Отладка веб клиента 1с из браузера
Обновлено: 07.07.2024
Для установки отладочного режима можно использовать следующие варианты запуска:
- В режиме Конфигуратор в форме настроек (менюСервис – Параметры), на закладкеЗапуск 1С:Предприятия – Дополнительно установить флажок Устанавливать режим разрешения отладки, далее выполнить подключение предмета отладки. Также можно установить флажок Начинать отладку при запуске. В этом случае при запуске системы «1С:Предприятие» подключение будет выполнено автоматически.
- Открыть информационную базу в режиме 1С:Предприятие с ключом командной строки debug(отладочный режим):
- IP-адрес– это адрес отладчика. В случае такого запуска отладчик, расположенный по адресу 127.0.0.1, выполнит автоматическое подключение предметов отладки (отладчик должен быть запущен по указанному адресу).
Если необходимо включить отладку серверной части файлового варианта информационной базы, то это можно сделать двумя способами:
- Запустить отладку непосредственно из конфигуратора, как указано выше. В этом случае режим отладки для серверной части файлового варианта, расположенной на компьютере с веб-клиентом, включится автоматически.
- Включить режим отладки с помощью файлаdefault.vrd, который должен располагаться в каталоге виртуального приложения. В этом файле необходимо указать элементdebug, отсутствие которого означает невозможность отладки Web-сервиса.
Пример элемента debug из файла default.vrd:
Также следует учитывать, что в отладочном режиме производительность системы будет ниже, чем при обычной работе. Поэтому не рекомендуется использовать отладочный режим работы серверной части файлового варианта работы для реальной работы пользователей.
Во время отладки веб-клиента нужно помнить следующие особенности:
- не поддерживается возможность интерактивного включения режима отладки;
- не поддерживается автоматический поиск предметов отладки на удаленных компьютерах при отладке веб-клиента для файлового варианта информационной базы;
- не поддерживается активизация конфигуратора из веб-клиента в процессе отладки;
- не поддерживается отладка внешних отчетов и обработок;
- в случае принудительного прекращения работы веб-клиента из отладчика, прекращается работа того процесса веб-браузера, который был запущен при старте веб-клиента из конфигуратора. Однако если веб-клиент стартует во вкладке уже работающего веб-браузера, то принудительного закрытия вкладки не происходит, а в окне отлаживаемого веб-клиента открывается диалоговое окно с информацией о том, что веб-клиент завершается по требованию отладчика.
Внимание! Для отладки веб-клиента (в том числе и клиентского программного кода) в клиент-серверном варианте необходимо, чтобы сервер «1С:Предприятия» был запущен в отладочном режиме (ключ debug).
Примечание. Не рекомендуется использовать отладку веб-клиента на низкоскоростных каналах связи.

Как выяснилось не все 1С-разработчики в курсе, что выполнять отладку можно и при запуске конфигурации в режиме web-клиента. Ведь как оно бывает, в толстом и тонком клиенте все работает нормально, а при работе через браузер начинают появляться разного рода подводные камни.
Если такие проблемы обнаружились, то лучший способ от них избавиться – пройтись по коду отладчиком. Правда здесь есть один нюанс. После публикации приложения на web-сервере, в окне «Подключение отладки» не отображается сеанс, открытый из веб-клиента.
Мой приятель столкнулся с подобной проблемой и был уверен, что отладка при работе в режиме веб-клиента в «1С:Предприятие» в принципе невозможна. А ведь на самом деле это заблуждения. Выполнять отладку можно стандартными средствами.
Как выполнить отладку в режиме веб-клиента
Первым делом выполняем публикацию на веб-сервере (я для разработки использую Apache). Следующим шагом запускаем браузер и вбиваем url для доступа к базе:
Например, у меня у меня решение опубликовано под именем test, следовательно в моем случае url будет таким:
Если все указали правильно, то попадете на стартовую форму своей конфигурации. Вводите логин/пароль, а затем возвращаетесь в конфигуратор. В главном меню выбираете пункт «Отладка» -> «Подключение» и выбираете предмет отладки «Веб-клиент». Дальше процесс отладки выполняете в обычном режиме.

А можно и по-другому
Это далеко не единственный способ выполнять отладку веб-клиента. Указать параметры для отладчика можно:
Если не работает
Первый способ у меня работает всегда. Вот при указании URL в окне публикации решения часто возникали мистические странности. Конфигуратор периодически отказывался находить предмет отладки. Решить проблему помогал перезапуск веб-сервера. В итоге чаще я пользуюсь первым способом.
Ах, да, чуть не забыл. Если вы работаете в клиент-серверном режиме, то убедитесь, что сервер «1С:Предприятие» запущен в отладочном режиме (применяется ключ debug).
Кроме этого отмечу, что эта статья входит в небольшую серию статей об отладке в 1С:
Предмет отладки
Типы предметов отладки:
Подключение предметов отладки зависит от выбранного протокола отладки и поэтому будет рассмотрено ниже.
Выбор протокола отладки

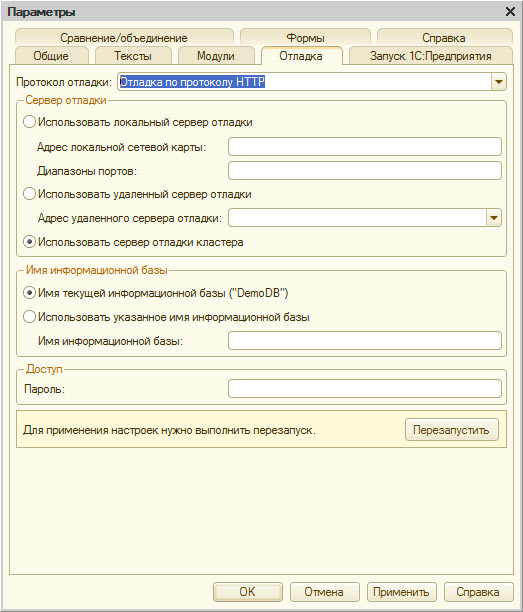
Выбор протокола отладки
- Использовать локальный сервер отладки — вариант в основном для файловых информационных баз, в дополнительных полях можно указать адрес сетевой карты (если их несколько), а также один или несколько диапазонов портов которые будут использоваться для отладки, например: 1560:1591, 7700-8000;
- Использовать удаленный сервер отладки — конфигуратор попытается подключиться к удаленному серверу отладки по указанному адресу и порту;
- Использовать сервер отладки кластера — используется сервер отладки кластера серверов, кластер серверов должен быть запущен в отладочном режиме.
Протокол отладки TCP/IP
При отладке по протоколу TCP/IP отладчик ищет доступные предметы отладки на текущем или указанном компьютере. Для корректной работы отладчика (если конечно речь идет не о файловой базе на одного пользователя) очень рекомендуется нормально настроить сеть — в частности DNS-сервер и доступность отладочных портов (по-умолчанию 1560:1591).
Подключение предметов отладки
В список доступных предметов отладки попадают только те из них, которые отвечают следующим требованиям:
- отладчик и предмет отладки имеют одинаковый идентификатор информационной базы;
- в приложении включена возможность отладки (для сервера — см. первую статью серии, для клиентского приложения — соответствующий параметр командной строки либо свойство в диалоге настройки клиентского приложения либо соответствующие указания в конфигурационном файле);
- отсутствуют в списке подключенных предметов отладки.

Настройки отладчика
Некоторые типы предметов отладки остаются доступными для подключения очень непродолжительное время, в этом случае нужно воспользоваться настройками автоматического подключения предметов отладки:

Настройки автоматического подключения
Сервер отладки
Сервер отладки обычно запускается конфигуратором (в файловом варианте) или кластером серверов (если кластер запущен в режиме отладки).
Кроме этого сервер отладки может быть запущен вручную — для реализации нетривиальных сценариев отладки.
Сервер отладки (dbgs) находится в каталоге bin, параметр --help покажет информацию об имеющихся параметрах запуска (там все довольно понятно), пример запуска:
C:\Program Files\1cv8\8.3.13.1513\bin\dbgs -a 192.168.0.170 -p 4000

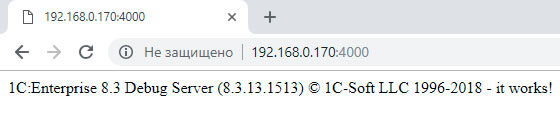
Сервер отладки готов к работе
Подключение предметов отладки

Подключение предметов отладки
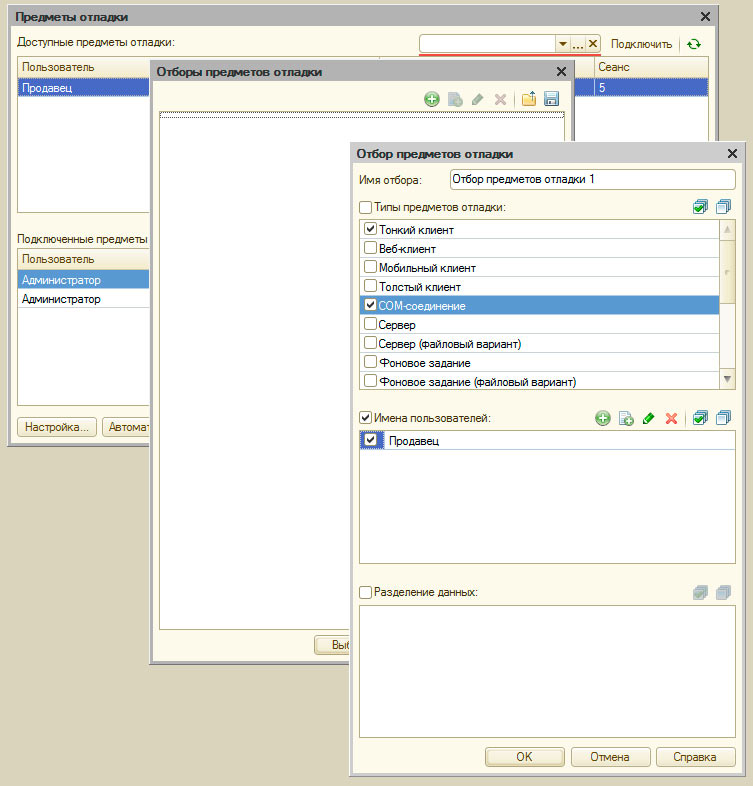
Из списка доступных предметов отладки исключаются уже подключенные и не соответствующие отбору предметы отладки. Отбор можно установить в правой верхней части окна:

Отбор предметов отладки
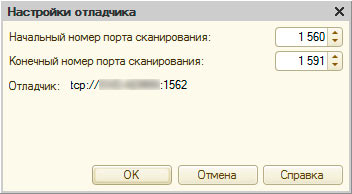
В окне настроек отладчика можно узнать адрес сервера отладки и имя информационной базы:
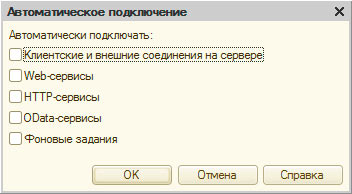
Для настройки автоматического подключения предметов отладки существует специальный диалог:
В левой части диалога можно указать типы предметов отладки, которые подлежат автоматическому подключению, а в правой — дополнительные отборы предметов отладки.
На этом все, надеюсь, что эта статья была Вам полезна. Также напомню про другие статьи серии об отладке в 1С, ссылки на них можно найти в начале этой статьи.
Если Вы нашли ошибку или неточность, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Ниже рассмотрим основные методы использования механизма отладки в виде практической инструкции на конкретном примере.
Внимание! Если Вы используете клиент-серверный режим работы (на сервере), Вам необходимо включить отладку на сервере 1С Предприятия.

Запуск отладки в 1С

Отладка фоновых заданий 1С
Если вы только начинаете программировать в 1С или просто хотите систематизировать свои знания - попробуйте Школу программирования 1С нашего друга Владимира Милькина. Пошаговые и понятные уроки даже для новичка с поддержкой учителя.
Попробуйте бесплатно по ссылке >>

В этом окне Вы можете установить соответствующий флаг.
Установка точки останова (брейкпойнта)

Для того чтобы установить точку останова, необходимо найти нужный программный код и кликнуть дважды на поле, слева от поля ввода кода (или нажать кнопку F9):


Точка останова 1С с условием (синяя)
Например, остановим цикл на строке с номером 25:

Неактивная точка останова (серая)

Точка останова по ошибке

Пошаговое перемещение по программному коду 1С
После установки точки останова необходимо инициировать выполнение нужного программного кода, чтобы система вошла в пошаговое исполнения кода. Отображение стрелки свидетельствует о запуске режима пошагового выполнения кода:

Чтобы перейти с текущего положения курсора к нужному, минуя промежуточные строчки кода, необходимо установить курсор на нужной строке и нажать shift + F10 (Идти до курсора).
Анализ значений в режиме отладки 1С
Посмотреть значения определенных значений можно разными способами:
Отображение значения при наведении курсора


Очень полезно использовать вычисление выражения и выполнить запрос, выгрузить в таблицу значений и посмотреть её.
С помощью него Вы можете подробно узнать, откуда была вызвана процедура и с какими параметрами:

Смотрите также обзорное видео по отладке в 1С:
Другие статьи по 1С:
Одной из приятных особенностей технологии 1С:Предприятие является то, что прикладное решение, разработанное по технологии управляемых форм, может запускаться как в тонком (исполняемом) клиенте под Windows, Linux, MacOS X, так и как веб-клиент под 5 браузеров – Chrome, Internet Explorer, Firefox, Safari, Edge, и все это – без изменения исходного кода приложения. Более того – внешне приложение в тонком клиенте и в браузере функционирует и выглядит практически идентично.
Найдите 10 отличий (под катом 2 картинки):
Окно тонкого клиента на Linux:

То же окно в веб клиенте (в браузере Chrome):

Зачем мы сделали веб-клиент? Говоря несколько пафосно, такую задачу перед нами поставило время. Уже давно работа через Интернет стала необходимым условием для бизнес-приложений. Вначале мы добавили возможность работы через Интернет для нашего тонкого клиента (некоторые наши конкуренты, кстати, на этом и остановились; другие, напротив, отказались от тонкого клиента и ограничились реализацией веб-клиента). Мы же решили дать нашим пользователям возможность выбрать тот вариант клиента, который им подходит больше.

Добавление возможности работы через Интернет для тонкого клиента было большим проектом с полной сменой архитектуры клиент-серверного взаимодействия. Создание же веб-клиента — и вовсе новый проект, начинавшийся с нуля.
Постановка задачи
Итак, требования к проекту: веб-клиент должен делать то же самое, что и тонкий клиент, а именно:
- Отображать пользовательский интерфейс
- Исполнять клиентский код, написанный на языке 1С
Клиентский код на языке 1С может содержать в себе серверные вызовы, работу с локальными ресурсами (файлами и т.п.), печать и многое другое.
И тонкий клиент (при работе через веб), и веб-клиент пользуются одним и тем же набором веб-сервисов для общения с сервером приложений 1С. Реализация у клиентов, конечно, разная – тонкий клиент написан на С++, веб-клиент – на JavaScript.
Немного истории
Проект создания веб-клиента стартовал в 2006 году, в нем (в среднем) участвовала команда из 5 человек. На отдельных этапах проекта привлекались разработчики для реализации специфической функциональности (табличного документа, диаграмм и т.д.); как правило, это были те же разработчики, что делали эту функциональность в тонком клиенте. Т.е. разработчики заново писали на JavaScript компоненты, ранее созданные ими на C++.
С самого начала мы отвергли идею какой-либо автоматической (хотя бы частичной) конверсии C++ кода тонкого клиента в JavaScript веб-клиента ввиду сильных концептуальных различий этих двух языков; веб-клиент писался на JavaScript с чистого листа.
В первых итерациях проекта веб-клиент конвертировал клиентский код на встроенном языке 1С непосредственно в JavaScript. Тонкий клиент поступает иначе — код на встроенном языке 1С компилируется в байт-код, и затем этот байт-код интерпретируется на клиенте. Впоследствии так же стал делать и веб-клиент – во-первых, это дало выигрыш в производительности, во-вторых – позволило унифицировать архитектуру тонкого и веб-клиентов.
Первая версия платформы 1С:Предприятие с поддержкой веб-клиента вышла в 2009 году. Веб-клиент на тот момент поддерживал 2 браузера – Internet Explorer и Firefox. В первоначальных планах была поддержка Opera, но из-за непреодолимых на тот момент проблем с обработчиками закрытия приложения в Opera (не удавалось со 100%-ной уверенностью отследить, что приложение закрывается, и в этот момент произвести процедуру отключения от сервера приложений 1С) от этих планов пришлось отказаться.
Структура проекта
Всего в платформе 1С:Предприятие есть 4 проекта, написанных на JavaScript:
- WebTools – общие библиотеки, используемые остальными проектами (сюда же мы включаем Google Closure Library).
- Элемент управления ФорматированныйДокумент (реализован на JavaScript и в тонком клиенте, и в веб-клиенте)
- Элемент управления Планировщик (реализован на JavaScript и в тонком клиенте, и в веб-клиенте)
- Веб-клиент
Структурно веб-клиент по-крупному разделяется на следующие подсистемы:
- Управляемый интерфейс клиентского приложения
- Общий интерфейс приложения (системные меню, панели)
- Интерфейс управляемых форм, включающий, в том числе, около 30 элементов управления (кнопки, различные типы полей ввода – текстовые, цифровые, дата/время и пр., таблицы, списки, графики и т.д.)
- Работа с криптографией
- Работа с файлами
- Технология внешних компонент, позволяющая их использовать как в тонком, так и веб-клиенте
Особенности разработки
Реализация всего вышеописанного на JavaScript – дело непростое. Возможно, веб-клиент 1С – одно из самых больших client-side приложений, написанных на JavaScript – около 450.000 строк. Мы активно используем в коде веб-клиента объектно-ориентированный подход, упрощающий работу с таким большим проектом.
Для минимизации размера клиентского кода мы вначале использовали свой собственный обфускатор, а начиная с версии платформы 8.3.6 (октябрь 2014) стали использовать Google Closure Compiler. Эффект использования в цифрах – размер фреймворка веб-клиента после обфускации:
- Собственный обфускатор – 1556 кб
- Google Closure Compiler – 1073 кб
Google Closure Compiler очень хорошо работает с объектно-ориентированным кодом, поэтому его эффективность именно для веб-клиента максимально высокая. Closure Compiler делает для нас несколько хороших вещей:
- Статическая проверка типов на этапе сборки проекта (обеспечивается тем, что мы покрываем код аннотациями JSDoc). В итоге получается статическая типизация, очень близкая по уровню к типизации в С++. Это помогает отловить достаточно большой процент ошибок на стадии компиляции проекта.
- Уменьшение размера кода через обфускацию
- Ряд оптимизаций выполняемого кода, например, такие как:
- inline-подстановки функций. Вызов функции в JavaScript – достаточно дорогая операция, и inline-подстановки часто используемых небольших методов существенно ускоряют работу кода.
- Подсчет констант на этапе компиляции. Если выражение зависит от константы, в него будет подставлено фактическое значение константы
Для анализа кода мы используем SonarQube, куда интегрируем статические анализаторы кода. С помощью анализаторов мы отслеживаем деградацию качества исходного кода на JavaScript и стараемся ее не допускать.
![]()
Какие задачи решали/решаем
В ходе реализации проекта мы столкнулись с рядом интересных задач, которые нам пришлось решать.
Обмен данными с сервером и между окнами
Существуют ситуации, когда обфускирование исходного кода может помешать работе системы. Код, внешний по отношению к исполняемому коду веб-клиента, вследствие обфускации может иметь имена функций и параметров, отличающиеся от тех, которые наш исполняемый код ожидает. Внешним кодом для нас является:
- Код, приходящий с сервера в виде структур данных
- Код другого окна приложения
А чтобы избежать обфускации при взаимодействии с другими окнами мы используем так называемые экспортируемые интерфейсы (интерфейсы, у которых все методы являются экспортируемыми).We used Virtual DOM before it became mainstream)
Как и все разработчики, имеющие дело со сложным Веб UI, мы быстро поняли, что DOM плохо подходит для работы с динамическим пользовательским интерфейсом. Практически сразу был реализован аналог Virtual DOM для оптимизации работы с UI. В процессе обработки события все изменения DOM запоминаются в памяти и, только при завершении всех операций, накопленные изменения применяются к DOM-дереву.
Оптимизация работы веб-клиента
Чтобы наш веб-клиент работал быстрее, мы по максимуму стараемся задействовать штатные возможности браузера (CSS и т.п.). Так, командная панель формы (расположенная практически на каждой форме приложения) отрисовывается исключительно средствами браузера, динамической версткой на базе CSS.
![image]()
Тестирование
Для функционального тестирования и тестирования производительности мы используем инструмент собственного производства (написанный на Java и C++), а также набор тестов, построенных на базе Selenium.
Наш инструмент универсален – он позволяет тестировать практически любые оконные программы, а потому подходит для тестирования как тонкого клиента, так и веб-клиента. Инструмент записывает действия пользователя, запустившего прикладное решение «1С», в файл-сценарий. В это же время происходит запись изображений рабочей области экрана — эталонов. При контроле новых версий веб-клиента сценарии проигрываются без пользовательского участия. В случаях несовпадения скриншота с эталонным на каком-либо шаге тест считается провалившимся, после чего специалист по качеству проводит расследование – ошибка это или запланированное изменение поведения системы. В случае запланированного поведения эталоны автоматически подменяются на новые.
Инструмент также проводит замеры производительности приложений с точностью до 25 миллисекунд. В ряде случаев мы закольцовываем части сценария (например, несколько раз повторяем ввод заказа) для анализа деградации времени выполнения со временем. Результаты всех замеров записываются в лог для анализа.
![image]()
Наш инструмент тестирования и тестируемое приложениеНаш инструмент и Selenium дополняют друг друга; например, если какая-то кнопка на одном из экранов поменяла свое местоположение – Selenium это может не отследить, но наш инструмент заметит, т.к. делает попиксельное сравнение скриншота с эталоном. Также инструмент в состоянии отследить проблемы с обработкой ввода с клавиатуры или мыши, так как именно их он и воспроизводит.
Тесты на обоих инструментах (нашем и Selenium) запускают типовые сценарии работы из наших прикладных решений. Тесты автоматически запускаются после ежедневной сборки платформы «1С:Предприятие». В случае замедления работы сценариев (по сравнению с предыдущей сборкой) мы проводим расследование и устраняем причину замедления. Критерий у нас простой – новая сборка должна работать не медленнее предыдущей.
Для расследования инцидентов замедления работы разработчики используют разные инструменты; в основном используется Dynatrace AJAX Edition производства компании DynaTrace. Проводится запись логов выполнения проблемной операции на предыдущей и на новой сборке, затем логи анализируются. При этом время выполнения единичных операций (в миллисекундах) может не быть решающим фактором – в браузере периодически запускаются служебные процессы типа уборки мусора, они могут наложиться на время выполнения функций и исказить картину. Более релевантными параметрами в этом случае будет количество выполненных инструкций JavaScript, количество атомарных операций над DOM и т.п. Если количество инструкций/операций в одном и том же сценарии в новой версии увеличилось – это почти всегда означает падение быстродействия, которое нужно исправлять.
Расширения браузеров
В случае, когда прикладному решению нужна функциональность, которой нет в JavaScript, мы используем расширения браузеров:
- для работы с файлами
- для работы с криптографией
- работа с внешними компонентами
При работе в Safari наши расширения используют NPAPI, при работе в Internet Explorer — технологию ActiveX. Microsoft Edge пока не поддерживает расширения, поэтому веб-клиент в нем работает с ограничениями.
Дальнейшее развитие
Одна из групп задач для команды разработки веб-клиента – это дальнейшее развитие функциональности. Функциональность веб-клиента должна быть идентична функциональности тонкого клиента, вся новая функциональность реализуется одновременно и в тонком, и в веб-клиенте.
Другие задачи — развитие архитектуры, рефакторинг, повышение производительности и надежности. Например, одно из направлений – дальнейшее движение в сторону асинхронной модели работы. Часть функциональности веб-клиента на настоящий момент построена на синхронной модели взаимодействия с сервером. Асинхронная модель сейчас становится в браузерах (и не только в браузерах) более актуальной, и это заставляет нас модифицировать веб-клиент путем замены синхронных вызовов на асинхронные (и соответствующего рефакторинга кода). Постепенный переход к асинхронной модели объясняется необходимостью поддержки выпущенных решений и постепенной их адаптации.
Читайте также:




