Как запустить visual studio 2019 нет ярлыка
Обновлено: 07.07.2024
Перед написанием нашей первой программы мы еще должны кое-что узнать.
Теория
Во-первых, несмотря на то, что код ваших программ находится в файлах .cpp, эти файлы добавляются в проект. Проект содержит все необходимые файлы вашей программы, а также сохраняет указанные вами настройки вашей IDE. Каждый раз, при открытии проекта, он запускается с того момента, на котором вы остановились в прошлый раз. При компиляции программы, проект говорит компилятору и линкеру, какие файлы нужно скомпилировать, а какие связать. Стоит отметить, что файлы проекта одной IDE не будут работать в другой IDE. Вам придется создать новый проект (в другой IDE).
В-третьих, при создании нового проекта большинство IDE автоматически добавят ваш проект в рабочее пространство. Рабочее пространство — это своеобразный контейнер, который может содержать один или несколько связанных проектов. Несмотря на то, что вы можете добавить несколько проектов в одно рабочее пространство, все же рекомендуется создавать отдельное рабочее пространство для каждой программы. Это намного упрощает работу для новичков.
Традиционно, первой программой на новом языке программирования является всеми известная программа «Hello, world!». Мы не будем нарушать традиции 🙂
Пользователям Visual Studio
Для создания нового проекта в Visual Studio 2019, вам нужно сначала запустить эту IDE, затем выбрать "Файл" > "Создать" > "Проект" :

Дальше появится диалоговое окно, где вам нужно будет выбрать "Консольное приложение Windows" из вкладки "Visual C++" и нажать "ОК" :

Также вы можете указать имя проекта (любое) и его расположение (рекомендую ничего не менять) в соответствующих полях.
В текстовом редакторе вы увидите, что уже есть некоторый текст и код — удалите его, а затем напечатайте или скопируйте следующий код:
Привет, всем! Вопрос скорее эстетического характера: как сделать расположения окон в 2019 студии, как, скажем, в VS 2015-2017 т.е. чтобы обозреватель решений был слева, а не справа, пробовал перетаскивать, но результат мне не понравился, то часть редактора кода не видно, то окна, которые находились слева пропадали. Как окна, которые находятся по умолчанию слева, переместить вправо, а те что справа, влево?
__________________Помощь в написании контрольных, курсовых и дипломных работ здесь
Размер Visual Studio 2017 и Visual Studio 2019
Почему visual studio 2019 после скачивания занимает 24гб, а visual studio 2017 до 45гб? может я что.

Ошибка в visual studio 2019
Не пойму в чем ошибка. При попытке создать "a" выдает такую ошибку: идентификатор "university" не.
Установка Visual Studio 2019
Всех приветствую,нужна ваша помощь! Решил установить VS 2019,но после высвечивания окна.
Это ничего, главное чтобы сработало.
Добавлено через 57 минут
Хм. что-то найти не могу. Средства \ Параметры \ Переменные среды \ Вкладки и окна?
Средства \ Параметры \ Окружение \ Вкладки и окна --> Задать макет вкладки. Так точнее.
А почему окно редактора как бы отдельно от самой студии, как его закрепить?
А почему окно редактора как бы отдельно от самой студии, как его закрепить? Liss29, использовать технологиюОшибки в Visual Studio 2019
Здравствуйте, проблема такая. Имеется код на СИ. Когда пытаюсь его запускать в программе, выдает.
Visual studio 2019 и KMSBox
Может ли KMSBox активировать Visual Studio 2019 Enterprise.

Отладчик в Visual Studio 2019
Знаю, может обратился не по адресу, но. Только что установил Visual Studio 2019 и заметил, что.

QtCreator и Visual Studio 2019
Всем привет! Переустановил ОС. Поставил самую новую Visual Studio 2019. Затем установил QtCreator.

Проблема с Visual Studio 2019
Здравствуйте. Хочу создать консольное приложение в VS 2019. Но возникает следующего рода проблема.
Я установил Visual Studio 2015 Express, но нигде не могу найти значок ярлыка. Он также не отображается в меню «Пуск» приложения или через поиск. Я тоже ничего не вижу в папке C:\Program Files\Microsoft Visual Studio 10.0\Common7\IDE
Мне нужен исполняемый файл для создания ярлыка, а не имя для запуска через командную строку «Выполнить».
Если исполняемого файла нет, убедитесь, что вы установили его. Похоже, вы установили его, но произошла ошибка, и установка была отменена. Попробуйте снова запустить установщик и посмотрите, сообщает ли он, что он установлен, и хочет, чтобы вы изменили текущую установку, или он будет выполнять новую установку (в этом случае он просто не установлен). как насчет C:\Program Files\Microsoft Visual Studio 14.0\Common7\IDE ? Какую версию Express 2015 вы установили? Есть Express для рабочего стола, веб или Windows. Оказывается, это было установлено в C:\Program Files (x86)\Microsoft Visual Studio 14.0\Common7\IDE\VWDExpress.exe , я никогда ничего не менял во время установки . странно, что это не в C:\Program Files @Flo - это не C:\Program Files потому, что Visual Studio 2015 НЕ является 64-битной программой. Сам процесс, который запускается при запуске, является 32-битным процессом. Вот вопрос Stackoverflow от 2010 года с ответами некоторых очень умных людей, один из которых даже ссылается на обоснование отсутствия 64-битной IDE. , Если он изменился (я не проверял) в течение 5 лет, я не знаю, я могу просто сказать, где он установлен, у вас есть 32-битная установкаОн должен быть там, где вы выбрали каталог установки. Я только что запустил установку, и это было местоположение по умолчанию.
C:\Program Files (x86)\Microsoft Visual Studio 14.0

Чтобы быть уверенным, я установил все 3 версии Visual Studio Express 2015. Вот их исполняемые файлы.
- Экспресс 2015 для рабочего стола = VSWinExpress.exe
- Экспресс 2015 для веб = VWDExpress.exe
- Экспресс 2015 для Windows = WDExpress.exe

Все они расположены в C:\Program Files (x86)\Microsoft Visual Studio 14.0\Common7\IDE каталоге.
Пожалуйста, введите команду devenv из программы запуска, она запустит установленную Visual Studio.
Я также столкнулся с точно такой же проблемой после установки VS 2015 на моем компьютере с Win 7. Но перед установкой я удалил все предыдущие версии VS, поэтому devenv запустил самую обновленную VS, которая является VS 2015.
Надеюсь, что это надежда.
Объяснение можно найти здесь .
Значок или ярлык приложения Visual Studio больше не отображаются в папке VS.
- В Windows 7 его можно найти в верхней части списка «Все программы» в меню «Пуск».
- В Windows 8, 8.1 и 10 он должен появиться в группе «V» в меню.
Простой способ найти его: выберите решение проекта -> открыть с помощью -> в раскрывающемся списке, вы, вероятно, найдете версию vs exe, которую хотите найти. Затем откройте диспетчер задач и найдите местоположение исполняемого файла VS, который вы используете в данный момент. Там вы идете :)
Работает для меня. Для пояснения: Запустите программу, в которой вы хотите узнать местоположение, в данном случае Visual Studio 2015 Express. Неважно, КАК вы запускаете его, пока он работает. Затем запустите диспетчер задач, щелкните правой кнопкой мыши программу, выберите «Открыть файл». (В Windows 10 - точные шаги могут отличаться в других версиях Windows.)У вас могут быть проблемы с тем, что Windows 10 может обрабатывать только 512 установленных приложений в своем меню «Пуск». Выполните поиск "Приложения для Windows 10 512", и вы найдете много дискуссий о проблеме. Чтобы узнать, сколько у вас приложений - запустите Windows Powershell и введите команду «Get-StartApps | measure».

Обзор Visual Studio 2019
Visual Studio – это интегрированная среда разработки (IDE) от компании Microsoft.
С помощью Visual Studio можно разрабатывать:
- Классические приложения для компьютера под управлением операционной системы Windows;
- Мобильные приложения (Windows, iOS, Android);
- Web-приложения;
- Облачные приложения;
- Различные расширения для Office, SharePoint, а также создание собственных расширений для Visual Studio;
- Игры;
- Базы данных SQL Server и SQL Azure.
Редакции Visual Studio 2019
Актуальной на текущий момент является версия Visual Studio 2019, выпускается она в следующих редакциях:
- Community – бесплатная версия среды разработки Visual Studio. Чтобы ее использовать, необходимо создать учетную запись Visual Studio, в противном случае она будет действовать 30 дней. Редакция имеет меньший функционал по сравнению с платными редакциями, однако она включает все необходимое для создания полноценных приложений. Походит для индивидуальных разработчиков и обучения;
- Professional – редакция содержит профессиональные инструменты для разработки приложений. Функционал в этой редакции все равно не полный, например, это заметно в части инструментов диагностики, отладки и тестирования. Подходит для небольших групп разработчиков;
- Enterprise – полнофункциональная версия Visual Studio. Комплексное решение для разработки приложений. Подходит для групп любого размера с высокими требованиями к качеству и масштабу.
Системные требования Visual Studio 2019
Среду Visual Studio 2019 можно установить и работать в ней на следующих операционных системах (перечислены официально поддерживаемые версии):
-
;
- Windows 8.1 (с обновлением 2919355); (1703 и выше);
- Windows Server 2012 R2 (с обновлением 2919355);
- Windows Server 2016 (Standard и Datacenter); (Standard и Datacenter).
Минимальные требования к оборудованию:
- Процессор с тактовой частотой не ниже 1,8 ГГц. Рекомендуется использовать как минимум двухъядерный процессор;
- 2 ГБ оперативной памяти, рекомендуется 8 ГБ (если устанавливать на виртуальную машину, то минимум 2.5 ГБ);
- Свободного места на жестком диске от 800 мегабайт до 210 гигабайт, в зависимости от установленных компонентов. В большинстве случаев выделяйте как минимум 30 гигабайт, например, я устанавливал всего несколько компонентов, и у меня заняло более 20 ГБ места на жестком диске. Также Microsoft рекомендует устанавливать Visual Studio на SSD диск, я как раз устанавливал на SSD (на своем ноутбуке), скорость работы Visual Studio меня, конечно, порадовала;
- Видеоадаптер с минимальным разрешением 1280 на 720 пикселей (для оптимальной работы Visual Studio рекомендуется разрешение 1366 на 768 пикселей и более высокое).
Дополнительные важные моменты:
Что нового в Visual Studio 2019?
Новых возможностей в среде Visual Studio 2019 появилось очень много, я перечислю только небольшую часть:
- Новый интерфейс создания проектов;
- Новые возможности установки обновлений – теперь можно выбрать способ установки обновлений Visual Studio и полностью контролировать его («Сервис -> Параметры»), а также обновления Visual Studio загружаются в фоновом режиме, только когда компьютер бездействует;
- Доступна совместная работа с другими пользователями с помощью среды Visual Studio Live Share, которая устанавливается по умолчанию;
- Переработан интерфейс среды, в частности увеличено вертикальное пространство для кода;
- Добавлен вид расширения: «Бесплатное», «Платное» и «Пробная версия» – теперь гораздо легче распознать версию расширения, также добавлены соответствующие теги, для более удобного поиска;
- Система управления версиями – теперь можно временно сохранить изменения, чтобы работать над другими задачами, это возможно благодаря поддержке временного хранилища Git средствами Git в Team Explorer;
- Очистка кода одним щелчком – теперь отреагировать на предупреждения и рекомендации среды можно одним нажатием кнопки;
- Усовершенствованный поиск – теперь поиск выдает более точные результаты (а также поиск стал возможен в окнах отладки);
- Индикатор хода выполнения сборки – теперь мы можем наблюдать более подробные сведения о ходе выполнения сборки, полезно, если проект крупный и на его сборку затрачивается много времени.
Более подробно посмотреть все нововведения можете на официальной странице – Заметки о выпуске Visual Studio 2019.
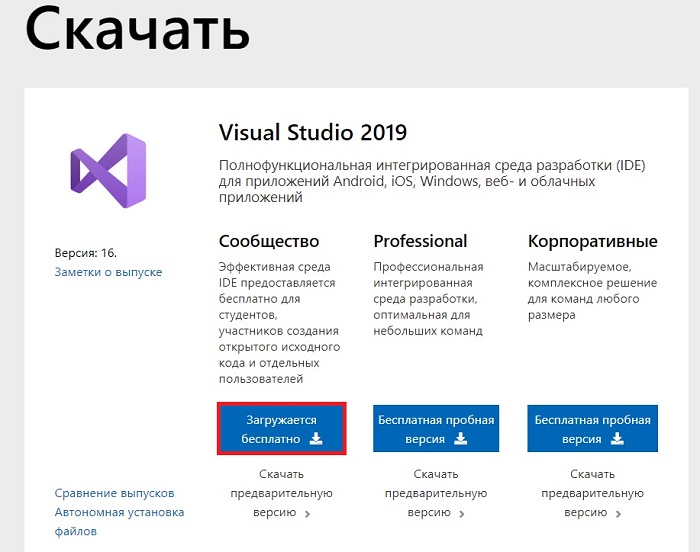
Где скачать Visual Studio 2019 Community?

С главной страницы официального сайта также возможно загрузить Visual Studio 2019 Community, только в этом случае необходимо выбрать нужную редакцию.
Платные редакции Professional и Enterprise Вы также можете скачать для тестирования, т.е. они имеют 90-дневную пробную версию.
В результате у Вас должна загрузиться программа установщик vs_Community.exe.
Установка Visual Studio 2019 Community на Windows 10
Перед тем как переходить к установке Visual Studio 2019, хотелось бы еще раз отметить, что для того чтобы установить хотя бы пару компонентов (рабочих нагрузок), потребуется достаточно много места на жестком диске (10-20 гигабайт), а если установить больше 2-3 компонентов, то объем может достигать и сотни гигабайт, у меня установка Visual Studio 2019 заняла более 20 ГБ места на жестком диске.
Хорошо, что установщик в 2019 версии Visual Studio (который появился в 2017 версии, но в 2019 он улучшен) позволяет выбрать только те компоненты, которые нужны нам для создания нашего приложения, например, если нам нужно разработать web-приложения, устанавливать рабочие нагрузки для создания классических приложений не требуется, тем самым мы можем экономить место на жестком диске.
Также в случае необходимости мы всегда можем удалить ненужные нам компоненты.
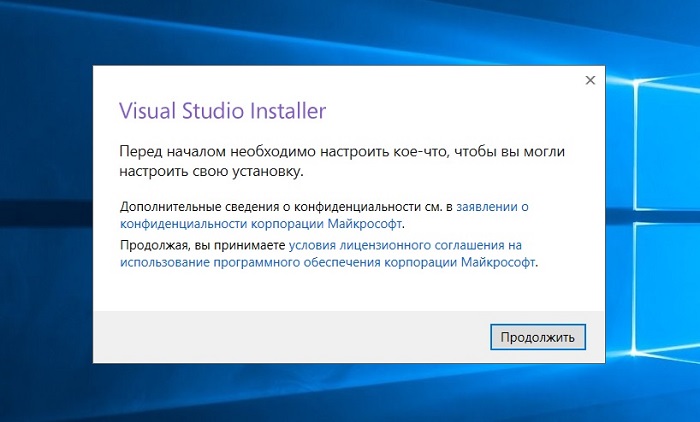
Шаг 1 – Запускаем установщик
Запускаем скаченный установщик, т.е. файл vs_Community.exe.
Сначала установщику необходимо выполнить подготовительные действия, нажимаем «Продолжить», тем самым мы также соглашаемся с условиями лицензионного соглашения.

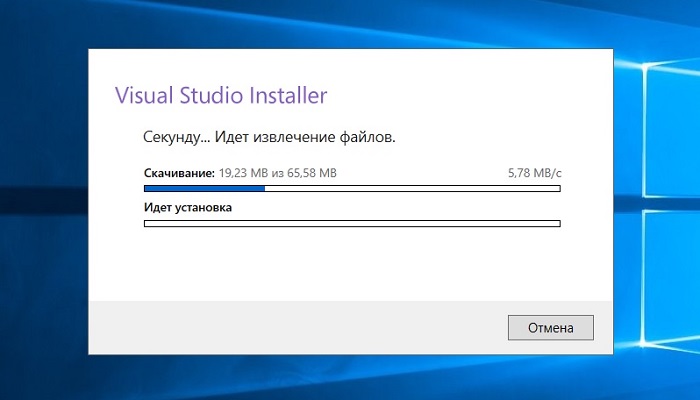
После чего загрузятся и установятся необходимые файлы установщика.

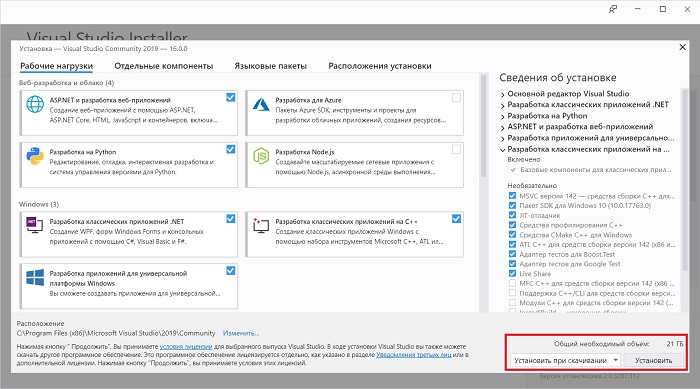
Шаг 2 – Выбор компонентов, настройка установки
После того как установщик выполнит все необходимые предварительные мероприятия, он запустится. Теперь нам нужно выбрать «Рабочие нагрузки», т.е. что мы будем создавать с помощью Visual Studio 2019 Community, я выбрал разработку как классических приложений под компьютер, так и разработку Web-приложений.
В принципе после этого можно сразу нажимать «Установить», но в случае необходимости Вы можете более детально настроить установку, для этого есть дополнительные вкладки: «Отдельные компоненты», «Языковые пакеты» и «Расположения установки».

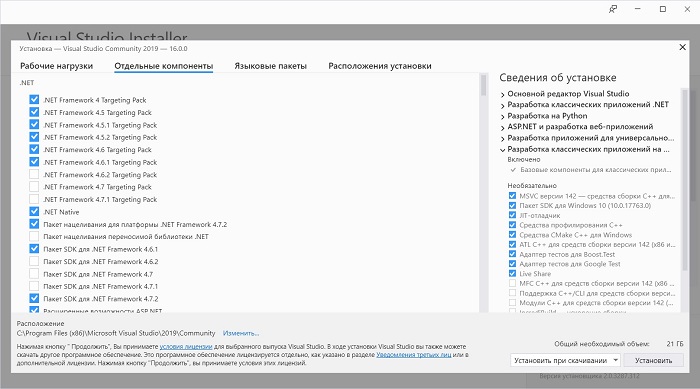
Вкладка «Отдельные компоненты» – если есть такая необходимость, Вы можете конкретизировать компоненты, которые необходимо установить, на этой вкладке.

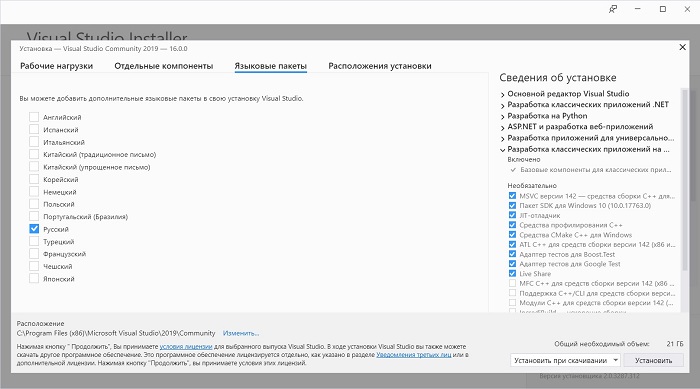
Вкладка «Языковые пакеты» – по умолчанию установлен язык, соответствующий языку системы, но, если Вам нужен другой, Вы можете изменить его на данной вкладке.

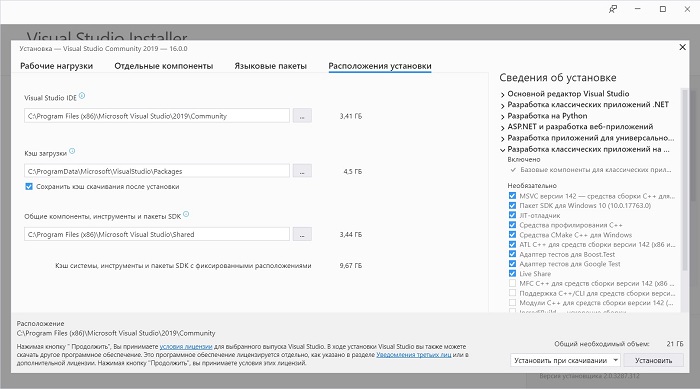
Вкладка «Расположения установки» – здесь Вы можете изменить каталог, в который будет установлена среда Visual Studio.

Шаг 3 – Процесс установки и его завершение
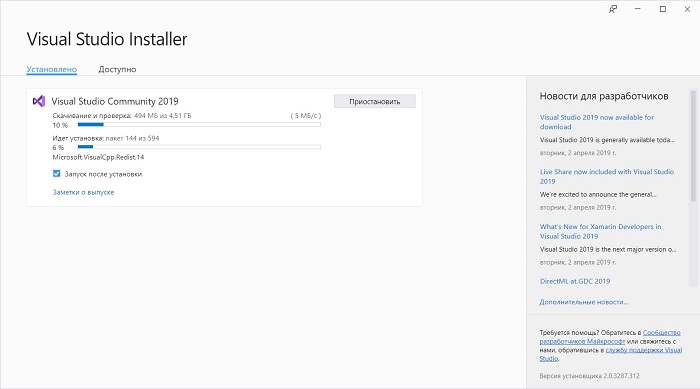
После того как Вы нажали кнопку установить, начнется процесс загрузки и установки всех выбранных компонентов. В зависимости от объема компонентов, скорости интернета и характеристик ПК продолжительность данного процесса будет различаться, специально я не засекал, но мне кажется, он у меня длился минут 20-30.

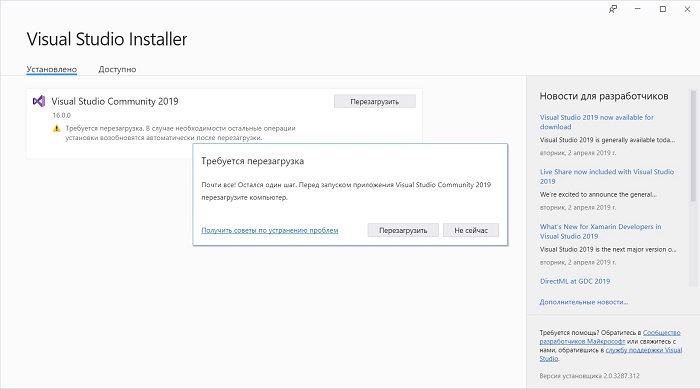
Когда появится следующее окно, установка будет завершена, нажимаем «Перезагрузить».

Создание нового проекта в Visual Studio Community 2019, и запуск первой программы
Теперь я предлагаю запустить Visual Studio Community 2019, и посмотреть, как она выглядит, и для примера давайте даже создадим проект программы, и запустим его на выполнение.
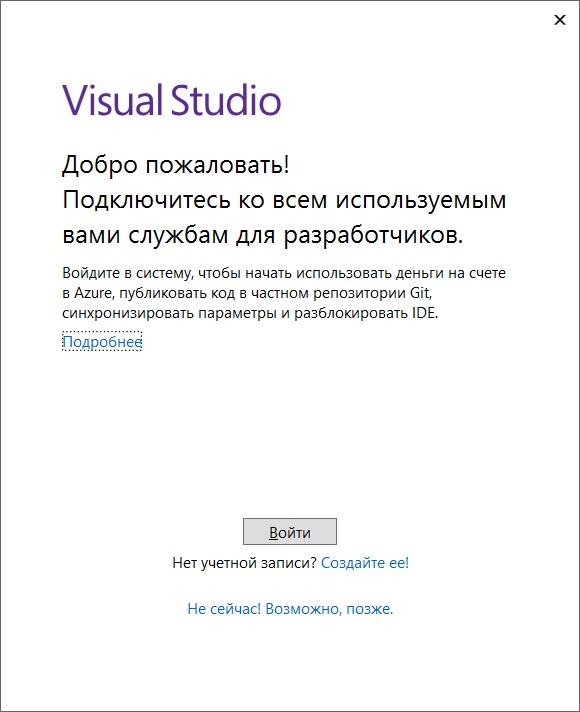
При первом запуске нам предлагают войти в учетную запись, если она есть, то входите, если нет, Вы можете ее создать прямо сейчас, также возможно отложить создание учетной записи, для этого просто нажимайте кнопку «Не сейчас! Возможно, позже.»

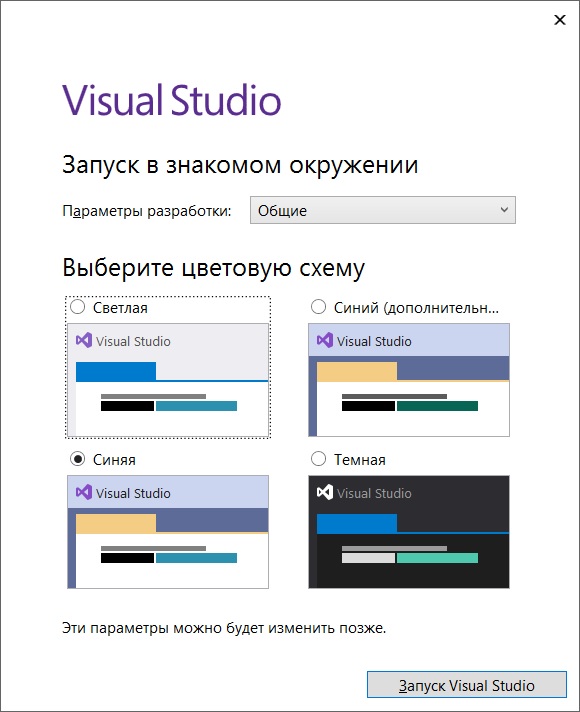
Затем выбирайте цветовую схему оформления среды Visual Studio и нажимайте «Запуск Visual Studio».

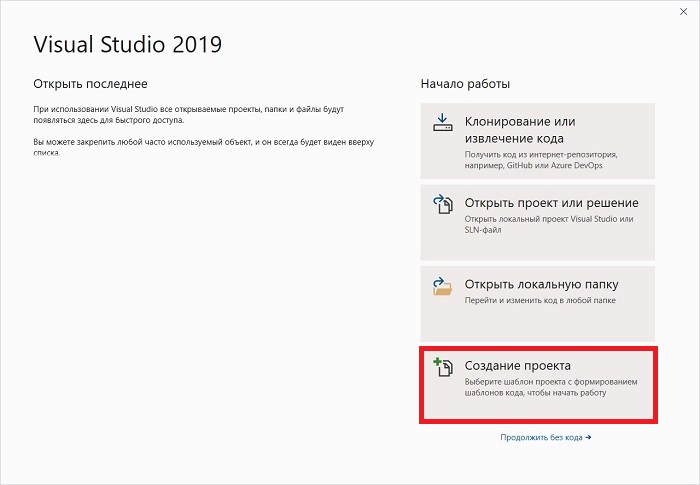
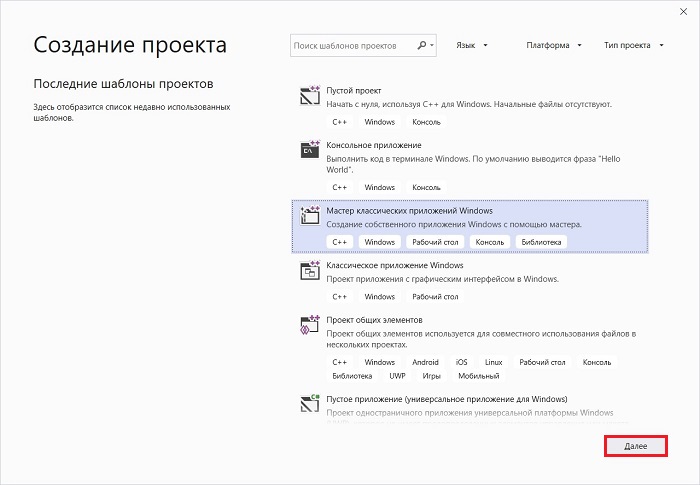
Далее, так как никаких проектов у нас еще нет, мы можем создать новый проект, или продолжить без кода и создать проект позднее.
Для примера я сразу создам проект.

В качестве шаблона проекта я выберу «Мастер классических приложений Windows».

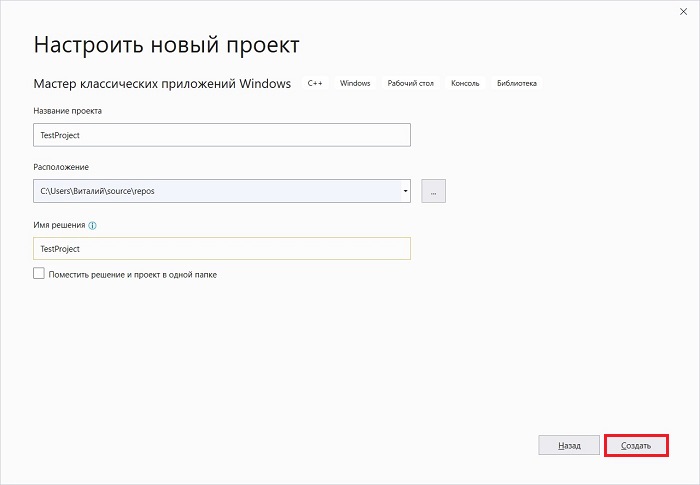
Затем указываем название проекта и расположение файлов этого проекта.

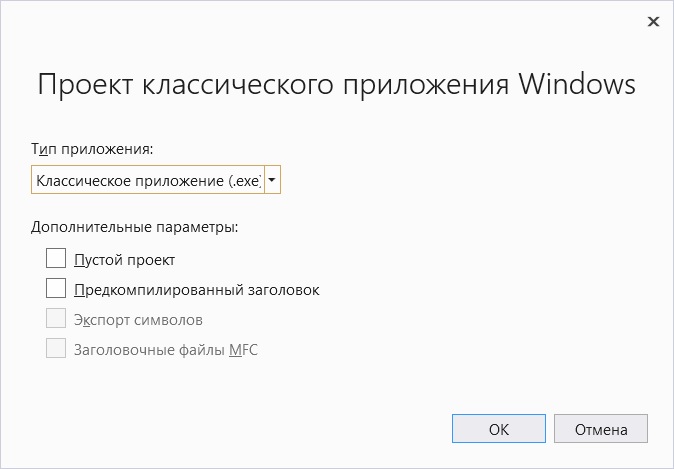
Потом выбираем тип приложения и дополнительные параметры, если требуется. Я выберу «Классическое приложение», параметры оставлю по умолчанию. Нажимаем «ОК».

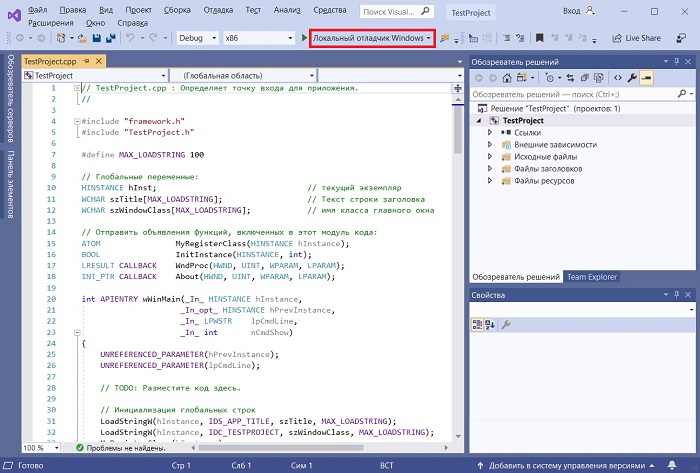
В итоге будет создан шаблон программы, включая код, который, кстати, будет подробно прокомментирован на русском языке, и все необходимые ресурсы, т.е. по факту шаблонная программа уже будет создана, и чтобы запустить ее, можете сразу нажать на кнопку «Локальный отладчик Windows», на панели инструментов.

В результате запустится программа, в которой даже будет меню.

Таким образом, Visual Studio может за нас сделать огромную часть работы, а нам останется только разработать нужный нам функционал, и включить его в эту шаблонную программу (конечно же, если речь идет о простых программах).
Видео-инструкция по установке Visual Studio 2019 Community
На этом мой обзор среды Visual Studio 2019 Community закончен, надеюсь, материал был Вам полезен, пока!

Visual Studio Code – это один из наиболее популярных редакторов кода, разработанный корпорацией Microsoft. Он распространяется в бесплатном доступе и поддерживается всеми актуальными операционными системами: Windows, Linux и macOS. VS Code представляет собой обычный текстовый редактор с возможностью подключения различных плагинов, что дает возможность работать со всевозможными языками программирования для разработки любого IT-продукта.
Несмотря на столь высокую популярность программы, ее функционал до сих пор остается не таким очевидным, из-за чего многие пользователи предпочитают продукт конкурента, нежели VS Code. Чтобы решить все проблемы, возникающие при работе с Visual Studio Code, рекомендую ознакомиться с подробным гайдом по настройке этого редактора кода. В нем я покажу, что VS Code – это мощный инструмент, которым может пользоваться каждый.
Установка Visual Studio Code
С установкой среды не должно возникнуть никаких проблем, но давайте все же проведем небольшой ликбез. Выполним несколько действий:
- Переходим на официальный сайт и загружаем установочный файл.
- Следующим шагом запускаем установочник и ставим редактор кода на компьютер. В блоке «Выберите дополнительные задачи» рекомендую отметить два пункта, позволяющие запускать файлы через выпадающее меню – так вы сможете быстро открыть код в VS Code.
На этом установка завершена. Теперь мы можем использовать редактор кода по назначению. Обычно с этим не должно возникнуть никаких проблем, однако на слабых машинах запуск утилиты часто прерывается. Вылечить такой недуг можно с помощью добавления нового значения к пути ярлыка. Для этого откроем его свойства через правый клик мыши и в графе «Объект» пропишем --disable-gpu.

Готово! Теперь программа должна работать на любом компьютере.
Интерфейс Visual Studio Code
При первом запуске перед нами отобразится окно приветствия, через которое можно получить быстрый доступ к ранее запущенным проектам либо создать новые. Весь интерфейс на английском языке (всего в несколько кликов он переводится на русский, но об этом чуть позже). Давайте пока разберемся с интерфейсом: откроем для примера файл с кодом, посмотрим, как его идентифицирует программа без предварительных настроек, и разберем каждый блок утилиты.
Запустить файл с кодом мы можем через правый клик мыши -> Открыть с помощью Code. Файл можно открыть и в программе: для этого в верхнем правом углу выбираем «File» и жмем «Open File…». После этого переходим в нужную директорию и выбираем файл.

В результате перед нами отобразится окно с кодом из файла. Давайте визуально разделим интерфейс на блоки и рассмотрим каждый из них более детально.
Первое, что бросается в глаза, – это блок кода, для которого отведено больше всего места. Название функций и прочее подсвечено разными цветами. Здесь же указан путь до файла, а чуть выше расположены вкладки-файлы, по которым можно перемещаться. С помощью них мы можем добавлять не просто один файл с кодом, а целый проект.

Следующий блок – левая панель управления, включающая в себя 5 основных вкладок: «Проводник», «Поиск», «Система управления версиями», «Запуск кода» и «Расширения». Первая предоставляет пользователю возможность просматривать содержимое проекта и быстро перемещаться внутри него.

Вторая вкладка – поиск. Используется для нахождения слов в документе. Он также может быть запущен с помощью комбинации клавиш «CTRL+SHIFT+F». Алгоритм использования довольно прост – вводим название в поиск и смотрим результат.

Система управления версиями – предназначена для взаимодействия с git.

Запустить и проверить работоспособность кода мы можем в следующей вкладке:

Еще одна важная вкладка, с помощью которой из Visual Studio Code можно сделать функциональную утилиту, это «Расширения». В ней находятся установочники для всех популярных инструментов, используемых разработчиками.

Следующий блок – нижний статус-бар. В нем отображается общая информация о состоянии программы. Обратите внимание, что VS Code автоматически определяет язык программирования и информирует нас об этом.

И еще один раздел – правая панель, включающая в себя небольшой дисплей, который отображает код в уменьшенном варианте, а также позволяет удобно скроллить внутри него. Здесь же мы можем разделить окно кода на несколько столбцов, а также закрыть все файлы одним кликом – для этого используются две верхние кнопки.

Как видите, если пройтись по интерфейсу программы, то она уже не кажется такой сложной. Чтобы сделать все еще проще, давайте проведем русификацию всех элементов интерфейса. О том, как это сделать, поговорим далее.
Русификация Visual Studio Code
Чтобы провести русификацию программы, открываем вкладку с расширениями и прописываем запрос vscode-language-pack-ru. В результате будет отображен новый элемент с кнопкой «Install» – кликаем по ней и ожидаем завершения установки.

Перезагружаем программу и смотрим, что язык интерфейса был изменен на русский:

Если вы захотите вернуть англоязычный интерфейс, для этого потребуется открыть раздел с плагинами и удалить установленный пакет с русским языком.
Внешний вид
Мы можем полностью изменить цветовую схему утилиты. Чтобы это сделать, воспользуемся комбинацией клавиш «CTRL+SHIFT+P» и введем запрос «theme». В отобразившемся списке выберем «Параметры: Цветовая тема».

В результате отобразится список возможных тем – для примера возьмем солнечную тему.

После применения темы интерфейс примет следующий вид:

Обратите внимание, что это не весь список тем – вы можете установить и другие. Для этого пролистайте в самый низ списка и выберите «Установить дополнительные цветовые темы…». После этого в левой части отобразится дополнительный блок с доступными цветовыми решениями.

Вот так мы можем изменить внешний вид программы. Теперь давайте перейдем к техническим моментам и рассмотрим работу наиболее важных плагинов.
Управление проектами
По умолчанию Visual Studio Code поддерживает работу с несколькими проектами, однако перемещаться между ними не очень удобно. Для удобства обычно используют плагин под названием Project Manager. С его помощью открывается возможность перемещения между рабочими областями всего в один клик. Установка проходит через магазин расширений, о котором мы говорили ранее. После того как менеджер проектов будет установлен, в левой панели управления появится новая вкладка для работы с плагином.

Теперь работа с проектами не должна вызывать никаких трудностей.
Автоформатирование кода
Один из важных этапов программирования – умение приводить все к единому виду с правильными отступами. Для таких задач в VS Code есть специальные плагины, позволяющие форматировать весь текстовый документ. Это такие расширения, как PHP-CS-Fixer для PHP, Prettier для JS/HTML/CSS и другие.
Рассмотрим, как форматируется код, написанный на JavaScript:
- Возьмем для примера функцию, отступы в которой выстроены случайным образом.
- Устанавливаем плагин Prettier через магазин расширений и открываем документ, который нужно отформатировать. Зажимаем комбинацию клавиш «CTRL+SHIFT+P» и вводим запрос «Format Document».
- Смотрим на код и видим, что он преобразился и принял аккуратный вид.
Аналогичным образом мы можем отформатировать код, написанный на других языках программирования. Для этого достаточно установить нужное расширение.
Автодополнение
В популярных программах, подобных Visual Studio, встроена функция автодополнения, помогающая завершить код. Например, вы пишите строчку кода, а среда подсказывает, как ее завершить. С помощью этой опции можно не только вспомнить нужную функцию, но и быстро написать код.
По умолчанию функция автодополнения в Visual Studio Code доступна только для некоторых языков. Для прочих языков программирования существуют дополнительные пакеты с окончанием «intellisense».
Посмотреть, какие пакеты доступны, вы можете в магазине плагинов.

Рекомендую установить PHP Intellisense, CSS Intellisense и Path Intellisense.
Управление Vim
Vim – это свободный текстовый редактор, работающий на основе vi. По умолчанию он установлен на каждой операционной системе семейства Unix. Кроме того, он доступен и в Visual Studio Code. Для работы с ним потребуется установить расширение с аналогичным названием:

Теперь мы можем перемещаться по файлу клавишами h, j, k, l, использовать Esc и сохранять файл командой :w.
Отладка кода
Для того чтобы запустить код в VS Code, нам нужно воспользоваться одним из расширений. Например, для JavaScript подойдет Debugger for Chrome. Узнать, какое расширение необходимо для конкретного языка, можно через «Выполнить» -> «Установить дополнительные отладчики…».

В результате в левой части окна будет отображен список доступных плагинов – найдите в нем подходящий для вас и следуйте инструкции.

После того как нужный плагин будет установлен, можно запускать отладку кода. Для этого достаточно открыть пункт «Выполнить» и нажать на кнопку «Запустить отладку». Также это можно сделать с помощью клавиши «F5».

С помощью плагинов мы можем отладить код, написанный на любом языке программирования.
Заключение
Сегодня мы разобрали функционал инструмента Visual Studio Code. Данная среда хороша не только для профессионалов, но и для новичков, изучающих основы программирования. Одно из преимуществ программы – это минимальное требование к железу: запустить программу можно практически на любом компьютере.
Надеюсь, что работа в VS Code больше не будет для вас проблемой, а активные проекты ждет успех. Удачи!
Читайте также:

