Как включить в фотошопе правило третей
Обновлено: 02.07.2024
Существует причина, почему профессиональные фотографии выглядят так хорошо. Помимо того, что они снимаются на качественные фотоаппараты и их ретушируют после обработки, они также очень качественно композиционно составлены.
Кадрирование означает устранение отвлекающих элементов изображения путем отрезания нежелательных фрагментов по краям. Оно выделяет объект, притягивает к нему взгляд зрителя.
Изучим несколько базовых принципов.
Правило третей
Как только вы поймете правило третей, композиционный принцип, используемый профессионалами в области фото- и видеосъемки, вы обнаружите его почти в каждом увиденном изображении. Его смысл заключается в разделении каждого кадра на девять равных частей с помощью воображаемого поля для игры в «крестики-нолики».

Обратите внимание, что основные части тела волка расположены строго в своем квадрате: уши, глаза, челюсть. Большинство цифровых фотоаппаратов позволяют вывести такую сетку на дисплей фотоаппарата, помогая вам создать кадр. Чтобы выяснить, как ее включить, вам, возможно, придется углубиться в меню фотоаппарата или прочитать руководство по эксплуатации.
В программе фотошоп инструмент Рамка использует сетку правила третей, так что следовать данному правилу легко как никогда!
Креативное кадрирование
Наряду с применением правила третей, профи часто кадрируют изображения самым неожиданным образом. Это еще один способ повысить визуальный интерес снимка для привлечения внимания зрителя.
Оно особенно важно, когда вы имеете дело с очень маленькими изображениями, как, например, в галерее миниатюр или на сайте, где несколько изображений наперебой пытаются привлечь к себе внимание. В таких небольших изображениях нельзя увидеть много деталей (или не увидеть их вовсе); а если на фотографии присутствуют люди, вы можете сразу отказаться от попыток их идентифицировать. Вот несколько советов для создания действительно привлекательных крошечных изображений:
- Вместо уменьшения масштаба оригинала сосредоточьте внимание на одном элементе изображения. Часто нет необходимости включать предмет целиком, чтобы люди поняли, что это такое.
- Вновь усильте резкость после изменения размера. Даже если вы усиливали резкость оригинала (повышали фокус цифровыми средствами), дерзайте и усильте резкость еще раз после изменения размера, используя фильтр Контурная резкость (Unsharp Mask).
- Чтобы добавить изящества своей миниатюре, придайте ей элегантную тонкую границу или округлые края.

Теперь, когда вы усвоили несколько основных принципов, вы готовы ознакомиться с многочисленными способами кадрирования, предоставляемыми фотошопом, начиная с наиболее распространенных.
Кадрирование и сокрытие
Обычно фотошоп удаляет внешние края. Они исчезают навсегда. Но если вы кадрируете файл, состоящий из нескольких слоев или однослойный файл с незакрепленным фоновым слоем, вы можете не удалять обрезанный материал, упрощая его возвращение в случае если передумаете.
Чтобы сделать это, перейдите на панель параметров и установите переключатель Отсеченное (Cropped Area) в положение Скрыть (Hide). Программа скроет отсеченную область вне окна документа, вместо того, чтобы ее удалить. Таким образом, даже если вы не будете видеть ее на экране, она все еще останется частью вашего файла.

Режимы Удалить (Delete) и Скрыть (Hide) станут доступны после того, как вы нарисуете рамку, и они активны только тогда, когда файл не содержит закрепленного фонового слоя или обрезаете многослойный файл (остальное время они затемнены серым цветом).
Кадрирование с перспективой
Если вы сняли изображение под углом, а затем обнаружили, что вам необходимо его выпрямить, можно кадрировать изображение и одновременно изменить его перспективу.

Программа не позволит кадрировать изображение с перспективой при установке переключателя в положение Скрыть. В этом случае установите переключатель Отсеченное в положение Удалить, а затем установите флажок Перспектива (Perspective) .
Чтобы кадрировать с перспективой, прежде всего нарисуйте рамку вокруг объекта, который необходимо выпрямить (она необязательно должна быть выровнена точно по объекту, но вам действительно необходимо захватить объект целиком).
Далее установите флажок Перспектива на панели параметров, а затем перетащите угловые маркеры так, чтобы линии рамки оказались параллельны линиям изображения, находящимся под углом или наложены поверх них. Если все сделано надлежащим образом, кадрированное изображение будет выглядеть прямым и красивым. Однако будьте осторожны: этот инструмент искажает изображения, и живые существа в результате могут выглядеть так, будто вы фотографировали их отражение в кривом зеркале.
Кадрирование до определенного размера
Иногда необходимо кадрировать точно, к примеру, когда вы обрезаете фотографию, чтобы поместить ее в рамку размером 4х6. В этом случае вы можете воспользоваться параметров для ввода значений ширины, высоты и разрешения конечного изображения, чтобы ограничить кадрирование определенным размером.

Как и в большинстве диалоговых окон и панелей, любые изменения, совершенные на панели параметров сохраняются, пока не будут изменены вновь. Так что в следующий раз, кадрировав изображение до определенного размера, не забудьте нажать кнопку Удалить/Очистить (Clear), чтобы очистить поля размеров. Тогда ваши рамки кадрирования не будут ограничены последними использованными значениями размеров.
Чтобы ввести пользовательские размеры введите значения в поля Ширина (Width) и Высота (Height). В качестве альтернативы можно выбрать вариант из списка типичных размеров, приведенного в раскрывающемся списке. Если вы планируете конечный результат вывести на печать, необходимо также будет ввести разрешение; если нет, можете оставить это поле пустым.
При вводе пользовательских размеров не забудьте указать единицы измерения, такие как пикселы или дюймы. Иначе фотошоп предположит, что вы имеете в виду единицу измерения, указанную в установках, а это может быть не совсем то, что нужно.
Теперь, когда вы нарисовали рамку, она ограничена пропорциями (соотношением между шириной и высотой) введенных размеров. После принятия кадрирования область внутри рамки будет идеально соответствовать введенным размерам.
Кадрирование с помощью инструментов выделения

Чтобы понять «правило третей» в веб-дизайне, давайте начнем с примера. Рассмотрим эту фотографию быка в поле:

Не цепляет, правда? Готов поспорить, если бы вы видели это изображение на сайте, вы бы не задержались там долго.
Теперь подумайте, что меняется, когда мы используем правило третей и поместим быка подальше от центра:

Правило третей может помочь сделать ваш дизайн менее предсказуемым и более интригующим. Оно способно дольше привлекать внимание зрителя, что очень важно, когда вы пытаетесь привлечь свою аудиторию и превратить эту аудиторию в потенциальных клиентов.
В каждом правиле есть исключения. Возможно, вы решите, что ваш дизайн будет более привлекательным, если он будет симметричным. Тем не менее, примите решение после того, как изучите разные варианты.
Мы покажем, как использовать правило третей в дизайне и дизайне пользовательского интерфейса, чтобы вывести ваши изображения на новый уровень.
Как использовать правило третей в дизайне
Правило третей утверждает, что дизайн становится более интересным и визуально привлекательным, когда вы размещаете основной объект (ы) своего дизайна на одном из четырех пересечений сетки третей или в одном из разделов третей. Искусство — это больше, чем догадки. Со времен Древнего Рима геометрия всегда занимала место в значительных произведениях искусства.
Чтобы понять правило третей, давайте рассмотрим пример.
Правило третей рисует две линии, перпендикулярные странице, и две линии, горизонтальные по отношению к странице, чтобы создать сетку из девяти блоков.
Это делит вашу страницу на три части, независимо от того, разрезаете ли вы изображение по горизонтали или по вертикали:

Затем, чтобы использовать правило третей в дизайне, разместите объекты не по центру, поместив их в одну из секций третей:

… Или в одной из точек пересечения:

В примере, показанном выше, главная точка фокусировки — вершина горы — находится слева от центра изображения, в первой трети фотографии.
Давайте рассмотрим, как создать сетку третей в Photoshop за четыре шага.
Как создать правило третей в Photoshop

1. Чтобы использовать инструмент Photoshop «правило третей», просто откройте пустую страницу в Photoshop и нажмите «Вид» → «Показать» → «Сетка»:
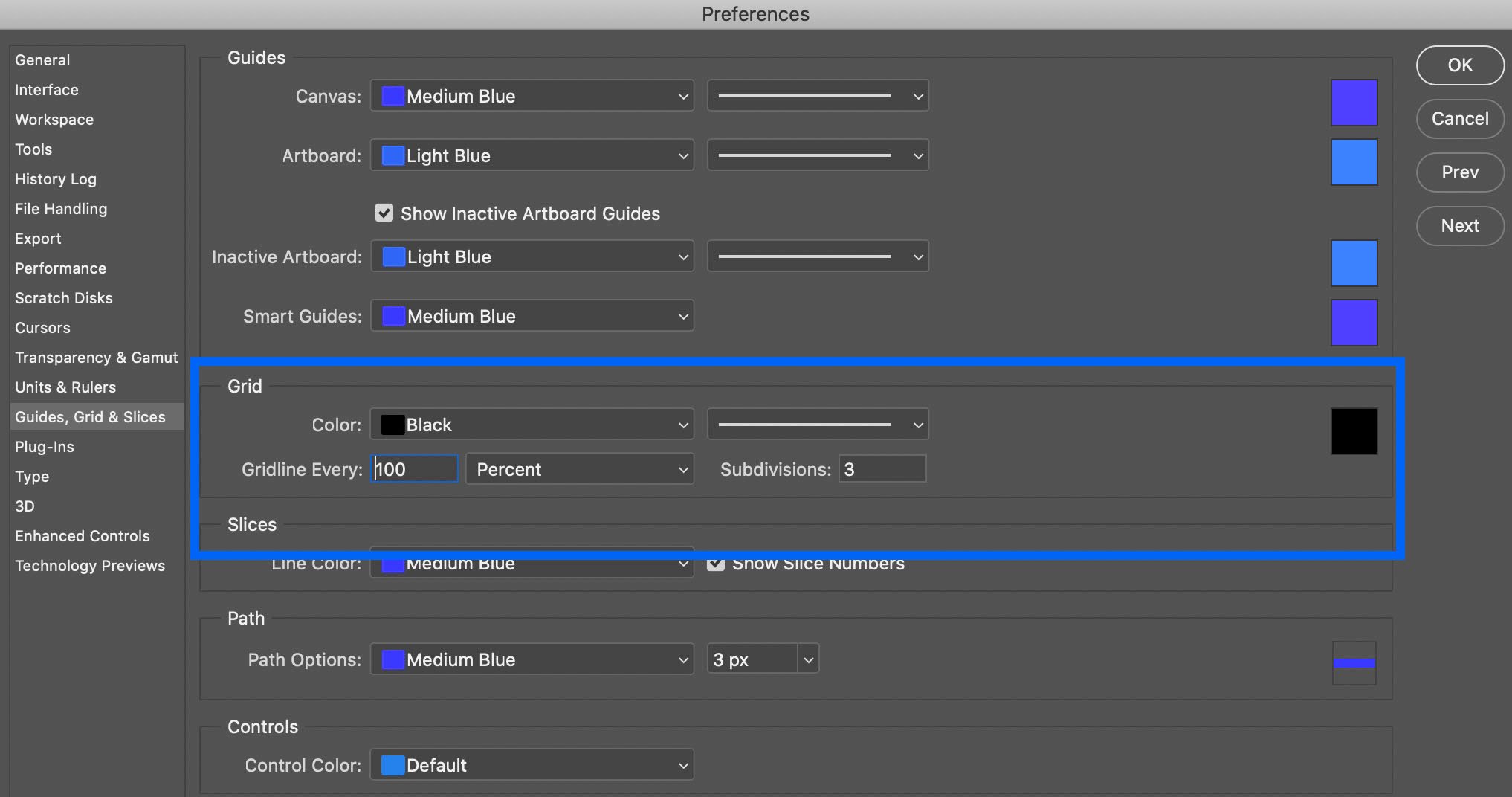
2. Затем перейдите в «Настройки» → «Направляющие, сетка и фрагменты»:

3. Затем выберите цвет линий сетки вместе со сплошной линией. Затем измените «Сетка каждые» на «100 процентов» с разделением «3». Когда вы закончите, нажмите «ОК».

4. Вуаля! Теперь у вас есть сетка по правилу третей. Чтобы добавить изображение, просто перетащите изображение на существующую многослойную сетку, разверните его, чтобы заполнить сетку, а затем переместите объект, пока он не окажется либо в одной из секций третей, либо в одной из четырех пересекающихся точек. .

Примеры правила третей в дизайне пользовательского интерфейса
Чтобы рассмотреть силу правила третей в дизайне пользовательского интерфейса, давайте рассмотрим несколько примеров веб-сайтов, уделяя особое внимание тому, какие веб-сайты используют правило третей.
1. Soulful Vibes Co.

Здесь дизайнер делает основной акцент на хрустальных камнях и браслете из бисера со слоном. Они на левой и правой третях, обеспечивая внимание посетителя к самому центральному тексту: «Это не просто движение, это стиль жизни."
Дизайнер использует правило третей, чтобы создать умиротворяющую, гармоничную, непринужденную эстетику, которая выглядит более открытой и гостеприимной, чем если бы оба объекта находились на переднем плане и в центре страницы.
2. HubSpot

HubSpot использует правило третей, чтобы сразу привлечь внимание к своему лозунгу, и призыв к действию «Получите HubSpot бесплатно» на главной странице, поскольку внимание большинства посетителей будет начинаться с левой стороны вашего веб-сайта. Иллюстрации помещаются в раздел правых третей, чтобы сбалансировать страницу. Это помогает пользователей сориентироваться и рассматривать сайт правильно: слева направо. Чего было бы труднее достичь с симметричным дизайном.
3. Музей Франса Хальса

Когда нарушать правила (третей)
Важно отметить: в дизайне и искусстве нет строгих правил, которым вы должны следовать, и есть исключения из каждого правила или тенденции дизайна.
Как только вы поймете правило третей и то, как оно может повлиять на пользовательский опыт, вы можете нарушить это правило, когда сочтете нужным.
Например, вам может показаться более привлекательным держать изображения в центре экрана, как показано на домашней странице Tone Dermatology :

Здесь центральный акцент на женщине сделан убедительно и смело, особенно потому, что она смотрит в левую часть экрана, поэтому изображение все еще асимметричное (вы видите только ее глаза и нос слева, а ее волосы видны только на краю экрана). верно).
Этот макет дизайна хорошо работает, чтобы привлечь внимание посетителя и, вероятно, не был бы таким мощным, если бы дизайнер использовал правило третей, чтобы поместить женщину в левую или правую часть экрана.
В конечном итоге вы захотите выбрать элементы дизайна, которые лучше всего подходят для нужд вашего бренда. Если вы сомневаетесь, поэкспериментируйте как с более симметричными дизайнами, так и с правилом третей, и подумайте об A/B-тестировании, чтобы выяснить, какой дизайн лучше всего подходит вашей аудитории.
Ознакомьтесь с основами этой рекомендации по композиции и исключениями из нее, чтобы усовершенствовать навык работы с фотографиями.

«Это не совсем правило, а скорее рекомендация или хорошая практика», — рассказывает о правиле третей фотограф и дизайнер Шон Ингерсолл.
Соответствует ли каждая успешная фотография правилу третей? Определенно нет. Однако каждый навык или мастерство строится на определенных основах, и их понимание и освоение важны для совершенствования возможностей. Повторение играет важную роль, когда речь идет о том, чтобы оттачивать фундаментальные навыки. Практика развивает мышечную память и укрепляет доверие к зрительному восприятию, что в конечном итоге становится инстинктом, подсказывающим, что работает в фотографии, а что нет.
«Чем чаще вы что-то делаете, тем сильнее это впечатывается в память».
«Если вы настроены на образы, которые мы видим вокруг нас, скорее всего, вы осваиваете правило третей, даже если вы с ним не знакомы, — предполагает фотограф, автор и преподаватель Хара Пликаник. — Однако оно невероятно полезно для начинающих фотографов, нуждающихся в практическом инструменте, который поможет им с композицией».


Что такое правило третей?
Правило третей является рекомендацией по композиции, в соответствии с которой объект помещается в левую или правую треть изображения, а остальные две трети остаются свободными. По сравнению с другими формами композиции, правило третей обычно приводит к созданию убедительных и хорошо скомпонованных кадров.
Если вы представите, что разделяете фотографию или непосредственно видоискатель камеры на девять равных зон с помощью горизонтальных и вертикальных линий, то сформируется сетка правила третей — параметр, который можно выбрать на большинстве камер и даже на телефоне.
«Возможно, это общая черта поколения, но попробуйте вспомнить заставку сериала „Семейка Брэди“, где есть девять одинаковых прямоугольников, — объясняет Ингерсолл, — они все одинаковы по размеру и образуют три строки и три колонки».
Таким образом, углы центрального квадрата представляют собой точки пересечения в сетке, в которых необходимо разместить точку фокусировки снимка. Данный прием называется правилом третей, но можно представить, что это четыре перекрестия, с помощью которых следует нацеливаться на важные элементы кадра. Они помогут сбалансировать главный объект съемки с негативным пространством в кадре, чтобы обеспечить эффективную фотокомпозицию, которая привлечет внимание зрителя.
Консультации по использованию правила третей из первых рук
Регулярно использовать правило третей на практике — лучший способ понять его и отточить свои навыки: в какой-то момент линии сетки и их пересекающиеся точки впечатаются в память. А пока мы предлагаем несколько советов от профессиональных фотографов, которые помогут вам экспериментировать в правильном направлении.
1. Попрактикуйтесь с помощью сетки правила третей камеры. «Включите ее, чтобы отслеживать свои действия во время съемки, — предлагает Пликаник. — В конце концов, вы начнете ее чувствовать».
2. Воспользуйтесь правилом третей в полевых условиях. «Отправьтесь в парк или еще куда-нибудь на природу и попытайтесь сделать десять хороших снимков, соответствующих модели правила третей, — советует свадебный фотограф Анна Голлнер. — Чем чаще вы что-то делаете, тем сильнее это впечатывается в память».
3. Следите за глазами. «Перед съемкой выберите место, на котором вы хотите сфокусироваться. Я всегда делаю акцент на глазах», — рассказывает автор и фотограф животных Карли Дэвидсон.
Нарушение правила третей
Правило третей, возможно, не является непреложным законом, но отступление от подобного художественного ограничения может показаться устрашающим для начинающего фотографа. Вот несколько примеров того, где и когда опытные профессионалы отказываются от данной рекомендации.

В этом уроке по Photoshop мы рассмотрим, как добавить больше визуального интереса к нашим фотографиям, обрезая их, используя простой, проверенный и верный дизайн трюк, известный как « Правило третей» . Не волнуйтесь, никаких предварительных знаний о дизайне не требуется. Самое замечательное в этом то, что любой фотограф может получить пользу не только от любителя, но и от профессионала, но как только вы познакомитесь с ним, как мы собираемся здесь сделать, ваши фотографии всегда будут выглядеть лучше.
Все еще читаете? Хорошо, потому что я шучу. Надеюсь, вы еще не удалили слишком много фотографий. Реальная идея, лежащая в основе «Правил третей», состоит в том, чтобы представить, что ваша фотография разделена на сетку из трех равных строк и трех равных столбцов, и «правило» (воспринимайте это скорее как ориентир, чем правило) состоит в том, что ваша фотография будет выглядеть более интересным для людей, если объект на фотографии расположен в одной из четырех точек, где эти линии сетки пересекаются. Это очень простая идея, и все же она работает замечательно хорошо, как мы скоро увидим.
Несколько вещей, чтобы иметь в виду, хотя, прежде чем мы продолжим. Во-первых, это очень помогает, если вы уже имели в виду «Правило третей», когда делали снимок, с тех пор у нас будет больше шансов разместить объект в одной из этих воображаемых пересекающихся точек сетки. Если объект занимает слишком много места на изображении, вокруг объекта может не хватить места, чтобы переместить его в другое положение, если это не было запланировано заранее.
Кроме того, поскольку мы собираемся обрезать изображения, мы будем создавать меньшие версии, чем оригиналы. Количество пикселей в вашем изображении, которое определяется значением мегапикселя (MP) вашей камеры, будет определять максимальный размер, который вы сможете обрезать, но он всегда будет меньше, чем мы начали с.
Ладно, хватит говорить. Давайте начнем. Вот фотография, которую я собираюсь использовать в этом уроке:

Как это, это не плохое фото. В конце концов, сложно сделать плохую фотографию бабочки, опирающейся на цветок. Тем не менее, это как бы выглядит так: «Я собираюсь застрелить тебя из своей снайперской винтовки», и я думаю, что я мог бы сделать эту фотографию более интересной, если бы я переставил бабочку, используя «Правило третей».
Прежде чем мы пойдем дальше, давайте посмотрим, что именно мы подразумеваем под этим правилом третей.
Вот снова та же фотография, но на этот раз я добавил линии сетки, о которых я говорил. Это горизонтальные и вертикальные желтые линии, разделяющие изображение на 3 одинаковых по размеру ряда и столбца:

Шаг 2: перетащите фотографию в новый документ
Теперь, когда у меня есть как исходная фотография, так и новый документ, открытый на моем экране, я собираюсь взять инструмент «Перемещение» либо из палитры «Инструменты», либо нажав «М» на клавиатуре, и затем я нажму в любом месте внутри моей фотографии и перетащите ее мышью в новый документ:


Мне больше не нужно открывать мою оригинальную фотографию, а вы тоже этого не делаете, поэтому продолжайте и закройте ее, оставив открытым только новый документ.
Прежде чем мы переместим или изменим размер нашей фотографии в новом документе, нам нужны линии сетки Правило третей. Создание линий сетки в Photoshop невероятно просто, но это также немного отнимает много времени и, что еще хуже, скучно, и в Easy + Time + трудоемко + Boring есть «Создать действие!» написано повсюду, что мы и будем делать дальше.
Прежде чем мы пойдем дальше, давайте посмотрим, что именно мы подразумеваем под этим правилом третей.
Вот снова та же фотография, но на этот раз я добавил линии сетки, о которых я говорил. Это горизонтальные и вертикальные желтые линии, разделяющие изображение на 3 одинаковых по размеру ряда и столбца:

Шаг 2: перетащите фотографию в новый документ
Теперь, когда у меня есть как исходная фотография, так и новый документ, открытый на моем экране, я собираюсь взять инструмент «Перемещение» либо из палитры «Инструменты», либо нажав «М» на клавиатуре, и затем я нажму в любом месте внутри моей фотографии и перетащите ее мышью в новый документ:


Мне больше не нужно открывать мою оригинальную фотографию, а вы тоже этого не делаете, поэтому продолжайте и закройте ее, оставив открытым только новый документ.
Прежде чем мы переместим или изменим размер нашей фотографии в новом документе, нам нужны линии сетки Правило третей. Создание линий сетки в Photoshop невероятно просто, но это также немного отнимает много времени и, что еще хуже, скучно, и в Easy + Time + трудоемко + Boring есть «Создать действие!» написано повсюду, что мы и будем делать дальше.
В этом разделе руководства мы не только создадим наше правило сетки линий сетки, но и запишем действие по мере его создания, поэтому мы должны сделать это только один раз.
Как только мы сохраним процесс как действие, в следующий раз, когда мы собираемся обрезать изображение, используя Правило третей, мы можем сидеть сложа руки и позволить Photoshop создать линии сетки для нас. Конечно, технически вам не нужно создавать действие для этого, если вы относитесь к тому типу людей, у которых есть вещь для повторяющихся задач, и в этом случае у нас с вами нет ничего общего. Я делаю действие.
Шаг 3. Создание нового действия в палитре действий
Перейдите к палитре «Действия» (по умолчанию она сгруппирована с палитрой «Журнал») и щелкните значок « Создать новое действие» в нижней части палитры, как показано ниже:
Это вызывает диалоговое окно Photoshop «Новое действие»:
Шаг 4: Добавить новую горизонтальную направляющую
В поле «Ориентация» выберите « Горизонтально» и в поле «Положение» введите значение 33,3% , затем нажмите «ОК». Вы увидите свое первое руководство, появившееся поверх фотографии:

Ваш гид, вероятно, не будет отображаться в желтом. По умолчанию направляющие нарисованы синим цветом. Я изменил свой цвет на желтый, чтобы их было легче увидеть. Вы также можете изменить цвет ваших направляющих, перейдя в настройки Photoshop, а затем в настройки « Направляющие, сетки и фрагменты» . Возможность изменить цвет направляющей находится в самом верху.
Шаг 5: добавь второе горизонтальное руководство
Создание второй горизонтальной направляющей в позиции 66,6%Нажмите OK, и второе фото появится над фотографией:

Шаг 6: добавь новое вертикальное руководство
Нажмите OK, и теперь у нас есть три руководства по нашему изображению. Мы почти там:

Шаг 7: добавь второе вертикальное руководство
Нажмите ОК, и мы сделали! Теперь у нас есть сетка «Правило третей» благодаря нашим четырем руководствам:

Шаг 8: Нажмите «Стоп» для завершения записи действия
Теперь, когда у нас есть сетка «Правило третей», мы можем перестать записывать действие. Щелкните значок « Стоп» в нижней части палитры «Действия», чтобы завершить действие «Сетки Правил третей»:
Теперь, когда мы сохранили процесс создания сетки как действие, в следующий раз, когда нам это понадобится, мы можем просто выбрать действие из палитры Actions или использовать любой назначенный вами ярлык клавиатуры. Нам больше не придется делать это вручную. ,
И теперь, когда наша сетка «Правило третей» на месте, мы можем, наконец, использовать ее для обрезки и перемещения нашего изображения в положение, что мы и сделаем дальше.
После тщательного рассмотрения я решил, что моя фотография будет выглядеть лучше всего с бабочкой, расположенной в верхней правой точке пересечения или рядом с ней, показанной ниже, обведенной красным:

Я собираюсь переместить его на место и одновременно уменьшить размер фотографии, используя опцию «Free Transform» в Photoshop.
Шаг 9: выберите опцию «Свободное преобразование»
Используйте сочетание клавиш Ctrl + T (Победа) / Command + T (Mac), чтобы быстро открыть окно « Свободное преобразование» и обвести изображение. Когда вы делаете это, если кажется, что ничего не произошло, это потому, что ваша фотография больше, чем документ, в который вы ее перетащили, и стороны изображения выходят за пределы окна документа, где вы их не видите. Мы исправим эту проблему на следующем шаге.
Шаг 10: Нажмите «Ctrl + 0» (Win) / «Command + 0» (Mac), чтобы уместить все на экране
Нажмите Ctrl + 0 (Победа) / Command + 0 (Mac), чтобы уместить всю фотографию, включая все, что выходит за границы окна документа, на экран, и в этот момент также будут видны поле и маркеры Free Transform. , Ниже я обведу маркеры Free Transform красным цветом, поскольку их немного сложно увидеть на скриншоте:

Шаг 11: переместите объект фотографии в положение
С моей рамкой Free Transform вокруг моего изображения первое, что я собираюсь сделать, это переместить объект моей фотографии, бабочку, на место. Я хочу, чтобы он (или она) появился где-то в этой верхней правой точке пересечения сетки, поэтому я собираюсь щелкнуть в любом месте на моей фотографии и перетащить бабочку в нужное положение. Я думаю, что место, где встречаются его передние ноги и тело, работает хорошо:

Шаг 12: перетащите центральную опорную точку поля свободной трансформации в точку сетки
Моя тема на месте, но оригинальная фотография все еще немного, и она все еще не видна, и я хочу сохранить ее как можно больше в новой версии изображения, поэтому я буду перетаскивать ее. угловые ручки поля «Свободное преобразование» внутрь, чтобы разместить больше фотографии в видимой области документа. Проблема в том, что, когда я перетаскиваю рукоятки внутрь, моя бабочка будет продолжать двигаться со своего положения, и я уже получил ее там, где хочу. К счастью, я могу избежать этой проблемы, сначала переместив центральную опорную точку поля «Свободное преобразование» в эту верхнюю правую точку сетки. Таким образом, моя бабочка останется на месте, пока я тащу.
Вы найдете центральную опорную точку, да, как вы уже догадались, в центре поля Free Transform (обведено красным ниже):

Чтобы переместить его, просто щелкните его и перетащите на новое место. Я собираюсь перетащить его в верхнюю правую точку сетки:

Шаг 13: перетащите свободные ручки преобразования внутрь, чтобы разместить больше оригинальной фотографии в изображении
Теперь, когда центральная опорная точка была перемещена на место, пришло время завершить работу, перетащив любую из угловых ручек Free Transform внутрь, уменьшив размер оригинальной фотографии, тем самым позволив большей ее части вписаться в новое Правило Третья версия изображения.

Нажмите Enter или Return, чтобы применить преобразование.
Шаг 14: скройте путеводители, и все готово!


И там у нас это есть! Даже если вы не профессиональный фотограф и снимаете фотографии только на семейном отдыхе, вы можете использовать Photoshop и трюк «Правило третей», чтобы обычные фотографии казались немного более необычными. Посетите наш раздел « Фото-ретуширование », чтобы узнать больше о Photoshop!
Читайте также:

