Как закрыть браузер через python
Обновлено: 07.07.2024
Модуль webbrowser обеспечивает интерфейс высокого уровня, позволяющий пользователям просматривать веб-документы. В большинстве случаев, простой вызов функции open() из этого модуля сделает все правильно.
В Unix графические браузеры предпочтительны в разделе X11, но текстовые браузеры будут используемый, если графические браузеры недоступны или X11 дисплей недоступен. При используемый браузеров в текстовом режиме вызывающий процесс блокируется до тех пор, пока пользователь не выйдет из браузера.
Если переменная среды BROWSER существует, она интерпретируется как os.pathsep -separated список браузеров, чтобы попытаться опередить настройки платформы по умолчанию. Если значение части списка содержит строка %s , то она интерпретируется как командная строка браузера литерал для используемый с URL-адресом аргумента, заменяющим %s ; если деталь не содержит %s , она просто интерпретируется как имя запускаемого браузера. [1]
Для платформ, отличных от Unix, или когда удаленный браузер доступен в Unix, процесс управления не будет ждать, пока пользователь закончит работу с браузером, а позволит удаленному браузеру поддерживать собственные окна на дисплее. Если удаленные браузеры недоступны в Unix, процесс управления запустит новый браузер и будет ждать.
Скрипт webbrowser может быть используемый в качестве интерфейса командной строки для модуля. В качестве аргумента он принимает URL-адрес. Он принимает следующие необязательные параметры: -n по возможности открывает URL-адрес в новом окне браузера; -t открывает URL-адрес на новой странице браузера («tab»). Варианты, естественно, взаимоисключающие. Пример использования:
Определено следующее исключение:
exception webbrowser. Error ¶
Исключение возникает при возникновении ошибки управления браузером.
Определены следующие функции:
webbrowser. open ( url, new=0, autoraise=True ) ¶
Отображение url с помощью браузера по умолчанию. Если new равно 0, по возможности url открывается в том же окне браузера. Если new равно 1, по возможности открывается новое окно браузера. Если new равно 2, по возможности открывается новая страница браузера («tab»). Если autoraise True , окно поднимается по возможности (обратите внимание, что во многих оконных менеджерах это происходит независимо от настройки этой переменной).
Обратите внимание, что на некоторых платформах, пытаясь открыть имя файла с помощью этой функции, может работать и запускать связанную с операционной системой программу. Однако это не поддерживается и не переносится.
Поднимает событие аудита webbrowser.open с аргументом url .
webbrowser. open_new ( url ) ¶
Открыть url в новом окне браузера по умолчанию, если это возможно, в противном случае открыть url в единственном окне браузера.
webbrowser. open_new_tab ( url ) ¶
Открыть url на новой странице («tab») браузера по умолчанию, если это возможно, в противном случае эквивалентно open_new() .
webbrowser. get ( using=None ) ¶
Возвращает объект контроллера для using типа браузера. Если using None , возвращает контроллер для браузера по умолчанию, соответствующего среде вызывающего абонента.
webbrowser. register ( name, constructor, instance=None, *, preferred=False ) ¶
Зарегистрировать тип браузера name. После регистрации типа браузера функция get() может возвращает контроллер для этого типа браузера. Если instance не предоставляется или является None , constructor вызывается без параметров для создания сущность при необходимости. Если instance предоставляется, constructor никогда не будет вызываться и может быть None .
Установка preferred в значение True делает этот браузер предпочтительным результатом для вызова get() без аргумента. В противном случае эта точка входа полезна только в том случае, если планируется задать переменную BROWSER или вызвать get() с непустым аргументом, соответствующим имени объявленного обработчик.
Изменено в версии 3.7: preferred ключевой-только параметр был добавлен.
Предопределен ряд типов браузера. В этой таблице приведены имена типов, которые могут быть переданы функции get() , и соответствующие экземпляры для классов контроллеров, все из которых определены в этом модуле.
- «Konqueror» является файловым менеджером для среды рабочего стола KDE для Unix и имеет смысл использовать только при работе KDE. Какой-то способ надежного обнаружения KDE был бы хорошим; KDEDIR переменной недостаточно. Следует также отметить, что имя «kfm» используемый даже при использовании команды konqueror с KDE 2 — реализации выбирается оптимальная стратегия для запуска Konqueror.
- Только на платформах Windows.
- Только на платформе Mac OS X.
Добавлено в версии 3.3: Добавлена поддержка Chrome/Chromium.
Вот несколько простых примеров:
Объекты контроллера браузера¶
Контроллеры браузера предоставляют следующие методы, которые параллельны трем функциям удобства на уровне модулей:
controller. open ( url, new=0, autoraise=True ) ¶
Отображение url с помощью браузера, обрабатываемого этим контроллером. Если new равно 1, по возможности открывается новое окно браузера. Если new равно 2, по возможности открывается новая страница браузера («tab»).
controller. open_new ( url ) ¶
Открыть url в новом окне браузера, обработанном этим контроллером, если это возможно, в противном случае открыть url в единственном окне браузера. Псевдоним open_new() .
controller. open_new_tab ( url ) ¶
Открыть url на новой странице («tab») браузера, обрабатываемой этим контроллером, если это возможно, в противном случае эквивалентно open_new() .
Продолжение перевода неофициальной документации Selenium для Python.
Перевод сделан с разрешения автора Baiju Muthukadan.
Оригинал можно найти здесь.
Содержание:
2.1. Простое использование
Если вы установили привязку Selenium к Python, вы можете начать использовать ее с помощью интерпретатора Python.
Код выше может быть сохранен в файл (к примеру, python_org_search.py), и запущен:
Запускаемый вами Python должен содержать установленный модуль selenium.
2.2. Пошаговый разбор примера
Модуль selenium.webdriver предоставляет весь функционал WebDriver'а. На данный момент WebDriver поддерживает реализации Firefox, Chrome, Ie и Remote. Класс Keys обеспечивает взаимодействие с командами клавиатуры, такими как RETURN, F1, ALT и т.д…
Далее создается элемент класса Firefox WebDriver.
Метод driver.get перенаправляет к странице URL в параметре. WebDriver будет ждать пока страница не загрузится полностью (то есть, событие “onload” игнорируется), прежде чем передать контроль вашему тесту или скрипту. Стоит отметить, что если страница использует много AJAX-кода при загрузке, то WebDriver может не распознать, загрузилась ли она полностью:
Следующая строка — это утверждение (англ. assertion), что заголовок содержит слово “Python” [assert позволяет проверять предположения о значениях произвольных данных в произвольном месте программы. По своей сути assert напоминает констатацию факта, расположенную посреди кода программы. В случаях, когда произнесенное утверждение не верно, assert возбуждает исключение. Такое поведение позволяет контролировать выполнение программы в строго определенном русле. Отличие assert от условий заключается в том, что программа с assert не приемлет иного хода событий, считая дальнейшее выполнение программы или функции бессмысленным — Прим. пер.]:
WebDriver предоставляет ряд способов получения элементов с помощью методов find_element_by_*. Для примера, элемент ввода текста input может быть найден по его атрибуту name методом find_element_by_name. Подробное описание методов поиска элементов можно найти в главе Поиск Элементов:
После ответа страницы, вы получите результат, если таковой ожидается. Чтобы удостовериться, что мы получили какой-либо результат, добавим утверждение:
В завершение, окно браузера закрывается. Вы можете также вызывать метод quit вместо close. Метод quit закроет браузер полностью, в то время как close закроет одну вкладку. Однако, в случае, когда открыта только одна вкладка, по умолчанию большинство браузеров закрывается полностью:
2.3. Использование Selenium для написания тестов
Вы можете запустить тест выше из командной строки следующей командой:
Результат сверху показывает, что тест завершился успешно.
2.4. Пошаговый разбор примера
Сначала были импортированы все основные необходимые модули. Модуль unittest встроен в Python и реализован на Java’s JUnit. Этот модуль предоставляет собой утилиту для организации тестов.
Модуль selenium.webdriver предоставляет весь функционал WebDriver'а. На данный момент WebDriver поддерживает реализации Firefox, Chrome, Ie и Remote. Класс Keys обеспечивает взаимодействие с командами клавиатуры, такими как RETURN, F1, ALT и т.д…
setUp — это часть инициализации, этот метод будет вызываться перед каждым методом теста, который вы собираетесь написать внутри класса теста. Здесь мы создаем элемент класса Firefox WebDriver.
Далее описан метод нашего теста. Метод теста всегда должен начинаться с фразы test. Первая строка метода создает локальную ссылку на объект драйвера, созданный методом setUp.
Метод driver.get перенаправляет к странице URL в параметре. WebDriver будет ждать пока страница не загрузится полностью (то есть, событие “onload” игнорируется), прежде чем передать контроль вашему тесту или скрипту. Стоит отметить, что если страница использует много AJAX-кода при загрузке, то WebDriver может не распознать, загрузилась ли она полностью:
Следующая строка — это утверждение, что заголовок содержит слово “Python”:
WebDriver предоставляет ряд способов получения элементов с помощью методов find_element_by_*. Для примера, элемент ввода текста input может быть найден по его атрибуту name методом find_element_by_name. Подробное описание методов поиска элементов можно найти в главе Поиск Элементов:
После ответа страницы, вы получите результат, если таковой ожидается. Чтобы удостовериться, что мы получили какой-либо результат, добавим утверждение:
Метод tearDown будет вызван после каждого метода теста. Это метод для действий чистки. В текущем методе реализовано закрытие окна браузера. Вы можете также вызывать метод quit вместо close. Метод quit закроет браузер полностью, в то время как close закроет одну вкладку. Однако, в случае, когда открыта только одна вкладка, по умолчанию большинство браузеров закрывается полностью.:
Завершающий код — это стандартная вставка кода для запуска набора тестов [Сравнение __name__ с "__main__" означает, что модуль (файл программы) запущен как отдельная программа («main» (англ.) — «основная», «главная») (а не импортирован из другого модуля). Если вы импортируете модуль, атрибут модуля __name__ будет равен имени файла без каталога и расширения — Прим. пер.]:
2.5. Использование Selenium с remote WebDriver
Для использования remote WebDriver (удаленного веб-драйвера) необходимо запустить Selenium server. Для запуска сервера используйте команду:
Строка выше сообщает о том, что вы можете использовать указанный URL для подключения remote WebDriver. Ниже приводится несколько примеров:
Переменная desired_capabilities — это словарь. Вместо того, чтобы использовать словари по умолчанию, вы можете явно прописать значения:
В этой статье речь пойдет о том как правильно останавливать работу драйвера или, другими словами, как закрыть браузер.
Запускается Selenium driver автоматически во время инициализации, для запуска у него нет отдельного метода.
Если по какой-либо причине запуск браузера не произойдет, то возникнет исключение и вебдрайвер не создастся.
А вот остановка его работы в определенное время ложится на разработчика тестов. WebDriver содержит два метода – quit() и close() , которые можно использовать для остановки работы браузера.
Поэтому для корректного завершения работы драйвера после выполнения теста используйте метод quit() .
Если же вам нужно закрыть отдельное открытое окно, используйте метод close(). Обратите внимание, что метод close() после закрытия одного из окон не передает управление в предыдущее открытое окно, Вы должны сделать это самостоятельно:
Если вы хотите просто уйти с текущей страницы, но не закрывать ее или браузер, можете просто использовать:
Warning: count(): Parameter must be an array or an object that implements Countable in /var/www/u0420283/data/www/internetka.in.ua/wp-includes/class-wp-comment-query.php on line 405
3 комментариев
С другими браузерами тоже самое. Эти 2 метода принципиально разные, метод close() не завершает работу сервисов, он просто закрывает одну страницу (браузер уже закрывается сам собой, если страница последняя), поэтому так и происходит. Для корректного завершения работы всегда используйте quit(), он закроет все открытые окна сам. Если же необходимо использовать close() для закрытия одного окна, но оно может быть и единственным, то сделайте обвертку и проверяйте количество открытых окон:
Свежие записи
Поиск
Рубрики
Метки
Реклама


В данной статье вы изучите продвинутую технику веб-автоматизации в Python. Мы используем Selenium с браузером без графического интерфейса, экспортируем отобранные данные в CSV файлы и завернем ваш отобранный код в класс Python.
Содержание
1. Мотивация: отслеживаем музыкальные привычки
Есть вопросы по Python?
На нашем форуме вы можете задать любой вопрос и получить ответ от всего нашего сообщества!
Telegram Чат & Канал
Вступите в наш дружный чат по Python и начните общение с единомышленниками! Станьте частью большого сообщества!
Паблик VK
Одно из самых больших сообществ по Python в социальной сети ВК. Видео уроки и книги для вас!
Конечно, вы можете покопаться в истории вашего браузера и проверить каждую песню, но это весьма болезненная затея… Все, что вы помните, это то, что вы услышали песню несколько месяцев назад и она в жанре электроника.
«Было бы классно», думаете вы «Если бы у меня запись моей истории прослушиваний. Я мог бы просто взглянуть на электронную музыку, которую я слушал пару месяцев назад и найти эту песню!»
История прослушиваний будет сохранена на диске в CSV файле. Далее, вы можете в любой момент просматривать CSV файл в вашей любимой программе для работы с таблицами, или даже в Python.
Консольный браузер – это обычный веб браузер, который работает без видимого пользовательского интерфейса. Как вы могли догадаться, он может делать больше, чем выполнять запросы: проводить рендер HTML (правда, вы этого не будете видеть), хранить информацию о сессии, даже проводить асинхронные сетевые связи на коде JavaScript.
Если вы хотите автоматизировать современную сеть, консольные браузеры – неотъемлемая часть.
Бесплатный бонус: Скачайте основу проекта Python+Selenium с полным исходным кодом, который вы можете использовать как основу для вашего веб-парсинга в Python и автоматических приложениях.
2. Установка и Настройка Selenium
Первый шаг, перед тем как написать первую строчку кода – это установка Selenium с поддержкой WebDriver для вашего любимого браузера. Далее в статье мы будем работать с Firefox Selenium, но Chrome также будет отлично.
По выше указанным ссылкам имеется полное описание процесса установки драйверов для Selenium.
Далее, нужно установить Selenium при помощи pip, или как вам удобнее. Если вы создали виртуальное пространство для этого проекта, просто введите:
Selenium — это инструмент для автоматизированного управления браузерами. Наиболее популярной областью применения Selenium является автоматизация тестирования веб-приложений. Однако можно автоматизировать любые другие рутинные действия, выполняемые через браузер.

Для браузера Firefox загружаем драйвер geckodriver для своей версии ОС и прописываем путь к нему в переменной окружения PATH .
Пробуем управлять браузером удаленно:

Объект WebDriver имеет большое количество методов, предназначенных для поиска элементов на странице. Эти методы можно поделить на две группы: find_element_*() и find_elements_*() . Методы первой группы возвращают одиночный объект WebElement , который представляет первый из найденных на странице элементов. Методы второй группы возвращают список объектов WebElement , соответствующих запросу.
- find_element_by_id() — элемент с указанным id
- find_element_by_name() — элемент с указанным значением атрибута name
- find_element_by_tag_name() — элемент с указанным именем тега
- find_element_by_class_name() — элемент с указанным CSS-классом
- find_element_by_css_selector() — элемент с указанным CSS-селектором
- find_element_by_link_text() — элемент <a> с указанным текстом
- find_element_by_partial_link_text() — элемент <a> , содержащий указанный текст
- find_elements_by_name() — элементы с указанным значением атрибута name
- find_elements_by_tag_name() — элементы с указанным именем тега
- find_elements_by_class_name() — элементы с указанным CSS-классом
- find_elements_by_css_selector() — элементы с указанным CSS-селектором
- find_elements_by_link_text() — элементы <a> с указанным текстом
- find_elements_by_partial_link_text() — элементы <a> , содержащие указанный текст
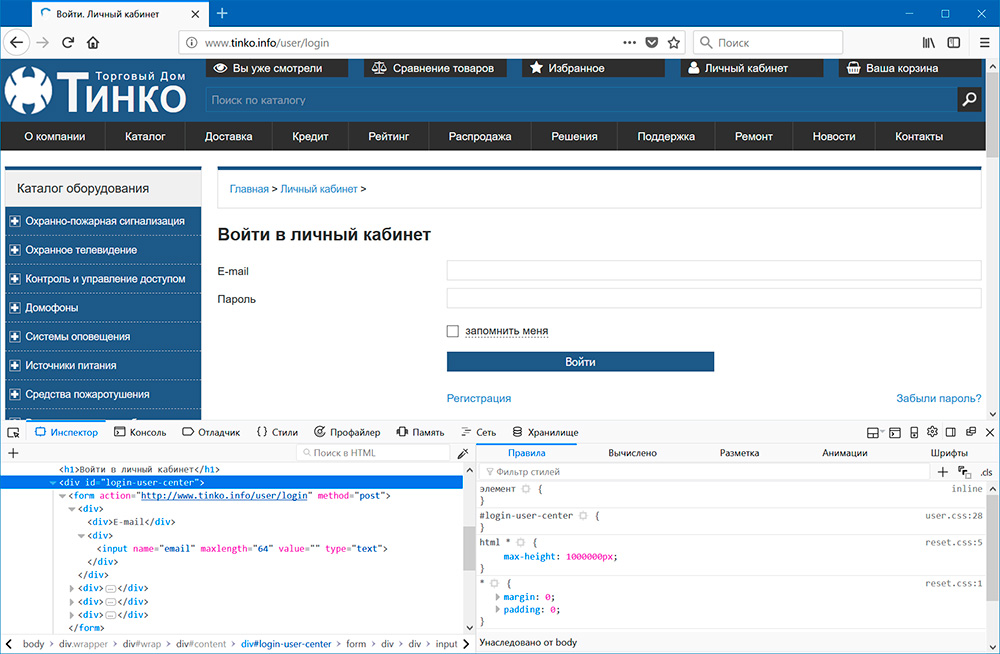
Находим поля «Имя пользователя» и «Пароль»:
Свойства и методы объекта WebElement :
- tag_name — имя тега
- get_attribute() — значение атрибута с указанным именем
- text — текст, содержащийся в элементе
- clear() — удаляет текст, введенный в текстовое поле
- is_displayed() — возвращает True , если элемент видимый и False в противном случае
- is_enabled() — возвращает True для элемента ввода, если элемент активизирован и False в противном случае
- is_selected() — возвращает True для checkbox , если элемент выбран и False в противном случае
- location — словарь с ключами x и y позиции элемента на странице
Клик на элементе страницы
Объект WebElement имеет метод click() , имитирующий клик мышкой на элементе. Этот метод можно использовать для перехода по ссылке, для отправки данных формы или инициирования любого другого действия, которое может быть запущено кликом на элементе.
Заполнение и отправка формы
Для отправки данных формы:
- находим нужные поля <input>
- заполняем их, используя метод send_keys()
- вызываем метод submit() для любого элемента формы или метод click() для кнопки Submit

Отправка кодов специальных клавиш
Selenium включает модуль для отправки в браузер нажатий специальных клавиш: Up, Down, Left, Right, Enter, Return, Home, PageUp, PageDown, End, Escape, BackSpace, Delete, F1…F12, Tab.
Читайте также:

