Полоса разделения для фотошопа
Обновлено: 06.07.2024
Иногда при работе в Фотошоп нехватка свободного места на экране для обработки изображения может стать для вас настоящей проблемой, особенно, если вы не входите в число счастливчиков, имеющих монитор с двойным экраном. Всевозможные инструменты, окна меню, параметры, панели, составляющие интерфейс программы, могут сильно загромоздить экран и значительно ограничить место, доступное для работы с изображениями. Добавьте к этому постоянно увеличивающийся размер изображений по мере развития цифровых технологий, и вы поймете, как важно порой становится найти способы увеличить рабочую область на экране до максимума.
К счастью, при работе с Фотошоп преодолеть проблему нехватки рабочего пространства достаточно легко, благодаря наличию различных режимов экранного отображения. Режим экранного отображения определяет, какую часть интерфейса нужно отобразить на экране, и варьируется от стандартного режима, при котором отображается весь интерфейс, до полноэкранного режима, который показывает только само изображение. В этом уроке мы подробно рассмотрим три режима экранного отображения и способы переключения между ними. Также я покажу вам несколько полезных комбинаций клавиш для работы с режимами экрана. Я буду использовать версию Фотошоп CS6, но также данный урок подойдет и для версии программы Photoshop CC.
Режимы экранного отображения
1. Стандартный режим экранного отображения (Standard screen mode)
Ниже представлено изображение, открытое у меня на экране в данный момент (фотография женщины в маске из фотобанка Shutterstock):

Стандартный режим экранного отображения в Фотошоп
Это изображение открыто у меня в стандартном режиме экрана, установленном программой по умолчанию. Данный режим отображает весь интерфейс программы, включая панель инструментов слева, панель управления справа, строку меню вверху, различные параметры, полосы прокрутки и другую информацию об окне документа. Поскольку стандартный режим экрана предоставляет нам быстрый и легкий доступ ко всем необходимым элементам, он также занимает наибольшую площадь на экране.
Возможно, сейчас нам не видно, как интерфейс может затруднять работу с изображением, поскольку в настоящий момент у меня установлен параметр «Показать во весь экран» (Fit on Screen), что означает размещение изображения на экране таким образом, чтобы его было видно полностью. Чтобы получить наглядное представление о преимуществах различных режимов экрана, я нажму сочетание клавиш Ctrl+1 / Command+1 для быстрого перехода к 100% масштабу изображения (все об изменении размера изображения в Фотошоп вы можете прочитать в наших уроках «Основы масштабирования» и «Советы и горячие клавиши для масштабирования»).
При 100% масштабе снимок слишком большой и полностью на экране не помещается. В таком случае отображение всего интерфейса может стать для нас проблемой, поскольку область просмотра изображения блокируется всевозможными панелями, особенно если мы работаем на маленьких мониторах с небольшим разрешением:

При увеличении снимка отображение всего интерфейса может стать для нас помехой
2. Полноэкранный режим с панелью меню (Full Screen Mode With Menu Bar)
Если вы хотите увеличить размер рабочей области, то можете переключиться на второй из трех режимов экрана, который называется «Полноэкранный режим с панелью меню». Это можно сделать несколькими способами. Во-первых, вы можете выбрать раздел «Просмотр» в строке меню в верхней части экрана, затем – «Режим экрана» и «Полноэкранный режим с панелью меню» (View > Screen Mode > Full Screen Mode With Menu Bar):
Выбираем «Просмотр > Режим экрана > Полноэкранный режим с панелью меню»
Более быстрый способ переключения между режимами экрана в Фотошоп заключается в том, чтобы нажать на значок смены режима экранного отображения в нижней части панели инструментов и удержать значок нажатым некоторое время, в результате чего появится всплывающее окошко с тремя режимами экрана. Из появившегося списка необходимо выбрать «Полноэкранный режим с панелью меню»:
Нажимаем на значок смены режима экрана, удерживая кнопку, и выбираем из списка «Полноэкранный режим с панелью меню»
При выборе полноэкранного режима с панелью меню все элементы интерфейса, которые были частью самого документа, становятся скрытыми: название документа вверху, кнопки «свернуть», развернуть» и «закрыть», полосы прокрутки справа и снизу, кнопка масштаба и другая информация, связанная с самим документом, обычно находящаяся в левой нижней области окна. Также, если у вас открыто несколько изображений в отдельных окнах, видимым остается только выбранный документ. При этом все другие элементы интерфейса (панель инструментов слева, панель управления справа, строка меню вверху) мы продолжаем видеть на экране:

Полноэкранный режим с панелью меню увеличивает размер рабочей области, сохраняя при этом видимыми отдельные элементы интерфейса
3. Полноэкранный режим отображения (Full Screen Mode)
Для того чтобы максимально увеличить размер рабочей области, переключитесь на третий режим экранного отображения, который называется просто «Полноэкранный режим». Вы можете выбрать его, или перейдя в раздел «Просмотр» в строке меню в верхней части экрана, далее – «Режим экрана» и «Полноэкранный режим» (View > Screen Mode > Full Screen Mode), или просто нажав и удержав значок смены режима экрана в нижней части панели инструментов и выбрав из появившегося списка «Полноэкранный режим»:
Нажимаем на значок режима экрана, удерживая кнопку, и выбираем из списка «Полноэкранный режим»
Программа заблаговременно предупреждает вас, что полноэкранный режим отличается от действующего в данный момент режима
При выборе полноэкранного режима весь интерфейс становится невидимым, за исключением самого изображения, и экран превращается в рабочую область:

Кажется невероятным, но изображение все еще открыто в программе Фотошоп. Полноэкранный режим скрывает весь интерфейс.
Работа с интерфейсом
1. Работа с панелями интерфейса по краям экрана
Возможно, вы подумаете: «Всё это, конечно, замечательно, но как я должен работать с интерфейсом, который не виден?» С одной стороны, вы всегда можете положиться на комбинации клавиш и использовать их, при условии, что вы помните нужное сочетание на клавиатуре. Но в действительности, вам не нужно быть «выдающимся пользователем», чтобы работать с полноэкранным режимом. Есть легкий способ при необходимости делать интерфейс видимым. Чтобы временно вернуть панель инструментов и выбрать желаемый инструмент в полноэкранном режиме, просто переместите курсор мыши к левому краю экрана. Как только вы выберете требуемый инструмент, уберите курсор мыши от края и панель инструментов исчезнет:

В полноэкранном режиме для просмотра панели инструментов переместите курсор мыши к левому краю.
Чтобы просмотреть панели, которые в обычном режиме располагаются на экране справа, переместите курсор мыши к правому краю экрана. После работы с панелями, уберите курсор мыши от края, и панели исчезнут:

В полноэкранном режиме для просмотра панелей переместите курсор мыши к правому краю
2. Отображение и скрытие панелей интерфейса с клавиатуры
Также вы можете временно скрывать и отображать панели, нажимая определенные комбинации клавиш, и это касается не только полноэкранного режима. Эти комбинации клавиш работают в любом их трех режимов экранного отображения и дают возможность при необходимости увеличить рабочую область. В любом режиме экрана нажмите клавишу табуляции (Tab), чтобы скрыть или отобразить панель инструментов слева, строку меню вверху и панели справа. В моем случае, я нажал клавишу, находясь в полноэкранном режиме, но вы можете также попробовать применить клавишу и в стандартном режиме, и в полноэкранном режиме с панелью меню:

Нажмите в полноэкранном режиме клавишу табуляции, чтобы отобразить панель инструментов, строку меню и панели, расположенные с правой стороны экрана
Для того чтобы отобразить и спрятать панели, расположенные только с правой стороны экрана, нажмите сочетание клавиш Shift+Tab. И снова, я применю это сочетание для полноэкранного режима, но также эта комбинация работает и в остальных режимах экрана:

Нажмите в полноэкранном режиме сочетание клавиш Shift+Tab, чтобы отобразить панели, расположенные справа
Переключение между режимами экрана
Мы рассмотрели, как можно переключаться между режимами экрана, используя строку меню с разделом «Просмотр» и значок режима экрана на панели инструментов. Но самый быстрый способ переключения – нажатие клавиши F на клавиатуре. Нажимая клавишу F несколько раз, вы будете переключаться со стандартного режима экрана на полноэкранный режим с панелью меню, затем на полноэкранный режим и обратно на стандартный.
Если вы хотите переключать режимы в обратной последовательности, нажимайте сочетание клавиш Shift+F. В заключение, в полноэкранном режиме вы можете нажать клавишу Esc для выхода из режима и возврата в стандартный режим экранного отображения (нажатие клавиши F приведет к тому же результату).
И вот мы это сделали! Мы рассмотрели, как можно очистить экран в Фотошоп и увеличить размер рабочей области, применяя различные режимы экрана и полезные комбинации клавиш! Для дальнейшего изучения программы, посетите наш раздел «Основы Фотошоп» или перейдите к урокам, которые вас могут заинтересовать!
На этой странице вы можете изучить и загрузить файлы Линия PSD для своего графического дизайна.
Доступны различные стили и размеры файлов Линия Photoshop с высоким разрешением.
Бесплатно Линия PSD

дуга стрелка векторная диаграмма

png свободная пряжка градиент современная геометрическая квадратная граница геометрическая форма неправильная геометрическая граница

синяя геометрическая форма с пунктирной линией

абстрактный синий световой эффект с вихревой линии вектор прозрачный


творческая простая разделительная линия



золотая линия световой эффект границы

элементы декора горизонтальной прямой звезды
простой черно белый материал стрелок доступен для коммерческого использования

ручная роспись китайского ветра

Синие волнистые линии фон мультфильм линии изогнутые линии

желтый абстрактный цвет рамки бесплатно png и psd

Европейская граница шаблон разделительной линии обычно используются ретро коммерческие элементы
линия сетки вектора черный квадрат

декоративные линии разделительная линия



png свободная пряжка сине фиолетового цвета внешняя геометрическая круглая граница круглая геометрическая граница граница


абстрактные геометрические линии с треугольником и вектором

пастельная голограмма акварельная рамка

простая ретро линия квадратная граница

пунктирная стрелка кривая изогнутая стрелка

золотая линия цветочное растение

Черный градиент вертикальный градиент элемент
фоновые тени с трехмерными линиями

красивая пастельная акварельная рамка


наука и техника цифровые линии линия кривая спираль

png бесплатно пряжка синий градиент светящиеся современные геометрические квадратные границы гексагональной формы неправильной геометрической границы png скачать бесплатно


роскошный золотой значок

Ручная роспись цветочные листья золотые украшения

пасмурный день дождь дождевые капли сильный дождь

цвет темного дыма
рисование изогнутых линий

королевская зеленая пастельная акварельная рамка

аннотация с рисунком шестиугольников


radiation lines minimalist background

красивый кубик батик

круглая линия точечная технология синий крутой диалог границы

вектор изысканные синие динамические линии текстуры изогнутые линии

наука и техника голубые линии изогнутые линии

в воздухе самолет маршрута полета с начала точки и тире линии отслеживать

круг золотая рамка
маршрут самолета в форме сердца

липкая бумага для заметок
На этой странице вы можете изучить и загрузить файлы Линия PSD для своего графического дизайна.
Доступны различные стили и размеры файлов Линия Photoshop с высоким разрешением.
Загрузите свой первый дизайн, защищенный авторским правом. Получите дизайнерские купоны на 5 долларов

Сложность урока: Легкий

В этом небольшом уроке я покажу вам популярные методы рисования линий разных типов, например, прямые, изогнутые или пунктирные.
1. Рисуем прямую линию
Шаг 1

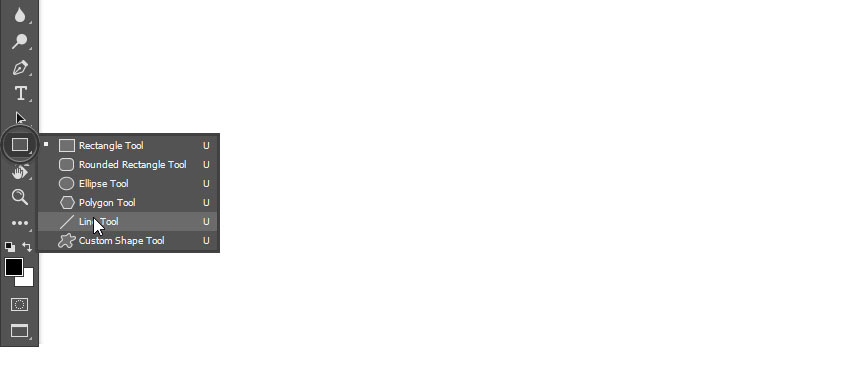
Сначала я покажу вам, как нарисовать прямую линию в Photoshop. Самый простой способ — использовать инструмент, предназначенный для этой цели: Line Tool (U) (Линия):

Шаг 2
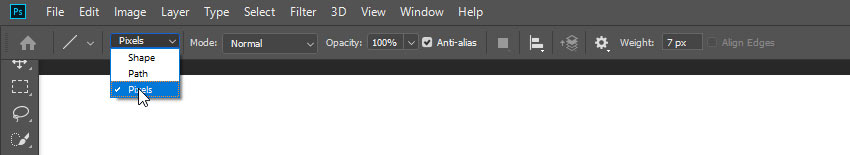
Устанавливаем Mode (Режим) на Pixels (Пикселы).

Шаг 3
Затем просто щелкаем и тащим курсор, чтобы нарисовать прямую линию под любым углом.

Шаг 4

Также можно использовать инструмент Brush Tool (B) (Кисть). Щелкаем в том месте, где должна начинаться линия, и, удерживая Shift, щелкаем в конечной точке линии. Photoshop нарисует ее за нас!

2. Рисуем ломанную линию
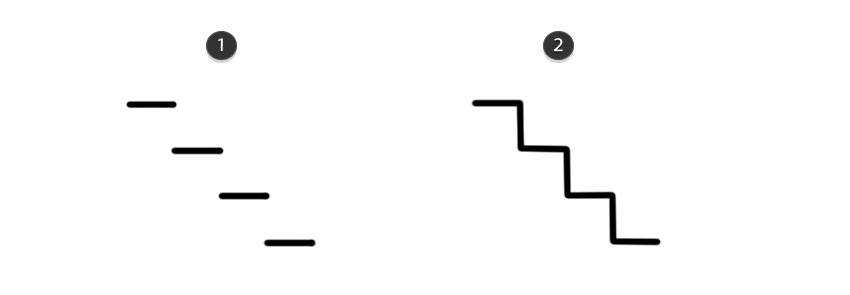
Хороша, а как нарисовать ломаную линию? Для этого можно использовать тот же метод. Если сначала кликнуть, а затем нажать Shift, вы нарисуете отдельную прямую линию. Но если вы продолжите удерживать Shift и кликаем еще раз, конечная точка предыдущей линии станет начальной точкой новой. Итак, запоминаем порядок: кликаем и нажимаем Shift для отдельной линии, нажимаем Shift и кликаем для непрерывной ломаной линии.

1: кликаем, нажимаем Shift, кликаем, отпускае Shift, 2: кликаем, нажимаем Shift, кликаем, кликаем, кликаем.
3. Рисуем линию под углом 90 градусов
Теперь разберемся, как нарисовать линию под углом 90 градусов в Photoshop. Здесь также пригодится клавиша Shift. Удерживая Shift, начинаем рисовать влево или вправо, чтобы нарисовать горизонтальную линию, и вверх или вниз, чтобы нарисовать вертикальную линию. Photoshop выпрямит их за вас.

4. Рисуем изогнутую линию
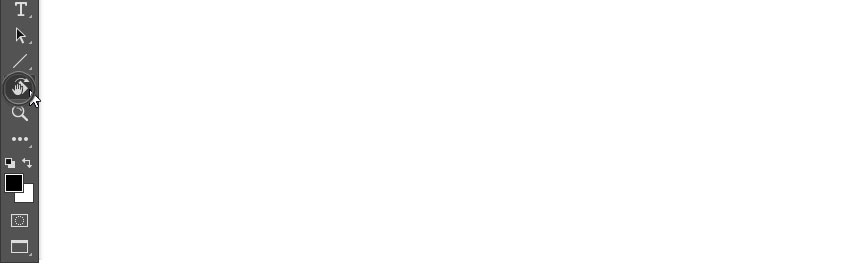
Шаг 1

Итак, мы разобрались с прямой линией, но как нарисовать изогнутую линию в Photoshop? Конечно, можно использовать инструмент Brush Tool (B) (Кисть), чтобы просто нарисовать любую линию, которую хотите, но, если у вас нет графического планшета, может быть сложно контролировать ее форму. Давайте вместо этого воспользуемся инструментом Curvature Pen Tool (P) (Перо кривизны).

Шаг 2

Инструмент Curvature Pen Tool (P) (Перо кривизны) скрыт в меню Pen Tool (Перо):

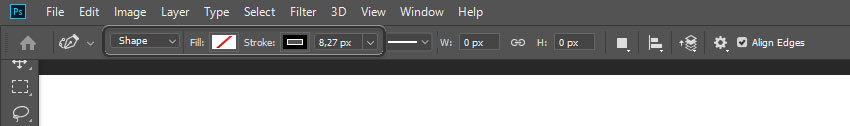
Шаг 3
Устанавливаем Mode (Режим) на Shape (Фигура), убираем Fill (Заливку), добавляем цвет Stroke (Обводка) и настраиваем толщину линии.

Шаг 4
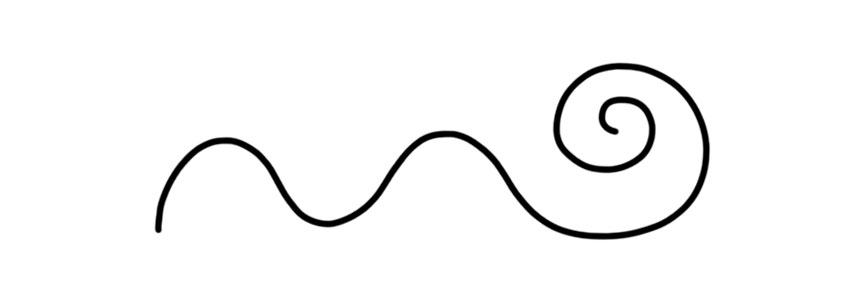
Этот инструмент позволяет рисовать кривую линию, щелкая и перетаскивая. Самое удобное — это то, что линия остается полностью редактируемой: просто кликаем и перетаскиваем любую из ее точек, чтобы изменить форму. Удерживая нажатой клавишу Ctrl, кликаем, чтобы закончить рисование. Используем инструмент Direct Selection Tool (Кисть) или другого инструмента в режиме Pixels (Пиксели) настраиваем цвета на панели Color (Цвет).

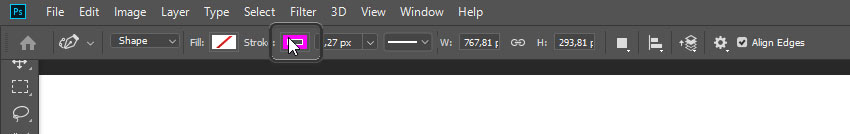
Шаг 2
Если предпочитаете инструмент Curvature Pen Tool (P) (Перо кривизны) или любой другой в режиме Shape (Фигура), настраиваем цвет обводки — это можно сделать даже после того, как линия уже нарисована.

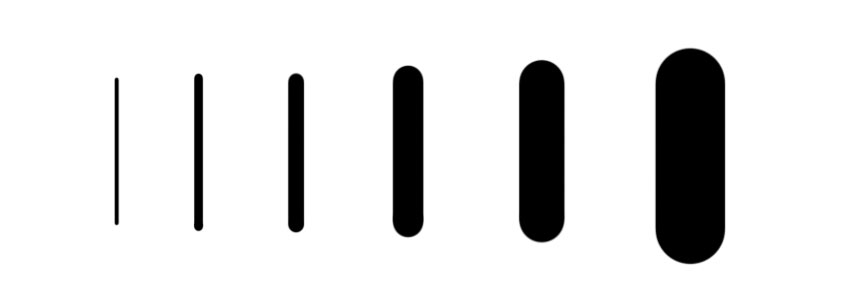
7. Рисуем жирную линию
Шаг 1
Чтобы нарисовать жирную линию есть два варианта: либо увеличить размер кисти, что можно сделать с помощью клавиш с квадратными скобками ([, ]).

Шаг 2
. или, если мы находимся в режиме Shape (Фигура), просто указываем толщину обводки в настройках.

8. Рисуем линию под углом 45 градусов
Шаг 1
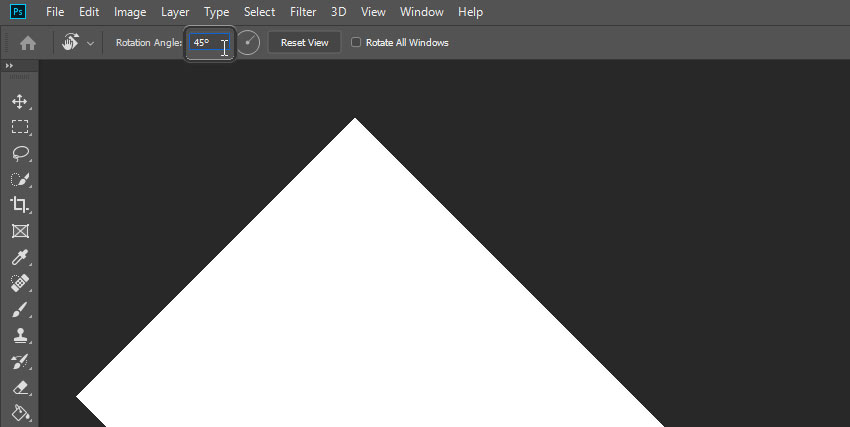
Но как нарисовать линию под 45 градусов или под любым другим углом? Вот хитрость: используем инструмент Rotate View Tool (R) (Поворот вида).

Шаг 2
Вводим значение угла в поле Rotation Angle (Угол поворота) и нажимаем Enter.

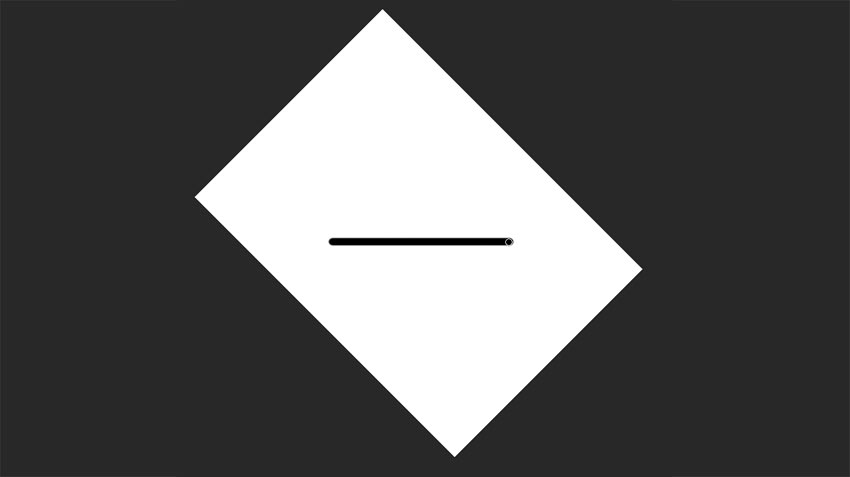
Шаг 3
Теперь просто рисуем линию.

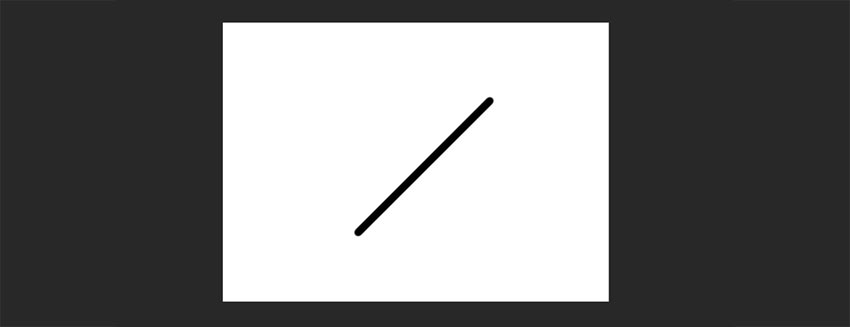
Шаг 4
Нажимаем Escape, чтобы вернуться к виду по умолчанию и увидеть линию под правильным углом.

Теперь вы знаете, как нарисовать линию в Photoshop! Может показаться, что это немного, но каждая иллюстрация начинается с линии. Посетите раздел графики Envato Elements, чтобы посмотреть, как простые линии можно успешно использовать в графическом дизайне.

Сложность урока: Средний

Полигональное рисование (оно же Low Poly) стало очень популярным благодаря своему минимальному, но трехмерному виду. К счастью для нас, техника достижения этого эффекта в Photoshop проста (хотя на это требуется некоторое время, поскольку все треугольники на конечном изображении должны быть сделаны вручную).
Это очень простой, но повторяющийся процесс, который занимает очень много времени. Но результат стоит того. Вы можете использовать любое изображение, которое хотите.
Шаг 1
Открываем изображение для преобразования в Low Poly.

Шаг 2

Выбираем инструмент Polygonal Lasso Tool (Прямолинейное лассо) (L) и создаем выделение вокруг объекта.

Шаг 3
При активном выделении идем в меню Edit – Copy (Редактирование – Копировать) и затем Select – Deselect (Выделение – Отменить выделение).

Шаг 4

Шаг 5
Идем в меню Edit – Paste Special – Paste in Place (Редактирование – Специальная вставка – Вставить вместо).

Шаг 6
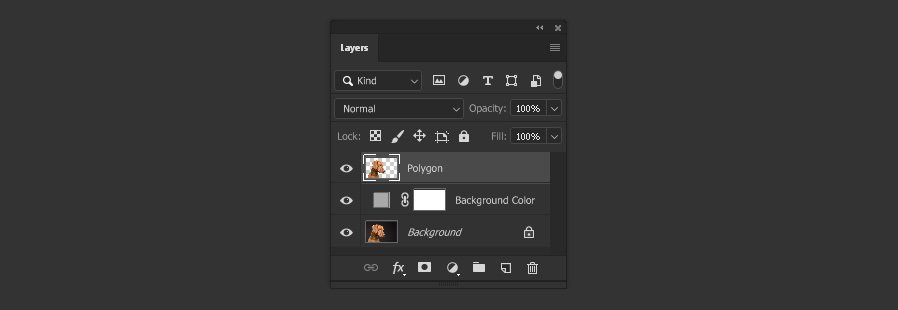
Переименовываем слой в Polygon (Полигональный).

Шаг 7

Выбираем инструмент Polygonal Lasso Tool (Прямолинейное лассо) (L) и создаем треугольное выделение в интересующей вас области, старайтесь выбрать область аналогичного цвета. Хорошей идеей будет начать с тех частей, где необходимы меньшие треугольники, чтобы получить больше деталей, а затем перейти к более крупным областям.

Шаг 8
При активном выделении идем в меню Filter – Blur – Average (Фильтр – Размытие – Среднее).

Шаг 9

Выбранным инструментом Polygonal Lasso Tool (Прямолинейное лассо) (L), создаем еще одно треугольное выделение, рядом с только что сделанным. Старайтесь начинать следующее выделение с тех же вершин, что и предыдущее.

Шаг 10
Теперь просто нажимаем Ctrl+Alt+F, чтобы применить снова тот же фильтр размытия к новой области.

Шаг 11
Повторяем этот же процесс (выделение + размытие) на всем изображении. Периодически сохраняем файл.

Шаг 12
Попробуйте сделать треугольники разных размеров, чтобы конечный результат выглядел интереснее.

Шаг 13
Как только вы закончите, и когда наша Low Poly графика будет находится на своем собственном слое, вы можете перемещать его, масштабировать, добавлять фоновое освещение, корректирующие слои, изменять цвет фона или просто использовать его как есть.
Читайте также:

