Какой цветовой режим выбрать в фотошопе
Обновлено: 04.07.2024
Режим RGB в Photoshop использует модель RGB, назначая каждому пикселу значение интенсивности. В изображениях с 8 битами на канал значения интенсивности находятся в диапазоне от 0 (черный) до 255 (белый) для каждого из RGB-компонентов цвета (красный, зеленый, синий). Например, ярко-красный цвет имеет значение R=246, G=20 и B=50. Если значения всех трех компонентов одинаковы, получается затемнение нейтрально-серого цвета. Если значения всех компонентов равны 255, то получается чистый белый, а если 0, то чистый черный.
Несмотря на то что RGB является стандартной цветовой моделью, точный диапазон отображаемых цветов может быть разным в зависимости от приложения и устройства вывода. Режим RGB в Photoshop изменяется в зависимости от параметров настройки рабочего пространства, установленных в диалоговом окне «Настройка цветов» .
Режим CMYK
Режим CMYK предназначен для подготовки изображения к печати с использованием триадных цветов. В результате преобразования RGB-изображения в CMYK получается . Если исходное изображение было RGB, его лучше всего отредактировать в режиме RGB и только в самом конце редактирования преобразовать в CMYK. В режиме RGB команды «Параметры цветопробы» позволяют имитировать эффекты преобразования в CMYK, не изменяя сами данные. В режиме CMYK можно также работать непосредственно с изображениями CMYK, полученными со сканера или импортированными из профессиональных систем.
Несмотря на то что CMYK — это стандартная цветовая модель, точный диапазон воспроизводимых цветов может различаться в зависимости от печатной машины и условий печати. Режим CMYK в Photoshop изменяется в зависимости от параметров настройки рабочего пространства, установленных в диалоговом окне «Настройка цветов» .
Режим Lab
Цветовая модель L*a*b* (Lab) Международной светотехнической комиссии основана на восприятии цвета человеческим глазом. В режиме Lab числовые значения описывают все цвета, которые видит человек с нормальным зрением. Поскольку значения Lab описывают, как выглядит цвет, а не сколько конкретной краски требуется устройству (например, монитору, настольному принтеру или цифровой камере) для воспроизведения цветов, модель Lab считается цветовой моделью. Системы управления цветом используют Lab в качестве справочника цветов, чтобы получать предсказуемые результаты при преобразовании цвета из одного цветового пространства в другое.
В режиме Lab есть компонент яркости (L), который может находиться в диапазоне от 0 до 100. В палитре цветов Adobe и на панели «Цвет» компоненты (зелено-красная ось) и (сине-желтая ось) могут иметь значения в диапазоне от +127 до –128.
Примечание. Файлы в форматах DCS 1.0 и DCS 2.0 в момент открытия преобразуются в CMYK.Режим градаций серого
Режим градаций серого использует диапазон, определенный параметрами рабочего пространства, заданными в диалоговом окне «Настройка цветов» .
Битовый режим
Битовый режим представляет каждый пиксел изображения одним из двух значений (черный или белый). Изображения в этом режиме называются битовыми (1-битными), поскольку на каждый пиксел приходится ровно один бит.
Режим «Дуплекс»
В режиме «Дуплекс» создаются монотонные, дуплексные (двуцветные), триотонные (трехцветные) и тетратонные (четырехцветные) изображения в градациях серого с использованием от одной до четырех заказных красок.
Режим «Индексированные цвета»
Многоканальный режим
Изображения в многоканальном режиме содержат 256 уровней серого для каждого из каналов и могут пригодиться при специализированной печати. Такие изображения можно сохранять в следующих форматах: Photoshop, Large Document Format (PSB), Photoshop 2.0, Photoshop Raw и Photoshop DCS 2.0.
При преобразовании изображений в многоканальный режим могут оказаться полезны следующие сведения.
Слои не поддерживаются, и поэтому выполняется их сведение.
Цветовые каналы исходного изображения становятся каналами смесевых цветов.
При преобразовании изображения CMYK в многоканальный режим создаются голубой, пурпурный, желтый и черный каналы смесевых цветов.
При преобразовании изображения RGB в многоканальный режим создаются голубой, пурпурный и желтый каналы смесевых цветов.
Удаление канала из изображения RGB, CMYK или Lab автоматически преобразовывает это изображение в многоканальный режим путем сведения слоев.
Чтобы экспортировать многоканальное изображение, его нужно сохранить в формате Photoshop DCS 2.0.
Давайте посмотрим на раскрывающийся список цветовых режимов фотошопа:

Итак, в раскрывающемся списке вы видите 5 цветовых режимов. Вот что каждый из них означает:
Цвета RGB
Это основной и самый популярный режим отображения цвета. Изображения, которые вы видите на мониторе компьютера, телевизора, телефона, цифрового фотоаппарата и прочих состоят из света. И хотя ваши глаза чувствительны к сотням волн разной длины (каждая из которых соотносится с определенным цветом), для воспроизведения всех цветов, что вы видите на экранах, достаточно всего трех — красного, зеленого и синего (RGB).

Каждый из трех цветов обладает числовым значением от 0 до 255, описывающим яркость, любого из представленных цветов.
Пример самого обыкновенного изображения, сохраненного в данном режиме:

Битовый формат
Формат ограничивает вас двумя цветами: черным и белым (оттенки серого в этом режиме не используются).
Этот режим удобен, когда вы сканируете страницы с высокой контрастностью, например, черно-белые текстовые документы (газеты, книги). Ранее, когда еще не было смартфонов и телефон с монохромным дисплеем был роскошью, создание такого рода графики было актуально. Сейчас времена изменились и вряд ли вы сможете насчитать много поводов создать свое изображение в битовом формате.
Пример изображения в битовом формате:

В градациях серого
Этот режим дополняет Битовый формат, добавляя оттенки между угольно черным и белоснежным.
Пример изображения в градациях серого:

Цвета CMYK
Этот режим имитирует цвета, используемые в печати. Его название означает голубые, пурпурные, желтые и черные краски (CMYK).
Для получения истинного черного, градаций серого и оттенков цвета (смешанных с черным для создания более темных вариантов), сотрудники типографии решили добавить черный в качестве четвертого цвета красок для печати. Они не могли сокращенно обозначить его буквой В (black) во избежание путаницы с синим (как в RGB), поэтому вместо буквы В использовали К (blacK). Вот как возникла аббревиатура CMYK.
Пример изображения в формате CMYK:

Цвета Lab
В основе режима лежит способ восприятия цвета человеком. Он позволяет использовать все цвета, которые может воспринимать человеческий глаз. Режим показывает, как цвета должны выглядеть независимо от того, с помощью какого устройства они отображаются, в то время как режимы RGB и CMYK ограничивают цвета файла видимыми на экране или в печатном документе соответственно.
Проблема в том, что такое изображение нельзя сохранить в известных графических форматах. Оно будет доступно только в специальных форматах фотошопа.
В рамках этой статьи я рассмотрел только те режимы, которые вы можете выбрать в момент создания изображения. На самом деле их еще больше. О тех, что не вошли в эту статью (плашечные, одноканальные и многоканальные режимы), вы можете узнать в статье о цветовых каналах.
Цветовые пространства Photoshop, профили, наборы - от всего этого зависит качественная работа веб-дизайнера. Почему и как - расскажем в этом материале.
19 Октябрь 2017

Управление цветом в Photoshop огромная тема. И хотя многим может показаться, что в ней мало чего может найтись интересного и нового, мы ответим – вы заблуждаетесь. Причиной тому, как минимум, постоянные обновления самого приложения. Как максимум, выбрать режим отображения или палитру, профиль, это еще не значит «быть богом» в управлении и знать все тонкости работы с цветом.
Сегодня мы поговорим о разных режимах, настройках параметров, на что все это влияет и как поработать с документом в одном цветовом режиме с сохранением всех данных другого. Не секрет, что некоторые заказчики просят макеты дизайнов присылать в разных форматах. Более того, творческий человек зачастую увлекается не только работой над сайтами, но и рисует логотипы, арты и многое другое. Посему, как нам кажется, лишней, в общем и целом, наша информация для вас не будет.
RGB vs CMYK
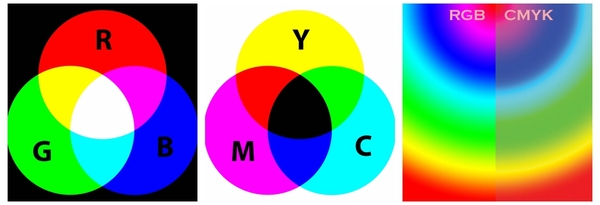
По умолчанию вся визуализация на компьютере осуществляется в цветовом пространстве RGB (красный-зеленый-синий). Перед печатью, соответственно, мы также получаем гораздо больший набор цветовых оттенков, что делает документ более насыщенным и ярким. Но сама печать осуществляется в режиме CMYK (бирюзовый, пурпурный, жёлтый и черный). Разумеется, что если перевести изображение из одного режима в другой, цветовая палитра изменится. Иными словами, цвета RGB «потеряются» в CMYK. Потеряется некоторая «живость» сюжета, яркость красок, насыщение. И причина тому банальна: RGB включает в себя гораздо больше цветов и оттенков.
Но такого поворота событий (потерю цветов) можно избежать.


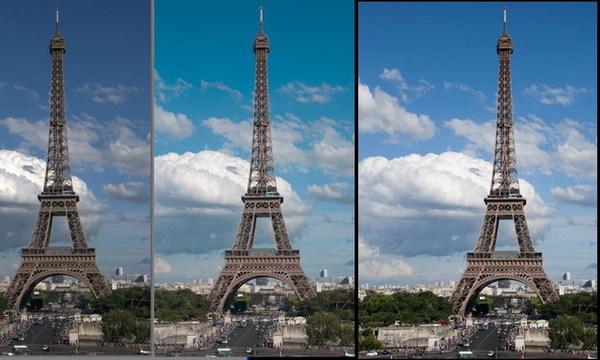
Ниже можно наглядно увидеть, как теряются и изменяются цвета в CMYK. Думаем, изменения в палитре видны хорошо, хотя они очень тонки и во многом зависят от того, как передает цвет ваш монитор. Попробуйте сами перевести разные по цветовой гамме изображения и получите удивительные результаты.

Зная конверсию цветов, можно теперь обратить взор на возможность получения большего контроля над ней (конверсией). Для этого потребуется настроить цветовой профиль вашего принтера, чернил и даже бумаги. Проще, разумеется, настроить профиль в настройках принтера, но если таковой информации у вас нет, навыка и знаний, то существует и более универсальный вариант.

Выберите регион. Описание каждого региона подскажет особенности цветовых наборов и зависимость от типа бумаги. Если вы готовите не печать, но Web, то и здесь есть несколько вариантов, отличных друг от друга. Поскольку мы с вами живем и работаем в Европе, то выбор соответствующего региона становится очевидным.
Цветовое пространство RGB . Можно оставить выбор по умолчанию, а можно выбрать то, что будет для вас оптимальным, лучше отражаться на мониторе. Кроме этого обратим внимание, что:
- если вы работаете только для web, то SRGB будет вполне достаточно;
- набор цветов ColorMatch RGB выбирают автоматически те, что работают на устройствах Apple (Mac Book);
- набор ProPhoto RGB представляет собой самое широкое пространство и богатое оттенками. Разумеется, что для высококачественной графики, фотографий, спецэффектов оно подходит более всего.

Аналогично выбираются и палитры CMYK. Но стоит помнить, что некоторые модели струйных принтеров Epson, Canon и HP работают как раз с данными RGB, а не CMYK, поэтому ваши настройки в данном случае не будут иметь никакого влияния. Посему, универсальным выбором остается US Web Coated (SWOP) v2.
Стратегии
Стратегии управления цветом появились в Photoshop CS 6 и присутствуют во всей серии Photoshop CC. Некоторые пользователи испытывают трудности в том, чтобы разобраться, зачем вообще настройки нужны и как это повлияет на их работу. Давайте попробуем понять вместе на более простых и наглядных примерах.
Каждое пространство имеет одинаковый набор политик, поэтому обобщим на примере RGB.

Выкл. – Photoshop будет игнорировать работу с профилями документа. То есть, при сохранении изображения профиль не будет встраиваться и если открыть его на другом компьютере или в другом приложении – цветовая гамма будет другой. Если в документе есть цветовой профиль и он совпадает с текущим профилем в Photoshop, то приложение будет его использовать автоматически и сохранит в документе.
При вставке из буфера обмена изображение не будет изменяться и настраиваться под текущее цветовое пространство, а значит, если вы вставите что-то в свой макет сайта, то внешний вид этого может быть кардинально другим.
Сохранять встроенные профили – значение по умолчанию, так как функциональность более гибкая. Если в открываемом документе имеется встроенный профиль не соответствующий тому, что есть в Photoshop, то документ откроется именно со встроенным и будет обрабатываться с учетом его характеристик. То есть, сам Photoshop не будет пытаться изменить то, что уже есть. Аналогично будет вести себя приложение, если цветовые профили будут совпадать. При создании и сохранении нового документа текущий профиль приложения будет по умолчанию встроен и сохранен в документе.
Конвертировать в рабочее пространство – непростая функция и находятся те дизайнеры, кто её любит использовать. Если в документе нет встроенного профиля, то Photoshop автоматически преобразует его в текущий и будет работать с ним в дальнейшем. Но при сохранении, опять-таки, ничего в нем не сохранит (цветовой профиль). Если документ, наоборот, имеет данные о цветах, но они отличаются от текущего пространства в приложении, то Photoshop, опять таки, преобразует его в выбранное. Сохранение будет происходить с новыми настройками (текущими для приложения). При вставке изображения из буфера обмена (или вклеивания) цветовая гамма преобразуется.
Так или иначе, но при несовпадении цветовых профилей, Photoshop выводит предупреждения, поэтому сообразить, что в настройках есть недочеты, можно в любое время.
Преобразование

Нажмите Метод и увидите четыре разных варианта. Большинство времени вы уже работали с параметром «Относительный колориметрический». Если в двух словах пояснить суть, то цвета, являющиеся общими в некотором цветовом охвате для нескольких устройств, остаются неизменными, а все прочие изменяются и сжимаются. При этом цвета будут сопоставляться на основе белого на обоих устройствах. Это удобно для печати и лучшим вариант для предварительного просмотра.
Перцепционный вариант выбирают для работы с фотографиями и выводами их на печать, так как цвета между устройствами сохраняются полностью, не удаляются и не сжимаются. Для работы с Web этот вариант хорош, но непрактичен. Чем больше цветов, тем больше размер документа, да, и по факту, цвета в веб-дизайне должны использовать четкими и яркими, а не «оттенками чего-то там с добавлением нечто эдакого». Если вы обрабатываете графику, изображения и пр., то несомненно Перцепционный будет в преимуществе.
Цветопробы
Работать в RGB пространстве удобно и привычно. Но переводить постоянно в CMYK или подбирать отображение цветов в отдельном окне – кропотливо. Есть более простой способ.
Мы создали зарисовку в стандартном RGB. Переходим в Просмотр -> Варианты цветопробы. И здесь можем выбрать нужное или нажать «Заказная». Тут и начинается интересное!

В зависимости от выбора пространства (а здесь и RGB, и CMYK собраны все из тех же списков, что в настройке цветов) вы увидите, как изменится и ваше изображение. При этом главное – информация о цветах RGB не потеряется. Более того, вы в палитрах будете видеть цвета RGB (глубокие, насыщенные, яркие). Но когда выберете кисточку и начнете рисовать – то цвет автоматически преобразится в зависимости от вашего цветового профиля.

У такого варианта работы с графикой есть свои преимущества. Размер файла в RGB всегда меньше, да к тому же вы всегда сможете получить доступ ко всем функциям редактирования изображения в Photoshop.


Также заметьте параметр «Сохранять числовые значения RGB». Достаточно часто он искажает цвета до безобразия, и хотя в этом окне мы не создаем профиль, а только имитируем его, все же лучше избежать казусов и отказаться от галочки.
Adobe Bridge
Если у вас имеется приложение Adobe Bridge (обычно оно поставляется в пакете с некоторыми приложениями Adobe или устанавливается отдельно), то подобранный и настроенный цветовой профиль, можно сохранить и перенести в другие приложения Adobe. Если ваша работа не ограничивается только Photoshop и вам приходится творить в Illustrator или InDesign, Muse, Adobe XD (новейший), то постоянно видеть несоответствие цветов может быть неудобным.
Обратим внимание, что даже последний Photoshop CC 2017 по умолчанию отображает цвета намного иначе, чем Photoshop CC 2015. Поэтому можно, либо нажать сохранить профиль в окне Настройка цвета, а затем в другом приложении Загрузить. Но это если вы работаете только в Photoshop.
Или откройте Adobe Bridge и перейдите в Редактирование -> Настройки цветов CS. Появится окно синхронизации настроек. После этого вы можете выбрать, какие именно настройки вы желаете синхронизировать во всех установленных на компьютере приложениях Adobe. Если вы сохранили свой профиль в Photoshop, то можете загрузить его здесь, нажав «Показать сохраненные файлы» и синхронизировать уже собственные данные.


Заключение
Мы рассказали и собрали воедино общие данные по работе с цветом в Photoshop, профилями и цветовым пространством. Именно поэтому нет примеров дизайнов сайтов, разбора интересных спецэффектов и прочего. Но знать основы колористики веб-дизайнеру не менее важно. И вот вам простенький пример почему.
Если ваша задача создать только PSD и передать его заказчику, то также стоит помнить о профилях и о том, что цвета могут отображаться чуть-чуть, но иначе. Более того, если вы работаете не только в веб-дизайне, но и с логотипами, фотографиями, то цветовые профили и тем более нужно настроить на более широкую гамму, полноту оттенков.

1. Формулировка заповедей носит шуточный характер и не имеет свой целью задеть чьи-либо чувства. 2. Ниже - рекомендации, а не постулаты. Я знаю, что ничего не знаю - девиз любого пытливого ума.
1 заповедь. Не ЭрДжиБи!
Печатают на бумажке. Смотрят на экране. Для печати нужно переводить цвета в схему CMYK. А для распространения по сети и просмотра вашей работы на экране - в RGB.

Фундаментально цветовые схемы отличаются тем, что CMYK учитывает, что незапечатанный фон - как минимум белый (бумага) и изображение на нем появляется с помощью красок (Cyan - голубая, Magenta - розовая, Yellow - желтая, Key color - чаще всего черный). А в RGB (Red - красный, Green - зеленый, Blue - голубой) изображение получается за счет света и условный фон - черный - свет же выключили, монитор не горит, экран не светится.

Смесь RGB дает белый свет, а смесь красок CMYK - серо-коричневый (коричнево-черный).
Лайфхак №1: Перед началом работы с макетом спросите заказчика - зачем он ему. И заострите внимание на том, что это действительно важно.
Лайфхак №2: Из макета для печати проще сделать файл для просмотра на экранах. Мониторы намного терпимее, чем бумага, относятся к таким спорным вещам, как тени, прозрачности и сумма красок.
2 заповедь. Чти профиль цветовой, как родителей цвета на макете.
Цветовой ICC профиль - файл, описывающий, как устройство вывода (принтер либо монитор) читает цвет. Если посмотреть на одно и то же изображение на 5 разных мониторах (PC, а не мак!) то цвета будут существенно различаться. Вот прям пипец как различаться. Не верите - затестите сами. Срабатывает эффект строительства Вавилонской башни. Видеокарта говорит по китайски, монитор на американском английском, операционка слышит невнятное бормотание и решает, что это иврит, а в итоге мы видим то, что мы видим=) Выход - Mac, калибровка монитора на PC или опыт сын ошибок трудных.
Подробнее о том, какой профиль использовать, смотрите в "заповеди" 4.

3 заповедь. Не пренебреги цветокоррекцией.
Вы помните, что печатаем мы с помощью 4х красок (CMYK)? Описываем (в дизайнерской программе) мы все цвета для печати тоже с помощью этих 4х красок. А точнее с помощью
100 млн вариантов смешивания этих красок. Но в теории цветов чуть больше, чем на практике. С момента С50 М50 Y25 С100 мы получим черную кляксу - глубокую черную кляксу =))) Поэтому стоит помнить, что чем бОльшим количеством красок вы опишите цвет, тем темнее он получится.

Яркий красный (алый) это C0 M100 Y100 K0, бережно добавив голубой краски мы можем получить более глубокий красный, а черный использовать для создания контрастных областей, теней, контуров, или чтобы сделать цвет более "припыленным".

На экране, чем больше света (смеси каналов RGB) мы прибавляем, тем изображение ярче, на печати же - чистый цвет - дает смесь наименьшего количества красок. Это следует учитывать при подготовке к печати ярких макетов: мультяшек, реклам, цветокоррекции еды и кожи человека=)
4 заповедь. Да не размажется печать твоя. Сумма красок и плотность листа.
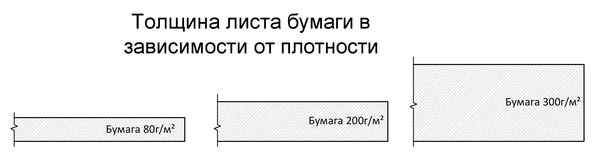
Бумага бывает разной плотности, чаще всего:
- писчая бумага из принтера имеет плотность от 70 г/м2
- листовки, флаеры и меню печатаются на бумаге 110-150 г/м2
- визитки, обложки, упаковка до 300 г/м2.

Бумага с разной плотностью по-разному впитывает краску. Результаты на печати могут быль следующими - мало краски на плотной бумаге - бледный цвет. Много краски на тонкой бумаге - цвет просочится на обратную сторону листа, а если печать двусторонняя - все плохо=(
Глянцевая и матовая поверхности тоже ведут себя с краской по-разному. Капните чаем на стол, а затем и на лист бумаги - поймете о чем я говорю=)
Эту впитываемость нужно учитывать при подготовке файлов на печать. Иначе на выходе есть шанс получить косяк/баг/сбой/лажу.
Чаще всего сумма красок (сумма показателей CMYK) должна быть не больше 280-300% (реже 320).
То есть, если у вас С63 М90 Y85 С100=63+90+85+100=338, то велика вероятность брака на печати.

Для офсетной печати
- по мелованой бумаге плотностью 100-150 г/м пользуйтесь профилем Coated FOGRA39 (ISO Coated v2)
- для бумаг плотностью до 100 г/м - профилем ISO Coated v2 300% (ECI)
Не используйте профили Euroscale Coated v2 (по некоторым данным он не соответствует реальному печатному процессу ни в одной типографии) и US Web Coated (SWOP) (он соответствует американским стандартам печати).
5 заповедь. Размер твой друг твой.
Всегда! Всегда выставляйте в редакторе, в котором вы работаете фактический размер бумажки, на которой ваше творение будет напечатано. Не знаете? Узнайте! Спросите заказчика, например. Если он не знает сам, придумайте вместе. Две головы, две мысли и две идеи чаще всего лучше одной неподтвержденной ничем гипотезы!
6 заповедь. Не забудь про вылет.
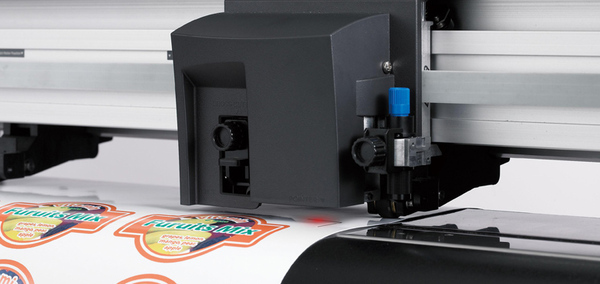
Вылет это спасительные 3-5 мм, которые нужно добавить к каждому краю макета, чтобы на этапе резки в типографии не отрезали самого важного. Резка в типографиях выглядит как то так:

В случае сложной формы вырезаемого объекта может быть задействовано более сложное оборудование - плоттер.

Каким бы восхитительным не было оборудование типографии, а 3-5мм по краям макета стоит прибавить. Вот как это выглядит.

Берете фактический размер 90х50, и добавляете 4 раза (стороны же 4) по 3мм, получаете 96х56.
7 заповедь. Убери информацию свою от края подальше.
На рисунке к предыдущей заповеди вы увидите правильный совет. Отодвиньте еще на 2-5 мм от края всю основную информацию на макете (тексты, контакты, важную часть фото). Рука печатника дрогнет, машину коротнет, программа даст сбой = лажа на выходе.
8 заповедь. Чти разрешение.
- для промышленной печати все картинки должны быть 300 точек на дюйм(dpi),
- для бытового принтера сойдет 100-150 dpi,
- для широкоформатной печати, на которую зритель будет любоваться с расстояния минимум метр. а то и два 90-120 dpi
- для экранов 72 ppi - за глаза и за уши.
Лайфхак: Как узнать сколько dpi (на самом деле ppi) на картинке? Измеряете длину и ширину макета в сантиметрах, умножаете каждое значение на 118 (для 300 dpi) и получаете нужный размер в пикселях.
21 х 29,7 см = 2478 х 3505 пикс
9 заповедь. Клади главное наверх!
Об оверпринте. Объекты черного цвета стоит помещать наверх. Раньше это было непреложным правилом, сейчас - лучше уточнить у типографии. Зачем и почему нужно это делать? Посмотрите как схематично выглядит офсетная печать.
Чтобы осуществить печать, краски в типографиях "намазывают" на металлические листы (или цилиндры) и этими листами делают оттиск на бумаге. В машиностроении - штамповка, в типографии - оттиск. И если лист светлой краски ляжет поверх уже напечатанной темной, может быть вот такой вот эффект.

Не попадает на доли милиметра и оставляет часть листа незапечатанной. Такое еще иногда случается.
Но, если мы сначала всю площадь запечатаем светлой краской, а потом уже бухнем темной, зазоров не будет, да и черный цвет получится более сочным.

Подробнее можно почитать в статьях на сайтах типографий, например. Если пытливый ум жаждет бОльшего - ищите=)
10. Треппинг
Это еще одно (помимо оверпринта) решение состыковки цветов активно используется в сувенирке. Поскольку поля цвета там довольно большие, в местах надложения красок друг на друга делается небольшой припуск (обводка). И вероятность зазора (незапечатанной области) между красками уменьшается. Чтобы не получить так.


Это базовые правила. Как любые правила, их можно нарушать, с ними можно играться, если есть желание, свободное время и если ваш заказчик морально и материально готов к неожиданностям. Тут лучше спросить у него =)
Еще раз, кратко.
- Переводите из RGB в CMYK
- Не забывайте про цветовой профиль и сумму красок
- Не пренебрегайте цветокоррекцией
- Размер макета должен совпадать с размером бумаги, на котором макет напечатают
- Вылеты под обрез сохранят нервы и средства
- А отступ от края сохранит информацию от случайного обрезания=)
- Для красивых изображений на печати - помните о разрешении картинки
- Оверпринт и треппинг, если не знаете нужны ли они - спросите у типографии.
Есть еще много тонкостей вроде растрирования теней и прозрачностей, но простыня получилась итак не маленькой, пора заканчивать =)

Графический и Веб-дизайн
603 поста 11.5K подписчиков
Правила сообщества
Публиковать свои посты / обзоры, и я до сих пор удивлен почему этого никто еще не делает. Практически любой более-менее вменяемый пост можно запилить, и я уверен, что его лампово примут.
Вставить свои 5 копеек. Если будет своя альтернативная точка зрения или совет по какой-то теме, то это приветствуется.
2. Размещать ссылки рекламного характера;
3. Перегибать палку;
Если оступился:
в случае нарушений, доступ в группу будет закрыт, а пользователь занесен в бан-лист;
Профили цветоделения для офсета вообще лучше брать в самой типографии, если его нет, то брать требования и создавать профиль самому.
Мак - не выход, калибровка всё равно нужна.
"для экранов 72 ppi - за глаза и за уши" Применительно к экранам, важен размер в пикселях по горизонтали и вертикали, а не разрешение в ppi. Оно к слову у всех мониторов разнится
1. Насчет разрешения я бы уточнил, что оно должно быть изначально высоким. А то из 72 в PS некоторые ставят 300 при сохранении размера - и думают "оо 300 же, пойдет!".
2. Еще важный пункт - шрифты. Они должны быть внедрены или закривлены. Почему? невнедренные могут слететь при выводе и тираж под нож. Но даже внедренный шрифт не дает гарантий - один раз на цифре при печате шрифт слетел, хотя внедрен был.
3. Текст черный не должен быть составным черным, А должен быть 0/0/0/100 и даже не 97.
4. Большие заливки черного лучше делать составным(композитным) черным, который лучше узнать у типографии где будете выводить.
5. Из корела внимательнее макеты надо выводить - зачастую на пдфках пропечатываются направляющие/сетка (даже если на слое стоить не печатать). И все эффекты обязательно растриовать, причем лучше фоновку с эффектами на один слой, а текстовку в кривых на другой - корел часто при растрированни эффектов жутко растрирует ядом находящиися текст.
Для ширкоформатки в большинстве случаев хватае 30-60 dpi.
Если любая из сторон больше 3 метров, не больше 30 dpi.
Пост хороший, но влепил минус за "лайфхак".
В тексте - то советы, а лайфхак - это совсем другое.
Поехать учиться в другую страну бесплатно, да еще и со стипендией - вот это лайфхак (взлом жизни).
Сдавать хату в мск и жить на эти бабки у моря - вот это лайфхак.
А у тебя советы. СОВЕТЫ!
UPD НЕТ, ПЕРЕДУМАЛ. Плюс все равно! Спасибо за пост!
1.M- magenta пурпурный, k - не кей колор, а контур колор.
2.мак. ой Господи на ретину смотреть невозможно, с точки зрения цветопередачи. Не вводите людей в заблуждение!
3. Всё так да не так, если выхотите для примера получить красивый, качественный, серый цвет НИ В КОЕМ случае не используйте лишь одну чёрную краску малой процентовки( с малым растрированием) лучше сделать "подложку" из всех 4 цветов, а ещё лучше даже без чёрной. Поверьте качество будет в разы лучше!
4. Про бумагу отдельный очень длинный разговор, если очень просто и двумя словами, матовая бумага сильнее впитывает краску, это нужно учесть сразу! Об остальном говорить очень долго, но я уверен что любой полиграфист вам объяснит все ньюансы, если задать грамотно сформулированный вопрос!
По профилям вкратце. приведу одну фразу из учебника по технологии печати:
Все изображения, использованные в вёрстке, должны быть без ICC-профиля. Наличие профиля проводит к изменению цвета изображения. И там дальше очень много слов
5.ок!
6. В точку, еще и рамки не вздумайте лепить по краям.
7. Ок!
8.ну. ок! Если это не плакат конечно.
9.10. Пока читал 9 пункт сразу задумался о треппинге, он крайне желателен, так как если вы печатаете какой нибудь маленький буклетик а5 формата, на машине большого формата. То просто поверьте ваш макет будет на листе не один(логично) и выворотка (допустим белые буквы например на фиолетовом фоне) в углу печатного оттиска превратится в кашу с торчащими во все стороны красками, тогда как остальные печатные элементы будут очень даже красивыми.
А ето заповеди для кого?
Если для специалиста то если он специалист и так это знает. Ели для клиента то ему ето не упиралось, все что нужно покажут и расскажут манагеры, инженеры и прочие дизайнеры. УПП на то и УПП.
Все просто как три копейки показывается образец и говориться скока стоит.
Как выбрать RGB или CMYK если продукт нужен и для печати и для интернета?
Не стоит морочить людям голову 300 dpi. Сколько же миллиардов гигабайт перекачали зря из за этой тупой круглой цифры. 225 dpi вам будет выше крыши. Это для печати с линеатурой 150. В Москве ни одна обычная типография не печатает с более высокой, только репродукции картин. А теперь сравните размер файла с 300 и 225 dpi и одумайтесь. Можно почитать форумы типа ниже-предложенного. Остальное в спец литературе.
"для широкоформатной печати редко используется разрешение даже 150 dpi, в то время как для офсета это обычно низший порог (газетная линиатура 75 lpi). широко используемое разрешение 300 dpi на самом деле не есть общий стандарт. на самом деле эта цифра получена исходя из предполагаемой линиатуры печати 150 lpi, умноженной на широкораспространенный коэффициент 2. НО. во-первых, линиатура имеет свойство быть разной. некоторые печатают рекламную продукцию 175 линиатурой. альбомы репродукций иногда печатают 200. помножив на все тот же коффициент 2, получим 350 dpi и 400 dpi соответственно. во-вторых, в среде полиграфистов нет единого мнения по поводу коэффициента (далее — К). очень многие утверждают, что правильный К — это не 2, а 1,5. соответсвенно при К=1,5 , требуемые разрешения имиджей для линиатур 150, 175 и 200 lpi — 225, 262 и 300 dpi. для газетной печати на 75 lpi получится 150 dpi при К=2 и 112 при К=1,5. тем, кому интересно, какой же К более правильный, рекомендую при очередном тираже на полях поставить 2 одинаковых имиджа но с разным разрешением (для К=2 и К=1,5). не забудьте их подписать где какой smile.jpg
заберите из типографии лист до обреза и оцените, какой имидж вам больше нравится. вот с таким К и расчитывайте в дальнейшем разрешение своих имиджей под офсет.
ЗЫ в сети есть статья, где детально объясняется, почему К=1,5 лучше чем К=2. и почему при меньшем разрешении в случае с К=1,5 имидж в итоге на печати более четкий, чем при большем разрешении при К=2. правда, это не аксиома."
Читайте также:

