Какие настройки есть у процесса трассировки в adobe illustrator
Обновлено: 04.07.2024
Функция «Трассировка изображения» позволяет преобразовывать растровые изображения (JPEG, PNG, PSD и т. д.) в векторную графику. С помощью этой функции трассировки можно легко создать новый рисунок на основе существующего графического объекта. Например, можно преобразовать набросок, сделанный карандашом на бумаге, в векторное изображение. Чтобы быстро получить желаемый результат, можно выбрать один из стилей трассировки.

A. Исходное изображение B. Результаты трассировки с использованием различных стилей
Откройте растровое изображение или разместите его в документе Illustrator.
Выделите исходное изображение и выполните одно из действий, описанных ниже.
- На панели «Трассировка изображения» активируйте Предварительный просмотр, чтобы посмотреть результаты изменений.
- Скорость трассировки зависит от разрешения размещенного изображения.
(Необязательно) Скорректируйте результаты трассировки на панели «Трассировка изображения» ( Окно > Трассировка изображения ).
Чтобы преобразовать объект трассировки в контуры и отредактировать векторное изображение вручную, выберите Объект > Трассировка изображения > Разобрать .
Когда выбрано изображение, на панели «Трассировка изображения» становятся доступны параметры трассировки. В верхней части панели находятся основные параметры. Чтобы посмотреть дополнительные параметры, нажмите на треугольный значок рядом с надписью «Дополнительно».
Основные элементы управления

Стиль
Задает стиль трассировки. Названия значков, расположенных в верхней части панели, соответствуют названиям популярных функций. Выбранный стиль автоматически задает все переменные, необходимые для получения нужного результата трассировки.


Создание изображения в стиле постера из фотографии или графического объекта

Цветное — высокая точность
Создание фотореалистичного графического объекта высокой точности

Цветное — низкая точность
Создание упрощенного фотореалистичного графического объекта

Трассировка графического объекта в оттенки серого

Преобразование изображения в упрощенный черно-белый графический объект

Преобразование изображения в черный контур
В верхнем меню доступны дополнительные стили.

A. 3 цвета B. 6 цветов C. Высококачественная фотография

Нажмите значок меню ( ), чтобы сохранить текущие настройки в качестве нового стиля, удалить или переименовать существующие стили. Дополнительные сведения представлены в разделе Сохранение стиля трассировки.
Определяет вид трассированного объекта. Объект трассировки состоит из двух компонентов: исходного и результирующего изображений (результирующее изображение — векторное). Можно выбрать вид результата трассировки, исходного изображения, контуров, а также другие параметры. Нажмите на значок в виде глаза, чтобы наложить выбранный вид на исходное изображение.

A. Результат трассировки B. Результат трассировки с контурами C. Контуры D. Контуры с исходным изображением E. Исходное изображение
Режим
Задает цветовой режим для результирующего изображения. Доступные параметры определяют базовый цвет или режимы градаций серого для трассированного графического объекта.
В зависимости от настроек режима доступны параметры цвета, описанные ниже.
Указывает количество цветов, которые будут использоваться при цветной трассировке изображения. Можно выбрать образцы, если в качестве палитры выбрана «Библиотека документа». (Этот параметр доступен только в том случае, если параметр «Цветовой режим» имеет значение «Цветное»).

Указывает количество оттенков серого, которые будут использоваться при трассировке изображения в оттенках серого. (Этот параметр доступен только в том случае, если параметр «Цветовой режим» имеет значение «Оттенки серого»).

Задает значение для формирования черно-белого изображения из исходного изображения при трассировке. Все пиксели светлее порогового значения преобразуются в белые, а все пиксели темнее этого значения — в черные. (Этот параметр доступен, только если для параметра «Режим» выбрано значение «Черно-белое»).

Палитра
Задает палитру для формирования изображения в цвете или в градациях серого из исходного изображения при трассировке (этот параметр доступен, только если параметр «Цветовой режим» имеет значение «Цветное» или «В градациях серого»).
Можно выбрать один из параметров, описанных ниже.
Автоматическое переключение между ограниченной палитрой и всеми тонами для трассировки, в зависимости от входного изображения. Если для палитры выбран режим «Автоматически», можно отрегулировать сложность и точность вектора в трассировке с помощью ползунка на шкале «Цвета». Значение 0 означает упрощение за счет снижения точности, а значение 100 — точность или фотореалистичность и соответствующую сложность.

На палитре трассировки доступен небольшой набор цветов. Можно дополнительно уменьшить число выбранных цветов с помощью ползунка на шкале «Цвета».

На палитре трассировки доступен полный набор цветов. Этот параметр оптимален для трассировки фотографий и позволяет создавать фотореалистичные изображения. Когда выбран этот параметр, ползунок на шкале «Цвета» показывает вариабельность пикселей, составляющих каждую из областей заливки. Если ползунок на шкале «Цвета» смещен вправо, вариабельность меньше, и создается больше контуров, определяемых меньшими областями цвета. И наоборот, если ползунок смещен влево, создается меньше областей заливки, имеющих более крупный размер.

Для палитры трассировки используется существующая цветовая группа. Этот параметр позволяет выбирать конкретные цвета для трассированного графического объекта. Можно выбрать любую библиотеку цветов, загруженную через палитру «Цветовые образцы» для палитры трассировки.

Добавление библиотек цветов на палитру «Цветовые образцы» с помощью меню «Библиотеки образцов»
- Чтобы открыть палитру «Цветовые образцы», выберите Окно > Цветовые образцы .
- Нажмите на значок меню Библиотеки образцов в левом нижнем углу палитры «Цветовые образцы». Также можно выбрать пункт Открыть библиотеку образцов в меню палитры.
- Выберите библиотеку в списке.
- Чтобы сохранить текущую цветовую группу на палитре «Цветовые образцы», нажмите кнопку «Сохранить цветовую группу на палитре образцов» (). Дополнительные сведения представлены в разделе Использование библиотек образцов.


Добавление библиотек цветов на палитру «Цветовые образцы» с помощью панели «Темы Adobe Color»
- Чтобы открыть панель «Темы Adobe Color», выберите Окно > Темы Color .
- Найдите нужную тему на вкладке «Обзор» или создайте собственные цветовые темы. Затем добавьте выбранную цветовую тему на палитру «Образцы». Дополнительные сведения представлены в разделе Использование панели «Темы Adobe Color».


Узнайте, как автоматически преобразовать пиксельные изображения в векторные с помощью модуля «Трассировка изображений» в Illustrator.

Автор статьи: Моника Гаус (Monika Gause)
Моника Гаус — внештатный дизайнер, разработчик технической документации и преподаватель. Она живет в Гамбурге (Германия). Векторная графика играла важную роль в карьере Моники на всех этапах, будь то подготовка макетов, создание мультимедийного контента, веб-дизайн и то, чем она занимается в данный момент — разработка документации. Ей довелось создавать 3D-анимацию для музеев, разрабатывать веб-сайты для малого бизнеса и создавать иллюстрации к бессчетному количеству расходных материалов для офисных нужд. Как преподаватель и ACP на форумах Adobe, Моника принимает активное участие в работе своих клиентов и участников форума, а также помогает им найти решение актуальных проблем.
Функция «Трассировка изображений» в Illustrator позволяет автоматически преобразовать пиксельные изображения в векторные. Эту функцию также часто называют «автоматической трассировкой». Результаты трассировки зависят от типа, качества и размера изображения, а также от настроек, заданных в Illustrator. Чтобы трассировка дала качественные результаты, в первую очередь нужно грамотно выбрать исходное изображение.
Потратьте некоторое время на подготовку изображений к трассировке, чтобы модуль трассировки обработал их быстрее и лучше. Помните, что редактировать результаты трассировки намного сложнее.
С помощью приложения для редактирования изображений вам необходимо удалить с исходного изображения все ненужные детали. Удалите пыль и царапины. Если у изображения цветной фон (в том числе почти белая бумага, с легким оттенком), а вам нужно, чтобы он был белым, вам проще будет добиться этого на этапе предварительного редактирования. Если вы хотите превратить портрет в одноцветный трафарет (как, например, хорошо известный всем портрет Че Гевары), вам необходимо четко отделить портрет от фона.

Трассировка однобитовых изображений дает не лучшие результаты, но она отлично работает применимо к черно-белым изображениям с градацией серого. Кроме того, при оптимизации скетчей, мазков кистью, леттеринга и т. п. проследите за тем, чтобы сохранилась небольшая степень сглаживания краев. В этом случае трассировка изображения сработает лучше, и кривые будут более гладкими.

Если высота или ширина изображения больше 1500 пикселей, модуль «Трассировка изображения» отображает предупреждение. Трассировка все равно выполняется, но намного медленнее.

Оптимизированные графические изображения необходимо сохранить без сжатия, вызывающего снижение качества изображения — в таких форматах, как PNG, TIF, PSD. Для фотографий подойдет формат JPEG.
Трассировка растровых изображений выполняется так же, как и трассировка любых других типов изображений.
Создайте в Illustrator файл нужного размера с нужным цветовым режимом.
Перетащите в него исходное изображение из Mac OS Finder либо из Проводника Windows. Вместо этого вы также можете выбрать «Файл»> «Поместить» и импортировать нужное изображение. При использовании функции автоматической трассировки неважно, вставите ли вы файл или привяжете его. Не устанавливайте флажок «Шаблон» при размещении файла, так как в этом случае файл будет помещен на заблокированный слой.
Выберите исходное изображение и откройте панель «Трассировка изображения» с помощью меню «Окно»> «Трассировка изображения». Вместо этого вы также можете выбрать какой-либо стиль в панели управления (для этого воспользуйтесь небольшим меню, которое находится справа от кнопки «Трассировка») или на панели «Свойства» (для этого нажмите «Трассировка изображения» и выберите нужный стиль в меню).

Привет всем! В этом уроке Adobe Illustrator мы разберём автотрейс. И в этом нам поможет Наталия Латынина, которая расскажет и покажет, как она трассирует элементы для паттернов, нарисованные вручную. Это уже не первый урок про автотрейс на нашем блоге. Тут вы можете посмотреть как трейсить мятую бумагу: как сделать автотрейс растрового изображения в Adobe Illustrator.
Также могу добавить, что сейчас Shutterstock (и Bigstock заодно) довольно жёстко относятся к приёмке автотрейса. Но монохромный автотрейс, обработанный и вычищенный от всякого мусора, принимают нормально.
А сейчас, если вы готовы, то передаю слово Наталии. Приступаем к уроку Adobe Illustrator.

Многие начинающие стокеры считают этот процесс каким-то очень сложным. На самом деле он занимает не так много времени, как, например, сама отрисовка изображения. Для того, чтобы подготовить изображение к трассировке совсем не обязательно запасаться дорогостоящими инструментами, как советуют многие иллюстраторы в своих курсах для новичков. Тем более, если вы не уверены, что будете в будущем часто пользоваться этим способом создания своих работ.
Я трассировку использую крайне редко и не вижу смысла в покупке множества разных инструментов, поэтому опишу свой процесс с использованием простейших подручных средств.
Этап 1
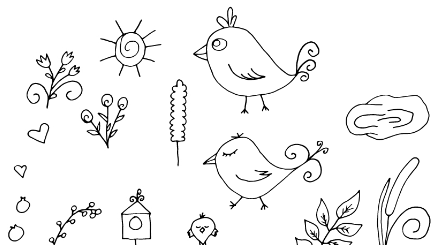
Рисуем изображение. Собственно, никакой трассировки не получится без самой картинки. Рисуем карандашом эскиз на белой бумаге. В данном примере это элементы для паттерна. Когда рисунок готов - обводим ручкой. При обводке изображения положите лист бумаги на тетрадь или стопку листов. Так ручка будет идти мягче.
Этап 2
Снимаем фото. Или сканируем. В идеале, здесь нужно использовать сканер, так что повезло тому, у кого есть сей аппарат в наличии. Так как у меня сканера нет, я использовала цифровую мыльницу. В принципе, сейчас современные телефоны снимают очень хорошо и можно обойтись даже телефонной камерой. Снимать желательно при хорошем дневном освещении.
Этап 3
Подготовка фото. Так как мы использовали не сканер, а фото, надо привести его в приемлемый вид. Обрезаем лишние участки, если они есть и оставляем только область с рисунком. Далее необходимо использовать любой фоторедактор, в котором есть настройки яркость/контрастность/насыщенность и приводим с помощью них нашу фотографию примерно в такой вид:
Я не называю конкретный фоторедактор и не показываю его настройки в пример, т.к. настройки будут всегда разными в зависимости от качества фотографии.
Этап 4
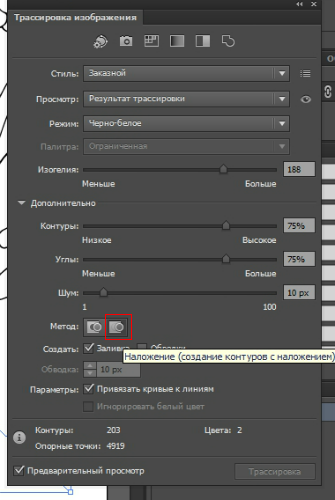
Трассировка. Открываем изображение в иллюстраторе. Я использую иллюстратор CS6, поэтому окно программы и некоторые настройки могут отличаться, если вы используете другую версию.
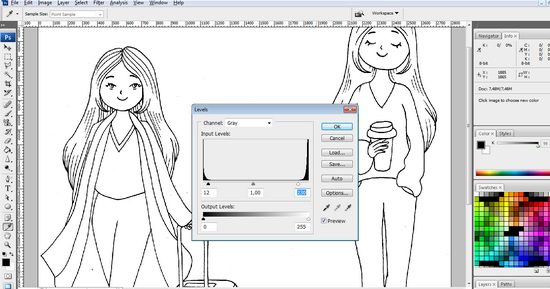
Например, если увеличить значение до 170 получается уже вот такая картинка!
Выглядит гораздо лучше.
По необходимости меняем другие параметры.

Когда все параметры выбраны, необходимо закрыть окно настроек и разобрать изображение.
Элементы для паттерна готовы!
На этом тема автотрейса у нас закончена. Если есть какие-то вопросы, то можете задавать их в комментариях.
Ну, а если вы смогли сделать свои векторные элементы для паттерна по этому уроку, то вполне можно переходить к созданию самого паттерна. В этом вам поможет полезная подборка в vk для настоящих любителей паттернов - НАЖМИ МЕНЯ.
Внутри вы найдёте видео каст по паттернам для самых начинающих, а также уроки по созданию бесшовных текстур:
1. Мозаика;
2. Геометрический узор;
3. Чередующийся орнамент;
4. Непрерывный переплетающийся.

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Сегодня у нас очень полезный урок Adobe Illustrator от Ольги Ивановой. Мы будем разбираться, как работает такая функция в Иллюстраторе как автотрейс. Причём Оля подошла к вопросу очень основательно. Начнём с подготовки качественного исходника и даже покопаемся в настройках трейса, чтобы получить наиболее приемлемый вариант. Итак, передаю слово Ольге.

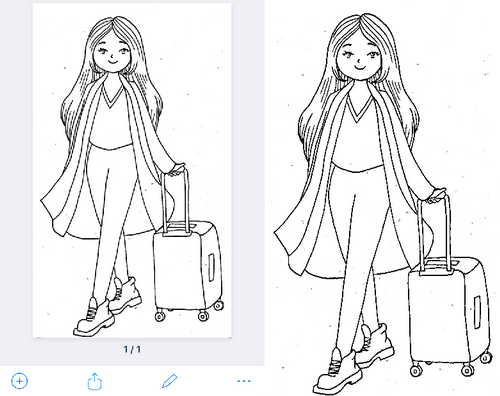
Для примера возьмем вот такой рисунок.

Я покажу варианты векторизации, а также преимущества и недостатки всех методов.
Приведу их в порядке моего освоения и использования.
Использование сканера
Сканирование
Сканер является отличным промежуточным звеном перевода рисунка в digital-иллюстрацию. Причем, если иллюстрация цветная, он и вовсе незаменим. Но в нашем случае, поскольку нам нужен лишь контур рисунка, он является одним из возможных вариантов.
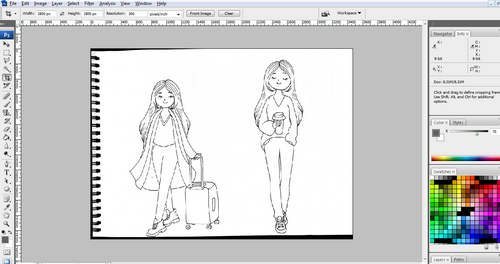
Итак, сканируем рисунок. Получаем следующий JPEG-файл.

Обработка в Photoshop

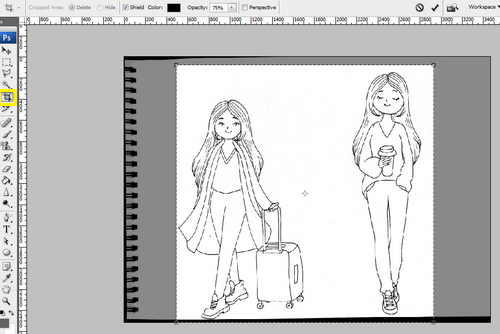
На панели слева выбираем Crop Image для удаления лишних частей рисунка.


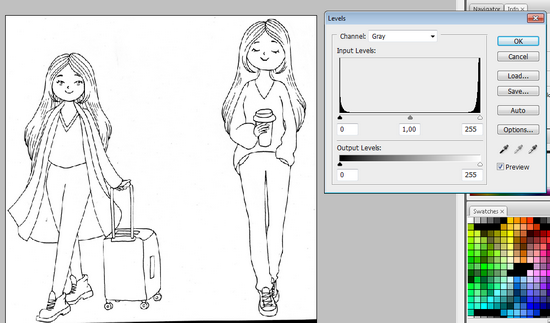
Здесь управляя ползунками необходимо добиться максимально чистого контрастного рисунка. У меня вышло следующее.

После чего можно взять ластик и стереть все огрехи и лишние детали. Сохраняем как JPEG файл в самом высоком качестве в разрешении 300dpi. В итоге получается рисунок готовый для трассировки в Illustrator.

Трассировка изображения в Illustrator
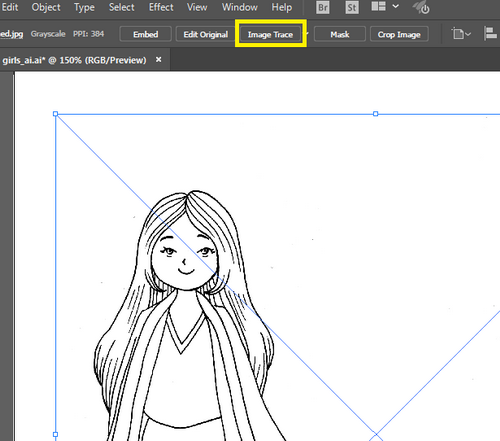
В новом документе Illustrator Ctrl+N помещаем наше изображение Shift+Ctrl+P и нажимаем на треугольник справа от кнопки Image Trace.



Коррекция изображения
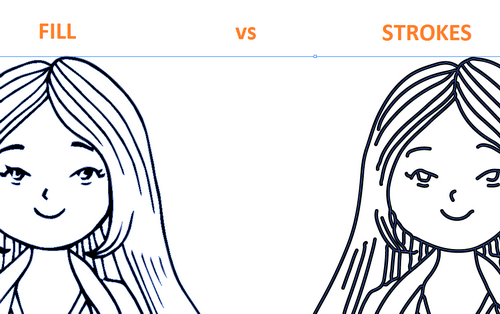
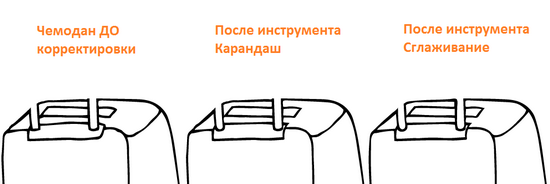
Теперь у нас есть векторное изображение. Прежде чем заниматься его раскраской или даже в таком виде предлагать на продажу обычно я несколько дорабатываю рисунок.
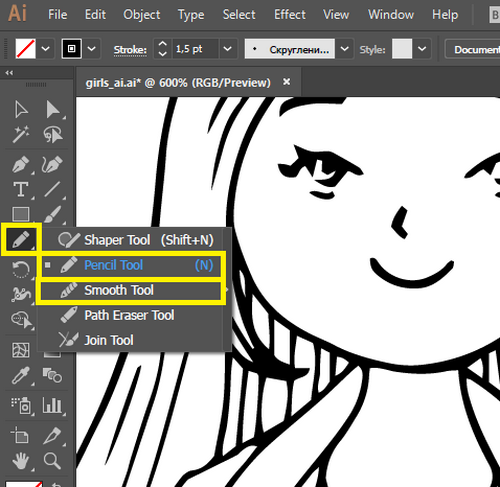
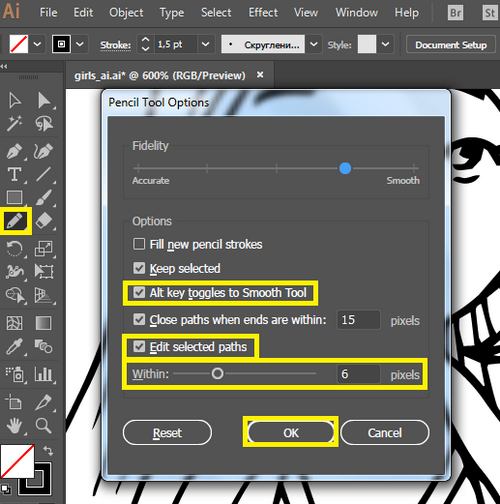
Делаю я это преимущественно двумя инструментами:
👉 Карандаш (Pencil tool (N))
👉 Сглаживание (Smooth Tool)




Подведем итог использованию сканера в качестве инструмента для векторизации изображения.
Использование камеры фотоаппарата или телефона
📌 Обработка в Photoshop
📌 Трассировка изображения в Illustrator
📌 Коррекция изображения
Плюсы:
😊 Быстрое сканирование в любое время и в любом месте
Использование приложений-сканеров на телефоне
В настоящее время существует много приложений для телефона, с помощью которых можно выполнить сканирование изображения. У них у всех разные дополнительные функции, часто это позволяет хорошо контролировать сам процесс сканирования и добиваться уже на этом этапе приемлемого вида рисунка. Здесь нужно смотреть, пробовать, выбирать свое приложение.


При использовании приложения-сканера необходимо добиться изображения близкого к тому, что мы видели на фото выше. Следующие шаги будут (описанные в пункте использования сканера):
📌 Трассировка изображения в Illustrator
📌 Коррекция изображения.
Как видно в данном случае обработка изображения в Photoshop уже не требуется, за счет чего сокращается общее время на подготовку изображения.
Плюсы:
😊 Быстрое сканирование в любое время и в любом месте
😊 Можно контролировать результат сканирования
😊 Не требует доработки в Photoshop
Приложение Adobe Capture
Это бесплатное приложение от Adobe. Оно сразу покорило меня удобством использования и скоростью обработки изображения. Очень удобно быстро сканировать не только рисунки, но и различные текстуры и элементы для будущих кистей. Для входа в приложение следует ввести свой Adobe ID и пароль.



Плюсы:
😊 Быстрое сканирование в любое время и в любом месте
😊 Можно контролировать результат сканирования
😊 Не требует доработки в Photoshop
😊 Сразу получаем векторное изображение
😊 Автоматический импорт в Adobe Illustrator
Минусы:
🙁 Нужно обеспечить хорошее освещение
🙁 Сканировать лучше отдельные изображения, а не лист целиком
Вот что в итоге вышло у меня.

На этом урок закончен. Плодотворного дня и удачных дудликов! 😁
Иванова Ольга специально для блога Записки микростокового иллюстратора
Читайте также:

