Как в фотошопе сделать векторную кисть
Обновлено: 04.07.2024


Из растра в вектор. Зачем это нужно?

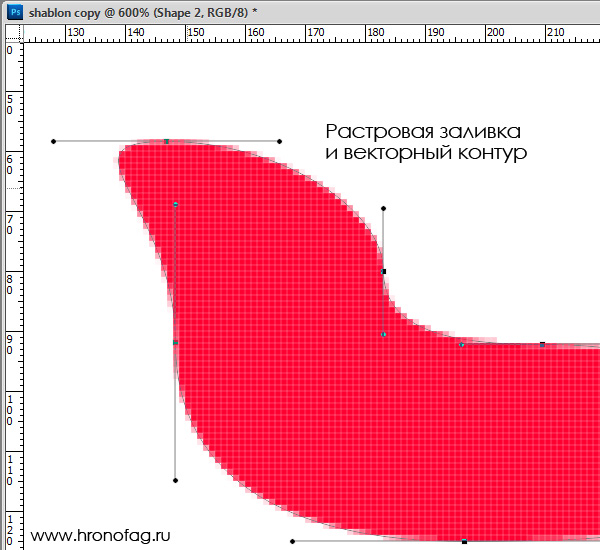
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью Векторные примитивы в Фотошопе или Векторные инструменты рисования в Фотошопе. Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе

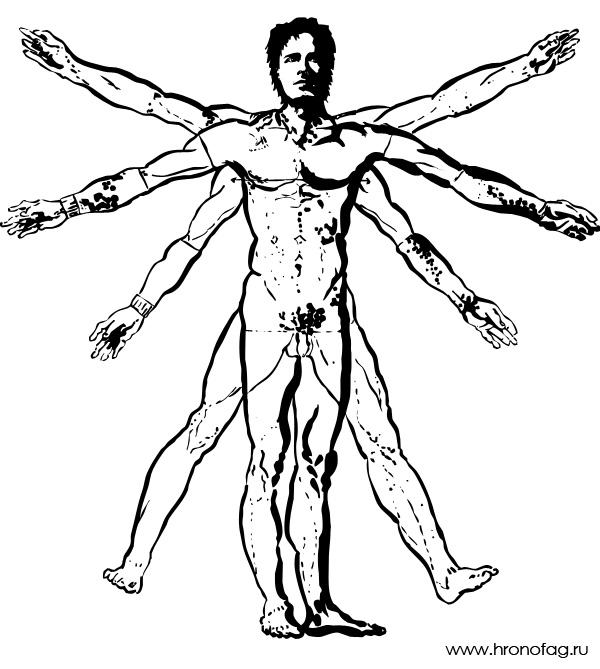
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select. Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье Примитивах выделения в Фотошопе. Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования

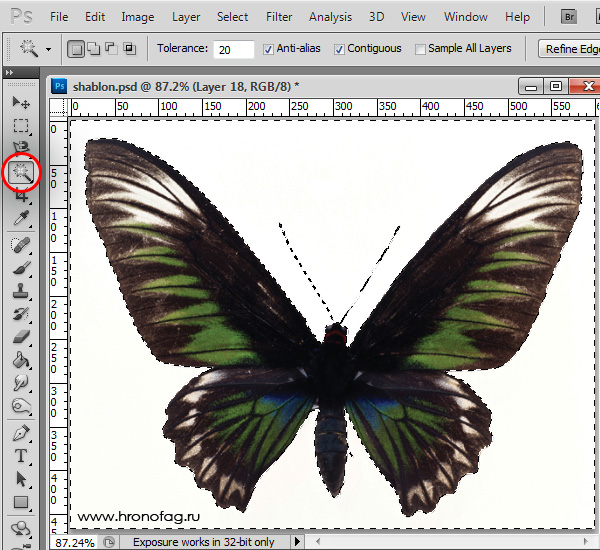
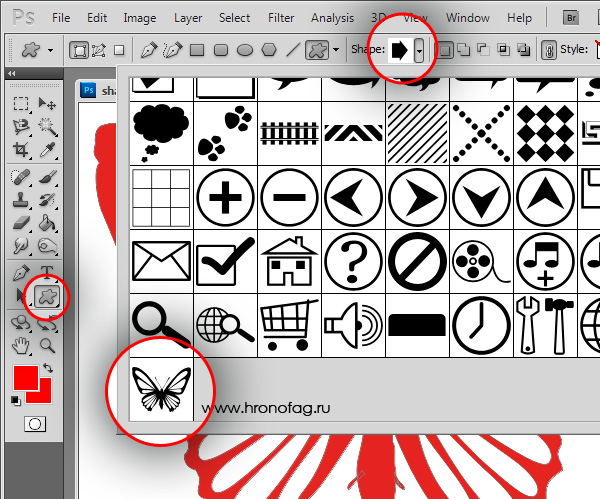
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
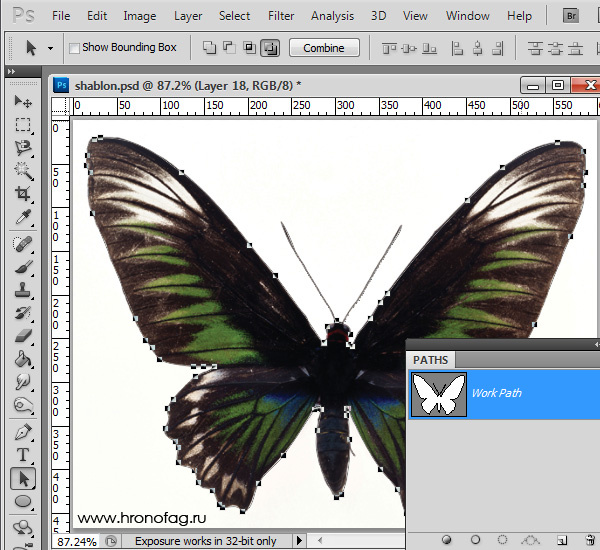
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.

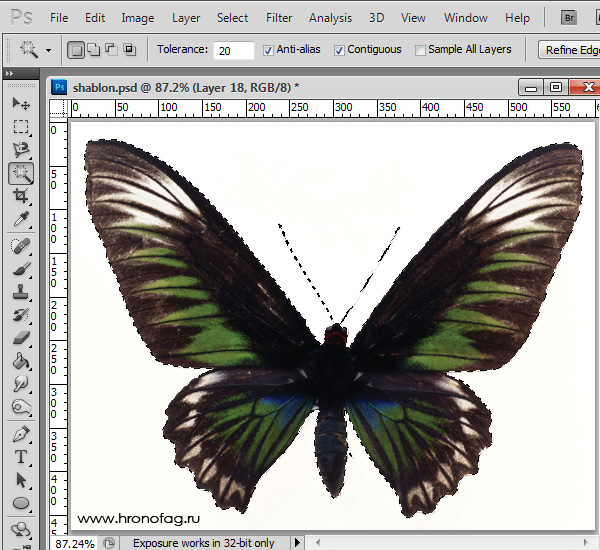
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse. Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.

Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path. Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool. Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path. В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.

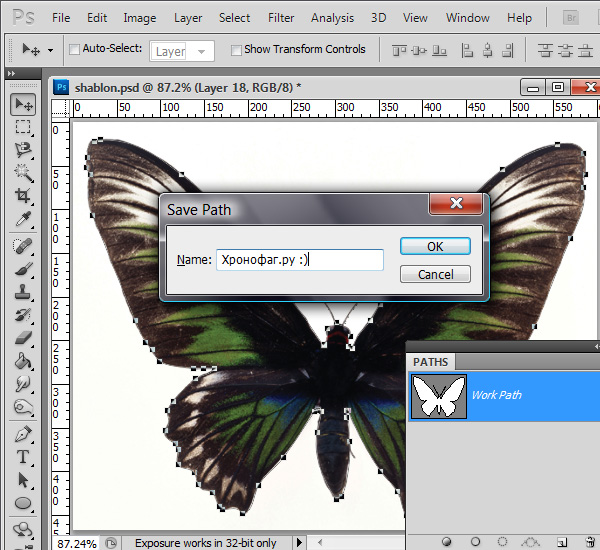
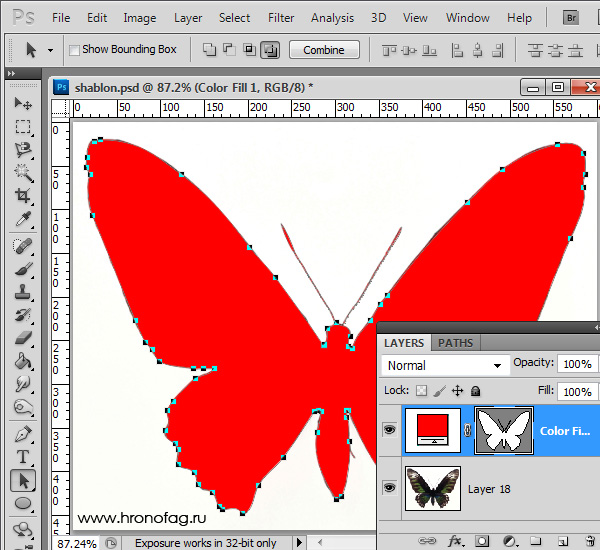
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers. Если контур выделен, значит он активен и с ним можно работать.


Доработка векторного контура
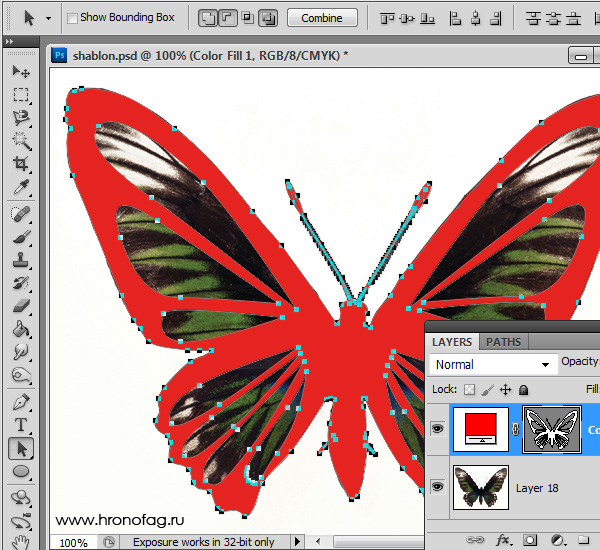
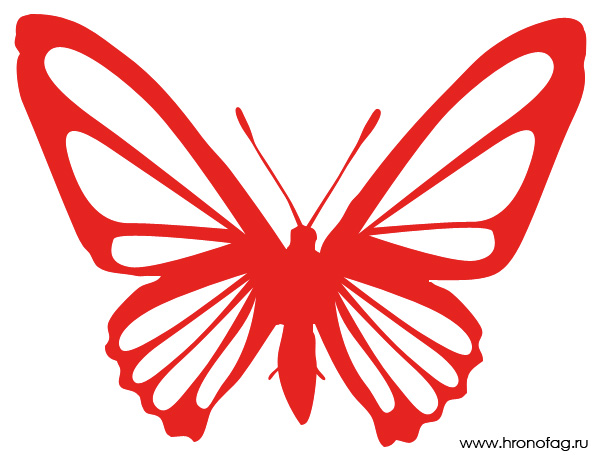
Пользуясь материалами, которые я описал в статьях Векторные инструменты рисования в Фотошопе и Add, Subtract, Intersect и Exlude в Фотошопе усложним рисунок. Я взял инструмент Pen Tool, выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.

Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes. Некоторое время назад я упоминал о том как это можно сделать в статье Custom Shape Tool в Фотошопе. Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool.

А вот то, что у нас получилось в итоге:

Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе

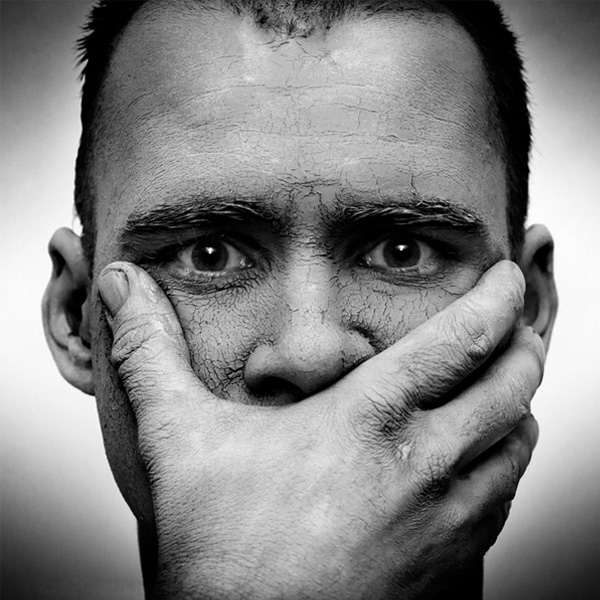
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.

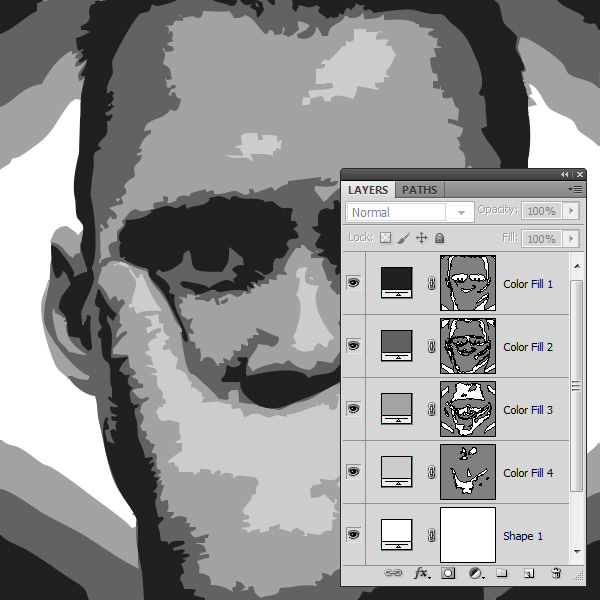
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous. Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.

Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!

С самого начала основания Хронофага я раскрывал покровы работы всех векторных инструментов в Фотошопе. Этим уроком я хочу подвести итог всей работы и собрать воедино все уроки, касающиеся вектора в Фотошопе и работы с ним. Я должен сказать, что тема вектора в Фотошопе кажется очень сложной и отпугивает новичков. И конечно, если вы не разбираетесь в векторе, но хотите его основательно изучить, одной статьи вам будет мало.
С чего начать изучение вектора в Фотошопе?
Вот как нужно читать эту статью. Начните с начала. Читайте абзац за абзацем и переходите по специфическим ссылкам. Ссылки будут раскрывать обширные темы работы с вектором в Фотошопе и выстраивать изучение в правильном постепенном порядке. Например, в этом уроке вы найдете ссылки, раскрывающие отдельные инструменты и настройки вроде инструмента Пера Pen Tool. Перейдя по ссылке и изучив Pen Tool возвращайтесь к этой статье. И если двигаться по всем урокам Хронофага именно так, то вам хватит нескольких дней чтобы закрыть вопрос работы с вектором раз и навсегда.
Изучение вектора нужно начать с самого вектора. И прежде всего ответить себе на простой вопрос. Зачем в Фотошопе нужен вектор? Ведь Фотошоп программа исключительно растровая. Вы будете удивлены, когда узнаете, что даже вектор в Фотошопе весьма условный. Он конечно вектор, но отображается на экране растровым образом. Поэтому приблизив некий векторный элемент вы всегда столкнетесь со следующей картиной. Идеальный векторный контур, а внутри пиксельная заливка.
Причин использовать векторные инструменты в растровом редакторе много. Это и легкий способ внести изменение в графику, и отсутствие потери качества при масштабировании. Обо всех плюсах применения вектора в Фотошопе вы узнаете из статьи:
Векторные режимы
Прежде чем начать работать в векторных инструментах, я считаю крайне важным для начинающего пользователя разобраться в 3-х основных режимах работы векторных инструментов Фотошопа. Почему же это так важно? Бывает, начинающий пользователь выбирает векторный инструмент, а он не рисует. Или рисует, но каким-то тонким контуром, который затем пропадает. Загадки. Но разгадать их легко, если знать, какой в данный момент режим векторного инструмента активирован.

Примитивные векторные фигуры в Фотошопе
Начать освоение вектора вы можете уже сейчас с примитивных инструментов Фотошопа для рисования прямоугольников Rectangle Tool, окружностей Ellipse Tool и других простейших инструментов. Что же они делают? Понятно что. Рисуют в векторе простые фигуры.

Какие фигуры можно создать в Фотошопе через вектор, какие у них настройки и возможности? Ответы на эти вопросы вы найдете в статье:
Произвольные векторные фигуры
Только ли примитивные ромбики да квадратики можно рисовать в векторе в Фотошопе? Конечно же нет. В Фотошопе есть инструмент, в котором записано множество готовых векторых форм. Найти там можно что угодно, от изображений рыб и собак, до полноценных векторных артов. Называется этот инструмент Custom Shape Tool (произвольная фигура) и находится он в том же ряде инструментов где живут примитивы Rectangle Tool и прочие. Кроме того, при помощи этого инструмента вы можете нарисовать свою векторную фигуру и записать её в этот инструмент для дальнейшего применения.

Разобраться в этом инструменте очень просто, если вы прочитаете статью посвященную только ему, и просмотрите видео урок с демонстрацией работы в этом инструменте Произвольной фигуры.
Режимы совмещения в Векторе

Зная об этом мы понимаем, что разные элементы вектора имеют разные режимы совмещения друг с другом. Одни прибавляют, другие вырезают. Какие же режимы совмещения есть в Фотошопе, как ими пользоваться и на их основе создавать более сложные фигуры? Обо всем этом вы узнаете в статье:
Инструменты управления векторными точками
После того, как вы научились превращать простые фигуры в сложные, пора научиться манипулировать с точками и направляющими, из которых состоит векторные фигуры. За управление фигурами и точками отвечают два инструмента, похожих на Move Tool, о которыx и пойдет речь. Разобраться в управлении просто, если прочитать статью:

Инструменты рисования в векторе Pen Tool
Не долго будешь играться с окружностями да прямоугольниками. И даже изучив режимы совмещения, творчество заковано в рамки примитивных фигур. Настало время взяться за настоящие инструменты рисования. Поэтому в этой части изучения вектора мы поговорим об инструментах рисования.

Инструменты рисования в векторе это инструмент Pen Tool и примыкающие к нему инструменты вроде Freeform Pen Tool, Convert Point Tool и так далее. Все они входят в одну общую группу инструментов. И в этой статье вы найдете подробное описание их возможностей и настроек:
Как рисовать инструментом Pen Tool
Те пользователи, кто взялись за инструмент Pen Tool уже знают, что рисовать им не так просто. Говорят что Pen Tool один из самых сложных инструментов Фотошопа, да и не только Фотошопа. Ведь этот векторный инструмент встречается практически во всех графических программах. Я изучал этот инструмент, что называется, с нуля без всяких учебников. Поняв принципы его работы, я надеюсь что нашел наиболее простой способ освоения этого инструмента для тех, кому он кажется сложным и непонятным.

Рисовать Пером просто. Главное понять логику его работы, а так же логику устройства векторных кривых вообще. О том как легко рисовать инструментом Pen Tool различные объекты вы узнаете в уроках:
В добавление к этому будет полезно изучить такую же статью о Pen Tool в иллюстраторе, которая рассматривает его с немного другой стороны.
Панель настроек вектора в Фотошопе
Потратив столько времени на отдельные элементы управления вектором мы возвращаемся к панели настроек. Если вы заметили, она является общей для практически всех векторных инструментов рисования. До сих пор мы изучали вектор в Фотошопе по отдельным крупицам.

Инструменты рисования, настройки, режимы совмещения. Пора, наконец, пройтись по всей панели настроек в целом и соединить свои знания в одно целое.
Если вы справились со всеми статьями, я вас поздравляю. Теперь вы векторный специалист в программе Фотошоп и знаете о векторе все.
Автор: NON. Дата публикации: 30 декабря 2013 . Категория: Обработка фотографий в фотошопе.
векторные фигуры
в Photoshop кисти
Но из этой ситуации есть неплохой выход. В Интернете так же очень много коллекций векторных клипартов. Хотелось бы иметь возможность использовать их в качестве кистей для фотошопа, верно? Оказывается это можно сделать буквально за несколько действий в фотошопе.
Итак как же конвертировать векторные фигуры в кисти для фотошопа?
Урок сделан в версии фотошопа CS6 .

У меня на компьютере пылятся много коллекций векторных фигур в формате " EPS " и " AI ". Давайте используем их для создания кистей для фотошопа.


В фотошопе создадим новый документ - Ctrl+N . Я выбрал размер файла 5000 на 5000 , так как версия фотошопа CS6 поддерживает максимальный размер кисти именно таких размеров.

Теперь откроем векторные файлы в фотошопе. Перейдём в " Файл - Открыть как смарт-объек т". Почему "как смарт-объект"? Так как перевод файла в смарт-объект позволит его масштабировать без потери данных. А ниже Вы увидите, насколько сильно нам придётся увеличивать размер объекта.

Откроется окно " Открыть как смарт-объект ". Находим на своём компьютере папку, где хранятся векторные файлы, выбираем нужный и нажимаем " Открыть ".

В фотошопе открывается следующее окно " Растрировать формат EPS ", в котором ничего не изменяем, а только выбираем режим " В градациях серого ", так как при определении кисти фотошоп видит изображение в градациях серого.

Векторный файл открывается в фотошопе. В палитре " Слои " мы видим значок смарт-объекта.

С помощью инструмента " Перемещение " ( V ) перетаскиваем открытый файл в новый документ, который мы создавали ранее. В палитре " Слои " образуется два слоя, причём верхний в виде смарт-объекта. Как легко заметить, векторный файл получился совсем маленького размера.

Вызываем " Свободное трансформирование " - Ctrl+T , удерживая клавишу Shift , растягиваем векторную фигуру по размеру документа.

Нажимаем Enter , получаем вот такой результат.

Переходим в " Редактирование - Определить кисть ".

В следующем окне даём имя кисти, к примеру, " Ангел ".

Делаем активным инструмент " Кисть " ( В ), правой кнопкой мыши щёлкаем в любом месте изображения и в раскрывшемся списке кистей в самом низу находим только что созданную кисть, делаем её активной.

Ставим на передний план любой цвет и щёлкаем в документе - получаем отпечаток кисти " Ангел ".

Итак, мы с Вами научились конвертировать векторные фигуры в кисти для фотошопа.
Если Вы не хотите пропустить интересные уроки по обработке фотографий - подпишитесь на рассылку.
Предусмотрена возможность создавать кисти, которые наносят краску на изображения с помощью разнообразных способов. Можно выбрать существующую подготовленную кисть, форму отпечатка кисти или создать уникальный отпечаток кисти на основе части изображения. Для определения способа нанесения краски необходимо задать параметры на панели «Настройки кисти».
Примечание. Кисти с динамическими кончиками не поддерживают симметрию при рисовании и предварительный просмотр узоров. Выберите обычную кисть для рисования с применением симметрии и узоров.

Панель «Настройки кисти» позволяет модифицировать существующие кисти и разработать новые заказные кисти. Панель «Настройки кисти» содержит параметры отпечатка кисти, от которых зависит применяемый способ нанесения краски на изображение. В окне просмотра мазка кистью в нижней части панели показано, как будут выглядеть мазки при текущих значениях параметров кисти.

A. Заблокирован/Разблокирован B. Выбранный кончик кисти C. Просмотр мазка кистью D. Панель «Кисти»
Отображение панели «Кисти» и параметров кисти
Выберите Окно > Настройки кисти . Можно также выбрать инструмент для рисования, стирания, тонирования или фокусировки. Затем нажмите на кнопку , которая расположена слева на панели параметров.
Выберите набор параметров в левой части панели. Параметры, доступные для установки, отображаются в правой части панели.Установите флажок слева от набора параметров, чтобы разрешить или запретить параметры без их просмотра.
Можно импортировать в Photoshop множество бесплатных и приобретенных кистей, например комплекты кистей от Kyle. Выполните следующие действия.
Во всплывающем меню панели «Кисти» выберите пункт Больше кистей . Также можно щелкнуть правой кнопкой мыши кисть в списке на панели «Кисти» и выбрать Больше кистей в контекстном меню.


Загрузите комплект кистей. Например, загрузите комплект Megapack от Kyle.
Когда открыто приложение Photoshop, дважды щелкните загруженный файл ABR.
Добавленные кисти отображаются на панели Кисти .
Можно также использовать параметр Импорт кистей во всплывающем меню панели «Кисти», чтобы найти загруженный файл ABR и открыть его. После этого загруженные кисти добавляются на панели «Кисти».
Начало работы с расширенными заказными кистями

Кайл Т. Вебстер (Kyle T Webster)
С помощью любого инструмента выделения выберите область изображения, которую требуется использовать в качестве заказной кисти. Форма кисти может иметь размеры до 2500 на 2500 пикселей.В процессе рисования нельзя настраивать жесткость кистей «по образцу». Чтобы создать кисть с резкими краями, выберите значение 0 для параметра «Растушевка». Чтобы создать кисть с мягкими краями, увеличьте значение параметра «Растушевка».
Если выбрано цветное изображение, то изображение кончика кисти преобразуется в градации серого. На определение отпечатка кисти не влияют какие-либо маски слоя, применяемые к изображению.
Выберите инструмент рисования, стирания, тонирования или фокусировки. Затем выберите Окно > Настройки кисти .
На панели «Настройки кисти» выберите форму отпечатка кисти или щелкните «Наборы кистей», чтобы выбрать существующий набор.
Выберите форму опечатка кисти слева и настройте ее параметры.
Чтобы задать другие параметры кисти, обратите внимание на следующие разделы: Чтобы заблокировать атрибуты формы отпечатка кисти (сохранить их при выборе другого набора кисти), щелкните значок блокировки . Чтобы разблокировать кончик кисти, щелкните значок блокировки . Чтобы сохранить кисть для дальнейшего использования, выберите пункт «Новый набор параметров кисти» в меню панели «Кисть».Для постоянного сохранения новой кисти или ее передачи другим пользователям необходимо сохранить кисть как часть набора кистей. Выберите пункт «Сохранить кисти» из меню панели «Наборы кистей» и сохраните новый набор или замените существующий набор. Если кисти будут перезагружены или заменены на панели «Наборы кистей» до того, как новая кисть будет сохранена в наборе, эта кисть может быть потеряна.
Для стандартных кистей на панели «Настройки кисти» можно задать следующие параметры.
Управляет размером кисти. Задайте значение в пикселях или перетащите ползунок.

Использовать размер образца
Переустанавливает кисть на ее первоначальный диаметр. Этот параметр доступен, только если форма отпечатка кисти была создана с помощью выборки пикселей в изображении.
Изменяет направление кончика кисти по оси X.

A. Кончик кисти в позиции, заданной по умолчанию B. Выбрано «Отразить X» C. Выбрано «Отразить X» и «Отразить Y»
Изменяет направление кончика кисти по оси Y.

A. Кончик кисти в позиции, заданной по умолчанию B. Выбрано «Отразить Y» C. Выбрано «Отразить Y» и «Отразить X»
Задает угол, на который повернута длинная ось овальной кисти или кисти по образцу по отношению к горизонтали. Введите значение в градусах или перетащите горизонтальную ось в поле просмотра.

Задает отношение между короткой и длинной осями кисти. Введите значение в процентах или перетащите точки в поле просмотра. Значение 100 % указывает на круглую кисть, значение 0 % — на линейную кисть, а промежуточные значения определяют овальные кисти.

Управляет размером жесткого центра кисти. Введите число или воспользуйтесь ползунком, чтобы задать значение, которое представляет собой процентную долю от диаметра кисти. Возможность изменить жесткость кистей по образцу отсутствует.

Управляет расстоянием между следами кисти в штрихе. Чтобы изменить интервалы, введите число или воспользуйтесь ползунком для задания значения, которое представляет собой процент от диаметра кисти. Если этот параметр не выбран, интервалы определяются скоростью перемещения курсора.

При использовании подготовленной кисти нажимайте клавишу «[», чтобы уменьшить ширину кисти, и клавишу «]», чтобы увеличить ширину. При использовании жестких круглых, мягких круглых и каллиграфических кистей нажимайте клавиши «Shift»+»[», чтобы уменьшить жесткость кисти, и нажимайте клавиши «Shift»+»]», чтобы увеличить жесткость кисти.
Кончики щетины позволяют задать точные характеристики щетины для создания высокореалистичных и естественных штрихов. На панели «Кисти» можно задать перечисленные далее параметры формы отпечатка кисти.
Определяет общий вид щетины.
Управляет общей плотностью щетины.
Изменяет длину щетины.
Управляет шириной отдельных щетинок.
Управляет гибкостью щетины. При малых значениях форма кисти легко деформируется.
Чтобы штрихи, выполненные с помощью мыши, выглядели неодинаково, измените настройку твердости.
Управляет расстоянием между следами кисти в штрихе. Чтобы изменить расстояние, введите номер или используйте ползунок, чтобы указать процентную долю диаметра кисти. Если этот параметр не выбран, интервалы определяются скоростью перемещения курсора.
При рисовании с помощью мыши определяет угол кончика кисти.
Показывает кончик кисти с заданными выше настройками, а также текущий нажим и угол штриха. Щелкните в окне предварительного просмотра, чтобы увидеть кисть с разных сторон. В Photoshop начиная с версии 21.0.3 (выпуск за январь 2020 г.) больше нет окна предварительного просмотра кисти.
Кисти с размываемым кончиком напоминают карандаши или восковые мелки, в процессе рисования кисть изнашивается естественным образом. Степень износа можно оценить в разделе динамического просмотра кончика кисти, который находится в левом верхнем углу изображения.
Управляет размером кисти. Задайте значение в пикселях или перетащите ползунок.
Управление степенью износа. Задайте значение в процентах или перетащите ползунок.
Управление формой кончика. Выберите один из множества вариантов кончика.
Восстановление первоначальной остроты кончика.
Управляет расстоянием между следами кисти в штрихе. Чтобы изменить расстояние, введите номер или используйте ползунок, чтобы указать процентную долю диаметра кисти. Если этот параметр не выбран, интервалы определяются скоростью перемещения курсора.
Показывает кончик кисти с заданными выше настройками, а также текущий нажим и угол штриха. Щелкните в окне предварительного просмотра, чтобы увидеть кисть с разных сторон. В Photoshop начиная с версии 21.0.3 (выпуск за январь 2020 г.) больше нет окна предварительного просмотра кисти.
Кончики аэрографа копируют аэрозольные баллончики с трехмерным коническим разбрызгиванием. С помощью пера можно настроить размах аэрографа, изменяя нажим пера.
Управляет размером кисти. Задайте значение в пикселях или перетащите ползунок.
Управляет размером жесткого центра кисти.
Управление искажением, применяемым к брызгам краски.
Управление зернистостью капель краски.
Управление размером капель краски.
Управление количеством капель краски.
Управление расстоянием между каплями. Когда этот параметр не выбран, интервалы определяются скоростью перемещения курсора.
Показывает кончик кисти с заданными выше настройками, а также текущий нажим и угол штриха. Щелкните в окне предварительного просмотра, чтобы увидеть кисть с разных сторон. В Photoshop начиная с версии 21.0.3 (выпуск за январь 2020 г.) больше нет окна предварительного просмотра кисти.
Параметры положения кисти позволяют добиваться эффектов, подобных перу, и управлять углом и расположением кисти.
Угол наклона кисти слева направо.
Угол наклона кисти спереди назад.
Угол поворота щетинок.
Нажим кисти на холст.
Активируйте параметры переопределения, чтобы сохранить статическое положение кисти.
Добавляет дополнительные случайные параметры к отдельным кончикам кисти. Этот вариант является наиболее эффективным применительно к мягким кончикам кисти (к кончикам кисти, которые содержат значения, соответствующие серому цвету).
Вызывают скопление краски вдоль краев мазка кистью, создавая эффект, подобный рисованию акварельной краской.
Применяет постепенно изменяющиеся тона к изображению, имитируя традиционные методы рисования аэрографом. Параметр «Аэрограф» на панели «Кисти» соответствует параметру «Аэрограф» на панели параметров.
Создает в мазках кистью более гладкие кривые. Этот вариант является наиболее эффективным при быстром рисовании пером, но он может привести к появлению небольшого времени задержки при прорисовке штрихов.
Применяет один и тот же узор и масштаб ко всем установкам кисти, которые имеют текстуру. Выберите этот вариант, чтобы имитировать постоянную текстуру холста при рисовании с помощью многочисленных текстурированных кончиков кисти.
Photoshop выполняет интеллектуальное сглаживание штрихов кисти. Просто введите значение (0–100) для сглаживания на панели параметров при работе с одним из следующих инструментов: «Кисть», «Карандаш», «Микс-кисть» или «Ластик». Значение 0 соответствует сглаживанию в предыдущих версиях Photoshop. Чем выше указанное значение, тем сильнее интеллектуальное сглаживание применяется к вашим штрихам.
Есть несколько режимов интеллектуального сглаживания. Щелкните на значок шестерни ( ), чтобы включить один или несколько из следующих режимов:
Режим следования за строкой
Рисование осуществляется, только если струна натянута. Перемещение курсора в пределах радиуса сглаживания не оставляет следов.
Читайте также:

