Почему слой в фотошопе выделяется красным
Обновлено: 03.07.2024
Есть множество секретов при работе с Photoshop, зная которые можно заметно повысить свою производительность. При создании дизайна сайта гармоничное размещение объектов на странице, правильные отступы и наличие пустого пространства играют важную роль для восприятия оформления, а достигается это перемещением элементов дизайна. При этом на переключение между слоями и операции по их перемещению уходит порой до 80% времени, и лишь только оставшееся часть идет на рисование и ввод информации. Поэтому в данном мини-ликбезе, я хочу коснуться только хитростей работы с вкладкой Layers как наиболее востребованной.
Итак, начнем сначала.
Создавайте слои
Старайтесь не лепить всё в один слой (особенно в слой Background). Возьмите за правило создавай новый слой каждый раз когда хочется добавить что-то новое. Для каждого отдельного объекта (даже простой линии) обязательно нужно создавать новый слой. В дальнейшем будет проще двигать, корректировать, применять фильтры, прозрачность, временно отключать слой. Некоторым слоям рекомендуется давать понятный вам идентификатор (в отличие от Layer10), чтобы легче было их потом находить. Ну вы сами разберетесь каким именно слоям важно иметь название когда начнете их искать и не находить.
Чтобы создать новый слой кликните по иконке во вкладке Layers. Удерживайте Alt чтобы иметь возможность задать сразу имя. Также вы можете создать слой нажав Ctrl+Shift+Alt+N (или Ctrl+Shift+N чтобы вас попросили задать имя).
Группируйте слои
Как только вам захочется двигать одновременно несколько элементов, то скорее всего вы оперируете с какой-то новой сущностью, не ленитесь сгруппировать эти слои и понятно обозвать. Это тоже должно войти в привычку. Группы позволяют быстро двигать составные элементы, быстро скрывать, а также (что немаловажно) быстро клонировать их. Чтобы создать пустую группу нужно кликнуть по иконке во вкладке Layers. Аналогично со слоями удерживайте Alt чтобы задать сразу новое имя.
Но обычно пустые группы не создают, а объединяют в них уже существующие слои/группы. Чтобы мгновенно сгруппировать уже существующие объекты: выделите нужные во вкладке Layers и кликните по удерживая Shift (или просто нажмите Ctrl+G). В результате все выделенные слои автоматически попадут в новосозданную группу. По аналогии со слоями, если зажать еще и Alt, то вас попросят ввести имя для группы. Если слоям названия не помешали бы, то для групп они уже довольно важны. Особенно важно назвать группу до ее клонирования (меньше будет мороки позднее).
Есть еще один неявный способ сгруппировать уже существующие слои. После выделения нужных слоев хватаем один из них и перетаскиваем на кнопку внизу вкладки Layers.
В результате Layers уже выглядит как набор папок в вашей файловой системе. И такое структурирование очень удобно для перемещения и клонирования связанных объектов. Еще раз настою на том, чтобы вы сразу старались называть папки говорящими именами. Будет удобно изменять исходник даже через полгода, не говоря уже про ближайшие полчаса.
Выбирайте слои/группы
Прежде чем делать что-нибудь со слоем (или группой) нужно выделить его во вкладке Layers. Однако, когда количество слоев зашкаливает за сотню искать там становится проблематично. К счастью есть другой, очень простой метод выбора нужного слоя. Перейдите в режим (нажав V), а далее кликаем по какой-нибудь области рисования:
Ctrl + Left Click — моментально выбрать группу (если нет, то слой) к которой относится область.
Alt + Right Click — моментально выбрать слой под курсором (самый верхний если их несколько).
Накрайняк, если вы не можете никак зацепить нужный слой (например он глубоко под всеми) используйте:
Ctrl + Right Click — вызвать меню-список всех слоев которые относятся к точке под курсором (вот здесь грамотные названия очень вам пригодятся). Выбираем нужный из списка и voila.
Двигайте/клонируйте объекты
После того как вы выбрали слой/группу (например по методу выше), как известно, вы можете перемещать его методом драг-н-дроп. Чтобы клонировать группу/слой при перемещении удерживайте Alt (зажав его еще перед перемещением). Вы можете также удерживать Shift чтобы перемещение/клонирование происходило точно по вертикали/горизонтали/диагонали от начального положения (зажимать и отжимать Shift можно когда угодно).
Изменяйте меньше, накладывайте больше
Photoshop это растровый редактор, поэтому чем больше вы меняете оригинал тем (необратимо) хуже он становится. Неплохо было бы использовать принцип «семь раз отмерь» при работе с клипартами. Однако некоторые вещи можно делать над слоем и не изменяя оригинала:
Также вы можете откадрировать клипарт или сделать невидимой/видимой любую его область (хоть градиентно, хоть в виде звезды, хоть в виде текста) создав Layer Mask (кликнув по ). Теперь рисуя в этой области (или применяя к ней любые интрументы/фильтры) вы можете влиять на степень видимости слоя к которому применили. Черные области скрывают части оригинала, серые делают полупрозрачными, чем светлее тем меньше прозрачность. Чтобы вернуться к оригиналу просто удалите Layer Mask.
В случаях когда вам приходится изменять оригинал (например при уменьшении его размеров), рекомендую делать это над клонированным слоем. Оригинал же оставить и сделать невидимым. Таким образом, если окажется что вы немного переборщили с изменениями, вы всегда сможете начать с оригинального изображения.
-
Начиная с Photoshop 7 появилась возможность назначать цвета группам и слоям. Вы уж сами разберитесь надо ли оно вам. Думаю, что при очень большом количестве групп/слоев цветовое разделение может помочь быстро найти нужный в списке.
Поменять имя слоя/группы можно дважды кликнув на имени во вкладке Layers
Быстро выделить (маской) весь слой можно Ctrl+кликнув по его миниатюре
Чтобы быстро понять что это за слой с названием Layer10 большинство обычно скрывает/показывает его кликая по иконке . А если кликать по «глазу» удеривая Alt то, с точностью до наоборот, все скроется кроме данного слоя. Разумеется следующий Alt+Click вернет все как было.
Одним нажатием можно скрыть/показать сразу несколько слоев если кликнув на «глаз» одного слоя провести (не отпуская кнопки мыши) по «глазам» остальных слоев.
Вместо группировки в группы можно также связать объекты с помощью связывания (). Лично мне кажется что это пережитки прошлого и такой группировкой лучше не злоупотреблять (ну как минимум невозможно скрывать/показывать такую группу в один клик).
Если клик по треугольнику рядом с группой раскрывает/закрывает эту группу, то Ctrl+клик раскроет/закроет все группы текущего уровня.
Можно создать копию слоя (слоев), переместив его (их) на кнопку создания нового слоя ().
В Photoshop CS3 компания Adobe представила команду « Уточнить края », с помощью которой выделение волос, шерсти и других мелких деталей на фото стало несравнимо проще. Но в Photoshop CS5 Adobe подвергла эту команду глобальным изменениям, которые сделали ее еще лучше и проще, добавили новые возможности. Теперь это делается настолько просто, что выделить волосы на фото может кто угодно.
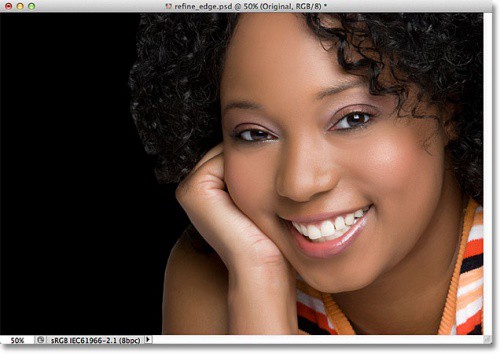
Обратите внимание на фото: все кудрявые пряди волос, выбивающиеся из прически, расположены на сером фоне:

Я хочу заменить исходный серый фон другим изображением. Если вы посмотрите на мою панель « Слои », то увидите, что под слоем оригинальной фотографии у меня располагается другой снимок. Я нажму на иконку видимости исходной фотографии, чтобы временно отключить верхний слой. Таким образом, вы сможете видеть изображение под ним:
Теперь можно увидеть изображение, которым я собираюсь заменить фон исходного фото:

А вот, как будет выглядеть конечный результат благодаря команде Photoshop CS5 « Уточнить края »:

Шаг 1: Нарисуйте приблизительный контур выделения вокруг объекта
Нанесем приблизительный контур выделения вокруг женщины на фото. Для этого нам не нужно использовать какие-либо специальные или продвинутые инструменты. Стандартного инструмента « Лассо » будет вполне достаточно. « Многоугольное лассо » подойдет даже больше, потому что с его помощью это делается еще проще и быстрее. Я активировал инструмент « Многоугольное лассо »:
С помощью инструмента « Многоугольное лассо » я начинаю выделять руку и плечо женщины, проставляя точки, которые составят контур выделения. Обратите внимание, что я провожу границу выделения внутри области руки. Команда « Уточнить края » работает лучше, если исходное выделение проходит по внутреннему краю нужной области:

Когда я дошел до области волос, я также стараюсь проводить контур максимально близко к краю, чтобы внутрь выделения не попали участки серого фона. Сейчас мне нужно только выделить основную часть волос, обо всем другом позаботится команда « Уточнить края »:

В завершение я замыкаю выделение по краю изображения и возвращаюсь к исходной точке ниже руки женщины, с которой я начал контур:

Шаг 2: Выберите команду «Уточнить края»
Создав предварительное выделение, мне, прежде всего, нужно убедиться, что в палитре « Слои » у меня выбран нужный слой:
После этого нам нужно вызвать команду « Уточнить края ». Для этого можно либо перейти в меню « Выделение » в верхней части экрана и выбрать пункт «Уточнить края », или ( если активен инструмент «Многоугольное лассо» ) мы можем просто нажать на кнопку « Уточнить края» в панели параметров.
Чтобы кнопка « Уточнить края » появилась в панели параметров, у вас должен быть выбран инструмент выделения:
Нажмите на кнопку «Уточнить края» в панели параметров (при активном инструменте выделения)Откроется диалоговое окно « Уточнить края », но прежде, чем мы перейдем к нему, давайте взглянем на мое изображение в окне документа. Мы увидим, что область, которую я выделил, в данный момент располагается на сплошном белом фоне:

Режимы просмотра
У вас область выделения может размещаться на сплошном белом или черном фоне. Все зависит от того, какой режим просмотра в данный момент у вас выбран в верхней части диалогового окна « Уточнить края ». Вы можете видеть небольшую миниатюру текущего режима просмотра справа от слова « Просмотр »:
Небольшая миниатюра отображает текущий режим просмотраТеперь выделение отображается на сплошном черном фоне:

Если я выберу режим просмотра « Черный и белый »:
Изображение в окне документа будет отображаться так, как будто я смотрю на маску слоя. Белый цвет покрывает выделенную область, а черный – все остальное. Серый цвет будет представлять частично выделенные области:

Режим просмотра « По слоям »:
Выделение отображается так, как будто оно располагается на отдельном слое поверх всех других слоев. Данный режим просмотра может оказаться полезным при составлении композиций, так как позволяет легко видеть результат, получаемый после совмещения разных фотографий. В моем случае, так как ниже у меня расположено другое изображение, мы можем увидеть эту фотографию под выделением.
Если вы работаете с документом, содержащим всего один слой, то область за границами выделения будет заполнена шахматным узором, который в Photoshop обозначает полностью прозрачные участки:

Я намеренно пропустил первые два режима просмотра – « Муравьиные линии » и « Наложение », поскольку ни один из них нам не пригодится. Режим « Муравьиные линии » обозначает выделенную область стандартным контуром выделения, а режим « Наложение » выводит невыделенную область полупрозрачным красным цветом подобно тому, как выделение отображается в режиме « Быстрой маски ». Последний в списке режим просмотра « Показать слой » мы рассмотрим чуть позже.
Если вы предпочитаете выбирать режим просмотра из списка, а не с помощью горячих клавиш, вам нужно дважды кликнуть по его названию. Таким образом, режим будет активирован. После этого закройте список.
Шаг 3: Увеличьте значение радиуса
Непосредственно под параметром « Режим просмотра » в диалоговом окне « Уточнить края » располагается раздел, который называется « Определение края ». Чтобы добавить в область выделения оставшиеся за контуром пряди волос, нажмите на ползунок слайдера « Радиус » и перетащите его вправо:
Нажмите и перетащите вправо ползунок слайдера «Радиус»Когда вы перетащите ползунок, вы увидите, что некоторые пряди волос, которые ранее были за пределами первоначального выделения, теперь попадают в него. Я использую режим просмотра « По слоям », чтобы вам было нагляднее видно, что некоторые пряди волос теперь проявляются поверх фонового изображения:

Если я перетащу ползунок еще дальше вправо, чтобы увеличить значение « Радиуса »:
тогда в окне документа появятся пряди волос, расположенные еще дальше от первоначального выделения:

Справа от миниатюры режима просмотра в верхней части диалогового окна, располагается параметр под названием « Показать радиус », который по умолчанию отключен. Кликните по нему один раз, чтобы включить этот параметр:
Если эта опция включена, то в окне документа виден сам радиус. Принцип работы команды « Уточнить края » заключается в том, что она ищет области документа за пределами контура, которые еще нужно включить в выделение. А значение « Радиуса » определяет, как далеко за пределами первоначального выделения Photoshop будет « искать » такие области.
Этот поиск осуществляется только в пределах того радиуса, который мы указали. Если мы устанавливаем значение « Радиуса » в 50 пикселей, тогда Photoshop будет проверять область на 50 пикселей в любом направлении от края первоначального выделения.
В режиме просмотра « На белом » игнорируемые области будут белого, а не черного цвета. Анализируются только пиксели в пределах зоны, ограниченной радиусом:

Для наглядности я нажимаю клавишу K , чтобы быстро переключиться с режима просмотра « По слоям » на режим « Черное и белое ». Теперь зона радиуса представляет собой область сплошного белого цвета между черными областями:

В Фотошопе слои – это фундамент. С помощью них можно совмещать разные изображения в одно, создавать потрясающие коллажи, накладывать текст или даже делать коррекцию изображения. В этой статье я расскажу об основном функционале слоев, покажу как ими пользоваться на примерах, а также создам забавный коллаж. Новичкам будет особенно интересно!
Все примеры я буду показывать в Adobe Photoshop 2020 для Windows.
Слои в Photoshop: первое знакомство
Представьте, что рабочая зона Фотошопа – это ваш рабочий стол. А слои – это стопки с картинками, которые лежат на этом столе. Точно как и в жизни, в Фотошопе можно менять порядок этих картинок, накладывать их друг на друга в любом порядке, вырисовывать буквы или вырезать ненужный фон.
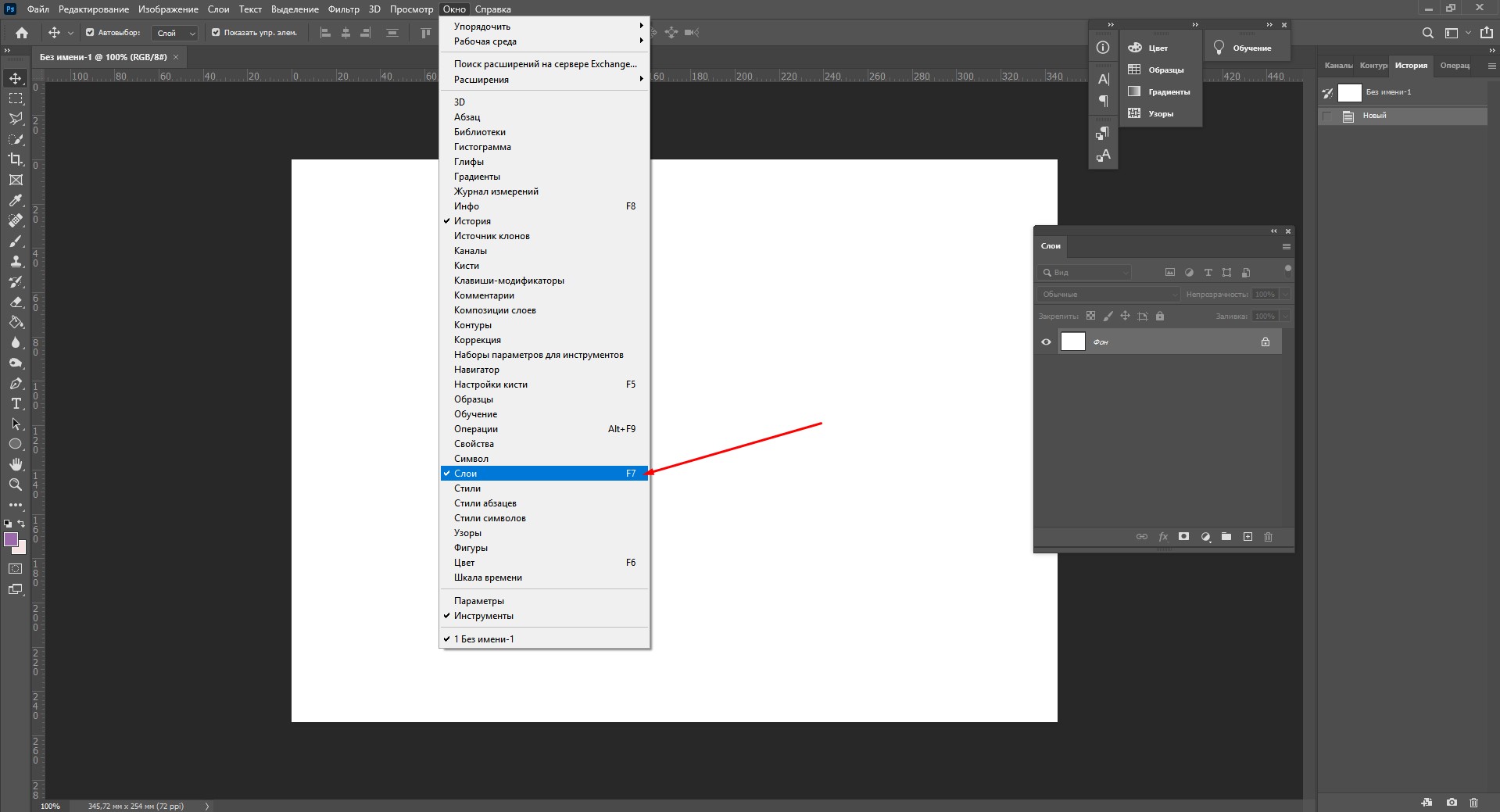
Давайте для начала откроем панель «Слои» (Layers). Чтобы их увидеть, нужно выбрать в верхней части экрана вкладку «Окно» – «Слои» или нажать F7 на клавиатуре. Если вы создали новый документ, то у вас просто отобразится пустой фон. Это наш чистый лист бумаги. Давайте теперь посмотрим, что мы можем с ним сделать.

Как создать новый слой
Новый слой создается двумя способами: можно нажать кнопку «Создать новый слой» прямо на панели слоев (значок с плюсом) либо использовать сочетание клавиш Shift + Ctrl + N. В первом случае слой создается с параметрами по умолчанию, а во втором – появляется окно настроек, где вы можете задать имя, выбрать цвет, прозрачность или режим наложения. Можно использовать любой из этих способов: даже если вы просто создадите новый слой с параметрами по умолчанию, все настройки можно будет выставить позже.

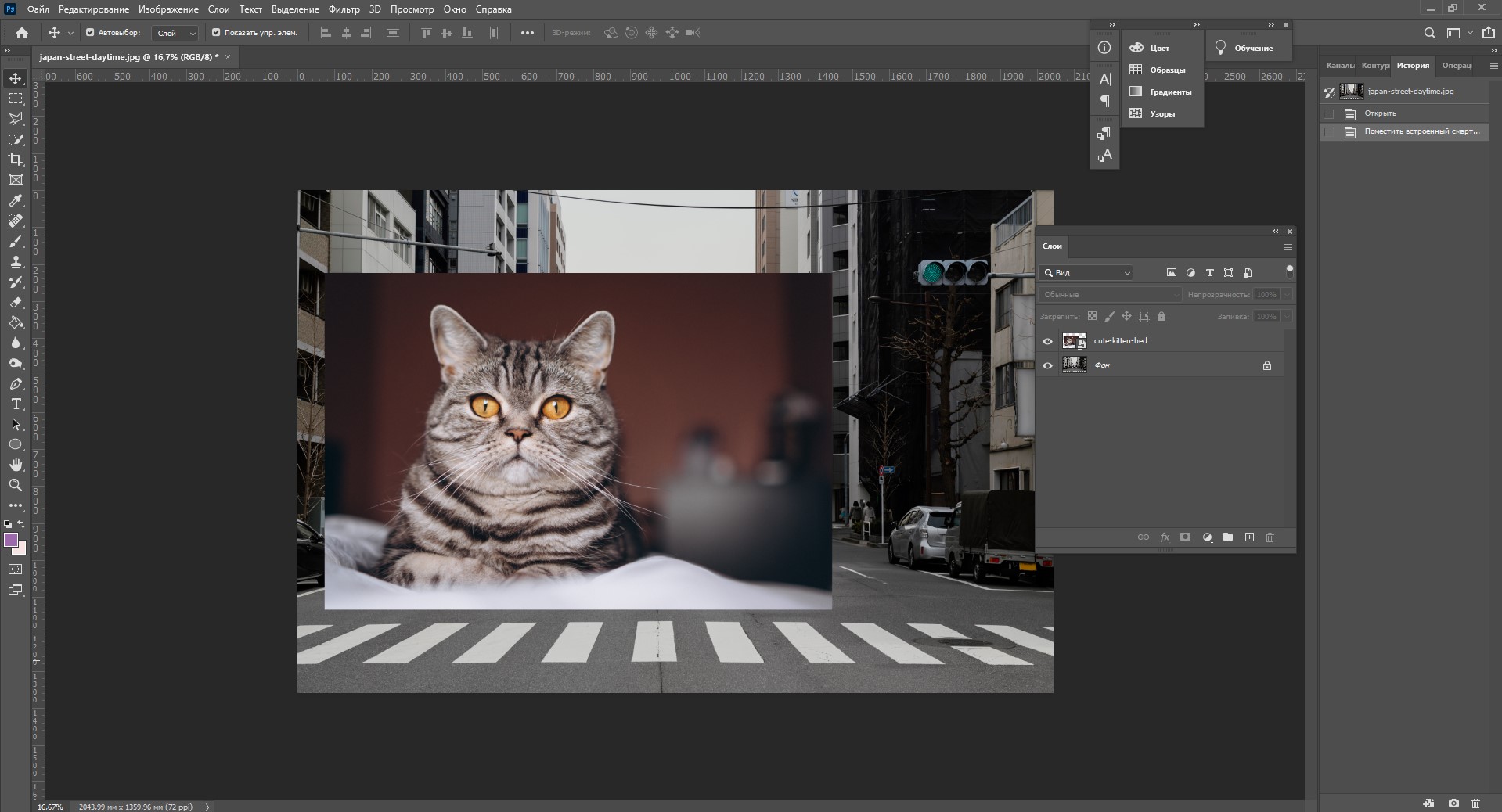
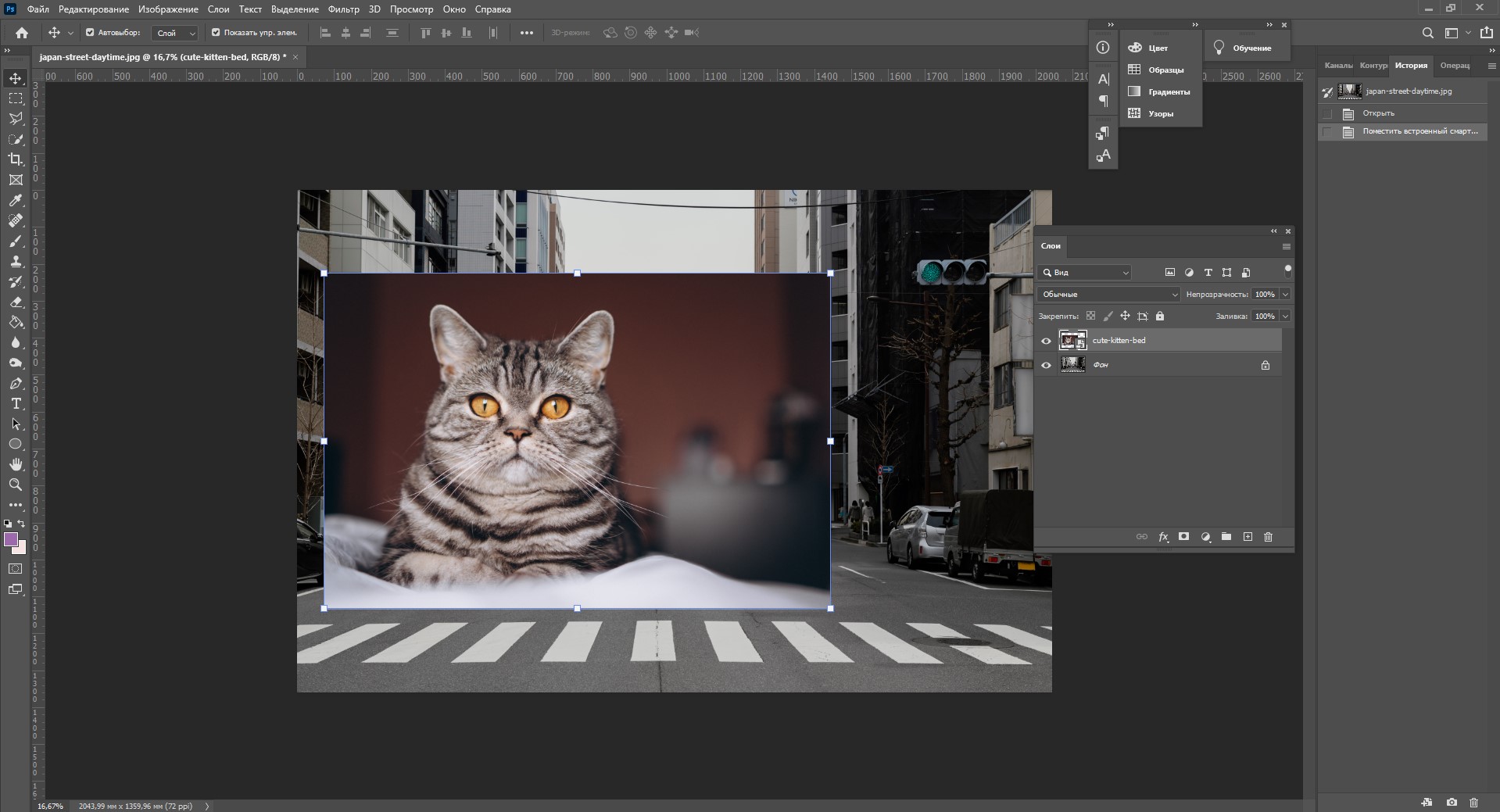
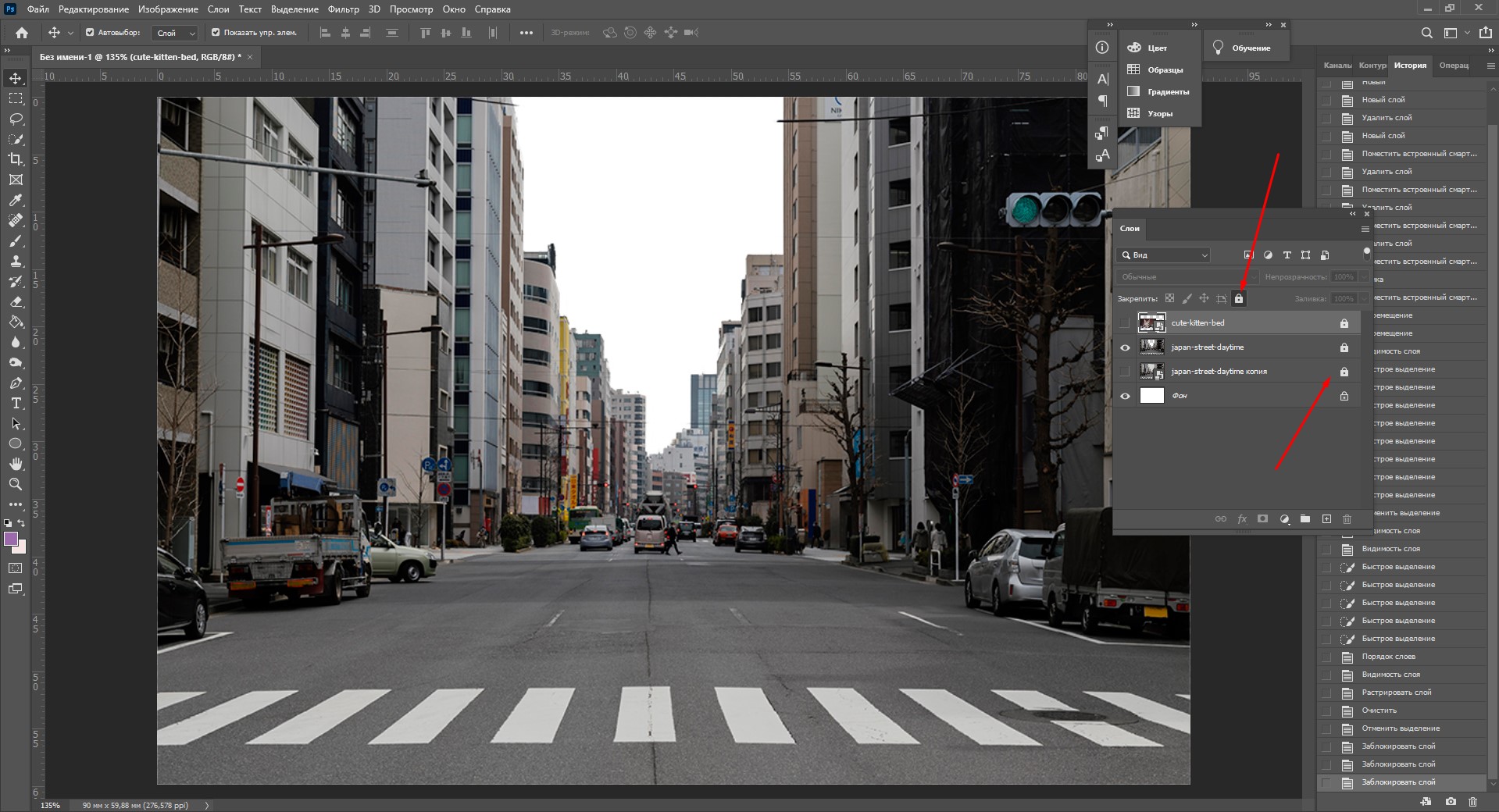
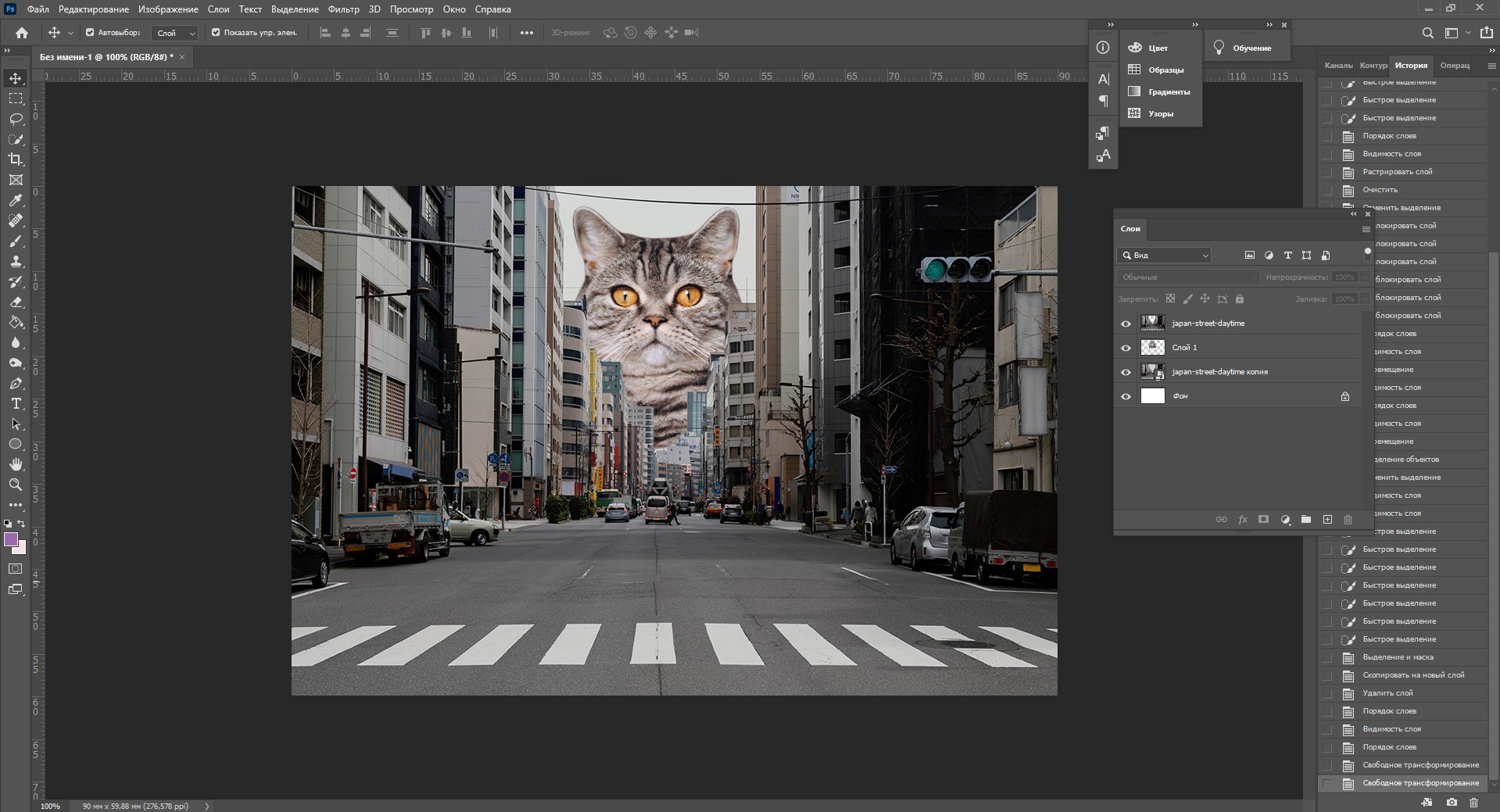
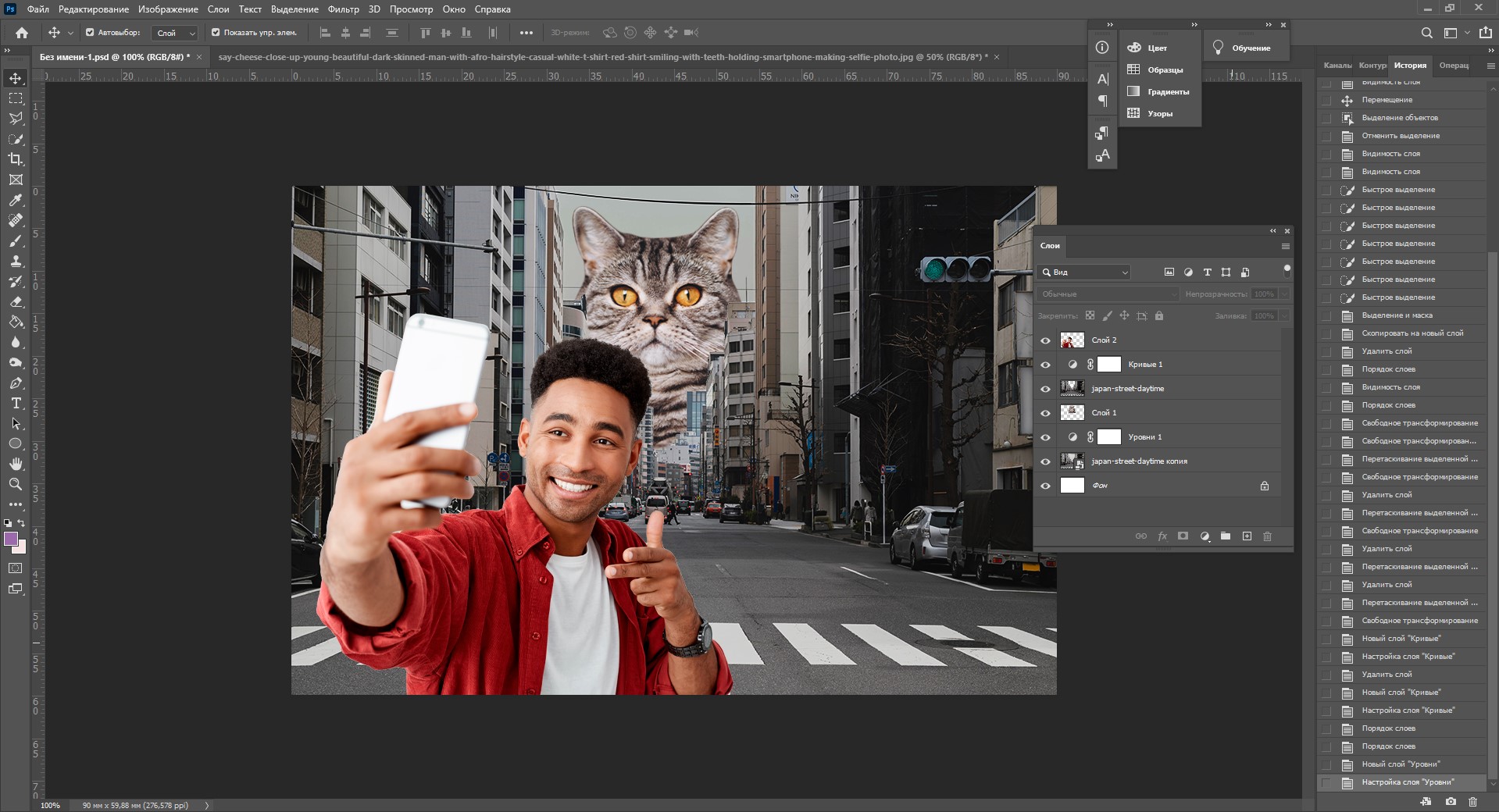
Слой также создается автоматически из файла, если просто перетянуть фото из папки прямо на фон в Фотошопе. Чтобы подготовиться к созданию коллажа, я перетащила в Photoshop две картинки – фото городской улицы и изображение с котиком. Кстати, обе фотографии я скачала на одном из бесплатных фотостоков, обзор которых я делала здесь.
Итак, мы перетащили картинки в окно, и теперь они отображаются на панели «Слои» в том порядке, в котором я их добавляла.

Как выделить слой
Чтобы выделить нужный слой, необходимо щелкнуть по нему на панели «Слои» – там отображаются списком все слои с названиями и миниатюрами. Если их очень много, то может быть непросто отыскать нужный на панели.

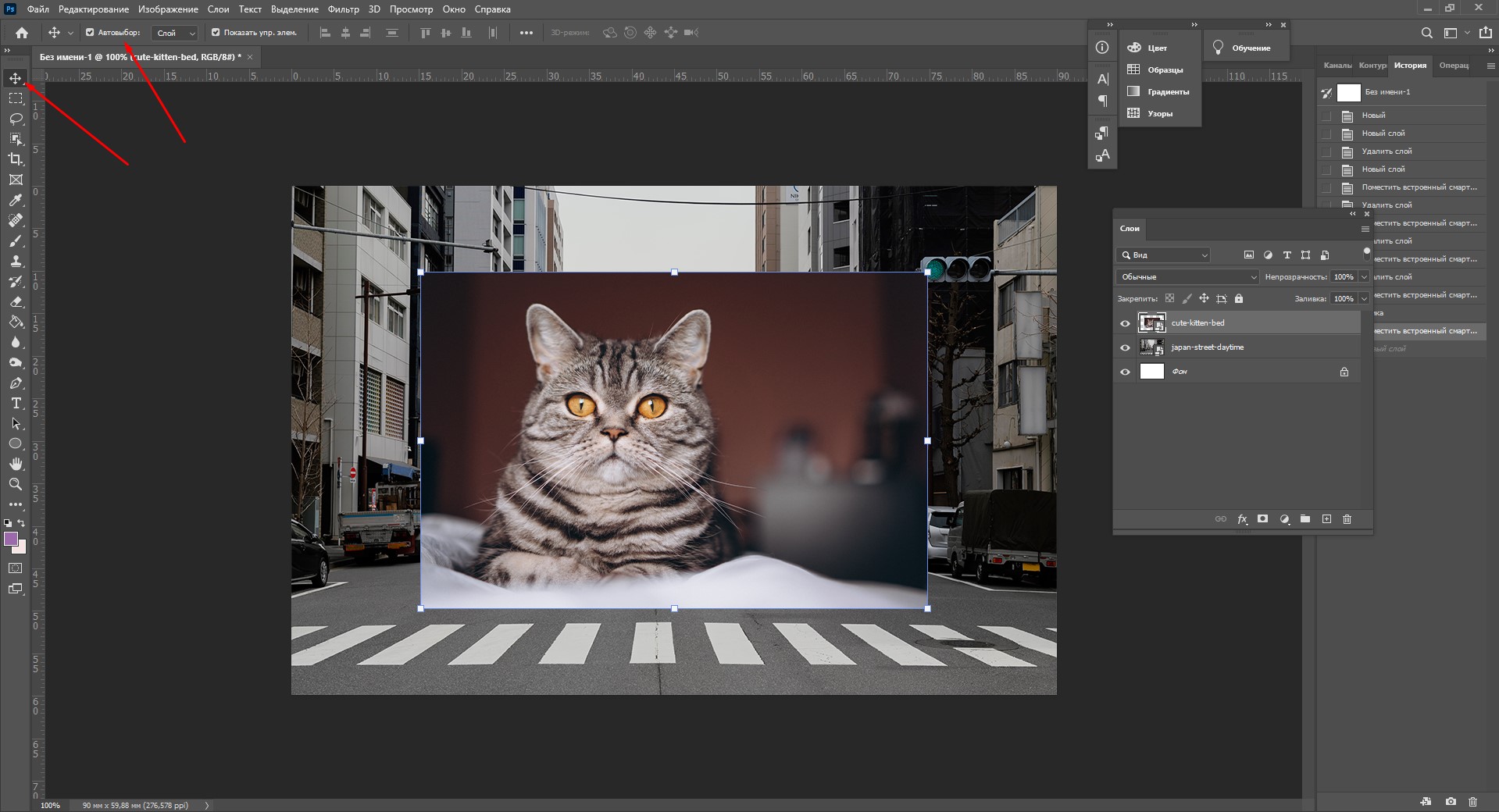
В таком случае можно просто нажать на интересующее вас изображение в самом документе: сперва убедитесь, что у вас стоит галочка возле пункта «Автовыбор», а затем с помощью инструмента «Перемещение» (V) щелкайте на нужное изображение.

Как скрыть слой
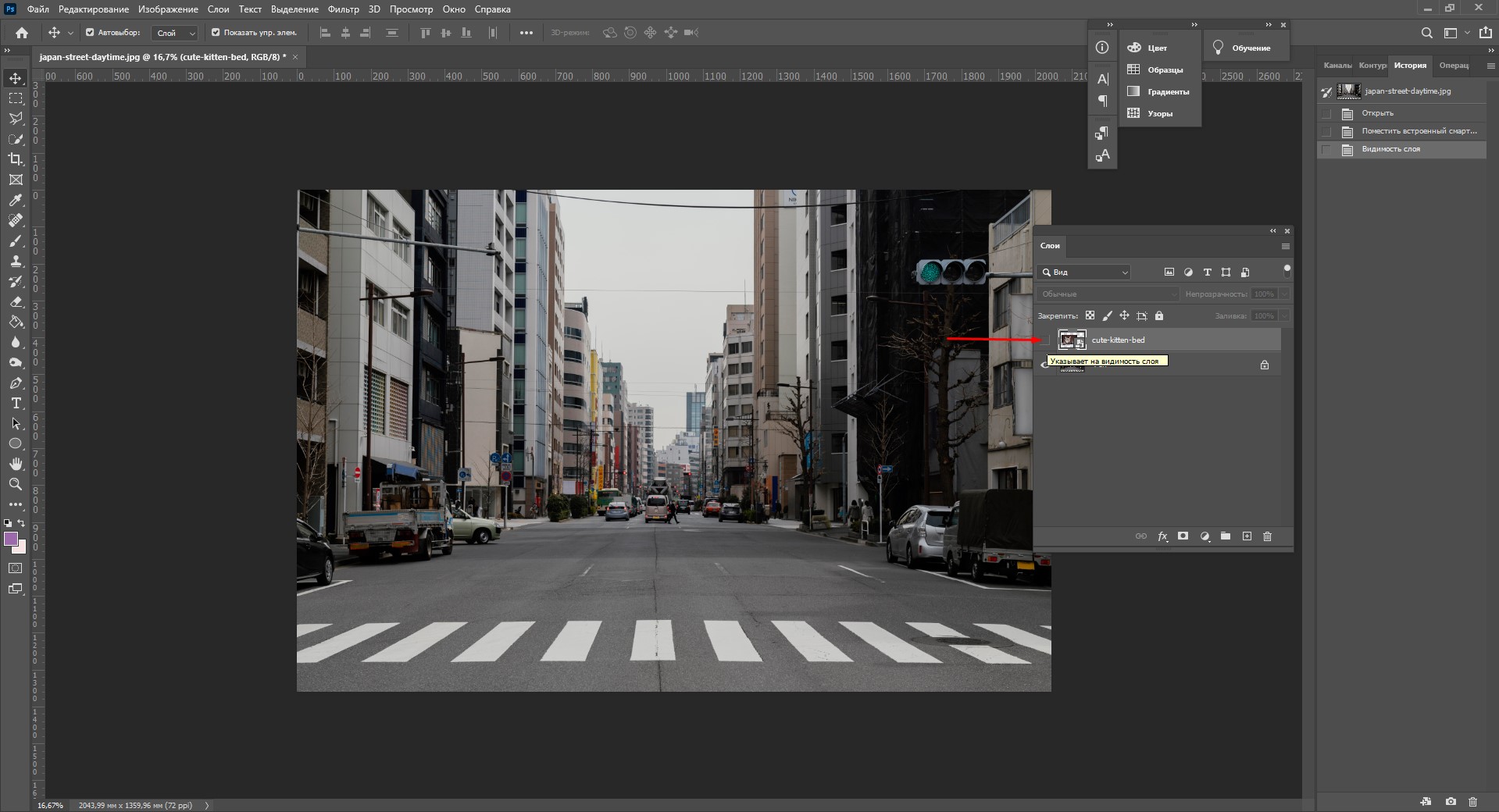
По моему замыслу гигантский кот будет возвышаться над городом, а его мордочка будет виднеться между домами. Так как я буду сначала работать над фоном, то я бы хотела пока скрыть картинку с котиком.

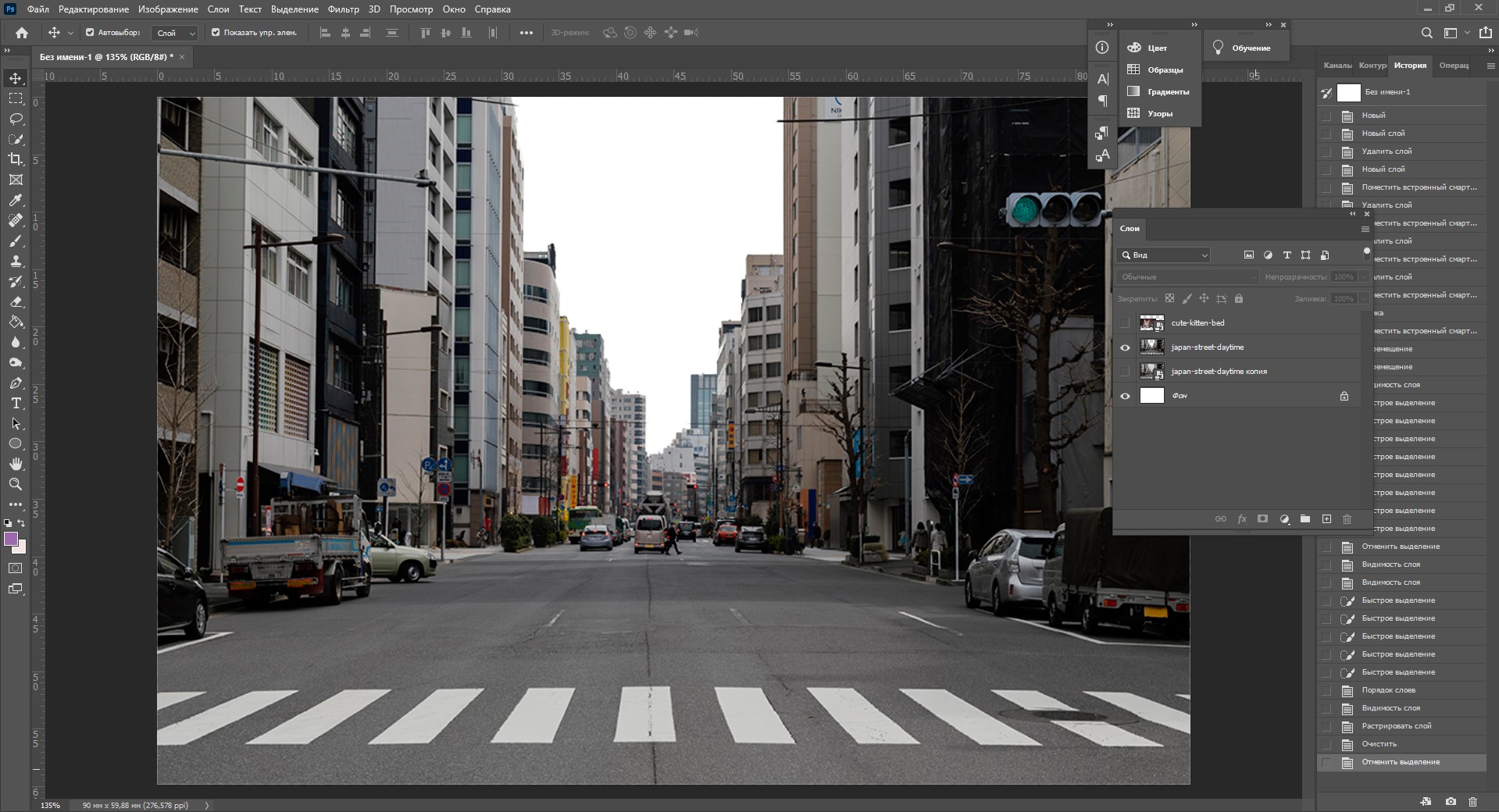
Чтобы спрятать ненужный слой в Фотошопе, нажмите на иконку с глазом на той же панели «Слои». Повторный щелчок возвращает фотографию на место.
Как скопировать слой

Перед началом работы полезно сделать копии слоев, чтобы в случае ошибки можно было вернуться назад. Вот три самых простых способа, как сделать копию:
- Выберите один или несколько слоев, которые вы хотите скопировать. Зажмите клавишу Alt и потяните выбранные слои вверх или вниз на панели. Таким же образом с зажатым Alt можно потянуть картинку на рабочем поле в сторону – она скопируется, а дубликат слоя отобразится на панели.
- Нажмите правой кнопкой мыши на нужный слой, затем в выпадающем меню выберите «Создать дубликат слоя».
- Выберите слой, который вы хотите скопировать, а затем нажмите Ctrl +C и Ctrl + V.
Как объединить слои
Объединить два или несколько слоев в Фотошопе очень просто: щелкните по тем слоям, которые вы хотите свести в один, и нажмите Ctrl + E.
Как заблокировать слой
Если вы не хотите редактировать какой-то из слоев в вашем документе, просто выберите его и нажмите на значок с замком. Можно заблокировать несколько слоев – щелкайте по ним с зажатым Shift, а затем – на замок. Чтобы снять блокировку, нужно нажать на значок замка повторно. С замочком он не будет выделяться или перемещаться.

Как переместить слой
Чтобы перемещать слои и менять их порядок отображения, нужно просто изменять очередность в панели «Слои». Просто щелкните мышкой на слой и тяните вверх или вниз. Вы увидите, как выбранные слои перекладываются на передний или задний план. Если у вас в процессе работы накопилось очень много слоев, то щелкать по ним мышкой может быть утомительно. Для экономии времени были придуманы специальные горячие клавиши.
Горячие клавиши для работы со слоями в Photoshop
Думаю, вы заметили, что я часто упоминаю горячие клавиши. Их используют для того, чтобы сэкономить время – зажать комбинацию намного быстрее, чем щелкать мышью по разным кнопкам в интерфейсе программы. Здесь я собрала для вас все полезные горячие клавиши, которые я постоянно использую во время работы со слоями.
Сочетания клавиш для Фотошопа на Windows:
- Показать или скрыть панель «Слои»: F7
- Создание нового слоя: Shift + Ctrl + N
- Скопировать выделение на новый слой: Ctrl + J
- Объединить все слои в один: Shift + Ctrl + E
- Объединить выделенные слои: Ctrl + E
- Сделать выбранный слой самым верхним: Shift + Ctrl + ]
- Сделать выбранный слой самым нижним: Shift + Ctrl + [
- Переместить на один уровень вверх: Ctrl + ]
- Переместить на один уровень вниз: Ctrl + [
Создаем коллаж
Теперь вы знаете, как выполнить самые элементарные манипуляции со слоями в Фотошопе. Давайте теперь немного углубимся и рассмотрим несколько новых функций детально.
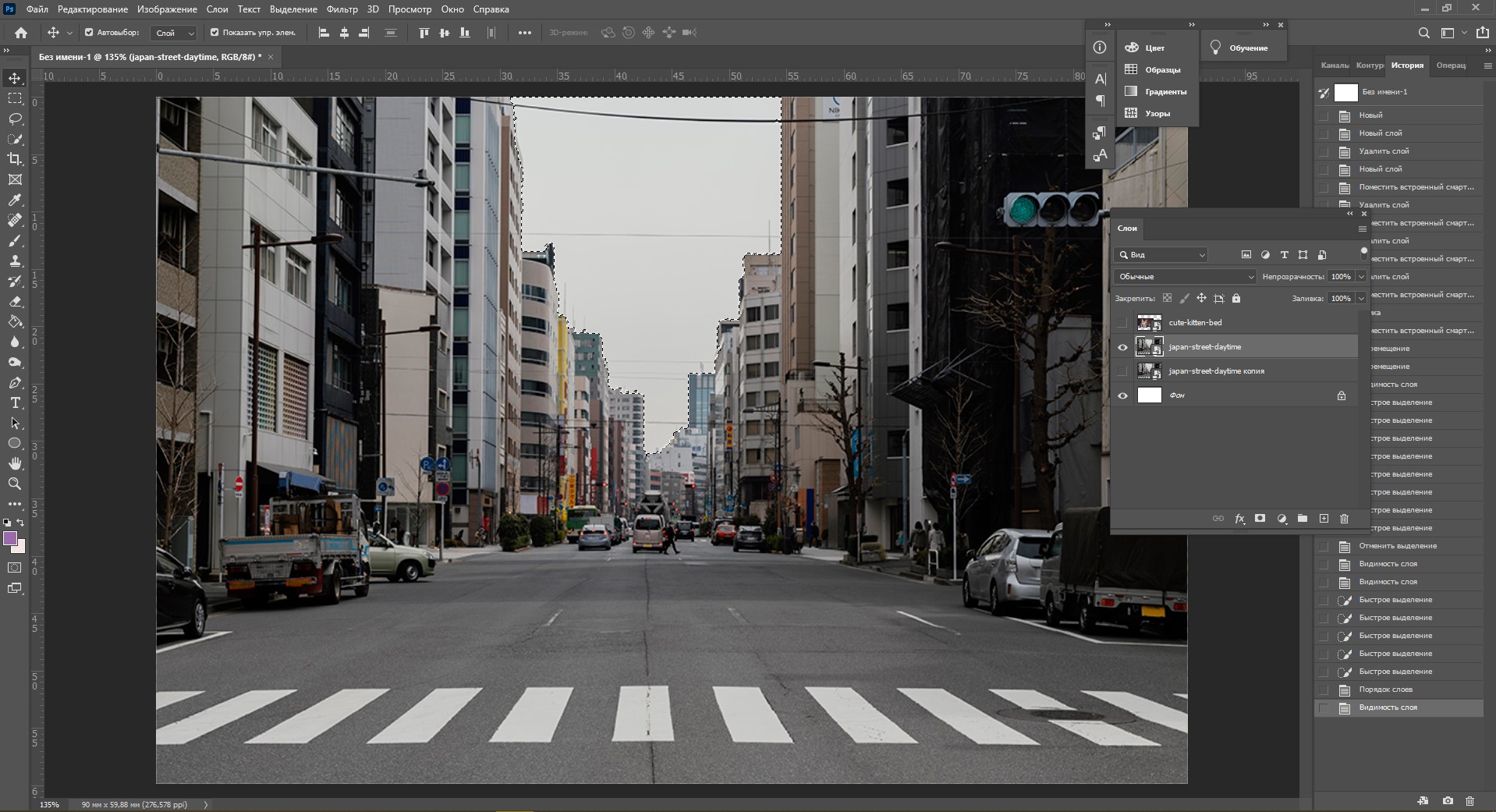
Чтобы осуществить свою грандиозную идею с гигантским котом, для начала я уберу небо с фотографии города. Подробно о том, как удалить фон с картинки, я недавно писала в этой статье, поэтому углубляться в детали процесса не буду – давайте лучше говорить о слоях.

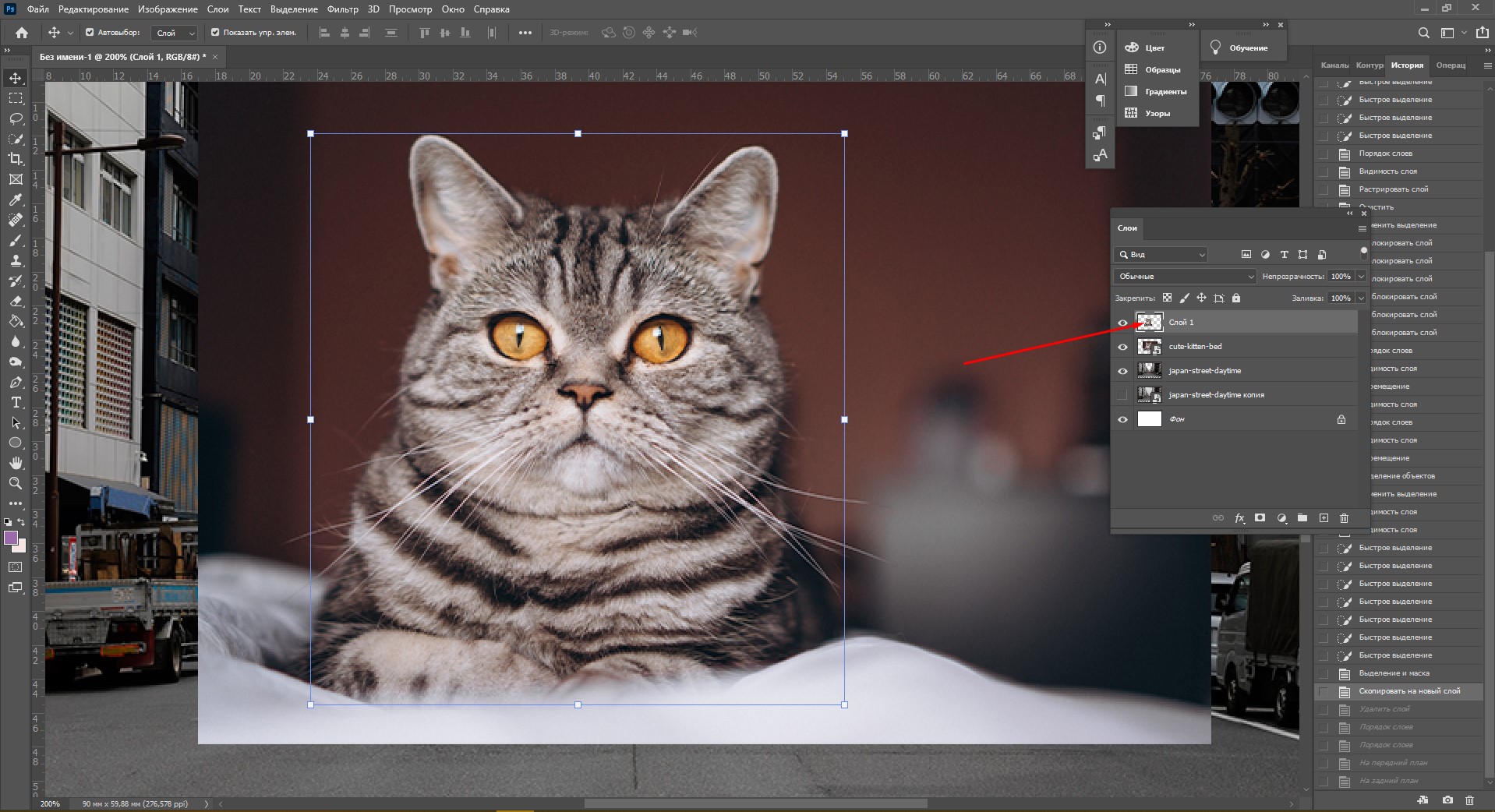
Я удалила небо, и теперь мне нужно вырезать котика с фона, чтобы поместить его за домами. Я нажимаю на значок с глазом, чтобы снова сделать картинку видимой, аккуратно выделяю кота инструментом «Быстрое выделение» и нажимаю Ctrl + J, чтобы кот оказался на новом слое. Затем я удаляю старого кота, просто щелкнув по нему, а потом на клавишу Delete.

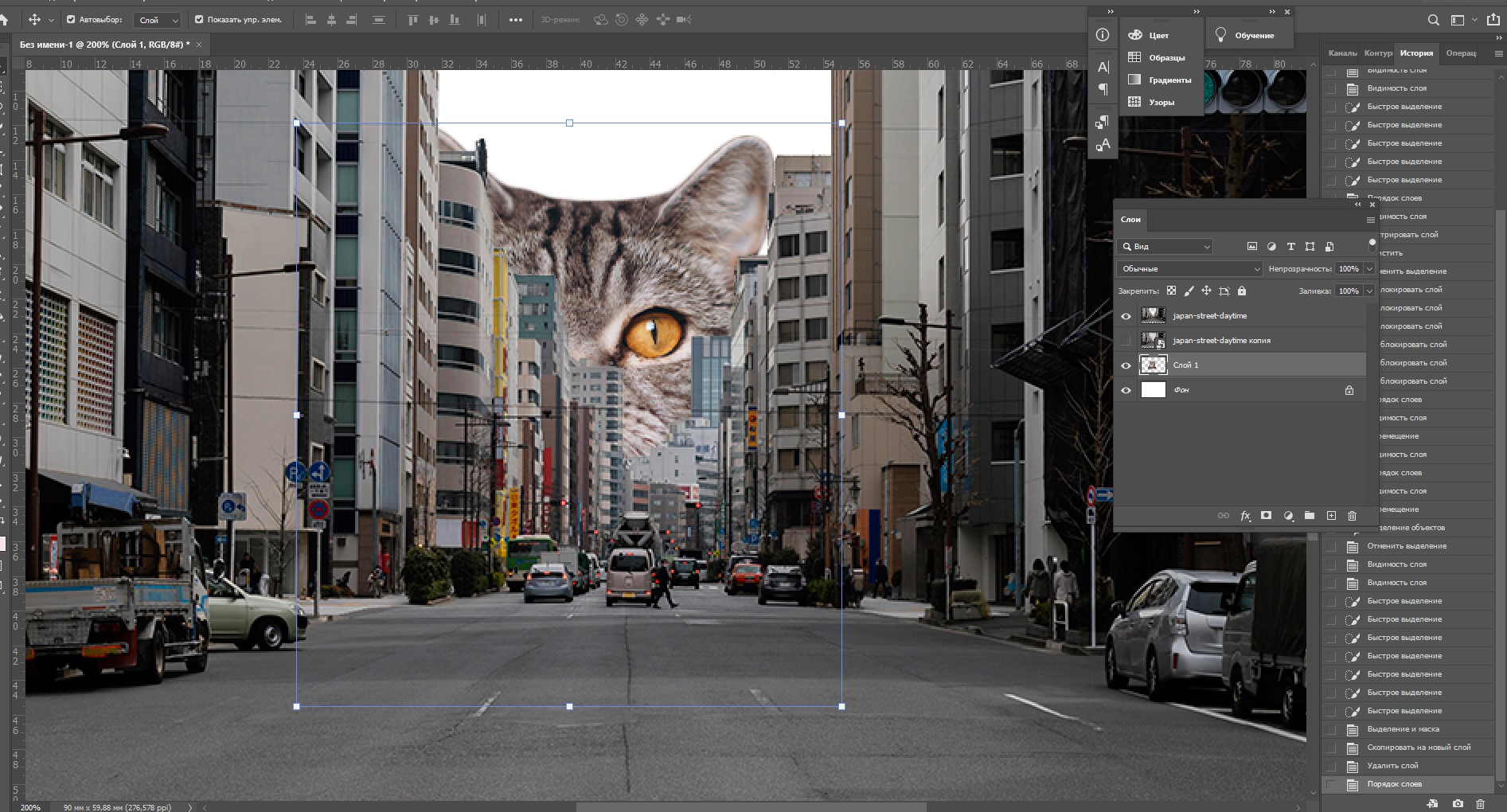
Теперь мне нужно изменить порядок слоев – кот должен быть за домами. Я выделяю слой с котом на панели «Слои» и перетаскиваю его мышкой под изображение с городом. Уже становится веселее!

Я сделаю видимой фотографию города – там есть кусочек неба, который я вырезала с его копии – нажимаю на значок с глазом. Теперь надо немного изменить масштаб и положение слоя с котиком. Щелкаю на него прямо на нашем коллаже, немного уменьшаю, потянув за уголок, и передвигаю повыше. Все эти простые действия я делаю с помощью инструмента «Перемещение».

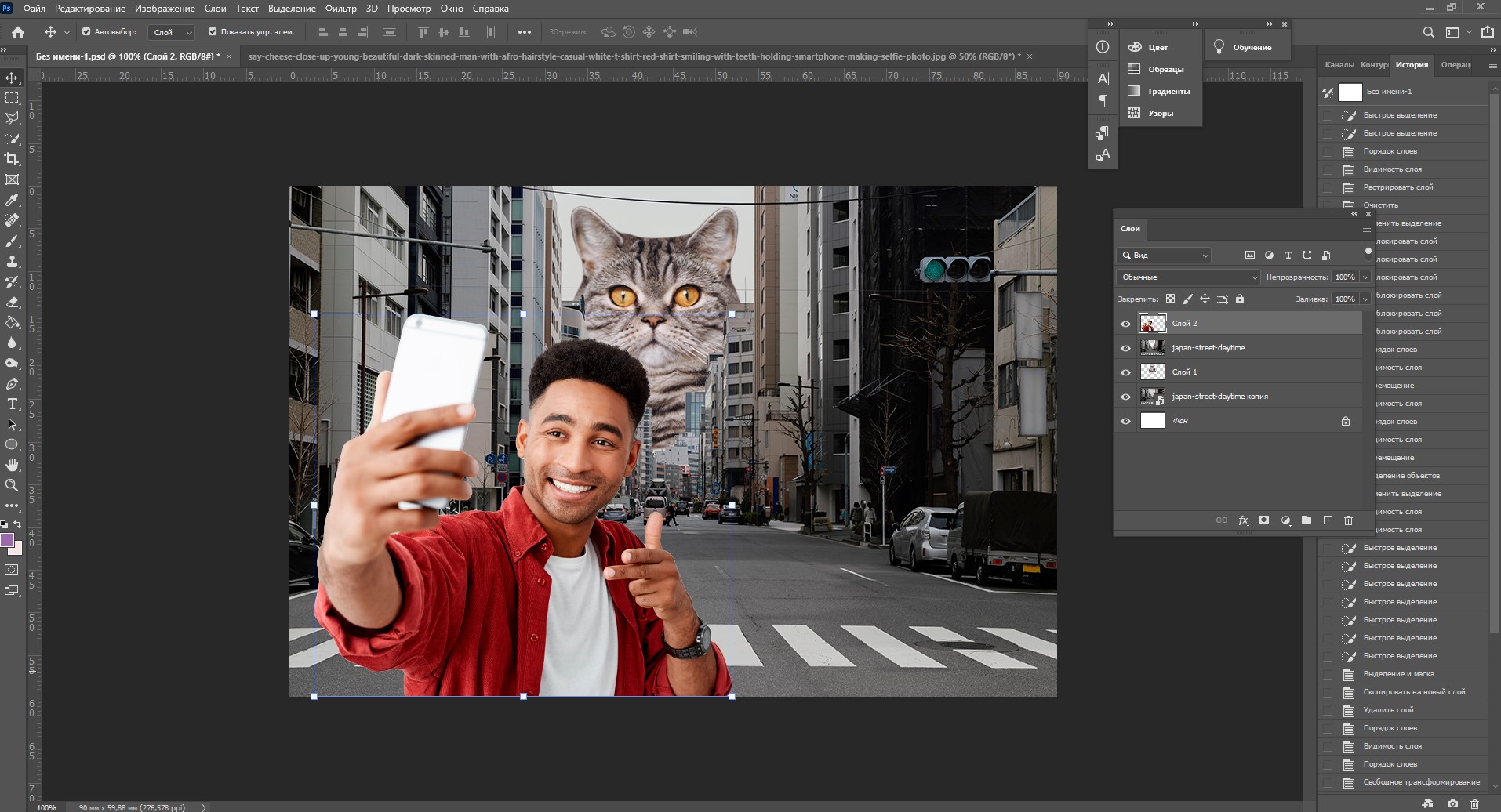
Я решила поместить на коллаж еще один слой – теперь здесь появился парень, делающий селфи на фоне нашего кота. Слой с парнем я помещала уже с прозрачным фоном. Чтобы это сделать, нужно открыть фотографию в новой вкладке (просто бросьте картинку из папки на панель вкладок, чтобы она открылась отдельно). Затем я вырезала человека с фона инструментом «Быстрое выделение», выбрала инструмент «Перемещение» и просто потянула вырезанное изображение с парнем на вкладку с нашим коллажем. Это изображение автоматически отобразилось как слой с прозрачным фоном.

Мне захотелось немного поменять цвета – город и кота сделать немного более контрастными, а небо – чуть затемнить. Для этого я создам корректирующий слой.
Как сделать корректирующий слой

Корректирующие слои в PS нужны для того, чтобы изменять цвет, тона, контрастность и многое другое, при этом не изменяя пикселей самой картинки. Все настройки хранятся на самом корректирующем слое и применяются на все слои, что находятся под ним. Это очень удобно еще и потому, что все корректировки легко отменить или изменить в любое время.
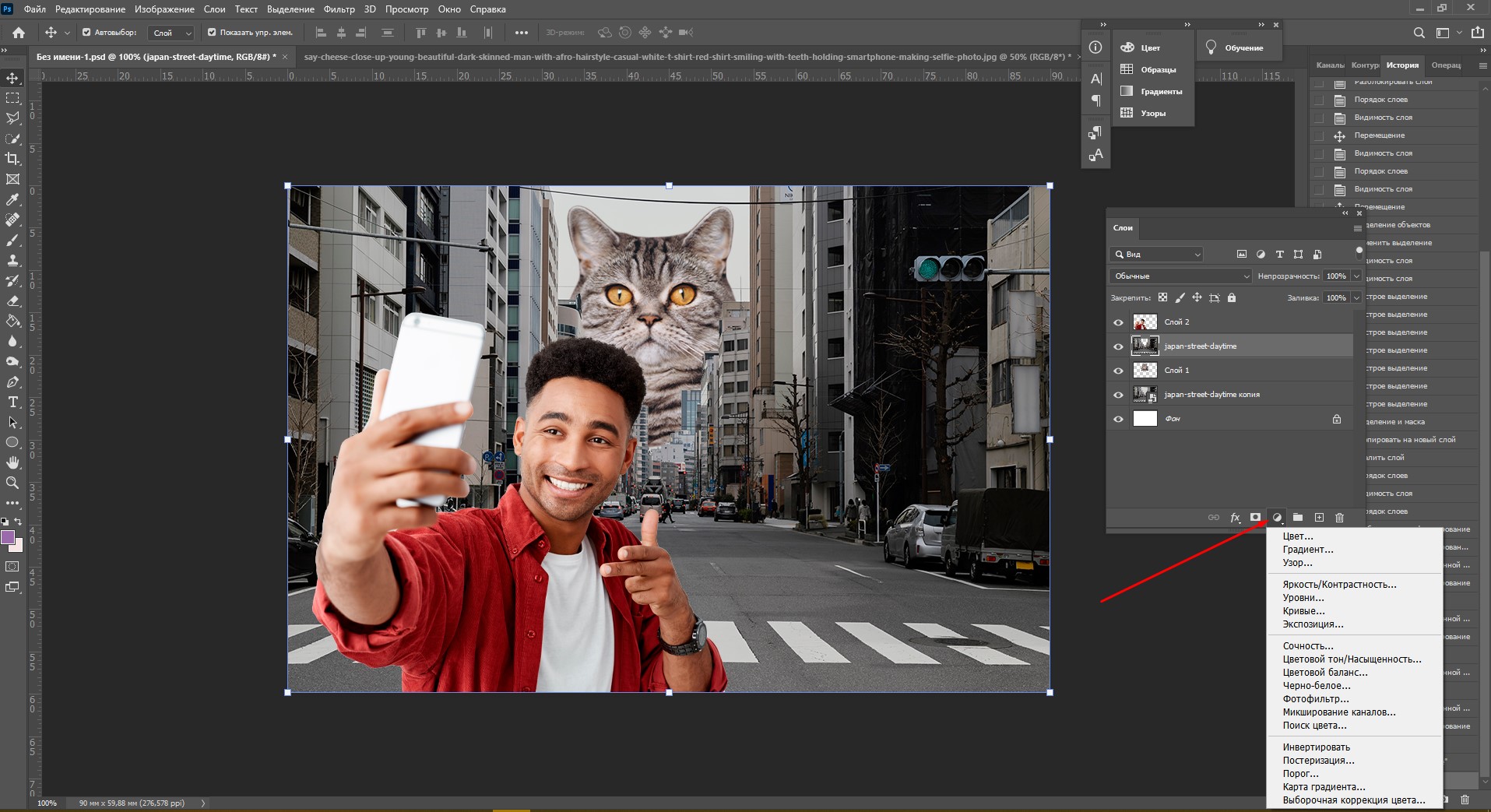
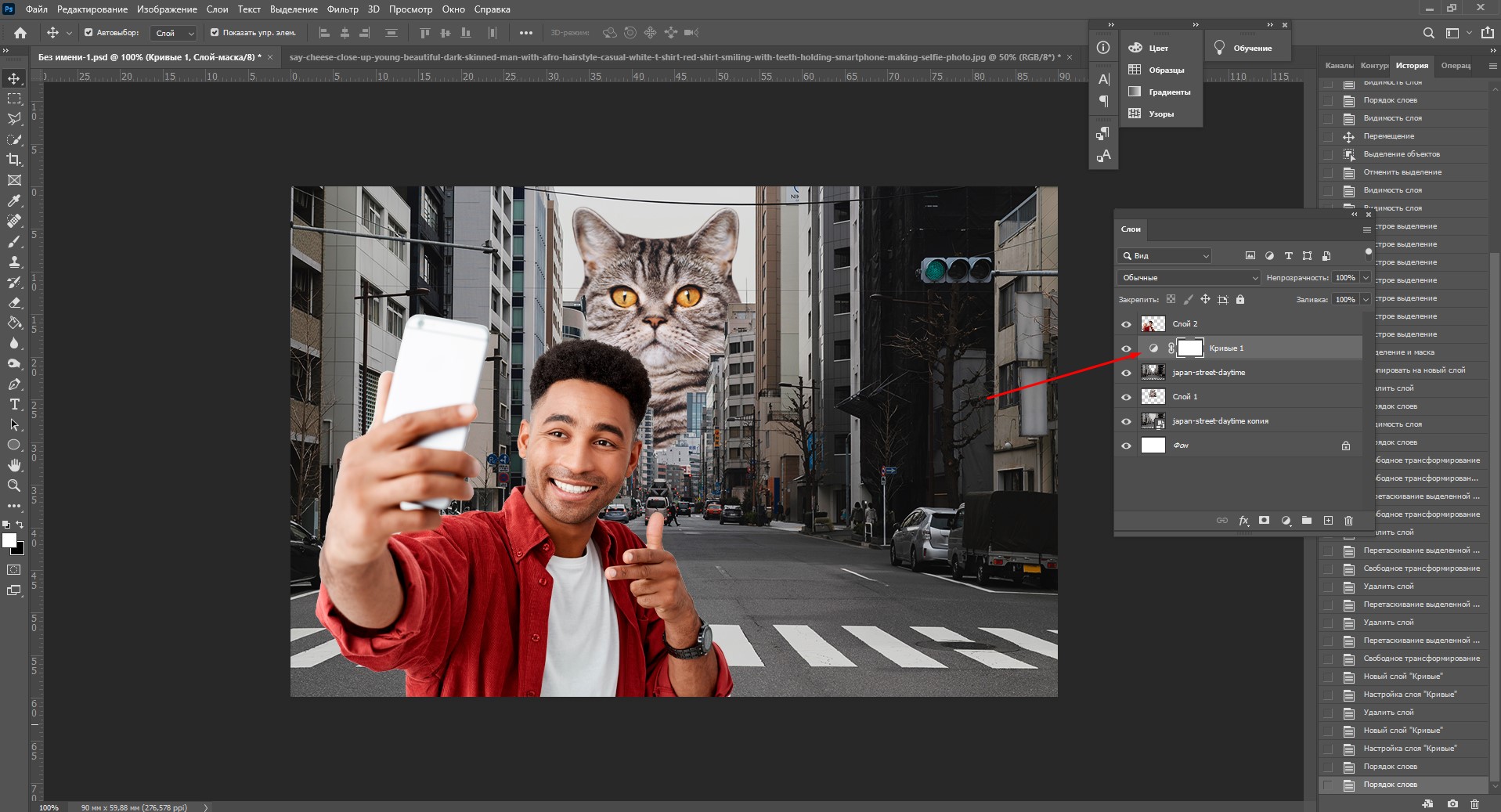
Чтобы создать корректирующий слой, я выбираю слой с городом и нажимаю на черно-белый кружок внизу панели слоев. В выпадающем меню можно выбрать, какую корректировку вы хотите сделать. Я выбираю «Кривые», чтобы немного изменить контраст. В появившемся окошке я выставляю нужные настройки и закрываю его. Если вы захотите изменить настройку позднее – щелкните два раза по черно-белому кружочку слева от корректирующего слоя, и окно коррекции снова появится.

Чтобы сделать небо чуть темнее, я нажимаю на слой нижней фотографии с городом, снова на кружок и затем на «Уровни». Теперь у нас есть целых два корректирующих слоя. Попробуйте переместить их выше или ниже – вы увидите, как меняется отображение тех слоев, которые попадают под влияние корректирующего.

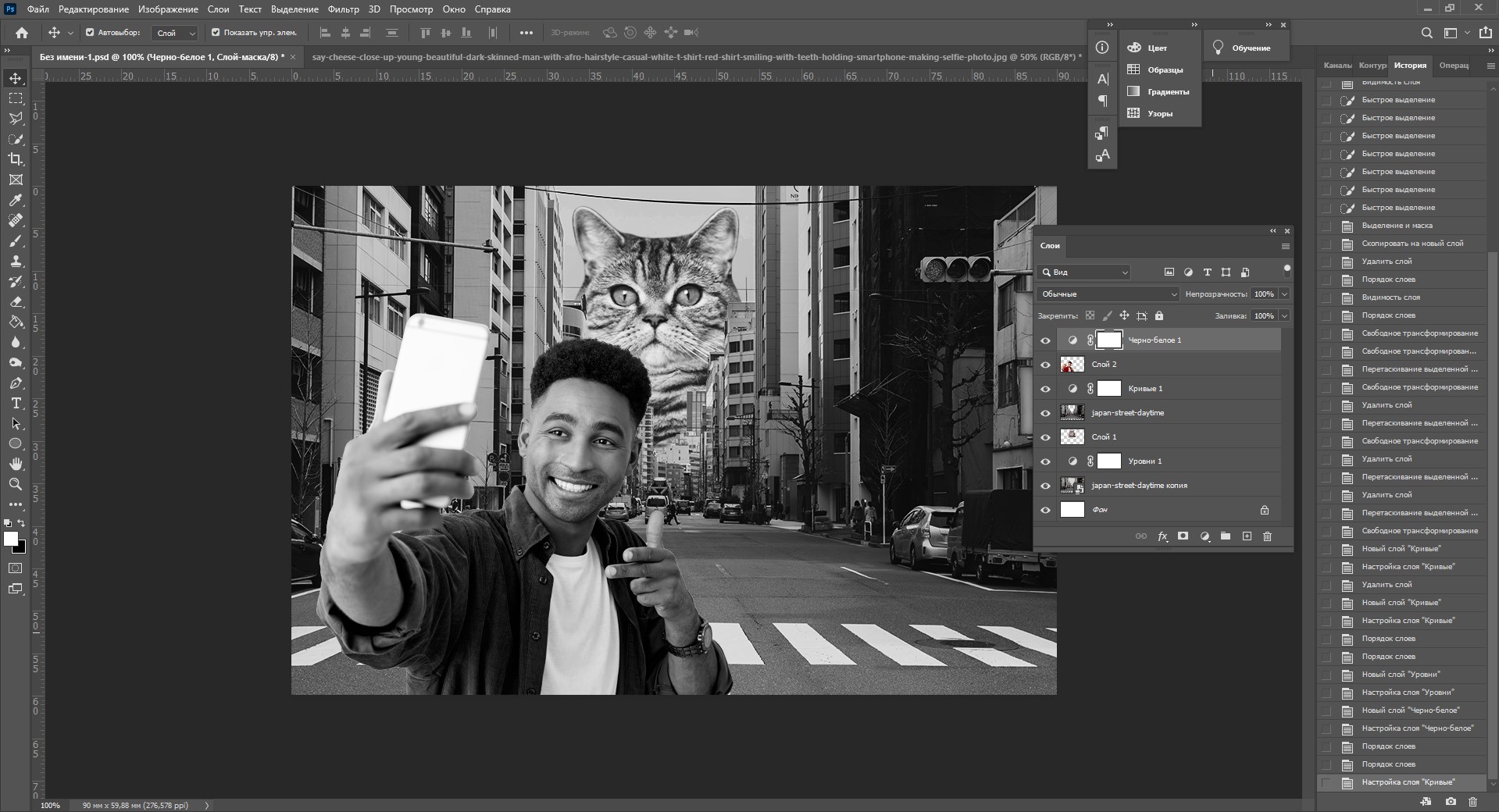
Мне захотелось посмотреть, как бы выглядел коллаж в черно-белом формате. Создаю корректирующий слой, выбираю «Черно-белое» и перетягиваю его на самый верх. Вуаля! С корректирующими слоями работают все те же правила, что и с обыкновенными – их можно закреплять, перемещать и, например, скрывать.

Чтобы добавить капельку безумия в этот отличный коллаж, а заодно и показать вам, что еще можно сделать со слоями, я применю эффект к слою с котом. Это называется стиль слоя.
Стили
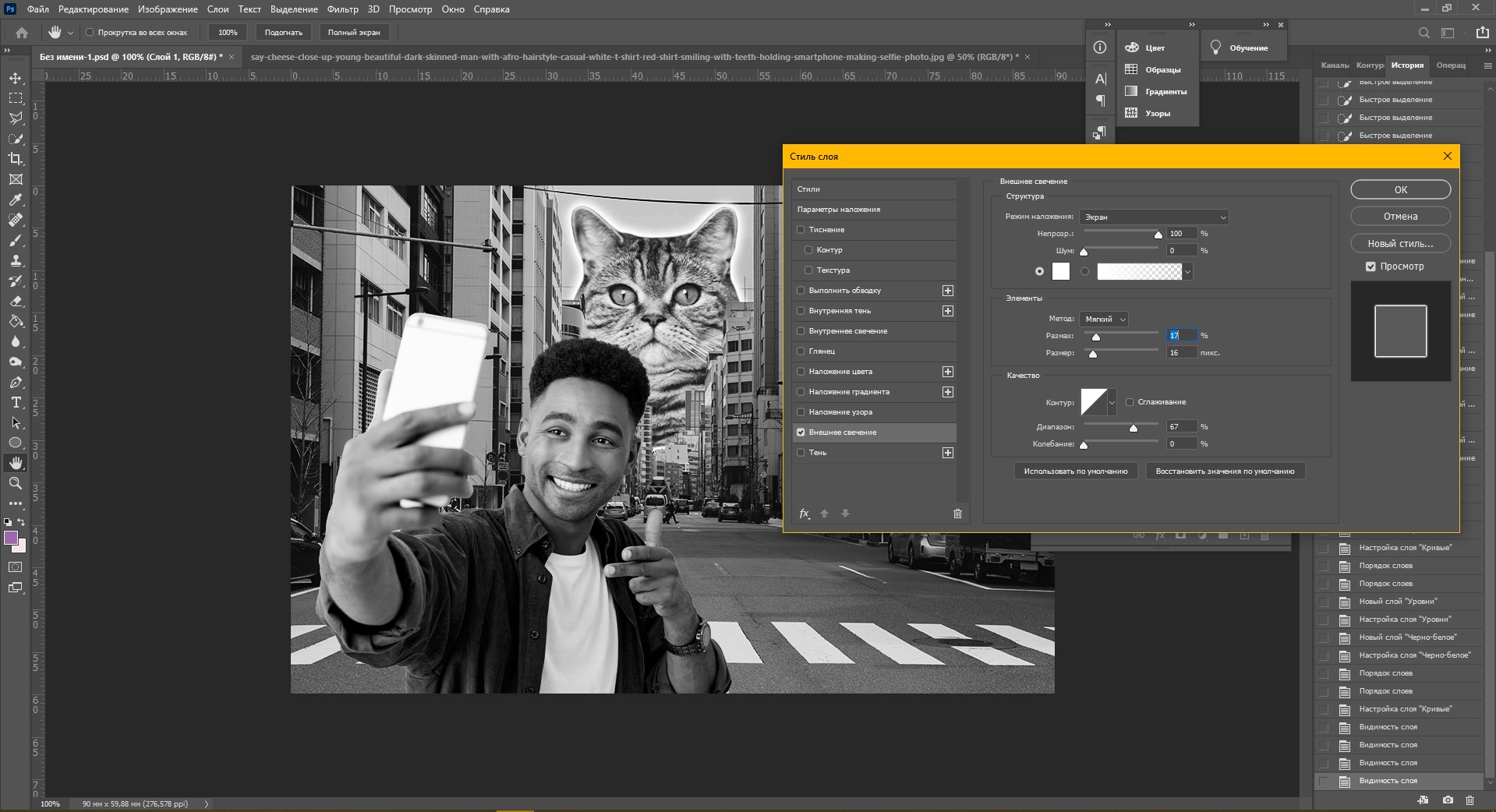
Чтобы открыть окно стилей, нужно дважды щелкнуть на панели по слою, на который вы хотите наложить эффект. Здесь дается масса возможностей – можно сделать реалистичную тень, свечение, наложить цвет или градиент. В общем, все зависит только от вашей фантазии. Эти эффекты также применимы к текстовым слоям, например, если вы хотите сделать обводку или тень от букв.

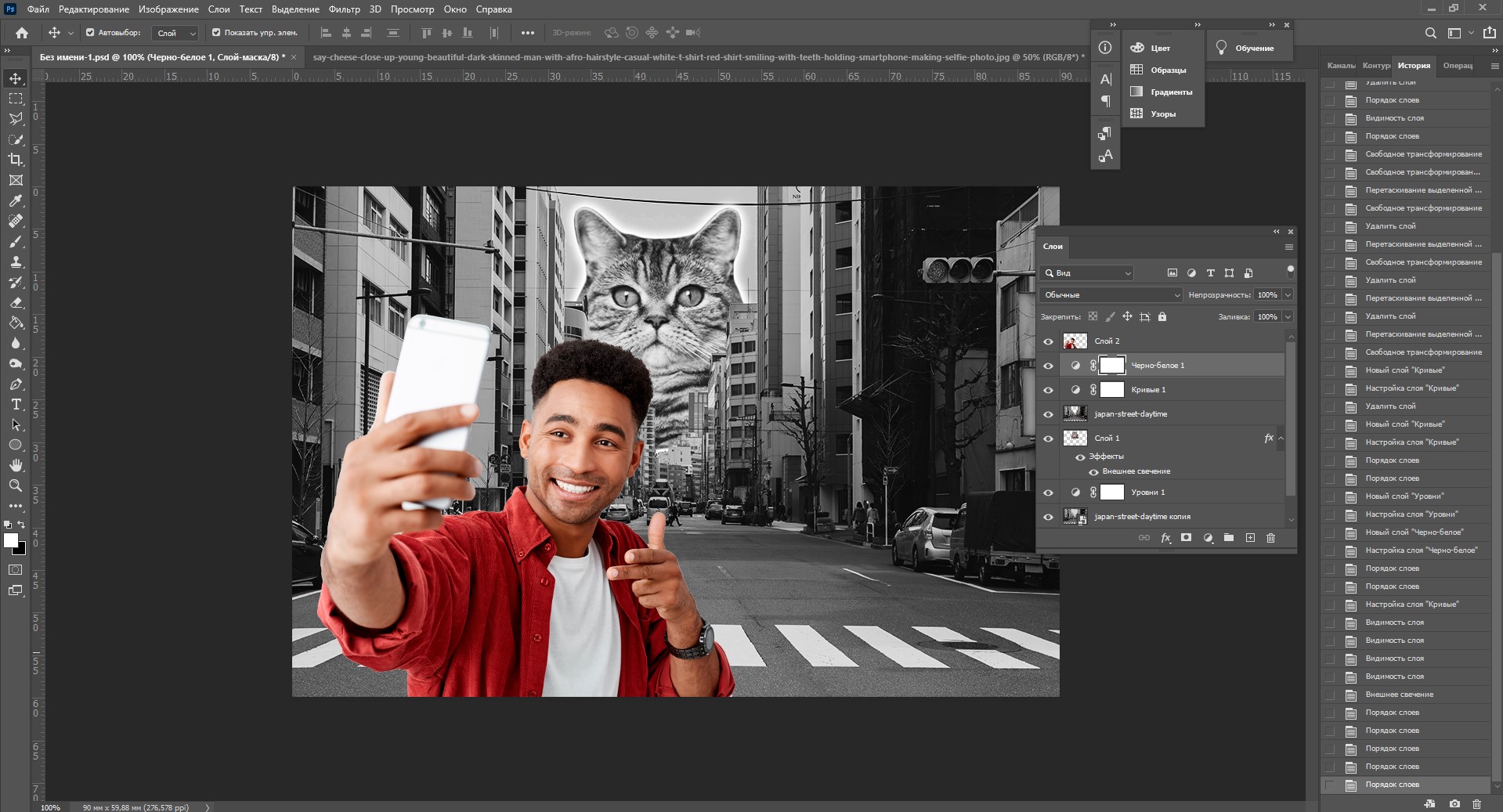
Я хочу применить к коту «Внешнее свечение». В этом окне можно изменять параметры наложения свечения, настроить прозрачность и интенсивность света. Как только вас устроит результат, нажимайте ОК.
Если вы хотите применить одинаковый стиль к нескольким слоям одновременно:
- Нажмите на этот слой правой кнопкой мыши, затем «Скопировать стиль слоя»
- Выберите те слои, к которым нужно применить этот эффект
- Нажмите правой кнопкой мыши на «Вклеить стиль слоя»
В конце я решила переместить корректирующий слой на один пункт вниз – теперь черно-белый фильтр применяется ко всем слоям, что расположены под ним, а слой с парнем остается в цвете.

Мои поздравления! С этими знаниями вы можете создать собственный коллаж, состоящий из нескольких фотографий, и даже наложить простой эффект. Все оказалось не так сложно, правда?

Заключение
Слои – это базовая вещь в Photoshop, поэтому учиться работать с ними важно с самого начала. Если вы научились элементарным действиям со слоями, то уже можете создавать уникальные коллажи и воплощать любые идеи!
Надеюсь, что моя статья помогла вам сделать первые шаги к укрощению Фотошопа, а также вдохновила на создание чего-то особенного. Спасибо за внимание :)

С помощью Фотошопа можно перекрасить что угодно: хотите взглянуть, как бы вы выглядели с малиновыми волосами, увидеть ярко-рыжего Тома Круза или покрасить свою собаку в зеленый? Не проблема. Сегодня я расскажу вам, как можно без труда заменить цвет любого объекта на фотографии так, чтобы это выглядело максимально натурально. Если вы совсем новичок в этом деле, но желание добавить цвета сильнее страха перед Фотошопом – вы по адресу. Приготовьтесь к путешествию в мир ярких цветов!
Меняем цвет объекта в Фотошопе: 7 способов
Adobe Photoshop предлагает несколько способов изменения цвета и тонирования объекта. Каждый из них дает разный результат: все зависит от того, чего вы хотите добиться. Можно слегка поменять тон предмета или кардинально изменить цвет, перекрасить всю картинку или только ее часть. Давайте подробно разберем все инструменты и способы изменения цвета на фотографии.
Цветовой тон/Насыщенность
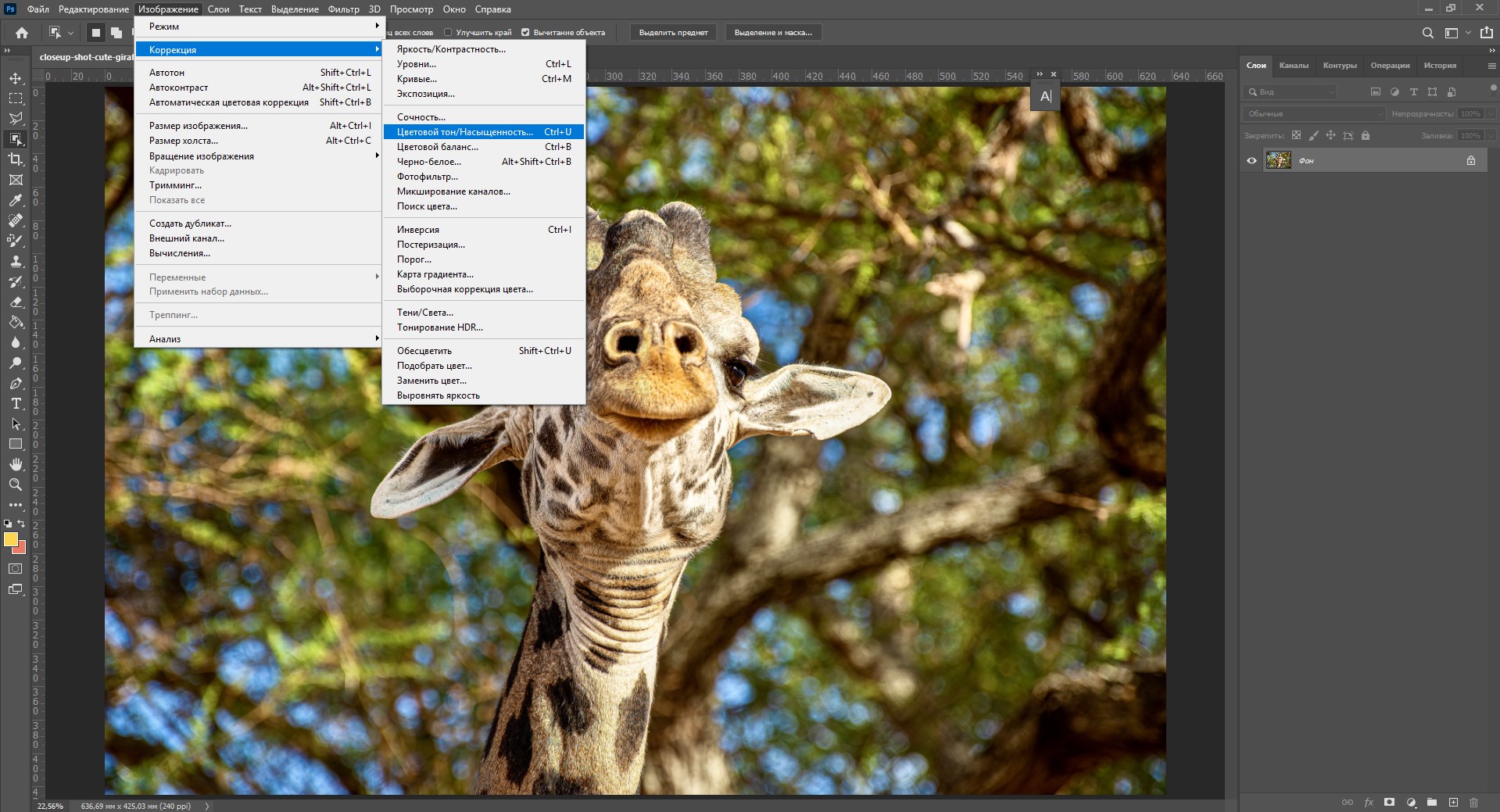
С помощью корректировки «Цветовой тон/Насыщенность» (Hue/Saturation) можно поменять цвета всей картинки или только выделенной части. Чтобы вызвать это окно, перейдите во вкладку «Изображение – Коррекция – Цветовой тон/Насыщенность» или просто нажмите сочетание клавиш Ctrl+U.

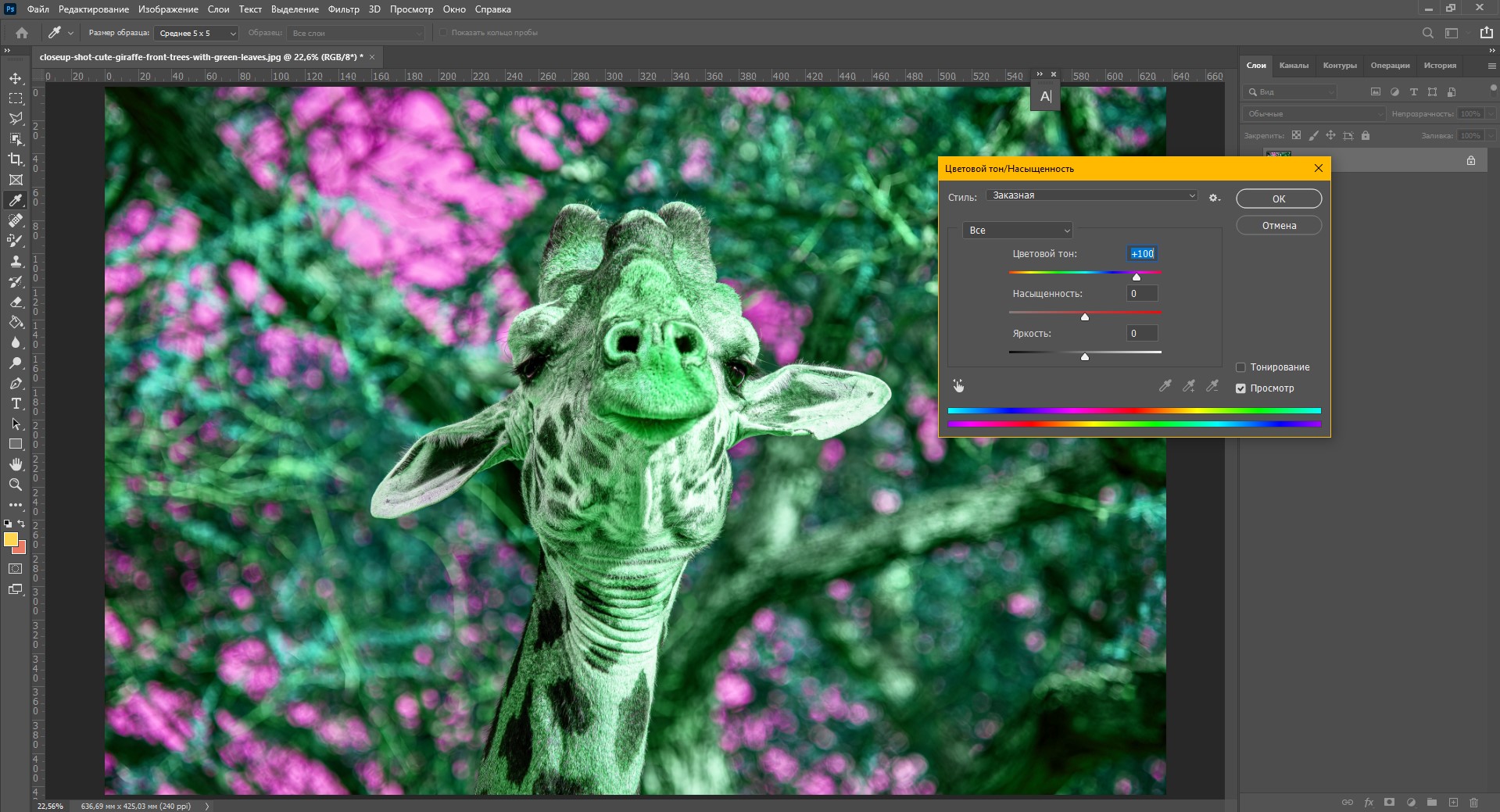
Смещая ползунки, вы можете менять цвет всего изображения.

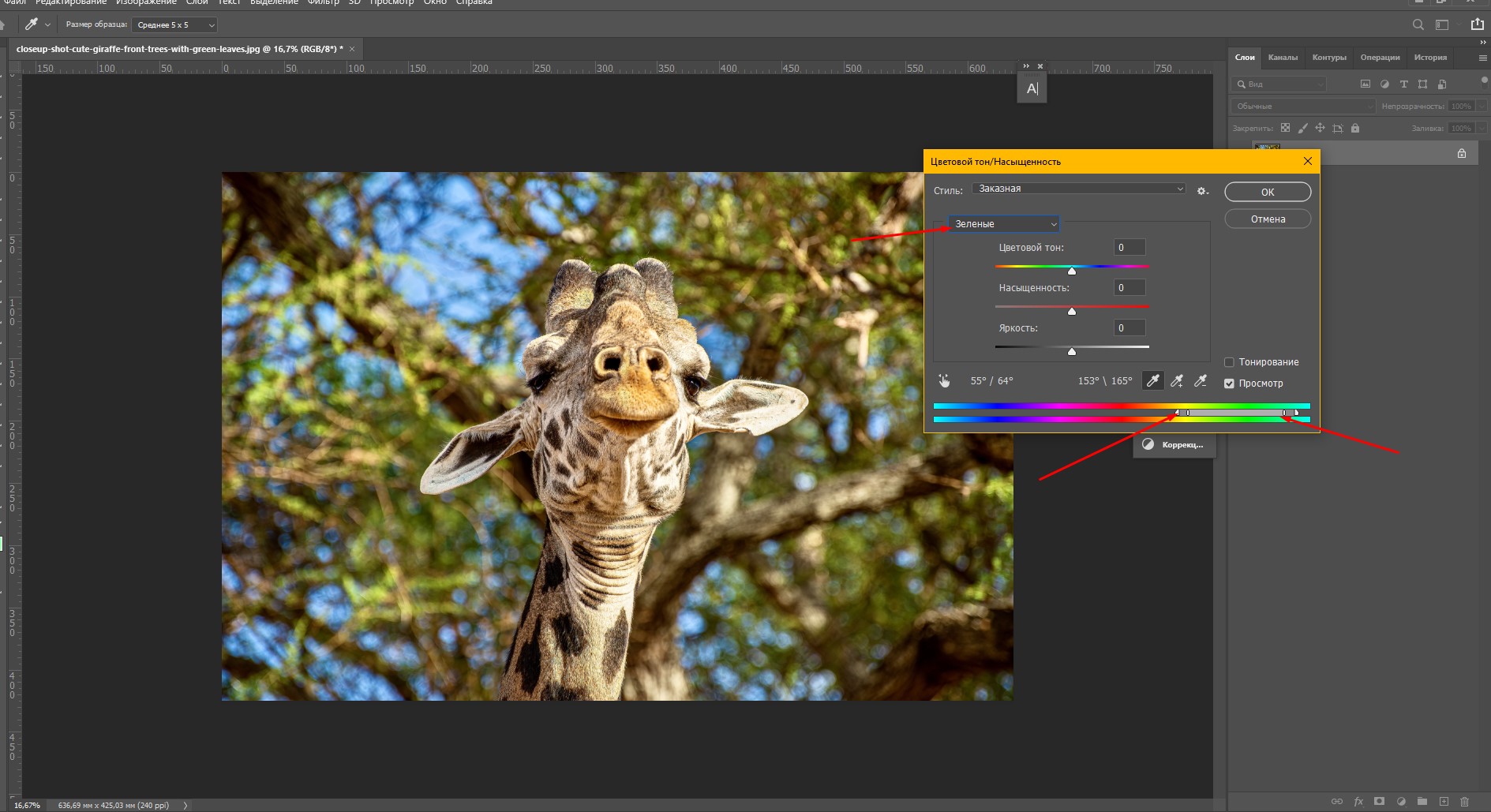
С помощью ползунков вы можете изменять цвет объектов, находящихся в одном цветовом диапазоне. К примеру, чтобы поменять цвет листвы, нужно выбрать зеленый диапазон. Так как цвет листьев не чисто зеленый, а имеет желтые оттенки, нужно сдвинуть точки диапазона захвата цвета.

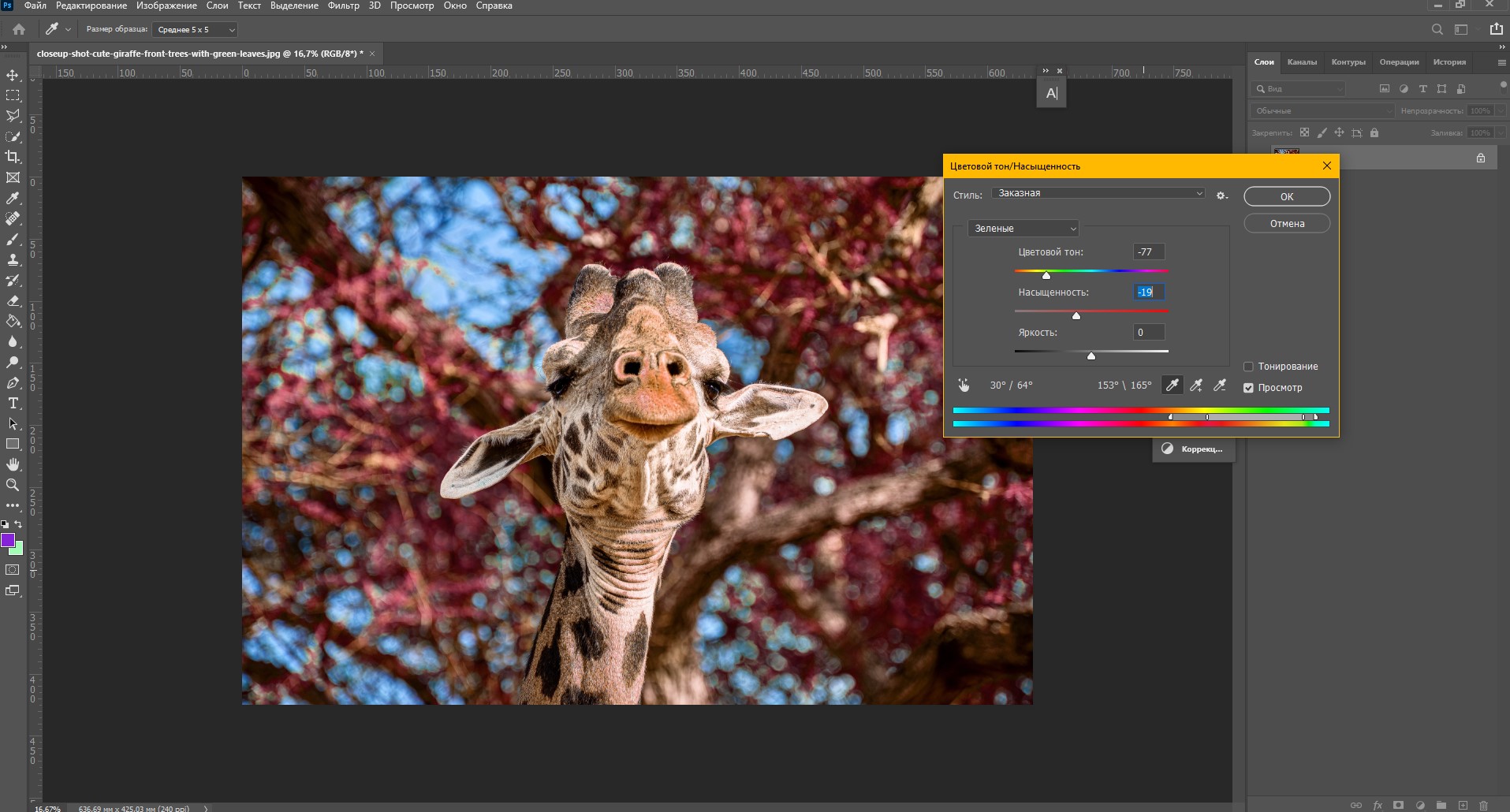
Я немного расширила его так, чтобы он охватывал желтый и голубой цвет. Теперь просто двигайте параметры «Цветовой тон» и «Насыщенность», чтобы поменять оттенки. Так можно сделать листву красной.

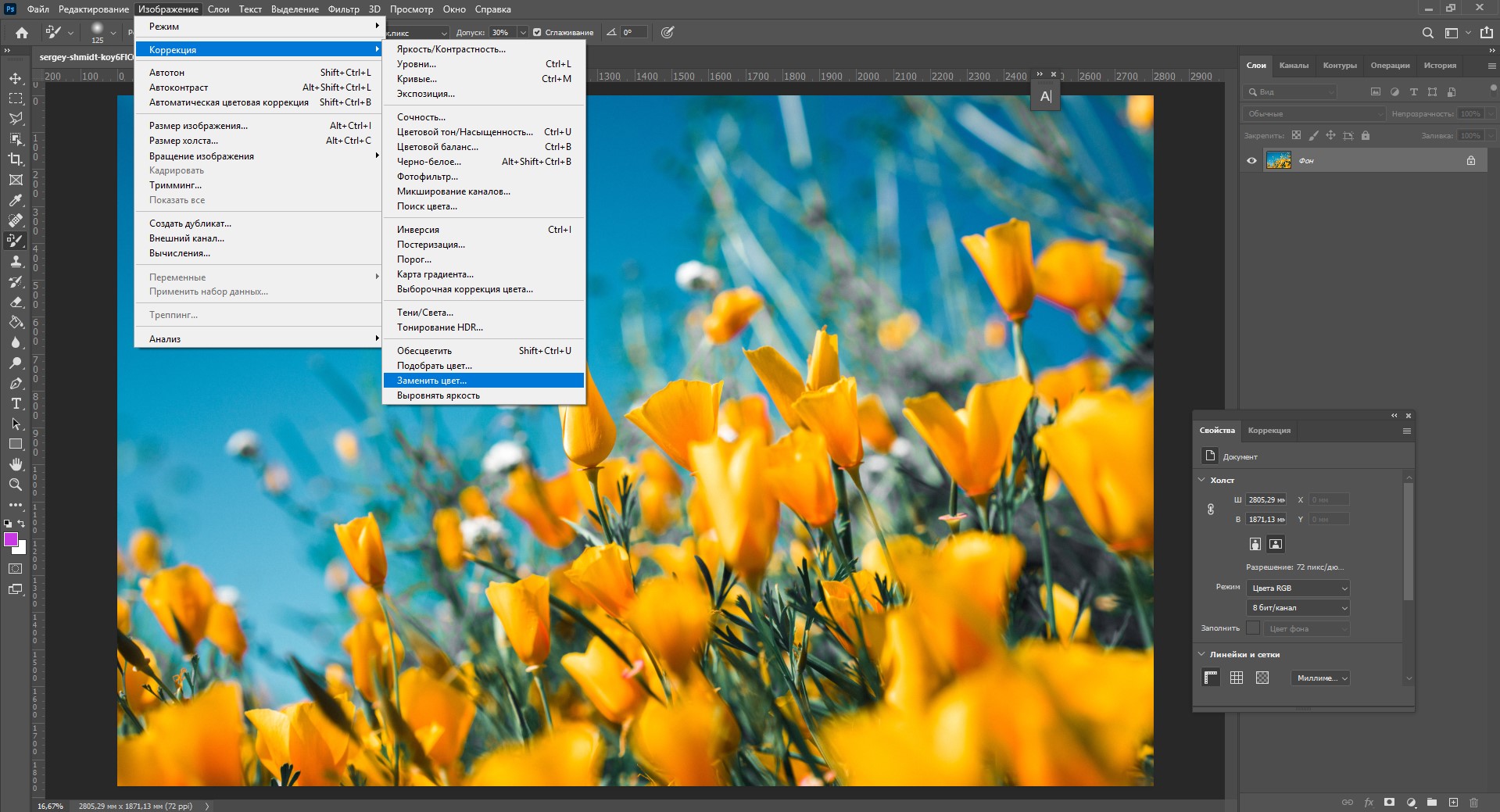
Окно «Замена цвета»
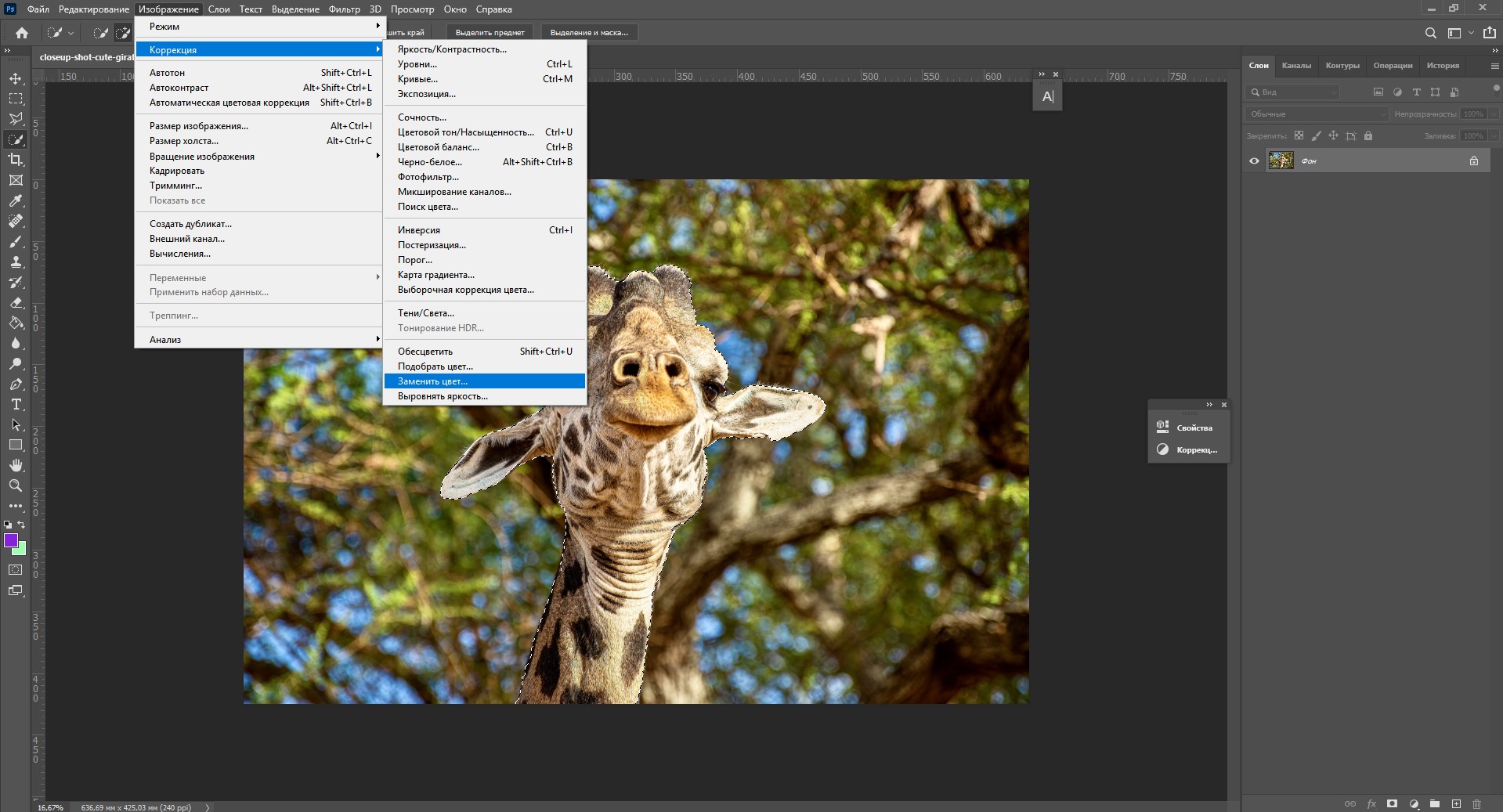
Чтобы открыть окно «Замена цвета», перейдите по вкладкам «Изображение – Коррекция – Заменить цвет».

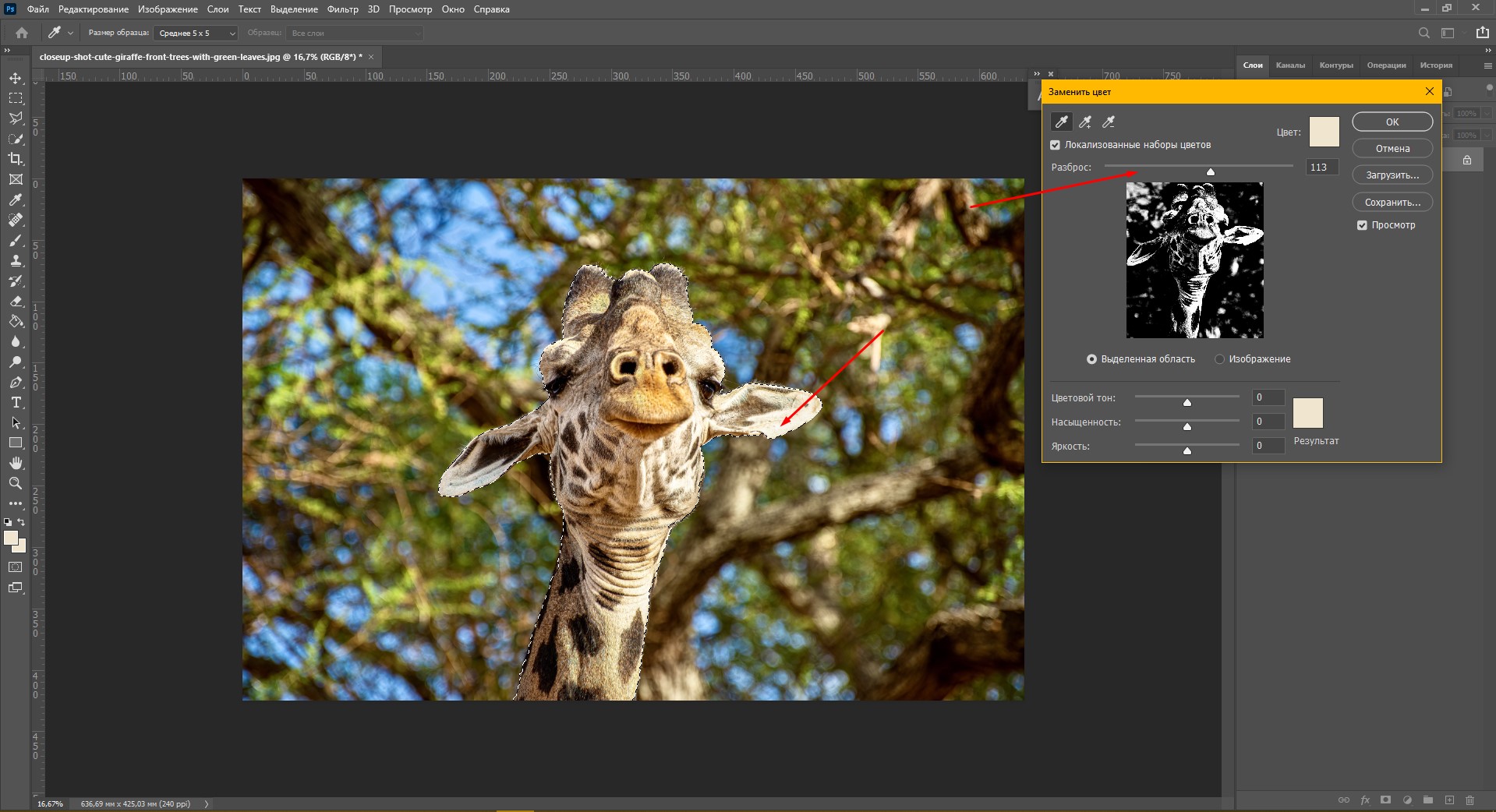
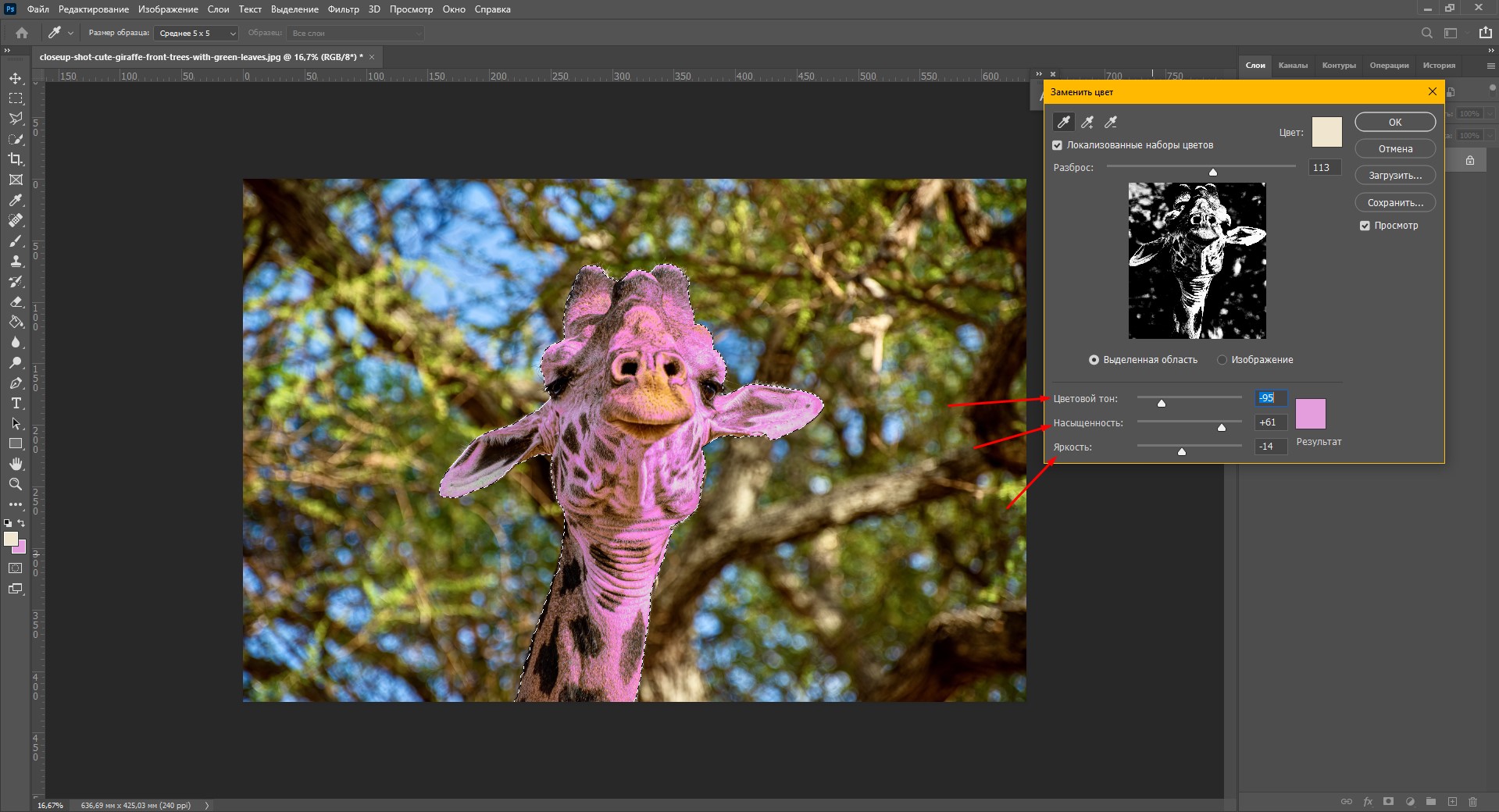
Здесь с помощью пипетки выберите цвет, который вы хотите поменять. У меня это желтые цветы, которые я хочу перекрасить в красный. Чтобы заменить цвет объектов, я провожу следующие манипуляции:
- Щелкаю по желтому цветку пипеткой. В окне «Цвет» сразу отображается выбранный оттенок.
- Ставлю галочку «Локализованные наборы цветов» и с зажатым Shift щелкаю по цветочкам на фотографии, чтобы добавить все оттенки желтого.
- Регулирую разброс, тон, насыщенность и яркость.
- Нажимаю ОК. Неплохо!
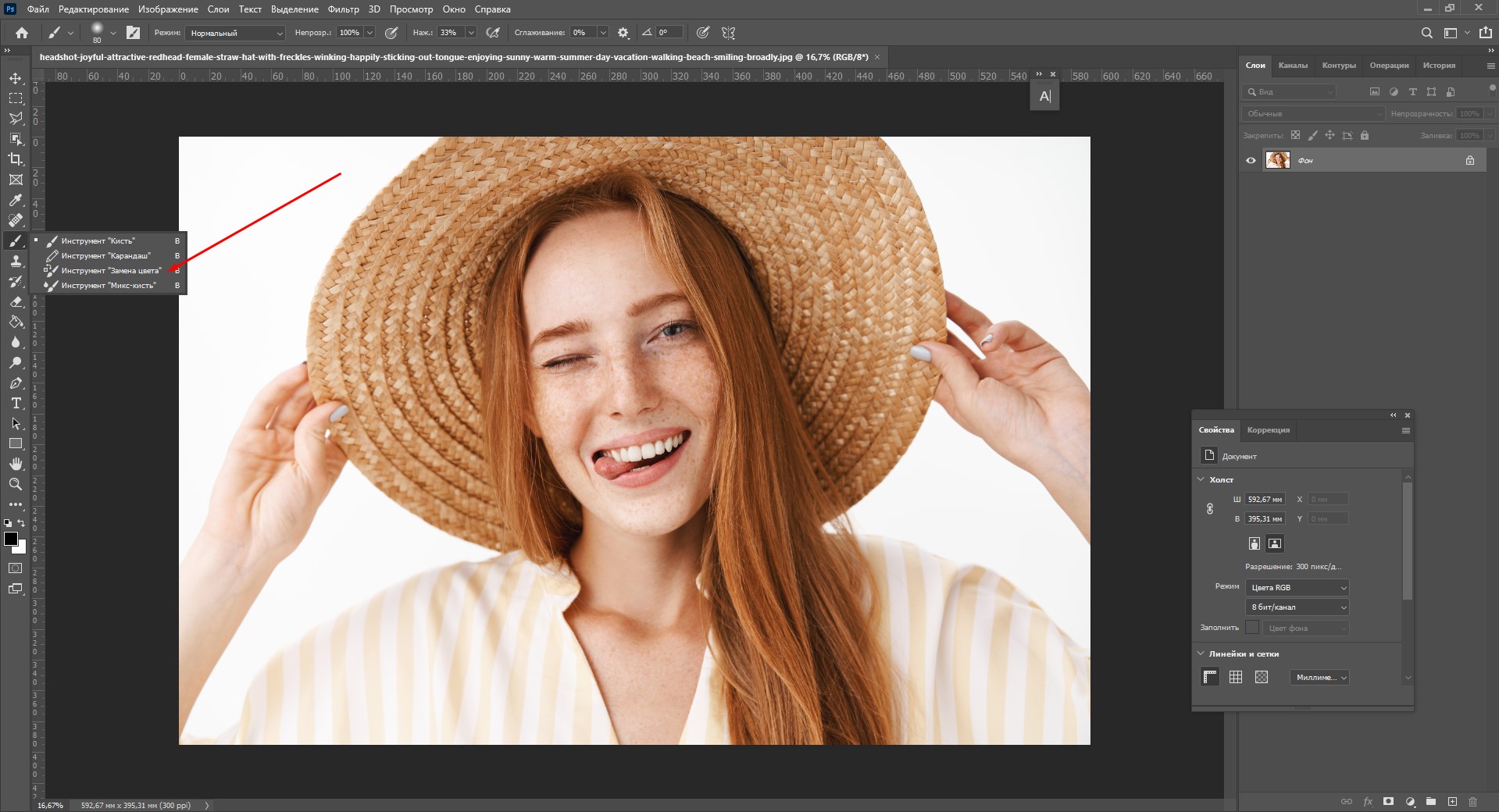
Инструмент «Замена цвета»
Менять цвет объекта в Фотошопе можно специальным инструментом «Замена цвета». Найдите на панели инструментов «Кисть», кликните правой кнопкой мыши, чтобы вызвать меню. Здесь возьмите инструмент «Замена цвета».

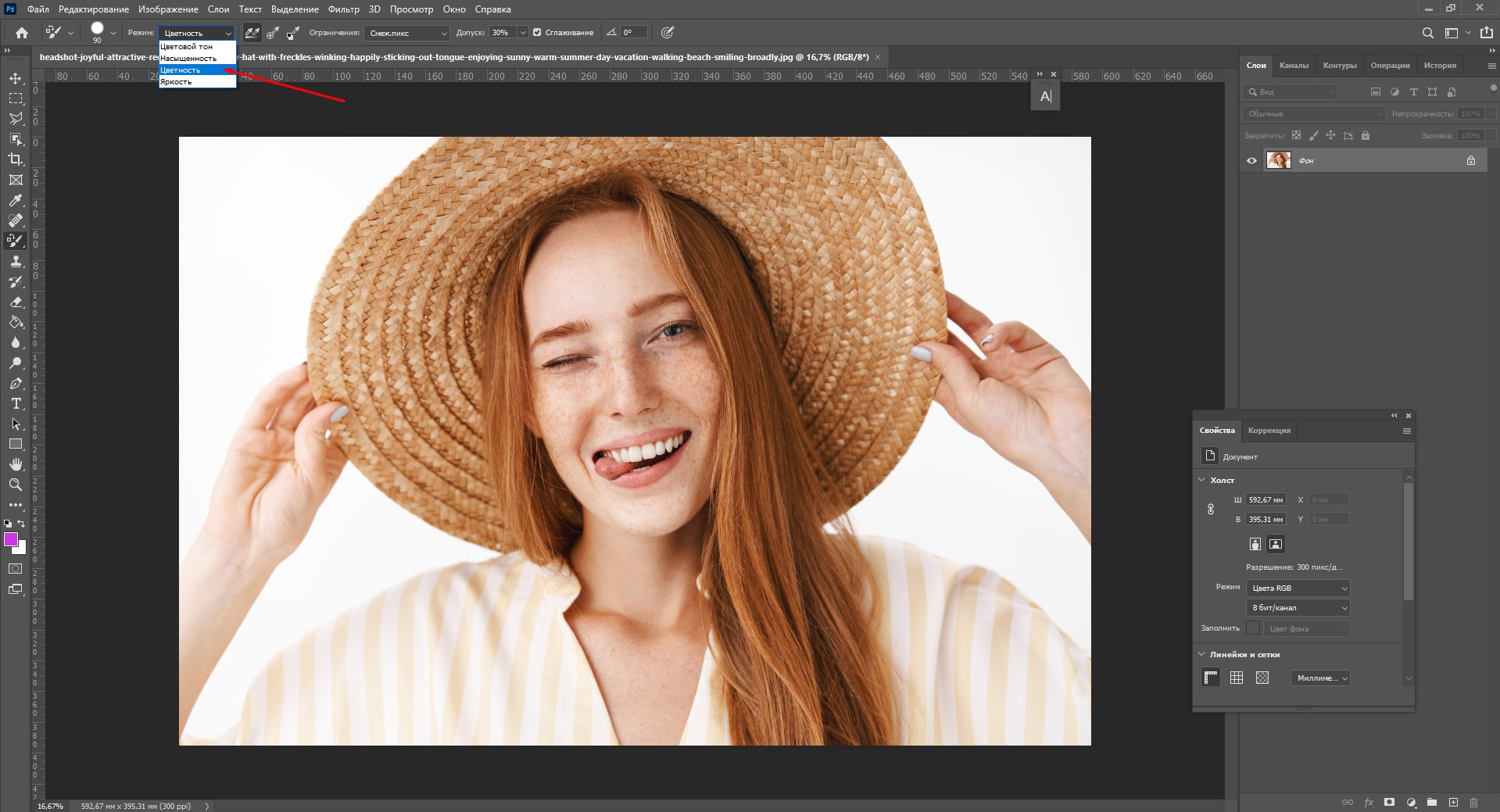
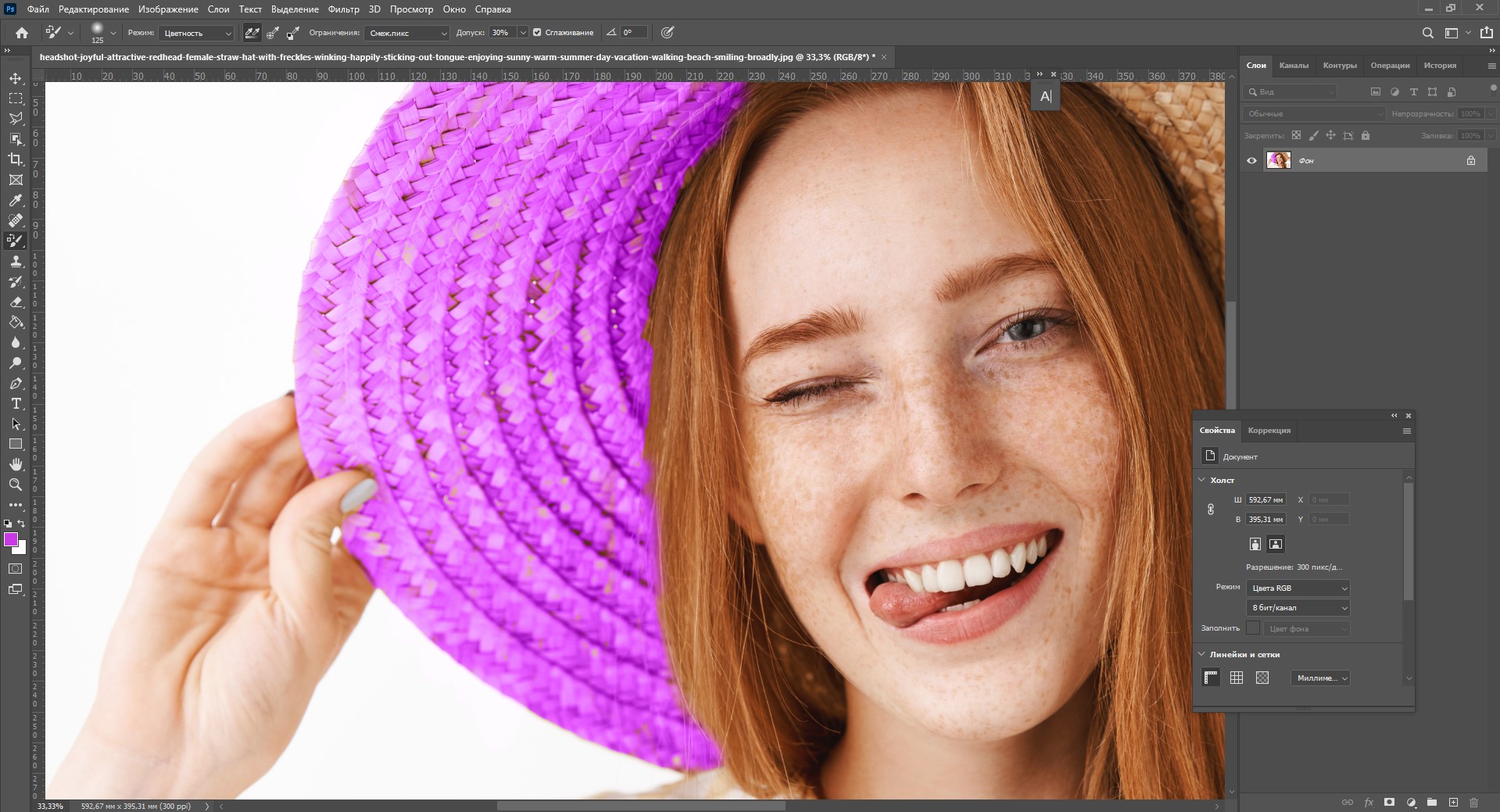
Он работает очень просто – выбирайте цвет с помощью палитры и закрашивайте нужный объект. Я выберу малиновый цвет, чтобы перекрасить шляпу. Обратите внимание на режим наложения, здесь должен стоять параметр «Цветность» (Color).

Думаю, шляпа теперь выглядит веселее :)

Изменение цвета выделенного объекта
Если аккуратно выделить объект, можно изменить его цвет несколькими способами. Давайте попробуем это сделать на примере фотографии с бананом.
В данном случае корректирующий слой с этими настройками накладывается поверх изображения: это значит, что пиксели исходной картинки не изменяются. Чтобы поменять цвет на другой, снова вызовите окно, дважды щелкнув по миниатюре слоя. Чтобы вернуться к исходному изображению, удалите корректирующий слой.
Таким же образом вы можете менять цвет выделенного предмета с помощью окна «Замена цвета». Выделите объект инструментом «Быстрое выделение», затем перейдите во вкладку «Заменить цвет».

Щелкните пипеткой по изображению, чтобы выбрать цвет, который вы планируете поменять. Настройте разброс оттенков.

Двигайте параметры тона, насыщенности и яркости, чтобы получить желаемый оттенок.

Меняем цвет предмета кистью
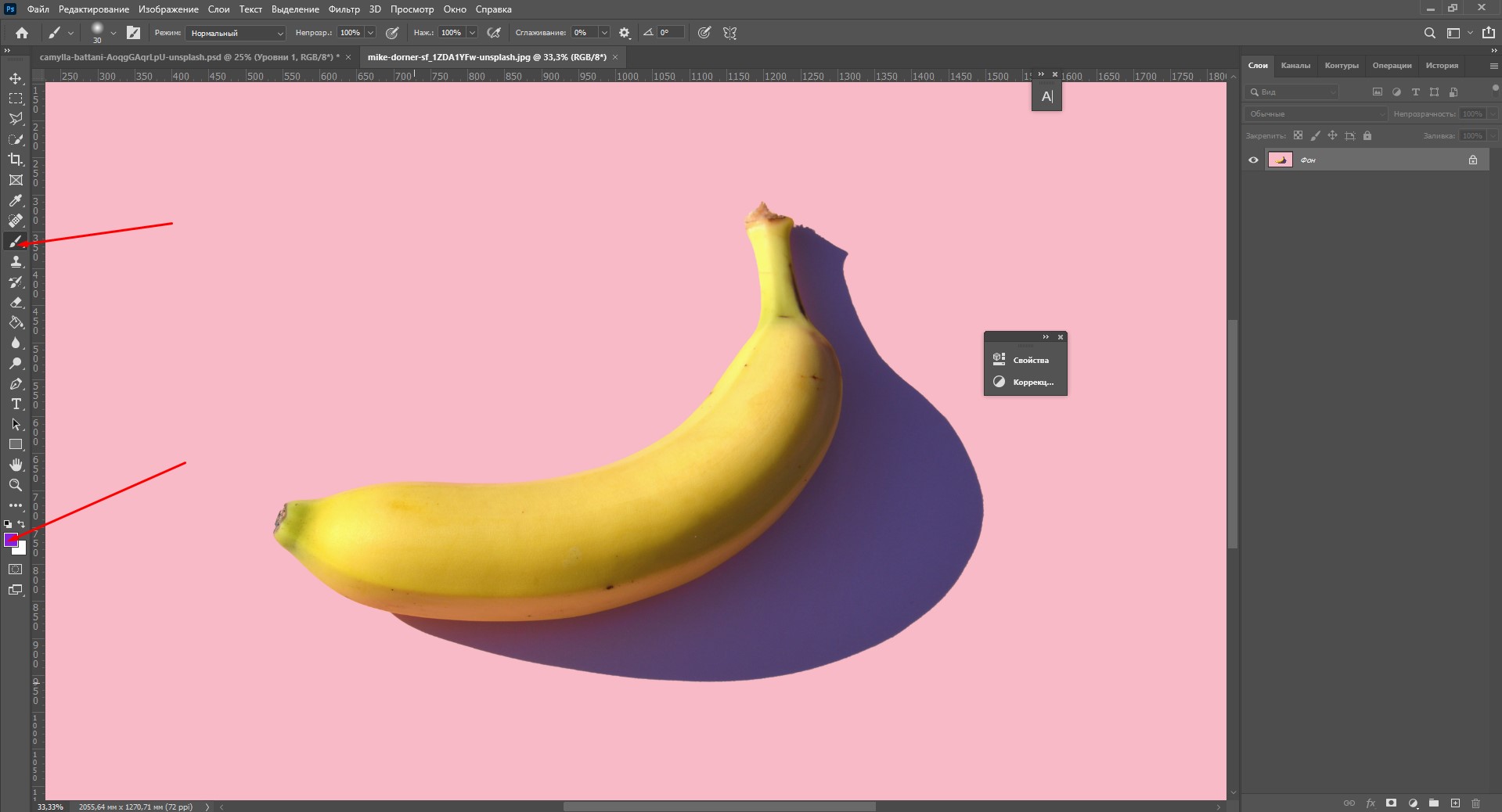
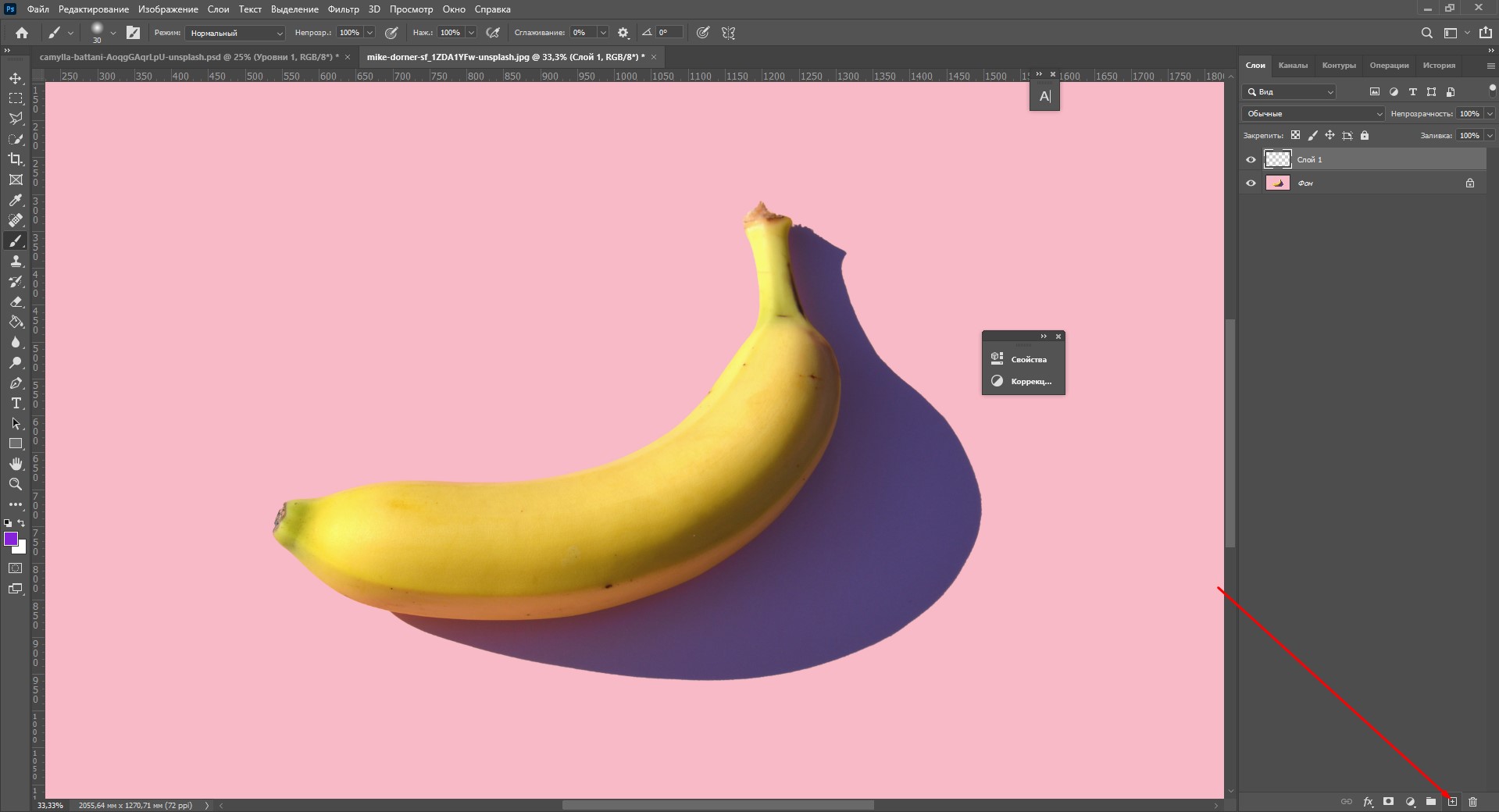
Поменять цвет какого-либо объекта можно с помощью кисти. Для примера я возьму тот же банан. Выбираю кисточку, пусть это будет фиолетовый цвет.

Я создам новый слой, чтобы краска располагалась не прямо на фотографии, а поверх. Теперь нужно осторожно закрасить объект.

Менять размер кисти можно с помощью клавиш «]» и «[» на клавиатуре прямо во время окрашивания. Вы можете просто закрашивать мышкой вручную, но так будет достаточно сложно сделать ровную линию. Обычно я делаю так: щелкаю мышкой в одной точке, а с зажатой клавишей Shift – в другой. Так получается ровная линия – этим способом удобнее закрашивать края предмета.

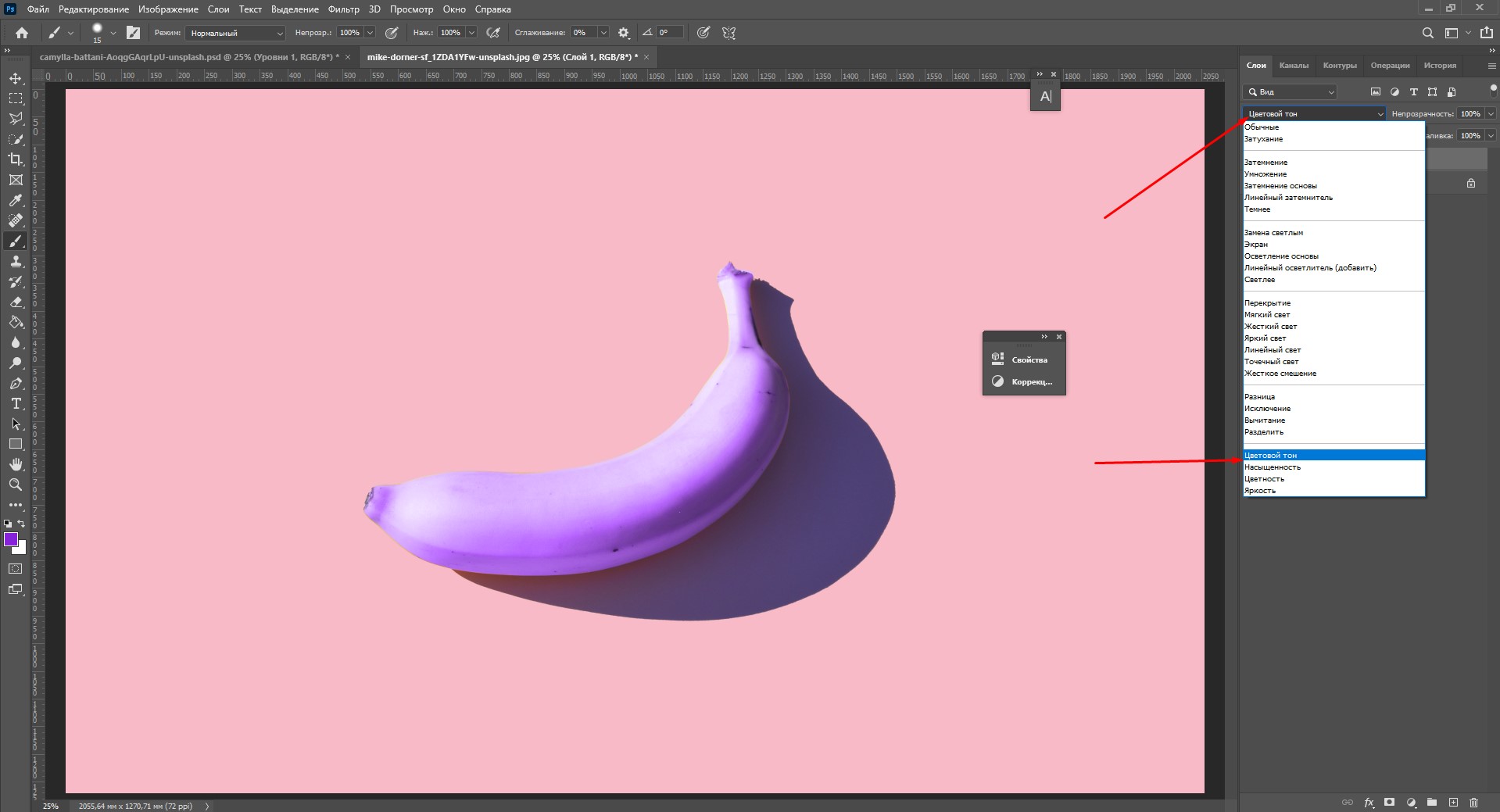
Как только вы закончите с закрашиванием кистью, выберите режим наложения «Цветовой тон».
Использование масок
Изменение цвета с помощью кисти
Пожалуй, с помощью слоя-маски в Фотошопе можно добиться наилучшего результата. В начале этой статьи я что-то говорила о зеленых собаках. Давайте попробуем перекрасить одного хорошего мальчика в зеленый цвет, используя слой-маску.
Изменение цвета заливкой
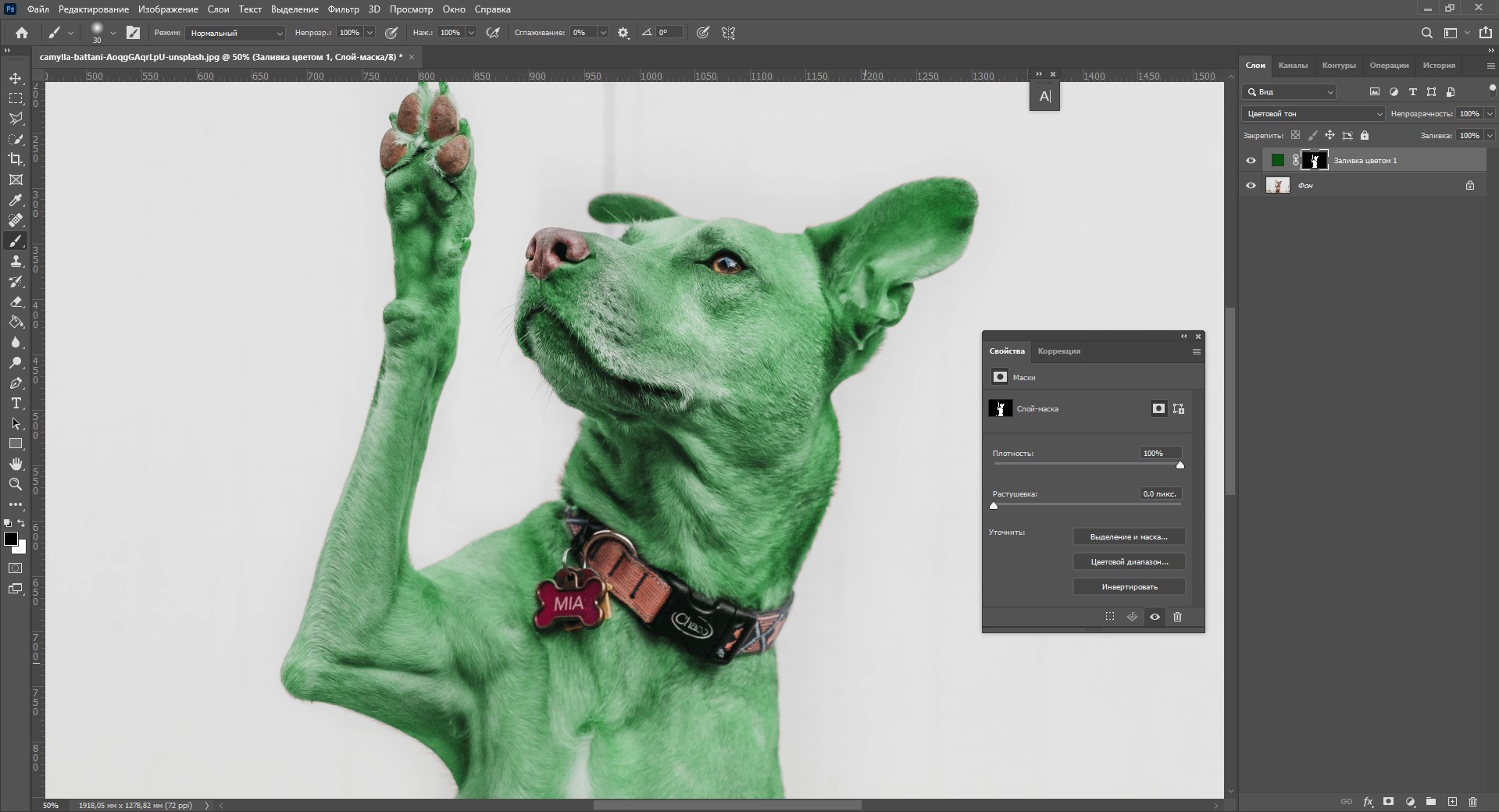
Этот способ очень похож на предыдущий, только здесь мы не будем закрашивать объект кистью вручную, а воспользуемся автоматическим выделением. Для разнообразия возьму другую фотографию с собакой. Поехали!
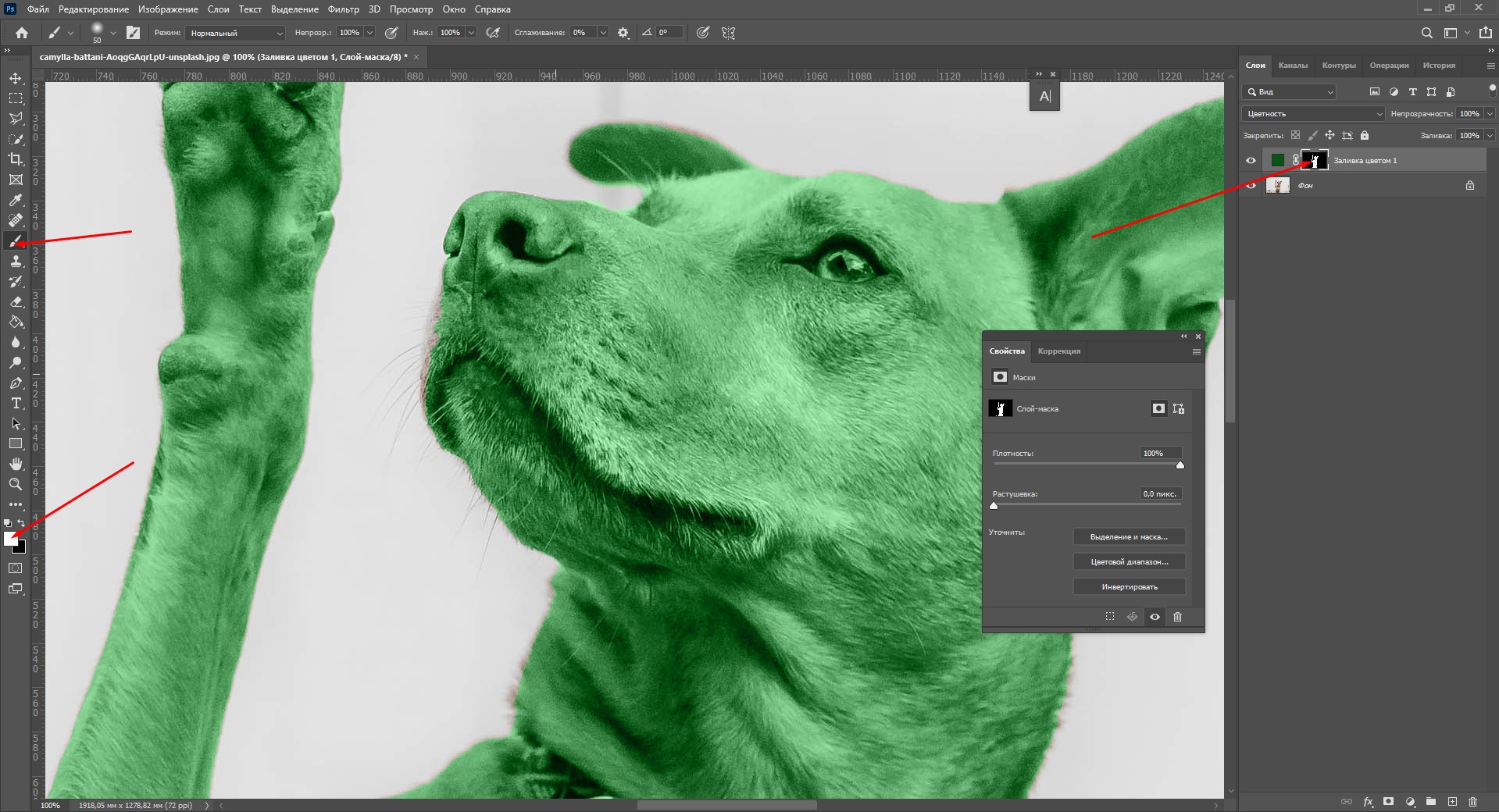
Если какая-то часть изображения была выделена неаккуратно и не поменяла цвет, просто кликните по слою-маске, возьмите белую кисть и закрасьте ее. Чтобы убрать цветовую заливку с объекта, возьмите черную кисть и пройдитесь по этим областям.

Черной кистью я убрала зеленый цвет с некоторых деталей изображения: если все сплошь закрашено в зеленый, это не выглядит натурально. Я убрала зеленый тон с глаз, лап, носа и ошейника собаки.

Теперь фотография выглядит так, будто безумный хозяин действительно покрасил своего пса в зеленый.

Как изменить цвет волос в Фотошопе
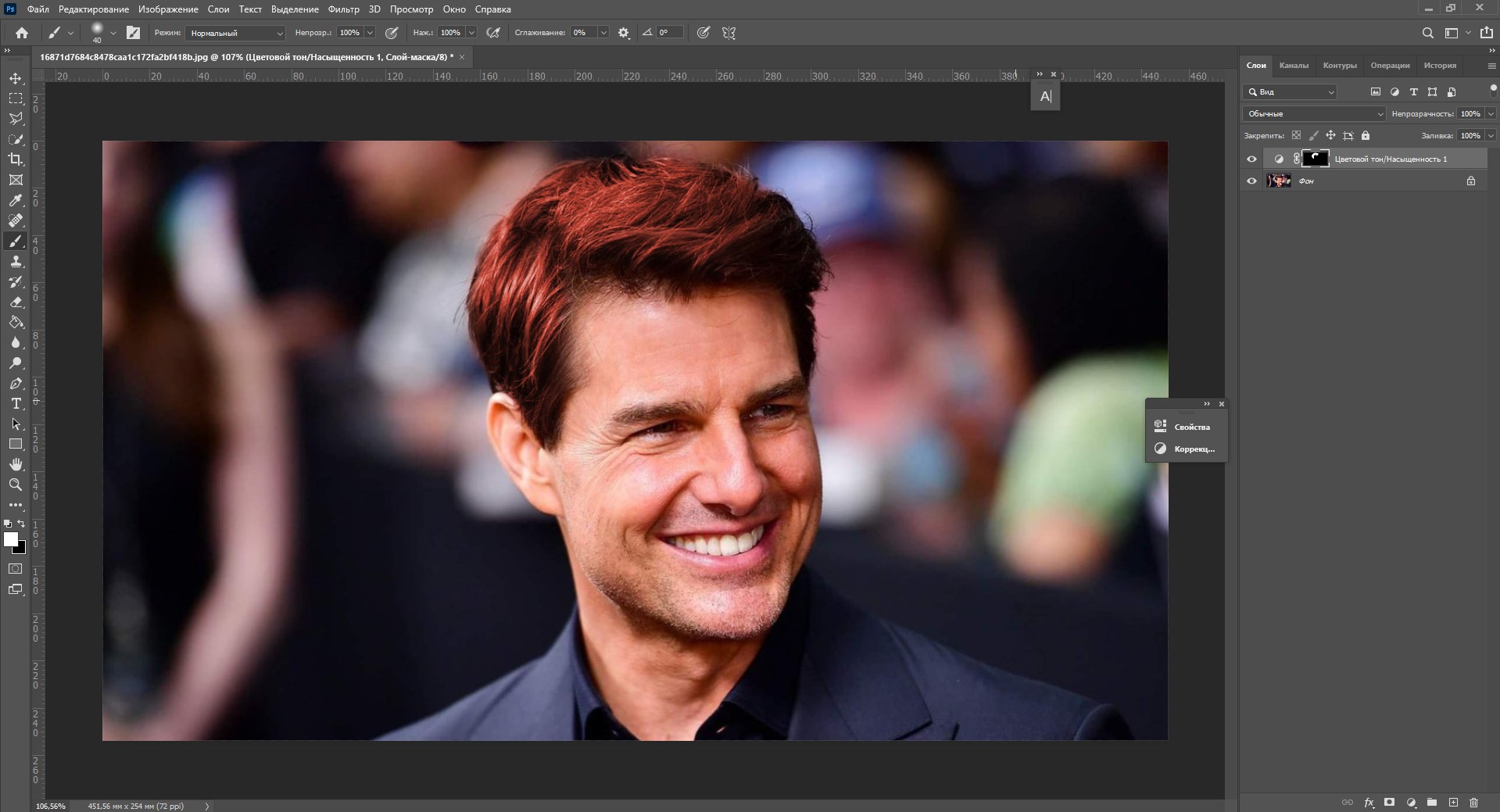
Перекрасить волосы можно любым из представленных способов, все зависит от того, какой из них вам кажется наиболее удобным. Я думаю, что лучше всего изменить цвет волос можно с помощью слоя-маски. Способ замены цвета волос будет очень похож на тот, что мы использовали при перекрашивании ретривера. Я помню, что обещала показать рыжего Тома Круза, и именно на его примере мы будем тонировать волосы.
Вуаля! Кажется, фотография выглядит как настоящая.

Заключение
Adobe Photoshop предоставляет массу способов замены цветов объекта на фотографии. Можно просто пользоваться инструментом «Замена цвета» или наложить специальные корректирующие слои. Способы, основанные на использовании слоев-масок, создают более натуральный эффект, но на них придется потратить чуть больше времени.
Надеюсь, что с помощью этой инструкции вы научились легко менять цвет предметов, а если что-то не получилось – напишите в комментариях, я обязательно помогу. Удачи!
Читайте также:

