Надписи карандашом в фотошопе
Обновлено: 07.07.2024
В этом уроке я расскажу, как превратить печатные буквы в нарисованные карандашом от руки.
Изюминка урока заключается в том, что для создания эффекта карандашного наброска мы будем использовать только стандартные фильтры Photoshop и никаких сторонних паттернов и кистей.
Этот метод можно применить не только для текста, но и для векторных и даже растровых объектов.
Кроме того, этот процесс не трудно автоматизировать, написав экшен (action).
Для лучшего понимания материала смотрите видео про этому уроку, в видео также показан процесс создания созданию Photoshop Action.
Исходные материалы, использованные в уроке, Вы можете скачать по ссылкам внизу страницы.
Давайте посмотрим на изображение, полученное в результате выполнения этого урока. как видите, я получил довольно реалистичный карандашный эскиз, который можно наложить на любую текстуру бумаги или изображение. Кроме того, к готовому результату можно применить приём обводки текста кистью. Для завершение композиции, я наложил на эскиз изображение карандаша.

Давайте начнем с выбора фонового слоя.
Для нашего текстового эффекта лучше всего подойдёт текстура бумаги, поэтому я выбрал эту текстуру разлинованного тетрадного листа с полями (фрагмент обрезан по вертикали):

Пишем текст. Я использовал шрифт Cambria чёрного цвета, обычно, он предустановлен в Photoshop, высота букв зависит от размера документа, и сразу переименовываем этот текстовый слой в "основа":

Дублируем этот слой и называем дубль "обводка-1". Уменьшите заливку (Fill) "обводка-1" до 0% и добавьте к слою стиль слоя "Обводка" (Stroke) толщиной 2px, черного цвета и положением "снаружи" (Outline):

Если теперь отключить видимость слоя "основа", то документ будет выглядеть так:

При включенной видимости слоя "основа", буквы будут полностью чёрными.
Дублируйте слой "обводка-1" два раза и назовите новые слои "обводка-2" и "обводка-3". На данный момент у нас имеется один слой - "основа" с обычными буквами и три слоя "обводка" с нулевой заливкой и стилем слоя в виде окантовки текста:

Сейчас мы будем работать с слоем "обводка-1". Отключите видимость остальных слоёв и конвертируйте слой в смарт-объект:

Добавьте слой-маску к смарт-объекту и примените к маске Фильтр --> Шум --> Добавить шум (Filter --> Noise --> Add Noise) со следующими параметрами:

Конвертируйте слой "обводка-1" со смарт-объектом с маской в новый смарт-объект (правый клик по слою --> Преобразовать в смарт-объект).
Примените к нему Фильтр --> Размытие --> Размытие в движении (Filter --> Blur --> Motion Blur) со следующими настройками:

Включите видимость слоя "обводка-2" и отключите видимость "обводка-1". Примените к "обводка-2" те же действия, с той лишь разницей, что в фильтре "размытие в движении" задайте значения угла (Angle) ноль градусов:

Выделите, зажав Ctrl, оба слоя "обводка-1" и "обводка-2" и преобразуйте их в смарт-объект. Примените к новому смарт-объекту фильтр "Умная резкость" (Smart Sharpen filter, применение этого фильтра не обязательно) и уменьшите непрозрачность слоя до 65%:

Включите видимость и преобразуйте в смарт-объект слой "обводка-3". Уменьшите непрозрачность слоя до 25% и примените к нему Фильтр --> Искажение --> Рябь (Filter --> Distort --> Ripple), на скриншоте видимость слоёв "обводка-1" и "обводка-2" включена:

Подошло время для обработки последнего текстового слоя, расположенного в низу панели слоёв - слоя "основа".
Конвертируйте его в смарт-объект, добавьте маску слоя, примените к маске фильтр "Добавить шум" со значением 150, как и ранее, затем снова конвертируйте слой в смарт-объект.
Примените к полученному смарт-объекту фильтр "Размытие в движении" со следующими настройками:

Уменьшите непрозрачность этого слоя до 40% и добавьте Фильтр --> Усиление резкости --> Умная резкость (Filter --> Sharpen --> Smart Sharpen):

На этом всё, итоговое изображение:

Кроме того, Вы легко можете задать буквам какой-нибудь цвет, для этого надо только добавить корректирующий слой "Цвет" (Solid Color) над нужным смарт-объектом или всеми слоями текста. Пример:

Процесс создания карандашного рисунка из букв не трудно автоматизировать, написав Photoshop Action. Узнать, как это сделать, а также скачать сам Action Вы можете на этой странице.

Инструментом Horizontal Type Tool (T) напишите слово «sketch». Я использовал шрифт «Cambria» размером 165 пикселей. Размер текста зависит от размера Вашего холста и желаемой надписи. Назовите текстовый слой «Sketch Text». Создайте его копию (Ctrl + J) и назовите её «Sketch Outline 1».

Понизьте Fill (заливку) слоя «Sketch Outline 1» до 0% и кликните двважды на нём, чтобы открыть окно стилей. Примените стиль Stroke с настройками, Показанными ниже. Затем создайте две копии слоя с обводкой и назовите их «Sketch Outline 2» и «Sketch Outline 3».

Палитра слоёв должна выглядеть так:

Шаг 3
Скройте все текстовые слои кроме «Sketch Outline 1». Для начала нужно растрировать обводку. Создайте новый слой (Ctrl + Shift + N) и объедите его со слоем «Sketch Outline 1» (Ctrl + E). К полученному слою добавьте маску (кликните на иконке маски в нижней части палитры слоёв). На маске примените фильтр шума (Filter ? Noise ? Add Noise).

Кликните правой кнопкой на маске и выберите пункт Apply Mask. Маска будет объединена со слоем, а эффект от фильтра останется.

К слою «Sketch Outline 1» примените фильтр Motion Blur (Filter ? Blur ? Motion Blur).

Шаг 4
Сделайте слой «Sketch Outline 2» видимым. Сделайте с ним то же самое, что и со слоем «Sketch Outline 1», но на этот раз установите параметр Angle для фильтра размытия на 0 градусов.

Если Вы захотите создать более резкие края, то примените фильтр Smart Sharpen (Filter ? Sharpen ? Smart Sharpen). Установите непрозрачность для этого слоя между 50% и 80%.

Шаг 5
Растрируйте стиль Stroke у слоя «Sketch Outline 3» и примените фильтр Ripple (Filter ? Distort ? Ripple). Затем понизьте непрозрачность слоя до 25%.

Шаг 6
Теперь поработаем над основным текстовым слоем «Sketch Text». Растрируйте его, добавьте маску и примените к ней фильтр шума.

Объедините маску со слоем и примените фильтр Motion Blur.

Понизьте непрозрачность текстового слоя до 40% и примените фильтр Smart Sharpen.

Ниже показано два варианта надписи. Один со включенным слоем «Sketch Text», а второй — с выключенным.

Вы можете изменить цвет надписи при помощи стиля Color Overlay, применённого к слою «Sketch Text». Дополнительно можете добавить карандаш рядом с надписями.







В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
Попробовала сделать. Правда не так все гладко получилось и не с первого раза. ВОт!
В этом уроке вы узнаете, как создать текст в виде простых карандашей.
Материалы для урока:

Создаем новый документ и вставляем туда текстуру тетрадной бумаги с помощью стиля слоя Pattern Overlay (Наложение узора). Затем пишем любой текст. В моем примере использован шрифт Kartika.

Теперь мы должны преобразовать текст в фигуру. Для этого кликаем по слою правой кнопкой мыши и выбираем Convert to Shape (Преобразовать в фигуру). В результате по контуру текста появились новые узелки, и мы сможем его редактировать, как обычную векторную фигуру.


Дублируем текстовый слой и с помощью инструментов Convert Point Tool (Преобразовать точку), Delete Anchor Point Tool (Удалить узловую точку) и других редактируем текст, как показано ниже. Верхние слои черного цвета, а нижние - желтого.

Также используем Add to Shape Area (Добавить у области фигуры) и Subtract from Shape Area (Вычесть из области фигуры).

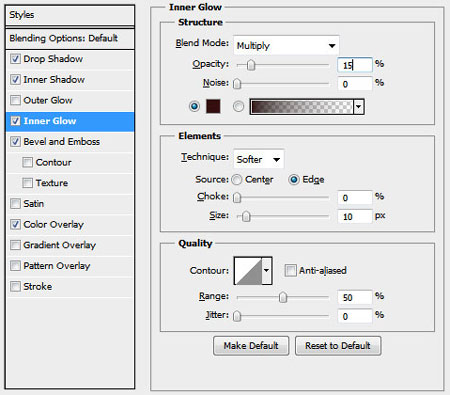
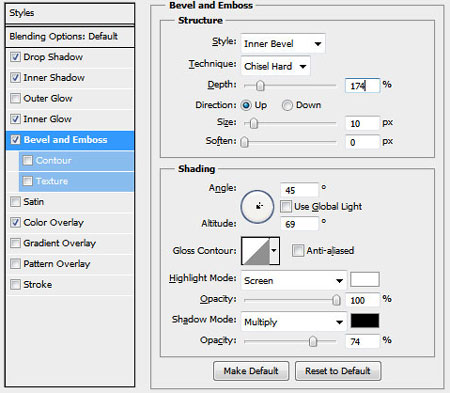
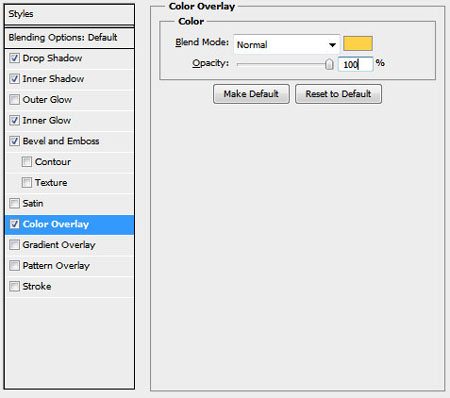
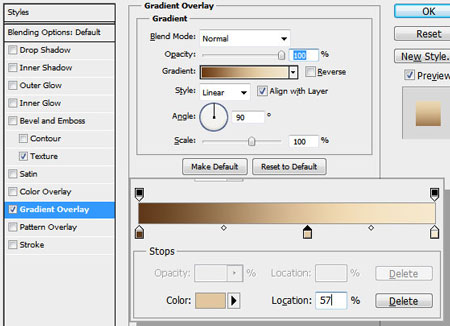
Теперь с помощью стилей слоев мы будем придавать тексту эффект карандашей. Открываем окно Layer Style (Стиль слоя) и добавляем следующие стили. Помните, что данные настройки актуальны для определенного размера текста. Если ваша надпись крупная/мелкая, вы должны подкорректировать параметры стилей.




Можете поэкспериментировать с разными цветовыми вариациями, регулируя настройки стилей слоя. Получаем вот такой результат:

Для более реалистичного результата вы можете попробовать наложить текстуру дерева в режиме смешивания Overlay (Перекрытие).


Тем же инструментом рисуем черный грифель карандаша, затем дорисовываем маленький серый блик, чтобы придать реалистичности. Таким образом, у нас получился векторный карандаш в форме буквы Р.

Конвертируем все слои с грифелем в смарт-объект, дублируем его и добавляем на другие карандаши, как показано ниже.

Теперь, теми же инструментами, рисуем ластик на карандаше. Создаем прямоугольную форму и заливаем ее серым градиентом.

Для металлической части настраиваем градиент, как показано ниже. Затем рисуем сам ластик.


Конвертируем слои с ластиком в смарт-объект, дублируем его и перемещаем копии на другие буквы, как показано ниже.

Выделяем все слои с карандашами и конвертируем их в смарт-объект. Добавляем стиль слоя Drop Shadow (Тень).

Для большей креативности можете поэкспериментировать с разными эффектами: разорванной бумагой, скотчем или стикерами.

Кроме того, каждую букву можно покрасить в разные цвета, подкорректировав параметры стиля слоя Gradient Overlay (Наложение градиента).

Научиться работать с текстом и шрифтами в Фотошопе будет полезно не только начинающему дизайнеру, чтобы в будущем делать красивые макеты. Этот навык пригодится и тем, кто хочет сделать красивый пост с картинкой и заголовком, создать открытку с поздравлением или просто сделать надпись на изображении.
В этой статье я расскажу о том, как сделать текст в Photoshop, покажу различные эффекты и приемы оформления текстов. Каждый пример я буду подробно иллюстрировать. Обещаю, будет несложно даже новичку.
Добавляем текст в Фотошопе
Пришло время сделать первые шаги: попробуем добавить текст на белый фон. Создаем новый документ – по умолчанию у нас уже есть слой с фоном. Нажимаем на инструмент «Текст» на панели инструментов в левой части экрана (можно просто нажать клавишу Т). Теперь можно кликнуть в любом месте на холсте – там появится поле для ввода горизонтального текста.

Если вы хотите, чтобы текст шел вертикально, нужно нажать на инструмент «Текст» правой кнопкой мыши – тогда выпадет меню, в котором можно выбрать инструмент «Вертикальный текст».

Эти способы отлично подходят для создания заголовков. Однако если вам нужно сделать абзац, можно поступить немного иначе. Щелкните левой кнопкой мыши по холсту и потяните – вы увидите, что теперь появилась рамка для ввода абзаца.

Когда вы создаете новый текст в документе, он отображается в виде текстового слоя. Если вы не видите эту панель, просто нажмите F7 или откройте вкладку «Окно» – «Слои». Обязательно откройте эту панель – далее мы будем часто к ней обращаться.
Редактирование текста в Photoshop
Начало положено – у нас есть заголовок и абзац под ним. Давайте посмотрим, как мы можем изменить внешний вид текстов с помощью базовых инструментов Adobe Photoshop. Я создам новую надпись и маленький абзац, а на фон поставлю какую-нибудь картинку. Давайте теперь откроем вкладки «Окно» – «Символ» и «Окно» – «Абзац».

Это два главных окошка для форматирования текста, где есть все параметры. В окне «Символ» вы можете выбирать и менять шрифты, настраивать расстояние между буквами и многое другое. В окошке «Абзац» – настраивать выравнивание текстов и отступы. А теперь я расскажу обо всем подробнее.
Как поменять шрифт и размер текста
Для того чтобы изменить размер текста, для начала нужно найти инструмент «Перемещение» на панели инструментов (значок со стрелками). Выбираем текст, размер которого нужно изменить, и просто тянем за уголок рамки. Если так сделать не получилось – убедитесь, что в верхней панели стоит галочка возле пункта «Автовыбор».

Если ваш Photoshop был выпущен до июня 2019 года, то для пропорционального изменения размера необходимо зажимать Shift.
Поменять размер текста можно другим способом – просто выберите необходимый размер шрифта. Выберите слой с текстом, а затем нажмите на инструмент «Текст» (Т). В верхней панели или в окне «Символ» появятся все необходимые параметры: чтобы изменить размер шрифта, впишите значение или выберите что-то из предложенного в меню. Здесь же вы можете выбрать шрифт – чтобы увидеть все установленные шрифты, нажмите на стрелочку.

Как сделать выравнивание текста

Чтобы настроить выключку, пользуйтесь окном «Абзац». На иконках изображены миниатюры способов выравнивания.
Как изменить текст в Photoshop
Существует два способа поменять текст:
- Нажмите на инструмент «Перемещение» (V), а затем дважды щелкните на текст.
- Выберите инструмент «Текст» (Т) и щелкните на текст на холсте.
Как поменять цвет текста
Давайте теперь попробуем добавить красок – поменяем цвет заголовка. Чтобы это сделать, нажмите на инструмент «Текст», затем выберите нужный слой в панели слоев, а наверху нажмите на квадратик с цветом.

Открылась целая палитра – меняйте ползунки, и цвет текста будет изменяться в режиме реального времени. Здесь же можно вписать значения цветов, если вам необходимо задать точный оттенок.

Также можно менять цвет текста в окне «Символ», о котором я писала выше. Выберите слой с текстом, а потом щелкните по полю «Цвет». Вы прекрасны!
Если вы хотите поменять цвет только одной буквы, просто выделите ее инструментом «Текст». Я сделала новую картинку с кукурузкой и теперь хочу покрасить первую букву в желтый цвет. Выделяю ее, а затем нажимаю на окошечко «Цвет» в любой области – у меня целых три варианта.

Появляется палитра, и вот он – желтый! Кстати, цвет можно взять пипеткой с картинки или другой надписи: просто нажмите мышкой на нужный цвет на холсте, а курсор сам превратится в пипетку.

Как скопировать текст
Чтобы скопировать текст в Фотошопе, необходимо выбрать нужный слой на холсте (снова убедитесь, что включен «Автовыбор»), зажмите Alt и потяните мышкой в сторону. Так вы можете сразу проконтролировать, куда разместить копию. Другой способ – бессмертные сочетания клавиш Ctrl + C и Ctrl + V, но в этом случае текст поместится на холст рандомно.

Если вы хотите скопировать текст так, чтобы он оказался ровно на том же месте, то потяните этот слой на панели «Слои» вверх или вниз с зажатым Alt.
Метод с копированием и вставкой также работает, если вы копируете текст, например из Word.
Создаем эффекты для текста

Photoshop – мощный графический редактор. С его помощью можно создавать красивые эффекты для текста: неоновое свечение, объемный текст или модный градиент. Давайте начнем с основ и рассмотрим несколько популярных эффектов и способов искажения текста.
Как сделать обводку текста
Чтобы сделать простую обводку текста в Фотошопе, необходимо попасть в окно «Стили слоя». Находим нужный слой на панели слоев и дважды щелкаем по нему мышью. Ставим галочку возле пункта «Выполнить обводку»: в этом окошке можно выбрать ее цвет, положение и размер.

Как сделать контур текста
Еще одна задачка, которую можно решить за пару минут. Итак, у меня уже подготовлена картинка с горами. Я хочу написать на ней контуром слово «nature». Выбираю инструмент «Текст», нажимаю куда-нибудь на холсте и пишу заветное слово.

Далее действуем примерно так же, как с обводкой: заходим в «Стили слоя» и выставляем цвет и толщину обводки. А теперь магия! В панели слоев выкручиваем пункт «Заливка» на 0%. Теперь у надписи виден лишь контур.

Как сделать прозрачный текст
Прозрачный (вырубленный) текст я буду делать на белой плашке. Сперва нужно создать новый документ и поместить в него какую-нибудь картинку. Сегодня мне особенно нравятся черно-белые пейзажи, ничего не могу поделать. Давайте создадим новый текстовый слой и напишем любое слово. У меня это будет «mystery» – думаю, отлично подходит.

Дальше следите за руками:
Как изменить прозрачность текста
Чтобы изменить прозрачность букв, откройте панель «Слои». Найдите нужный вам слой и введите значение непрозрачности. Если нажать на стрелочку, появится ползунок.

Больше всего мне нравится, как выглядят цветные буквы с прозрачностью. Я выбрала желтый заголовок в цвет кукурузы, а прозрачность текста опустила до 52%.

Как сделать неоновые буквы
Давайте попробуем сделать модный неоновый текст. Способов существует масса, но чаще всего я использую этот:
- Создаем текстовый слой какого-нибудь кислотного цвета, например ярко-малинового.
- Дважды кликаем по нему на панели, чтобы вызвать окно стилей слоя.
- Открываем «Внешнее свечение» и выбираем цвет этого свечения – у меня малиновые буквы, и свечение от них я тоже сделаю малиновым, только чуть светлее.
- Настраиваем непрозрачность и переходим ко вкладке «Внутреннее свечение».
- Во вкладке «Внутреннее свечение» я выбрала светло-розовый цвет, полностью непрозрачный, а возле пункта «Источник» – «Из центра».
После всех настроек текст можно изменить. А если вы скопируете слой, то все настройки неона тоже сохранятся. Покрутите ползунки, поиграйте с прозрачностью, оттенками и мягкостью свечения. Экспериментируйте, у вас все получится!

Как сделать градиент текста
Еще один моднейший эффект, который я буду делать через окошко «Стили слоя». Я сделаю цветной градиент на слово «mystery» – может быть, это сделает лес чуть веселее. Итак, заходим в «Стили слоя» через двойной клик по текстовому слою, а дальше – «Наложение градиента».

Если кликнуть по самому градиенту, вы увидите окно редактора, где можно выбрать цвета и выставить все настройки. Редактируйте цвет, кликнув по маленькому ползунку-квадратику, расположенному под градиентом. Если двигать ползунки по горизонтали, градиент будет меняться. Созданный градиент можно сохранить: так вы можете собрать целую коллекцию собственных градиентов. Попробуйте!

Меняем форму
Наклон
Для того чтобы сделать наклон текста, выберите его инструментом «Перемещение» или нажмите на него на панели слоев. Затем выберите вкладку «Редактирование» – «Трансформирование» – «Наклон».

Потяните мышкой за любой край рамки, чтобы наклонить текст или просто впишите значение угла наклона в верхней части экрана.

Деформация
В Фотошопе есть специальное окно, посвященное деформации текста. Чтобы его открыть, нажмите на инструмент «Текст». Наверху появится кнопка, открывающая окно деформации. Здесь вы можете выбрать стиль и настроить уровень искажения текста. После этого текст все еще будет доступен для редактирования.

Есть еще один способ деформировать надпись. Если нажать правой кнопкой мышки по текстовому слою и затем на «Растрировать текст», то откроется новое поле возможностей.

Помните, что после растрирования текст нельзя будет редактировать. Растрировав его, зайдите во вкладку «Редактирование» – «Трансформирование», а там выберите, к примеру, «Искажение».

Можно тянуть слово в любую сторону, попробуйте!

Во вкладке «Трансформирование» есть и другие штучки. Обратите внимание на пункт «Деформация» – с его помощью можно делать забавные вещи. Вот что получится, если выбрать деформацию с сеткой 5х5:

Как сделать текст по кругу
Текст по кругу в Adobe Photoshop делается буквально в пару кликов. Итак, для начала нам необходимо нарисовать круг. Найдите инструмент «Эллипс». Он может прятаться за «Прямоугольником» – щелкните по нему правой кнопкой мышки, и вы сразу его увидите.

Наверху выберите пункт «Контур». Зажмите Shift, чтобы создать ровный круг, и отпустите, когда размер вас устроит. Чтобы начать писать текст по кругу, выберите инструмент «Текст» и щелкните прямо на контур нашего круга. Чтобы редактировать текст, кликните по нему дважды.

Заключение
Фотошоп предлагает массу инструментов, которые позволяют делать с текстом что угодно – все зависит только от вашей фантазии. В этом материале я показала вам самые простые вещи, но если вы будете учиться работать в программе дальше, то сможете создавать более сложные эффекты. Множество эффектов можно сделать через «Стили слоя»: попробуйте поиграть с разными значениями – иногда сочетания дают неожиданный и интересный результат.
Надеюсь, что эта статья помогла вам немного прокачать свой уровень владения Фотошопом :)
Читайте также:

