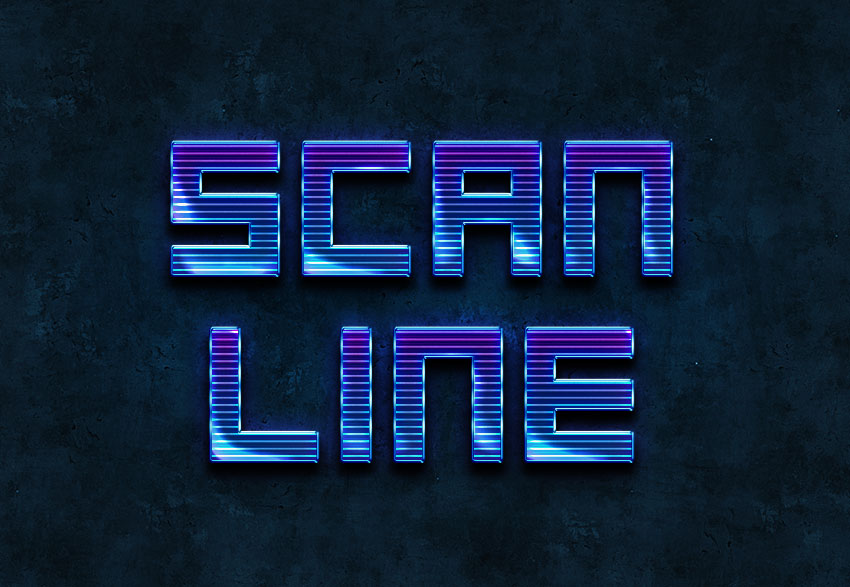
В этом уроке я покажу вам, как создать футуристичный текстовый эффект в виде линий сканирования, используя стили слоя, текстуры и узоры.
На создание этого эффекта меня вдохновили многочисленные стили слоя, доступные на сайте GraphicRiver.
1. Создаем простой градиентный узор
Шаг 1
Создаем новый документ (Ctrl+N) размером 500 х 104 пикселя и дважды кликаем по фоновому слою, чтобы разблокировать его.

Шаг 2
После этого кликаем правой кнопкой по слою и выбираем Blending Options (Параметры наложения). В открывшемся окне выбираем стиль слоя Gradient Overlay (Наложение градиента) и настраиваем его:
- Ставим галочку напротив Dither (Дизеринг).
- Используем градиент faucet 150.

Шаг 3
Берем инструмент Single Column Marquee Tool (Область (вертикальная строка)) и кликаем в любом месте документа, чтобы создать вертикальное выделение.
Затем переходим Edit – Define Pattern (Редактирование – Определить узор). В появившемся окне вводим название узора «Линии» и жмем ОК.

2. Создаем фон
Шаг 1
Создаем новый документ размером 850 х 588 пикселей с разрешением 300 dpi. Выше фонового слоя вставляем текстуру стены из дополнительных материалов и при необходимости корректируем ее размер (Ctrl+T).

Шаг 2
Переходим Image – Adjustments – Levels (Изображение – Коррекция – Уровни) и устанавливаем средний ползунок Gamma (Гамма) на 1,10.

Шаг 3
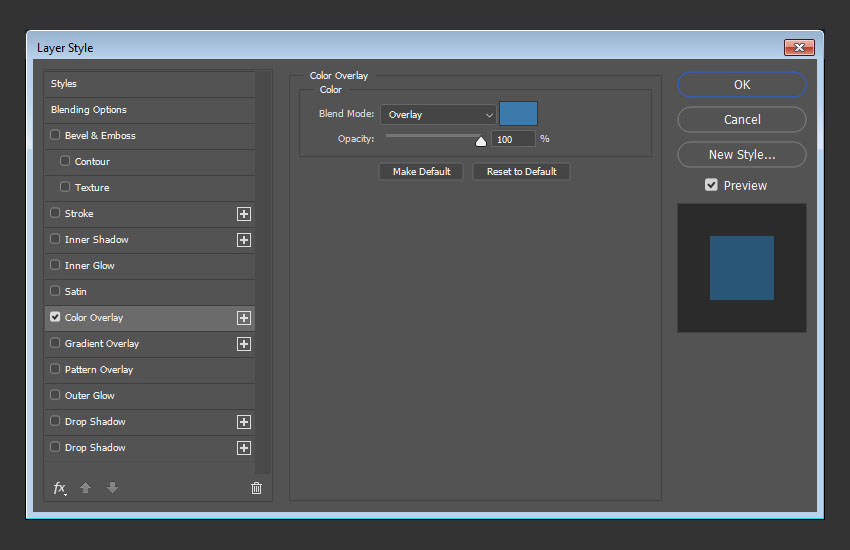
Дважды кликаем по слою с текстурой и применяем к нему стиль Color Overlay (Наложение цвета) со следующими настройками:

Получаем синюю тонировку на текстуре.

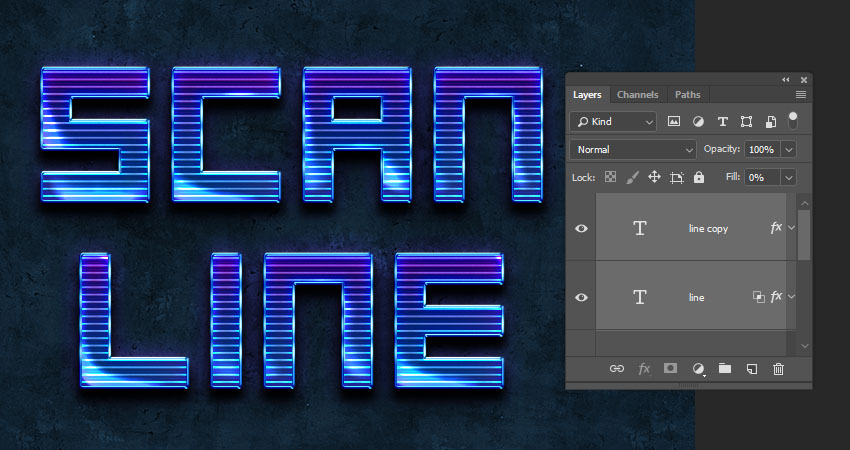
3. Создаем и стилизуем текст
Шаг 1
Пишем любой текст, используя шрифт Kenney Future. Размер устанавливаем на 50 пт.
Дублируем (Ctrl+J) текстовый слой и на панели слоев уменьшаем Fill (Заливка) копии до 0%.

Дважды кликаем по оригинальному текстовому слою, чтобы применить следующие стили слоя.
Шаг 2
Добавляем Bevel & Emboss (Фаска и тиснение) со следующими настройками:
- Style (Стиль): StrokeEmboss (Обводящее тиснение)
- Technique (Метод): Chisel Hard (Жесткая огранка)
- Depth (Глубина): 550%
- Size (Размер): 6
- Отключаем Use Global Light (Глобальное освещение)
- Angle (Угол): -169
- Altitude (Высота): 37
- Gloss Contour (Контур глянца): Ring (Кольцо)
- Включаем Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Color Dodge (Осветление основы)
- Opacity (Непрозрачность): 75%
- Shadow Mode (Режим тени): Linear Burn (Линейный затемнитель)
- Opacity (Непрозрачность): 40%

Шаг 3
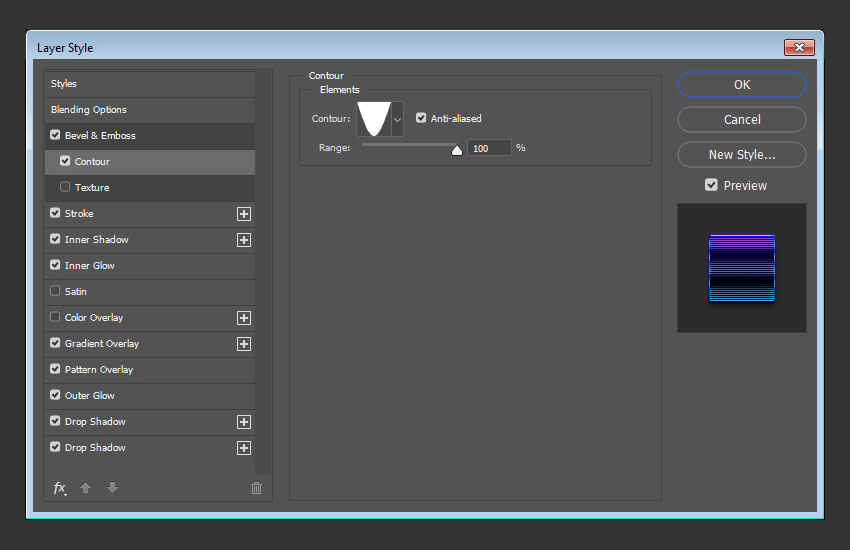
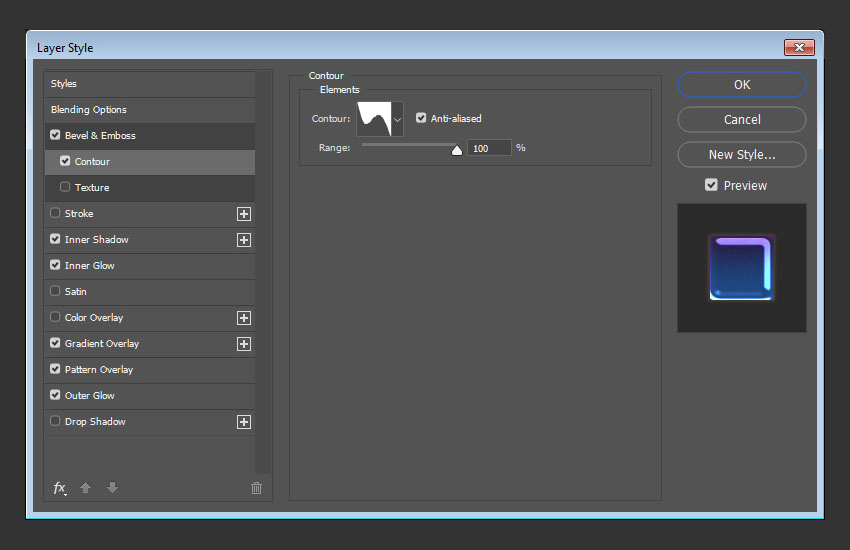
Добавляем стиль слоя Contour (Контур) со следующими настройками:
- Contour (Контур): Cone – Inverted (Перевернутый конус)
- Включаем Anti-aliased (Сглаживание)
- Range (Диапазон): 100%

Шаг 4
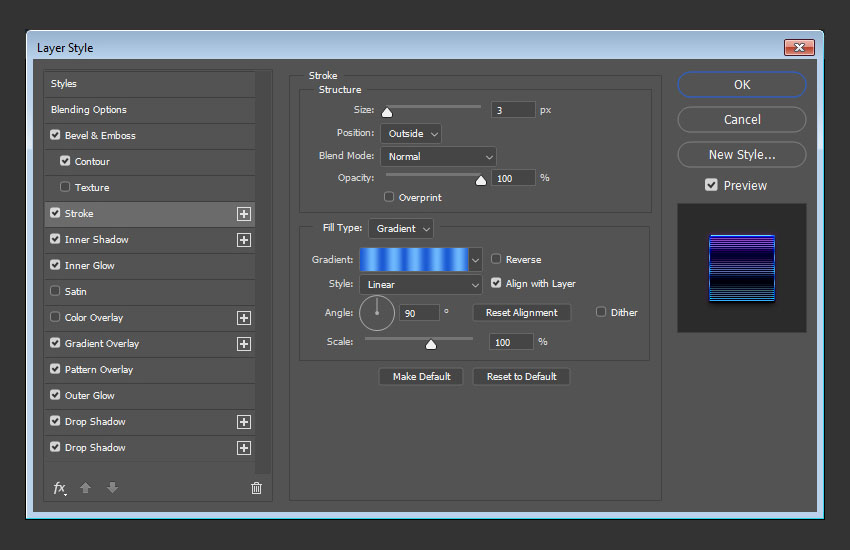
Добавляем стиль слоя Stroke (Выполнить обводку) со следующими настройками:
Кликаем по градиентной полосе, чтобы настроить градиент.


Шаг 5
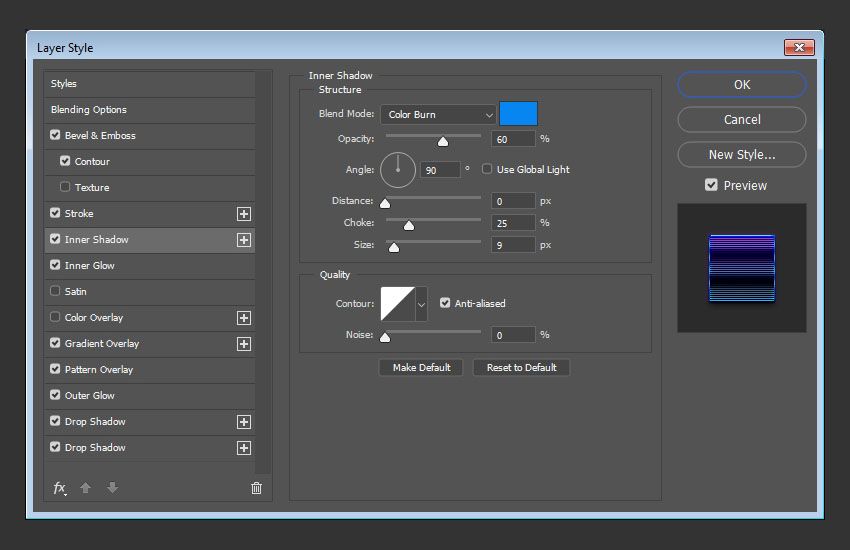
Добавляем стиль слоя Inner Shadow (Внутренняя тень) со следующими настройками:

Шаг 6
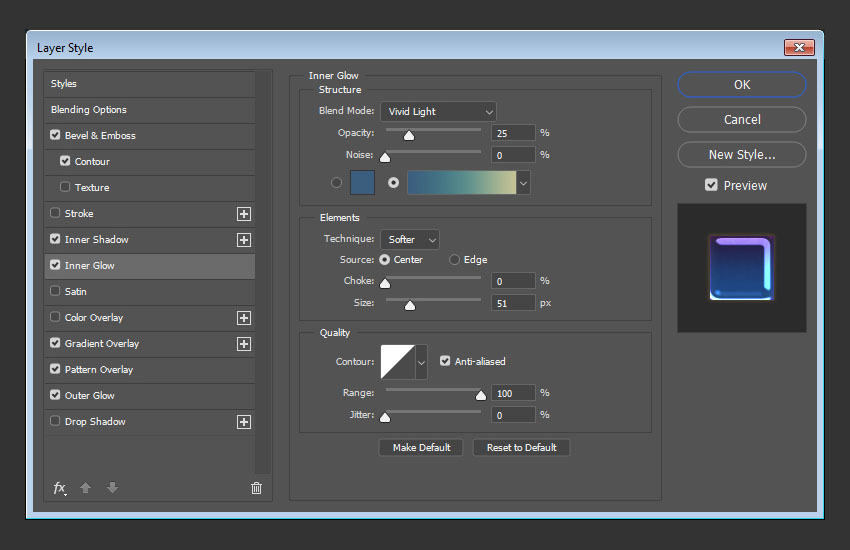
Добавляем стиль слоя Inner Glow (Внутреннее свечение) со следующими настройками:

Шаг 7
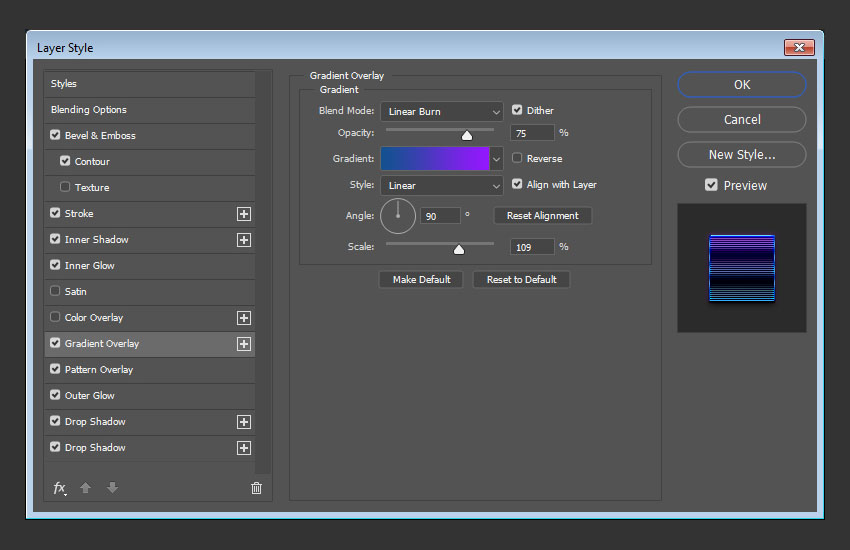
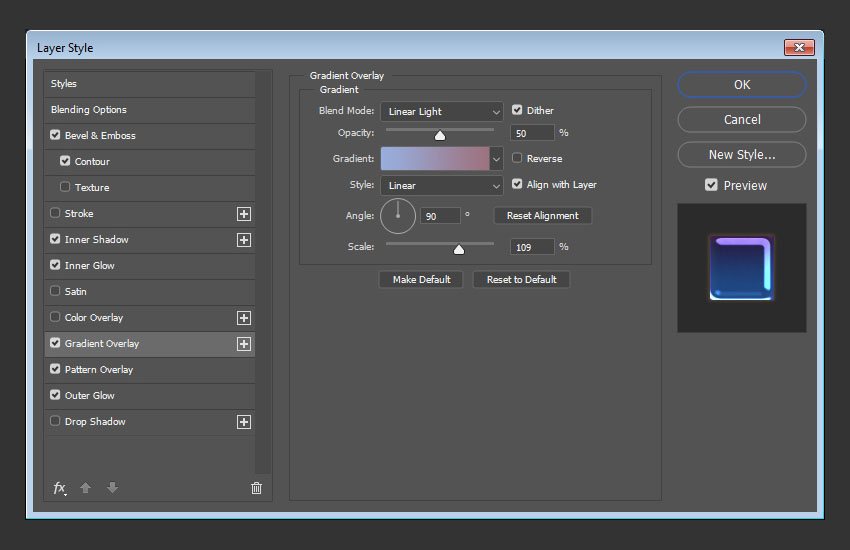
Добавляем стиль слоя Gradient Overlay (Наложение градиента) со следующими настройками:

Шаг 8
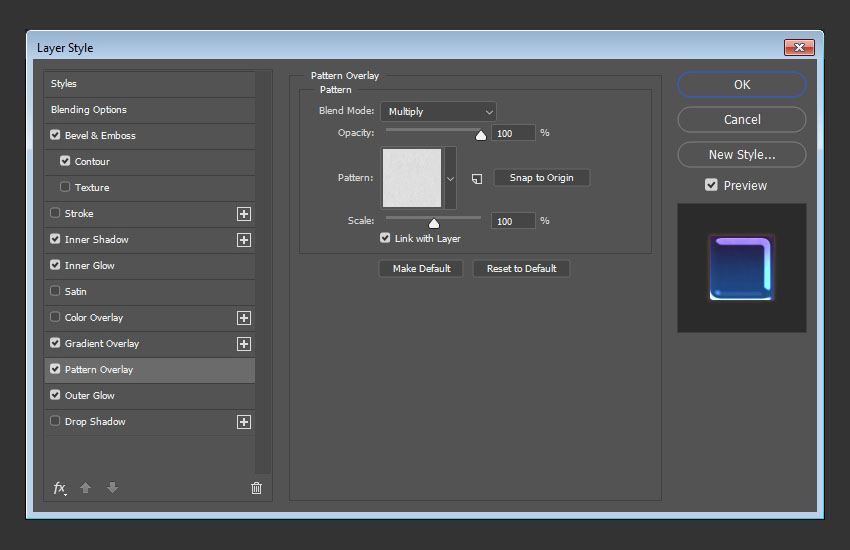
Добавляем стиль слоя Pattern Overlay (Наложение узора):

Шаг 9
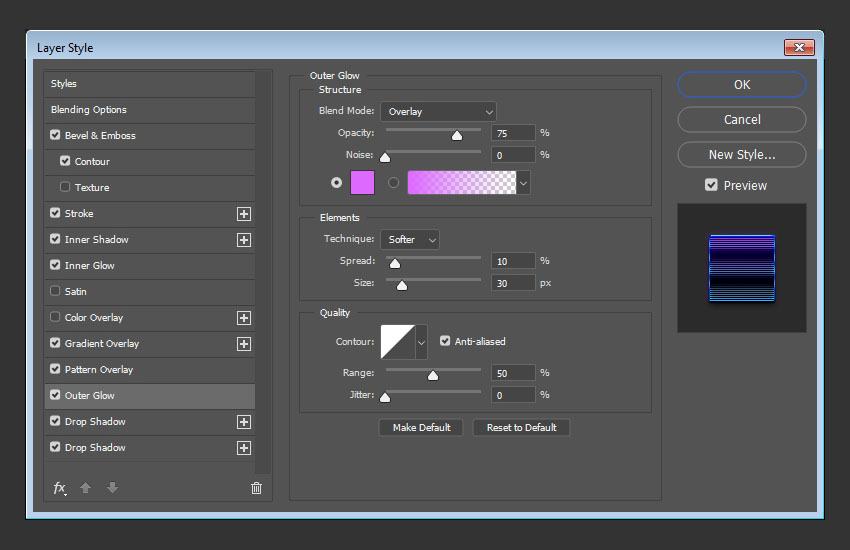
Добавляем стиль слоя Outer Glow (Внешнее свечение):

Шаг 10
Добавляем стиль слоя Drop Shadow (Тень):

Шаг 11
Добавляем копию стиля слоя Drop Shadow (Тень) (для этого нажимаем на кнопку +):

Получаем вот такой эффект:

4. Добавляем больше эффектов
Дважды кликаем по копии текстового слоя и применяем следующие стили слоя:
Шаг 1
Добавляем стиль слоя Bevel & Emboss (Фаска и тиснение) со следующими настройками:
- Size (Размер): 49
- Отключаем UseGlobalLight (Глобальное освещение)
- Angle (Угол): 58
- Altitude (Высота): 21
- Gloss Contour (Контур глянца): Cone – Inverted (Перевернутый конус)
- Включаем Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Vivid Light (Яркий свет)
- Opacity (Непрозрачность): 77%
- Shadow Mode (Режим тени) – Opacity (Непрозрачность): 0%

Шаг 2
Добавляем Contour (Контур) со следующими настройками:
- Contour (Контур): Rolling Slope – Descending (Волнистый уклон)
- Включаем Anti-aliased (Сглаживание)
- Range (Диапазон): 100%

Шаг 3
Добавляем Inner Shadow (Внутренняя тень) со следующими настройками:

Шаг 4
Добавляем Inner Glow (Внутреннее свечение) со следующими настройками:

Шаг 5
Добавляем Gradient Overlay (Наложение градиента) со следующими настройками:

Шаг 6
Добавляем Pattern Overlay (Наложение узора) со следующими настройками:

Шаг 7
Добавляем Outer Glow (Внешнее свечение) со следующими настройками:

Получаем вот такой результат.

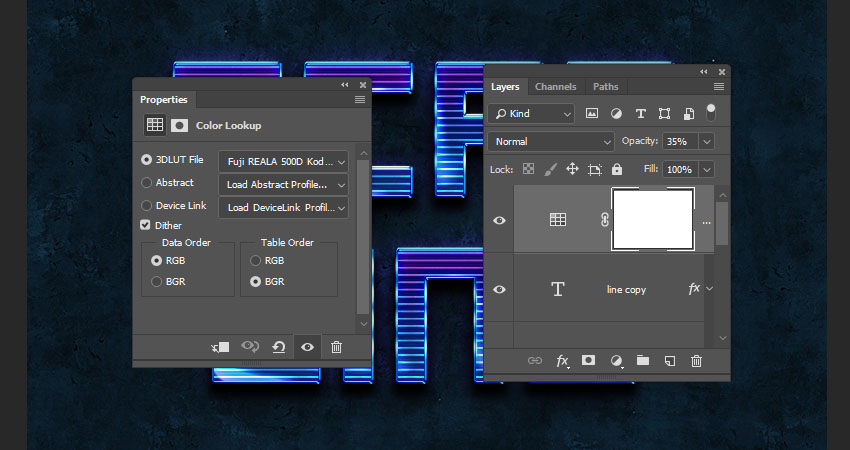
5. Финальные штрихи
Шаг 1

Если вы хотите добавить больше строк текста, просто скопируйте текстовые слои со стилями и измените надписи с помощью инструмента Type Tool (T) (Текст).

Шаг 2
В нижней части панели слоев нажимаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Color Lookup (Поиск цвета).
В настройках 3DLUT File (Файл 3DLUT) выбираем Fuji REALA 500D Kodak 2392 (by Adobe).cube. Затем уменьшаем непрозрачность корректирующего слоя до 35%.

Поздравляю, мы закончили!
В этом простом уроке мы создали текстовый эффект с линиями сканирования, используя текстуры, узоры и стили слоя.
Не стесняйтесь оставлять комментарии, предложения и делиться своими результатами.
Начинающий пользователь Photoshop? Хотите научиться работать с инструментом «Текст»? Вы обратились по адресу.
Быстро находите понятные ответы, советы и учебные видеоролики по самым часто задаваемым вопросам об инструменте «Текст».

Загрузить файл примеров и шрифты для пробного использования
Мы подготовили пример файла, на котором можно попрактиковаться и создать что-нибудь красивое. Загрузите и откройте этот документ PSD (ZIP, 1,35 МБ) и попробуйте выполнить все задания в своем собственном файле. Поэкспериментируйте с размером и цветом шрифта, а также с расположением текста, чтобы получить желаемые результаты.
Если на компьютере не установлены шрифты, используемые в образце файла, можно заменить их шрифтами по умолчанию. Вы также можете получить шрифты, используемые в этом файле: Nunito и Roboto. Дополнительные сведения см. в разделе Активация шрифтов.
Оставьте комментарий, если у вас возникнут вопросы, ответы на которые вы не найдете здесь.
Откройте фотографию или документ Photoshop (PSD).

На панели инструментов выберите инструмент Текст или просто нажмите клавишу «Т» для быстрого выбора.По умолчанию выбран пункт Инструмент «Горизонтальный текст» , с помощью которого можно добавить текст в горизонтальной плоскости. Если требуется добавить текст в вертикальной плоскости, еще раз щелкните инструмент «Текст» и выберите Инструмент «Вертикальный текст» в контекстном меню.

Хотите добавить несколько слов в качестве заголовка? Щелкните в любом месте холста, чтобы ввести текст. В Photoshop это называется короткий текст.
Еще один тип текста в Photoshop — текст абзаца. Как можно понять из названия, этот тип текста используется для ввода абзаца текста. Щелкните и перетащите курсор на холсте, чтобы создать ограничительную рамку, в которой можно будет ввести текст абзаца. Она поможет эффективно редактировать и выравнивать абзац в дальнейшем.
Автор: Софья Скрылина. Дата публикации: 28 ноября 2013 . Категория: Уроки фотошопа коллажи.
редактирование отсканированных документовДовольно часто при сканировании документов, схем, графиков вместе с необходимым изображением сканируется ненужная информация, которая может возникнуть от ворса бумаги, изломов страницы или отпечатка с обратной стороны листа. Для удаления этой грязи можно использовать ластик, но в большинстве случаев этот инструмент не годится из-за кропотливости работы. Хочется как-то за один раз удалить всю грязь, не тратя много времени на работу с документом.
Рассмотрим три примера редактирования отсканированных документов.

Удаление грязи с отсканированного документа
Избавимся от грязи у отсканированной схемы. Грязь, полученная от отпечатка с обратной стороны листа, очевидна.

Удалим ее с помощью диалогового окна «Яркость/Контрастность» (Brightness/Contrast).
Перейдём в «Изображение – Коррекция - Яркость/Контрастность».

В окне установим следующие значения:
- «Яркость» (Brightness) +107;
- «Контрастность» (Contrast) +30.

Получаем вот такой обновлённый документ.

Изменение цвета текста отсканированного документа
Сложность в перекраске отсканированного документа заключается в том, что текст не воспринимается программой как текст. Весь документ, включая текст и иллюстрации, для редактора это такое же изображение, как и ваша фотография.
Поэтому изменить цвет текста, как обычно изменяется цвет символов текста, у нас не получится. Для решения этой задачи необходимо действовать по-другому.
Перекрасим в фиолетовый цвет график. Изображение отсканировано как полутоновое, поэтому перед перекраской необходимо его перевести в режим RGB.

Для этого выполните команду «Изображение (Image) | Режим (Mode) | RGB (RGB Color)».

Перекраску будем производить в окне «Выборочная коррекция цвета» (Selective Color), которое можно вызвать, перейдя в «Изображение (Image) | Коррекция (Adjustments)».

В появившемся диалоговом окне установим следующие параметры:
- из списка «Цвета» (Colors) выберем пункт «Черные» (Blacks);
- переключатель «Коррекция» (Method) установите в режим Абсолютная (Absolute);
- ползунок «Голубой» (Cyan) сместите в положение –78%;
- ползунок «Пурпурный» (Magenta) сместите в положение –38%;
- ползунок «Желтый» (Yellow) сместите в положение –90%;
- ползунок «Черный» (Black) передвинем в положение 100% для затемнения полученного цвета.

Получаем перекрашенный текст:

Перекраска отсканированного документа с помощью фильтра «Тушь» (Graphic Pen)
Фильтр «Тушь» (Graphic Pen) наносит на изображение тонкие чернильные штрихи. Полученный эффект становится выразительнее при обработке отсканированных изображений, каким и является изображение примера. Фильтр заменяет цвет исходного изображения: для краски используется основной цвет, для бумаги — фоновый.
Уточним детали исходного изображения ромашки. Цветок был нарисован карандашом на листе бумаги, а затем отсканирован. Если к этому изображению сейчас применить фильтр «Тушь» (Graphic Pen), то грязь, которая возникла в результате сканирования структуры бумаги, будет определяться фильтром как изображение и вместе с ним преобразовываться в штрихи. Поэтому применим маленькую хитрость.

Выполните команду «Фильтр (Filter) | Стилизация (Stylize) | Выделение краев (Graphic Pen)». Так как фильтр не имеет настроек, то сразу получим результат.

Контур рисунка стал значительно жирнее и заметнее. Вместе с ним проявилась грязь, которую удалим путем повышения яркости изображения.

Вызовем диалоговое окно, выполнив команду «Изображение (Image) | Коррекция (Adjustments) | Яркость/Контрастность (Brightness/Contrast)».

Увеличим значение яркости до максимального значения.

Получаем вот такой результат.

Определим в качестве основного цвета желтый, а в качестве фонового — зеленый.

Выполним команду «Фильтр (Filter) | Эскиз (Sketch) | Тушь (Graphic Pen)».

Неважно, какие значения для параметров назначить. Главное, что мы быстро перекрасили с помощью этого фильтра контур и фон отсканированного рисунка. Получается, что мы сейчас применили еще один способ для перекраски отсканированного документа.


Если бы перед применением фильтра «Тушь» (Graphic Pen) мы установили основной цвет красный, а фоновый белый, то контур цветка перекрасился бы в красный цвет без изменения цвета фона.
Урок сделан по мотивам книги С.Скрылиной "1 00 советов по коррекции и спецэфектам в CS5 ", опубликован с личного разрешения автора.
Чтобы получить интересные уроки на свой адрес, введите свои данные в форму подписки ниже:
Читайте также:

