Надпись на шаре фотошоп
Обновлено: 07.07.2024
В этом уроке по работе с фотошопом будет показано, как разместить часть фона фотографии внутри надписи в фотошопе. В результате мы получим красивый текстовый эффект, который довольно часто применяется в рекламе и в дизайне.

- Как расположить надпись в фотошопе вокруг земного шара
- Эффекты текста в фотошопе
Откроем фотографию, которую будем использовать для заполнения надписи.

Выберем инструмент " Горизонтальный текст " ( Т ) и напишем произвольное слово. Чтобы эффект был хорошо виден, я написал всего одну букву и сделал её максимально большой.

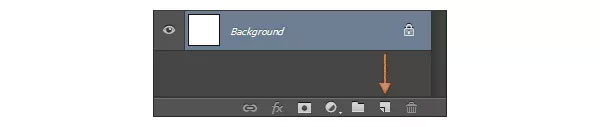
Разблокируем фоновый слой (" Задний план "), для чего просто перетащим замок на значок мусорной корзины в палитре " Слои ".

Поменяем слои местами так, чтобы текстовый слой оказался внизу.

Правой кнопкой мыши щёлкаем по верхнему слою и в раскрывшемся списке выберем пункт " Создать обтравочную маску ".

Всё, наш эффект готов! Мы получили букву, заполненную текстурой фотографии тигра.

Чтобы как-то немного покрасивее оформить получившийся результат, я открыл вот такую симпатичную картинку. Сделал активным инструмент " Перемещение " ( V ).

Перетащил это изображение на букву и расположил новый слой в самом низу палитры " Слои ". Вызываем окно " Стиль слоя ", для чего два раза левой клавишей мыши щёлкаю по текстовому слою (средний слой).

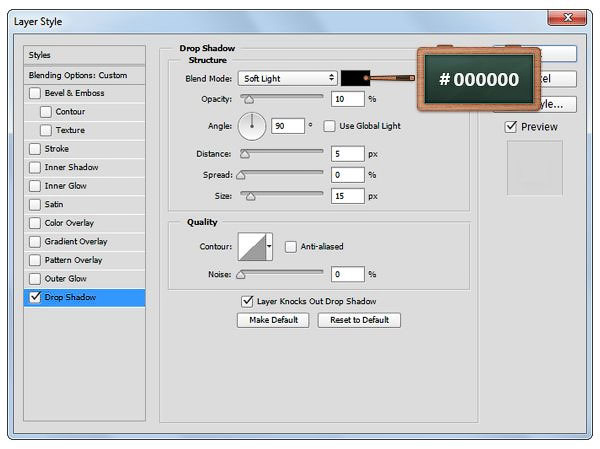
Делаем активной вкладку " Тень " и ставим параметры, которые Вы видите ниже на скриншоте.

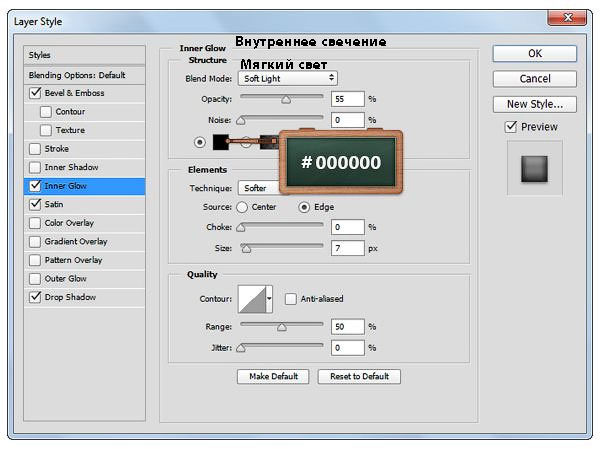
Делаем активной вкладку " Тиснение " и ставим параметры, которые Вы видите ниже на скриншоте. Вы, естественно, можете поставить настройки, которые Вам подходят и нравятся.

Получаем вот такой симпатичный эффект надписи в фотошопе.


Если Вам понравился совет, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед комментариями. Спасибо !
Одной из самых востребованных и интересных задач, которую можно отнести к фотомонтажу, является добавление на различные объекты текстовых надписей. Делается это в основном в рекламных целях, но и в арсенале любителя цифровой фотографии данный метод совсем не лишний. В этом примере добавим надпись «Adobe Photoshop» на воздушный шар (рис. 14.36).

Рис. 14.36. Исходное изображение
Для размещения надписи больше всего подходит центральная, желтая, часть шара. Однако этот цвет слишком яркий, поэтому на его фоне будет теряться надпись практически любого цвета. Соответственно, первым шагом будет изменение оттенка с желтого на белый.
Выделите нужную часть шара (проще всего это сделать в режиме быстрой маски). Затем выполните команду Edit ? Fill (Правка ? Заливка) с настройками, показанными на рис. 14.37.

Рис. 14.37. Настройки заливки
В результате шар станет светло-серым. Для дальнейшего отбеливания лучше всего применить команду Image ? Adjustments ? Levels (Изображение ? Настройки ? Уровни) с параметрами, показанными на рис. 14.38.

Рис. 14.38. Используем Levels (Уровни)
После удаления выделения (Ctrl+D) можно перейти непосредственно к размещению надписи. Задав синий цвет основным (Foreground Color), запустите инструмент Horizontal Type (Горизонтальный текст). В качестве гарнитуры лучше выбрать достаточно массивный шрифт, скажем, Arial Black. Размеры надписи пока подберите на глаз, позже можно будет подогнать точнее.
Убедитесь, что надпись правильная – после следующего действия текст уже нельзя будет изменить. Перейдите на палитру Layers (Слои) и щелкните правой кнопкой мыши на слое с текстом. В открывшемся меню выберите пункт Rasterize Type (Растрировать текст).
Это нам нужно, чтобы применить средство трансформирования Warp (Искажение) в полную силу. Выполним команду Edit ? Transform ? Warp (Правка ? Трансформирование ? Искажение) и, перетягивая якорные точки, заставим надпись повторить контуры шара (рис. 14.39).

Рис. 14.39. Инструмент Warp (Искажение) помог тексту повторить неровности шара

Рис. 14.40. Настройки слоя с текстом
Вот и все (рис. 14.41). Аналогичным способом можно добавлять надписи на абсолютно любые объекты – автомобили, дома и даже людей. Самое главное – максимально точно повторить геометрические контуры того, на чем вы пишете.

Рис. 14.41. Photoshop в воздухе!
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРес
Надпись
Надпись Строго говоря, надпись — это не элемент управления. Она просто задает для элемента управления текстовую надпись, которая описывает его назначение. Если посетитель щелкнет мышью на надписи, элемент управления будет активизирован.Надпись создают с помощью
Надпись
Надпись Строго говоря, надпись — это не элемент управления. Она просто задает для элемента управления текстовую надпись, которая описывает его назначение. Если посетитель щелкнет мышью на надписи, элемент управления будет активизирован.Надпись создают с помощью
Надпись огнем
Надпись огнем Создайте файл произвольного размера (Ctrl+N). При создании изображения обратите внимание на то, что цвет фона должен быть черным, а в качестве цветовой модели (Image ? Mode (Изображение ? Режим)) выбрана Grayscale (Оттенки серого).Напишите текст белым цветом. Шрифт лучше
19.2. Надпись на заборе
19.2. Надпись на заборе В этом примере вы узнаете, как добавить на стену или забор, имеющийся у вас на фотографии, граффити. Этим словом обычно обозначают рисунок (или надпись), который процарапывается или наносится краской на стены. Создание такой надписи в Photoshop – это

Сложность урока: Средний
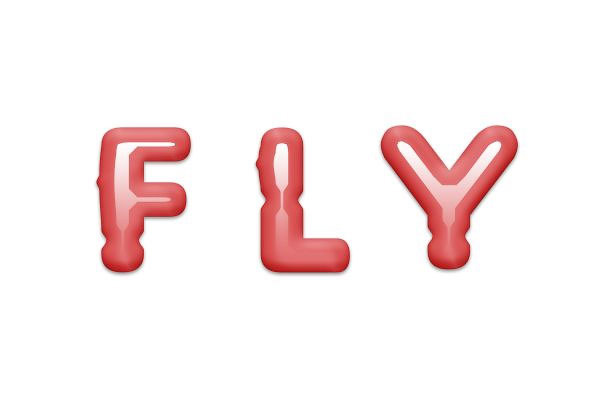
В этом уроке я покажу вам, как создать текст из воздушных шариков в программе Photoshop. Вначале мы создадим текст, используя исходный шрифт, а затем преобразуем текст в векторную фигуру. Мы воспользуемся опорными точками для создания уникального дизайна текста. В заключение мы добавим световые блики к тексту, чтобы усилить эффект 3D, а также добавим эффект верёвочки для украшения нашего текста. Давайте приступим!
Итоговый результат:


Шаг 1
Создайте новый документ 600 x 400 px, далее идём Просмотр – Показать – Сетку (View > Show > Grid) для активации сетки, а затем идём Просмотр – Привязать к – Линиям сетки (View > Snap To > Grid), чтобы привязать к сетке. Нажмите клавиши (Ctrl + K), чтобы появилось окно Установки (Preferences), далее, выберите настройку Направляющие, сетка и др. (Guides, Grid & Slices) и установите настройки, которые указаны на скриншоте ниже. В течение всего урока я буду отключать видимость сетки (Ctrl + ‘), чтобы вам было лучше видно. Сетка облегчит вам работу при создании фигур.

Шаг 2

Выберите инструмент Горизонтальный текст (Horizontal Type Tool), установите шрифт Insaniburger.


Шаг 3
Находясь в панели палитры слоёв, щёлкните правой кнопкой мыши по слою с буквой “F” и в появившемся окне выберите опцию Преобразовать в кривые (Convert to Shape).
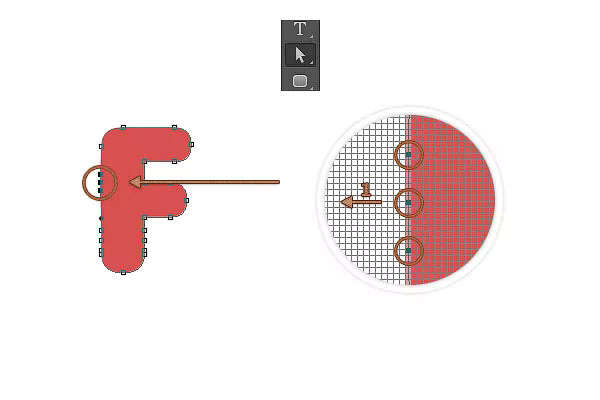
Убедитесь, чтобы слой с векторной фигурой “F” был активным, далее, выберите инструмент Добавить опорную точку (Add Anchor Point Tool).
Теперь, добавьте опорные точки к букве “F”, как показано на следующих скриншотах ниже.
Примечание переводчика: автор добавляет в средней части буквы три опорные точки, а также в нижней части буквы три опорные точки слева и справа.
Подсказка: для уменьшения масштаба изображения, удерживая клавишу (Ctrl) + нажмите клавишу (-), а для увеличения масштаба, удерживая клавишу (Ctrl) + нажмите клавишу (+). Чтобы вернуться к масштабу по умолчанию, используйте клавиши (Ctrl) и (0).



Шаг 4
Выберите инструмент Стрелка (Direct Selection Tool), теперь сфокусируемся на верхней части буквы “F”. Вначале выделите только первые три опорные точки, которые вы добавили в предыдущем шаге (эти точки выделены на первом скриншоте ниже).
Один раз нажмите клавишу со стрелкой влево, чтобы сместить выделенные опорные точки на 1 px влево.
Далее, из этих трёх точек, выделите только среднюю опорную точку и трижды нажмите клавишу со стрелкой влево, чтобы сместить точку на 3 px влево. В конце, результат должен быть, как на втором скриншоте ниже.
Примечание переводчика: чтобы выделить опорные очки, удерживайте клавишу (Ctrl).


Шаг 5
Теперь мы сфокусируемся на нижней части буквы “F”. Вначале выделите опорную точку слева, которая выделена на скриншоте ниже, сместите выделенную точку на 5 px вправо. Теперь выделите опорную точку справа, которая выделена на скриншоте, и таким же образом, сместите эту точку только влево. В конце, результат должен быть, как на втором скриншоте ниже.


Шаг 6
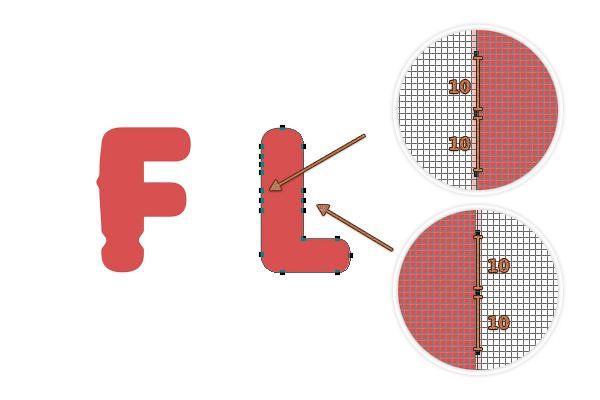
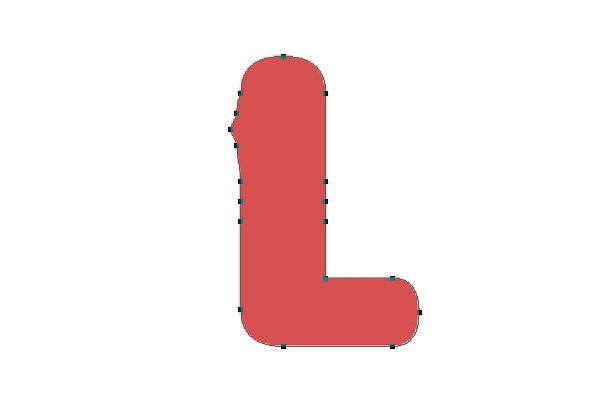
Напечатайте букву “L”, расположив букву, как показано на скриншоте ниже.


Шаг 7
Находясь в панели палитры слоёв, щёлкните правой кнопкой мыши по слою с буквой “L” и в появившемся окне выберите опцию Преобразовать в кривые (Convert to Shape).
Убедитесь, чтобы слой с векторной фигурой “L” был активным, далее, выберите инструмент Добавить опорную точку (Add Anchor Point Tool).
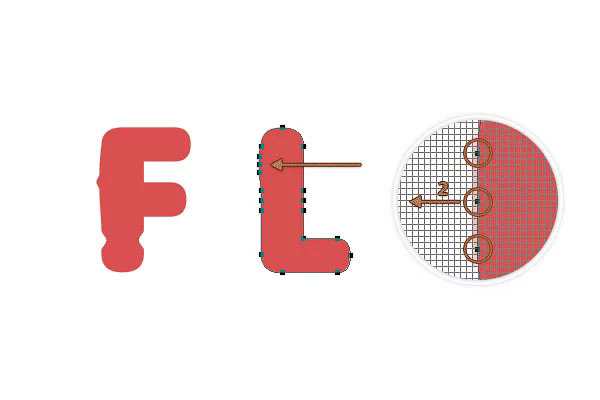
Теперь, добавьте опорные точки к букве “L”, как показано на следующих скриншотах ниже.


Шаг 8

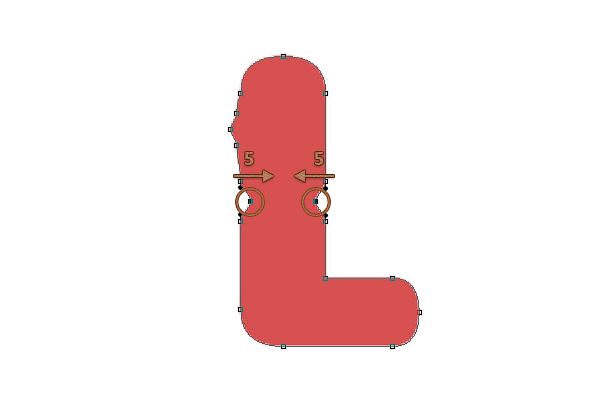
Выберите инструмент Стрелка (Direct Selection Tool), теперь сфокусируемся на верхней части буквы “L”. Вначале выделите три опорные точки, которые выделены на первом скриншоте ниже, а затем сместите их на 2 px влево. Теперь убедитесь, чтобы была выделена только средняя точка, сместите эту точку на 3 px влево.


Шаг 9
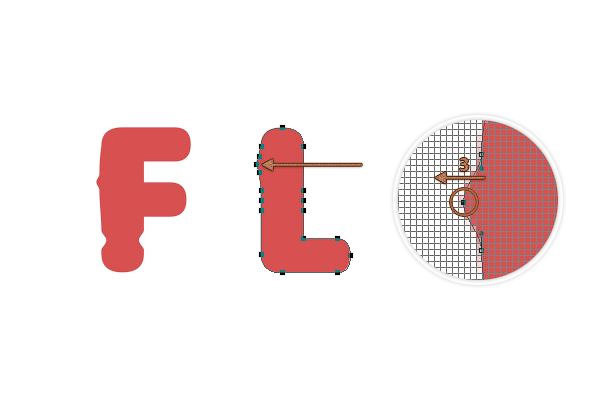
Теперь мы сфокусируемся на средней части буквы “L”. Вначале выделите опорную точку слева, которая выделена на скриншоте ниже, сместите выделенную точку на 5 px вправо. Теперь выделите опорную точку справа, которая выделена на скриншоте, и таким же образом, сместите эту точку на 5 рх только влево. В конце, результат должен быть, как на втором скриншоте ниже.


Шаг 10
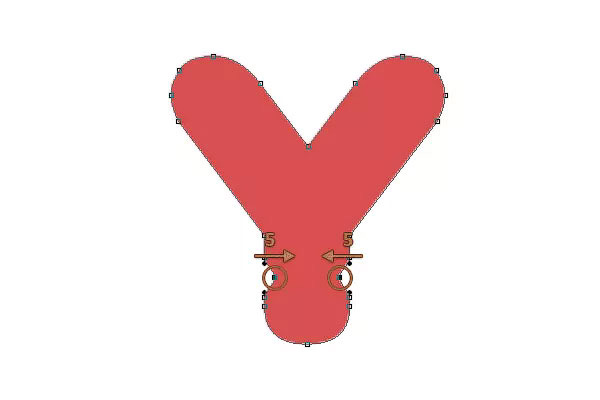
Теперь, напечатайте букву “Y”, используя тот же самый размер и цвет шрифта, а затем примените предыдущую технику, которые мы применяли к буквам “F” и “L”.




Шаг 11
Далее, примените стили слоя к одному из слоёв с буквой. Установите настройки, которые указаны на скриншотах ниже. Теперь, щёлкните правой кнопкой мыши по слою, к которому вы применили стили слоя, и в появившемся окне выберите опцию Скопировать стили слоя (Copy Layer Style). Перейдите на остальные два слоя, щёлкните правой кнопкой мыши по слою и в появившемся окне на этот раз выберите опцию Вклеить стили слоя (Paste Layer Style).





Шаг 12
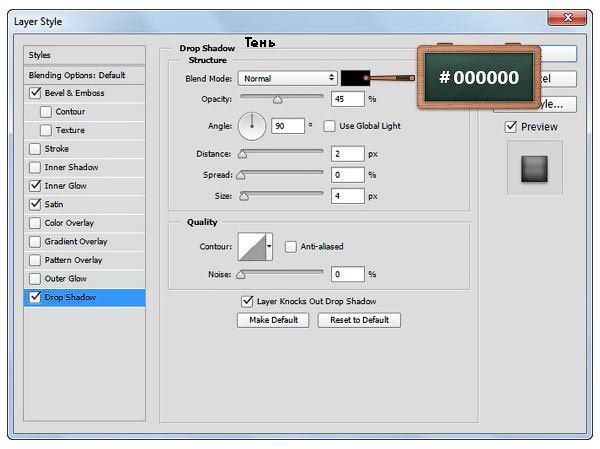
Далее, выделите все три слоя с буквами, чтобы продублировать выделенные слои (Ctrl+J). Выделите дубликаты выделенных слоёв, щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне выберите опцию Объединить фигуры (Merge Shapes). Находясь на объединённом слое с фигурой текста, примените стиль слоя Тень (Drop Shadow), при этом, отмените текущие настройки стилей слоя. Установите настройки для данного стиля слоя, которые указаны на скриншоте ниже. Убедитесь, чтобы объёдинённый слой с фигурой текста был активным, далее, уменьшите значение Заливки (Fill) для данного объёдинённого слоя до 0%.



Шаг 13
Удерживая клавишу (Ctrl) + щёлкните по миниатюре объединённого слоя с текстом, чтобы загрузить активное выделение.
Идём Выделение – Модификация – Сжать (Select > Modify > Contract). Установите значение Сжатия (Contract) на 15 px.
Как только вы это сделали, нажмите клавиши (Ctrl + D), чтобы отменить активное выделение.





Шаг 14
Переименуйте слой, который вы создали в предыдущем шаге, назовите его “Световые блики”. Уменьшите значение Заливки (Fill) для данного слоя до 0% .
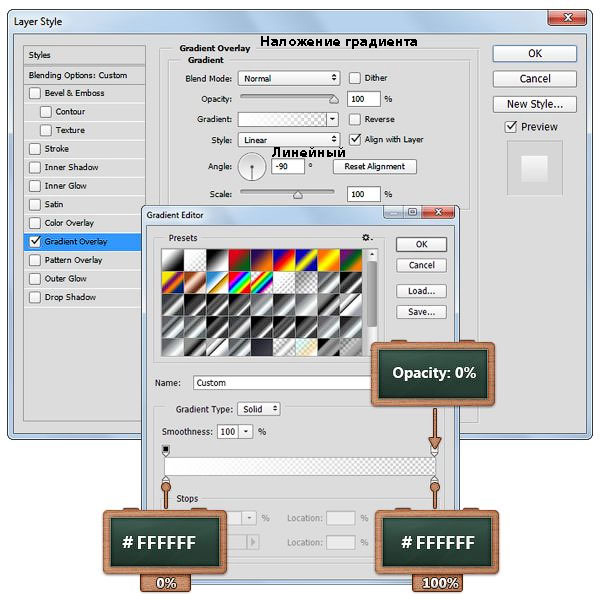
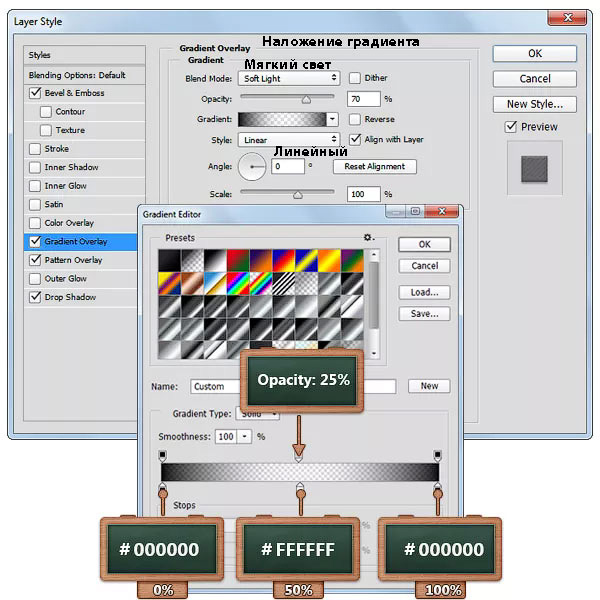
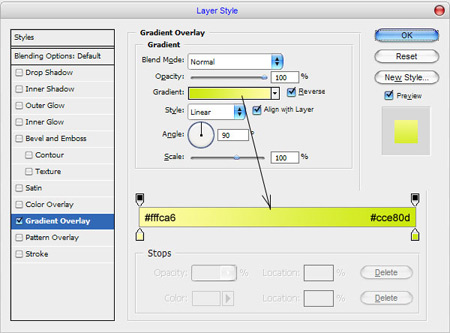
Дважды щёлкните по слою “Световые блики”, чтобы открыть окно стилей слоя. Выберите стиль слоя Наложение градиента (Gradient Overlay), установите настройки для данного стиля слоя, которые указаны на скриншоте ниже.



Шаг 15
Убедитесь, чтобы слой “Световые блики” был активным. Продублируйте этот слой (Ctrl+J).
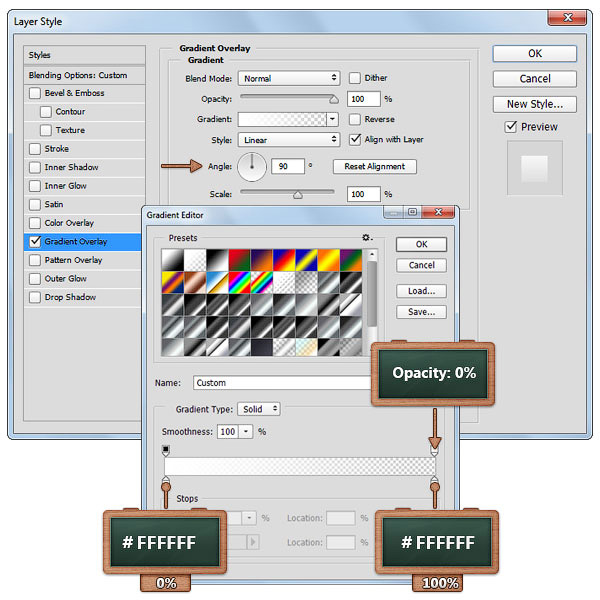
Далее, находясь на дубликате слоя “Световые блики“, откройте окно стилей слой и в стиле слоя Наложение градиента (Gradient Overlay) просто проведите инверсию угла.


Шаг 16
Далее, щёлкните правой кнопкой по слою “Световые блики” и в появившемся окне выберите опцию Преобразовать в Смарт-объект (Convert to Smart Object).
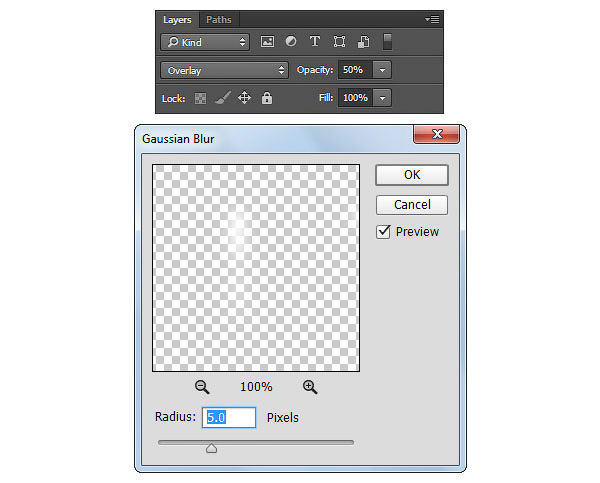
Убедитесь, чтобы слой со смарт-объектом был активным. Теперь, поменяйте режим наложения на Перекрытие (Overlay), а также уменьшите Непрозрачность (Opacity) слоя до 80%, а затем идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur). Примените радиус размытия 5 px, нажмите OK.


Шаг 17
Далее, преобразуйте дубликат слоя “Световые блики” в смарт-объект.
Убедитесь, чтобы данный дубликат слоя со смарт-объектом был активным. Теперь, поменяйте режим наложения на Перекрытие (Overlay), а также уменьшите Непрозрачность (Opacity) слоя до 50%, а затем идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur). Примените радиус размытия 5 px, нажмите OK.


Шаг 18
Примечание переводчика: 1. в настройках данного инструмента, выберите режим Слой-фигура (Layer-Shape) 2. не забудьте нарисовать прямоугольник.

Убедитесь, чтобы был активным слой с нарисованным прямоугольником, далее, выберите инструмент Стрелка (Direct Selection Tool).
Вначале выберите левую верхнюю опорную точку, а затем дважды нажмите клавишу со стрелкой вверх, далее, выберите левую нижнюю точку, а затем дважды нажмите клавишу со стрелкой вниз.




Шаг 19
Продублируйте слой с фигурой прямоугольника, который мы создали в предыдущем шаге. Расположите полученные фигуры, как показано на скриншоте ниже.
К слоям с созданными фигурами, примените стили слоя. Установите настройки для каждого стиля слоя, которые указаны на скриншоте ниже.




Шаг 20
Продублируйте слой с фигуркой прямоугольника, поверните фигурку (Ctrl+T) на –90 градусов. Расположите дубликат фигурки, как показано на скриншоте ниже. Откройте окно стилей слоя для данного дубликата фигурки прямоугольника, чтобы поменять текущие настройки. Установите настройки для каждого стиля слоя, которые указаны на скриншоте ниже.




Шаг 21
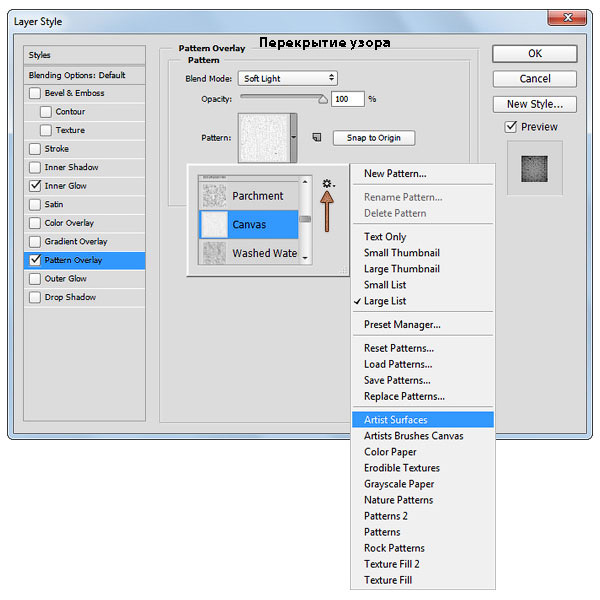
В этом шаге вы узнаете, как создать узор.
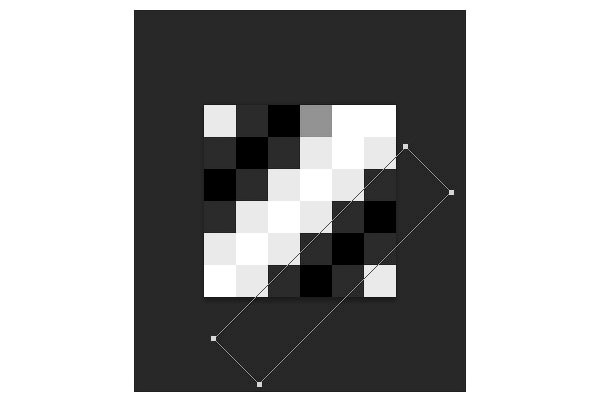
Вначале, нажмите клавиши (Ctrl+N). Создайте новый документ со следующими размерами 6 x 6 px.
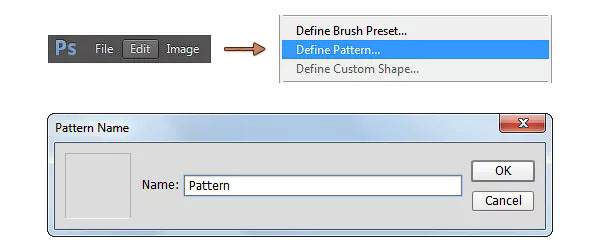
Как только вы создали фигуру, сохраните фигуру, просто идём Редактирование – Определить узор (Edit > Define Pattern). Выберите название для вашего узора, нажмите OK.



Шаг 22
Нарисуйте фигуру со следующими размерами 4x10 px.
Далее, поверните нарисованную фигуру на 30 градусов (Ctrl+T).
Примечание переводчика: на мой взгляд, радиус 2 рх слишком мало, попробуйте 10 рх.


Шаг 23
Продублируйте (Ctrl+J) фигуру, которую вы нарисовали в предыдущем шаге семь раз. Расположите дубликаты фигурок, как показано на скриншоте ниже.

Шаг 24

Выберите инструмент Прямоугольник со скруглёнными углами (Rounded Rectangle Tool), установите Радиус (Radius) 4 px. Теперь создайте две фигуры 8 x10 px, расположив их, как показано на скриншоте ниже.
Выделите все коричневые фигурки, щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне, выберите опцию Объединить фигуры (Merge Shapes).


Шаг 25
К объединённому слою с коричневой фигурой, примените стили слоя. Примените настройки, которые указаны на скриншотах ниже.
Убедитесь, чтобы объединённый слой с коричневой фигурой был активным, далее, дважды продублируйте этот слой (Ctrl+J). Расположите все фигурки, как показано на первом скриншоте ниже.





Шаг 26
Далее, выделите три слоя с коричневыми фигурками, чтобы продублировать их (Ctrl+J). Выделите дубликаты созданных слоёв, а затем щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне выберите опцию Объединить фигуры (Merge Shapes). Находясь на объединённом слое с фигурой, примените стиль слоя Тень (Drop Shadow), при этом, отмените существующие настройки стилей слоя. Установите настройки для данного стиля слоя, которые указаны на скриншоте ниже. Убедитесь, чтобы объёдинённый слой с фигурой был активным, далее, уменьшите значение Заливки (Fill) для данного объёдинённого слоя до 0%.


Шаг 27
Теперь, выделите все слои, которые вы создали, чтобы сгруппировать их в одну группу (Ctrl+G).
К созданной группе, примените стиль слоя с настройками, которые указаны на скриншоте ниже.


Шаг 28
Перейдите на слой с Задним фоном (Background). Щелкните по значку замочка, чтобы разблокировать слой.
Теперь к слою, который вы разблокировали, примените стиль слоя с настройками, которые указаны на следующих скриншотах ниже.




Мы завершили урок! Надеюсь, вам понравился данный урок, и вы сможете использовать данную технику в будущих своих проектах. Спасибо, что были со мной!
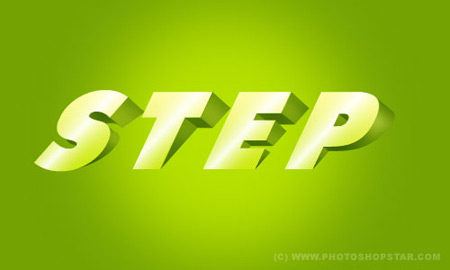
В этом уроке я покажу вам как создать классный необычный эффект для текста.
Превью:



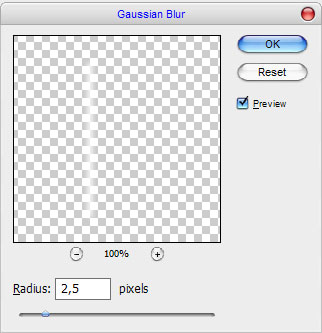
Снимите выделение при помощи Ctrl+D и добавьте размытие Filter > Blur> GaussianBlur (Фильтр - Размытие- Размытие по Гауссу) с такими настройками:

В результате должно получиться приблизительно так:


Теперь необходимо добавить текст. Для этого используем инструмент Horizontal Type Tool (Горизонтальный текст) и пишем текст. Автор использует шрифт Futura, но Вы можете использовать любой шрифт, который Вам понравится.


Вот что должно получиться:

Приступим к трансформированию верхнего текстового слоя Edit > Transform > Skew (Редактирование – Трансформация - Наклон), должно получиться что-то похожее как на моей картинке:


Теперь нам нужно добавить блики на буквы. Создаем новый слой, на нем сделаем выделение с помощью инструмента Rectangular Marquee Tool (Прямоугольное выделение). Заливаем выделение белым цветом.

Жмем Ctrl+D чтобы снять выделение. Применяем размытие Filter > Blur > Gaussian Blur (Фильтр - Размытие- Размытие по Гауссу) со следующими настройками:

Результат Вы можете увидеть на картинке ниже:


После этого создайте новый слой, используя инструмент Rectangular Marquee Tool (Прямоугольное выделение) сделайте выделение и залейте его белым цветом как показано на рисунке.

Снимите выделение (Ctrl+D) и примените фильтр Filter > Blur > GaussianBlur (Фильтр - Размытие- Размытие по Гауссу) со следующими настройками:

Ваше изображение должно выглядеть примерно так:

Слейте эти два слоя с полосками в один (Ctrl+Е) и поверните как показано на картинке при помощи Edit > Transform > Skew (Редактирование - Трансформация- Наклон)

Дублируйте этот слой несколько раз и разместите полосы на каждой из букв.

Слейте все слои с полосками в один. Удерживая клавишу Ctrl щелкните левой кнопкой мыши по слою с текстом, чтобы получить выделение. Потом нажмите Ctrl+Shift+I, чтобы инвертировать выделение. Находясь на слое с полосками, нажмите Delete, чтобы удалить лишнее.

Снимите выделение с помощью Ctrl+D.
Возвращаемся к спрятанному слою с текстом, делаем его видимым, нажав на глазик в палитре слоев. Далее применяем к тексту трансформацию Edit > Transform > Skew (Редактирование - Трансформация- Наклон) как на картинке ниже.

Жмем Enter, чтобы применить трансформацию. Теперь необходимо уменьшить высоту букв при помощи Edit > Transform > Scale (Редактирование - Трансформация- Масштабирование).


Должно получиться как на картинке ниже:


Проделайте то же самое с остальными буквами. Должно получиться примерно так:


Объединяем этот слой с предыдущим слоем с зелёными буквами.
Теперь необходимо добавить буквам объем. Снова используем Polygonal LassoTool (Полигональное лассо) для создания выделения. Применяем инструмент DodgeTool (Осветлитель) с такими настройками:
Brush (Кисть): 45 пикс., Range (Диапазон): Midtones (Средние тона), Exposure (Экспозиция): 30%.

После этого жмем Ctrl+Shift+I, чтобы инвертировать выделение. Используем тот же инструмент Dodge Tool (Осветлитель) с теми же настройками, только на этот раз осветляем нижнюю часть тени от буквы, ориентируясь на картинку.

Теперь используем инструмент BurnTool (Затемнитель) со следующими настройками:
Brush (Кисть): 45 пикс., Range (Диапазон): Midtones (Средние тона), Exposure (Экспозиция): 30%.
Добавляем немного темных пятен по бокам буквы. Снимаем выделение при помощи клавиш Ctrl+D.

Проделываем те же действия с другими буквами.

Получился довольно интересный и необычный эффект. Спасибо за внимание, надеюсь, урок Вам понравился. Удачи!
Читайте также:

