Плагин для выделение для фотошопа
Обновлено: 07.07.2024

Отделение объектов от фона - Topaz ReMask 5.0.1 (x64)


Системные требования:
Windows 7 / 8 / 8.1 / 10 (x64)
Передовые технологии Topaz ReMask работает с помощью "Tri-map", то-есть пользователю представляется возможность выбора из сгенерированных карт-масок, состоящих из трех тонов: белого, черного и серого. Пользователи имеют возможность быстро определить элементы изображения, которые они хотят использовать: белый — элементы, которые надо сохранить, черный область картинки от которой хотят избавиться, серый — команда для ReMask для вычислений.
Техника Tri-map значительно снижает время маскировки в разы при одновременном повышении точности резки тонких и сложных элементов изображения. Topaz ReMask безупречно интегрируется в рабочий процесс Photoshop, поскольку не обращается к внешним программным источникам, он работает непосредственно в меню слой-масок, непосредственно в Photoshop. Это позволяет сократить время обучения и обработки, что делает его быстрым и простым в использовании.
Возможности Topaz ReMask:
·Быстрое отделение нужного объекта от фона
·Легкое извлечение сложных деталей, таких как волосы и шерсть
·Создание нескольких вырезок для уникальных фото-произведений
·Обеспечение прозрачности в труднодоступных местах (свадебная фата, волосы и т.д.)
·3 типа кистей для выделения контуров, нужной или ненужной области
·Возможность обработки определенных типов прозрачных объектов
·Инструмент быстрого выделения по цвету (например, для быстрого выделения зелени)
Дополнительные возможности:
·Мгновенное автообновление программного обеспечения.
·Layer Mask "Option" (включить / отключить в настройках) — автосоздание маски слоя для неразрушающего редактирования.
·Автосоздание слоя (включить / отключить в настройках) при вызове плагина, чтобы автоматически создать новый слой (только в Photoshop CS3 и выше).
·Технология дезактивации цвета для решения проблем переползания цветов.
·Варианты разделения окна просмотра: 2 или 4 окна.
·Новые инструменты кисти для одиночного и двойного выбора цветов.
·Режим (включить / отключить в настройках), чтобы изменить двухцветный процесс отбора.
·Новый набор инструментов обработки: регулировка маски (слайдер прочность и твердость) и цвета (слайдер восстановление и обесцвечивание).
·Улучшенная технология обнаружения волос и мелких деталей.
Что нового?
·ReMask теперь можно использовать как отдельное приложение!
·Добавлена совместимость с Lightroom
·Добавлена возможность замены фона
·Представление поддержки мониторов с высоким разрешением 4k в Windows 7/8/10 (требуется перезагрузка)
·Теперь требуется 64-битная ОС
·Теперь требуется OpenGL 2.1
Процедура лечения:
Установите программу и используйте keygen.exe для активации программы
Скриншоты Отделение объектов от фона - Topaz ReMask 5.0.1 (x64) торрент:

В предыдущих уроках по созданию выделения в Photoshop мы рассмотрели методы создания выделенных областей с помощью различных инструментов, например, с помощью Прямоугольной и Овальной областей. Создать выделение этими инструментами достаточно легко.

Лассо - инструмент выделения Photoshop
Лассо в Photoshop - это инструмент выделения, с помощью которого пользователь создаёт контур выделения вручную методом перемещения курсора. В Photoshop имеется три варианта Лассо. Это Прямолинейное Лассо (или Полигональное, англ. Polygonal Lasso.

Инструмент "Быстрое выделение" (Quick Selection Tool)
В предыдущем уроке мы рассмотрели теоретические вопросы, практический пример и область применения инструмента "Волшебная палочка" (Magic Wand Tool). "Палочка" эффективна для выделения больших участков с однотонным или не слишком отличающимся цветом.

Волшебная палочка (Magic Wand Tool) - инструмент выделения Photoshop
"Волшебная палочка", или Magic Wand Tool является одним из старейших инструментов выделения в Photoshop. В отличие от других инструментов выделения, выбирающих пиксели в изображении на основе форм или путем детектирования краев объекта, "Волшебная.

Как точно выделить только один объект на слое
Если у Вас имеется несколько объектов на одном слое (например, несколько строк текста, которые Вы уже конвертировали в растровый формат), и вы хотите, чтобы выбрать только один объект на этом слое (например, одну букву, которую Вы хотите переместить.

Как увеличить прямоугольное выделение без искажений
Если Вы когда-нибудь пытались увеличить (расширить) прямоугольное выделение или выделение с острыми углами более на пару пикселей (с помощью Выделение --> Модификация --> Расширить или Select --> Modify --> Expand), вы сталкивались с тем.

Что такое выделение в Photoshop
Выделение в Фотошоп — это обособление (изолирование) одной или нескольких областей изображения. Выделение (выделенную область) можно редактировать, например, применять различные эффекты и фильтры, отдельно от остального изображения, а остальная.

Овальная область - инструмент выделения Photoshop
В предыдущем уроке мы узнали, как работает инструмент Photoshop "Прямоугольная область" (Rectangular Marquee Tool), с помощью которого можно быстро выделить объекты и области простой прямоугольной или квадратной формы. Инструмент "Овальная область.

Как изменить и отредактировать выделение в Photoshop
Умение создавать и в последствии модифицировать выделения (выделенные области) является важнейшим навыком для любого пользователя Photoshop. В этом материале я расскажу некоторых полезных методах изменения выделенных областей в Photoshop, а именно.

Практический пример применения Прямолинейного лассо в Photoshop CS6
В этом уроке мы рассмотрим, как создать с помощью инструмента "Прямолинейное лассо" (Polygonal Lasso Tool) сложное выделение, вырезать его из исходной фотографии и вставить в другую, т.е. выполним сложный фотомонтаж, используя "Прямолинейное лассо.

Прямолинейное лассо (Polygonal Lasso Tool) в Photoshop
Прямолинейное лассо, оно же Полигональное, оно же Polygonal Lasso Tool - еще один из основных инструментов выделения Photoshop, немного похож на помесь инструмента "Прямоугольная область" (Rectangular Marquee Tool) и стандартного инструмента Лассо.

Инструмент выделения - Магнитное лассо (Magnetic Lasso)
Магнитное лассо (Magnetic Lasso Tool) - инструмент Photoshop, предназначенный создания выделенной области и является инструментом автоматического обнаружения краёв. Магнитное лассо предназначено для выделения предметов с контрастными и чёткими.
Использование плагинов для популярного графического редактора Adobe Photoshop позволяет значительно упростить работу и тем самым повысить свою продуктивность. Плагины отлично подходят для выполнения повторяющихся или трудоемких задач, таких, как конвертация файлов PSD в SCC3, экспорт слоев, преобразование текста в формат SVG и так далее. Существует огромное количество Photoshop-плагинов, созданных многочисленными поклонниками этой программы. Cегодня я представляю вам 25 расширений, которые обязательно помогут вам в работе! Поехали?

Один из самых потрясающих проектов, которые я встречал за последнее время. Плагин Divine Elemente дает возможность дизайнерам создавать WordPress темы без каких либо навыков фронт/бэк-енда. К сожалению у меня не было возможности поработать с ним. Он доступен только для Windows. Для того что бы все работало необходимо создавать макет в соответствии со встроенным blueprint — это некий Bootstrap, Boilerplate или даже набор инструкций по наименовании слоев и групп. Разработчики обещают множество всего хорошего, в том числе: SEO friendly, валидную и семантичную верстку, читаемый код. Впечатляет!


Render выполняет тот же функционал, что и Cut&Slice. Плюс ко всему это еще и удобный инструмент для комментирования. Все ваши комментарии к макету будут синхронизированы и доступны в онлайне.
Конвертирует стили фотошопа и шейпы в CSS и SCSS/SASS под Compass. Поддерживает текстовые слои, внутреннюю и внешнюю тени, внутреннее и внешнее освещение, градиенты, border-radius и др. Единственный минус этого замечательного плагина в том, что он работает через сервер и ждать результата приходится по


Скажу коротко — удобнейшая штука для построения сеток.

А еще есть не менее хороший Griddify с открытым исходным кодом

На дворе 2016 год и во многих проектах уже используются нестандартные шрифты, но не все из них грамотно отображаются во всех браузерах на различных устройствах. Данный плагин предоставляет вам удобный доступ к Google Web Fonts из Photoshop. Для использования вам потребуется скачать 30-дневную триал версию Suitcase Fusion 5, но плагин будет работать после окончания этого периода.


Большое количество качественных наборов иконок в вашем Photoshop.

Великолепный инструмент для создания лэйаутов

Элементарный плагин с простым интерфейсом для позиционирования слоев по краям или центрированию.

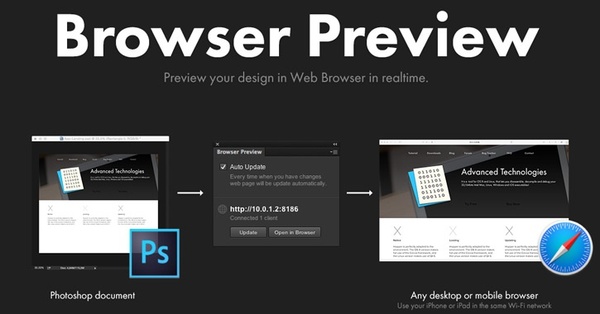
Оборачивает макет в окно браузера Safari, что делают многие дизайнеры вручную при демонстрации работ.

Удобно масштабируем макеты в эпоху расцвета Retina дисплеев.

Многие дизайнеры интерфейсов по достоинству оценят плагин Browser Preview. Как ясно из названия, с помощью данного плагина можно сразу же увидеть, как будет смотреться макет в браузере.

Спецификации к макету могут быть очень жесткими. Часто бывает, что дизайнеру нужно показать макет с указанием размеров всех элементов, а также указать характеристики шрифтов или отступы. С плагином Markly вся эта рутинная работа делается буквально в один клик.

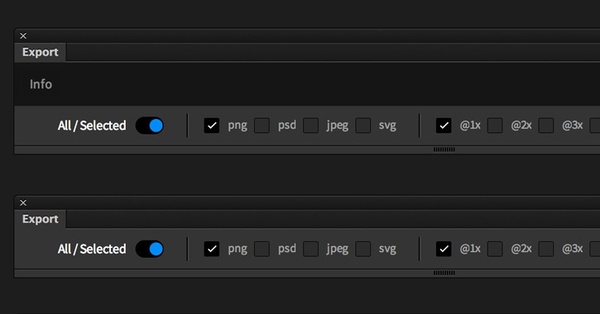
Процесс экспорта в Photoshop всегда был неудобным и отнимал много времени – именно поэтому появилось так много плагинов, решающих эту проблему. Но с появлением PS Export Panel экспорт файлов превратился в необыкновенно легкую работу. С помощью экспортной панели можно экспортировать как весь макет, так и отдельные элементы или слои в самых разных графических форматах.


WebZap – очень мощный плагин, учитывающий практически все потребности дизайнеров интерфейсов. С помощью плагина можно очень быстро создавать макеты без создания отдельных элементов с нуля – все необходимое уже есть и нужно только собрать интерфейс из готовых блоков. Все элементы располагаются на отдельных слоях, что упрощает процесс редактирования.

Интерфейс – это не только кнопки, ползунки или текстуры. В UI-дизайне часто требуется создание индивидуальной графики, например, иконок. Использование плагина упрощает работу с этими элементами интерфейса. Плагин поставляется с шаблонами для быстрого повторного создания стиля, кроме того, с его помощью можно преобразовывать растровые иконки в вектор. Также JetPack может автоматически выровнять иконки в сетке на всех экранах макета.

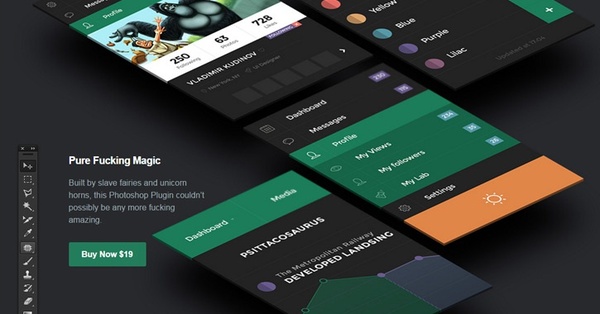
Демонстрация макета требует его эффектного представления. Также бывает полезно понять, как будет смотреться интерфейс на различных видах устройств. Но создание презентации требует времени, которого зачастую не хватает. С помощью данного плагина пользователи Photoshop CC могут экспортировать свои макеты и сразу же получить изображение в перспективе. Конечно, создание презентаций не является основным занятием UI-дизайнера, но автоматизировать этот процесс иногда бывает очень полезно.

Плагин Size Marks представляет собой скрипт для Photoshop, который превращает прямоугольное выделение в размерную метку. Таким образом, фронтенд-инженер или дизайнер может гораздо быстрее подготовить макет к верстке. При этом плагин создает новый слой и автоматически присваивает ему название, что очень удобно. Новый слой полупрозрачный и совсем не мешает работе. Чтобы установить плагин, нужно разархивированный скрипт положить в папку Windows: C:\[Program Files]\Adobe\[Photoshop]\Presets\Scripts и перезапустить программу.

Вам требуется часто вставлять изображения во время работы над проектом? Установите плагин Pictura! Плагин позволяет искать и добавлять изображения из Flickr, не выходя из рабочего пространства. Загрузка происходит моментально, всего за один клик. Если нужно найти бесплатные картинки, можно использовать встроенный фильтр. Чтобы установить плагин, просто кликните два раза по скачанному файлу. Pictura работает с версиями Photoshop CS5 и выше.

Графический и Веб-дизайн
604 поста 11.5K подписчика
Правила сообщества
Публиковать свои посты / обзоры, и я до сих пор удивлен почему этого никто еще не делает. Практически любой более-менее вменяемый пост можно запилить, и я уверен, что его лампово примут.
Вставить свои 5 копеек. Если будет своя альтернативная точка зрения или совет по какой-то теме, то это приветствуется.
2. Размещать ссылки рекламного характера;
3. Перегибать палку;
Если оступился:
в случае нарушений, доступ в группу будет закрыт, а пользователь занесен в бан-лист;
я бы еще указал - смотреть на обновления фотошопа, т.к. вот новая версия СС 2015.5 убила многие плагины, а новенькие производители еще не обновили\не обновляют\требуют денюжку.
За подборку спасибо, некоторые не знал.
п.с. - сеточку сейчас легко делать "коробочным" способом (который мне и заменил GuideGuide): View --> New Guide Layout (анг) или Просмотр --> новый макет направляющих (рус)
GuideGuide платная стала недавно) Так что ссылку надо не "скачать", а "купить за 10 баксов") А так подборка норм.
Вместо CSS3Ps удобнее юзать CssHat. Вместо GuideGuide — QuickGuide. Layrs Control 2 Не полностью работает на последней версии PS. В частности, не работает скрипт удаления скрытых эффектов. Resonator уже не актуален, т.к. появились библиотеки.
Из всех пользуюсь GuideGuide (скачала когда бесплатной было, правда ставится только на сс2014, но мне норм).Flat icon хорошая штука, но нормально работает только неделю, а дальше почти вся база закрыта становится, нужно платить :(
Спасибо за подборку, остальное нужно попробовать) Ребят вы молодцы, подборка норм ,да и предыдущие не хуже. Я для CS6 писал себе плагин нарезалку типа pnghat, на СС пока не охота переходить, подожду Adobe XD, если кто-то еще сидит на CS6, могу скинуть
Не могу установить VELOSITEY в 2015.1.2 У кого получилось?
поделитесь, люди добрые PERSPECTIVE MOCKUPS..не могу найти zxp формата..
Не могу скачать Divine Elemente, поделись)
Не работайте "по дружбе" и без договора
Внимание, простыня текста.
Работаю в маленькой Сибирской веб-студии. Делаем сайты, приложения, внедрения CRM и много-много чего разного. А еще берем заказы на разработку фирменного стиля. И логотипов в том числе. О них, родимых, речь и пойдет.
Предыстория. Когда-то в 2017 году сделали мы сайт для одной местной компании, которая работала по франшизе другой Московской компании. Я тогда только устроилась в студию и с этим клиентом не пересекалась. Но поняла, что это какие-то дружественные лица для нашего руководителя, а еще очень интересные дамы.
Ну ок, работы сдали, деньги получили, актами закрыли. И все было вроде бы неплохо, они даже пришли к нам на рекламные услуги: таргет и контекст (отдельная история, каких капризов мы хапанули и как расставались с выбиванием задолженностей). Итого, с 2019 года они на связь особо не выходили. Так, периодически теряли доступы от сайтов, забывали проплачивать домен и просили у нас помощи. Все стандартно.
И вот, настоящее время. Компания покидает франшизу и москвичи требуют прекратить использовать их фирменный стиль. Все логично и справедливо. А значит. Нужен новый логотип! Ну и небольшие изменения на сайте. Конечно же, они пришли к нам. Напрямую к руководителю. Он на радостях и по старой дружбе продал им услугу разработки логотипа. Причем без договора с описанием всех условий, а просто по счету. Вроде как они вносят 50% предоплату и полетели. Да, так тоже можно, но условий и сроков нигде не оговорено. В этом и есть грабли.
Надо ли говорить, что ТЗ или даже брифа никакого не было? Все содержание задачи от моего руководителя: "Да там ничего выдумывать не надо, просто взять старый лого, заменить название и сделать практически то же, что и было". Окееей, покривилась немного, но отгружаю задачу дизайнеру. И начинается.
1 итерация. Получаю три варианта, отправляю заказчику. Получили? Получили. Ждем.
З (заказчик): Добрый день, mininirime. Что-то мне не нравится. Вот наше КП для клиентов.
Я: Спасибо, с КП ознакомились. Дизайнеру отправляю референс с пометкой, что есть направление, которое хочется отразить в логотипе. Предложим еще несколько вариантов.
И дальше пояснения о том, что лого делается не чтобы вам душу грело, а для бизнес-задач и т.д. Предлагаю заполнить бриф, но предложение игнорируется.
А что было в их КП? Совершенный растровый кошмар из двух совмещенных реалистичных картинок и названия компании курсивом (прикреплять не буду по понятным причинам).
2 итерация. Дизайнеру направление работы ясно, вдохновляемся полученной картинкой из 90-х, делаем новые варианты. Отправляю. Получили? Получили. Ждем неделю, ответа нет. Пишу снова, прошу обратную связь.
З (дословно): Здравствуйте, mininirime. Что-то нам не нравится. Давайте, что-то покреативней, сделайте пожалуйста несколько вариантов, что бы можно было выбирать.
Я слегка. удивляюсь и прошу утонить задачу. Референсы, пожелания, описание. Снова предлагаю заполнить бриф. И тишинаааа в ответ. Подождала день и возобновила дизайнеру задачу. С запросом на максимальный креатив, как только он может. Дизайнер послал меня на. принял задачу в работу.
3 итерация. Получаю еще 3 варианта. Отправляю. Получили? Получили. Жду неделю и пишу узнать, как там дела.
З: Получили, нам ничего не нравится. Такое ощущение что просто в ворде набрано.
Я: Длинное вежливое (правда) письмо о том, что дизайнеров-экстрасенсов у нас в штате нет, мы без понятия, что вам нравится и без ТЗ результат ХЗ. А в ворде мы не работаем. И вообще, какого хрена?
З: я обратилась к вам как к специалистам, если бы я была дизайнером я бы сама все сделала и не платила ХХ т.р. У меня нет примеров и пожеланий, просто нужно что бы дизайнер посидел подумал и покреативил, а не набирал в ворде разными шрифтами и цветами.
Я: Еще более длинное и вежливое письмо с попыткой убедить сотрудничать, поднапрячься и выдать свои хотя бы минимальные пожелания. И что в 4 заход без этого мы не пойдем.
Пока гробовое молчание. Подозреваю, что состоится звонок руководителю с жалобой на меня, конечно же. Да, моя ошибка в том, что я послушалась директора, не отбрифовала заказчика и все изначально сделала неправильно. Можно было сэкономить кучу времени. Еще косяк в том, что нет договора с нашими стандартными условиями (3 раза предлагаем варианты, а каждый следующий за оплату). Поэтому случилось вот это классическое "поиграйтесь цветами/шрифтами" и есть все шансы переделывать до бесконечности, пока ее величество не скажет "Да".
Моя задача разрулить этот конфликт и сделать так, чтобы все были счастливы. Но как это теперь сделать? Непонятно. Можно предположить, что в этой истории одна я умная в белом пальто стою красивая и вокруг дураки. А на деле я плохой специалист и не шарю. Скорее всего так и есть :)
Но вот о чем я думаю, сталкиваясь с такими ситуациями:
1. Не может быть никаких заказов "по давней дружбе" и на особых условиях. Съедят весь мозг, а объем работ будет в разы больше, чем с обычным клиентом. А еще можно не дождаться оплату.
2. У некоторых заказчиков абсолютно потребительское отношение. Почему-то считается, что если они заплатили, то получают в свое владение рабов, которые будут бесконечно выполнять их пожелания и игнорировать просьбы. Причем чем меньше оплата, тем больше королевских замашек и требований.
3. Если ты какой-то линейный специалист, то придется терпеть, глотать и бесконечно оправдываться перед клиентами (в т.ч. за чужие ошибки).
4. Работа с людьми должна стоить больше (если бы вы знали мою зарплату и перечень обязанностей, вы бы заплакали).
5. Грабли, будь они неладны. Одни и те же. Каждый раз получая проблемы с "дружескими" заказами без ТЗ, мы продолжаем продолжать. А я повлиять на это не могу.
6. Если говорят "Да там ерунда, делов на полчаса" - вранье. Полчаса нужно умножить на 100.
P. S. Сменить место работы пока нет возможности. К жалости и сочувствию не взываю. Просто одна из будничных историй. За ошибки простите. И огромное спасибо всем, кто дочитал мой первый пост <3
- Шаг 1. Открыть изображение в графическом редакторе.
- Шаг 2. Скопировать изображение на новый слой.
- Шаг 3. Вызвать плагин AKVIS SmartMask:
в Adobe Photoshop это пункт меню Filter –> AKVIS –> SmartMask; в Corel (Jasc) Paint Shop Pro выбрать пункт меню Effects –> Plugins -> AKVIS –> SmartMask; а в программе Corel Photo-Paint - пункт меню Effects –> AKVIS –> SmartMask.
Откроется окно плагина, в Окне изображения которого будет показано исходное изображение.
Режим Резкие края (Sharp). Данный режим подходит для работы с контрастными изображениями и вырезания объектов с четко прорисованными краями (архитектура, одежда, детали механизмов. ).


Режим Мягкие края (Soft). Данный режим подходит для вырезания объектов с "пушистыми", полупрозрачными краями (волосы, пух, шерсть. ).


Режим Сложные края (Complex). Данный режим подходит для вырезания сложных объектов: прозрачных, стеклянных, объектов, совпадающих по цветовой гамме с фоном (деревья, посуда, мыльные пузыри. ).


Читайте также:

