Оптимизировать сайт под все браузеры
Обновлено: 04.07.2024
Я много размышляю о том, как можно оптимизировать сайты, чтобы они работали быстрее. Ценность времени всё больше возрастает, и никому не нравится ждать, пока сайт загрузится.
Пользователь мало что способен сделать, чтобы сайт заработал быстрее. Но у нас, разработчиков, возможности безграничны. Реальная оптимизация начинается с кода и заканчивается на стороне сервера такими вещами, как хостинг, CDN, кэширование и многое другое.
Здесь я собрал наилучшие возможные способы оптимизации сайта, которые я изучил и реализовал при создании темы для своего блога на Ghost CMS.
Вот картинка полученных результатов:
Тема настолько быстрая, потому что не содержит никакой дополнительной функциональности, кроме той, что нужна в очень минималистичном блоге. Я плачу 5 долларов в месяц за облачный хостинг. На данный момент я скрыл домен, потому что он на временном хостинге (тестирую кое-какие новые элементы).
Почему скорость так важна
Люди — существа занятые, и они не будут тратить свое драгоценное время в ожидании, пока ваш сайт дозагрузится.
Скорость загрузки сайта с апреля 2010 года является одним из самых важных факторов в SEO. Пользователи любят быстрые сайты, где они смогут получить полезную информацию.
Еще одна интересная вещь о скорости загрузки: она влияет на имидж вашего бренда. Я легко могу вспомнить 3–4 сверхбыстрых сайта, которые загружаются сразу после клика.
Предположим, вы перешли на сайт продукта, и загрузка занимает 10 секунд. Потратите ли вы еще 10 секунд на страницу с ценами? Как это повлияет на степень вашего доверия? Будете ли вы доверять веб-сайту, который загружается так долго?
Думайте как пользователь, прежде чем действовать как разработчик.
Хорошие веб-сайты загружаются быстрее, и пользователи получают веб-страницу в мгновение ока.
Различные инструменты для тестирования скорости
Теперь вы знаете, почему нам нужно оптимизировать сайты, чтобы они загружались быстрее. Вот краткий обзор инструментов, которые популярны в бенчмаркинге производительности.
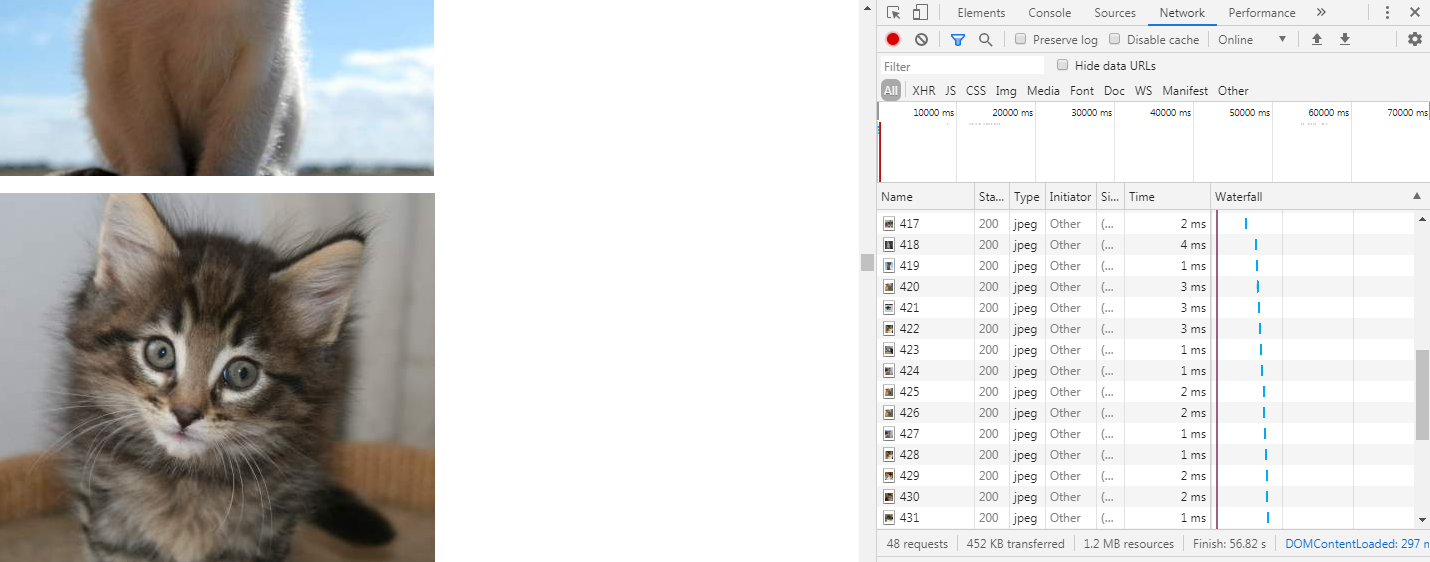
Ваш собственный браузер
Да, в вашем браузере есть мощный инструмент, позволяющий узнать скорость загрузки сайта. Я обычно использую его, чтобы получить подробную информацию о количестве файлов (скриптов и таблиц стилей), которые загружаются при каждом запросе веб-страницы.
Откройте инструменты разработчика вашего браузера (щелкните правой кнопкой мыши и выберите Inspect), а затем перейдите на вкладку Network. Перезагрузите веб-страницу с отключенным кэшем, и вы увидите подробную статистику скорости загрузки.
Но этот метод имеет ограничения, потому что он проверяет скорость загрузки только из вашего местоположения. И мы знаем, что скорость меняется в разных точках земного шара.
Инструменты Pingdom
Вот решение для глобального тестирования скорости: выберите несколько мест, откуда можно проверить скорость загрузки вашего сайта.
Инструмент также включает подробный отчет с рекомендациями, которые вы можете использовать для дальнейшей оптимизации.
Page Speed Insights (на основе Lighthouse)
Page Speed Insights создает убеждение, что 100 баллов — это обязательный показатель для SEO.
Это не совсем верно, хотя бы потому что некоторые из самых популярных веб-сайтов имеют оценку менее 70.
Page Speed Insights использует Lighthouse в качестве инструмента анализа, и это не имеет прямого отношения к SEO.
Lighthouse — это инструмент с открытым исходным кодом для анализа производительности веб-сайта. Он проверяет веб-сайт на производительность, SEO, доступность, прогрессивные веб-приложения и многое другое.
Lighthouse также доступен в качестве браузерного расширения или пакета NPM , если вы разрабатываете веб-сайт локально.
Он предоставляет некоторые важные детали относительно оптимизации, которые другие инструменты не сообщают. Это очень полезно для уменьшения размера веб-страницы и оптимизации скорости загрузки веб-сайта.
GTmetrix
Мне он показался гораздо более точным, чем другие сервисы. Он дает точную информацию о скорости загрузки вашего сайта, а также предоставляет подробный отчет о лучших практиках, которые могут еще больше повысить производительность сайта.
Лучшие способы оптимизировать скорость загрузки сайта
Приступаем к работе над оптимизацией. Все эти шаги очень полезны для повышения производительности любого веб-сайта.
Но только помните: не все они необходимы для каждого. Вы можете пропустить шаги, которые могут сломать ваш сайт (такое зачастую происходит во время оптимизации).
По возможности избегайте дополнительных пакетов и скриптов
Когда я начинал веб-разработку, я предпочитал использовать NPM install по любому случаю. Но я был нубом 🙂 Очень скоро я понял цену тому, что бывает, если устанавливать новый пакет для каждой проблемы, с которой я столкнулся.
Использование пакетов NPM хорошо для быстрой разработки, но каждый новый пакет поставляется с большим количеством дополнительных функций, которые вам, возможно, никогда не понадобятся.
Реальная проблема заключается в обновлении проекта. Пакеты устаревают со временем, поэтому управление большим количеством пакетов напоминает кошмар.
Хорошая мысль — попытаться решить основные проблемы самостоятельно, вместо того чтобы искать пакет NPM, который сделает это за вас.
Вот полезное расширение VS Code , которое позволяет узнать размер импортируемого пакета.
То же самое относится и к jQuery. Было время, когда эта библиотека JavaSсript была обязательной для каждого приложения. Но теперь сильны позиции Vanilla JS.
Если вы можете избежать использования jQuery, это сэкономит вам около 30 КБ дополнительной загрузки на вашу веб-страницу.
Я сэкономил около 100 мс только за счет удаления jQuery из моей темы Ghost CMS. Пришлось много поработать, чтобы заменить jQuery на Vanilla JS, но результат был потрясающим.
И можно с большим на то основанием сказать, что для производительности каждый скрипт имеет значение.
Избавьтесь от неиспользуемого CSS
CSS-фреймворки очень полезны для быстрой разработки веб-приложений. Однако в них есть много компонентов и стилей, которые вам на проекте никогда не понадобятся.
В этом случае очень пригождается PurgeCSS , так как он удаляет неиспользуемый CSS из таблицы стилей.
Он не так прост в использовании, как кажется, но стоит затраченного времени.
Предупреждение: иногда PurgeCSS также удаляет тот CSS, который полезен для ваших проектов. Поэтому после его использования рекомендую вручную проверить и протестировать веб-сайт должным образом.
Например, темная тема моего сайта поломалась из-за того, что PurgeCSS удалил переменные CSS, поскольку они в то время не использовались.
Минимизация CSS и JavaScript
Вам стоит минимизировать файлы JavaSсript и CSS, прежде чем отправлять их на продакшн-сервер.
Минимизация CSS и JavaSсript означает удаление ненужного кода, такого как комментарии, пробелы и табуляция из файла, потому что в продакшене только браузеру требуется понимать код.
Это уменьшает размер файла примерно на 50% и позволяет веб-страницам загружаться намного быстрее.
Особенно это важно в эпоху адаптивного веб-дизайна, когда на первый план выходит способность front-end адаптироваться к широкому диапазону различных устройств и при этом обеспечивать оптимальное качество просмотра.
Раньше дизайнер создавал макет дизайна в Photoshop , который затем переносился в HTML и CSS . На сегодняшний день технологические изменения заставляют переосмыслить эту концепцию. Мы больше не можем предсказать, какой браузер, разрешение или устройство будут использоваться для просмотра сайта. Ушли в прошлое те времена, когда большинство компьютеров использовало фиксированное разрешение 1024 на 768 пикселей, и можно было разрабатывать сайты со статическими размерами.
В данной статье мы рассмотрим текущую статистику по просмотрам веб-страниц, приведем перечень средств, которые помогают решать различные проблемы совместимости.
Текущая ситуация
Общемировая статистика за 2015 год показывает, что топ-14 используемых разрешений экрана находятся в диапазоне от 1920 на 1080 до 320 на 480 пикселей.
Хотя Windows 7 ( 31,20% ) до сих пор удерживает большую долю рынка, мобильные платформы начинают заменять традиционные, стационарные.


Github больше не поддерживает IE 7 и 8 . Кроме этого часть функционала Twitter не работает в IE8 . И, наконец, популярный фреймворк не будет поддерживать IE8 , начиная с 4 версии .
Тем не менее, статистика использования может варьироваться в зависимости от региона: 6,11% пользователей в Китае в 2015 году по-прежнему просматривали страницы через IE8 . Если принять во внимание, что в Китае было около 724400000 интернет-пользователей, можно понять, что в этом году примерно 44200000 китайцев продолжают использовать IE8 .
Поэтому региональные рынки, специфические клиенты и требования отрасли могут существенно отличаться. Особенно это касается корпоративных и правительственных учреждений.
Проанализируйте свою аудиторию
Основной принцип здесь такой: чем выше требуемая кроссбраузерность, тем больше времени потребуется на разработку, что приводит к увеличению стоимости проекта. Чтобы принять взвешенное, экономически обоснованное решение, нужно задать себе следующие вопросы:
- Какова ваша целевая аудитория?
- На какой географический регион нужно настроить таргетинг?
- Какие браузеры и устройства используют ваши посетители?
- Существуют ли в компании или отрасли технические факторы, которые заставляют вас поддерживать конкретные версии старых браузеров?
- Каковы с точки зрения электронной коммерции коэффициенты конверсии и рентабельности различных групп пользователей по версиям браузеров?
Ответив на эти вопросы с помощью статистических данных, например, из Google Analytics , можно получить объективную картину.
Проблемы в устаревших браузерах и различные подходы к разработке
Адаптивный веб-дизайн во многом зависит от медиа-запросов, с помощью которых изменяется CSS для различных разрешений экрана. Кроме этого современные сайты характеризуются использованием семантических элементов HTML5 (например, <header>, <nav>, <section>, <aside>, <footer>) для группировки компонентов дизайна. Селекторы CSS3 используются для выбора конкретных элементов и дальнейшего назначения стилей (например, [attribute*=value] , :checked , :nth-child(n) , :not(selector) , :last-child)) . И, наконец, адаптивная типографика часто задается с помощью единиц REM ( root em ).
Это подводит нас к следующим техническим сложностям при реализации CSS кроссбраузерности:
- Медиа-запросы CSS3 : не поддерживается в IE6 , 7 и 8 ;
- Семантические элементы HTML5 : не поддерживается в IE6 , 7 и 8 ;
- Селекторы CSS3 : не поддерживается в IE6 . Только частично поддерживаются в IE7 и 8 ;
- Единицы REM : не поддерживается в IE6 , 7 и 8 . Только частично поддерживаются в IE9 и 10 ;
- Лимит количества правил CSS : IE9 и ниже поддерживают только 4095 CSS-селекторов . Правила после 4095-ого селектора не применяются.
Указанные выше ошибки будут иметь наибольшее влияние на стратегию, применяемую при реализации адаптивного дизайна.
Существуют две основных стратегии разработки: постепенное упрощение и прогрессивное улучшение .
С другой стороны, пользователям старых браузеров и медленного интернет-соединения будет предлагаться графически усеченная, но все еще функциональная версия сайта.
Подобный подход при реализации кроссбраузерности предполагает начало разработки с простой версии, к которой затем добавляются более сложные элементы. Старые браузеры смогут отображать сайт с базовым уровнем опыта взаимодействия. А новые функции HTML / CSS / JavaScript будут доступны в браузерах, которые могут реально их использовать.
В противоположность этому, постепенное упрощение обеспечивает полнофункциональный уровень UX в современных браузерах. А затем постепенно уменьшает его сложность для старых браузеров за счет графики, но, не касаясь функционала. Идея заключается в том, чтобы начать разработку с новейших веб-стандартов, а затем попытаться минимизировать проблемы, связанные со старыми браузерами.
Какой подход выберете вы, зависит от личных предпочтений и условий проекта:
- Прогрессивное улучшение обеспечивает большую стабильность, так как вы можете постепенно добавлять новые функции для современных браузеров. Но оно требует более тщательного планирования;
- Некоторые разработчики утверждают, что нет смысла поддерживать устаревшие браузеры и должны использоваться новейшие технологии. Поддержка современных браузеров дает намного лучший опыт взаимодействия;
- Существует мнение, что прогрессивное улучшение мертво, так как множество JavaScript-приложений не работают надлежащим образом при этом подходе;
- Веб-доступность для общественных учреждений может быть определена в юридических требованиях конкретных территориальных образований, и это может повлечь необходимость применения особого подхода.
Учитывая появление таких инструментов для определения функций, как Modernizr , лично я склоняюсь к использованию постепенного упрощения и черного списка браузеров при разработке совместимых сайтов.
Чтобы как можно скорее обнаружить потенциальные проблемы кроссбраузерности JavaScript , нужно в процессе разработки тестировать сайт в различных браузерах и разрешениях. Существуют различные программные эмуляторы, которые могут нам помочь:
Normalize.css и CSS Autoprefixer
Обычно я начинаю новые проекты в CDN со сброса CSS с помощью Normalize.css , который обеспечивает лучшую кроссбраузерность при определении стилей HTML-элементов , используемых по умолчанию, вплоть до Internet Explorer 8 . Normalize.css сохраняет нужные стили элементов, нормализует их внешний вид и исправляет ряд ошибок и несоответствий в различных браузерах.
Кроме этого многие устаревшие браузеры не могут интерпретировать неизвестные элементы HTML и свойства CSS . Когда браузер встречает фрагмент HTML или CSS , который он не понимает, то игнорирует его и продолжает процесс отображения. Многие приложения используют вендорные префиксы, чтобы добавить новые, экспериментальные или нестандартные функции CSS до их реализации в спецификации:
Проблема заключается в том, что префиксы неудобны в использовании и с ними связано много ошибок. Поэтому я использую плагин CSS Autoprefixer в сочетании с Grunt .
В качестве примера рассмотрим следующий класс CSS :
С помощью CSS Autoprefixer он преобразуется в:
Условные комментарии
Если нужно создать резервный CSS или включить кроссбраузерность JavaScript для ранних версий Internet Explorer , то можете использовать условные комментарии . Они поддерживаются в Internet Explorer 5-9 , они используют синтаксис комментариев HTML в сочетании с логическими значениями. В зависимости от логического значения ( true или false ) код внутри тегов комментариев будет выводиться или скрываться в соответствующих версиях браузера:
Код автоматически скрывается во всех браузерах, не поддерживающих условные комментарии. Наглядным примером того, как условные комментарии могут быть эффективно использованы на практике, является HTML5 Boilerplate , который добавляет специфические классы CSS для устаревших версий Internet Explorer :
Полифиллы
Ниже приведено несколько полифиллов, предназначенных для устранения проблем кроссбраузерности сайта, указанных в пункте 3:
Для использования указанных полифиллов, их нужно добавить из CDN или в виде файла в корректном формате внутри условных комментариев в разделе <head> (не забудьте включить одну из необходимых для Selectivizr библиотек JavaScript ):
Определение функций с помощью Modernizr
Библиотека Modernizr , написанная на JavaScript , поможет проверить кроссбраузерность сайта: поддерживается ли в различных браузерах конкретная функция HTML5 или CSS3 . Если функция не доступна, то может быть загружен альтернативный CSS или JavaScript-код .
Идея заключается в том, чтобы напрямую определять функциональные возможности браузера, а не пытаться установить его конкретную версию. И на основании этого выводить его функциональные возможности, что является менее эффективным и надежным способом.
Стоит отметить, что Modernizr не добавляет недостающие функции в браузер. Поэтому вам нужно будет предоставить код из резервного CSS или полифилла.
Для начала необходимо скачать полнофункциональную сборку. Позже, когда вы будете готовы к разработке, можно создать пользовательскую сборку со специфическими функциями, которые вы тестируете. Все, что нужно сделать, это добавить класс .no-js в HTML-тег сайта и включить скрипт Modernizr в разделе head после любого CSS-файла :
Класс .no-js используется, чтобы проверить, включен ли JavaScript в браузере пользователя. Если он включен, Modernizr заменит .no-js классом .js . Функция тестирования Modernizr анализирует, поддерживается ли в браузере конкретная функция и генерирует ряд классов, которые добавляются в HTML-элемент . Google Chrome 47.0.2526.111 , например, будет возвращать следующие классы объектов.
В настоящее время Modernizr доступен в качестве глобального объекта, который можно вызвать в сочетании с названием функции, чтобы проверить существует ли она. Он возвращает логическое значение ( true или false ).
Рассмотрим два простых примера CSS и JavaScript .
Пример решения проблем CSS кроссбраузерности: проверка поддержки SVG и предоставление в качестве резервного варианта PNG
Пример JavaScript: определение border-radius и добавление соответствующих классов CSS
Округление углов рамки не поддерживается в IE8 и ниже. Мы можем создавать различные CSS-классы , которые применяются в зависимости от наличия функции border-radius :
Теперь можно использовать JavaScript , чтобы сохранить целевой идентификатор в качестве переменной, а затем через условие добавить классы CSS :
Заключение
Когда речь идет об адаптивном веб-дизайне в устаревших браузерах, не существует какого-то универсального решения. Важно проанализировать аудиторию ресурса, чтобы получить представление о реальной численности пользователей браузеров. Затем нужно тщательно протестировать сайт, чтобы выявить потенциальные проблемы кроссбраузерности.
Тщательно выбирая правильные полифиллы, добавляемые в условных комментариях, можно обойти отсутствие наиболее существенных функций HTML5 . Кроме этого возможность определения с помощью Modernizr является удобным способом предоставить резервные CSS и JavaScript для устаревших браузеров, в которых отсутствует поддержка современного функционала HTML5 и CSS3 .
Дайте знать, что вы думаете по данной теме материала в комментариях. Мы очень благодарим вас за ваши комментарии, подписки, лайки, отклики, дизлайки!
Пожалуйста, опубликуйте ваши комментарии по текущей теме статьи. За комментарии, отклики, дизлайки, лайки, подписки огромное вам спасибо!
Кроссбраузерность — это одинаковое отображение и работа сайта в различных браузерах. Если не задуматься над этим вопросом на этапе верстки, то, создав сайт, вы увидите, что в разных браузерах он отображается по-разному и не везде корректно.
Откуда возникла такая проблема? Дело в том, что браузеры используют разные движки. Браузерный движок занимается загрузкой, обработкой, отображением и расчетами данных. И хоть сегодня существует большое количество различных браузеров, если мы их разложим по используемым движкам, то увидим, что этих движков не так и много, так как создание своего движка является очень трудоемкой задачей.
Основные движки:
- Blink — принадлежит компании Google, имеет открытый исходный код, входит в состав проекта Chromium. Используют браузеры: Chrome, Opera, Яндекс.Браузер, Vivaldi и др. Над развитием этого движка работают многие крупные компании: Opera, Intel, IBM, Yandex, Vivaldi и другие.
- WebKit — принадлежит компании Apple, имеет открытый исходный код, используется в браузере Safari. Именно этот движок c 2008 г. по 2013 г. использовала компания Google в своем браузере Chrome.
- Gecko — принадлежит компании Mozilla, имеет открытый исходный код, используется в браузерах Firefox и Tor Browser.
- EdgeHTML — принадлежит компании Microsoft, имеет закрытый исходный код, используется в браузере Edge. Пришел на смену движку Trident (использовался в Internet Explorer), с запуском Windows 10, и работает только на этой операционной системе. 15 января 2020 года Microsoft выпустило обновление для браузера Edge (Microsoft Edge 79 stable), в котором перешла на Chromium с браузерным движком Blink.
Примечание.
Последующие сравнения с браузером Edge справедливы для версий ниже 79.
Проблема различного отображения верстки заключена в том, что разные движки по-разному воспринимают и обрабатывают некоторые html-теги и css-стили, а также содержимое самих тегов. Например, браузер Edge подсвечивает все номера телефонов добавляет свои стили.


В результате получаем номер телефона без добавления стилей:

Подробнее о html и css расскажем ниже.
Как добиться одинакового отображения сайта в разных браузерах?
Разобравшись с понятием кроссбраузерной верстки, возникает вопрос: а как добиться корректного отображения верстки во всех этих браузерах? Откроем несколько секретов html-верстальщиков. =)
1. Использование префиксов
Префиксы — приставки к названиям CSS-свойств, используемые для конкретных браузеров.
Производители браузеров называют несколько причин использования префиксов:
- свойство написано для конкретного браузера, и оно не содержится в стандартном списке свойств;
- свойство экспериментальное, еще находится в разработке;
- свойство реализует частичный функционал.
- -moz- используется в Firefox;
- -ms- используется в Edge и Internet Explorer;
- -webkit- используется в Safari, Chrome и браузерах на основе движков WebKit и Blink;
- -o- — используется в старых версиях браузера Opera, работающего на движке Presto. С 2013 г. Opera перешла на движок Blink.
-webkit-flex-wrap: wrap; -ms-flex-wrap: wrap; flex-wrap: wrap;
- -webkit-flex-wrap — свойство для Chrome с 4 по 28 версии, Safari с 3.1 по 8 версии;
- -ms-flex-wrap — свойство для Internet Explorer 10.
2. CSS-хаки
Это использование специальных свойств, понимаемых только определенными браузерами. Разберем пример css-хака, работающего только в Firefox. Создадим квадрат и закрасим его в красный цвет:


А теперь добавим свойство, которое будет работать только в Firefox:


3. Разделение стилей для браузеров
Метод заключается в том, чтобы определить вид браузера и подключить определенный файл стилей. В Internet Explorer используются условные комментарии, которые понимаются только этим браузером, остальные браузеры видят такой код как обычный комментарий.
Пример для Internet Explorer 9:
Файл style-for-ie9.css подключится только в браузере Internet Explorer 9.
- В основном для кроссбраузерной верстки используют префиксы, это увеличивает объем кода, но он остается быть валидным и понятным.
- CSS-хаки являются нежелательным способом исправления ошибок. Использование их приводит к плохой читабельности кода, невалидности, некачественной поддержке в будущем.
- Разделение стилей с помощью условных операторов используется для поддержки браузеров Internet Explorer.
Рассмотрим возникающие проблемы кроссбраузерности на небольшом примере.
Создадим html-документ и посмотрим отображение элементов и стилей в браузерах: Chrome, Firefox, Edge, Safari, Internet Explorer 9/11. В документе создадим две горизонтальные линии, поле для ввода текста, кнопку и ссылку.
Посмотрим в браузерах:




Internet Explorer 9:

Internet Explorer 11:

Как видите, есть отличия в отображениях горизонтальных линий (<hr>), кнопок, и в Internet Explorer 9 нет текста placeholder. Атрибут placeholder у тегов input и textarea появился в стандарте html5, поддержка которого стала доступной в Internet Explorer с 10 версии.
Чтобы в Internet Explorer 9 появился placeholder, придется использовать JavaScript. Можно написать свое решение, либо воспользоваться готовым плагином Placeholders.js. Для использования данного скрипта нужно подключить к странице jQuery и сам плагин:
Больше никаких действий производить не нужно, плагин все сделает самостоятельно. Данный плагин поддерживает большое количество браузеров, включая Internet Explorer 6.

Добавим всем элементам отступы, цвет красный (color: red) и посмотрим, что изменилось:




Internet Explorer 9:

Internet Explorer 11:

В Firefox горизонтальные линии окрасились в красный цвет, а в Chrome, Edge и Safari placeholder остался черным. Добавим цвет placeholder в оставшихся браузерах, увеличим высоту горизонтальной линии и зальем ее красным цветом:




Internet Explorer 9:

Internet Explorer 11:

Все горизонтальные линии стали красными, но в Firefox толщина отличается от других. Связано это с тем, что в браузере Firefox стиль color: red окрашивает рамку вокруг элемента, в то время как в остальных браузерах этот стиль не действует на рамку, и она остается прозрачной. Уберем рамку и свойство color: red. Для исправления цвета placeholder’а у текстового поля в Edge необходимо воспользоваться префиксами: -ms-input-placeholder и -ms-input-placeholder:


Добавим остальные стили:




Internet Explorer 9:

Internet Explorer 11:

Внешний вид отличается только у браузеров Internet Explorer.
Начнем с 11-ой версии. Мы сделали ссылку в виде черной кнопки и текст расположили по центру. Для этого использовали свойство display: flex, но специально добавили свойство min-height: 40px. Поддержка flex у Internet Explorer с 10-ой версии, но с некоторыми ошибками, одну из которых мы продемонстрировали. Если у элемента задана минимальная высота, то в IE 11 не работает вертикальное выравнивание. Исправим это с помощью css-хака, добавим свойства, которые будут работать только в IE 11:
Получаем правильное отображение:

Как писали выше, поддержка flex в Internet Explorer стала доступной только с 10-ой версии, из-за этого ссылка в 9-ой версии отображается как строковый элемент display: inline.
Исправим это с помощью добавления условного комментария в html-документ, в котором подключим новый файл стилей.
И пропишем в новом файле стили для ссылки:
Помимо неправильного отображения ссылки, у кнопки нет фона градиента. Это также связано с тем, что поддержка линейных градиентов появилась в Internet Explorer c 10-ой версии. Создадим файл gradient.svg с графикой линейного градиента и в стилях для IE9 зададим фон изображением созданного градиента background: url(gradient.svg).
Получаем следующие стили для IE9:
В итоге получится такой же внешний вид всех элементов, что и в других браузерах:



Для современных сайтов стоит отказаться от поддержки Internet Explorer, т.к. без использования всех современных возможностей CSS придется выполнять практически вторую верстку сайта под браузер с долей 1,5-3%. Но, как говорилось выше, все зависит от пользователей, посещающих ваш сайт.
Проверка кроссбраузерности: наши рекомендации
Увы, установить все версии браузеров на компьютер нельзя, можно воспользоваться сервисами, предоставляющими возможность проверить сайт во всевозможных браузерах. Посмотрим на некоторые из них:
Есть сайт.
У меня всё отображается как надо:
У других - по другому. Кнопки гораздо ниже, чем нужно, видео тоже. Иногда даже фон отображается не так.
В этой сфере я новичок, поэтому кодил как мог
Помощь в написании контрольных, курсовых и дипломных работ здесь
Верстка под разные браузеры
Всем привет. Надеюсь, что поможете. В общем, придумал себе банальную задачку, реализовать.
Оптимизация шаблона под разные браузеры
Доброго времени суток! Возможно вопрос покажется глупым, так как я далеко не профессионал в этой.

Адаптация сайта по разные мониторы
Добрый день подскажите в чем ошибка? У меня 2 монитора один на 1920px другой 1280px Прописываю.
2. Опера.
3. Хром.
В IE только кнопки вниз ушли
У меня огнелис, делалось под него, скрин в первом посте.
Добавлено через 9 минут
Раз уж не разбираетесь, попробуйте сделать полностью в визуальном редакторе, код не трогайте, но это имхо путь не верный. Я бы переверстал, полностью вручную. При вставке кода в редакторе хостингера эти теги почему то автоматически убираются. При вставке кода в редакторе хостингера эти теги почему то автоматически убираются.
Не надо никакой код ни в какой редактор вставлять.
У вас на хостинге должна быть папка с именем WWW или что-то типа такого. По фтп доступ должен быть. Почитайте FAQ по вашему хостингу. В нее зепихиваете файлы вашего сайта. Файл с именем index.html по умолчанию является главной страницей вашего сайта.
Кстати. я тут интереса ради переверстал ваш сайт Не сверстал только страницу с фотографиями, так как ссылки на фото у вас неверные. И еще валидатор ругается на <iframe>. Пока не знаю что с этим делать.
И кхм. этта. где это видано, чтобы текст сайта был фоновой картинкой?

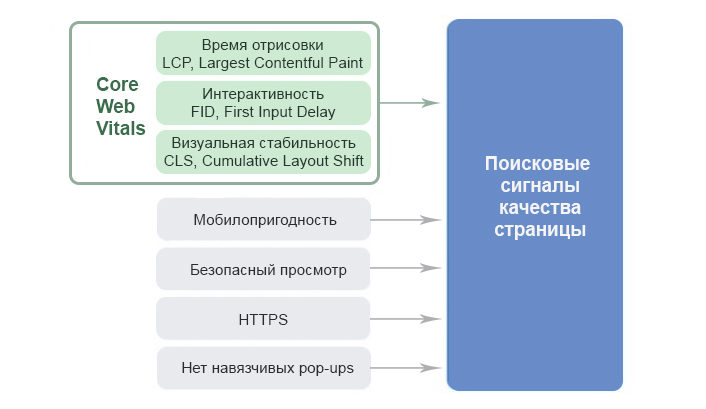
В 2021 году Google не просто измеряет скорость, а отдельно оценивает этапы загрузки. Для измерения он использует набор показателей — Google Core Vitals. Он стал фактором ранжирования Google с середины июня 2021 года.

В Google Core Vitals входят три основных параметра:
Скорость появления контента
LCP, Largest Contentful Paint — время, за которое браузер отрисовывает самый крупный видимый объект в области просмотра.
Отзывчивость
FID, First Input Delay — время между первым взаимодействием пользователя со страницей и ответом браузера.
Визуальная стабильность
CLS, Cumulative Layout Shift — оценка сдвигов макета во время загрузки страницы.
Google рекомендует использовать пороговые значения этих трех параметров для оценки удобства пользователей. Если страницы получают оценки выше пороговых значений LCP, FID и CLS, то они проходят оценку Core Web Vitals.
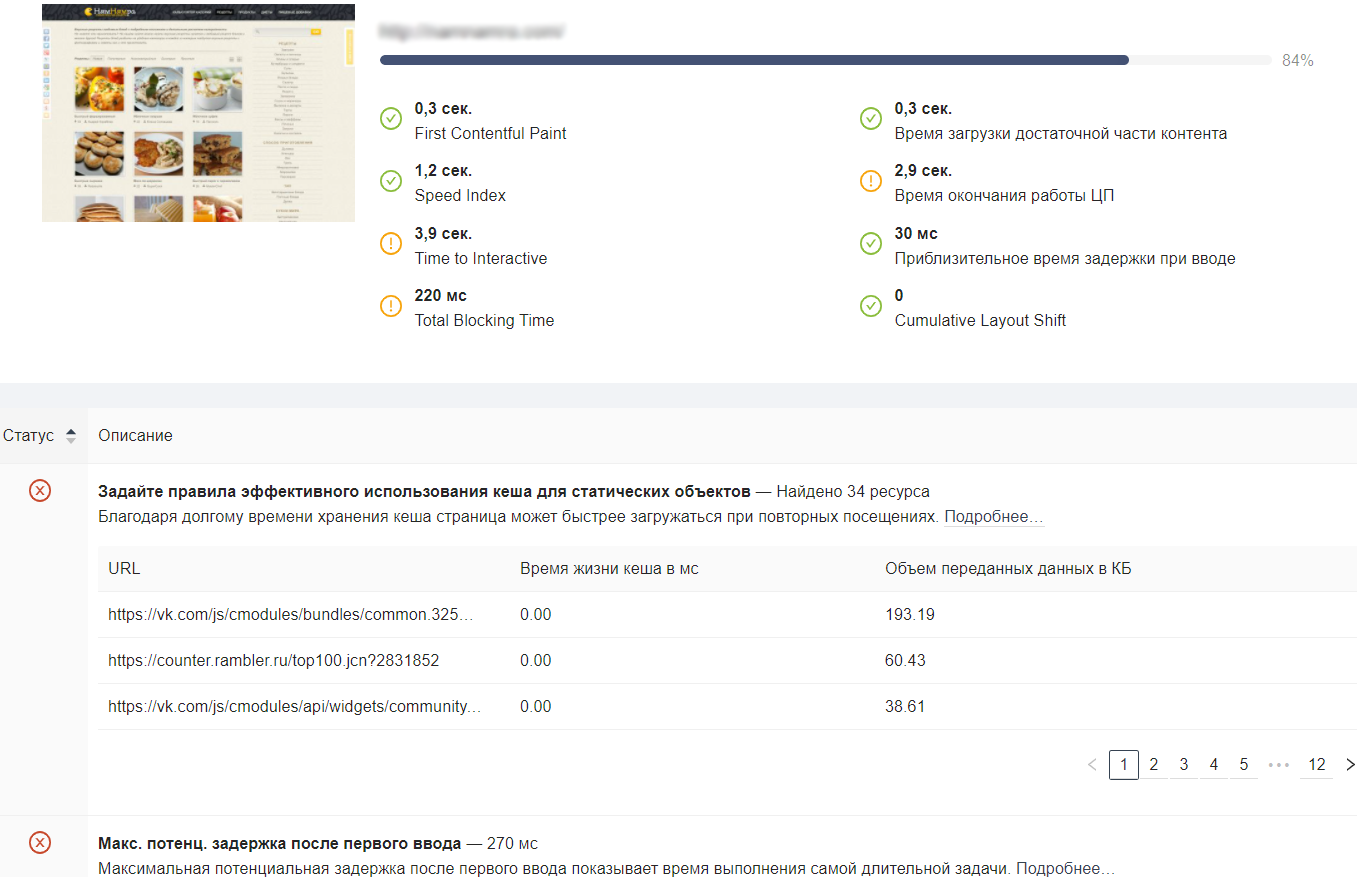
Как проверить скорость и этапы загрузки страницы
Для каждого пункта есть пояснения и советы, что можно улучшить, с примерным подсчетом экономии скорости при выполнении.

Фрагмент проверки
Как оптимизировать показатели Core Web Vitals
Разберем каждый параметр по отдельности.
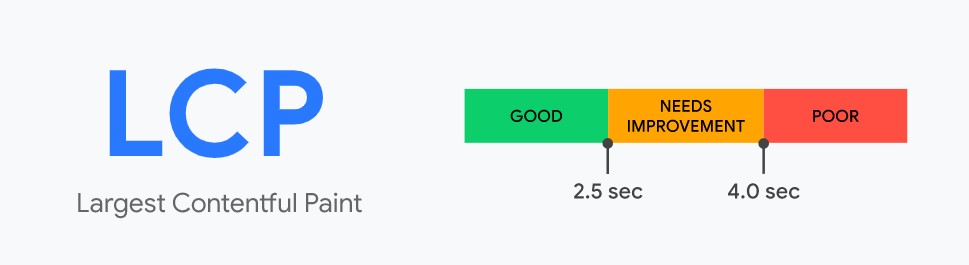
LCP: как ускорить отрисовку контента
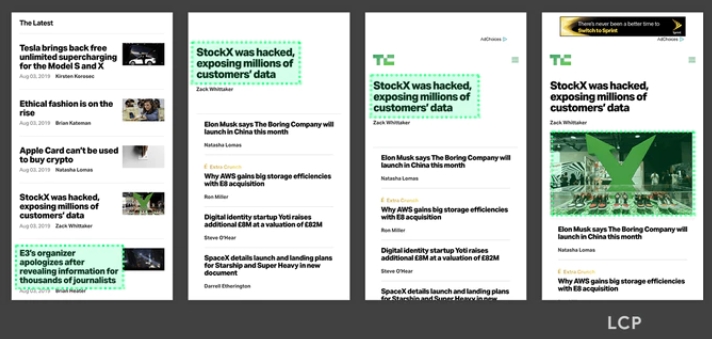
Показатель LCP определяет, когда закончилась загрузка основного содержимого страницы, ее самого крупного элемента. Чем ниже LCP, тем лучше, тем быстрее пользователи смогут изучать контент.
Самым большим элементом могут быть разные части страницы, появляющиеся по мере загрузки. В этом примере таким элементом сначала был заголовок, а потом стала картинка.

Этапы отрисовки
Нужно стремиться к тому, чтобы отрисовка самого большого элемента на странице не занимала больше 2,5 секунд от начала загрузки. Это считается оптимальным показателем сайта, на котором удобно работать.

На LCP влияют четыре фактора, их можно оптимизировать:
ускорить время ответа сервера;
решить блокировку рендеринга JavaScript и CSS;
ускорить загрузку ресурсов;
оптимизировать рендеринг на стороне клиента.
Как поработать над каждым из пунктов, подробно разобрали в статье про LCP.
FID: как ускорить время реакции страницы
Показатель оценивает, насколько страница задержалась с ответом на первое действие пользователя. К примеру, на странице появилось изображение, на которое пользователь кликнул, чтобы открыть картинку целиком. Картинка должна открыться сразу после клика. FID измеряет, насколько она задержалась.
Чем меньше времени тратится, тем лучше. Оптимальный показатель FID — не дольше 100 миллисекунд.

Для ускорения реакций страницы есть несколько решений:
сократить время выполнения JavaScript;
разбить длинные задачи на части;
отложить неиспользуемый JavaScript;
следить за размером подгружаемых библиотек JavaScript;
оптимизировать выполнение сторонних скриптов;
Как выполнить каждый из пунктов, написали в подробной статье про FID.
CLS: как убрать сдвиги макета страницы
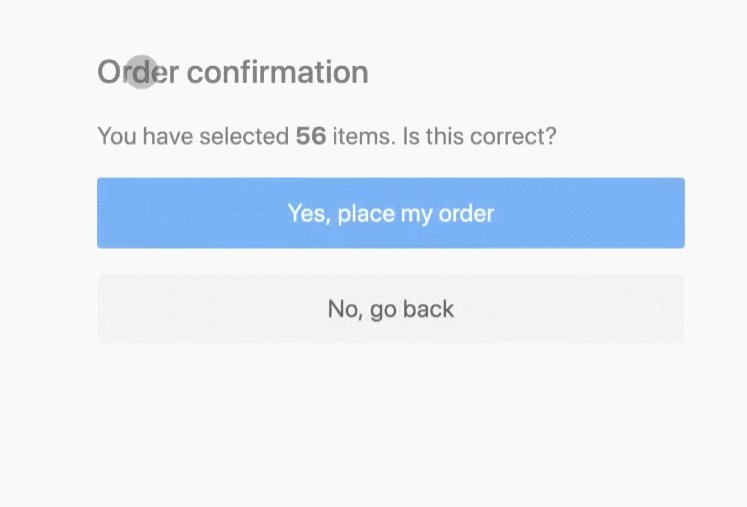
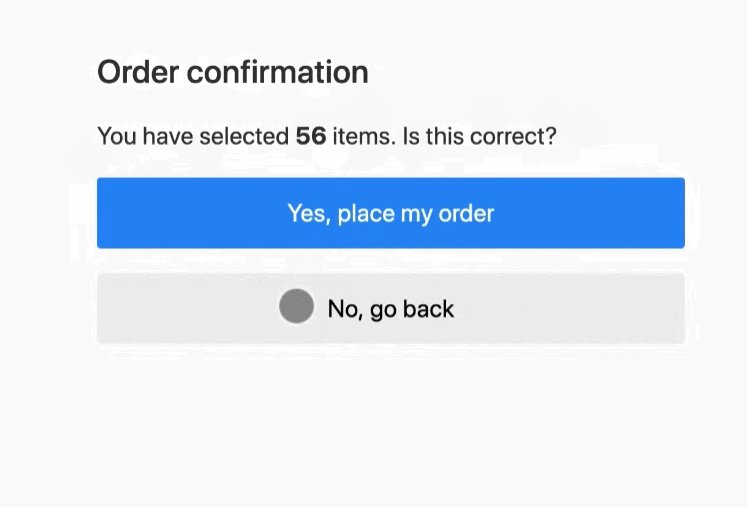
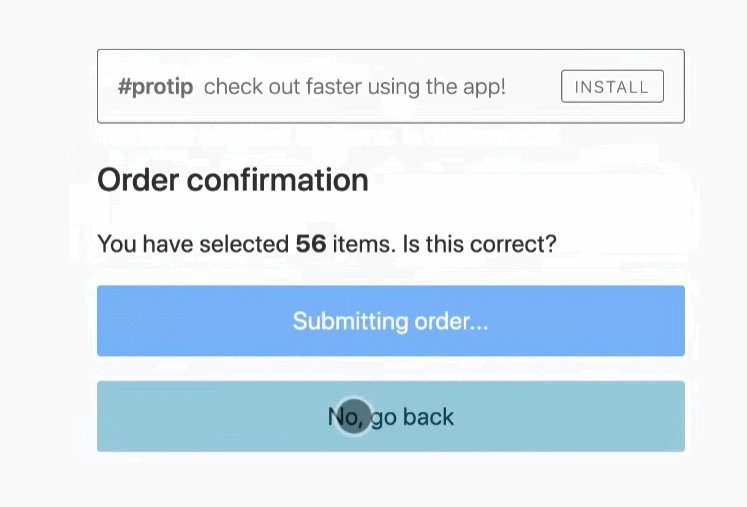
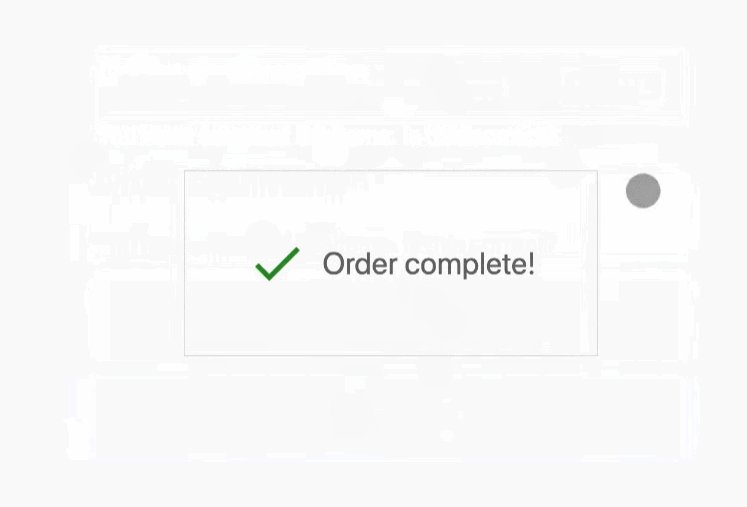
Контент на странице может сдвигаться, если какие-то элементы загружаются в асинхронно: это бывает, если веб-мастер не отвел достаточно места под загружаемый элемент вверху страницы. В этом случае его загрузка сдвинет весь контент вниз.

Из-за сместившихся кнопок пользователь промахнулся
Сдвиги могут быть нормальными, если они ожидаемы для пользователя и появляются в ответ на его действие. К примеру, если он кликнул на блок в списке и развернулась расшифровка.
CLS измеряет совокупный сдвиг макета из-за неожиданных сдвигов, которые появляются из-за тормозящей загрузки элементов.
Для вычисления нужны два компонента:
общая область на экране, которую занимает элемент до и после сдвига;
расстояние, на которое он сдвинулся.
Оптимальный показатель CLS —не больше 0,1 на 75% сессий.

В статье про CLS подробнее разбираем, как это работает и что делать для оптимизации.
Что еще влияет на загрузку страницы: оптимизируем CSS
Стили страницы влияют на скорость отрисовки самого большого видимого элемента и визуальные сдвиги макета.
Например, блокировка рендеринга при обработке CSS тормозит загрузку остальных ресурсов на странице. Чтобы такого не происходило, можно ускорить процесс и разделить CSS на критические и некритические для выполнения.
Для сравнения на верхней строчке загрузка страницы с блокирующими рендеринг CSS, на нижней с разделением CSS:

Сравнение загрузок страницы
Кроме критических и некритических CSS можно поработать со стилями изображений, рекламой, скриптами, фреймами и шрифтами.
Все эти возможности разобрали в отдельном материале.
Как уменьшить вес страниц сайта и ускорить загрузку
Другие возможности повлиять на скорость.
Как оптимизировать код верхней части страницы
Есть еще способ сделать загрузку быстрее — поработать с кодом верхней части страницы, которую пользователь видит первым делом, как заходит на сайт. Если верхняя часть страницы загружается быстро, пользователь как можно раньше увидит загружающийся контент. А остальное можно подгрузить попозже.
Есть несколько методов:
удалить лишние символы и скрипты из верхней части кода;
настроить асинхронную загрузку с jQuery;
ускорить получение первых байтов (TTFB);
объединить и сократить JavaScript и CSS;
настроить загрузку из кэша на стороне пользователя;
Как внедрить gzip, brotli, использовать кэширование, минификацию и другие способы сжатия
Картинки, видео и разные интерактивные элементы много весят и тормозят сайт. Можно сжать тяжелые элементы, для это есть алгоритмы, самые популярные сейчас — это gzip и brotli. Brotli сжимает сильнее, чем gzip, у него больше уровней. Но на высоких уровнях его скорость меньше.
Способы ускорить загрузку:
- уменьшить размер HTML;
- использовать сжатие gzip или brotli;
- использовать минификацию, то есть сократить HTML, CSS и JS;
- использовать кэш браузера для ускорения;
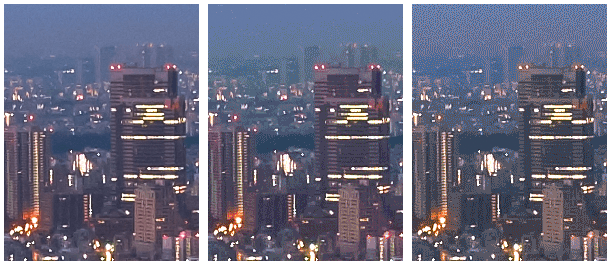
- сжать фотографии, иллюстрации и другую графику: подобрать разрешение, уменьшить количество цветов, прописать параметры в CSS и сжать сами файлы.
К примеру, при уменьшении количества цветов качество этой картинки почти не страдает, зато сильно уменьшается вес. Слева направо: 32 бита (16M цветов), 7 бит (128 цветов), 5 бит (32 цвета).

Три варианта сжатия
Способы нагружают сервер из-за операций архивирования, но в целом с ними получается быстрее из-за уменьшения размера загружаемых данных.
Что используют самые быстрые страницы интернета: исследование 5,2 млн страниц
Команда блога Backlinko во главе с Брайаном Дином провели исследование страниц из выдачи Google и проверили, какие способы ускорения используют самые быстрые страницы. В выборке было 5,2 млн страниц из десктопной и мобильной выдачи, так что результат стоит посмотреть.
- Общая скорость загрузки
- Как CDN влияет на скорость загрузки
- Какие фреймворки самые быстрые
- Как сжатие файлов влияет на скорость
- Какое сжатие изображений эффективнее ускоряет загрузку
- Сайты на каких CMS грузятся быстрее
Несколько интересных тезисов:
Средняя скорость загрузки первого байта (TTFB) — 1,286 секунды на десктопе и 2,594 секунды на смартфоне. Среднее время полной загрузки страницы — 10,3 секунды на десктопе и 27,3 секунды на мобильном.
Как ни странно, лучшие варианты — либо минимально сжать файлы перед отправкой с сервера, либо максимально. У таких страниц более высокая производительность по сравнению со средним уровнем сжатия.
Для загрузки на десктопе на скорость сильнее влияет использование CDN, на мобильных — количество запросов HTML.
Если сравнивать разные способы оптимизировать картинки, использование адаптивных изображенийвыходитна первое место.
Как оптимизировать и сжать картинки
Изображения много весят и дольше всего загружаются, используем все возможности для облегчения и ускорения файлов.
Как сжимать картинки и заполнять SEO-атрибуты
Изображения много весят и сильно влияют на загрузку сайта. Чтобы они не сильно замедляли загрузку и приносили пользу в SEO, нужно учитывать эти факторы:
- количество картинок на странице, размеры, уникальность, тематика;
- правильная оптимизация;
- правильное заполнение SEO-атрибутов изображений.
Нет данных, что количество картинок на странице влияет на попадание в топ. Но есть рекомендация использовать несколько вариантов одной картинки в разных форматах для превью на разных устройствах.
Качество картинок важно, оно должно быть не хуже, чем у конкурентов. Минимум 1080 px по высоте для полного изображения и минимум 640 px в ширину для превью.
Не стоит использовать тег picture для настройки разных форматов картинок для разных устройств. Это увеличит количество узлов в DOM-дереве.
Эти и другие моменты о сжатии картинок, оптимальном формате, размере, содержании, о требованиях к заполнению метатегов и о других важных аспектах есть в большой подробной статье.
Большая часть советов основана на вебинаре специалиста технического SEO и реверс инжиниринга Деми Мурыча (Demi Murych). Речь не только о сжатии и уменьшении веса, но и о требованиях по размерам, качеству, уникальности и актуальные советы по заполнению метатегов.
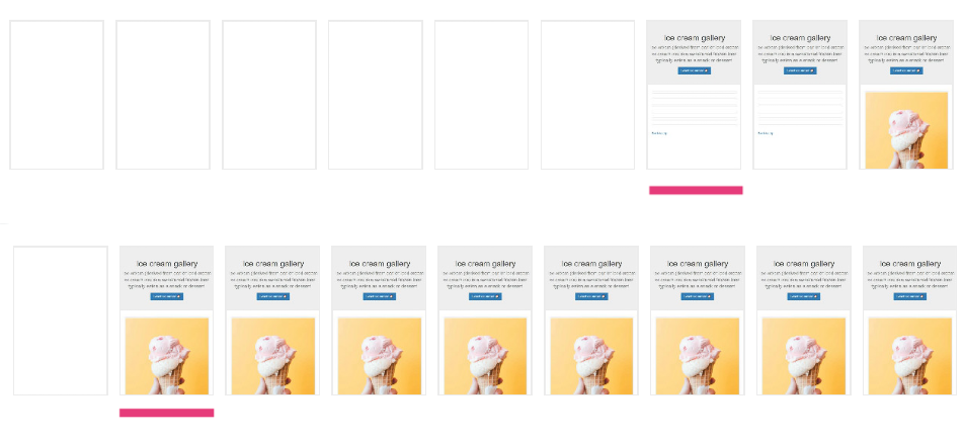
Как настроить отложенную загрузку картинок — lazy loading изображений
Отдельный материал с подробным описанием настройки ленивой загрузки изображений, еще ее называют отложенной. При такой реализации пользователю не придется ждать, пока загрузится весь контент, потому что картинки будут подгружаться по мере просмотра страницы.
Есть несколько вариантов настройки:
- Пока пользователь скролит: когда он дойдет до места, где должна быть картинка, она загрузится.
- Когда пользователь кликнет на элемент: картинка загрузится, если он перейдет по ссылке или щелкнет на превью.
- В фоновом режиме: контент будет загружаться постепенно, например, когда пользователь открыл документ и оставил его. Обычно применяют для больших чертежей и схем.
Картинки загружаются по мере просмотра:

Отображение картинок с отложенной загрузкой
Выбор варианта зависит от поведения пользователей на сайте.
В статье разбираем, так ли нужна ленивая загрузка, и как ее настроить правильно.
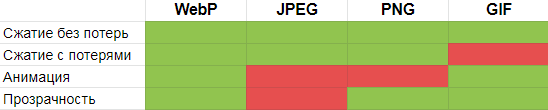
Нужно ли использовать формат изображений WebP
WebP — это формат графических изображений, его разработали в Google в 2010 году. Получилась альтернатива PNG и JPEG, но с меньшим размером при таком же качестве изображения. При этом в WebP можно сохранить прозрачность фона или анимацию.

Сравнение свойств популярных форматов изображений
Формат выгоднее с точки зрения ускорения загрузки сайта, но не все браузеры его поддерживают.
В статье мы собрали все самое важное о формате WebP: исследования качества и веса, достоинства и недостатки формата, поддержку браузерами, способы конвертирования и другие темы.
Эти материалы позволят разобраться с оптимизацией страниц, чтобы ускорить загрузку и привести показатели Core Web Vitals в норму. Как вы ускоряете сайт, какие способы используете? Поделитесь в комментариях!
Читайте также:

