Microsoft edge canary что это
Обновлено: 07.07.2024
Впервые о намерении перекроить Edge по лекалам Chromium софтверный гигант объявил в декабре 2018 года. Своё решение в Microsoft объяснили стремлением наладить партнёрские отношения с сообществом Open Source, улучшить совместимость интернет-обозревателя с современными стандартами и, как следствие, упростить жизнь веб-разработчикам. Посылы благородные и важные. Однако за ними легко проглядываются банальные попытки редмондской корпорации хоть как-то заявить о себе на мировом рынке браузеров, доля Edge на котором в настоящий момент составляет скромные 2,2 % (согласно аналитическим данным StatCounter), что в сравнении 63,7 процентами лидера отрасли Google Chrome — просто капля в море. Такое катастрофическое положение дел заставило Microsoft пересмотреть планы по развитию собственного продукта и сделать выбор в пользу открытого проекта Chromium, наработки которого доступны для различных платформ, в том числе мобильных. Этим, собственно, и объясняется тот факт, что на разработку нового Edge у компании ушло чуть более года.

Обновлённый Edge получил новый логотип, символизирующий изображение волны и опирающийся на стилистику дизайна Fluent Design, в рамках которого компания стремится реализовать единую концепцию оформления пользовательского интерфейса приложений Windows
Что касается тестировщиков и энтузиастов, то для них по-прежнему доступна программа предварительной оценки Microsoft Edge Insider, в рамках которой можно скачивать превью-версии веб-обозревателя — Beta (обновляется каждые 6 недель), Dev (еженедельные апдейты) и Canary c ежедневной периодичностью выпуска инсайдерских сборок.

Microsoft предлагает три канала с предварительными версиями браузера: Beta, Dev и Canary
Новый Edge выполнен в свойственной Chromium визуальной стилистике и по части пользовательского интерфейса, в также по расположению элементов управления представляет собой практически точную копию знакомого всем Google Chrome. Разница кроется в деталях.

Практически все созданные на основе Chromium браузеры на одно лицо. Новый Edge — не исключение
Первая и самая важная особенность Edge на базе Chromium — тесная интеграция с онлайновыми сервисами Microsoft. Браузер «из коробки» оснащён средствами авторизации в Microsoft-аккаунте и синхронизации пользовательских данных на разных устройствах, а также поддержкой поисковой системы Bing, сервисов информационного портала Microsoft News, переводчика Microsoft Translator и прочих служб софтверного гиганта. При этом привязка к сервисам Microsoft в большинстве случаев настраиваемая, и от поддержки некоторых служб при желании можно отказаться.

Edge на базе Chromium интегрирован в экосистему онлайновых служб Microsoft
Ещё одна гордость разработчиков — возможность персонализированной настройки страницы с новой вкладкой. В параметрах браузера можно выбрать компоновку, дизайн и содержание новой вкладки, отключить фоновые изображения, отображение новостей и блока быстрых ссылок.


Персонализированная настройка страницы с новой вкладкой
Отдельное внимание уделено обеспечению конфиденциальности и приватности пользователей при работе в Сети. В дополнение к пришедшему из классического Edge модулю защиты от фишинговых и других вредоносных ресурсов под названием SmartScreen в обновлённом браузере появилась система защиты от отслеживания во время просмотра сайтов. Новая функция активирована по умолчанию, оснащена тремя уровнями настройки и обеспечивает блокирование различных веб-трекеров и скриптов, используемых рекламными и аналитическими агентствами (а нередко — и злоумышленниками) для слежки за действиями пользователей в Интернете. Её можно как включить для всех сайтов, так и отключить для отдельно взятых.

Настройки функции предотвращения отслеживания
Сильной стороной нового Edge является возможность установки расширений как из магазина Microsoft Edge Addons с пока ещё скромным ассортиментом надстроек, так и из маркета Chrome Web Store, насчитывающего тысячи полезных приложений. Такая свобода выбора и забота Microsoft о пользователях не может не радовать.

Поддержка дополнений Chrome браузеру Microsoft досталась по наследству
С прицелом на корпоративный сегмент рынка Microsoft включила в Edge возможность запуска вкладок в режиме совместимости с Internet Explorer. Мера эта вынужденная, поскольку в бизнес-среде до сих пор нередко используются сетевые ресурсы (как правило, внутренние коммуникационные веб-порталы), «заточенные» под браузерный движок Trident, также известный как MSHTML. Режим IE поддерживает работу с элементами ActiveX, объектами Browser Helper Object и прочими функциями ядра Trident.

При включённом режиме совместимости с IE в адресной строке браузера отображается соответствующий значок
Немало в новом Edge реализовано и других любопытных новшеств. Среди них можно выделить поддержку Azure Active Directory, потоковое воспроизведение 4K-видео, рукописный ввод в PDF, голосовое озвучивание веб-страниц, наличие тёмной темы оформления браузера, интеграцию с корпоративными сервисами FastTrack и App Assure. Ну и самое главное — теперь в активе Edge есть версии браузера для Android и iOS. Это означает, что отныне он может на равных конкурировать с альтернативными веб-обозревателями не только в десктопном сегменте, но и в мобильной сфере. Это очень важный шаг для нового продукта Microsoft на пути к внушительной аудитории пользователей смартфонов и гаджетов.
В основу нового Microsoft Edge положен тот же движок рендеринга Blink, который задействован в Chrome, Opera, Vivaldi и прочих построенных на кодовой базе Chromium браузерах. Как следствие, все подобного рода программные решения демонстрируют похожую производительность при обработке веб-контента. Это подтверждают наши тесты.
Для проверки скоростных характеристик интернет-обозревателей мы воспользовались загрузочным флеш-накопителем Windows To Go с 64-битной сборкой Windows 10. В качестве тестового стенда выступил ноутбук Acer Aspire 5742G (процессор Intel Core i3-370M с тактовой частотой до 2,4 ГГц, 8 Гбайт оперативной памяти, SSD, видеокарта NVIDIA GeForce GT 540M). Для оценки производительности использовались бенчмарки Octane 2.0, MotionMark 1.1, JetStream 2, Basemark и Speedometer 2.0, измеряющие скорость обработки графики, веб-контента и рендеринга страниц, быстродействие интерпретатора JavaScript и время выполнения типичных для большей части интернет-пользователей задач. Для сравнения, помимо нового Edge на Chromium, мы выбрали классический Edge, Internet Explorer 11, Firefox и построенные на базе того же Chromium обозреватели Chrome, Opera и «Яндекс.Браузер» последних на момент подготовки материала версий. Для чистоты эксперимента все программы тестировались по отдельности, остальные запущенные в системе приложения при выполнении бенчмарков выгружались из памяти компьютера. О результатах проведённого нами тестирования можно судить по приведённым ниже графикам.

Результаты сравнительного тестирования производительности браузеров (кликните мышью для просмотра полноразмерных изображений)

Все построенные на единой технологической платформе продукты — Chrome, Opera, «Яндекс.Браузер», новый Edge — в сравнительных тестах показали практически идентичные результаты, что ничуть не удивительно. При этом нельзя не отметить, что в некоторых дисциплинах браузер Microsoft отличился в лучшую сторону, нежели родственный «Хром». Посредственные результаты показал Firefox. Ну а хуже всего выступили классический Edge и проваливший практически все тесты древний IE 11 — виной всему стал устаревший движок веб-обозревателя.
Новый Edge вызывает противоречивые чувства. На одной чаше весов — современный движок, интеграция с сервисами Microsoft, поддержка Chrome-расширений, расширенные средства безопасности, наличие мобильных версий. На другой — полное отсутствие какого-либо вау-эффекта, наличие в коде браузера наследия прошлого в виде Internet Explorer и маниакальное стремление Microsoft навязать свой продукт всем пользователям Windows 10 через Windows Update. Понятно, что таким образом софтверный гигант намеревается разыграть козырь в борьбе за долю на браузерном рынке, но вот позволит ли подобная агрессивная политика компании завоевать доверие аудитории — большой вопрос.
При установке Microsoft Edge вы получаете не только браузер, но и средства разработчика, которые предоставляют мощный способ проверки, отламывки и даже создания веб-проектов. Средства разработчика, поставляются с Microsoft Edge, частично основаны на средствах в проекте Chromium с открытым исходным кодом, поэтому вы, возможно, уже знакомы с некоторыми из этих средств. Средства Microsoft Edge разработчика также _называются Microsoft Edge DevTools_или просто DevTools.
С помощью DevTools можно сделать следующее:
- Проверка и изменение текущей веб-страницы в браузере в динамическом режиме.
- Эмулировать поведение продукта на различных устройствах и имитировать мобильную среду, в комплекте с различными сетевыми условиями.
- Проверка, настройка и изменение стилей элементов на веб-странице с помощью динамических инструментов с визуальным интерфейсом.
- Отладка JavaScript с помощью отладки точек останова и путем использования интерактивной консоли.
- Поиск проблем с доступностью, производительностью, совместимостью и безопасностью в своих продуктах и изучение способа использования средств разработчика для исправления каждой из них.
- Проверка сетевого трафика и просмотр места возникновения проблем.
- Проверка мест, где браузер хранит содержимое в различных форматах.
- Оценка производительности продукта с целью поиска проблем с памятью и проблем с отрисовкой.
- Используйте среду разработки для синхронизации изменений в DevTools с файловой системой и веб-сайтом.
Открытие DevTools
Чтобы открыть DevTools, щелкните правой кнопкой мыши любой элемент на веб-странице и нажмите кнопку Проверить.
- Или нажмите F12 или нажмите Ctrl + Shift + I (Windows/Linux) или Command + Option + I (на macOS).
Откроется DevTools с выбранным средством Elements.


Существует два основных способа взаимодействия с DevTools.
- Используйте мышь.
- Ярлыки клавиатуры. Они обеспечивают быстрый доступ к функциональным возможностям и необходимы для доступности. Команда, отвечающая за средства разработчика Microsoft Edge, упорно работает над тем, чтобы сделать все средства доступными с помощью клавиатуры и специальных возможностей, таких как средства чтения с экрана. См. ярлыки клавиатуры.
См. также Microsoft Edge DevTools — как открыть различные функции в DevTools.
Изменение места стыковки DevTools в браузере
Изменение места, в котором размещены DevTools в окне браузера:
- Выберите кнопку Настройка и управление DevTools . () .
- Справа от размещения DevTools по отношению к странице (док-сторона), выберите вариант макета.

Стыковка слева или док-станции вправо сохраняет DevTools бок о бок с веб-продуктом, и отлично подходит, когда вы эмулируете мобильные устройства. Параметры Закрепить слева и Закрепить справа лучше всего подходят для экранов с высоким разрешением.
Стыковка справа — это размещение DevTools по умолчанию:

Стыковка налево — это еще один односторонний вариант:

Стыковка снизу помогает вам, если у вас недостаточно горизонтального пространства отображения или вы хотите отламыть длинный текст в DOM или консоли:

Разгон в отдельное окно помогает работать с несколькими мониторами или при необходимости работать с полноэкранным приложением:

Основные средства на панели инструментов
Средства разработчика предоставляют вам большое количество возможностей для проверки, отладки и изменения веб-продукта, отображаемого в браузере. Большинство средств отображают изменения в динамическом режиме. Динамические изменения делают средства очень удобными при настройке внешнего вида и навигации или функциональности веб-продукта без необходимости его обновления или сборки. DevTools также позволяет изменять веб-сторонние продукты на компьютере.
Основные средства (вкладки) на панели инструментов
Есть две панели инструментов: основная панель инструментов в верхней части **** DevTools и ящик в нижней части, если вы выберите Esc . Основная панель инструментов обычно имеет следующие вкладки (инструменты или панели):
Далее на панели инструментов всегда присутствуют следующие средства, которые нельзя закрыть:
Наконец, эти более специализированные средства (вкладки) по умолчанию находятся на панели инструментов:
Средство, вкладка или панель
Часто слова "инструмент", "вкладка" или "панель" можно использовать взаимозаменяемо. В командном меню инструменты называются панелями; например, инструмент Elements называется панелью Elements. Чтобы перейти на средство Elements, выберите вкладку Elements. На панели инструментов есть кнопка More Tools и список, а на панели инструментов есть кнопка More tabs, которая используется для выбора инструментов, которые также называются панелями.
Разделы панели инструментов
Основная панель инструментов в DevTools имеет следующие разделы:
При выборе средства Inspect можно выбрать элемент на текущей веб-странице. В то время как инструмент Inspect активен, вы можете перемещать мышь по различным частям веб-страницы, чтобы получить подробные сведения о элементах страницы, а также многоцветную накладку, которая отображает размеры макета, обивку и маржу элемента страницы.

Средство Эмуляция устройства отображает текущий веб-продукт в режиме эмулированного устройства. Средство Эмуляция устройства позволяет запускать и тестировать реакцию продукта при изменении размера браузера. Оно также предоставляет вам оценку макета и поведения на мобильном устройстве.

Основная панель инструментов содержит вкладки для инструментов, используемых в различных сценариях. Вы можете настроить каждый из инструментов, а содержимое средства может изменяться в зависимости от контекста. Чтобы показать средство, которое находится на скрытой вкладке, выберите кнопку More tabs >> () . Чтобы добавить средство в основную панель инструментов или панель инструментов ящика, выберите кнопку More tools + () . Каждый инструмент представлен ниже.
Кнопка Параметры отображается в виде значка шестеренки. Чтобы открыть веб-Параметры DevTools, выберите кнопку Параметры. На веб-странице Параметры отображается меню для изменения настроек, включения экспериментов и т. д.
Кнопка Настройка и управление DevTools . () открывает меню отсева. Это позволяет определить, где можно пристыковаться к DevTools, искать, открывать различные средства и многое другое.
Подсказка. Используйте меню команд
DevTools предоставляет множество функций и функций для использования с веб-продуктом. Вы можете получить доступ к различным частям DevTools во многих отношениях, но часто быстро использовать меню команд.
В командном меню инструменты называются "панели"; например, инструмент Elements называется панелью Elements. Чтобы перейти на средство Elements, выберите вкладку Elements.
Чтобы открыть командное меню, сделайте следующее:

Меню команд позволяет ввести команды для отображения, сокрытия или запуска функций в DevTools. Открыв меню команд, введите слово изменения, а затем выберите Ящик: Показать изменения. Откроется средство Изменения, которое полезно при редактировании CSS. В этом случае меню команд предоставляет быструю альтернативу выбору дополнительных средств (. ) и затем выбору Изменений илиредактированию файла в средстве Sources, а затем правой кнопкой мыши и выбору локальных .js **** изменений. ****
Меню команд отображает параметры после changes введите:

DevTools с открытым средством Изменения:

Настройка DevTools
Вы можете настроить DevTools для удовлетворения ваших потребностей в том, как вы работаете. Чтобы изменить параметры, сделайте любой из следующих параметров:
- Выберите Параметры (значок шестерни справа).
- Нажмите F1 или ? .
В разделе Предпочтения можно изменить несколько частей DevTools. Например, вы можете использовать параметр Match на языке браузера, чтобы использовать тот же язык в DevTools, который используется в браузере. В другом примере используйте параметр Theme для изменения цветовой темы DevTools.

Вы также можете изменить параметры расширенных функций, таких как:
Фильтрация кода библиотеки с помощью возможности Пропустить список.
Определение устройств, которые необходимо включить в режим симуляции и тестирования устройства. Дополнительные сведения см. в приложении Emulate mobile devices in Microsoft Edge DevTools.
Выберите профиль регулирования сети.
Определение смоделированных расположений.
Настройка ярлыков клавиатуры. Например, чтобы использовать те же ярлыки в DevTools, что и в Visual Studio Code, выберите ярлыки Matchиз > заранее Visual Studio Code.

Попытка экспериментальных функций
Команда DevTools предоставляет новые функции в качестве экспериментов в DevTools. Вы можете включить или отключить каждый из экспериментов. Чтобы увидеть полный список экспериментальных функций вDevTools, выберите Параметры (значок шестеренки), а затем выберите Эксперименты.
Чтобы просмотреть последние функции, приходя в DevTools,скачайте Microsoft Edge Canary,который строится ночью.
Одним из преимуществ следующей версии Microsoft Edge является то, что корпорация Майкрософт может предоставлять новые функции на регулярной основе. Тем не менее, как администратору, который развертывает Microsoft Edge для пользователей в вашей организации, вам может потребоваться расширенный контроль над частотой получения новых функций вашими пользователями. Корпорация Майкрософт предлагает четыре варианта или «канала» для управления частотой добавления новых функций в Microsoft Edge. Ниже представлен обзор этих четырех вариантов.
Дополнительные сведения о поддержке для каждого канала см. в статье Жизненный цикл Microsoft Edge
Эта статья относится к Microsoft Edge версии 77 или более поздней.
Обзор каналов
Какой канал обновления вы решили развернуть для пользователей, зависит от нескольких факторов, таких как количество бизнес-приложений, которые использует пользователь, и что необходимо проверить каждый раз, когда у них есть обновленная Microsoft Edge. Чтобы вам было проще определиться, ознакомьтесь со следующей информацией о четырех каналах обновлений, доступных для Microsoft Edge.
Канал Stable
Стабильный канал предназначен для широкого развертывания в организации и подойдет большинству пользователей. Он является наиболее стабильным из каналов и является результатом стабилизации набора функций, доступных в предыдущем выпуске бета-канала. Новые функции погрузка примерно каждые 4 недели. Обновления системы безопасности и исправления выпускаются по мере необходимости. Выпуск стабильного канала обслуживается до появления следующего выпуска в этом канале.
Канал Beta
Канал Beta предназначен для развертывания в рабочей среде организации для показательной выборки пользователей. Это поддерживаемый выпуск, и каждый выпуск в канале Beta обслуживается до появления следующего выпуска в этом канале. Это отличная возможность убедиться в корректной работе функций в вашей среде, а в случае обнаружения проблемы ее можно устранить до публикации выпуска в канале Stable. Новые функции погрузка примерно каждые 4 недели. Обновления системы безопасности и исправления выпускаются по мере необходимости.
Канал Dev
Канал Dev призван помочь в планировании и разработке новейших возможностей Microsoft Edge, но выпуски в нем отличаются более высоким качеством, чем в канале Canary. Это возможность ознакомиться с ранней версией готовящихся к выпуску функций и подготовиться к следующему выпуску в канале Beta.
Канал Canary
Выпуски в канале Canary выходят ежедневно и содержат самые новые функции. Если вы хотите получить доступ к самым новым инвестициям, они сначала появятся здесь. Из-за природы этой каденции возникают проблемы с сверхурочные, поэтому при использовании канарских выпусков может потребоваться другой канал, установленный рядом.
Расширенный стабильный канал

Выбор в расширенной стабильной каденции выпуска
Выбор в расширенной стабильной Windows с автоматическими обновлениями (рекомендуется)
Если вы автоматически обновляете Microsoft Edge, вы можете использовать объекты групповой политики для выбора в расширенном стабильном кэденции выпуска. Дополнительные сведения о загрузке и установке последних шаблонов Microsoft Edge групповой политики.
- Откройте редактор локальных групповых политик и перейдите в раздел Конфигурация компьютера > Административные шаблоны > Центр обновления Microsoft Edge > Приложения > Microsoft Edge >.
- Выберите переопределять целевой канал и затем выберите Включено.
- В статье Параметрывыберите "Расширенная стабильность" из списка выпаданий политики.
Когда будет выпущено следующее обновление расширенного стабильного канала с номером версии больше установленного устройства, Microsoft Edge автоматически будет обновляться на расширенном стабильном канале. Строка версии edge://settings/help указывает, что вы работаете по другому каналу.
Выбор в расширенной стабильной версии вступает в силу при новом обновлении на расширенном стабильном канале с большим номером версии (основным или незначительным), чем установлено в настоящее время на вашем устройстве. Если вы работаете с последней версией Microsoft Edge и выбираете расширенную конюшню, она вступает в силу со следующим патчем или обновлением Microsoft Edge.
По умолчанию Microsoft Edge не понизится. Если в настоящее время запущена нечетная версия Microsoft Edge Stable, то отказ от расширенной стабильной будет означать, что вы не будете получать обновления до следующего выпуска с четным номером Microsoft Edge.
Если вы хотите убедиться, что все ваши устройства начинаются с определенной версии расширенной стабильной, вы можете развернуть эту конкретную версию Edge Stable в качестве MSI с включенной откатом. Например, если вы хотите начать с расширенной стабильной версии 94, но некоторые устройства уже обновлены до Stable 95, можно развернуть MSI edge 94 с включенной поддержкой отката. Дополнительные сведения о развертывании edge MSIs с включенной поддержкой отката см. в нашем руководстве по откату.
Выбор в расширенной стабильной Windows через Intune
Microsoft Edge Административные шаблоны можно управлять аналогично локальным объектам групповой политики Microsoft Endpoint Manager центра администрирования. Следуйте нашему руководству по настройке Microsoft Edge с Intune.
Параметр "Целевойканал переопределения" можно найти в подвестрах Центр обновления Microsoft Edge >приложений>Microsoft Edge" . Он должен быть за набором "Расширенная стабильность"
Когда будет выпущено следующее обновление расширенного стабильного канала с номером версии больше установленного устройства, Microsoft Edge автоматически будет обновляться на расширенном стабильном канале. Строка версии edge://settings/help указывает, что вы работаете по другому каналу.
Выбор в расширенной стабильной Windows с помощью диспетчера конфигурации
Дополнительные сведения о том Microsoft Edge как синхронизировать и утвердить обновления в Configuration Manager, Microsoft Edge в нашем руководстве по обновлению.
Расширенные обновления stable распространяются в библиотеке программного обеспечения в категории продуктов Microsoft Edge, аналогично существующим обновлениям для каналов Stable, Beta и Dev. Однако, в отличие от бета-версии и dev, которые применяются к собственным приложениям браузера, расширенные стабильные обновления применяются к Microsoft Edge стабильному приложению. Поэтому для клиента Windows обновления, чтобы определить, следует ли применять стабильные или расширенные стабильные обновления, он проверяет состояние групповой политики "Целевой канал переопределения". Если политика не настроена или настроена на "Стабильный", будут применяться стабильные обновления. Если установлено "Расширенная стабильность", будут применяться расширенные обновления stable. Следуйте инструкциям, вышеуказанным для выбора в расширенной стабильной с помощью автоматических обновлений для инструкций по правильному набору групповой политики.
Flighting Pre-release Channels in your Organization
Политика группового переопределения целевого канала также может использоваться для бесперебойного полета каналов предварительного выпуска Microsoft Edge организации без использования пользователями второго приложения веб-браузера. Например, можно установить политику "Переопределения целевого канала" для "Бета" для представительного набора пользователей в организации. Когда эти пользователи Microsoft Edge, они будут запускать выпуск бета-канала, а не стабильный (возможно, даже не осознавая этого!). Это поможет вам на ранних стадиях понять, как будет выполняться следующая версия Microsoft Edge в вашем предприятии, и поможет проверить, что все работает так, как ожидалось в вашей среде. Вы получите ранние сигналы от пользователей, столкнувшихся с любыми вопросами, и сможете убедиться, что они будут исправлены до публикации выпуска в стабильный канал. В рамках устранения проблемы пользователя строка версии сообщит вам, если канал пользователя отличается от канала Stable по edge://settings/help умолчанию.
Так как на основе каналов "Бета" и "Dev" Microsoft Edge основные номера версий больше, чем у канала "Stable", если вы берете обновление на канал "Бета" или "Dev" и хотите вернуться к stable, Microsoft Edge отката функция будет необходима. Простое настройка переопределения целевого канала обратно в Stable означает, что вы не получите никаких обновлений до тех пор, пока последний выпуск Stable не будет больше числа версий, чем версия Microsoft Edge, которая в настоящее время запущена на вашем устройстве.

Режим производительности Microsoft Edge — это новая функция, над которой сейчас работает компания, она позволит браузеру использовать меньше памяти, ресурсов процессора и аккумулятора и повысить производительность системы.
Пока Microsoft не распространяется о новой функции в подробностях. Тем не менее, опция станет частью настроек Оптимизации производительности и будет работать вместе со Спящими вкладками — эта функция позволяет версии браузера на Chromium экономить ресурсы, временно отключая неиспользуемые вкладки.
Пока новая опция недоступна в стабильной версии Edge, зато доступна в версии 91.0.856.0 Canary в качестве контролируемой функции —это значит, что только ограниченное число тестировщиков получит ее автоматически. Тем не менее, компания предоставила возможность любому пользователю включить Режим производительности с помощью определенной строки кода.
В этой инструкции мы расскажем, как включить и настроить новый режим производительности в Microsoft Edge.
Как включить Режим производительности в Microsoft Edge
Чтобы включить режим, проделайте следующее:
- Откройте Microsoft Edge (версия 91 или выше).
- Откройте меню Настройки и другое — оно обозначено тремя точками.
- Откройте Настройки.
- Выберите Система.
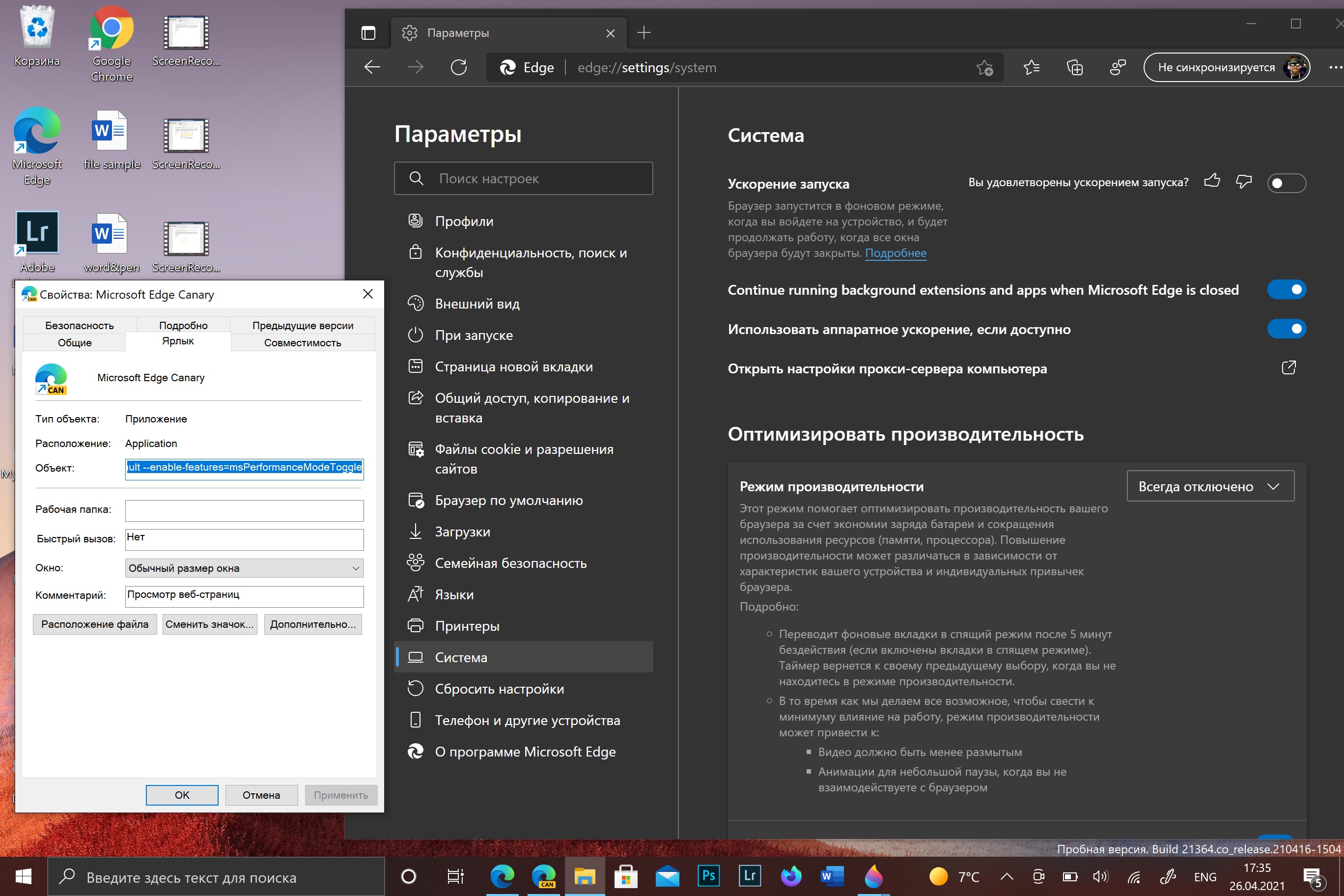
- В разделе Оптимизация производительности откройте меню Режим производительности и выберите опцию Всегда включено.
После выполнения этих шагов Microsoft Edge загрузит определенный набор конфигураций и использует функцию Спящие вкладки для повышения производительности.
Если вы хотите отключить функцию, воспользуйтесь этой же инструкцией, но на шаге 5 выберите опцию Всегда выключено.
Как открыть Режим производительности в Microsoft Edge
Новая функция все еще находится в стадии разработки и станет автоматически доступна ограниченному числу пользователей во время первой фазы тестирований. Однако вы можете принудительно открыть режим для браузера с помощью простого фрагмента кода.
Чтобы открыть доступ к Режиму производительности на странице настроек Edge, проделайте следующее:
После выполнения этих шагов воспользуйтесь первой частью инструкции, чтобы включить функцию непосредственно в браузере.
Как установить версию Canary Microsoft Edge
Если у вас не установлена необходимая версия браузера, ее можно скачать со страницы Microsoft Edge Insider Channels.
Чтобы установить Edge Canary на Windows 10, проделайте следующее:
После выполнения этих шагов версия браузера Canary автоматически загрузится и установится на устройство. Если вы планируете пользоваться этим приложением в течение длительного времени, можно щелкнуть правой кнопкой мыши значок и выбрать Закрепить на панели задач.
Читайте также:

