Мы не можем показать страницу потому что ваш браузер не поддерживает нужные функции myscore
Обновлено: 06.07.2024
Некоторые браузеры, в том числе Internet Explorer, Firefox и Safari, не поддерживают звонки и собрания в Teams.
Несмотря на то что лучше загружать приложение Teams или использовать другой браузер, вы можете присоединиться к звонку или собранию в одном из этих браузеров и использовать телефон для звукового сопровождения. У вас будут только некоторые ограничения.
Если на собрании нет номера для телефонного подключения, вы не сможете присоединиться к нему через Интернет. Для участия в собрании или звонке требуется звуковое сопровождение.
Дополнительные сведения о поддерживаемых браузерах можно найти в статьях ограничений и спецификаций для Teams.
Что будет работать
Множество полезных функций звонков и собраний в Teams будут по-прежнему доступны вам, в том числе:
Общий доступ к PowerPoint
Заметки к собранию
Сведения о собрании
Что не
К сожалению, некоторые важные функции будут недоступны. В том числе:
Общий доступ к рабочему столу, окну и приложениям
Использование телефона для звукового сопровождения собрания
Если вы присоединитесь к собранию в браузере, который не поддерживает звонки или собрания, а в приглашении на собрание есть номер телефона, вам потребуется использовать телефон для звукового сопровождения. Выполните одно из следующих действий:
Звонки в Teams
Следуйте указаниям, чтобы командам было предоставлен звонок.
Ручной набор номера
Звонить можно несколькими способами:
Используйте телефонный номер в приглашении на собрание.

Присоединитесь к собранию через Интернет, нажмите кнопку Дополнительные параметры > Показать сведения о звонке и использовать сведения о телефонном звонке или звонить вам там, где вы используете Teams.
Примечание: Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Была ли информация полезной? Для удобства также приводим ссылку на оригинал (на английском языке).
БРАУЗЕР НЕ ПОДДЕРЖИВАЕТ ФРЕЙМЫ [5 ИСПРАВЛЕНИЕ, КОТОРОЕ ДЕЙСТВИТЕЛЬНО РАБОТАЕТ] - БРАУЗЕРЫ - 2021
Видео: Specsavers - How to tighten screws 2021.
Мы рассмотрим некоторые из наиболее проверенных методов для решения этой проблемы. Пожалуйста, следуйте инструкциям внимательно, чтобы избежать ненужных осложнений.
Что делать, если ваш браузер не поддерживает фреймы?
1. Отключить / включить iFrames в настройках Интернета
- Нажмите на поле поиска Cortana -> введите в Internet Options -> выберите первый вариант.
- Выберите вкладку «Безопасность».
- Выберите «Интернет», «Локальная интрасеть», «Надежные сайты» или «Запрещенные сайты» -> нажмите кнопку «Пользовательский уровень» .


2. Остановите антивирусную службу
- В зависимости от используемого антивирусного программного обеспечения эти шаги могут отличаться. ( Мы используем BitDefender для этого примера ).
- Откройте BitDefender.
- Выберите вкладку Защита.
![]()
3. Попробуйте другой браузер
![]()
Если у вас возникли проблемы с фреймами, возможно, проблема в переключении на другой браузер. UR Browser обеспечивает высокую безопасность благодаря встроенной защите от вредоносных программ и сканирует любой загруженный веб-сайт и файл.
Кроме того, программное обеспечение имеет защиту от слежения и встроенный VPN, поэтому вы можете быть уверены, что ваша работа в Интернете полностью конфиденциальна. Браузер построен на движке Chromium и поддерживает все функции Chrome, поэтому обязательно попробуйте его.
- Быстрая загрузка страницы
- Конфиденциальность на уровне VPN
- Усиленная безопасность
- Встроенный антивирусный сканер
Вот почему UR Browser - лучшая альтернатива Google Chrome в 2019 году
4. Отключите все дополнения из вашего браузера
- В Chrome выберите три точки в правом верхнем углу экрана -> Дополнительные инструменты -> Расширения.
- В окне « Расширения» отключите все надстройки.
![]()
5. Загрузите дополнения, чтобы разрешить iframes
Гугл Хром
- Откройте Google Chrome.
- Посетите эту ссылку из магазина Chrome.
- Нажмите на кнопку «Добавить в Chrome».
![]()
Mozilla Firefox
- Откройте Mozilla Firefox.
- Нажмите здесь, чтобы загрузить расширение из магазина Firefox.
- Выберите « Добавить в Firefox ».
![]()
![]()
Мы исследовали некоторые из наиболее проверенных методов для решения проблемы, вызванной тем, что программное обеспечение вашего браузера не позволяет использовать / показывать iFrames. Пожалуйста, внимательно следуйте этим шагам.
Не стесняйтесь сообщить нам, если эта статья помогла вам решить вашу проблему, используя раздел комментариев ниже.
ЧИТАЙТЕ ТАКЖЕ:
Ваш браузер не поддерживает видео html5 [экспертное исправление]
![Ваш браузер не поддерживает видео html5 [экспертное исправление]]()
Если ваш браузер не поддерживает видео html5, попробуйте установить или обновить Adobe Flash Player или, возможно, подумать о переходе на другой браузер.
Этот браузер не поддерживает уведомления на рабочем столе [полное исправление]
![Этот браузер не поддерживает уведомления на рабочем столе [полное исправление]]()
Если ваш браузер не поддерживает уведомления на рабочем столе, необходимо проверить настройки уведомлений или переключиться на другой веб-браузер.
Браузер не поддерживает изменение громкости [быстрое исправление]
![Браузер не поддерживает изменение громкости [быстрое исправление]]()
Если ваш браузер не поддерживает изменение громкости, проверьте уровни громкости на вашем ПК, обновите аудиодрайверы или попробуйте другой браузер.
Благодаря неустанному развитию технологий сравнительно недавно появился стандарт HTML5, являющийся новой версией языка разметки веб-страниц, который позволяет структурировать и отображать их содержимое. Инновации позволили усовершенствовать процесс создания и управления графическими и мультимедийными элементами, упростив работу с объектами. Стандарт HTML5 наделён множеством плюсов и предоставляет большие возможности в организации веб-среды, но и здесь не обошлось без сбоев в работе. Пользователи при просмотре видео с интернет ресурсов могут сталкиваться с принудительной остановкой воспроизведения, которую вызвала HTML5 ошибка. Обычно обновление страницы с повторной загрузкой контента решает проблему, но не всегда. К тому же такие сбои особенно неприятны в случае с лимитированным интернетом.
![Html5 не поддерживается вашим браузером]()
Устранение ошибок в работе HTML5.
Что значит ошибка HTML5
- Устаревшая версия интернет-обозревателя;
- Случайный сбой в работе браузера;
- Неполадки, проведение технических работ на сервере;
- Негативное воздействие сторонних расширений или приложений.
Современные видеоплееры с поддержкой технологии внедрены сегодня на большинстве веб-сайтов, но проблема всё ещё актуальна, поскольку на полный переход к новому стандарту видимо требуется больше времени. Так, на данный момент решать вопрос придётся своими силами.
![Html5 не поддерживается вашим браузером]()
Для проверки, в браузере ли дело или же присутствует другая причина ошибки HTML5, нужно попробовать запустить то же видео посредством иного обозревателя. Это может также стать временной мерой по решению проблемы, но если отказываться от привычной программы нет желания, а сбой проявляется на постоянной основе, помочь сможет обновление или переустановка софта.
Дополнительные способы устранения ошибки HTML5
Корректному воспроизведению видео в плеере с поддержкой стандарта могут препятствовать и расширения, присутствующие в браузере. В особенности нередко блокирует медиаконтент инструмент Adbloker. Чтобы деактивировать сторонние плагины нужно перейти в настройках браузера в раздел Дополнения, где вы увидите полный список имеющихся расширений, которые могут помешать воспроизведению файлов, и остановить их работу. В некоторых случаях проблему способен спровоцировать чрезмерно бдительный антивирус или FireWall, ведущие активную защиту при работе с ресурсами сети. Блокировка нежелательного, по мнению программы, трафика приводит к прекращению загрузки контента. Временное отключение софта, блокирующего подключение, решает проблему.
![Html5 не поддерживается вашим браузером]()
Иногда возможны и проблемы с ресурсами (возникли неполадки с хостингом, ведутся технические работы, обрушилась DDOS атака и т. д.). Тогда придётся просто выждать немного времени, поскольку, когда ошибки возникают на стороне сервера, вы с этим поделать ничего не можете, разве что, сообщить об ошибке администрации сайта. В качестве варианта временного исправления ошибки HTML5, можно переключиться на Adobe Flash, если ресурсом поддерживается сия возможность. Некоторые сайты могут выполнить это автоматически в случае отсутствия поддержки браузером современного стандарта. Рассмотренные способы решения проблемы достаточно эффективны и обязательно помогут в зависимости от причины возникших неудобств с просмотром медиаконтента.
Стандарт HTML5 поддерживает всевозможные странные методы. В то же самое время он возрождает (и стандартизует) некоторые старые либеральные правила HTML и вводит передовые возможности, которые работают только в новейших браузерах.
Что касается браузерной совместимости, функциональные возможности HTML5 можно разбить на три категории:
Возможности, которые уже работают . К этой категории принадлежат возможности, которые имеют высокий уровень поддержки, но официально не были частью стандарта HTML в прошлом (например, метод drag and drop). В нее так же входят возможности, которые можно реализовать для старых браузеров, приложив очень небольшие дополнительные усилия, наподобие семантических элементов.
Возможности с поэтапной деградацией . Например, если у старого браузера имеются проблемы с использованием нового элемента , этот элемент позволит вам предоставить браузеру какое-либо другое средство проигрывания например плеер, использующий подключаемый модуль Flash.
Возможности, требующие обходных решений JavaScript . Мотивацией для многих новых возможностей HTML5 послужили разработки, которые веб-программисты уже делали другим, более трудоемким, способом. Поэтому не стоит удивляться, что много из возможностей HTML5 можно дублировать с помощью хорошей библиотеки JavaScript (или, в худшем случае, написав энное количество строк кода собственного специализированного сценария JavaScript).
Создание обходного решения JavaScript может быть очень трудоемкой задачей, поэтому, если вы посчитаете, что определенная возможность является необходимой и требует обходного решения JavaScript, вы можете просто решить использовать это обходное решение для всех страниц и отложить использование методов HTML5 на будущее.
Поддерживает ли браузер вашу разметку?
Последнее слово в вопросе, в каком объеме использовать HTML5, принадлежит разработчикам браузеров. Если браузер не поддерживает какую-либо возможность, нет никакого смысла использовать ее, несмотря на все, что говорится в стандарте. В настоящее время существуют четыре или пять основных браузеров (не считая браузеров для мобильных устройств с возможностью подключения к Интернету, таких как смартфоны и планшеты iPad).
У разработчика-одиночки нет никаких шансов протестировать каждую потенциальную возможность на каждом браузере, не говоря уже о возможности оценить поддержку ее в старых версиях браузеров, которые широко используются до сих пор.
Сначала выберите вкладку Tables, а потом вкладку Compatibility tables и выберите на ней требуемую вам возможность (или группу возможностей), установив соответствующие флажки:
![Html5 не поддерживается вашим браузером]()
Можно выполнить поиск конкретной возможности, введя ее название в поле Search, расположенное по центру вверху страницы. Или же можно просмотреть целую категорию возможностей, установив соответствующий флажок в разделе Caterogy слева на странице. (В таком случае будет выведена таблица совместимости для каждой вложенной возможности.)
Например, чтобы проверить только возможности, которые считаются частью стандарта HTML5, сбросьте все флажки и установите только флажок HTML5. Чтобы проверить совместимость возможностей на основе JavaScript, которые сначала входили в HTML5, но потом были выделены в отдельную категорию, установите флажок JS API и т.д.
При желании, выберите другие опции, установив соответствующие флажки. Можно уточнить результаты поиска, удалив некоторые подробности. Например возможно, вас не интересует информация о совместимости с браузерами для мобильных устройств или с браузерами, которые находятся в стадии разработки и не были официально выпущены. Но обычно не стоит отказываться от этих подробностей, т.к. таблицы легко понимать даже с ними.
Прокрутите страницу вниз, чтобы просмотреть все результаты:
![Html5 не поддерживается вашим браузером]()
Для большого количества возможностей одновременно выводится только 20 таблиц результатов. Для просмотра следующих 20 таблиц результатов следует щелкнуть по ссылке Show next 20 внизу страницы.
В таблице для каждой возможности в заголовках столбцов указаны браузеры, в заголовках строк — их характеристики версий. Определенная версия браузера находится на пересечении соответствующего столбца и строки. Если возможность поддерживается данной версией браузера, соответствующая ячейка закрашена светло-зеленым цветом; частичная поддержка обозначается темно-зеленым, а отсутствие поддержки — розовым. Если неизвестно, поддерживается ли данная возможность, в ячейке не указывается номер версии браузера, а сама ячейка окрашена коричневым цветом.
Также приводится примерное количество браузеров, поддерживающих данную возможность, в процентах.
Статистика популярности браузеров
Последним важным пунктом проблемы поддержки возможностей браузерами является статистика популярности конкретных браузеров. Иными словами, информация о том, сколько посетителей Паутины пользуется браузером, поддерживающим возможности, которые вы намереваетесь использовать в своей разметке.
Одним из хороших источников этой информации является популярный сайт GlobalStats. На странице сайта в раскрывающемся списке Statistic выберите вариант Browser. А вариант Browser Version позволит просмотреть популярность не только конкретного браузера, но и каждой из его версий. Результаты можно сузить, выбрав конкретный регион или страну в раскрывающемся списке Country/Region:
![Html5 не поддерживается вашим браузером]()
Сайт GlobalStats собирает статистические данные ежедневно с помощью кода слежения, который установлен на миллионах веб-сайтов. Однако для вашего сайта цифры могут быть совершенно другими. Например вот статистика для этого сайта, полученная через Google Analytics за тот же период:
![Html5 не поддерживается вашим браузером]()
Как видите пользователей современных браузеров Google Chrome, Opera и Firefox гораздо больше чем в статистике от GlobalStats. При этом пользователей Internet Explorer всего 6%, что в три раза меньше чем в общемировой статистике. Эта статистика очень сильно зависит от тематики сайта. Данный сайт создан в основном для IT-специалистов, которые редко используют устаревшие браузеры. Если посмотреть статистику какой-нибудь популярной социальной сети, то количество счастливых обладателей браузеров IE тестируемой веб-страницы вставьте ссылку на файл сценария Modernizr. В следующем листинге показан пример вставки этой ссылки:
Теперь, всякий раз при загрузке этой страницы будет исполняться сценарий Modernizr. В считанные миллисекунды сценарий тестирует поддержку пары десятков новых возможностей, а потом создает объект JavaScript, называющийся, опять же, Modernizr и содержащий результаты тестирования. Чтобы проверить поддержку браузером определенной возможности, тестируются свойства этого объекта.
Полный список тестируемых с помощью Modernizr возможностей, а также код JavaScript для тестирования каждой из этих возможностей, смотрите в документации Modernizr.
Напишите сценарий, который тестирует требуемую возможность, а потом выполняет соответствующее действие. Пример возможного сценария для проверки поддерживается ли HTML5-возможность drag and drop, и вывода результатов в окне браузера показан в следующем листинге:
![Html5 не поддерживается вашим браузером]()
Хотя в этом примере показан правильный способ проверки поддержки возможности, применяемый в нем подход к обработке неподдерживаемой возможности не идеален. Вместо того чтобы просто проинформировать (пусть даже и самым вежливым образом) посетителя вашего веб-сайта о том, что его браузер не поддерживает определенную функциональность вашего сайта, намного лучше будет реализовать какое-либо обходное решение, даже если это решение и не будет таким изящным или обладать всеми способностями заменяемой возможности HTML5. Например, если неподдерживаемая возможность — всего лишь какая-то несущественная примочка, которая бесполезна для посетителя сайта, то эту проблему можно вообще игнорировать.
Почему возникает ошибка «В настоящее время ваш браузер не распознает ни один из видеоформатов»
Как известно, примерно с 2010 года идёт процесс постепенного отказа от технологии Flash в пользу HTML5 при просмотре видео. Стив Джобс ещё в 2010 году заявил о бесполезности Флэш в ближайшем будущем.
Указанные процессы коснулись и видеохостинга Youtube, который перевёл воспроизведение видео с Flash на HTML5 ещё в 2015 году. С тех пор технология стала базовой для воспроизведения роликов, использующейся на Ютуб по умолчанию.
![Html5 не поддерживается вашим браузером]()
Один из комиксов о постепенном отказе от Флеш
На некоторых устаревших браузерах (или на архаичных системах уровня Виндовс XP) поддержка HTML5 не реализована должным образом, или работает некорректно. В последнем случае воспроизведению видео мешают различные браузерные расширения (типа «YouTube™ Flash® Player» и др.), которые по умолчанию активируют Flash и конфликтуют с настройками Ютуб.
Что делать, если не воспроизводятся видео в режиме онлайн
Комплекс решений, позволяющих избавиться от ошибки «Браузер не распознает ни один из видеоформатов» сводится к следующим вариантам.
Отключите (удалите) лишние расширения для браузера
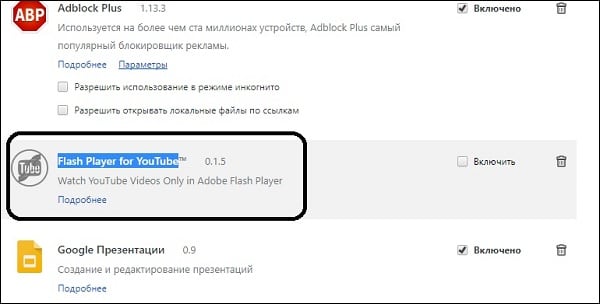
Одним из наиболее эффективных шагов в решении данной проблемы является отключение (удаление) лишних расширений (дополнений) для вашего браузера. Особенно обратите внимание на блокировку с упоминанием «Youtube» в их названии (к примеру, «Flash Player for YouTube»), что позволит нормализовать просмотр видео на основе HTML5.
- Для перехода в настройки расширений наберите в адресной строке браузера chrome://extensions (в браузере Хром), about:addons (в Мозилле) или другую аналогичную команду для своего браузера.
- Отключите или удалите там лишние обновления, и проверьте функциональность Ютуб. Если ролики будут воспроизводиться корректно, тогда проблема находится в одном из расширений.
- Попеременно включая отключённые ранее расширения нужно будет идентифицировать виновника, после чего навсегда удалить (отключить) его.
![Html5 не поддерживается вашим браузером]()
Избавьтесь от упомянутых расширений
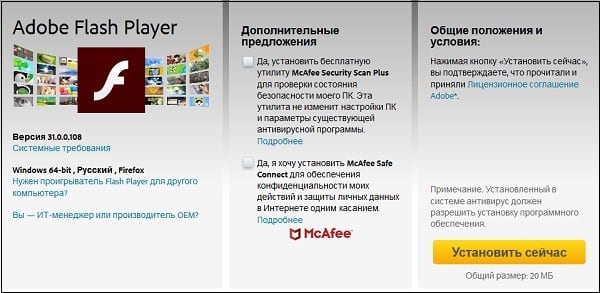
Обновите ваш Flash Player
![Html5 не поддерживается вашим браузером]()
Установите свежую версию продукта
Очистите кэш и куки
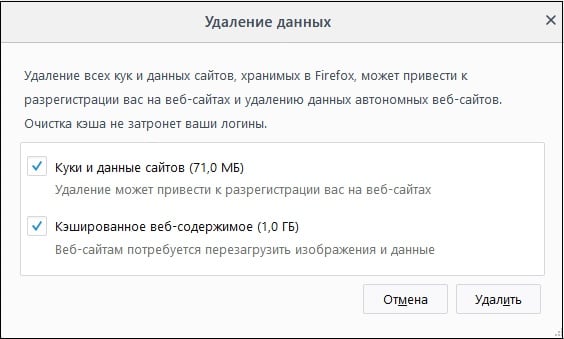
Следующим шагом является очистка кэша и куков вашего браузера, что может помочь решить проблему с не распознаванием видеоформатов. К примеру, в Мозилле это делается переходом в «Настройки», выбором вкладки «Приватность и защита» и кликом на «Удалить данные» справа от опции «Куки и данные сайтов».
![Html5 не поддерживается вашим браузером]()
Удалите указанные данные
Внесите изменения в настройки браузера (для Mozilla под Windows XP)
Для пользователей, работающих с Мозилла на Виндовс XP, рецептом устранить ошибку с воспроизведением видеороликов выглядит следующим образом:
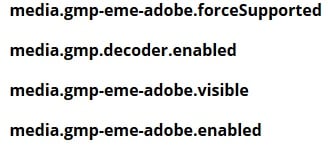
![Html5 не поддерживается вашим браузером]()
- Перейдите в настройки браузера, введя в его адресной строке about:config ;
- Добавляем в конфигурацию следующие строки:
- Все указанные параметры выставьте в значение «true» .
Проверьте правильность установки часового пояса, даты и времени
Также рекомендуется проверить правильность выбранного на ПК часового пояса, даты и времени. Выбор делается наведение курсора на дату и время справа панели задач, кликом ПКМ и выбором «Настройка даты и времени».
Обновите ваш браузер для распознавания видеоформатов
Если все вышеописанные способы не помогли, рекомендуется обновить ваш браузер до самой свежей версии. Это можно сделать перейдя в настройки вашего веб-навигатора и активировав обновления (к примеру, в хром это делается переходом в Настройки — Справка, и выбором опции «О браузере Chrome»).
Если это не помогло, можно попробовать полностью обновить ваш софт, перейдя на сайт его разработчика (Хром, Мозилла, Яндекс и др.), и скачав оттуда свежую версию веб-навигатора на ваш ПК. Останется установить его, после чего перейти на Ютуб, и попытаться запустить необходимый вам видеоролик.
Заключение
Представьте себе телефон без браузера. Хех, ты не можешь. Хотя у нас есть приложение почти для всего, мы по-прежнему предпочитаем мобильный браузер для доступа в Интернет. Сегодня мы избалованы таким количеством опций, что, если в одном браузере отсутствует какая-либо функция, в Play Store доступно множество опций.
В этом посте мы поделимся 15 советами и уловками, чтобы максимально использовать Mi Browser. Давайте начнем.
1. Измените жест смахивания на край.
При использовании Mi Browser, когда вы проводите пальцем от правого или левого края экрана при просмотре любой веб-страницы, он перемещает вас назад и вперед соответственно. Это отличная функция, и люди запрашивая это в Chrome слишком. Однако некоторым это не нравится, потому что случайные смахивания могут испортить ваши усилия. Особенно при заполнении форм.
К счастью, Mi Browser позволяет настраивать эти жесты, чтобы вместо этого вы могли переключаться между вкладками. Таким образом, проведя пальцем по краям, вы перейдете на другую вкладку.
Чтобы изменить его, коснитесь значка с тремя полосами внизу, а затем выберите «Настройки». Затем нажмите «Провести пальцем от края» и выберите «Переключить вкладки».
2. Закрытие вкладок напрямую
Вместо того, чтобы открывать экран переключателя вкладок, чтобы закрыть вкладки, вы можете закрыть их прямо с главного экрана. Для этого нажмите и удерживайте значок переключателя вкладок на нижней панели. Появится значок удаления. Теперь, не отпуская палец, проведите вверх к значку удаления. Текущая вкладка немедленно закроется.
3. Откройте новую вкладку.
4. Запустите поиск.
Когда вам нужно что-то найти или открыть веб-страницу, вам нужно сначала нажать на адресную строку, а затем вводить буквы с клавиатуры внизу. На телефонах с большим экраном добраться до панели поиска неудобно, и в целом процесс требует, чтобы вы двигали пальцами сверху вниз.
Всего этого можно избежать, нажав на значок с тремя полосами, который напрямую откроет клавиатуру с выбранной панелью поиска.
5. Быстрая прокрутка
Когда вы быстро прокручиваете веб-страницу, вы видите небольшой значок в правом углу экрана. Удерживайте и перетащите его для быстрой прокрутки.
6. Измените поисковую систему с главного экрана.
Mi Browser поддерживает такие поисковые системы, как Bing, Google и Yahoo. Чтобы мгновенно переключиться на другую поисковую систему с самого главного экрана, нажмите на значок земного шара в строке поиска. Затем выберите поисковую систему по вашему выбору.
7. Отключите подачу.
Помимо яркости, лента или домашний экран Mi Browser загружены данными. Хотя прямого способа отключить его нет, вы можете отключить его, изменив начальную страницу на пользовательскую.
Для этого нажмите на значок с тремя полосами внизу, а затем выберите «Настройки». Затем перейдите к «Дополнительно», а затем «Установить стартовую страницу». Здесь измените его на веб-страницу по вашему выбору.
8. Изменить место загрузки.
Mi Browser легко помогает вам управлять загрузками, позволяя изменять место загрузки.
Для этого перейдите в Настройки браузера Mi, нажав значок с тремя полосами. Затем нажмите «Дополнительно», а затем «Место загрузки». Здесь измените папку загрузки.
9. Изменение макета переключателя вкладок.
Чтобы изменить его, перейдите в Настройки Mi Browser> Дополнительно> Управление несколькими окнами. Выберите вид.
10. Включите темный режим.
Я вижу искорку в твоих глазах от чтения названия. Хотя темный режим легко доступен в браузере Mi (и в Chrome тоже), некоторые могут его пропустить из-за размещения этой опции. Чтобы включить темный режим, нажмите значок с тремя полосами, а затем значок темного режима (выглядит как полумесяц).
11. Расписание режима чтения
Чтобы запланировать режим чтения, перейдите в Настройки браузера Mi> Режим чтения. Здесь включите переключатель «Расписание» и настройте его в соответствии с вашими предпочтениями.
12. Создайте QR-код для веб-сайта.
Используя Mi Browser, вы можете создать QR-код для любого веб-сайта. Это удобно, когда URL страницы длинный или трудно запоминающийся. В таких ситуациях вы можете использовать QR-код, чтобы открывать страницу, не вводя каждый раз URL-адрес.
Чтобы сгенерировать QR-код, выполните следующие действия:
Шаг 1: Откройте конкретный веб-сайт в Mi Browser.
Шаг 2: Коснитесь адресной строки. Откроется опция QR-кода. Нажмите на него.
Шаг 3: Ваш QR-код будет создан. Нажмите на опцию Сохранить в галерею, чтобы загрузить его на свое устройство.
13. Показать полную ленту
На главном экране браузера вас обычно встречают только две статьи. Проведите пальцем вверх по главному экрану, чтобы открыть полную ленту, содержащую множество категорий, таких как крикет, технологии, развлечения и многое другое.
14. Изменить язык ленты
Чтобы воспользоваться всеми преимуществами ленты и ее содержимого, вы можете изменить язык с английского на свой любимый. Для этого нажмите на значок языка перед всеми категориями ленты.
15. Закройте все вкладки.
Обычно мы используем переключатель вкладок, чтобы закрыть все открытые вкладки в браузере. Но в Mi Browser вы можете сделать это одним касанием, используя параметр «Выход из браузера», расположенный под значком меню с тремя полосами. Нажатие на нее мгновенно удалит все вкладки, и вам придется начинать заново.
Бонусный совет: добавьте ярлык веб-сайта на главный экран
Вы можете добавить часто используемые сайты в качестве ярлыка на главный экран вашего телефона. Для этого в Mi Browser откройте веб-сайт и нажмите на значок с тремя полосами внизу. Затем нажмите значок ярлыка в меню и выберите «Главный экран».
Вы найдете недавно созданный ярлык на главном экране. При нажатии на нее открывается страница прямо в браузере Mi.
Все не в порядке
Хотя Mi Browser служит полезной альтернативой Chrome, для вас есть печальная новость. Будущее Mi Browser выглядит мрачным. Xiaomi недавно запущен новая усовершенствованная версия Mi Browser, известная как Mint Browser для всех телефонов Android. В браузере нет рекламы, он чрезвычайно мал по размеру и весит всего около 11 МБ. Похоже, Xiaomi постепенно откажется от Mi Browser и заменит его Mint Browser.
Пока этого не произошло, пользуйтесь Mi Browser на своем телефоне. Если у вас есть другой совет, дайте нам знать в комментариях ниже.
Далее: Ищете гостевой режим на своем телефоне Xiaomi? Его там нет, потому что он был заменен вторым пространством. Прочтите разницу между ними.
Читайте также:








![Ваш браузер не поддерживает видео html5 [экспертное исправление]](https://img.desmoineshvaccompany.com/img/browsers/603/your-browser-does-not-support-html5-video.jpg)
![Этот браузер не поддерживает уведомления на рабочем столе [полное исправление]](https://img.desmoineshvaccompany.com/img/browsers/196/this-browser-does-not-support-desktop-notifications.jpg)
![Браузер не поддерживает изменение громкости [быстрое исправление]](https://img.desmoineshvaccompany.com/img/browsers/502/browser-doesn-t-support-changing-volume.jpg)