Как вставить значки соцсетей в ворд
Обновлено: 04.07.2024
Facebook, Twitter, YouTube и Instagram превратились в мощные маркетинговые инструменты. Независимо от того, в каких соцсетях вы продвигаете бизнес, добавьте их значки на свою визитку — это поможет расширить аудиторию и увеличить продажи. В статье расскажем, где скачать иконки соцсетей и как добавить их на бизнес-карточку.
Зачем размещать информацию о соцсетях на визитке
Чтобы заказать продукт, многие клиенты предпочитают не звонить в офис, а написать в директ Instagram или Facebook. С изменением способов связи изменился и дизайн визиток: к обязательным телефону и электронному адресу добавились ссылки на соцсети. Их можно указать рядом с контактами или зашифровать в QR-код. Выбирайте любой из способов, а мы объясним, зачем нужна информация о соцсетях на бизнес-карточке.
- Быть актуальным. Сегодня аккаунты в социальных сетях есть у всех — от голливудских звезд до британской королевы. В 2018 году соцсетями пользовались 2,6 миллиарда человек в мире. Ожидается, что к 2021 году эта цифра вырастет до 3,1 миллиарда. Маркетологи говорят: если вашего бизнеса нет в онлайне, значит, его не существует. Ну а если ваши соцсети не указаны на визитке, то о них не узнают потенциальные клиенты и бизнес-партнеры.
- Играть в долгую. Представьте, что вы участвуете в крупной выставке: презентуете продукт и вручаете посетителям визитки. 88% полученных карточек люди выбросят в течение недели. Но благодаря ссылкам в бизнес-карточках они подпишутся на аккаунты и останутся с вами на дольше.
- Завоевывать доверие. Лента в Facebook или Twitter помогает лучше узнать бренд: какой контент вы публикуете, как общаетесь с аудиторией, как реагируете на вопросы. Наблюдая за вами в онлайне и читая отзывы о продуктах, подписчики превращаются в лояльных клиентов.
Где скачать иконки соцсетей
В интернете можно найти самые разнообразные варианты значков соцсетей. Сделайте свою визитку оригинальной при помощи необычных цветов, форм или размеров иконок. Но перед тем, как приступать к выбору, запомните несколько правил.
- Изучите брендбуки соцсетей — там указаны инструкции по использованию логотипов, которые разрабатывали профессиональные дизайнеры. Это поможет сориентироваться, какие варианты цвета и размеров будут смотреться гармоничнее. К примеру, эмблема Facebook не обязательно должна быть синей — ее можно скачать в сером и черном вариантах.
- Не стоит слишком искажать иконки — они должны оставаться узнаваемыми. Не поворачивайте значки и не добавляйте в них дополнительные рисунки — все это затруднит восприятие.
На этих сервисах вы можете найти сотни иконок и скачать их бесплатно:
В качестве бонуса предлагаем несколько идей для вдохновения:
- выделите значки не цветом, а тиснением — это смотрится просто и эффектно;

- оформите в виде нарисованных от руки значков, если это уместно для вашего бренда;
- если карточка выполнена в ахроматической гамме (белый, серый, черный цвета), сделайте иконки цветовым акцентом наряду с лого;

Source: Pinterest
- если карточка разноцветная, для значков лучше выбрать спокойную гамму;
- выделите иконки, поместив их в круг или квадрат, окрашенный в цвета бренда.

Как добавить логотипы соцсетей на визитку
Создали визитку в Logaster и хотите добавить значки соцсетей? Воспользуйтесь графическими редакторами (Adobe Photoshop, Illustrator) или Microsoft Word. Вам понадобится готовый макет визитки и сохраненные отдельными файлами иконки. Добавляйте их — и компонуйте элементы на макете. Как это сделать, смотрите на видеоинструкции .
Нужна оригинальная визитка?
Создавайте ее на Логостер. Скачивайте в векторном формате и добавляйте иконки соцсетей!
Придерживайтесь таких принципов:
- Количество. Помните, что визитка должна оставаться простой и лаконичной. Не переполняйте ее значками — перечислите не больше трех соцсетей, в которых вы наиболее активны (в порядке убывания).
- Расположение. Сортируйте иконки по приоритету. Если Facebook — ваш основной способ связи с клиентами, разместите его перед телефоном и электронным адресом.
- Размер. Иконки должны быть одинакового размера: к примеру, значок YouTube не может быть больше, чем LinkedIn. Все значки соцсетей должны быть меньше, чем ваш логотип.
Заключение
Расширяйте аудиторию ваших социальных сетей при помощи визиток — это поможет построить долгосрочные отношения с клиентами и повысить конверсию. Подойдите к процессу создания бизнес-карточек творчески, чтобы привлечь внимание аудитории и заявить о бренде.
Обновлено 29 января, 2020
Маркетолог компании Logaster. Отлично разбирается в веб-инструментах, плагинах и графических редакторах. В своих статьях делится рекомендациями и лайфхаками по работе с этими программами. Отвечает за визуальный контент на сайте. Увлекается фотографией.


Не видите эту функцию? Вставка значков и SVG-файлов доступна только для подписчиков Microsoft 365.
На вкладке Вставка нажмите кнопку Значки.

Прокрутите значки или перейдите к категории, выбрав имя в области навигации слева. Для поиска также можно использовать поле в левом верхнем углу.
Выберите значок и выберите Вставить в правом нижнем углу.

Чтобы вставить сразу несколько значков, выберите каждый из них, затем нажмите кнопку Вставить.
Поворот значков, изменение их цвета и размера. Подробнее о редактировании изображений в Microsoft Office 365
Совет: Хотите быстро изменить цвет значка? Щелкните его правой кнопкой мыши, нажмите пункт Заливкаи выберите нужный цвет.
Вставка значков в Visio
Процесс вставки значков в Visio слегка отличается. В меню Фигуры выберите раздел Простые фигуры, затем выберите Значки. Здесь вы сможете выбрать одну из категорий значков и сами значки, которые необходимо вставить в схему.
Вставка значка
На вкладке Вставка нажмите кнопку Значки.

Прокрутите значки или перейдите к нужной категории, щелкнув ее имя в области навигации слева.
Выберите значок и нажмите кнопку Вставка в правом нижнем углу.

Чтобы вставить несколько значков одновременно, щелкните каждый из них, а затем нажмите кнопку Вставить.
Измените угол поворота, цвет и размер, как описано здесь.
Совет: Хотите быстро изменить цвет значка? Щелкните его правой кнопкой мыши, нажмите пункт Заливкаи выберите нужный цвет.
Вставка SVG-файлов
У изображений в формате SVG (Scalable Vector Graphics — масштабируемая векторная графика ) можно изменять угол поворота, цвет и размер без потери качества. Приложения Office, включая Word, PowerPoint, Outlook и Excel, поддерживают вставку и редактирование SVG-файлов.
Чтобы вставить SVG-файл в Office для Mac, выберите Вставка > Рисунки > Рисунок из файла.
Вставка значка
На вкладке Вставка нажмите кнопку Значки.

Прокрутите значки или перейдите к нужной категории, щелкнув ее имя в области навигации слева.

Выберите значок и нажмите кнопку Вставить в правом нижнем углу.
Чтобы вставить несколько значков одновременно, щелкните каждый из них, а затем нажмите кнопку Вставить.
Измените угол поворота, цвет и размер, как описано здесь.
Совет: Хотите быстро изменить цвет значка? Щелкните его правой кнопкой мыши, нажмите пункт Заливкаи выберите нужный цвет.
Вставка значка в PowerPoint в Интернете
Примечание: Из всех веб-приложений вставка значков сейчас доступна только в PowerPoint в Интернете.
На вкладке Вставка нажмите кнопку Значки.
Используйте поле поиска в левом верхнем углу для поиска нужного значка или просмотра с помощью прокрутки.
Выберите значок и нажмите кнопку Вставка в правом нижнем углу.
Чтобы вставить несколько значков одновременно, щелкните каждый из них, а затем нажмите кнопку Вставить.

Измените угол поворота, цвет и размер, как описано здесь.
Совет: Хотите быстро изменить цвет значка? Щелкните его правой кнопкой мыши, нажмите пункт Заливкаи выберите нужный цвет.
Вы хотите добавить иконки социальных сетей на свой сайт WordPress? В WordPress по-умолчанию не предусмотрено раздела для профилей социальных сетей, но вы легко можете использовать навигационные меню WordPress для того, чтобы добавить и вывести иконки социальных сетей. В этой статье мы покажем вам как добавить иконки соц.сетей в меню WordPress.
Основным преимуществом добавления иконок в меню является возможность изменять порядок их отображения с помощью простого drag-and-drop интерфейса. Вы также сможете вывести их в любом месте, как например в сайдбаре или в другом меню.
Добавляем иконки соц.сетей в меню WordPress с помощью плагина
![syedbalkhi-socialmediamenu[1]](https://wpincode.com/wp-content/uploads/2015/06/syedbalkhi-socialmediamenu1.jpg)
Первым делом вам необходимо установить и активировать плагин Menu Social Icons. После активации переходим в раздел Внешний вид » Меню для того, чтобы начать добавлять иконки соц.сетей.
Прежде, чем вы начнете добавлять ссылки, вам нужно будет создать новое меню, кликнув на ссылку создания нового меню. Ему можно дать соответствующее название вроде Social Menu.
![newmenu[1]](https://wpincode.com/wp-content/uploads/2015/06/newmenu1.jpg)
Далее, кликните на вкладке Произвольные ссылки слева, и вы увидите социальные кнопки под текстом и полем ссылки. Все, что вам понадобится сделать, это кликнуть на нужную иконку и указать ссылку на профиль социальной сети. Когда вы закончите, нажмите на кнопку Добавить в меню. Повторяйте действие нужно количество раз, пока не добавите все нужные профили соц.сетей.
После того, как вы добавили все профили соц.сетей в меню, нужно будет указать расположение меню. В зависимости от вашей темы, у вас могут быть различные места под меню, где вы и сможете вывести свои соц.иконки.
Если же у вас нет области для меню, то всегда можно будет вывести соц.иконки в сайдбар WordPress.
Добавляем иконки соц.сетей в сайдбар
Вы сможете вывести ваше меню соц.иконок в любом сайдбаре WordPress, посетив раздел Внешний вид » Виджеты административной панели сайта. Там вам нужно просто перетянуть виджет произвольного меню в свой сайдбар.
В настройках виджета выбираем меню соц.сетей, которое мы создали ранее, далее нажимаем на кнопку сохранения изменений. Теперь можно посмотреть на сайте свои кнопки социальных сетей в действии.
Если в вашей теме WordPress есть несколько областей для виджетов в различных местах, то можно будет добавить соц.кнопки в футер, хидер, под записью и т.д.
Использование иконок FontAwesome в меню WordPress
Лучшей особенностью плагина Menu Social Icons является то, что он использует красивую библиотеку FontAwesome для добавления иконок соц.сетей. В плагине содержится полная библиотека FontAwesome, но он загружает только выбранные иконки в ваше меню.
Если вы захотите использовать другие иконки из FontAwesome, то это можно будет сделать.
Для начала переходим в библиотеку FontAwesome и выбираем нужную нам иконку. Например, мы добавим иконку RSS наряду с социальными. После выбора значка, вам понадобиться добавить следующий код в файл functions.php вашей темы или в плагин для сайта WordPress:
Для добавления других иконок вам понадобится заменить /feed на ссылку социальной сети, которую вы пытаетесь добавить. Также измените rss на название нужной иконки.
Добавляем свои собственные иконки соц.сетей в меню WordPress
Плагин Menu social icons использует иконки FontAwesome в меню WordPress, но что, если понадобится использовать собственные картинки иконок. Это возможно. Ниже описан способ добавления любого произвольного изображения для значков в меню WordPress.
Первым делом вам необходимо установить и активировать плагин Menu Image. После активации понадобится перейти на страницу Внешний вид » Меню, где вы заметите кнопки изображений для меню под каждым элементов. Просто загрузите туда свою картинку.
![menu-image[1]](https://wpincode.com/wp-content/uploads/2015/06/menu-image1.jpg)
Мы надеемся, что эта статья помогла вам научиться добавлять значки социальных сетей в меню WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
Сегодня социальные сети являются одним из наиболее эффективных способов продвижения вашего WordPress-сайта на рынок, принося вам бесценную сарафанную рекламу, повышая эффективность SEO и помогая вам наладить более тесные отношения с вашей аудиторией.
Так зачем мешать посетителям общаться с вами в Facebook, Twitter, Instagram и на всех основных социальных сетях?
Многие темы WordPress поставляются со встроенными кнопками социальных сетей, но что если ваша любимая тема WordPress не обеспечивает эту важную функцию? Или, возможно, вы недовольны тем, как устроены встроенные кнопки социальных сетей, и хотите заменить их значками, которые не конфликтуют с остальным сайтом?
В этом уроке я покажу вам, как добавить основные функции социальных сетей на ваш сайт WordPress. К концу этой статьи вы позволите посетителям легко следить за вами во всех основных социальных сетях, добавляя значки, которые ссылаются на профили социальных сетей вашего сайта.
Ваша тема уже обеспечивает социальное меню?
Есть ли какие-либо профили в социальных сетях, связанные с вашим сайтом? Возможно, вы создали Twitter или Instagram, где вы делитесь своими последними постами в блоге, или, возможно, вы хотите добавить ссылку на свой личный Twitter, чтобы ваша аудитория могла узнать человека, стоящего за сайтом?
В этом разделе я расскажу о различных способах ссылки на свои профили в социальных сетях на своем веб-сайте. Эти ссылки на социальные сети обычно представлены в виде значков, например, на следующем снимке экрана я добавил ссылки на свои профили в Twitter, Facebook и Instagram.

Есть несколько способов добавить социальные иконки на ваш сайт, но одним из самых простых является использование темы, которая предоставляет готовое меню социальных ссылок. Если вы не уверены, поддерживает ли ваша текущая тема WordPress функцию социальных ссылок, перейдите в раздел Themes Showcase , который отображает список тем WordPress, ориентированных на социальные медиа.
Хотя меню социальных ссылок является одним из самых простых способов продвижения ваших учетных записей в социальных сетях, каждая тема поддерживает определенный набор значков, который вы не можете настроить. Если вы не являетесь поклонником значков вашей темы, то вам нужно либо переключиться на другую тему, либо использовать один из альтернативных методов, описанных в этом руководстве.
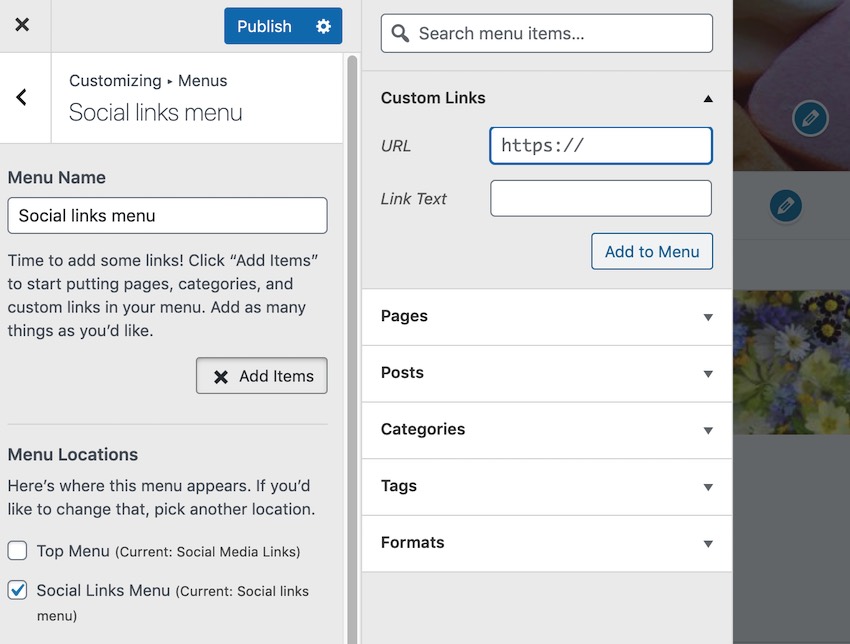
Чтобы активировать меню социальных ссылок:
- Войдите в свою учетную запись WordPress, если вы еще этого не сделали.
- В левом меню WordPress выберите « Внешний вид»> «Настройка» .
- Выберите Меню> Создать новое меню .
- Дайте вашему меню описательное имя.
- Установите флажок « Меню социальных связей» и нажмите « Далее» .
Чтобы добавить первый значок в меню, нажмите « Добавить элементы» , а затем нажмите, чтобы развернуть раздел « Пользовательские ссылки ».

Когда вы довольны введенной информацией, нажмите « Добавить в меню» . Промойте и повторите для каждого профиля социальной сети, который вы хотите включить в свое меню. После того как вы добавили все свои профили в социальных сетях, вы можете запустить это меню, нажав кнопку « Опубликовать» .
Как создать собственное меню социальных ссылок

Чтобы установить этот бесплатный плагин WordPress:
- Войдите в свою учетную запись WordPress, если вы еще этого не сделали.
- В левом меню выберите « Плагины»> «Добавить новый» .
- В строке поиска начните вводить виджет социальных значков с помощью WPZOOM . Когда появится нужный плагин, нажмите соответствующую кнопку « Установить сейчас» .
- Когда появится кнопка « Активировать» , нажмите ее.
Ваш плагин готов к работе! Давайте использовать его для создания ссылок на наши профили в социальных сетях:
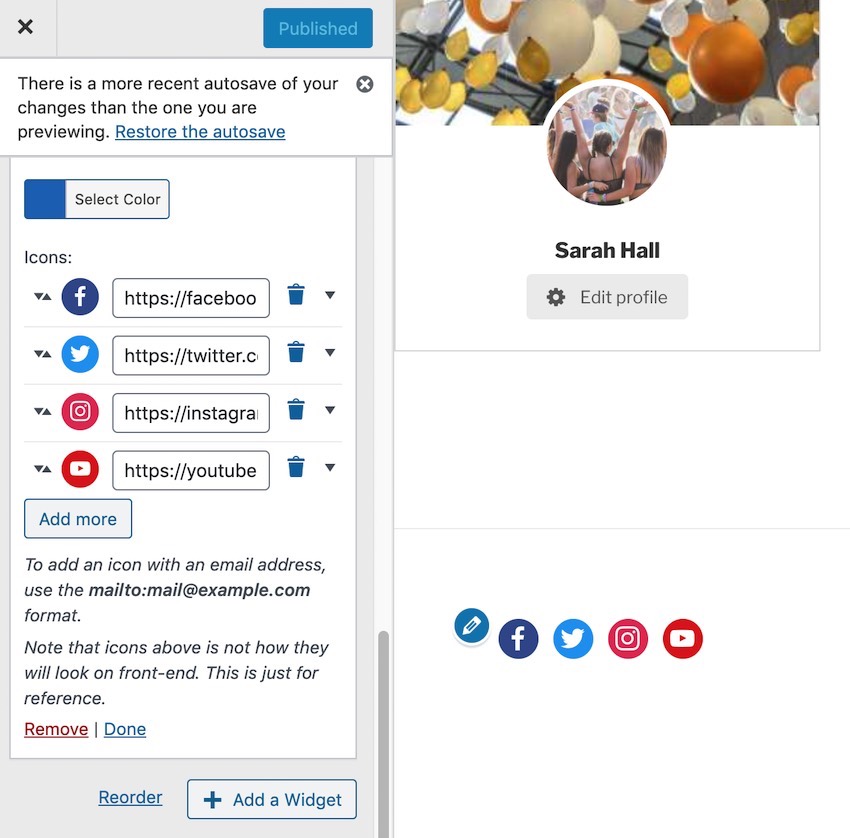
В разделе « Виджеты поиска » начните вводить значки социальных сетей с помощью WPZoom, а затем выберите плагин, когда он появится. В поле «Заголовок» введите любой текст заголовка, который вы хотите отобразить жирным шрифтом над всеми значками социальных сетей , например, следуйте за нами в социальных сетях!
В тексте над значками В разделе можно добавить дополнительный текст, который будет отображаться над значками социальных сетей. Это отображается в стиле подзаголовка, который будет отображаться под любым текстом заголовка, который вы добавляете в область виджета.
Теперь у вас есть возможность показать ярлыки значков . Если вы прокрутите раздел Значки в нижней части этого меню, вы найдете ярлык по умолчанию для каждой социальной сети и сможете настроить его, если это необходимо. Пока вы здесь, вы также можете решить, какие учетные записи социальных сетей вы хотите включить в свое меню.

Выберите, следует ли щелкнуть по одной из ваших социальных иконок для запуска новой вкладки или ссылка будет открыта в текущей вкладке. Теперь вы можете стилизовать ваши иконки.
Большинство из этих вариантов довольно очевидны. Например, вы можете использовать раскрывающийся список « Выравнивание значков», чтобы выбрать, где эти значки будут отображаться в выбранной области и должны ли ваши кнопки иметь цветной значок без фона или белый значок с цветным фоном. Стоит детально изучить эти настройки, так как вы можете создавать интересные и уникальные эффекты.
Когда вы будете довольны своей конфигурацией, нажмите Применить , и ссылки на все ваши профили в социальных сетях будут добавлены на ваш сайт.
Создание социальных сетей с помощью простого ресурса
Ваши учетные записи в социальных сетях являются мощным инструментом для продвижения вашего сайта. Однако вы можете охватить еще более широкую аудиторию, побуждая посетителей делиться вашим контентом через свои учетные записи в социальных сетях.
Социальный обмен может не только представить ваш сайт совершенно новой аудитории, но и люди с большей вероятностью будут обращать внимание на контент, который органически передается третьей стороной, а не лицом, создавшим этот контент. Если вы легко делитесь своим контентом, вы можете обнаружить, что часть трафика вашего сайта поступает от третьих лиц!
Добавив кнопки социального обмена на ваш сайт, вы можете позволить посетителям делиться вашим контентом всего несколькими щелчками мыши. В этом разделе я добавлю эти быстрые и удобные кнопки общего доступа на свой веб-сайт с помощью средства добавления простых кнопок общего доступа .
Вы даже можете скрыть кнопки социальных сетей на определенных веб-страницах, что может быть удобно, если вы монетизировали свой веб-сайт путем создания партнерского магазина Amazon , но предпочли бы, чтобы посетители делились уникальным контентом вашего сайта, а не продуктами Amazon.
В этом разделе я покажу вам, как настроить Adder Simple Share Buttons, а затем использовать его для создания ряда кнопок социальных сетей.

После того, как мы создали эту простую строку, я буду исследовать некоторые другие способы отображения этих кнопок, такие как встраивание их в ваш контент с помощью шорткода или преобразование их в плавающую панель общего доступа.
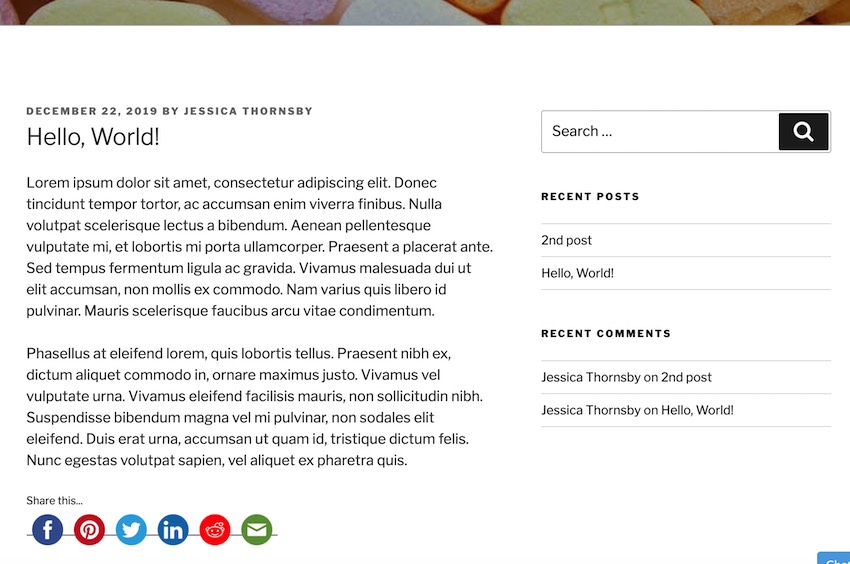
Чтобы создать ряд кнопок обмена:
В левом меню WordPress выберите « Плагины»> «Добавить новый» . Найдите плагин Simple Share Buttons Adder и, когда он появится, выберите Install Now . При появлении запроса нажмите « Активировать» . В левом меню WordPress выберите « Настройки»> «Простые кнопки общего доступа» .
Теперь вы можете создать список всех ваших любимых социальных сетей, используя перетаскивание.

Простые кнопки общего доступа Adder предоставляет множество различных способов стилизации кнопок общего доступа, поэтому щелкните, чтобы развернуть раздел « Стиль », и потратьте некоторое время на изучение доступных параметров. Когда вы экспериментируете с этими настройками, WordPress будет отображать предварительный просмотр в реальном времени, чтобы вы могли отслеживать, как эти кнопки в конечном итоге появятся на вашем веб-сайте.
На этом этапе вы также можете добавить счетчик в реальном времени, который будет отображать, сколько раз этот конкретный фрагмент контента передавался через социальные сети. Чтобы добавить действующий счетчик, щелкните, чтобы развернуть раздел « Счетчики », а затем перетащите ползунок «Счетчик общего доступа» в положение « Вкл .».

Когда вы довольны своими настройками, щелкните значок ретро дискеты.
Выбранные вами кнопки обмена в социальных сетях теперь появятся на вашем сайте. Если вы нажмете любую из этих кнопок, то автоматически запустится всплывающее окно, содержащее всю информацию, необходимую для публикации этого контента на выбранной вами платформе социальных сетей.
Встроить кнопки социального обмена в любое место на свой веб-сайт

Чтобы встроить кнопки совместного доступа в социальные сети в любое место на своем веб-сайте:
- В левом меню WordPress выберите « Настройки»> «Простые кнопки общего доступа» .
- Выделите раздел Shortcode и щелкните, чтобы развернуть. Это должно показать шорткод.
- Нажмите сопровождающую кнопку копирования шорткода.
- Перейдите на страницу, запись или любой другой элемент, где вы хотите отобразить свои кнопки общего доступа, и откройте этот элемент для редактирования.
- Найдите точное местоположение, где вы хотите отобразить эти кнопки, и вставьте шорткод в этот раздел.
Ваши кнопки общего доступа теперь будут отображаться именно в этом месте.
Создать плавающую панель обмена
Вы можете побуждать посетителей делиться вашим контентом, гарантируя, что кнопки социальных сетей всегда доступны. Используя этот плагин, можно создать плавающую панель обмена, которая будет следить за посетителями при прокрутке страницы.

Чтобы создать этот плавающий бар:
- Перейдите в « Настройки»> «Кнопки социальных сетей» .
- Выберите вкладку Share Bar .
- Найдите ползунок Share Bar и вставьте его в положение « Вкл .».
Теперь вы можете настроить панель общего доступа точно так же, как вы настраивали свои оригинальные кнопки социальных сетей.
Вывод
В этом руководстве я показал вам, как поощрять посетителей следовать за вами во всех основных социальных сетях и делиться вашим контентом через собственные учетные записи в социальных сетях. Я также рассказал о нескольких способах настройки кнопок социальных сетей по умолчанию в зависимости от внешнего вида вашего веб-сайта и способов изменения местоположения этих значков.
Есть ли у вас какие-либо хитрости или советы, чтобы побудить людей общаться с вами в социальных сетях? Или любимый плагин для социальных сетей, о котором мы не упомянули? Дайте нам знать в комментариях ниже!
Лучшие WordPress темы и плагины на рынке Envato
Исследуйте тысячи лучших тем WordPress, когда-либо созданных на ThemeForest, и ведущих плагинов WordPress на CodeCanyon . Купите эти высококачественные темы и плагины для WordPress и улучшите работу своего сайта для себя и своих посетителей.

Вот несколько самых продаваемых и перспективных тем и плагинов для WordPress, доступных на 2020 год.

При наборе текста в программе "Майкрософт Ворд" многие пользователи испытывают потребность во вставке специального символа и знака, но не каждый знает, как это сделать. Забегая вперед, скажем, что существует не один способ выполнения поставленной задачи. В статье будет представлено шесть самых известных и легко выполнимых.
Способ 1: таблица символов в программе
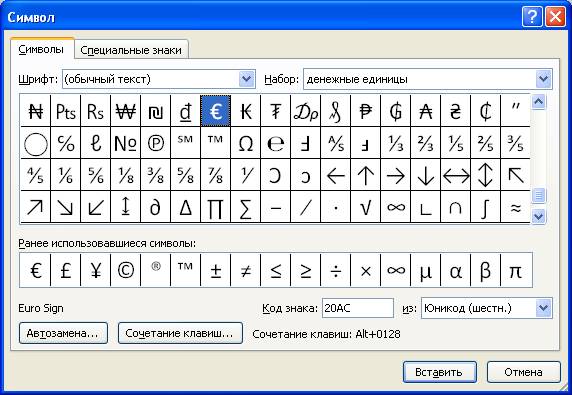
Сейчас будет разобран самый традиционный метод, как вставить символ в "Ворде". Подразумевает он использование встроенной в программу утилиты "Таблица символов". Итак, вот что необходимо сделать, чтобы открыть ее:
- Откройте программу и перейдите во вкладку под названием "Вставка".
- На панели инструментов отыщите группу "Символы", где нажмите по кнопке "Символ".
- В появившемся подменю выберите строку "Другие символы".
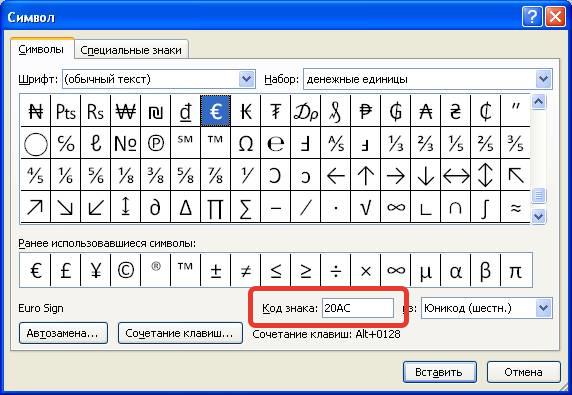
После выполнения этих действий появится новое окно с соответствующим названием. В нем вы можете найти практически все известные символы и знаки. Для быстрой навигации вы можете выбрать отдельный набор из одноименного выпадающего списка. Теперь давайте разберемся, как произвести вставку символа евро. Его мы будем использовать в качестве примера.

После этого выбранный символ будет вставлен в текст. Обратите внимание, что вписывается он непосредственно в то место, где был установлен курсор, поэтому предварительно установите его в нужную часть текста.
Способ 2: горячие клавиши
Первый способ, как вставить символ в "Ворде", некоторым может показаться слишком долгим, ведь необходимо проделать немало действий, чтобы выполнить вставку интересующего символа. Куда проще и быстрее будет использовать для этих целей специальные горячие клавиши. Все, что необходимо знать, - это специальный код нужного символа. Чтобы его посмотреть, необходимо в "Таблице символов" выделить нужный знак и обратить внимание на поле "Код знака", именно там и расположен нужный код.
Чтобы вставить символ с помощью горячих клавиш, необходимо:
- Поставить курсор в ту часть текста, где будет произведена вставка.
- Ввести код, например, символа евро - 20AC.
- Нажать клавиши Alt+X.

После этого код будет заменен на знак евро.
Способ 3: таблица символов на компьютере
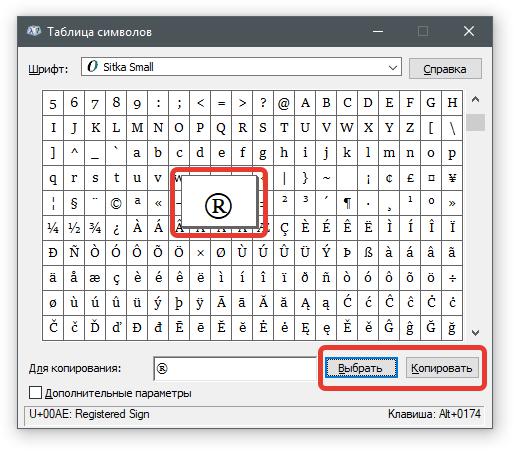
Есть "Таблица символов" для "Ворда", но также на компьютере есть ее аналог, который носит такое же название. С его помощью без труда удастся вставить необходимый знак как в текстовом редакторе, так и в любом другом текстовом поле. Для начала рассмотрим, как запустить эту утилиту:
- Откройте меню "Пуск".
- Перейдите в меню всех приложений.
- Отыщите папку "Стандартные" и откройте ее.
- В ней запустите приложение "Таблица символов".
Итак, таблица запущена, можно переходить непосредственно к вставке необходимого символа.

Также заметьте, что в таблице можно выбирать шрифты. Если текстовое поле поддерживает данное форматирование, то в него будет вставлен символ выбранного вами шрифта.
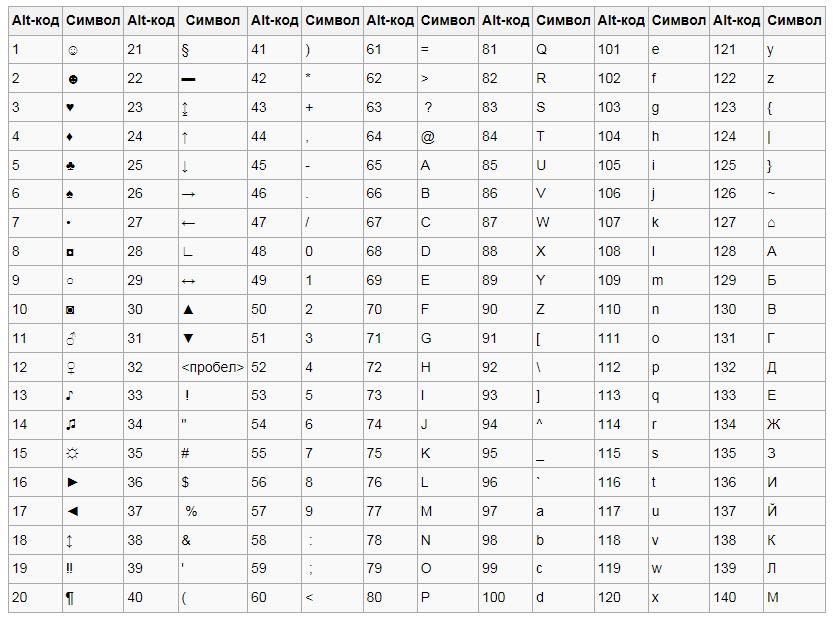
Способ 4: альт-коды
Как было уже выяснено, символы для "Ворда" можно брать за пределами самой программы. Сейчас будет рассказано об альт-кодах и том, как ими пользоваться. Но сразу стоит пояснить, что данный метод работает лишь на операционных системах под руководством Windows.

Итак, у каждого символа есть собственный код, зная который, можно выполнить его вставку в любое место текста. Полный перечень кодов знаков вы можете посмотреть в "Википедии", мы же рассмотрим принцип их использования. Например, вы решили вставить символ "Стрелка" в "Ворде", код которого - "26". Чтобы произвести вставку, вам необходимо:
- Зажать и удерживать клавишу Alt, находящуюся в левой части клавиатуры.
- Ввести код символа, в данном примере - "26".
- Отпустить клавишу Alt.
После этого на месте курсора появится выбранный вами знак.
Способ 5: таблица символов в интернете
Символ будет вставлен.
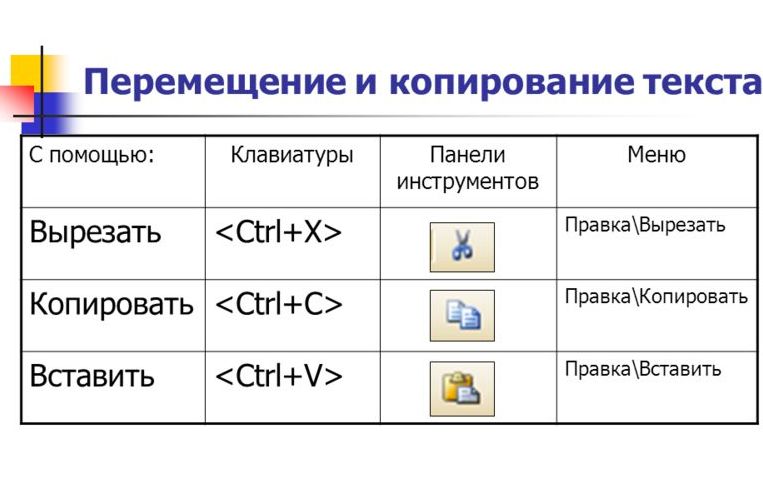
Способ 6: обычное копирование
Было уже разобрано пять способов, как вставить символ в "Ворде". Некоторые из них подходят даже для вставки вне рамок приведенной программы. К ним относится и этот. По названию раздела уже можно догадаться, что данный метод подразумевает использование опции обычного копирования. То есть вам необходимо:
- Зажав ЛКМ, выделить в тексте нужный вам символ.
- Нажать ПКМ и выбрать опцию "Копировать".
- Установить курсор в ту часть текста, куда предполагается осуществить вставку скопированного символа.
- Нажать ПКМ и выбрать "Вставить".

Конечно, этот метод не самый лучший, но если вы делаете рерайт какого-то текста, и вам необходимо написать символ, который есть в нем, то куда проще и быстрей будет сделать это именно таким способом.
Заключение
В завершение статьи скажем, что символы для "Ворда" могут браться не только из предустановленных приложений и утилит, но и со сторонних ресурсов. Например, со специального сайта, который был представлен в пятом способе, или вообще из случайного текста в Сети или на компьютере, как было продемонстрировано в шестом методе. Надеемся, статья помогла вам в решении поставленной задачи.
Читайте также:

