Почему не работает кисть в adobe illustrator
Обновлено: 08.07.2024


Ребят, можно ли рисовать сразу базовой кистью, без применения мазка?

А, ёмса, догнал, видимо достаточно просто выбрать инструмент Карандащ :)))

подскажите пожалуйста как делается такое оформление текста?
то есть нижняя "подложка", которая меняется в зависимости от длины фразы?
все перерыла, но нигде ответа не нашла

Евгения, в данном случае у вас нет этого шрифта, поэтому так выделено)

Евгения, через панель Оформление добавить новую заливку, потом преобразовать в фигуру и переместить слой Заливка под Символы

Лена, шрифт то есть) данным шрифтом все ок работает, а вот как на другом такое сделать


Всем привет. Подскажите пожалуйста как оставить кисть ( paintbrush ) при заданных параметрах ? Когда я выбираю стиль для кисти basic или какой то другой вариант, при повторном использовании/нанесении он автоматически меняется не предыдущий ( свой собственный стиль/ параметр). И не возможно таким образом пользоваться.Кто знает пожалуйста напишите. Заранее благодарю

Faith, если я правильно понял ваш вопрос, то, насколько я сам недавно определил, кисть невозможно использовать без мазка, поэтому если вы хотите basic и разные варианты профиля ширины - используйте Карандаш. Там всё то же самое, только можно рисовать без мазков

Diamane-Remy, Спасибо большое за ответ. только я не совсем это имела ввиду возможно я неправильно сформулировала вопрос. Слева от Opacity там где выбирают стиль кисти ( не uniform) я не могу зафиксировать свой выбор кисти при следующим штрихе, то есть когда я пытаюсь нарисовать обычной кистью basic он автоматически переключается на другую, и приходится каждый раз когда рисую какой то штрих в ручную там менять. Как сделать чтобы кисть не переключалась сама по себе а оставалсь на выбранной мною теме . как то так.

Faith, Если такая проблема у вас только с Basic - мой ответ вам всё тот же. Если хотите рисовать в Basic - выбирайте инструмент Карандаш. Потому что кистью вы сразу Basic-ом рисовать не сможете, на него придётся всё время менять вручную уже после того как нарисовали.


Роман, я уже сама разобралась. Помогла переустановка драйверов для планшета.
А вот с фотошопом проблема. иногда не регулируется нажим пера, рисуется будто мышкой. Помогает либо перезапуск фотошопа, либо повторное присоединение планшета.

Alex, главное чтобы помогло, а то у меня ещё варианты есть ). Иногда целесообразней переустановить не драйвер а программу с которой не работает планшет.

Роман, драйвер я переустановливать не буду, мне обновленный не понравился.
Alex, я не о переустановке драйвера написал, а программы, просто если всё работает в других программах, а в одной не работает, то разумней программу переустановить.


а с таким что делать? дрова новые, винда 7, а иллюстратор 5

Наталья, вот такая же проблема и никак не удаётся решить. в другой программе нажим работает, а в иллюстраторе при создании кисти не активна кнопка нажим пера. дрова для планшета меняла не помогло.
Наталья, Margo, иногда помогает переустановка программы в которой не работает нажим.

Роман, а у меня в иллюстраторе планшет вообще не работает, курсор не двигается. Что с этим делать?
Яна, в драйвере при включенном или отключенном режиме TabletPC, бывало такое. Есть зависимость этого параметра, версии драйвера, версии AI и версии ОС. Я подсказать не могу, просто не вспомню, что там с чем и как работало. Сейчас Win10, AI CC 20.1, и драйвер V12.2.16 всё работает.

У меня проблема, фотошоп стоит на ноутбуке, Виндвс 10 новый, Photoshop CS5 проблема в том что не работает нажим пера вообще, я ставила галки на динамику формы и передачу выбирала там нажим пера но он не реагирует вообще я замучалась так как сложно рисовать волосы когда нажима нету(
Этим небольшим советом я начинаю серию уроков по описанию инструментов в Adobe Illustrator. Для лучшего понимания советы этой серии будут содержать письменную и видео часть. Я планирую описывать не только инструменты иллюстратора, но и техники, простые и сложные, те которые вам интересны и/или непонятны. Так что содержание этого раздела зависит от ваших пожеланий. Почему я начинаю с Eraser Tool - ластик? У некоторых моих учеников он вызывает недоумение – почему он ничего не стирает? Давайте разберемся с этим, и где на практике этот инструмент применяется.
Требования
- Программа: Adobe Illustrator CS5;
- Уровень: Новичок
- Время выполнения: 4 минуты
Шаг 1
Eraser Tool находится на боковой панели инструментов иллюстратора, в одном блоке с инструментами Knife Tool и Scissors Tool (C).

Двойной клик по инструменту вызывает меню с множеством настроек, в которых кроме изменения формы ластика есть еще много всяких функций. Зачем они? Дело в том, что многие иллюстраторы пользуются Eraser Tool как кистью для редактирования объектов. Но об этом чуть позже.

Шаг 2
Теперь давайте создадим векторный объект, который будем стирать при помощи Eraser Tool. Пусть это будет окружностью. Берем Eraser Tool и проводим по объекту, вытирая его часть. При этом не имеет значения, выделен объект или нет.

Контур объекта остается замкнутым.

Шаг 3
Если вы имеете дело с двумя или более векторными объектами, то будет стираться тот, который выделен (выделены) или оба, если они не выделены.


Почему не получается стирать какой-то объект? Потому что вы забыли снять выделение с другого объекта, над которым только что работали или случайно выделили. Ну и конечно не старайтесь стирать растровые объекты, если такие присутствуют в вашей рабочей области. Adobe Illustrator это векторный редактор, а не растровый. Для решения таких задач вам в Photoshop.
Шаг 4
Вы можете вытирать строго по горизонтали и вертикали, для этого удерживайте клавишу Shift в процессе стирания.

Шаг 5
Для того чтобы создать прямоугольное выделение и стереть все что находится внутри выделения, удерживайте клавишу Opt/Alt в процессе стирания.

Это очень удобно, согласитесь.
Шаг 6
Профессиональные иллюстраторы применяют Eraser Tool для редактирования векторных контуров, имеющих сложную форму. Вы, наверно, замечали, что профессиональные иллюстрации имеют контур разной толщины и формы.

Для создания сложного контура используют разные кисти, в основном Art Brushes, который потом может быть отредактирован при помощи Eraser Tool. Давайте посмотрим на простом примере, как это делается в иллюстраторе.
Шаг 7
При помощи Pen Tool (P) создадим кривую линию и применим к ней Art Brush. Обычно такие кисти создаются на основе эллипса.

Таким образом, мы получили контур переменной толщины. Но редактировать его при помощи ластика еще нельзя, потому что он только обладает свойствами кисти, но остается не замкнутой кривой. Если вы пересечете этим инструментом контур, то получите две кривые, которые тоже обладают свойствами примененной кисти.

Шаг 8
Для редактирования того контура его нужно превратить в замкнутый векторный объект. Выделяем кривую и переходим Object> Expand Appearance.

Теперь такой объект можно редактировать.

На рисунке ниже показан фрагмент рисунка, где применялась данная техника.

А теперь посмотрите то, о чем говорилось выше. Видео - урок по технике использования инструмента Eraser Tool (ластик) в Adobe Illustrator снято в той же последовательности.
Владея своими собственными кистями в иллюстраторе, творческие возможности значительно расширяются. Создание собственных кистей позволит автоматически делать интересные иллюстрации, экономя время и силы на однообразную прорисовку деталей. В этом видео уроке, показано, как создавая свои кисти делать с их помощью красивые рисунки, орнаменты, текстуры, фоны и все, на что хватит фантазии.
Виды кистей в Adobe Illustrator
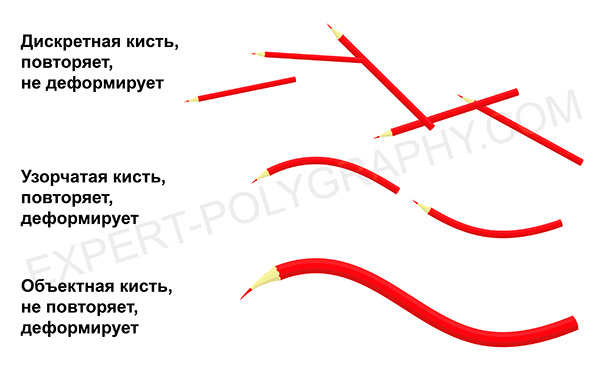
В Illustrator есть готовые наборы кистей, подборка на разные темы, но создание своих собственных, даст большое преимущество в рисовании. Всего в Adobe Illustrator пять видов кистей, подробнее обо всех кистях рассказано в этом уроке. Сейчас речь пойдет всего о трех: дискретная, объектная, узорчатая. На следующей картинке показана разница между кистями.

Создание собственной кисти
Для создания собственной кисти, сперва нужно нарисовать элемент. Если вы хотите использовать градиент в кистях, то его нужно преобразовать в сплошную заливку - Объект/Разобрать оформление и выбрать количество переходов цвета. Вот заготовки для будущих кистей:

Перетаскиваем рисунок в панель кистей и выбираем тип желаемой кисти. Второй способ: выделить рисунок и нажать на кнопку создания новой кисти. После этого, открывается окно настроек.

Дискретная кисть (Scatter Brush)
Повторяет рисунок на оси, не деформируя его. Настраивается промежуток между объектами, колебания размера, интервалы между предметами, разброс от линии и поворот. Такой кистью удобно создавать фоны, заполненные повторяющимися элементами, разного размера и угла поворота. Все кисти в Иллюстраторе работают с графическим планшетом и могут реагировать на силу нажатия на перо, а в профессиональных планшетах - наклон, поворот и другие фишки.

Объектная кисть (Art Brush)
Растягивает объект по направляющей один раз, без повторений. Деформирует элемент по линии изгиба. Позволяет получать штрихи определенной формы или текстуры. Идеально подойдет для выполнения штрихового, контурного рисунка, состоящего из линий определенного профиля. Смотрите видео в конце статьи.
Галочка "Масштабировать пропорционально" означает, что толщина линии будет зависеть от ее длинны, чем длиннее линия, тем толще. В некоторых ситуациях, для проработки мелких деталей лучше выбрать именно этот режим.

Узорчатая кисть (Pattern Brush)
Похожа на объектную, но она не растягивает объект, а повторяет много раз на штрихе. С помощью такой кисти создаются орнаменты, узоры, рамки. Наиболее важными параметрами этой кисти, является настройка стыковки элементов:
- Растянуть - будут сжаты или растянуты в зависимости от длинны штриха и длинны элемента.
- Вставить пробелы - элементы будут накладываться один на другой.
- Сместить - стыковка происходит без искажений, но возможно увеличится длинна или форма рисунка.

Изменение настроек кисти влияет на будущие штрихи, а также может повлиять на раннее нарисованные этой кистью, если согласиться применить к ним изменения.

Читайте также:

