Phpstorm запустить в браузере
Обновлено: 02.07.2024
Когда я запускаю файл, я вижу результаты в окне запуска.
Как отобразить результаты в браузере?
Я установил плагин nodejs в PHPStorm и настроил yuicompressor npm для минимизации css/js. У меня так работает файловый наблюдатель .Файлы min.css создаются автоматически всякий раз, когда я вношу изменения в файлы .css/.js в проекте, но обратите внимание, что наблюдатель файлов запускает.
Устанавливать: 1) OS-Win 8.1 2) WAMP 3) PhpStorm 7.1.3 Я довольно долго работал над Dreamweaver и недавно отказался от него из-за его ограниченных возможностей. Настройка локального env с помощью Dreamweaver довольно проста, и у меня не было никаких проблем с этим. Поэтому я установил PhpStorm.
вы можете скопировать свои файлы в каталог C:\wamp\www**, а для доступа к вашему проекту в вашем браузере перейдите на страницу **localhost/projectfilename/test1.php
Вы можете установить deployment в локальную папку, и это будет просто вопрос сохранения файла.
Шаги: 1) В PhpStorm открыть Tools -> Deployment -> Тик Automatic Upload (always) . Таким образом, ваш файл будет копироваться в нужный каталог каждый раз, когда вы сохраняете файл.
2) Tools -> Deployment -> Configuration
3) в открывшемся окне нажмите кнопку + и введите любое имя, f.e. 'Test Folder' и в выпадающем списке Type выберите Local or mounted folder
4) После этого нажмите кнопку выбрать папку C:\wamp в поле Folder справа и введите адрес сервера.
5) на вкладке Mappings в правом разделе введите Deployment path on server как \ или выберите любой путь, который вы хотите относительно c:\wamp . Ваш отредактированный файл будет скопирован туда при сохранении.
6) На левой стороне отметьте кнопку Use Default (4-я рядом с кнопкой + )
Теперь вам не нужно каждый раз копировать файл вручную. Просто отредактируйте, сохраните, и он будет скопирован автоматически. Если вы хотите скопировать его вручную с помощью сочетания клавиш - просто установите ярлык для действия Upload to Default Server (я лично установил его на Ctrl+Alt+U ) и снимите флажок Automatic Upload .
вам нужно запустить файл с URL, а не с PhpStorm. например: "localhost\module\file.php" в противном случае вам нужно настроить на PhpStorm
Да, как сказал Джонатан Фелипе да Роза, вам нужно скопировать файлы в wamp WWW, из этого вы должны иметь возможность щелкнуть правой кнопкой мыши значок wamp на панели задач и выбрать localhost.
Похожие вопросы:
Я новый php и использую phpStorm для разработки, есть ли вообще возможность запустить функцию в terminal (консоль) в phpStorm? Например, я могу ввести terminal (консоль): > php function.php.
Я перепробовал все, что смог найти здесь,и погуглил. Включите пути, внешние библиотеки, настройки интерпретатора. Всякий раз, когда я пытаюсь запустить файл index.php моей темы.
Так что PHPstorm отлично запускает код php в своей консоли, когда я нажимаю кнопку выполнить, это здорово, но я хочу видеть его в браузере. Поэтому я создал новое веб-приложение PHP внутри PHPstorm.
Я установил плагин nodejs в PHPStorm и настроил yuicompressor npm для минимизации css/js. У меня так работает файловый наблюдатель .Файлы min.css создаются автоматически всякий раз, когда я вношу.
Устанавливать: 1) OS-Win 8.1 2) WAMP 3) PhpStorm 7.1.3 Я довольно долго работал над Dreamweaver и недавно отказался от него из-за его ограниченных возможностей. Настройка локального env с помощью.
В Chrome-инструменты разработчика, чтобы Проинспектировать элемент, что вам нужно сделать, это просто нажмите на элемент, а затем хром вы найдете, что элемент в html-код автоматически. С другой.
Я скачал Phpstorm (версия Linux), и я могу запустить программу, выполнив файл phpstorm.sh в /bin . Но как я могу запустить это из terminal с помощью команды phpstorm ?
Я установил PhpStorm, как рекомендовано на его сайте: sudo snap install phpstorm --classic Теперь я могу запустить его из terminal с помощью команды phpstorm . Но когда я переключаю terminal.
Это возможно для меня, чтобы запустить Symfony веб-сервер от PhpStorm? Я знаю, что могу запустить его из командной строки: php app/console server:run --env=dev Мне просто интересно, есть ли.
Я работаю над Dreamweaver довольно долго, и недавно я бросил его из-за его ограниченных возможностей. Настройка локального env с помощью Dreamweaver довольно проста, и у меня не было проблем с этим. Поэтому я установил PhpStorm, думая, что будет довольно легко запустить мое веб-приложение PHP таким же образом, когда я использую DW, но когда я пытаюсь запустить свое веб-приложение в PhpStorm, используя его встроенный веб-сервер, я получаю 502 Bad Gateway ошибка, что я сделал, это просто импортировать папку (которая находится в каталоге www) в PhpStorm и попытаться запустить ее в браузере, но я не мог заставить ее работать локально. Я считаю, что мне нужно настроить интерпретатор в настройках, но как мне идти вперед и что я должен включить?
когда я запускаю свой webapp с помощью WAMP URL-адрес выглядит как
когда я запускаю его с помощью встроенного веб-сервера PhpStorm, URL выглядит как
ошибка: 502 плохой шлюз.
Теперь я совсем застрял.
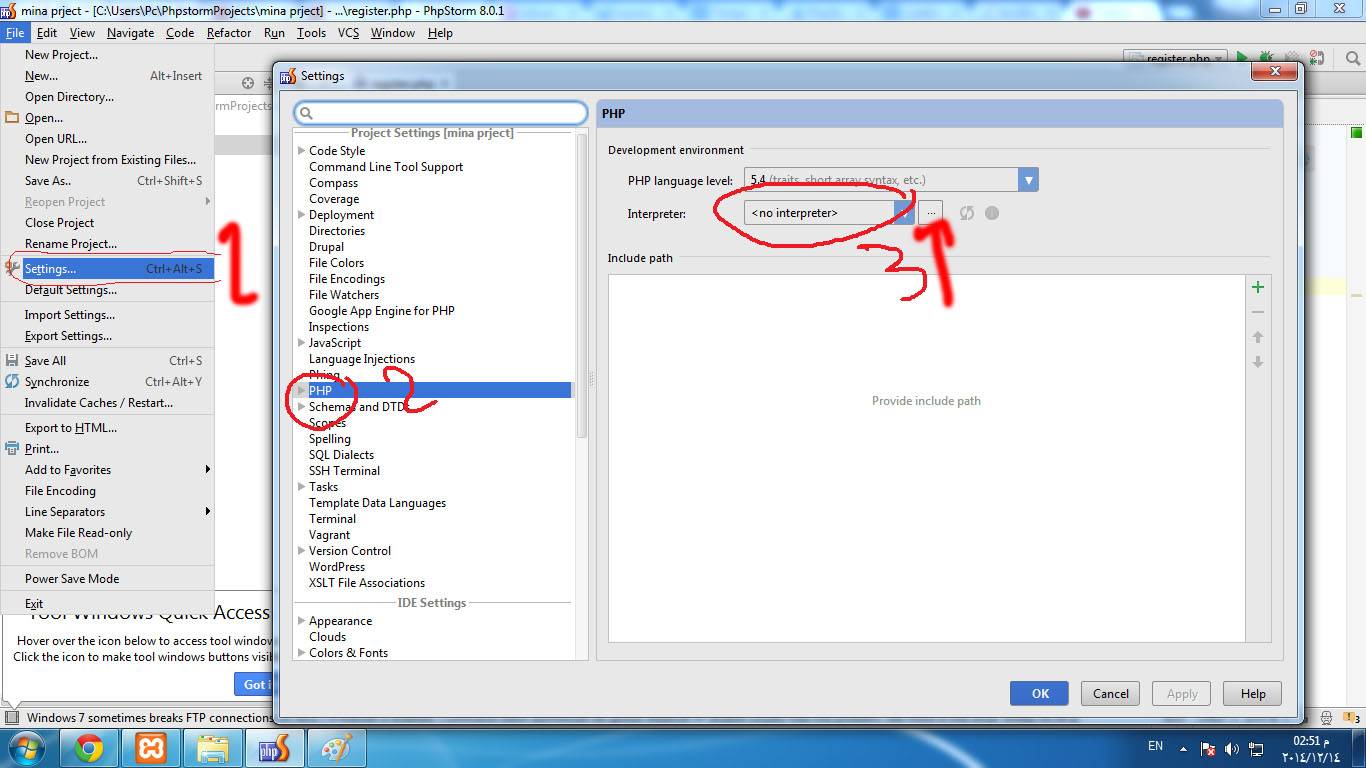
во-первых (проверьте ваш переводчик)
1 - из файла, выбрать параметр
2-в настройках перейдите к PHP

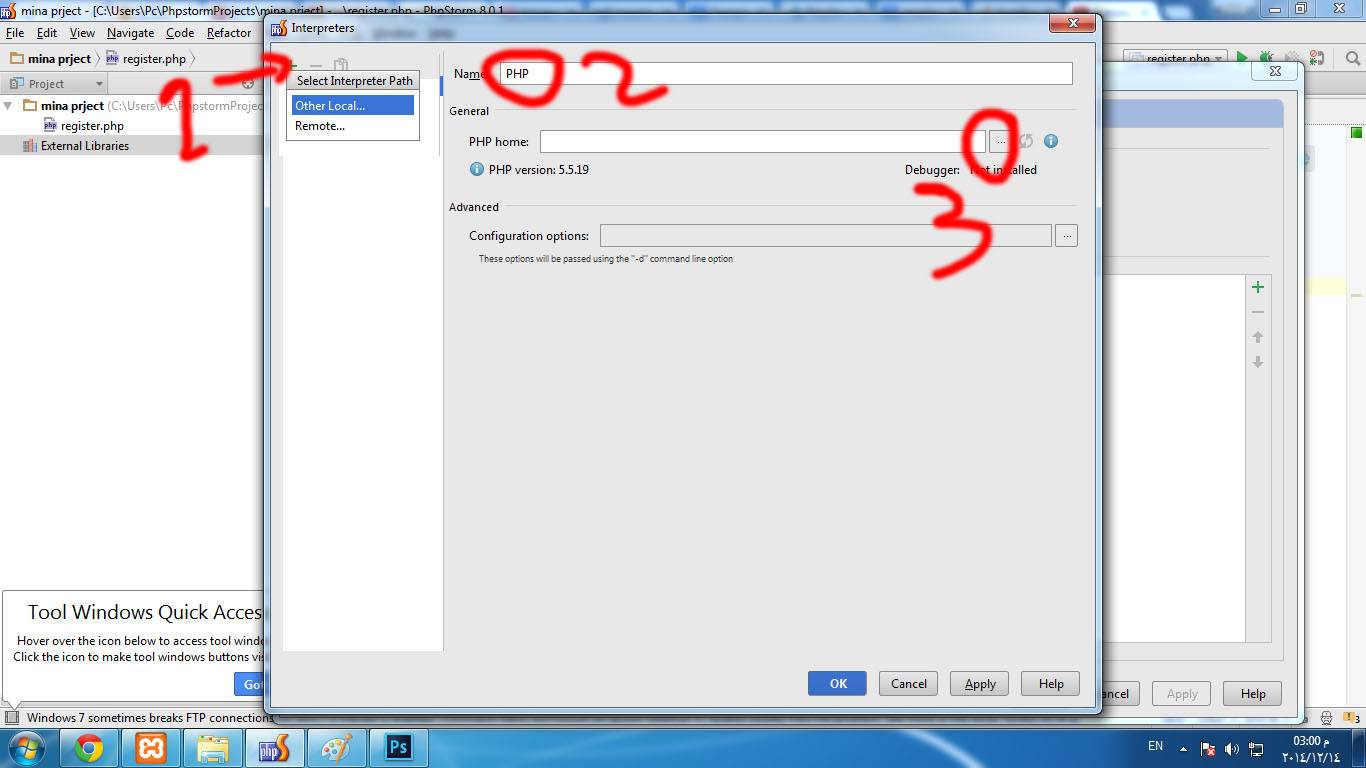
второй (Добавить новый интерпретатор)
1-Добавить новый интерпретатор из Add sign (зеленый плюс +) -- > выберите (другой) локальный, если вы работаете на локальном ПК
2-напишите любое имя, на которое вы хотите ссылаться (по умолчанию PHP)
3-перейдите к файлу каталога PHP из PHP home*
надеюсь, это поможет вам

*Если вы используете wamp, вы найдете его в c:\wamp\bin\php (ваша версия php)
Если вы используете xamp, вы найдете его C:\xampp\php
может быть, поможет.

на вашем компьютере должен быть установлен PHP. Для этого вы можете следить за установка PHP на Windows manual или если у вас есть шоколадный установлен, просто типа
выберите configure PHP Interpreter ссылке или перейти к File / Settings / PHP и выберите установку PHP для текущего проекта. Вы также можете пойти в File / Default Settings / PHP и сделать то же самое, чтобы новый проект извлек выгоду из этих настроек.
обратите внимание, что PHPStorm распознает версию PHP, но не выбирает автоматически соответствующий уровень языка. Возможно, это намеренно для проектов с обратной совместимостью.
Если вы устанавливаете WAMP server или любой другой локальный сервер на вашем ПК. как я показал ниже фотографии, вы можете установить localhost по умолчанию на WAMP server



вы должны выбрать интерпретатор для вашего PHP storm для запуска встроенного веб-сервера.
перейдите в Настройки - > PHP - >интерпретатор и выберите тот, который у вас есть. Если у вас нет, перейдите и загрузите последний интерпретатор PHP, затем вернитесь в меню phpstorm и добавьте интерпретатор, как показано на рисунке выше.
перейти на PhpStorm именно - >настройки - >в PHP на правой стороне (если вы установили ПУВР 5.5) выбрать версию PHP 5.5 нажмите кнопку Просмотр кнопок, чтобы выбрать переводчика, а затем выбрать маршрут (если у вас есть установленная ПУВР на c:/wamp) "C:\wamp\bin\php\php5.5.12" тогда дайте название и применение ,, выбрать тот же маршрут на переводчика окно и добавить маршрут , теперь он должен работать нормально , вы можете проверить видео на "http://www.youtube.com/watch?v=953mNQ5KuBI"
Если вы видите предупреждение "PHP interpreter is not configure" при запуске проектов в phpstrom, сделайте то, что Мина Фаузи объясняет выше. Но если вы хотите изменить номер порта, вы должны пойти в Файл > Настройки > сборка, выполнение и развертывание > отладчик
и в правом сайте и ниже встроенного сервера измените номер порта. номер порта по умолчанию, который использует wamp (если вы не измените его вручную), - 8080.
Читайте также:

