Как в фотошопе убрать шапку с головы
Обновлено: 07.07.2024
В тренировочных файлах содержатся ресурсы Adobe Stock, которые вы можете использовать для отработки знаний, полученных в этом уроке. Если вы хотите использовать тренировочные файлы в иных целях, вы можете приобрести лицензии на веб-сайте Adobe Stock. В папке содержится файл ReadMe. Ознакомьтесь с ним, чтобы узнать условия использования тренировочных файлов.
Вы научитесь маскировать волосы и рисовать пряди, используя другое изображение волос
Выделение модели
- Откройте фото модели и выберите слой, который содержит ее изображение (портретный слой).
- На панели «Свойства» выберите «Быстрые действия» и нажмите «Удалить фон». Это действие автоматически создаст слой-маску, которая скроет фон вокруг модели.
- Также можно выбрать «Выделение» > «Объект» или инструмент «Быстрое выделение», чтобы выделить модель. Затем нажмите кнопку «Добавить слой-маску» в нижней части панели «Слои», чтобы применить маску к выделению.
Точная настройка слоя-маски
- Выделите миниатюру слоя-маски на портретном слое, а затем выберите «Выделение» > «Выделение и маска».
- В рабочей среде «Выделение и маска» используйте ползунки, чтобы настроить границы слоя-маски. Выберите «Режим просмотра» > «На черном». Затем переместите ползунок «Сглаживание» вправо, чтобы уменьшить неровности на краях маски.
- Сделайте переход на краях маски более плавным, переместив ползунок «Растушевка» вправо.
- Выберите «Вывод в» > «Слой-маска» и нажмите «ОК».
- Вернитесь в рабочую среду «Выделение и маска», чтобы сосредоточится на маскировании волос. Еще раз нажмите кнопку «Выделение и маска».
- Выберите инструмент «Уточнить край» и проведите кистью по границе волос.
- Переместите ползунок «Сместить край» вправо, чтобы сместить край маски внутрь и скрыть несовершенства.
- Нажмите «ОК», чтобы закрыть среду «Выделение и маска». Не волнуйтесь, если маска не идеальна. Если нарисовать дополнительные волоски, результат будет выглядеть более реалистично.
Создание настраиваемой кисти для рисования волос
В некоторых случаях получается достигнуть лучшего результата, если нарисовать пряди с помощью другого фото с изображением волос. Найдите фотографию, где волосы хорошо контрастируют с однотонным фоном. Затем создайте настраиваемую кисть с помощью изображения волос.
Рисование волос с помощью новой настраиваемой кисти
- Вернитесь к исходному портрету и нажмите кнопку «Создать новый слой».
- Перетащите новый слой поверх портретного слоя.
- Пока инструмент «Кисть» еще активен, нажмите и не отпускайте Alt (Windows) или Option (MacOS), чтобы временно переключиться на инструмент «Пипетка». Щелкните волосы, чтобы выбрать образец цвета волос.
- Используйте клавиши со скобками ([]) на клавиатуре, чтобы настроить размер кончика кисти для рисования на портрете.
- Щелкните один раз, чтобы нарисовать на новом слое.
- Нажмите сочетание Control+T (Windows) или Command+T (MacOS) для преобразования и изменения волос, чтобы придать волосам естественность.
- Повторяйте эту процедуру до тех пор, пока не будете довольны результатом.
Совет. Не используйте один цвет для рисования всех волос. Используйте как можно больше цветов, подходящих волосам модели, чтобы создать более реалистичные пряди.
Магнитное лассо в этом случае сделает хорошую работу, если картинка с высоким уровнем контраста, но все же не идеальную. Если вы не будете сами останавливаться и добавлять на острых выступах и в уголках дополнительных точек, то инструмент их просто будет проскакивать. Результат на двоечку.
В случае с инструментом Лассо главное неудобство заключается в том, что вы не можете оторваться от контура до тех пор, пока его не закроете.
Хорошей альтернативой будет инструмент Перо . При работе с ним можно постоянно отрываться: переключаться на другие инструменты, работать с другими документами, сходить чай попить и т. д.
Еще одно его достоинство, что полученный контур, можно корректировать до того как превратить его в выделение.
Сначала выделили грубо, Потом ставим дополнительную точку по середине прямого участка, Зажимаем Ctrl и Перо превращается в белую стрелку, что позволяет перетаскивать точку. Когда вы закроете последнюю точку, появится сплошной контур. Чтобы получить выделение, нужно щелкнуть правой кнопкой мыши и выбрать команду Make Selection (Образовать выделенную область) . Там вас спросят про растушевку. Если вы хотите, чтобы края выделенного объекта слегка смягчились, то поставьте 1 - 2 px.
3 способ:
Для этого изображения супер-быстрым способом выделения будет использование Волшебной палочки .
Главное угадать с параметром "Допуск". Я, например, установила 45 и щелкнула 1 раз по фону. У меня почти все выделилось.
Потом я зажала Shift и пощелкала по светло-зеленым участкам. Готово!
Осталось нажать Shift+Ctrl+I, чтобы инвертировать выделение
4 способ:
Как еще можно сделать выделение?
С помощью быстрой маски!
и для чего вырезать голову если налаживать на другого человека там трудности возникнут с коррекцией кожи лица придеться подганять а если надо могу вам зделать все равно время пока есть
волшебная палочка не поможет так как нужно вырезать вот тока для чего узнать я бы точно ответил Можно с помощью многоугольного лассо или с помощью пера, а еще есть функция:
Filter-Extract Волшебной палочкой (инструмент такой) или магнитным лассо
сколько голов, столько и вариантов, иногда наверное и лассо подходит, не пробовал если честно. чаще наверное быстрая маска поможет.. , хотя если волосы сложную форму имеют тогда альфа каналы помогут. Под каждый случай свой подход.. .
Изучаем в Фотошоп техники удаления ненужных объектов на фото

Сложность урока: Легкий


В этом уроке я покажу вам, как качественно удалить любой объект на фото, используя несколько техник клонирования. Вы научитесь пользоваться такими инструментами, как заливка Content-Aware (С учетом содержимого), Patch Tool (Заплатка), Clone Stamp Tool (Штамп), а также копировать и вставлять фрагменты фото.
Как использовать Заливку с учетом содержимого
Шаг 1
Открываем в Photoshop фото с женщиной File – Open (Файл – Открыть). Я буду работать непосредственно на оригинальном фото, но вы можете скопировать его (Ctrl+J) и работать с дубликатом.

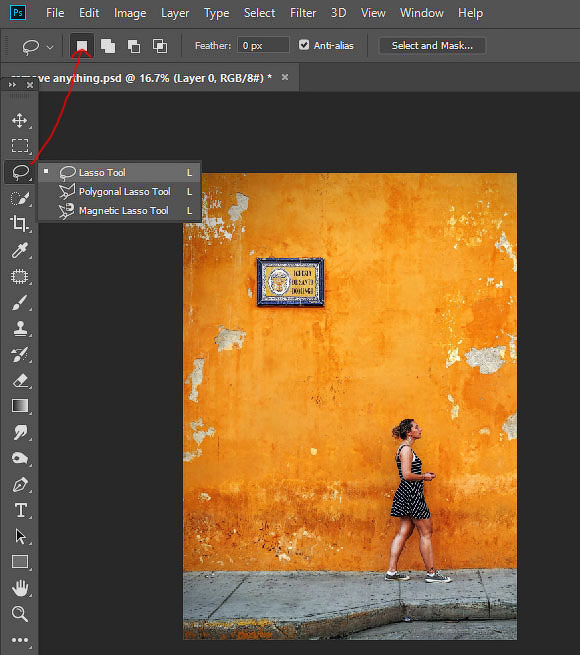
Теперь активируем Lasso Tool (L) (Лассо). Проверяем, чтобы на верхней панели был активен режим New Selection (Новое выделение).

Шаг 2
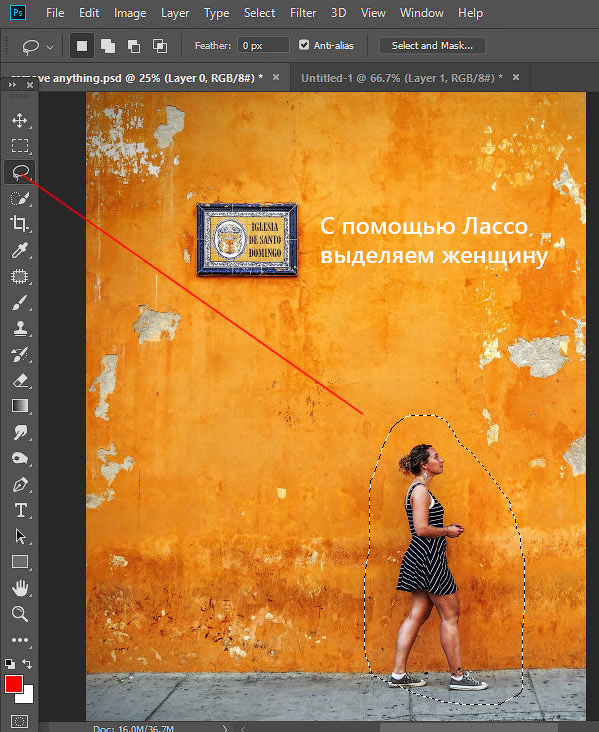
С помощью Лассо создаем выделение вокруг женщины.
Вот так выглядит мое выделение:

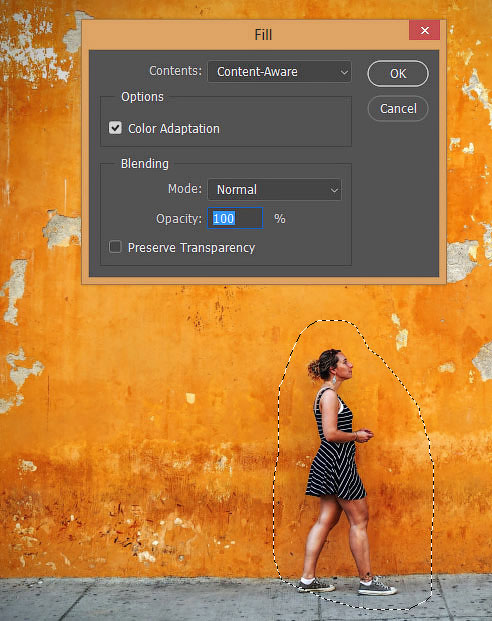
Затем переходим Edit – Fill (Редактирование – Выполнить заливку) и в настройках выбираем Content-Aware (С учетом содержимого).

Закончив, жмем ОК. Затем нажимаем комбинацию клавиш Ctrl+D, чтобы снять выделение, и смотрим результат.

Как использовать инструмент Заплатка
Шаг 1
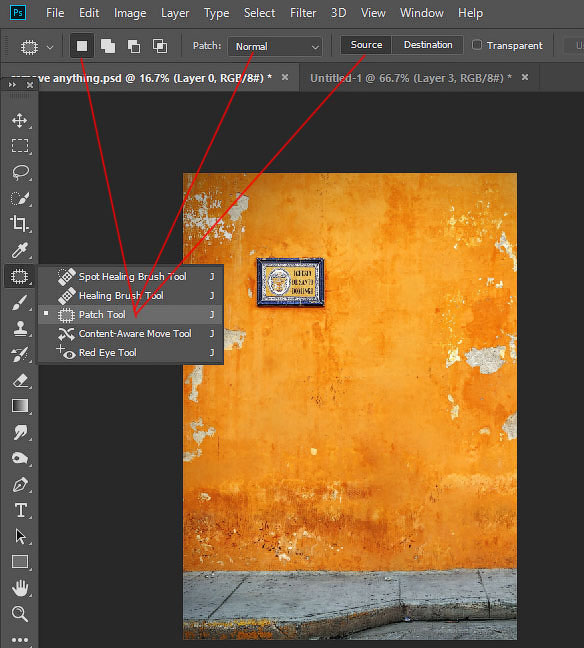
Далее мы будем удалять указатель на стене, используя инструмент Patch Tool (J) (Заплатка). Активируем его и проверяем, чтобы был выбран режим New Selection (Новое выделение), Patch (Заплатка) установлен на Normal (Нормальный) и активен Source (Источник).

Теперь мышкой выделяем указатель, как показано ниже.

Шаг 2
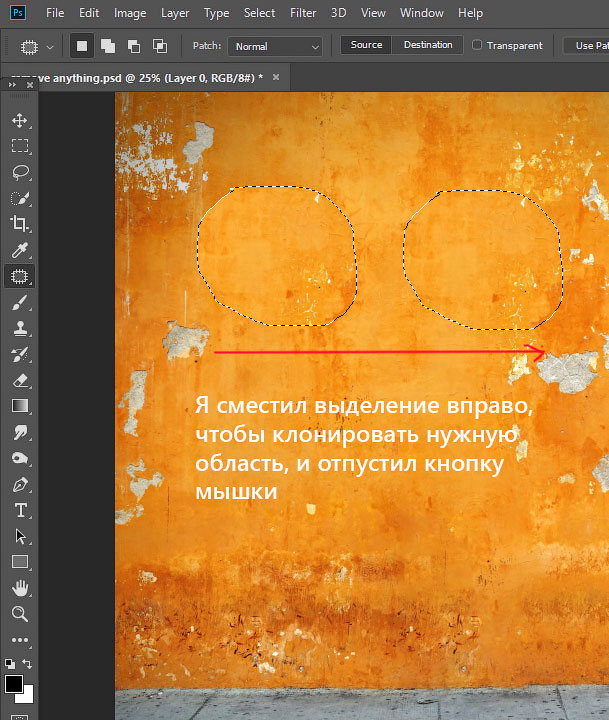
Не снимая выделение, перемещаем курсор на любую область изображения, которая подходит для перекрытия. Например, я сместил выделение вправо на подходящую для клонирования область и отпустил кнопку мышки. Инструмент Заплатка автоматически клонирует выбранную область и перекрывает выделение.
Вы можете переместить выделение вверх, вниз, вправо или влево и потом отпустить кнопку мышки.

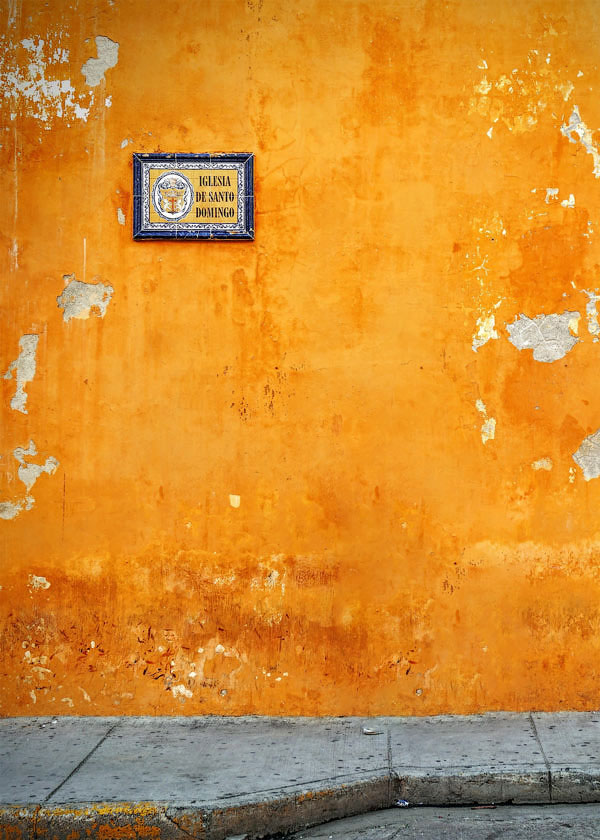
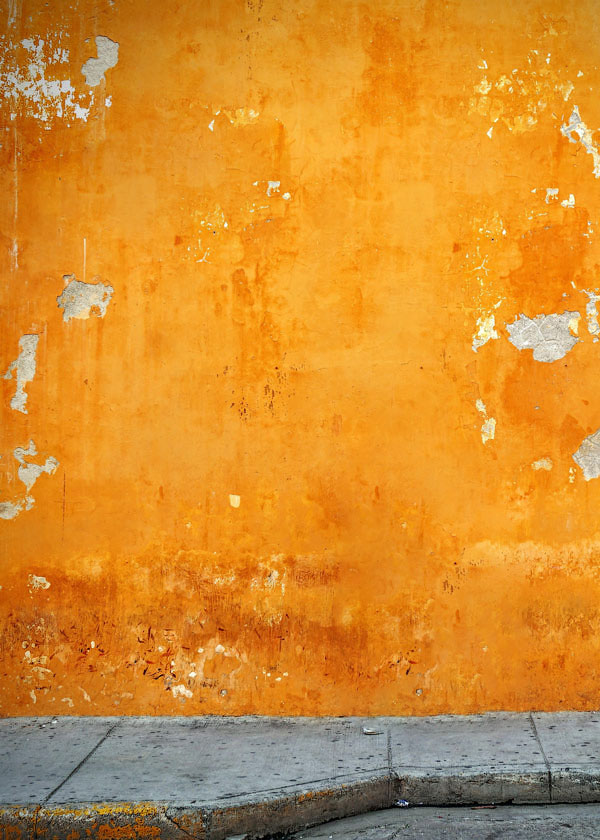
Как видите, мы всего за несколько минут удалили две объекта на фото, используя базовые инструменты Photoshop:

Как использовать инструмент Штамп
Шаг 1

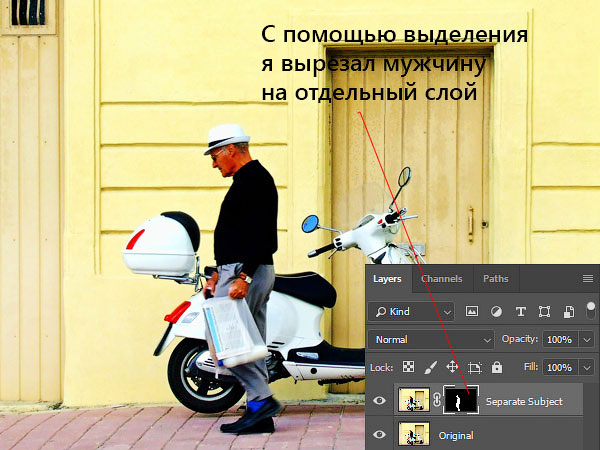
Открываем в Photoshop фото со стариком. Дублируем (Ctrl+J) оригинальный слой и называем копию «Вырезанный объект». С помощью Pen Tool (P) (Перо) выделяем мужчину и добавляем маску на слой Layer – Layer Mask – Reveal All (Слой – Слой-маска – Показать все).

Далее нам нужно расширить выделенную область, как я делал это в уроке по размытию фона. Зажимаем клавишу Ctrl и левой кнопкой кликаем по миниатюре маски на панели слоев, чтобы загрузить выделение мужчины. Выбираем оригинальный слой и переходим Select – Modify – Expand (Выделение – Модификация – Расширить). В открывшемся окне вводим 5 пикселей и жмем ОК.

Теперь, чтобы удалить мужчину, применяем к нему заливку Content-Aware (С учетом содержимого), которую мы использовали в начале урока.

Основной объект фото у нас вырезан на отдельном слое, и мы можем продолжить удалять лишнее с оригинального слоя.
Шаг 2
Активируем Clone Stamp Tool (S) (Штамп) и проверяем, чтобы параметр Sample (Образец) был установлен на Current and Below (Активный и ниже). Эта функция позволит нам работать на пустом слое, при этом образцы для клонирования брать со слоя ниже.

Жмем Ctrl+Shift+N, чтобы создать новый слой, который называем «Клонирование». Размещаем его над оригинальным слоем и Штампом начинаем клонировать плитку. Чтобы взять образец, зажимаем клавишу Alt и кликаем по области, которую хотим клонировать, затем проводим кисточкой по участку с деталями, которые нужно скрыть.

Ниже вы можете посмотреть на мой результат с законченной нижней частью:

Шаг 3

С помощью Rectangular Marquee Tool (M) (Прямоугольное выделение) выделяем верхнюю часть двери. Копируем (Ctrl+C) выделенную область и вставляем (Ctrl+V) ее на новый слой.

С помощью свободной трансформации (Ctrl+T) растягиваем скопированную часть вниз до самого основания двери. Для этого тянем за нижнюю центральную опорную точку.

Шаг 4

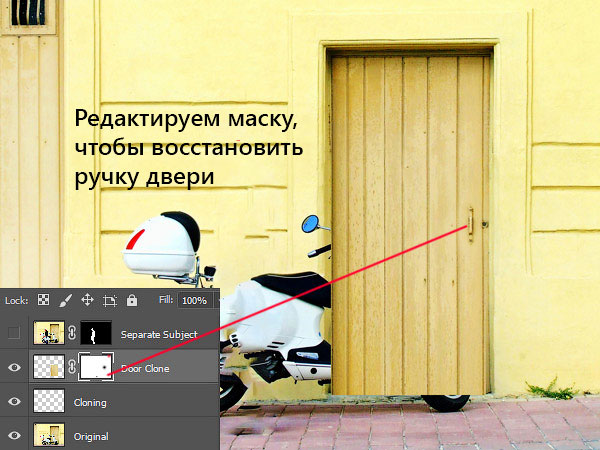
Добавляем маску на слой с частью двери и черной кистью (В) проводим по маске, чтобы удалить область, которая перекрыла ручку на оригинальном фото.

Неразрушающее удаление любых объектов
Перед продолжением я хочу показать вам один трюк, который позволит клонировать область без редактирования оригинального слоя.
Для начала создаем объединенную копию всех слоев (Ctrl+Alt+Shift+E).

Выше этой копии добавляем новый слой и на нем продолжаем клонирование, при этом мы не трогаем оригинальный слой, который остался у нас в качестве резервной копии. Только проверьте, чтобы при работе Штампом на панели параметров Sample (Образец) был установлен на Current and Below (Активный и ниже), как это было в Шаге 2, чтобы мы могли брать образец для клонирования со слоя ниже.

В том случае, если вы захотите вернуться к работе с теми слоями, которые находятся ниже объединенной копии, просто удалите эту копию. В следующем шаге я буду работать с объединенной копией, чтобы скрыть оставшиеся детали мотоцикла.

Шаг 5
Продолжаем удалять мотоцикл.

Начинаем с задней части. Клонируем часть стены и перекрываем багажник мотоцикла.

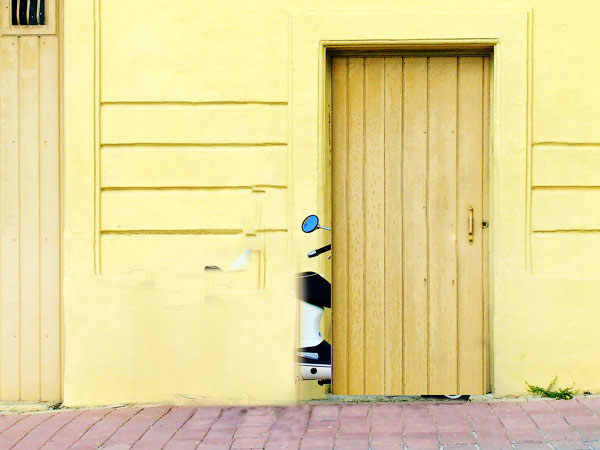
Удаляем центральную часть мотоцикла:

Как видите, мотоцикл практически исчез:

Шаг 6

Дублируем (Ctrl+J) слой «Вырезанный объект», который у нас на данный момент выключен. Скопировав, перемещаем копию под оригинал и включаем ее видимость, нажав на кнопку с глазом возле названия слоя. Кликаем по маске копии и заливаем ее черными цветом, чтобы полностью скрыть все детали. Теперь мягкой белой кисточкой (В) восстанавливаем оригинальную нижнюю часть двери.

Далее нам нужно удалить оставшуюся часть колеса. Для этого воспользуемся все тем же Clone Stamp Tool (S) (Штамп).
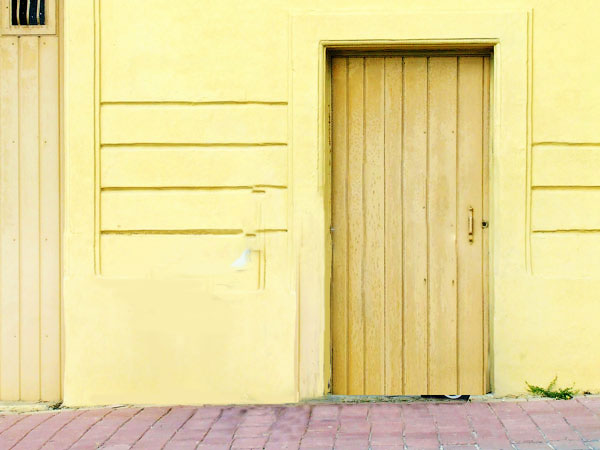
Вот такой результат получился у меня:

Включаем видимость слоя «Вырезанный объект» с мужчиной. Дополнительно я восстановил тень от обуви мужчины, используя оригинальный слой, как мы делали это в предыдущем шаге. Но с тенью работайте очень аккуратно, чтобы получился плавный переход без резких границ.

Вы должны получить вот такой результат:

Больше примеров
Ниже вы можете посмотреть на другие примеры, в которых я использовал описанные выше техники клонирования:

Сложность урока: Легкий
Перед вами обновлённая версия урока, который выполнен в Photoshop CC2018.
В этом уроке мы сделаем выделение пары и перенесем ее на другой фон за пять минут.
Будем работать вот с этим изображением:

Итак, время пошло!
1. Подготовка
Шаг 1
Открываем изображение, с которым мы собираемся работать. Файл – Открыть (File – Open).
Шаг 2
Создадим копию фонового слоя (Ctrl+J). А затем скроем фоновый слой на панели Слои (Layers).

2. Создаем выделение
Шаг 1

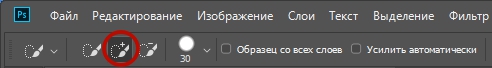
Первым делом нам нужно выделить девушку максимально быстро (можно не очень точно). Я буду пользоваться инструментом Быстрое выделение (Quick Selection). Нажмите левую клавишу мыши и, удерживая ее, выделите задний фон. Постарайтесь захватить в выделение весь фон. Ничего страшного, если вместе с фоном выделяются также части наше пары. Должно получиться примерно так:

Для удобства выделения можно увеличить масштаб изображения. Это удобно делать с помощью клавиш. И вообще, работа с клавишами ускоряет весь процесс обработки в несколько раз. Вот некоторые полезные комбинации:
- Увеличение масштаба – сочетание клавиш Ctrl и «+»
- Уменьшение масштаба – сочетание клавиш Ctrl и «-»
- Сделать изображение на весь экран – сочетание клавиш Ctrl и 0(ноль)
- Инструмент Рука (Hand) удобен, когда изображение не помещается на весь экран. Позволяет сдвигать картинку. Нажмите на пробел и сдвигайте изображение, удерживая левую клавишу мыши и перемещая мышь по столу.
- Меняйте размер кисти, которой выделяете, нажатием на клавишу «[» для уменьшения размера кисти и «]» для увеличения.
Шаг 2
Чтобы исключить из выделения ненужные части, на панели опций выберите кнопочку Вычитание из выделенной области (Subtract from selection)

и осторожненько поводите, удерживая левую клавишу, по тем местам, где имеется лишнее выделение. Если к выделению нужно еще что-то добавить, то выберите Добавить к выделенной области (Add to selection):

Итак, вот что примерно должно получилось:

Шаг 3
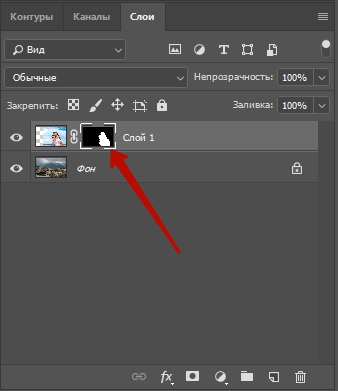
Внизу панели Слои (Layers) щелкаем по иконке Добавить слой маску:


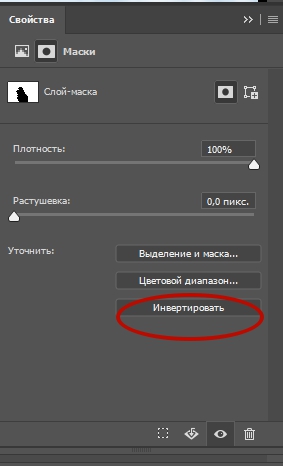
У нас фон остался на месте, а люди скрылись. Все правильно, мы ведь выделяли именно фон. Чтобы поменять выделение в нашей маске, щелкаем мышкой 2 раза по миниатюре маски. Появляется окно со свойствами маски, нажимаем кнопку Инвертировать (Invert).

Обратите внимание, что на панели слоев на миниатюре маски черный и белый цвет поменялись местами. Вот что получилось:

У меня на все это ушло 2 минуты. А у вас?
3. Делаем коллаж
Шаг 1
Открываем в Photoshop изображение, которое будет новым фоном.

Шаг 2
Инструментом Перемещение (Move) щелкаем по миниатюре слоя с маской, удерживая левую клавишу мыши и тянем ее на закладку картинки с новым фоном. Ждем несколько секунд, пока закладка откроется, и отпускаем нашу пару на фоновое изображение. Вы можете расположить ее или изменять размер так, как вам захочется, используя этот же инструмент Перемещение (Move). У меня получилось так:

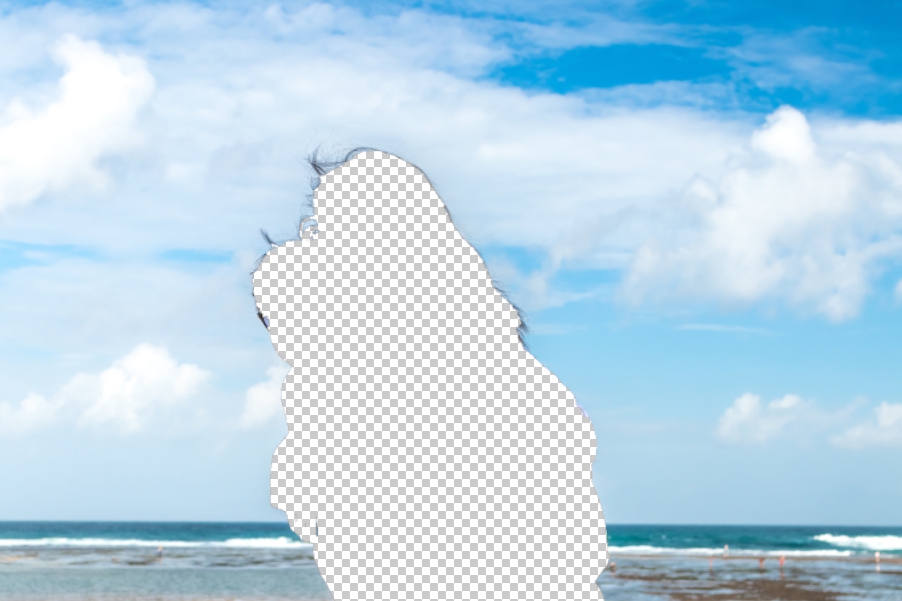
Да, волосы выделены не идеально, торчат куски светлого фона, а также, в некоторым местах, волосы обрезаны:

Отлично, есть над чем поработать. Кстати у нас осталось 2 минуты.
Шаг 3
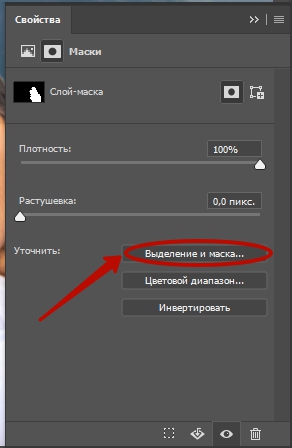
На палитре слоев щелкните мышкой по маске слоя:

Откроется окно свойств, там нажмите кнопку Выделение и маска…(Select and Mask…)

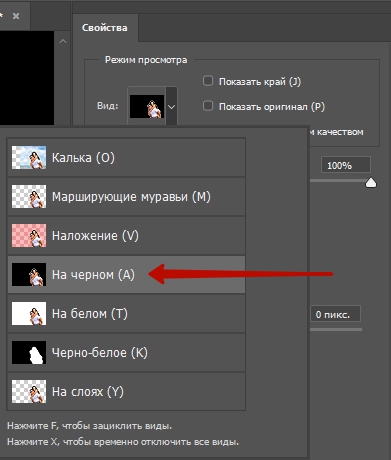
В списке Вид (View) выбираем На чёрном (On Black). Это делается для удобства обработки контуров

Сразу стало видно, какое неточное было выделение:

Шаг 4
Инструментом Уточнить края, который вы сможете найти в этом же окне, поводим по контуру волос. Если в прошлый раз при выделении вы отрезали некоторую часть волос, само время их вернуть.

Вот что получилось пока:

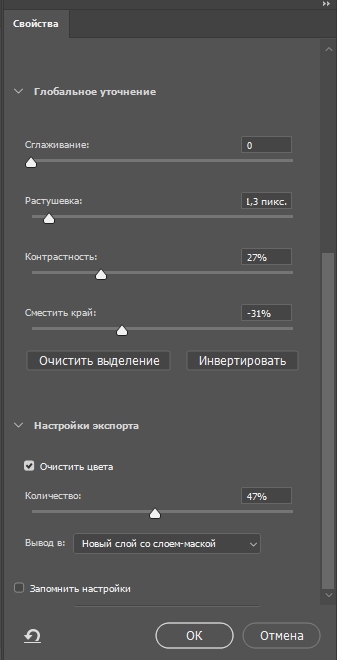
Теперь, чтобы получилось более естественно, в этом же окне выставляем следующие настройки:
- Растушевка (Feather) – делает весь контур немного размытым
- Контрастность (Contrast)– добавляет четкости краям выделения
- Сместить край (Shift Edge) – срезает контур (если двигать ползунок влево)
- Последняя галочка Очистить цвета (Decontaminate Colors) и ползунок Количество (Amount) позволили еще больше убрать белый ореол вокруг волос.

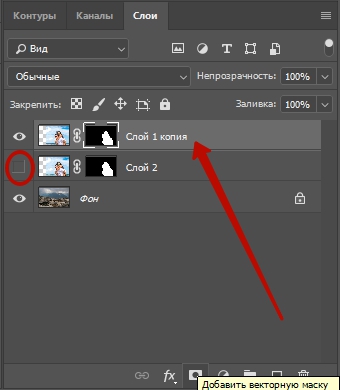
Если у вас изображение другое, то, скорее всего, и настройки будут другими. Попробуйте просто поиграть с ползунками и вы увидите разницу. Все, можно нажимать кнопку Ок. Появился третий слой с маской, а на предыдущем слое выключен глазик.

4. Результат
Хороший результат для пяти минут.

Фух, как раз уложились в 5 минут. Очень надеюсь, что урок оказался для вас полезным.
Надписи и лишний текст способны очень сильно испортить впечатление от снимка. Довольно часто бывает нужно убрать надпись в Фотошопе с картинки, с рекламных щитов или с одежды, чтобы она не отвлекала внимание зрителя.
Тут стоит сделать небольшую оговорку — не надо удалять водяные знаки и строки копирайтов с чужих фотографий. Этим вы нарушаете закон об авторских правах. Если очень хочется использовать чужой снимок, ищите фотографии по лицензии CC0 или свяжитесь с автором и спросите разрешения.
Давайте сначала разберёмся, как вырезать надпись в Фотошопе. Такой способ подходит, если надпись находится на достаточно однородном фоне без ярко выраженных деталей, границ объектов и переходов цвета.
Рассмотрим пример, как в Фотошопе стереть надпись, не повредив фон (её мы добавили специально).

Выбираем инструмент Lasso Tool/«Инструмент “Лассо”» и мышкой обводим надпись.

Вокруг слова появляется линия из чередующихся белых и чёрных полосок, которую иногда называют «бегущие муравьи».

После этого кликаем правой клавишей мыши по выделенной области и выбираем пункт меню Fill/«Выполнить заливку».

В появившемся диалоговом окне в параметре Contents надо задать значение Content-Aware/«С учётом содержимого». Такая настройка даёт программе указание автоматически заполнить выделенную область, основываясь на том, что изображено на фотографии рядом. В случае однородных поверхностей или каких-то текстур результат получается качественным.

После этого нажимаем в диалоговом окне на кнопку Ok и видим, что наш текст пропал, а Фотошоп «дорисовал» область максимально похоже на окружение.

Этот простой и быстрый способ позволяет убрать текст в Фотошопе с картинки, когда он написан на однородных поверхностях.
Для более сложных ситуаций подойдёт способ, основанный на использовании Clone Stamp Tool/«Инструмент “Восстанавливающая кисть”».
Давайте рассмотрим, как на картинке убрать надпись в Фотошопе на примере фотографии ниже.

Если воспользоваться предыдущим методом, то не удастся аккуратно восстановить структуру веток дерева. Можно, конечно, выделять по одной букве, но и тут не факт, что получится достойный результат.
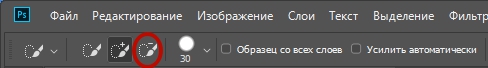
Поэтому выбираем инструмент Spot Healing Brush Tool/«Инструмент “Точечная восстанавливающая кисть”».

В верхней панели инструментов задаём размер инструмента и обязательно уточняем, что параметр Type установлен в значение Content Aware/«С учётом содержимого». Смысл этого параметра аналогичен описываемому в предыдущем способе — Фотошоп будет пытаться восстанавливать область воздействия с учётом структуры изображения.

Размер надо выбирать в зависимости от величины надписи, её шрифта и толщины букв, а также размера самого изображения. Оптимального результата можно добиться, если подобрать толщину инструмента примерно равной толщине линии шрифта.
После того как определились с размером инструмента, проводим им по контуру букв, нажав левую клавишу мыши. Область воздействия будет подсвечиваться серым. Как только вы отпустите кнопку мыши, Photoshop будет заменять надпись на элементы фона и изображения. Это позволяет производить ретушь небольшими шажками. Например, можно удалять по одной букве и контролировать результат.

Продолжаем «обводить» буквы, пока вся надпись не будет удалена с фотографии.
Эти два способа, основанные на принципах заполнения с учётом фона позволяют очень аккуратно, без следов убрать надпись на картинке в Фотошопе. Выбор конкретного способа и параметров рабочего инструмента зависит от исходного изображения и размера надписи.
Читайте также:

