Писать код в браузере
Обновлено: 04.07.2024
Основной инструмент разработчика, который позволяет превратить идеи в код — это текстовый редактор. С течением времени создается все больше онлайн-текстовых редакторов, которые могут помочь вам кодировать с любого компьютера с доступом в Интернет. В этой статье мы рассмотрим более 10 полезных онлайн-редакторов кода.
Зачем использовать онлайн-редакторы кода?
Давайте быстро разберемся в плюсах использования интерактивной среды разработки (интегрированной среды разработки).
Нет настройки
Поскольку вы будете кодировать прямо в своем браузере, вам не нужно загружать, устанавливать и настраивать IDE. Экономия времени и порядок на жестких дисках – разве это плохо?
Простое сотрудничество
Большинство IDE и веб-приложений, представленных в этой статье, имеют расширенные возможности совместного использования и совместной работы. Например, вы можете начать кодить, а затем переслать URL-адрес вашему коллеге, чтобы он продолжил вашу работу или помог вам отладить ее. Так что, если вы работаете в команде, онлайн-редакторы кода, безусловно, вариант, который вы должны рассмотреть.
Это недорого
Подавляющее большинство в этом списке содержит бесплатные IDE, поэтому вы не обанкротитесь, когда начнете работать над новыми проектами. Поэтому онлайн-IDE — отличный выбор для студентов или тех, кто хочет стать веб-разработчиком.
CodePen

Вероятно, самый популярный онлайн-редактор кода. CodePen быстр, прост в использовании и позволяет веб-разработчикам писать и обмениваться HTML / CSS / JS-кодами онлайн.
CodePen бесплатен, и создание аккаунта не является обязательным, поэтому вы можете начать писать код и создавать новое веб-приложение прямо из вашего веб-браузера быстро и эффективно.
Code Sandbox

Code Sandbox — это удивительный онлайн-редактор кода, который позволяет разработчикам быстро создавать приложения с использованием современных языков программирования и технологий, таких как Angular.js, Vue.js и React.
Эта среда разработки богата множеством функций и шаблонов кода, которые определенно сделают ваше кодирование быстрее и проще.
CodeShare

Как следует из названия, CodeShare — это онлайн-редактор кода с акцентом на совместное использование кода. Это чрезвычайно полезный инструмент для разработчиков, позволяющий обмениваться кодом с другими пользователями, совместно решать проблемы с кодом, а также для учителей, чтобы показать учащимся, как писать код в режиме реального времени.
CodeShare поддерживает подсветку синтаксиса для 50+ языков и имеет функцию видеочата, которая невероятно полезна при удаленной работе с коллегой.
JS Fiddle

В течение нескольких лет JS Fiddle был очень популярным выбором для разработчиков, желающих писать и делиться кодом в сети. Хотя он не может заменить десктопный редактор, он на 100% бесплатный и предоставляет множество шаблонов (jQuery, Vue, Reac, React + JSX, Preact, TypeScript, CoffeeScript, SCSS, CSS Grid, Bootstrap, PostCSS ), чтобы начать быстро работать.
JSBin

Как вы можете догадаться, JSBin — это онлайн-текстовый редактор, в основном ориентированный на Javascript, с быстрым и простым интерфейсом. Каждый из ваших фрагментов кода можно протестировать через веб-браузер, а затем экспортировать в текстовый файл.
Следует также отметить, что JSBin может импортировать популярные платформы HTML / CSS / JS, такие как jQuery и Bootstrap, что позволяет легко создавать современные страницы и веб-приложения.
Play Code

Подобно CodePen, Play Code — это быстрый и интуитивно понятный онлайн-текстовый редактор для фронтенд веб-разработки. Этот удобный инструмент позволяет вам использовать библиотеки для HTML, CSS и JavaScript (jQuery, React, Vue и т. Д.), позволяя вам увидеть результат в режиме реального времени.
TryIt

Редактор TryIt, предоставленный W3Schools, позволяет пользователям редактировать HTML, CSS и код JavaScript, и просматривать результаты в своем браузере. Этот онлайн-редактор очень прост и не имеет такого количества опций, как некоторые другие, упомянутые в нашем списке, но он по-прежнему отличный инструмент, особенно для тестирования новых идей и методов.
EditPad

EditPad — это простой и минимальный онлайн-редактор для веб-разработчиков. В отличие от большинства инструментов, представленных в этой статье, в нем нет подсветки синтаксиса, шаблонов и управления проектами.
EditPad — это просто обычная страница для ввода текста без каких-либо отвлекающих факторов. Хотя этот «онлайновый блокнот» определенно не самый мощный редактор для веб-разработки, он может быть спасением на медленном компьютере.
StackBlitz

StackBlitz утверждает, что позволяет вам кодировать будущее в вашем браузере. И после попытки поработать в нем, вы согласитесь, что это веб-приложение чрезвычайно полезно для программистов.
StackBlitz имеет 5 рабочих областей: React, AngularJS, JavaScript, Ignite UI и KendoReact. После запуска вы заметите сходство между StackBlitz и редактором VSCode, что хорошо, если вы привыкли к редактору от Microsoft.
Еще одна замечательная функция StackBlitz — все приложения автоматически развертываются на своих серверах и размещаются бесплатно.
Gitpod

Вы пользователь GitHub? Если да, нет сомнений, что вам понравится Gitpod. Эта облачная среда IDE является одним из лучших онлайн-редакторов кода и позволяет одним щелчком мыши запускать готовые к написанию среды разработки для вашего проекта GitHub или GitLab.
Gitpod предлагает полную интеграцию с GitHub и поддерживает все основные внутренние и внешние языки и инфраструктуры. К сожалению, он не бесплатный – цена стартует от 8 долларов в месяц.
TypeIt Editor

TypeIt — это не редактор кода, номы решили добавить его в этот пост. Этот удобный инструмент помогает вам получить доступ к специальным символам, таким как визуальная клавиатура. Определенно, сайт, который нужно добавить в закладки, если вы часто работаете на многоязычных сайтах.
Возможно, вы работали в каком-то из этих редакторов. Оставьте свой отзыв в комментариях – ваше мнение важно для нас!
Для того, чтобы написать код, сгодится вообще любой текстовый редактор. Подойдёт даже «Блокнот» на вашем компьютере (но в нём очень неудобно всё делать). Мы скачаем и установим хороший редактор, заточенный под веб-разработку. Покажем всё на примере Visual Studio Code.
Установка пройдёт как обычно — нужно запустить файл VSCodeUserSetup, много раз нажать «Далее» и поставить пару галочек.
Шаг 2. Запускаем редактор и осматриваемся
Свежеустановленный VS Code встречает нас экраном с большим количеством ссылок. С ними можно познакомиться позже, а сейчас нужно настроить всё для работы.
Хорошо бы, чтобы во время работы все нужные файлы лежали в одной папке (пока проект маленький, так можно делать). Для этого добавим рабочую папку, чтобы VS Code показывал нам только её содержимое.

По шагам на скриншоте:
- Add workspace folder — открывает меню выбора папки.
- Создадим новую папку personal_page в любом удобном месте и зайдём в неё.
- Нажмём Add.
После этого слева появится панель Explorer с пустым рабочим пространством Untitled (Workspace). Мы создали папку, давайте её наполним.
Шаг 3. Добавляем файлы
После создания папка пустая. Щёлкнем правой кнопкой по заголовку personal_page и добавим три файла, которые понадобятся в работе — index.html, style.css и script.js. Для начала этого хватит.
Шаг 4. Делаем работу удобнее
Сейчас все три файла открыты во вкладках, и между ними не всегда удобно переключаться. Чтобы было удобнее, код со стилями можно перенести в другую часть окна, например, вниз. Для этого нажмите правой кнопкой по вкладке со style.css и выберите split down,чтобы увидеть результат.

Шаг 5. Добавляем код
Пока отредактируем только index.html (файл с разметкой) и style.css (файл со стилями), а script.js оставим на будущее. Если у вас уже есть какой-нибудь код, напишите его, или используйте готовый — мы, например, возьмём код из интерактивных курсов.
Шаг 6. Запускаем код и смотрим на результат
Самый простой способ — открыть папку с файлами через проводник и запустить файл index.html. Вы увидите результат вёрстки в браузере, но это не слишком удобно — при любых изменениях придётся переходить в браузер и обновлять страницу.
Давайте настроим всё так, чтобы наша страничка открывалась сама и обновлялась, если вы что-то изменили в разметке или стилях.
Для этого нам понадобится расширение Live Server. Найти его можно прямо в VS Code (пятая иконка в меню слева) — введите название и нажмите Install. Другой способ — скачать Live Server из магазина расширений, но это менее удобно.

После установки расширения Windows может попросить разрешение на доступ к сети. Это нужно, чтобы запускать локальный сервер, Разрешайте, это безопасно.

Чтобы запустить код, нажмите кнопку Go Live на нижней панели.

Результат выглядит так. Слева — редактор, справа — браузер. Теперь измените код в редакторе и сохраните его, а он автоматически изменится и в окне браузера.

Что мы сделали
- Установили и настроили редактор кода.
- Создали рабочую папку и добавили туда файлы нашего проекта.
- Научились редактировать и сохранять файлы с кодом.
- Установили расширение, чтобы сразу видеть результат вёрстки.
В следующих частях — о добавлении и проверке кода на JavaScript, и о том, как сделать работу с кодом ещё удобнее. Подпишитесь на нашу рассылку, чтобы не пропустить следующие выпуски.
Перевод статьи «12 best online code editors for web-developers».

Онлайн-редактор кода это инструмент, находящийся на удаленном сервере, доступ к которому возможен при помощи браузера. Некоторые онлайн-редакторы кода обладают функционалом, схожим с обычными текстовыми редакторами, а другие больше напоминают полноценные IDE. В этой статье мы рассмотрим и те, и другие.
Когда и для чего используются онлайн-редакторы?
Давайте подумаем над тем, в каких случаях будет удобно воспользоваться онлайн-редактором.
Сотрудничество
Наладить совместную работу с другим человеком, используя десктопные IDE, довольно сложно. А онлайн-редакторы облегчают этот процесс. Работа с ними напоминает работу с Google Docs.
Возможность поделиться кодом
При помощи онлайн-редакторов можно поделиться кодом с коллегами, друзьями, да и целым миром. Вы можете размещать встраиваемые отрывки кода или ссылки на «песочницу» в своем блоге, руководствах, документации.
Быстрое размещение новых приложений
Некоторые редакторы кода имеют интеграцию с популярными хостингами, так что вы можете разработать простое приложение и буквально за считанные минуты разместить его на хостинге, чтобы протестировать.
Онлайн-собеседования и найм разработчиков
При помощи онлайн-редакторов кода можно проводить собеседования. Таким образом интервьюер может увидеть, как кандидат подходит к решению задач и как он работает с кодом.
Прототипирование
Идеи нужно тестировать как можно раньше и как можно чаще. Проверяя свои идеи, вы можете получать немедленный фидбэк от пользователей. Функционал, предназначенный для шеринга и совместной работы, поможет вам и с этим.
Обучение
В современной веб-разработке нужно постоянно следить за последними новостями, а еще лучше — испытывать новинки в реальных условиях. Онлайн-редакторы кода позволяют это делать быстро и без ненужной возни с настройками.
Как выбрать подходящий онлайн-редактор кода?
Самые известные онлайн-редакторы кода обладают сходным набором отличных функций. К числу этих функций можно отнести автодополнение, интеграцию git, поддержку плагинов, конвейеры CI/CD и пр. Но благодаря разным мелочам один редактор кода может подходить вам больше остальных.
Давайте пробежимся по нескольким аспектам, которые нужно иметь в виду, выбирая онлайн-редактор кода (или онлайн-IDE):
- скорость работы приложения;
- для бесплатных редакторов — сколько рекламы вам будут показывать;
- интеграции с менеджерами репозиториев;
- легкость настройки;
- поддержка языков;
- поддержка NPM;
- поддержка терминала.
Основной функционал онлайн-редакторов кода
Есть определенный базовый функционал, который обязательно должен быть в онлайн-редакторах:
- возможность делиться кодом;
- настройки макета;
- возможность работать над кодом совместно с другими людьми;
- настройки табуляции;
- комментирование;
- просмотр результатов;
- базовая файловая структура.
Достоинства и недостатки онлайн-редакторов кода
- Не нужно ничего настраивать. Вам не придется скачивать, устанавливать и настраивать IDE.
- Возможность поделиться кодом и совместно работать над ним. Начните писать код и отправьте коллеге ссылку, чтобы он мог продолжить начатое или помог с отладкой.
- Редакторами можно пользоваться бесплатно или за небольшую плату. Подавляющее большинство онлайн-редакторов имеют бесплатные версии, функционала которых будет достаточно для обычных повседневных задач.
- Цена на основе подписки. Может быть удобно платить за пользование редактором раз в месяц, а не покупать лицензию на год.
- Ограниченность функционала. В некоторых редакторах кода отсутствует даже базовый функционал, так что их даже редакторами кода сложно назвать.
- Проблемы с производительностью.
- Отсутствие контроля версий. Подавляющее большинство онлайн-редакторов кода не имеют никаких интеграций с инструментами git.
- Нет интернета — нет разработки. Чтобы работать с онлайн-редакторами, нужно быть онлайн:)
Обзор некоторых редакторов кода
Codesandbox

Вы можете начать с использования шаблонов для любого популярного фреймворка. React, Vue, Angular, Gatsby, Next и пр.
Codesandbox позиционирует себя как платформу для разработки. Сообщество Codesandbox создало множество шаблонов. Кроме того, вы можете с легкостью создавать собственные шаблоны для своих специфических нужд, с файловой структурой и зависимостями, как в IDE.
Этот инструмент интегрирован с GitHub, так что у ва сне возникнет проблем с созданием коммитов и открытием пул-реквестов. К тому же, вы можете деплоить ваше приложение в ZEIT или Netlify — этот функционал доступен «из коробки».
Что касается совместной работы, вы можете работать с коллегами. Для общения есть чат. Также вы можете контролировать, кто имеет доступ к редактированию, а кто — только к просмотру кода.
Этот онлайн-редактор имеет много прекрасных функций:
- консоль;
- предпросмотр;
- встроенный терминал;
- автозапуск Jest-тестов;
- Hot module reloading;
- организация проекта;
- экспорт кода в виде zip-файла;
- встроенный линтер (Eslint).
Что касается цены, Pro-версия стоит 9 долларов. Она включает приватные GitHub-репозитории и неограниченные приватные песочницы.
Playcode

Playcode это простой инструмент для быстрого прототипирования и просмотра результатов кодинга. Он имеет классический трехоконный макет: редактор кода, консоль и окно просмотра результата. Продукт имеет базовую файловую структуру, но в нем нет контроля версий и прочих функций IDE.
Playcode поддерживает только JavaScript, HTML и CSS. В нем есть возможность выбрать стиль редактора, размер шрифта и прочие вещи, касающиеся редактирования текста.
Codepen

Codepen это, вероятно, самый популярный инструмент на рынке онлайн-редакторов кода. Эта платформа начала некоторым образом перерождаться в социальную сеть, подобную Pinterest. Разработчики могут делиться своими лучшими практиками и получать одобрение от других членов сообщества.
Внутри инструмента есть продуманный функционал поиска. Вы можете искать шаблоны, проекты, отрывки кода и интересующие вас темы.
Одна из важных особенностей Codepen — ориентация на изучение новых технологий и лучших подходов. Поиск пенов и работа с ними это отличный способ понять, как они устроены и как работает код.
Еще одна интересная деталь платформы — режим презентации кода. Это очень полезно на конференциях, митапах и собраниях.
Стоит отметить и другие особенности этой платформы:
- файловая система;
- автодополнение кода;
- приватные песочницы;
- деплоймент сайтов;
- режим совместной работы.
Цена варьируется от 8 до 26 долларов в месяц. Есть также ограниченная бесплатная версия продукта.
Stackblitz

Stackblitz очень похож на полноценную IDE. Он вам особенно понравится, если вы не можете расстаться с VS Code (поскольку этот инструмент построен на основе VS Code). Продукт имеет широкий спектр функций, позволяющих начать, продолжить и завершить full-stack разработку приложения.
Stackblitz автоматически, по мере того как вы вводите код, запускает установку зависимостей, компиляцию, сборку и hot reloading.
В веб-разработке большое значение имеет импорт библиотек, поэтому StackBlitz включает встроенный в браузер npm-клиент, поддерживающий одновременную установку нескольких пакетов и их специфических версий.
Главная особенность этого проекта — возможность офлайн-работы. Этот функционал доступен благодаря веб-серверу в браузере.
В Stackblitz предварительный просмотр и редактирование происходят в одном разделенном окне, что является преимуществом по сравнению с iframe и маленькими окошками других проектов.
Также стоит отметить подключение к Github для импорта и экспорта проектов, интеграцию с Google Firebase для создания full-stack проектов и возможность скачивания проекта в виде ZIP-файла.
Codeanywhere

Codeanywhere претендует на звание полноценной IDE в браузере и мобильном телефоне.
Вы можете с легкостью настроить собственную среду разработки для своего проекта на JavaScript, PHP, HTML и 72 других языках.
Основная фишка Codeanywhere в том, что этот инструмент подключается буквально к чему угодно. Ваш код может располагаться на FTP-сервере или других GitHub-источниках — это не помешает вам начать его редактировать и заниматься разработкой проекта на Codeanywhere.
В режиме редактора вам доступны следующие функции:
- дополнение кода;
- линтинг (js, CSS);
- несколько курсоров;
- code beautify.
Кроме того, вы можете менять макет и цветовой режим редактора.
В этом инструменте есть собственный встроенный терминал.
Что касается совместной работы, вы можете делиться с любым другим разработчиком целыми проектами, файлами или папками. Каждое такое расшаривание может иметь собственный уровень доступа.
Codeanywhere имеет функционал, позволяющий просматривать разницу между версиями и возвращаться к предыдущим состояниям кода.
Также есть глубокая интеграция с git-репозиториями и инструментами, облегчающими процесс разработки.
Этот продукт подходит для разработчиков, которые хотели бы перейти к работе в облаке и остаться там навсегда.
Jsfiddle

Jsfiddle это простой, но невероятно популярный, быстрый и эффективный онлайн-редактор кода. Он позволяет быстро делиться кодом и визуализировать результат его работы. Этот инструмент настолько популярен и прост, что с ним интегрируется StackOverflow.
Визуально интерфейс Jsfiddle, как и многих его конкурентов, разделен на 4 блока: для написания кода, для редактирования CSS, SCSS или sass, для HTML-разметки и для просмотра результатов работы.
Блок редактирования кода поддерживает:
- чистый JavaScript;
- React;
- Preact;
- Babel + JSX;
- Coffee script;
- Vue;
- Type script.
Также в этом блоке можно менять различные настройки, такие как тип загрузки, тип фреймворка и атрибут фреймворка.
Jsfiddle имеет очень хорошую и полную документацию, а также развитое сообщество. Члены сообщества путем голосования определяют, какой функционал будет принят для разработки следующим.
Из недостатков можно отметить то, что Jsfiddle предназначен для работы только с фронтендом. Он не поддерживает концепцию файлов и папок, кроме того, в нем нет возможности создавать конвейеры CI/CD.
В целом, это один из наиболее логичных и крутых вариантов для тестирования новых фреймворков, показа кода в статьях и демонстрации новых продуктов.
HTML Code Editor

Этот редактор кода подходит исключительно для редактирования HTML. Он совершенно бесплатный. Среди его функций стоит отметить:
- автодополнение;
- базовые теги в хедере;
- tag wizard;
- поиск и замена тегов;
- широкий спектр функций очистки.
Существенный недостаток этого редактора — обилие рекламы.
Repl.it

Repl.it это один из самых мощных онлайн-инструментов для разработки. Он поддерживает широкий спектр языков и фреймворков, включая популярные сейчас Haskell и Kotlin, а также широко известные Javascript, C++, Ruby и пр.

На главной странице вам сначала предложат выбрать язык, а затем одну из категорий: веб-разработка, геймдев и др. После этого вы создаете repl.
Даже в бесплатной версии Repl.it можно создавать файловую структуру, контролировать версии и устанавливать пакеты.
В настройках можно редактировать макет, тему, размер шрифта и отступов.
Что касается возможности поделиться кодом, это можно сделать при помощи встраиваемой или обычной ссылки и интеграции с сообществом dev.to. Также есть функционал социальной сети под названием «talk», где разработчики могут делить кодом и получать фидбэк.
Repl.it имеет еще одну важную особенность — Classrooms (классные комнаты). Вы можете создавать эти комнаты, приглашать в них учеников и отслеживать прогресс.
Repl используется такими компаниями и организациями как Facebook, MIT, Google и др.
Цена стартует от 7 долларов в месяц. За эти деньги вы получаете приватные repl-ы, неограниченное хранилище и более высокую скорость.
Json Editor Online

Json Editor Online это веб-инструмент для просмотра, редактирования и форматирования JSON. Он показывает ваши данные в параллельном виде — в понятной и редактируемой древовидной структуре или в редакторе кода. Документы можно хранить локально или в облаке.
Вы можете делиться документами при помощи ссылок, просматривать JSON-файл в качестве просто кода или дерева, делать запросы и, конечно, сохранять файл локально.
Это хорошая возможность отредактировать JSON-файл на любом устройстве, не занимаясь настройками текстовых редакторов.
Codeply

Codeply это еще один инструмент для быстрого редактирования JavaScript и его фреймворков. Этот продукт был запущен еще в 2014 году, а в 2019-м вышла 2-я версия.
Команда, стоящая за Codeply, утверждает, что их продукт подходит для быстрого прототипирования, создания макетов, учебы и изучения новых популярных библиотек, API, плагинов и фреймворков.
Стандартный набор функционала включает настройки макета, предпросмотр результатов, готовые шаблоны и элементы социальной сети. По сравнению с другими инструментами Codeply отличается скоростью.
Gitpod

Цель Gitpod — поддерживать ваш код в постоянно протестированном и обновленном состоянии. Он глубоко интегрирован с GitHub: при каждом обновлении кода запускаются тесты.
Продукт имеет VSCode-интерфейс и поддерживает все основные языки фронтенда и бэкенда, а также фреймворки (Django, Rails, Revel и т. д.).
Plnkr

Plunker это онлайн-сообщество, где вы можете выдвигать какие-то идеи по веб-разработке, делиться ими и совместно работать над ними.
Главное, что отличает Plunker, это скорость. Несмотря на сложность, этот редактор загружается меньше, чем за 2 секунды.
Из функционала стоит отметить:
- возможность совместной работы над кодом в режиме реального времени;
- полнофункциональный, настраиваемый редактор синтаксиса;
- предпросмотр изменений в коде (тоже в режиме реального времени);
- линтинг кода по мере его ввода;
- возможность делать форки, комментировать и делиться Plunk-ми.
- открытый исходный код (выложен на GitHub) и лицензия MIT.
Заключение
В наш список вошли самые жизнеспособные редакторы кода и IDE, запускаемые онлайн. Пользоваться ими легко, но проявляйте осторожность: не стоит начинать работу над огромными проектами в онлайн-редакторах.
Мы не включали в список редакторы, предназначенные исключительно для проведения собеседований или не имеющие достаточно функций, чтобы считаться законченными продуктами.

Спроектировать и создать простой веб-сайт очень просто. Даже новички могут изучать веб-дизайн, не прилагая слишком много усилий и времени.
HTML — это основной язык разметки веб-страниц. Давайте изучим его основы, и попробуем создать простую страницу.
Введение в HTML
HTML — это язык гипертекстовой разметки.
Гипертекст — это текст, который работает как ссылка.
HTML определяет структуру веб-страницы, и обеспечивает ее надлежащее отображение в браузере. Документ HTML может быть очень простым или сложным, в зависимости от поставленных задач.
Веб-браузеры получают HTML-документы с веб-сервера, и отображают их как веб-страницы. Каждый браузер понимает HTML, и воспроизводит изображения, текст, видео, так, как это написано в коде.
HTML является основным языком разметки для Web. Однако он используется для создания статических веб-страниц, без интерактивности и анимации. HTML5, последняя версия HTML, немного лучше в этом смысле, особенно что касается видео или аудио.
HTML5
HTML сегодня – это HTML5, новейшая версия, которая добавляет больше функций, чем предыдущие, и теперь может определять способ отображения видео, изображений и текста на экране браузера.
HTML5 — один из мощных инструментов для разработки веб-страниц. С HTML5 потоковая передача мультимедиа возможна без использования сторонних плагинов, таких как Flash. HTML5 также поддерживает хранение данных на стороне клиента. Это можно использовать для поддержки веб-приложений, когда клиент находится в автономном режиме.
Веб и HTML
Сеть состоит из взаимосвязанных веб-страниц и приложений, а также изображений, видео, анимации и интерактивного контента. Языки разметки составляют основу Web. Эти языки используются с тех пор, когда сайты были очень простыми, и будут оставаться частью сети, ее развития и будущего.
HTML остается фундаментальным навыком для всех веб-разработчиков и дизайнеров.
Согласно обзору W3Techs, HTML — это язык, используемый на 74,3% всех сайтов.

Среди подкатегорий, HTML5 используется на 82,9% всех сайтов, которые используют HTML.

Как создать простую HTML-страницу
Разработка HTML проста, и поэтому можно легко научиться кодировать простую HTML-страницу. Но для начала нужно изучить основы языка.
Кодирование HTML с помощью текстового редактора
Документ HTML — это в основном текстовый документ. Существует множество доступных редакторов текста, которые можно использовать для написания HTML. Два самых популярных: Dreamweaver и Sublime Text. Бесплатные редакторы — Notepad ++ для Windows и Text Wrangler для Mac. На самом деле сделать веб-страницу можно и в Microsoft Word, но делать это не стоит, поскольку он добавляет дополнительный и ненужный код в документы HTML.
Для примера мы будем использовать Notepad ++ в качестве редактора. Вы можете выбрать любой редактор по вашему выбору.
Создание и редактирование HTML
Создание нового документа HTML такое же, как и для любого другого типа документа. Выберите «Файл» — «Новый», чтобы открыть новый документ в Notepad ++. Внесите изменения в документ и нажмите «Сохранить».

Сохранение HTML
HTML-документ — это файл с расширением .htm или .html. Некоторые редакторы также могут предоставить опцию «Сохранить как HTML». Называть файл лучше латинскими буквами, с маленькой буквы, а пробелы заменять тире или точками.

Если вы написали код в «Блокноте» и сохранили его как текстовый документ, то перевести его в html-страничку можно с помощью программы Total Commander. Выбираем команду «Переименовать» и меняем расширение файла из .txt на .html.
Формат HTML-страницы
HTML как язык состоит из элементов, тегов и атрибутов, которые определяют содержание сайта. Элементы HTML позволяют нам добавлять таблицы, изображения, видео, аудио и т. д. на веб-страницу.

Элементы HTML
Элементы определяют структуру и содержимое веб-страницы. Обозначаются угловыми скобками вокруг имени элемента. Содержимое, которое не находится между "<>", будет отображаться на веб-сайте. Элемент выглядит примерно так:
Элемент с угловыми скобками вокруг него образует тег (<tag>). Теги не отображаются на экране, но помогают браузеру понять, что он должен отображать. Открывающий тег отмечает начало элемента, а закрывающий тег отмечает его конец.
Открывающий тег: <div>
Закрывающий тег: </ div>
Содержимое между открывающим и закрывающим тэгами является содержимым элемента.
Теги могут использоваться двумя способами:
Использование тегов в паре
Парные теги содержат открывающий и закрывающий теги. Вот как они выглядят:
Существует открывающий тег (<paragraph>) и закрывающий тег (</ paragraph>), указывающий конец абзаца. Это означает, что все, что находится между этими двумя тегами, является абзацем.
Одиночные теги используются для определения самозакрывающихся элементов, и вставки элементов, таких как изображения. Вам не нужно определять начало и конец этих элементов.
Эти элементы пишутся так:
Закрытие / (косая черта) также не является обязательным. Это то же самое, что и при записи <image>. Однако, чтобы избежать путаницы с открывающим тегом, рекомендуется добавить / (косую черту) в конце.
Атрибуты — это элементы, которые расширяют теги дополнительной информацией. Атрибут помещается в открывающий тег, и включает имя и значение.
Тег с атрибутом будет выглядеть так:
Тег «HTML» выше имеет атрибут «lang» со значением «en-US».
Структура документа HTML
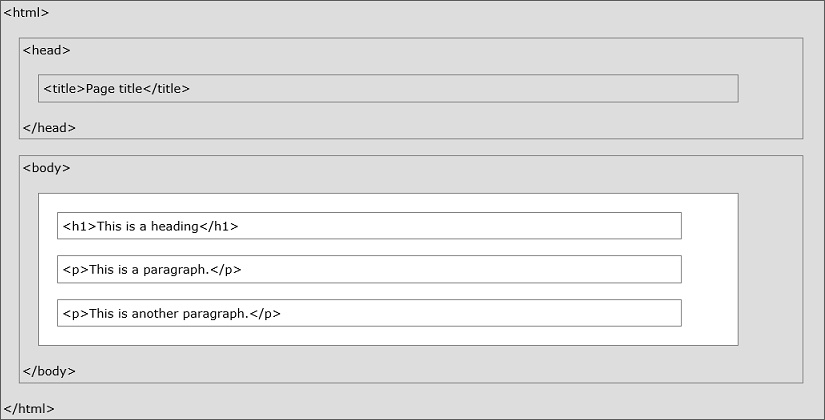
Каждый HTML-документ имеет базовую структуру, определенную с помощью следующих элементов:
DOCTYPE или DTD: Декларация типа документа указывает версию используемого HTML. Этот тег помещается в начале документа.
HTML: Пара тегов HTML определяет начало и конец документа HTML.
Раздел HEADER <head>: этот раздел определяет общую информацию для страницы, и обычно короткий. Содержимое этого элемента не отображается на странице. Заголовок содержит тег TITLE, который определяет название документа, отображаемое в строке заголовка браузера. HEADER также может содержать метаданные, или ссылки на внешние файлы.
Раздел BODY: Этот раздел содержит основную часть страницы. Его содержимое отображается в браузере. Большая часть кода HTML-страницы находится внутри элемента body.
Кодировка: этот тег указывает кодировку, используемую в документе HTML. Кодировка указывает, как файл сохраняется, и как будут отображаться специальные символы. Общепринятым значением для этого тега является UTF-8, который позволяет отображать практически все символы языка.
Простая страница HTML
Теперь, когда мы поняли основные элементы HTML, попробуем создать базовую HTML-страницу. Давайте начнем с создания чистого текстового документа в текстовом редакторе.
Шаг 1: Первая строка добавляемого HTML-кода указывает элемент DOCTYPE как «html». Это означает, что используется последняя версия HTML.
Шаг 2: Далее мы добавляем теги начала и конца для документа html. Мы также определяем язык как английский (en).
Шаг 3: Затем мы добавляем тег заголовка с тегом Title и сведениями о наборе символов.
Шаг 4: После этого пишется тег BODY.
Шаг 5: Теперь пустой HTML-документ готов. Давайте начнем добавлять текст для отображения. Мы добавляем тег заголовка <h1> и тег <p>. Они определяют заголовок первого уровня и абзац под ним.
Основная HTML-страница готова, и мы можем сохранить ее в папке по нашему выбору.
Просмотр страницы HTML

Чтобы просмотреть HTML-страницу, нам нужно открыть ее в браузере. Перейдите в папку, где был сохранен документ HTML, и дважды щелкните по нему.
Он откроется в браузере, и мы видим очень простую страницу. Вы можете проверить, что он показывает:
Заголовок как «Hello World»
Заголовок первого уровня как «Hello World»
Абзац с текстом «Простая страница HTML»
Теперь, когда мы создали простую HTML-страницу, давайте посмотрим, как мы можем добавить дополнительные функции. HTML предоставляет гораздо больше функций, чем то, что мы добавили в основную HTML-страницу. Вы можете добавить цвет фона, шрифты, указать цвета шрифтов, изображения, ссылки, списки и т. д., чтобы создать красивую HTML-страницу. Давайте рассмотрим некоторые из этих дополнительных функций.
Расширенное форматирование текста
В HTML предусмотрены специальные элементы для специального форматирования текста.
Уровни заголовков можно задавать с помощью тегов <h1> </ h1> — <h6> </ h6>. Всего доступно 6 уровней для заголовков. Причем <h1> </ h1> — это самый большой из них по размеру, <h6> </ h6> — самый маленький.
Теги <p> </ p> используются для указания начала нового абзаца. Браузер обычно добавляет одну пустую строку между двумя абзацами.
Элементы форматирования используются для отображения специальных типов текста. Текст может быть отформатирован такими тегами:
Полный список этих тегов доступен по ссылке.
Добавление ссылок
Вы можете создать гиперссылку на другую веб-страницу с помощью тега <a> </a>. Добавьте URL-адрес веб-страницы, используя атрибут href, как показано ниже.
Добавление изображений
Тег <img> является одиночным тегом, без тега закрытия. Вы можете указать атрибуты изображения.
Атрибут src указывает местоположение изображения.
Атрибут style имеет много параметров, включая ширину и высоту изображения в пикселях.
Атрибут alt дает краткое описание изображения. Используется, если по какой-либо причине изображение не загружается.
Добавление заголовка
Тег < header > является новым для HTML5 и указывает самый верхний элемент веб-страницы. Заголовки обычно содержат логотип компании, контактную информацию, ссылки навигации и т. д. В одном документе может быть несколько элементов <>.
Расширенные понятия в HTML
HTML — простая технология для изучения, поэтому многие дизайнеры просто работают, имея элементарные понятия. Если вы хотите в полной мере использовать HTML, вам нужно будет ознакомиться с передовыми концепциями. Это поможет вам создать привлекательный веб-сайт с меньшими усилиями.
Мы упомянем несколько концепций, которые помогут вам в дальнейшем. Вы можете продолжить изучать больше и использовать расширенный HTML и его возможности.
Проверка HTML-кода
Проверка HTML используется для проверки ошибок в коде HTML. Если ваша веб-страница не загружается, вы можете использовать проверку, чтобы найти причину проблемы.
Добавление дополнительных тегов
HTML-тегов и атрибутов намного больше, чем мы здесь обсуждали. Два хороших ресурса для обучения — w3schools и HTML Dog, у которых есть больше учебников и полный список тегов.
Вы также можете использовать «Просмотр исходной страницы» в браузере, чтобы изучить код хорошо продуманных веб-сайтов и увидеть новые методы.
Загрузка веб-сайта
С помощью услуги веб-хостинга вы можете добавить несколько HTML-страниц на свой веб-домен. Вам может потребоваться программное обеспечение FTP-загрузки для передачи ваших HTML-файлов на веб-сервер. Есть много услуг веб-хостинга, которые предоставляют функцию FTP.
Добавление CSS и JavaScript
CSS может использоваться для быстрого улучшения внешнего вида вашего сайта. Вы можете использовать CSS для добавления цвета, шрифтов и изменения размещения элементов. С привязкой таблицы стилей CSS к HTML-странице вы можете изменить стиль всего текста.
JavaScript — это язык программирования, и его можно использовать для добавления дополнительных функций HTML-страницам. Команды JavaScript вставляются между тегами <script> </script>. Они могут быть использованы для добавления интерактивных кнопок, выполнения математических расчетов и т. д.
Перед вами открывается удивительный мир веб-разработки. Дерзайте! Покорить эту вершину просто, нужно всего лишь начать.
Читайте также:

