Не перемещается слой в фотошопе
Обновлено: 03.07.2024
Есть множество секретов при работе с Photoshop, зная которые можно заметно повысить свою производительность. При создании дизайна сайта гармоничное размещение объектов на странице, правильные отступы и наличие пустого пространства играют важную роль для восприятия оформления, а достигается это перемещением элементов дизайна. При этом на переключение между слоями и операции по их перемещению уходит порой до 80% времени, и лишь только оставшееся часть идет на рисование и ввод информации. Поэтому в данном мини-ликбезе, я хочу коснуться только хитростей работы с вкладкой Layers как наиболее востребованной.
Итак, начнем сначала.
Создавайте слои
Старайтесь не лепить всё в один слой (особенно в слой Background). Возьмите за правило создавай новый слой каждый раз когда хочется добавить что-то новое. Для каждого отдельного объекта (даже простой линии) обязательно нужно создавать новый слой. В дальнейшем будет проще двигать, корректировать, применять фильтры, прозрачность, временно отключать слой. Некоторым слоям рекомендуется давать понятный вам идентификатор (в отличие от Layer10), чтобы легче было их потом находить. Ну вы сами разберетесь каким именно слоям важно иметь название когда начнете их искать и не находить.
Чтобы создать новый слой кликните по иконке во вкладке Layers. Удерживайте Alt чтобы иметь возможность задать сразу имя. Также вы можете создать слой нажав Ctrl+Shift+Alt+N (или Ctrl+Shift+N чтобы вас попросили задать имя).
Группируйте слои
Как только вам захочется двигать одновременно несколько элементов, то скорее всего вы оперируете с какой-то новой сущностью, не ленитесь сгруппировать эти слои и понятно обозвать. Это тоже должно войти в привычку. Группы позволяют быстро двигать составные элементы, быстро скрывать, а также (что немаловажно) быстро клонировать их. Чтобы создать пустую группу нужно кликнуть по иконке во вкладке Layers. Аналогично со слоями удерживайте Alt чтобы задать сразу новое имя.
Но обычно пустые группы не создают, а объединяют в них уже существующие слои/группы. Чтобы мгновенно сгруппировать уже существующие объекты: выделите нужные во вкладке Layers и кликните по удерживая Shift (или просто нажмите Ctrl+G). В результате все выделенные слои автоматически попадут в новосозданную группу. По аналогии со слоями, если зажать еще и Alt, то вас попросят ввести имя для группы. Если слоям названия не помешали бы, то для групп они уже довольно важны. Особенно важно назвать группу до ее клонирования (меньше будет мороки позднее).
Есть еще один неявный способ сгруппировать уже существующие слои. После выделения нужных слоев хватаем один из них и перетаскиваем на кнопку внизу вкладки Layers.
В результате Layers уже выглядит как набор папок в вашей файловой системе. И такое структурирование очень удобно для перемещения и клонирования связанных объектов. Еще раз настою на том, чтобы вы сразу старались называть папки говорящими именами. Будет удобно изменять исходник даже через полгода, не говоря уже про ближайшие полчаса.
Выбирайте слои/группы
Прежде чем делать что-нибудь со слоем (или группой) нужно выделить его во вкладке Layers. Однако, когда количество слоев зашкаливает за сотню искать там становится проблематично. К счастью есть другой, очень простой метод выбора нужного слоя. Перейдите в режим (нажав V), а далее кликаем по какой-нибудь области рисования:
Ctrl + Left Click — моментально выбрать группу (если нет, то слой) к которой относится область.
Alt + Right Click — моментально выбрать слой под курсором (самый верхний если их несколько).
Накрайняк, если вы не можете никак зацепить нужный слой (например он глубоко под всеми) используйте:
Ctrl + Right Click — вызвать меню-список всех слоев которые относятся к точке под курсором (вот здесь грамотные названия очень вам пригодятся). Выбираем нужный из списка и voila.
Двигайте/клонируйте объекты
После того как вы выбрали слой/группу (например по методу выше), как известно, вы можете перемещать его методом драг-н-дроп. Чтобы клонировать группу/слой при перемещении удерживайте Alt (зажав его еще перед перемещением). Вы можете также удерживать Shift чтобы перемещение/клонирование происходило точно по вертикали/горизонтали/диагонали от начального положения (зажимать и отжимать Shift можно когда угодно).
Изменяйте меньше, накладывайте больше
Photoshop это растровый редактор, поэтому чем больше вы меняете оригинал тем (необратимо) хуже он становится. Неплохо было бы использовать принцип «семь раз отмерь» при работе с клипартами. Однако некоторые вещи можно делать над слоем и не изменяя оригинала:
Также вы можете откадрировать клипарт или сделать невидимой/видимой любую его область (хоть градиентно, хоть в виде звезды, хоть в виде текста) создав Layer Mask (кликнув по ). Теперь рисуя в этой области (или применяя к ней любые интрументы/фильтры) вы можете влиять на степень видимости слоя к которому применили. Черные области скрывают части оригинала, серые делают полупрозрачными, чем светлее тем меньше прозрачность. Чтобы вернуться к оригиналу просто удалите Layer Mask.
В случаях когда вам приходится изменять оригинал (например при уменьшении его размеров), рекомендую делать это над клонированным слоем. Оригинал же оставить и сделать невидимым. Таким образом, если окажется что вы немного переборщили с изменениями, вы всегда сможете начать с оригинального изображения.
-
Начиная с Photoshop 7 появилась возможность назначать цвета группам и слоям. Вы уж сами разберитесь надо ли оно вам. Думаю, что при очень большом количестве групп/слоев цветовое разделение может помочь быстро найти нужный в списке.
Поменять имя слоя/группы можно дважды кликнув на имени во вкладке Layers
Быстро выделить (маской) весь слой можно Ctrl+кликнув по его миниатюре
Чтобы быстро понять что это за слой с названием Layer10 большинство обычно скрывает/показывает его кликая по иконке . А если кликать по «глазу» удеривая Alt то, с точностью до наоборот, все скроется кроме данного слоя. Разумеется следующий Alt+Click вернет все как было.
Одним нажатием можно скрыть/показать сразу несколько слоев если кликнув на «глаз» одного слоя провести (не отпуская кнопки мыши) по «глазам» остальных слоев.
Вместо группировки в группы можно также связать объекты с помощью связывания (). Лично мне кажется что это пережитки прошлого и такой группировкой лучше не злоупотреблять (ну как минимум невозможно скрывать/показывать такую группу в один клик).
Если клик по треугольнику рядом с группой раскрывает/закрывает эту группу, то Ctrl+клик раскроет/закроет все группы текущего уровня.
Можно создать копию слоя (слоев), переместив его (их) на кнопку создания нового слоя ().
А слои не передвигаются Уж и замочек щелкала, и так, и сяк. Ничего!
__________________Помощь в написании контрольных, курсовых и дипломных работ здесь
Странно перетаскиваются окна
Здравствуйте, когда я перемещаю окна происходит как бы обрывы стенок окон. я снял это на видео(с.

Не перетаскиваются элементы по форме
При перетаскивании элементов (GroupBox, Button) все элементы автоматически перелетают в левый.
Не перетаскиваются окна на рабочем столе
Всем добрый день! У меня такая проблема: - переустановил Windows человеку, у меня дома всё.
енот71, Зажав Альт, дважды кликните на слой с замком. Или просто дважды, а затем Ок в диалоговом окне.
Второй момент. Если меняли размер пейзажа, то надо либо нажать Enter, либо кликнуть элемент "Перемещение" и нажать "Применить" в диалоговом окне.
Рисуем стекло
1.Откройте оба файла. Перенесите изображение пейзажа в окно документа с изображением окна.
2.В режиме свободной трансформации уменьшите изображение пейзажа. Расположите слой с пейзажем на нижнем
уровне.
У меня возник вопрос : как вообще можно расположить слой с пейзажем ниже фонового слоя с окном?! Я чего-то недопонимаю?
енот71, пока слой будет с замочком, ниже него перетащить другой слой нельзя.
Вы проделали все, о чем я говорил?
Сегодня почему-то получилось! До этого щелкала на замок - ничего не получалось!
По ходу пьесы возник еще вопрос : почему при перетаскивании картинок размер одной уменьшился?
енот71, это окно у Вас слишком большое. Фотошоп подгоняет масштаб. В навигаторе посмотрите текущий масштаб документа. Пейзаж остался того же размера, что и был, это Вам показали это в уменьшенном масштабе в общей картине. Получается, что мне нужно его увеличить до размеров окна? енот71, лучше уменьшите окно до размеров пейзажаРазмеры исходников : окно 840, пейзаж 604.
Это надо сделать на начальном этапе, как только открыла картинки?
енот71, в любое удобное время. Удобнее это делать в общем рабочем документе, где все видно, что больше, что меньше
Помните одно правило: если хотите не потерять качество, картинки можно уменьшать, увеличивать нельзя.
Попробовала, а не получается уменьшить окно на тот момент, когда пейзаж перетащила. Как это сделать?
Кстати, уместно ли задавать такие вот вопросы "чайника" на данном форуме? Может уйти, куда попроще?
енот71, должны быть включены управляющие элементы для слоя, чтобы можно было мышкой ухватить за угол или край.
Имхо, Вы слишком долго создаете простейший рисунок. Фотошоп лучше изучать больше по видеоурокам. Если на каждую мелочь задавать вопрос на форуме и часами ждать - Вы его так до пенсии изучать будете
Не перетаскиваются элементы в режиме конструирования
Открыл новую форму, поместил туда две кнопки и листбокс, хотел передвинуть кнопки, но не.

Окна не перетаскиваются в полноэкранном режиме
окна не перетаскиваются в полноэкранном режиме 8KKDj3XD9hw

Метро-программы не перетаскиваются на второй экран
Добрый день. Использую ноутбук и подключенный к нему монитор. Растягиваю рабочий стол на оба.
Сколько себя помню, сколько помню версий в фотошопе всегда работало вот это:

Берешь слой > тянешь его на название группы > отпускаешь > и вуаля он оказался в самом низу группы
После установки 10-ки эта штука не работает. Кто-нибудь знает, где она включается? Не смогу без этого жить. Помогите, пожалста 🙂

Это не из-за винды, вроде, а в новых апдейтах фотошопа. Лечится перетаскиванием с зажатым шифтом.
Правда shift работает только в 2015.1 версии.
Не-не. Я про поломанную панельку слоев говорил.
Честно говоря, до Вашей заметки не замечала, что в Photoshop CC слой перетаскивается наверх в группе, а не вниз, как обычно. Но я, в принципе, еще не перешла полностью на CC – портативная версия Photoshop CC 2015 у меня пока на ноуте (в большинстве для тестирования и сравнения), на рабочем же компьютере установлены программы из пакета Adobe Master Collection CS6. Люблю, когда все под рукой, стабильно работает, корректно отображается. потому не хочу "сносить", пока не выясню для себя все спорные/неоднозначные моменты).
Возможно, и в прошлой версии так работало
Проверила в CC 2015.0.0 – с шифтом таки не работает, так что не зря обновились 🙂
Никогда (после того, как ушел из полиграфии) не загонялся на цветовые профили. Все по дефолту) Если есть какие-то мысли почему это плохо, с удовольствием выслушаю)
В том-то и проблема у меня, что я точно не знаю, что плохо, а что хорошо)). Но раз Вы не загоняетесь на цветовые профили, значит, это явно не плохо 🙂 .
Правда получается, что и дефолтные настройки разные в зависимости от версии. Создавая новый файл в Photoshop CS6 (и ниже) при выборе "Preset" -> "Web" всегда автоматически выставлялся "Color Profile" -> "Working RGB: sRGB IEC61966-2.1" (и, соответственно, по-умолчанию стояла галка прикрепления этого профиля при сохранении psd). В Photoshop CC это изменилось, теперь при "Preset" -> "Web" профиль не определяется ("Color Profile" -> "Don't color manage this document"). Не знаю пока, чем это грозит (и грозит ли) в плане обратной совместимости: что увидит верстальщик (какие цвета), открыв файл в более старых версиях Photoshop.
Алексей, а Вы при разработке web-дизайна (подборе цветов) включаете "Proof Colors" ("Monitor RGB"), чтобы ориентироваться не реальные цвета цветового профиля монитора?
что увидит верстальщик (какие цвета), открыв файл в более старых версиях Photoshop.
Он может половину стилей не увидеть 🙂 Например, раньше нельзя было применять стили к группам, а это удобно и я этим пользуюсь. Но он в любом случае должен сравнить все с превьюшками.
Алексей, а Вы при разработке web-дизайна (подборе цветов) включаете "Proof Colors" ("Monitor RGB"), чтобы ориентироваться не реальные цвета цветового профиля монитора?
Я делаю в ргб, верстальщик верстает в ргб, заказчик получает сайт в ргб, пользователи видят сайт в ргб. Тут нет смика, поэтому — нет, не пользуюсь. Не полиграфия же)
Нет-нет, я имела в виду не сам режим "Image"->"Mode"->"RGB color" (для web-a разумеется, что только он), а пункт "Proof Colors" в меню "View" (с выставленным во "View"->"Proof Setup"->"Monitor RGB"). При этом цвета начинают отображаться в среде Photoshop точно так же, как будут непосредственно в браузере через цветовой профиль монитора (если проверять внешней "пипеткой" цвета – значения один в один). Иначе, если монитор имеет свой цветовой профиль, в Photoshop немного другие оттенки. Если как-то будет интересно и найдется время – по приведенной ссылке на форуме мне расписали, почему происходит именно так.

Прежде всего нам необходимо открыть требуемую фотографию в Photoshop. В этом уроке используется фото модели, которое будет размещено на ярком полосатом фоне.
Чтобы научится удалять ненужный фон прочитайте эту статью.
В этом уроке у нас будет всего два слоя, но на деле их количество не ограничено.
Шаг 1

Выбираем слои, которые необходимо закрепить. На панели слоев выберите слой, который хотите закрепить. Закрепляем индивидуальный слой или группу.
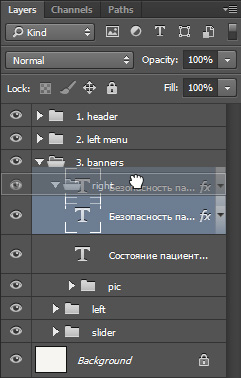
Чтобы полностью заблокировать слой кликните по кнопке закрепления, которая находится над слоями (она выполнена в виде замка). Если необходимо закрепить несколько слоев, выберите все необходимые слои, а затем кликните по кнопке закрепления.
После этого вы увидите крошечный значок замка рядом с каждым закрепленным слоем. Для открепления слоя достаточно выбрать его и кликнуть по той же кнопке. Иконка замка исчезнет.
Шаг 2

Частично закрепляем слой.
Если вы не хотите закреплять весь слой, всегда можно заблокировать лишь его часть (например, только прозрачные пиксели). О том, как это сделать будет рассказано в следующих шагах.
Закрепляем прозрачные пиксели.
Чтобы закрепить прозрачные пиксели слоя (а это позволяет редактировать лишь изображение, не задевая его прозрачный фон), кликните по кнопке Сохраняет прозрачность пикселей (Lock Transparent Pixels).
Шаг 3

Закрепляем пиксели изображения
Чтобы закрепить пиксели изображения (это позволит редактировать только прозрачный фон), кликните по кнопке Сохраняет цвета пикселов (Lock Image Pixels), которая выглядит как кисть для рисования.
Шаг 4

Закрепляем позицию слоя
Если вы хотите, чтобы пиксели слоя было невозможно перемещать, кликните по кнопке Закрепляет положение (Lock Position), которая выглядит как четыре стрелки, направленные в разные стороны.
Если вы частично закрепили слой, иконка замка на панели слоев будет полупрозрачной.
Шаг 5

В качестве альтернативы, можно закрепить слой через меню Слои > Закрепить слои (Layer > Lock Layers). Затем в открывшемся окне можно поставить галочки напротив необходимых параметров.
Читайте также:

