Обрезать прозрачные пиксели фотошоп
Обновлено: 08.07.2024
Всем привет! В интернете почему-то нет четкого ответа на вопрос – как избавиться от полупрозрачных и скрытых пикселей. Проблема в том, что при сохранении рисунка или картинки в PNG у неё появляются скрытые полупрозрачные пиксели. Изначально они не видны при рисовании, но когда картинку заливаешь на фон, в игру или в приложение, то они начинают проявляться как «дырки» и просвечивать.
Плюс такие картинки весят больше. Я все же смог найти ответ на иностранных форумах. Конечно, там разобраны не все моменты, поэтому я решил написать свою подробную и краткую статью, где я все собрал воедино. Для работы нам понадобится любая версия Photoshop. Сначала я вам покажу, как определить и найти такие пиксели, а потом мы их уберем с рисунка.
Как определить наличие полупрозрачных пикселей.
Давайте кратко расскажу, про структуру прозрачного PNG файла. Сам рисунок сохраняется в 4 каналах:
- Red – красный слой.
- Green – зеленый слой.
- Blue – голубой слой.
- Но есть ещё один слой «Alpha», который как раз и отвечает за прозрачность.

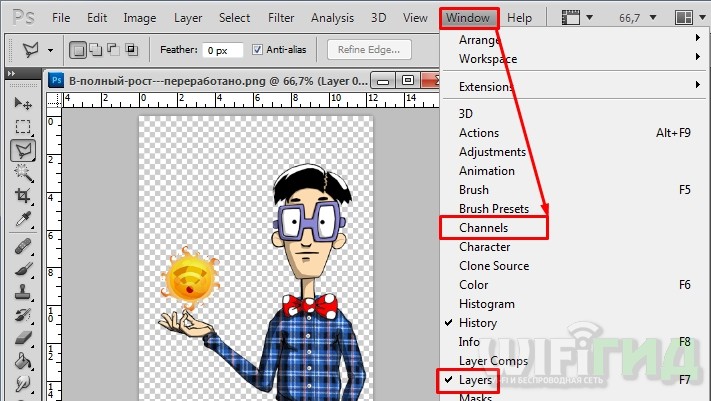
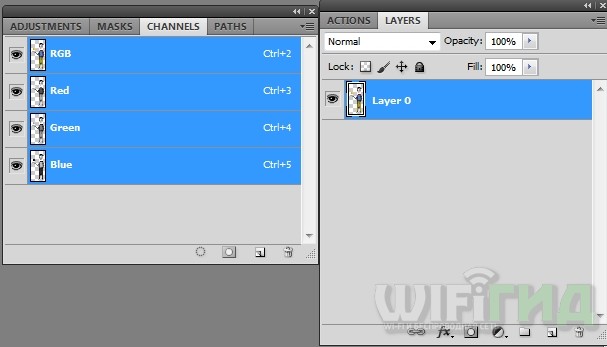
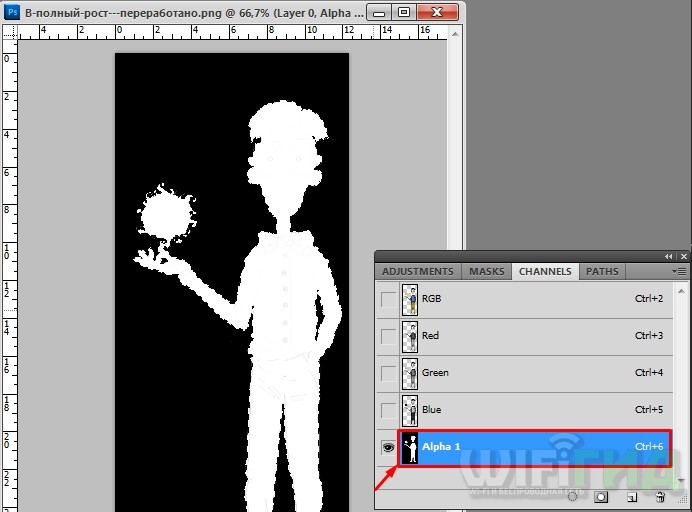
Теперь у нас есть два рабочих окна, которые нам нужны, но в «Каналах» (Channels) нет альфа слоя.

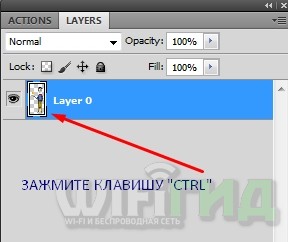
Чтобы он появился, нам нужно зажать клавишу «Ctrl» на клавиатуре и выбрать основной слой «Layer 0».


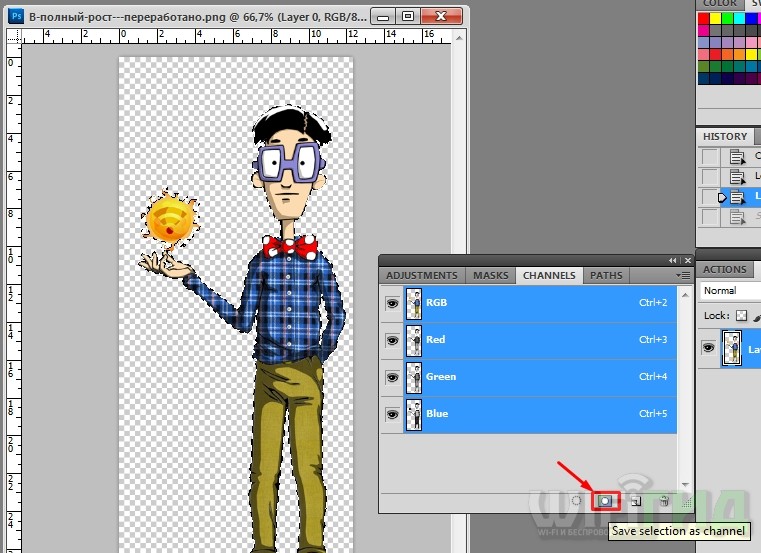
Появится «Alpha 1» канал – просто нажмите, чтобы на него посмотреть.

Вот это и есть нужный нам Alpha канал с прозрачностью. Черный цвет – показывает полную прозрачность. Белый – непрозрачные точки. А вот любой оттенок серого – это полупрозрачные пиксели, от которых нам теперь надо избавиться.

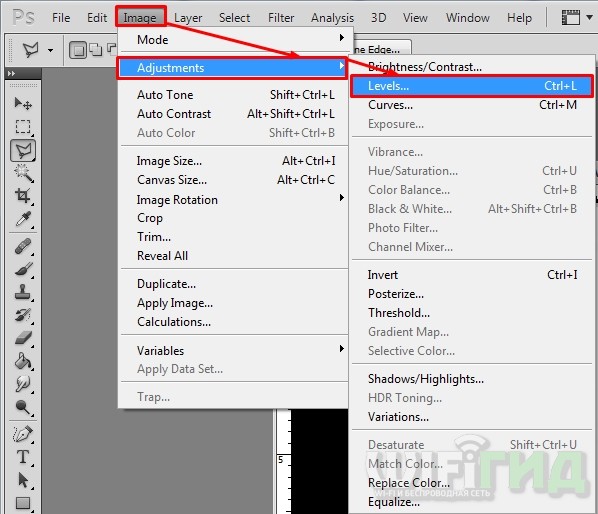
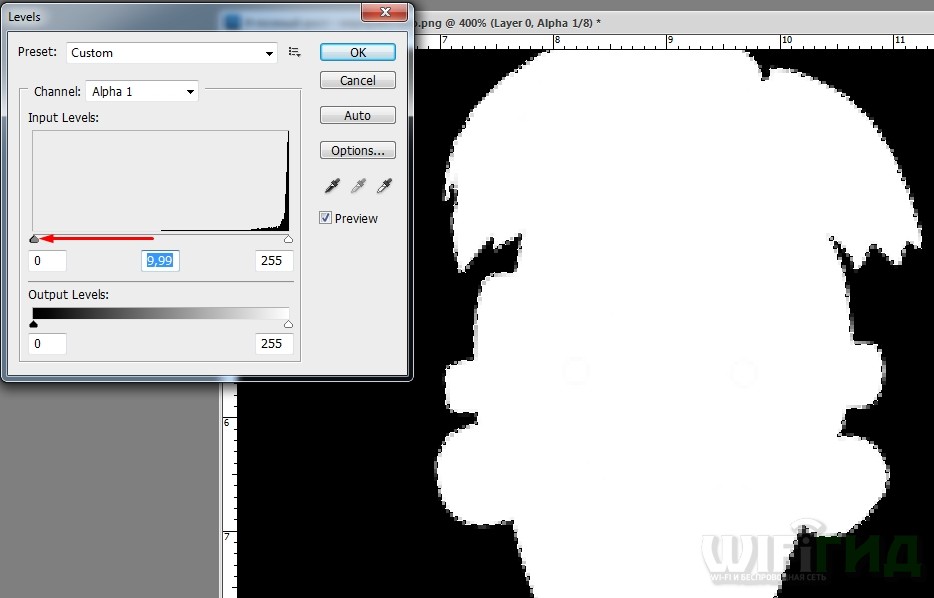
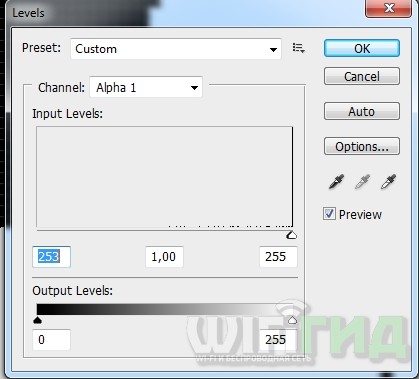
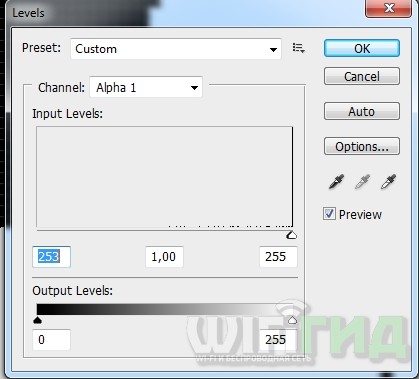
На глаз их достаточно сложно увидеть, но если вы хотите увидеть все полупрозрачные зоны, то нужно в верхнем меню открыть: «Изображение» (Image) – «Коррекция» (Adjustments) – «Уровни» (Levels).

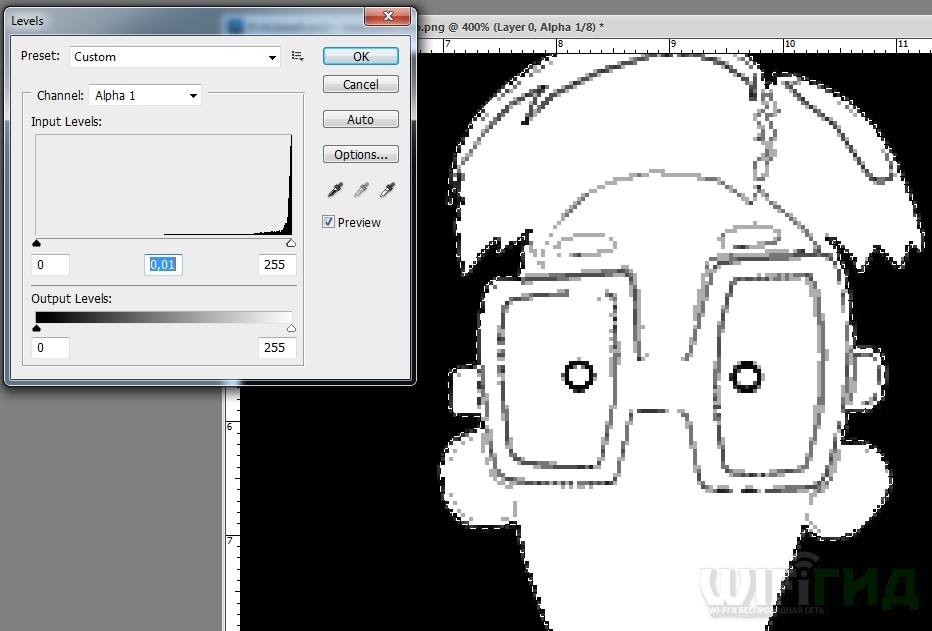
Теперь средний бегунок, который стоит на значении один (1,00) переводим в самое правое состояние.
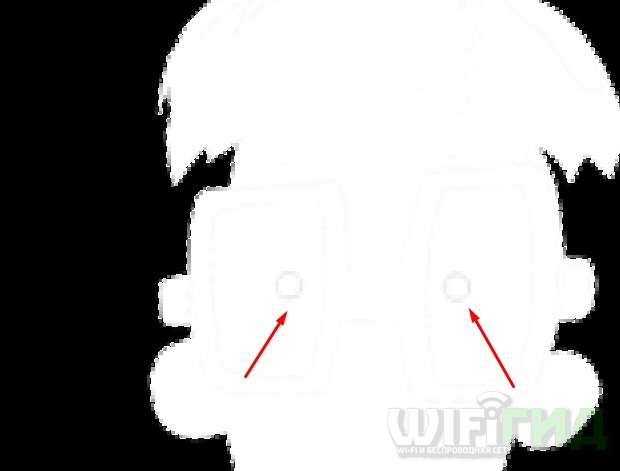
Теперь смотрим на картинку. Как видите полупрозрачных точки оказалось ещё больше, чем я думал. Помимо зрачков у меня они есть на очках и в волосах. Нажимать «ОК» не нужно, так как в таком случае мы их сделаем ещё более прозрачными.

План по избавлению
Итак, у нас есть два варианта:
- Избавиться только от внутренних точек, но саму кромку оставить с прозрачностью –тогда края останутся более мягкими. Такой вариант подойдет для больших картинок.
- Избавиться от всех полупрозрачных пикселей – тогда края будут рваными. Подходит для маленьких картинок. Например, в пиксельных играх.
Сначала мы сделаем жесткое выделение без использования ненужных точек. А потом зальем задний фон нужным цветом.
ШАГ 1: Жесткое выделение
Тут можно применить два способа:
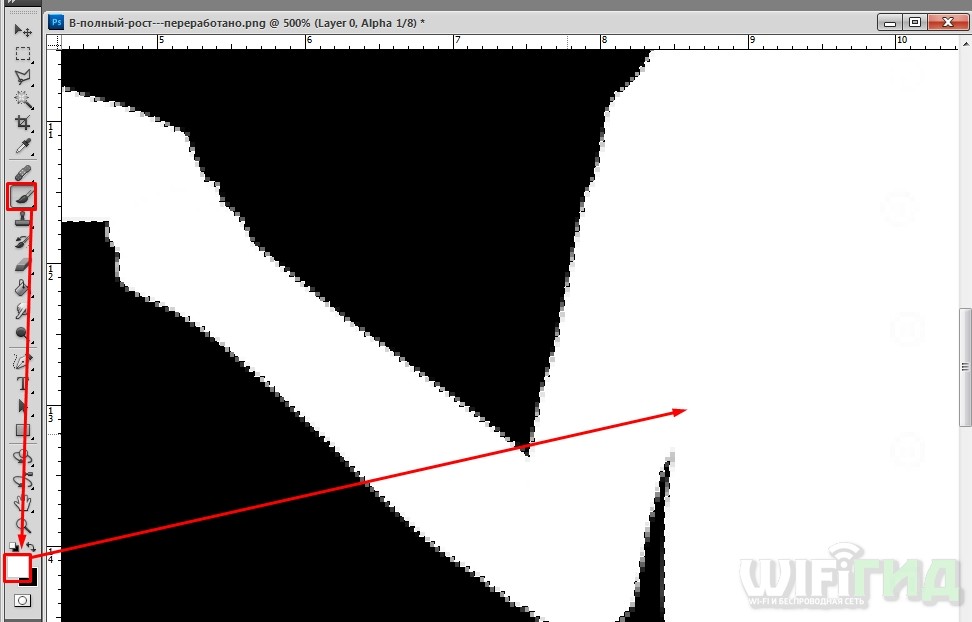
- Опять заходим в «Уровни» (Levels), как мы это делали ранее, но теперь мы тот же самый средний бегунок переводим в самую левую сторону.

- Второй вариант – это просто взять кисть, и закрасить выделение белым цветом.
ВНИМАНИЕ! Закрашивать нужно одним слоем – то есть в одно нажатие мышки. При повторных кликах рядом с кромкой вы будете терять полупрозрачные точки там, и края станут рваными.

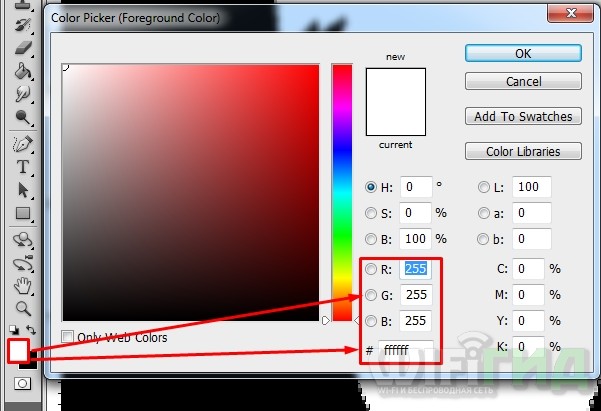
Обязательно проверьте, чтобы цвет был чисто белым – это можно сделать в окне «Цвет» (Color).

Или нажмите на сам цвет в палитре и посмотрите, чтобы стояли настройки:

Мы сделали выделение, теперь переходим ко второму шагу.
2 Вариант: Жесткое выделение всех полупрозрачных и непрозрачных пикселей 
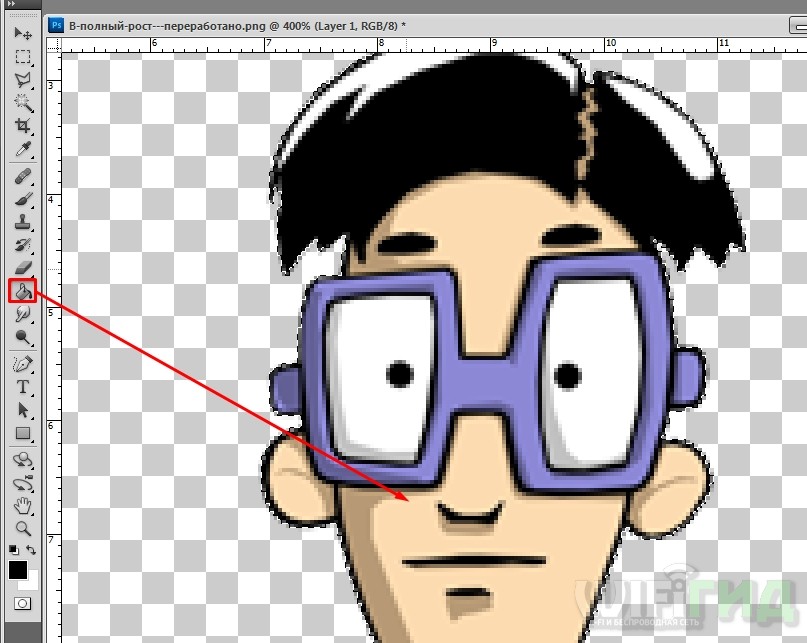
Теперь выберите инструмент заливка (G).
Приблизьте картинку так, чтобы были видны полупрозрачные пиксели у кромки. И начните кликать и заливать до тех пор, пока они не станут полностью черными.
СОВЕТ! Если серые точки все никак не хотят закрашиваться, то зажмите кнопку Ctrl и опять нажмите на «Alpha» канал. А после заливайте дальше.


Ещё раз выделите «Alpha» слой с помощью клавиши Ctrl
ШАГ 2: Заливка задника
Мы сделали жесткое выделение, теперь нам нужно перейти на саму картинку – просто кликните по основному слою левой кнопкой мыши, и «Alpha» канал пропадет.

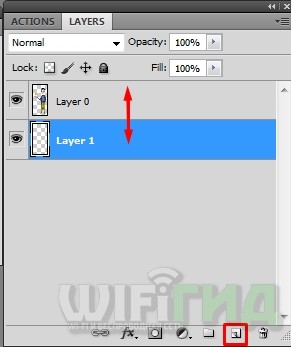
Теперь нажмите на кнопку «Создать новый слой» (Create a new Layer) и поменяйте их местами так, чтобы основная картинка была выше. Выделяем наш дополнительный пустой слой.

Наша задача теперь сзади залить картинку сплошным цветом. Я выберу черный цвет, но вы можете выбрать любой другой. Лучше выбирать темные цвета. Ещё можно использовать телесный, если у вас на картинке человек. Но ещё раз повторюсь, старайтесь выбирать темный цвет, так как он будет лучше смотреться на любом фоне.

ПРИМЕЧАНИЕ! Если дырки слишком большие, то основной цвет может сильно просвечивать, тогда придется их закрашивать вручную, выделяя цвет ближайших непрозрачных точек. В общем смотрите по ситуации.
Теперь я расскажу об одной проблеме, с которой может столкнуться каждый. При заливке края станут более темными или смешаются с тем цветом, которые вы используете. В таком случае нам нужно уменьшить выделение на 2-3 пикселя, чтобы оставить в покое те прозрачные точки, которые мы оставили по краям. Сначала отмените последнее действие, нажатием на клавиши Ctrl + Z .
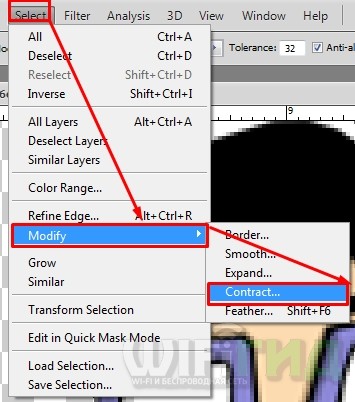
Для уменьшения выделения вверху выбираем: «Выделение» (Select) – «Модификация» (Modify) – Сжать (Contract).

Так как я не знаю, сколько пикселей вы хотите оставить на кромке, то порекомендую поискать параметр самостоятельно. Мне хватило единицы. Обычно при рисовании этот параметр имеет значение 1-3.
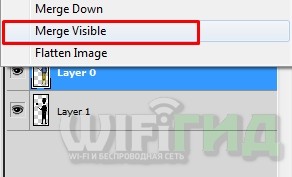
Теперь опять заливаем основным цветом. Теперь осталось их объединить – в окне «Слои», нажмите правой кнопкой на любой и выберите «Слияние Видимых» (Merge Visible).

Результат
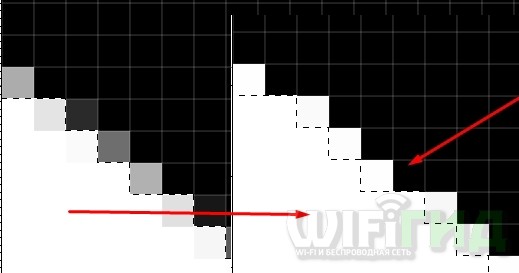
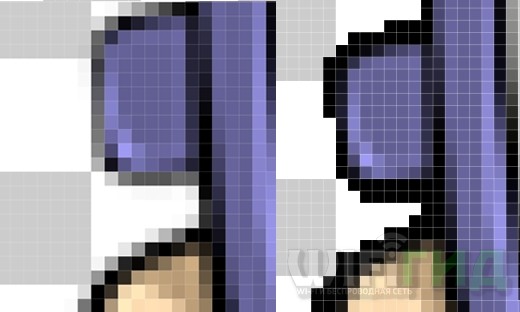
А теперь я покажу вам, какой результат получится при использовании двух способов:
- Слева – мы убрали все полупрозрачные пиксели внутри картинки, но оставили в кромке.
- Справа – мы убрали все полупрозрачные пиксели и оставили только прозрачные и непрозрачные.

Также вы можете посмотреть, что уменьшился размер файла. Конечно не так много, как хотелось бы, но для проектов, где таких картинок очень много, подобный способ может стать настоящим спасением.
При нарезке макета часто возникает ситуация, когда необходимо вырезать изображение с прозрачным фоном. После того, как изображение вырезано и вставлено в новый документ для обработки, очень желательно подогнать размеры картинки так, чтобы она занимала минимальное место.
Вот тут на помощь и приходит инструмент “Trim” в Photoshop. С помощью него производится обрезка изображения на основе выбранного фильтра. В результате картинка получиться меньшего размера и только с полезным содержимым. Чтобы было понятнее, давайте разберем на примере.
Имеется некий макет, из которого необходимо вырезать логотип (очень частая операция). Первым делом, находим и определяем слои, из которых состоит логотип. Затем объединяем их в один слой и выделяем логотип на макете с помощью инструмента “Выделение”:

Копируем его и вставляем в новый документ. На изображении хорошо видно, что выделение было произведено “на глаз” - имеют большие зазоры между границей выделения (штриховая линия) и границами самого изображения.
Это не совсем хорошо, так как фактически это пустая область, которая будет только занимать место. От нее необходимо избавиться. Первое, что нужно сделать, это отключить слой с фоном. Тогда изображение станет с прозрачным фоном. Об этом наглядно говорит то, что весь фон стал в виде шахматной клетки.
Затем переходим в меню “Image - Trim”:

В окне настроек устанавливаем радиокнопку в положение “Transparent Pixels”. В этом случае обрезка изображения будет производиться на основе поиска прозрачных пикселей, окружающих само изображение. Нажимаем ОК и получаем результат:

То есть, Photoshop нашел все прозрачные пиксели, окружающие изображение, и удалил их так, чтобы не нарушить саму картинку. Границы изображения сузились и оказались точно подогнаными под границы самой картинки. Теперь ее можно сохранить и применять при последующей верстке.
TypeScript - размеченные объединения
> Пользовательское объединение типов - что это и как можно использоватьПомимо объединения **примитивных** типов данных (например):
Прозрачность позволяет создавать изображения разнообразной формы для веб-страниц. Прозрачность фона, поддерживаемая GIF и PNG сохраняет прозрачные пиксели в изображении позволяет фону веб-страницы проглядывать сквозь прозрачные области изображения. (Несмотря на то, что JPEG не поддерживает прозрачность, поэтому прозрачные пиксели оригинала, если они есть, можно заполнить цветом подложки, имитирующей прозрачность оригинала.)

Заполнение фоновых областей цветом подложки, поддерживаемое GIF, PNG, и JPEG имитирует прозрачность путем смешения прозрачных пикселей с цветом подложки, идентичным фону веб-страницы. Заполнение фоновых областей цветом подложки дает блестящие результаты, если фон заполнен сплошным цветом, координаты которого вы знаете.
Чтобы создать прозрачность фона или заполнить его цветом подложки в оптимизированном изображении, изображение должно содержать прозрачные области. Прозрачность можно создать при создании нового слоя или применении инструментов «Фоновый ластик» или «Волшебный ластик».
При работе с файлами в формате GIF или PNG-8 можно создать области с высокой прозрачностью на краях: все пиксели, прозрачность которых в оригинальном изображении выше 50% становятся полностью прозрачными в оптимизированном изображении, в все пиксели, непрозрачность которых в оригинальном изображении выше 50% становятся полностью непрозрачными в оптимизированном изображении. Применяйте высокую прозрачность на краях в случае, когда вам неизвестен цвет фона веб-страницы или он представляет собой текстурную или узорную заливку. Однако помните о том, что высокая прозрачность на краях может привести к зубчатые границам в изображении.

Инструмент Рамка удаляет часть изображения, выходящую за пределы рамки выделения. Выполните обрезку, чтобы удалить ненужную часть изображения или сделать акцент на определенном объекте. При обрезке изображения разрешение по умолчанию остается без изменений (как у оригинального изображения).

Выберите инструмент Рамка .
Для выбора соотношения сторон рамки для обрезки (отличающегося от соотношения исходного фото) выберите одну из следующих опций из выпадающего списка слева от панели параметров инструмента или самостоятельно укажите новые значения в полях Ширина и Высота на панели параметров:
Выбор данного параметра позволяет изменять изображение при любом соотношении сторон.
Использовать пропорции фотографии
Выбор данного параметра сохраняет соотношение сторон исходного изображения при обрезке. В полях Ширина и Высота отображаются значения, применяемые при обрезке изображения. Поле Разрешение позволяет изменить разрешение изображения.
При указании значений в полях Ширина и Высота инструмента «Рамка» в выпадающем списке будет выбрано значение Пользовательский .
Перетащите курсор мыши над фрагментом изображения, который должен остаться. После того как вы отпустите кнопку мыши, на изображении появится ограничительная рамка с маркерами на углах.
(Необязательно) Отрегулировать ограничительную рамку можно следующими способами:- Для изменения соотношения сторон выберите значения из выпадающего списка слева от панели параметров инструмента.
- Чтобы переместить рамку в другое место, наведите курсор на любую точку внутри рамки, нажмите левую кнопку мыши и перетащите курсор либо используйте клавиши со стрелками.
- Для изменения размеров области перетащите соответствующий маркер. Если в выпадающем списке выбран пункт Без ограничений , для сохранения пропорций при масштабировании перетащите угловой маркер, удерживая нажатой клавишу Shift.
- Для того чтобы поменять местами значения Ширина и Высота , нажмите значок Поменять на панели параметров.
- Чтобы повернуть область, переместите курсор за пределы ограничительной рамки (указатель превратится в изогнутую стрелку ) и перетащите его. (В режиме Битовый формат повернуть область, выбранную для обрезки, невозможно.)
Примечание. Цвет и степень прозрачности обрезанной области вокруг изображения можно изменить путем настройки параметров инструмента Рамка . Выберите Редактирование > Установки > Дисплей и курсоры и задайте новые значения параметров Цвет и Непрозрачность в области Инструмент «Рамка» диалогового окна Установки . Если не требуется выделять цветом обрезаемые участки, снимите флажок Затенять область за пределами выделения .
Для завершения обрезки нажмите зеленую кнопку Применить , расположенную в правом нижнем углу выбранного фрагмента, или дважды нажмите ограничительную рамку. Для отмены операции обрезки нажмите красную кнопку Отмена или клавишу Esc.
Обрезка по границе выделенного фрагмента
Инструмент Рамка удаляет области, расположенные за пределами выбранного фрагмента. При обрезке по границе выделенного фрагмента Photoshop Elements обрезает изображение по рамке, ограничивающей выделенный фрагмент. (Если выбран фрагмент неправильной формы, например с помощью инструмента Лассо , обрезка выполняется по ограничивающей рамке в форме прямоугольника, описанного вокруг выбранного фрагмента.) Если перед выполнением команды Рамка в Photoshop Elements не выбран фрагмент, с каждого края изображения обрезается полоса шириной 50 пикселей.
Используйте любой инструмент выделения, например Прямоугольная область , и выделите часть изображения, которую нужно оставить.
Выберите Изображение > Рамка .
Варианты автоматической обрезки
Инструмент «Рамка» и метод обрезки играют важнейшую роль в процессе редактирования фотографий. В Photoshop Elements 13 и более поздних версиях при выборе инструмента Рамка автоматически отображаются четыре готовых варианта обрезки. Среди них можно выбрать вариант, наиболее подходящий для выполняемых задач. После принятия одного из этих вариантов или отклонения всех четырех можно продолжить обрезку произвольным образом.

Применение вариантов автоматической обрезки
- Откройте фотографию в Photoshop Elements.
- Выберите инструмент Рамка . На панели Параметры инструмента отображаются четыре миниатюры, представляющие варианты автоматической обрезки.
- Нажмите миниатюру, соответствующую наиболее подходящему варианту. Если на панели параметров инструмента выбрать в раскрывающемся меню другие пропорции, отображаются дополнительные варианты.
Наведите курсор на Варианты кадрирования на панели параметров инструмента для предварительного просмотра варианта обрезки.
Использование сетки для улучшения результатов обрезки
Размещает на изображении сетку с направляющими. Используйте сетку, чтобы настроить расположение объектов изображения перед обрезкой.
Инструмент «Кадрирование перспективы»
Впервые реализовано в Photoshop Elements 15
Инструмент «Кадрирование перспективы» позволяет скорректировать перспективу на изображении во время обрезки. Этот инструмент полезен при работе с искаженным изображением. Искажение возникает при фотографировании объекта под непрямым углом, а также при использовании широкоугольного объектива для фотографирования крупных объектов. Например, если высокое здание сфотографировать с уровня земли, то верх здания будет казаться уже, чем основание.
Откройте изображение в Photoshop Elements.
В режиме «Эксперт» в разделе «Изменить» панели инструментов выберите инструмент «Кадрирование перспективы».
Нарисуйте контур (или границу) вокруг объекта, перспективу которого требуется изменить. Выполните обрезку изображения до выделенного контура.

Перетащите углы выделенной области для изменения формы контура. Наведите курсор на любой угол; после того как курсор станет белым, щелкните мышью и переместите угол.
Для получения наилучших результатов перетащите углы таким образом, чтобы вертикальные края контура находились на одной линии с вертикальной линией узора или объекта на фотографии.

Можно указать значения в полях ширины (W), высоты (H) и разрешения на панели Параметры инструмента . Итоговое изображение будет преобразовано в соответствии с указанными значениями высоты, ширины и разрешения.


Нажмите , чтобы преобразовать перспективу и обрезать изображение до области контура.

Использование инструмента «Вырезание по фигуре»
Инструмент Вырезание по фигуре обрезает фотографии по контуру произвольной фигуры. Выберите фигуру и перетащите ее на фотографию, чтобы обрезать ее по контуру данной фигуры. Можно перемещать ограничительную рамку и изменять ее размер, чтобы охватить область, подлежащую обрезке.

В режиме «Эксперт» выберите инструмент «Рамка».
На панели Параметры инструмента нажмите значок Вырезание по фигуре и выберите фигуру. Для просмотра других библиотек выберите требуемую библиотеку в раскрывающемся списке Фигуры .
Перетащите указатель по изображению, чтобы создать контур фигуры, и переместите ее в нужное место на изображении.
Для завершения операции обрезки нажмите кнопку Применить или клавишу Enter . Для отмены операции обрезки нажмите кнопку Отмена или клавишу Esc.
Изменение размеров холста
Холст — это рабочая область вокруг имеющегося изображения в окне изображения. Это область изображения является полностью редактируемой. Можно увеличить или уменьшить размер холста с любой стороны изображения. Цвет добавленного холста определяется фоновым цветом, выбранным на данный момент в слое Фон (по умолчанию), или значением параметра «Цвет расширения холста», выбранным в окне Размер холста . В других слоях добавленный холст прозрачен.

Выберите Изображение > Изменить размер > Холста. .
- В полях Ширина и Высота введите размеры нового холста полностью. Выберите нужные единицы измерения в раскрывающихся меню.
- Выберите Относительно и введите величину, на которую требуется увеличить или уменьшить размер холста. Чтобы уменьшить размер холста, необходимо ввести отрицательное значение. Используйте эту опцию, чтобы увеличить холст на определенное количество единиц, например на 2 дюйма с каждой стороны.
Нажмите на стрелку на значке Расположение , чтобы указать расположение на холсте.
Для изменения цвета добавленного холста выберите требуемый вариант в меню Цвет расширения холста и нажмите «ОК».
Выпрямление изображения
Дрожание камеры может привести к появлению неровной линии горизонта на изображении. Например, на снимке с изображенным закатом линия горизонта может быть не идеально прямой. Photoshop Elements позволяет выровнять фотографию и сделать горизонт идеально прямым. Если объекты на фотографии расположены под углом, то их несложно выпрямить с помощью инструмента Выпрямление (P). При необходимости можно автоматически изменить размер или обрезать холст для выпрямления изображения.
- Если инструмент «Выпрямление» (P) активирован в быстром режиме, просто проведите линию вдоль горизонта (если он виден на фото). Если горизонт не виден, проведите линию, которая, на ваш взгляд, соответствует горизонтальной оси фотографии.
Линия горизонта на фотографии будет выпрямлена. Если при выпрямлении образуются пустые углы, они будут автоматически заполнены в соответствии с выбранными настройками.
Выпрямление изображения в режиме «Эксперт»
Выберите инструмент Выпрямление .
Выберите нужный параметр:
Растянуть или сжать холст под размер
Изменяет размеры холста под размер повернутого изображения. После выпрямления углы изображения выпадают за пределы холста. Выпрямленное изображение содержит фоновые области черного цвета, при этом отсечения пикселей не произойдет.
Обрезать для удаления фона
Обрезает изображение, чтобы удалить области фона черного цвета, которые появляются после выпрямления. При этом будут отсечены некоторые пиксели.
Обрезать до исходного размера
При выборе данного параметра холст принимает размеры исходного изображения. Выпрямленное изображение содержит области фона черного цвета; при этом отсекаются некоторые пиксели.

Три указанных выше варианта выравнивания доступны в том случае, если выбран режим «Повернуть все слои».
Чтобы выпрямить изображение, выполните одно из следующих действий.- Для коррекции перспективы по горизонтали проведите горизонтальную линию вдоль края, который требуется выпрямить. Например, предположим, что у вас есть перекошенное изображение поезда. Проведите горизонтальную линию параллельно поезду.

- Для коррекции перспективы по вертикали проведите вертикальную линию вдоль края, который требуется выпрямить. Например, у вас есть перекошенное изображение башни. В этом случае необходимо провести вертикальную линию параллельно башне.

Автоматическое заполнение пустых краев
Инструмент Выпрямление представляет собой усовершенствованный способ заполнения краев изображения: вместо цвета фона применяются подходящие данные изображения, выбранные с помощью интеллектуальных функций, или прозрачные пиксели.
Функция «Автозаполнение краев» доступна только в режимах «Увеличить или сжать» и «Исходный размер». Перед тем как провести линию для выпрямления изображения, выберите Автозаполнение краев . При рисовании линии все промежутки вдоль краев фотографии автоматически заполняются с помощью интеллектуальных функций.
Выпрямление изображения в режиме быстрого редактирования
Выберите инструмент Выпрямление .
Выберите нужный параметр:
Сохранение размера холста
Изменяет размеры холста под размер повернутого изображения. После выпрямления углы изображения выпадают за пределы холста. Выпрямленное изображение содержит фоновые области черного цвета, при этом отсечения пикселей не произойдет.
Сохранение размера изображения
Изменение размера изображения, чтобы удалить пустые области фона, которые становятся видимыми после выпрямления. При этом будут отсечены некоторые пиксели.
Читайте также:

