Портрет из слов как сделать в фотошопе
Обновлено: 03.07.2024
В этом уроке Фотошопа мы будем создавать портрет из шрифта.
Категория: Дизайн
Версия Photoshop: Photoshop CS4 (2008)
Сложность: Средняя
Дата: 14.04.2011
Обновлено: 21.05.2015
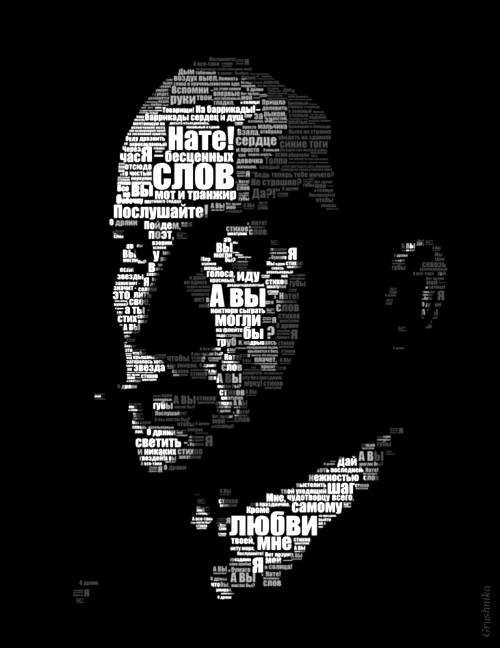
Финальный результатДополнительная информация: особенность данного урока заключается в том, что здесь используется много разного текста, поэтому он подойдет для портретирования лиц, которым есть что сказать.
1. Открываем и увеличиваем исходную фотографию до нужных размеров. Размеры зависят от того, насколько будет «насыщен» портрет текстом и от того, что вы собираетесь с ним делать дальше. В данном случае - 3000 пикселей по длинной стороне.
2. Обесцвечиваем Ctrl+Shift+U и постеризуем (Image - Adjustments - Posterize (Изображение - Коррекция - Постеризация)) изображение.
Я оставила лишь четыре уровня.
3. Набираем текст по форме лица используя инструмент Type Tool (Инструмент «Горизонтальный текст» / Клавиша «T»).
3.1. Подбираем гарнитуру, соответствующую стилю потретируемого. Пишем текст.
3.2. Моделируем форму, меняя кегль (размер букв). На самых больших и освещенных участках используются самые крупные буквы (это подходит только для портретов на темном фоне, где текст пишется светлыми буквами). Здесь располагаются ключевые фразы, которые будут наиболее заметны. Для затененных участков и мелких деталей уменьшаем кегль. Это самый трудоемкий этап работы.

3.3. Мелкие детали можно доработать с помощью собственных кистей из ключевых фраз (как создать свою кисть для Photoshop). Заштампуем оставшиеся участки, используя клавиши «[» и «]» для регулирования размера.

4. Постеризованный слой переносим вверх, ставим его над черным фоном и текстом и применяем режим наложения - «Multiply» (Умножение).
5. Если тени перекрывают буквы, можно аккуратно скорректировать постеризованное изображение кистями соответствующих оттенков. По возможности, добиваемся того, чтобы буквы были окрашены однородно.


Финальный результат
Мы уже делали портрет из слов в Photoshop, однако в иллюстраторе такое тоже можно сделать, Правда, выглядеть он будет по-другому.
Впрочем, работу в иллюстраторе можно совместить с обработкой в фотошопе (но это другая история).
Итак, что мы делаем в Illustrator? В первую очередь создаём новый слой для контуров. Не рисуем на слое с референсом. Это не так критично, как в фотошопе. Просто позже нам будет менее удобно.
Теперь пером или простыми фигурами рисуем контуры (убрать заливку, оставить обводку), внутри которых или вдоль которых будет располагаться текст.
Чтобы сгладить углы используем прямое выделение, выделяем точку и тянем за появившийся круг с точкой.
получится примерно так (но в процессе количество контуров возрастёт, нам просто надо с чего-то начать) получится примерно так (но в процессе количество контуров возрастёт, нам просто надо с чего-то начать)Теперь создадим новый слой для текста (опять же для удобства).
Сначала используем контуры, чтобы создать текст, располагающийся на изогнутой линии. Для этого есть вариант инструмента "текст": текст по контуру. Выбираем его, кликаем по контуру, удаляем предустановленный текст и вставляем текст, который нужен нам.
Потом текст можно отрегулировать.
И его расположение на кривой.
Теперь растянем текст по форме некоторых контуров. Зафиксируем слой с эскизом, чтобы случайно его не сдвинуть.
Удостоверимся, что слой с текстом располагается под контурами. Теперь создадим текст стандартным способом. Он лучше "ляжет" в форму, если текста будет не много. Кроме того, сейчас лучше отредактировать его размер таким образом, чтобы он хорошо вписался.
вставим нужный текст и отформатируем, чтобы было красиво вставим нужный текст и отформатируем, чтобы было красивоТеперь выделяем текст и контур (текст снизу)
выделяем текст и контур, в который будем вписывать текст выделяем текст и контур, в который будем вписывать текстТеперь на верхней панели находим вкладку "Объект" и "Искажение с помощь оболочки". Оболочка- по сути наш контур.
если итог нас не устраивает, отменяем действие и корректируем размер букв, а возможно, и слово если итог нас не устраивает, отменяем действие и корректируем размер букв, а возможно, и словоДалее мы можем скопировать этот объект, поменять его размер, повернуть, исказить. Кстати говоря, чем проще контур, тем удачней слово в него встроится.
Кроме того, мы можем деформировать каждую отдельную букву. Даже более того, каждую отдельную точку. Для этого преобразуем текст в кривые (т.е. в обычные формы из точек и кривых). Теперь мы не сможем отредактировать текст, только его очертания.
Чтобы точнее текст расположить по контуру, можно использовать инструмент "марионеточная деформация".

В этом уроке по Photoshop мы научимся создавать эффект текстового портрета. Другими словами, мы создадим иллюзию того, что изображение, видимое на фотографии, на самом деле создается несколькими строчками. Я видел этот эффект на многих фотографиях знаменитостей, от Энди Уорхола и Мэрилин Монро до Майкла Джексона, Дэвида Бекхэма, даже Барака Обамы.
Конечно, вам не нужна фотография кого-то известного, чтобы создать этот эффект. На самом деле, чем больше вы знаете о человеке на фотографии, тем интереснее может стать эффект, поскольку вы можете добавить больше персонализированного текста. Вы можете написать о том, что значит для вас человек на фотографии, или поделиться забавной историей, или описать что-то, чего они достигли. Или вы можете просто взять какой-нибудь случайный текст откуда-нибудь и вставить его. Это полностью зависит от вас. Я буду использовать Photoshop CS4 для этого урока, но любая версия Photoshop должна работать.
Вот изображение, с которого я начну:

Вот как это будет выглядеть после того, как мы обрезали его и затем преобразовали в текст:

Как создать портрет из текста
Шаг 1: обрежьте изображение вокруг лица человека
Прежде чем мы начнем, я должен упомянуть, что вы, вероятно, захотите поработать с копией вашей фотографии для этого эффекта, а не с исходным изображением, поскольку первое, что мы будем делать, это обрезать некоторые из них. Чтобы сохранить копию изображения, перейдите в меню « Файл» в верхней части экрана и выберите « Сохранить как» . Дайте документу другое имя, например, «text-Portrait-Effect» или что-то еще, что имеет смысл для вас, и сохраните его как файл .PSD в Photoshop. Таким образом, вы можете делать с изображением все, что угодно, и не беспокоиться о повреждении оригинала.
Инструмент Rectangular Marquee Tool отлично подходит для простых культур.Затем, выбрав Rectangular Marquee Tool, я щелкну и перетащу выделение вокруг лица человека, начиная с верхнего левого угла и перетаскивая вправо до нижнего. Если вам нужно изменить положение выделенной области при ее перетаскивании, удерживайте нажатой клавишу пробела , перетащите выделенную область на новое место с помощью мыши, затем отпустите клавишу пробела и продолжайте перетаскивать выделение. Я хочу, чтобы мой выбор был идеальным квадратом, поэтому я буду удерживать нажатой клавишу Shift при перетаскивании, что приведет к тому, что форма выделения станет квадратной. Когда вы закончите, у вас должен быть выбор, который выглядит примерно так:

Когда выбор сделан, перейдите в меню « Изображение» в строке меню в верхней части экрана и выберите команду « Обрезать» :
Как только вы выберете команду «Обрезать», Photoshop обрежет все, что находится за пределами контура выделения, и у нас останется наш портрет крупным планом:

Шаг 2: добавь новый пустой слой
Если мы посмотрим на нашу панель «Слои» (палитру), то увидим, что у нас есть только один слой в нашем документе Photoshop. Этот слой с именем Background является слоем, который содержит наше изображение. Нам нужно добавить новый пустой слой над фоновым слоем, и мы можем сделать это, щелкнув значок « Новый слой» в нижней части панели «Слои»:
Нажмите на значок «Новый слой» на панели «Слои» (палитра).Кажется, ничего не произошло в окне документа, но на панели «Слои» теперь отображается новый слой, расположенный над фоновым слоем. Фотошоп автоматически называет новый слой «Слой 1». Если мы посмотрим на миниатюру предварительного просмотра слоя слева от имени слоя, то увидим серо-белый узор шахматной доски. Вот как Photoshop представляет прозрачность, и так как окно предварительного просмотра заполнено только этим шаблоном шахматной доски, мы знаем, что слой в настоящее время пуст (прозрачен):
Миниатюра предварительного просмотра для каждого слоя показывает нам, что в данный момент находится на слое.Шаг 3: заполните новый слой черным
Далее нам нужно заполнить наш новый слой черным. Поднимитесь в меню Edit в верхней части экрана и выберите команду Fill :
Это вызывает диалоговое окно «Заливка» в Photoshop, предоставляя нам простой способ закрасить слой или выделение либо сплошным цветом, либо узором. Поскольку у нас больше нет активного выделения на слое, весь слой будет заполнен любым цветом, который мы выберем. Выберите « Черный» в списке справа от слова « Использовать» в разделе « Содержание » в верхней части диалогового окна:
Нажмите OK, чтобы выйти из диалогового окна, и Photoshop заполняет «Слой 1» черным. Поскольку «Слой 1» находится над фоновым слоем, наше изображение теперь заблокировано от просмотра в окне документа цветом заливки:
Фотография временно исчезает за сплошным черным цветом.Шаг 4: Выберите инструмент Type
Мы готовы добавить наш текст. Для этого нам понадобится Photoshop Type Tool , поэтому выберите его на панели «Инструменты» или нажмите букву T на клавиатуре, чтобы быстро выбрать его с помощью ярлыка:
Каждый раз, когда вы хотите добавить текст в документ Photoshop, вам понадобится инструмент «Текст».Тип области, с другой стороны, используется, когда у вас есть большие объемы текста, скажем, один или несколько абзацев, и вам необходимо убедиться, что весь текст находится в пределах границ документа или в определенной области документа , Поскольку нам нужно заполнить весь наш документ текстом, нам нужно будет использовать тип области.
Чтобы добавить тип области, нам сначала нужно определить границы для текста, и мы делаем это путем перетаскивания текстового фрейма , который очень похож на тот же тип базового выделения, который мы перетаскивали ранее с помощью инструмента Rectangular Marquee Tool. Как только у нас будет текстовый фрейм, любой добавляемый нами текст будет ограничен фреймом.
Выбрав инструмент «Текст», щелкните в самом верхнем левом углу документа, затем перетащите вниз в самый нижний правый угол документа, чтобы текстовый фрейм покрывал всю область документа, когда вы закончите. При перетаскивании вы увидите контур вашего текстового фрейма. Как и при перетаскивании выделения с помощью инструмента «Прямоугольная область», вы можете переместить текстовый фрейм по мере его перетаскивания, если необходимо, удерживая нажатой клавишу пробела , перетаскивая рамку на новое место, затем отпуская клавишу пробела и продолжая перетаскивать , Когда вы закончите, отпустите кнопку мыши, и вы увидите текстовый фрейм, окружающий весь документ, хотя это может быть немного трудно увидеть на небольшом скриншоте:
Любой текст, который мы добавим, теперь будет ограничен рамками документа благодаря текстовой рамке.Шаг 5. Выберите параметры шрифта на панели параметров
Теперь, когда у нас есть наш текстовый фрейм, мы можем добавить наш текст. Прежде чем мы сделаем это, нам нужно выбрать, какой шрифт мы хотим использовать. Каждый раз, когда выбирается Тип инструмента, панель параметровВ верхней части экрана будут отображаться различные параметры для работы с текстом в Photoshop, включая параметры выбора шрифта, стиля шрифта, размера шрифта, цвета текста и так далее. Точные шрифты, которые вы будете выбирать, будут зависеть от того, какие шрифты вы сейчас установили на свой компьютер. Вероятно, вам придется несколько раз поэкспериментировать с этим, поскольку выбранный вами шрифт, особенно размер шрифта, сильно повлияет на общий вид эффекта. Чтобы сохранить как можно больше деталей на портрете, вам нужно использовать маленький размер шрифта. Конечно, чем меньше шрифт, тем больше текста вам нужно добавить, чтобы заполнить всю область документа.
Я собираюсь придерживаться чего-то простого, такого как Arial Black, и я выберу 12 pt для моего размера шрифта, чтобы сделать его достаточно маленьким, чтобы сохранить много деталей на портрете:
Выберите шрифт, стиль и размер на панели параметров.Нам нужно, чтобы наш цвет текста был белым, поэтому, если у вас в настоящий момент установлен другой цвет, щелкните образец цвета на панели параметров, чтобы открыть палитру цветов Photoshop , и выберите белый. Нажмите OK, когда вы закончите, чтобы выйти из палитры цветов. Образец цвета на панели параметров теперь должен быть заполнен белым:
Нажмите на образец цвета на панели параметров и выберите белый цвет в палитре цветов, если цвет текста еще не установлен белым.Шаг 6: добавь свой текст в документ
Добавьте достаточно текста, чтобы заполнить весь документ сверху вниз.Чтобы принять текст и выйти из режима редактирования текста, нажмите на маленькую галочку на панели параметров:
Нажмите на галочку в панели параметров, чтобы принять текст.Шаг 7: добавь маску слоя к слою типа
Чтобы превратить наш текст в Photoshop в текстовый эффект, нам нужно добавить маску слоя к текстовому слою. Если мы посмотрим на панель «Слои», то увидим, что теперь у нас есть три слоя, а наш текстовый слой расположен над двумя другими слоями. Мы знаем, что это текстовый слой, потому что миниатюра предварительного просмотра слоя показывает заглавную букву T в центре. Чтобы добавить маску слоя к слою, щелкните значок «Маска слоя» в нижней части панели «Слои».
Убедитесь, что текстовый слой выделен (выделен синим цветом) на панели «Слои», затем щелкните значок «Маска слоя».Ничего не произойдет в окне документа, но миниатюра маски слоя появится справа от миниатюры предварительного просмотра слоя:
Маски слоя по умолчанию заполнены белым, что означает, что все на слое полностью видно в документе.Шаг 8: скопируй оригинальную фотографию на фоновый слой
Теперь мы собираемся создать наш эффект, скопировав и вставив портретную фотографию прямо в маску слоя, которую мы только что добавили. Нажмите на фоновый слой на панели слоев, чтобы выбрать его. Вы увидите, что он подсвечивается синим цветом, сообщая нам, что теперь это выбранный слой:
Маски слоя по умолчанию заполнены белым, что означает, что все на слое полностью видно в документе.Нажмите Ctrl + A (Победа) / Command + A (Mac), чтобы быстро выделить весь слой. По краям документа появится контур выделения, указывающий, что теперь выделен весь слой. Несмотря на то, что мы все еще можем видеть наш белый текст на фоне сплошной черной заливки в окне документа, мы фактически выбираем содержимое фонового слоя, потому что это слой, который мы в настоящее время выбрали на панели «Слои». Затем нажмите Ctrl + C (Победа) / Command + C (Mac), чтобы временно скопировать содержимое слоя (портретная фотография) в память вашего компьютера.
Шаг 9: вставь фотографию прямо в маску слоя
Удерживая нажатой клавишу «Alt» («Победа») / « Option» (Mac), нажмите на миниатюру маски слоя на текстовом слое на панели «Слои»:
Нажмите на миниатюру маски слоя, удерживая Alt (Победа) / Option (Mac).Удерживая нажатой клавишу Alt / Option, когда мы нажимаем на миниатюру маски слоя, мы не только выбираем маску слоя, но и делаем ее видимой внутри окна документа, что позволяет нам вставлять наше изображение непосредственно в нее. Поскольку маска в настоящее время заполнена белым, окно вашего документа будет выглядеть белым. Нажмите Ctrl + V (Победа) / Command + V (Mac), чтобы вставить портретную фотографию прямо в маску слоя. Поскольку маски слоя имеют дело только с черным, белым и оттенками серого, изображение будет отображаться как черно-белое изображение в окне документа:

Чтобы выйти из маски слоя и переключить наше представление обратно на нормальное в окне документа, просто удерживайте нажатой клавишу Alt (Win) / Option (Mac) еще раз и нажмите на миниатюру маски слоя , как мы это делали минуту назад. Обратите внимание, что портретная фотография теперь видна внутри миниатюры маски слоя:
Удерживая нажатой клавишу «Alt» («Победа») / «Option» (Mac), снова нажмите на миниатюру маски слоя, чтобы выйти из маски слоя.Нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы удалить контур выделения по краям окна документа. Теперь мы вернулись к нашему обычному режиму просмотра внутри документа, и текст теперь маскируется фотографией, которую мы вставили непосредственно в маску слоя, создавая наш эффект «текстового портрета»:

Шаг 10: дублируй слой типа
Если вы довольны результатами на данный момент, вы можете пропустить последние пару шагов, но если вы обнаружите, что эффект выглядит слишком темным, убедитесь, что текстовый слой выбран на панели «Слои», затем нажмите Ctrl + J (Win) / Command + J (Mac) для быстрого дублирования слоя. Копия текстового слоя появится над оригиналом:
Вы также можете скопировать слои, зайдя в меню «Слой», выбрав «Новый», затем выбрав «Слой через Копирование», но сочетание клавиш работает намного быстрее.Изображение теперь будет выглядеть ярче:

Шаг 11: отрегулируйте непрозрачность слоя, чтобы точно настроить яркость
Если вы обнаружите, что эффект все еще слишком темный, просто дублируйте текстовый слой во второй раз. Или, если вы обнаружите, что он теперь слишком яркий, вы можете точно настроить результаты, уменьшив непрозрачность слоя. Вы найдете опцию непрозрачности в верхней части панели слоев. Чем ниже вы установите непрозрачность верхнего слоя, тем больше вы позволите просвечивающим слоям под ним просвечивать, что в этом случае приведет к затемнению изображения. Я собираюсь уменьшить непрозрачность моего скопированного текстового слоя примерно до 65%, чтобы немного затемнить эффект:
Уменьшите непрозрачность верхнего слоя, чтобы точно настроить яркость эффекта. 
И там у нас это есть! Вот так можно создать портрет с текстом с помощью Photoshop! Посетите наш раздел « Фотоэффекты », чтобы узнать больше об эффектах Photoshop!
Ранее на сайте пользователь Astro публиковал типографические портреты, которые многим понравились:

Сегодня я публикую урок, который расскажет об одной из возможных техник создания подобного портрета.
Подготовка в Photoshop
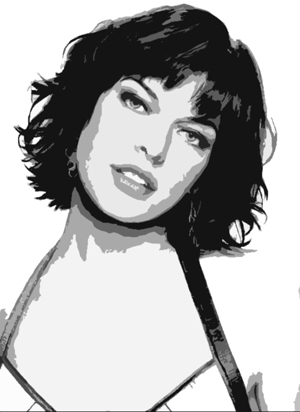
Для примера, берем фотографию Миллы Йовович.

Открываем наш jpeg в Photoshop.
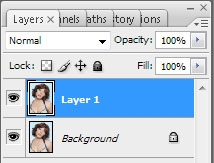
Полностью выделяем рабочую область (ctrl+A), затем дублируем слой с картинкой (ctrl+J).

Обесцвечиваем только что созданный слой (ctrl +shift+U).

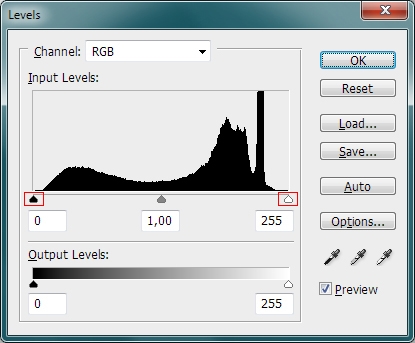
Придадим немного контрастности нашему изображению (ctrl+L).

В открывшемся окне настраиваем ползунки, чтобы достичь такого результата, как показано ниже.

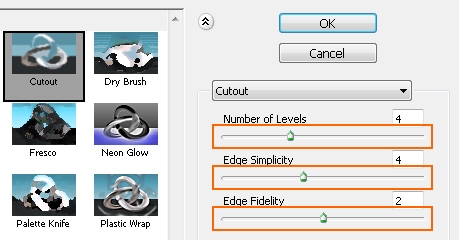
Далее применяем фильтр Cutout (filter>Artistic>Cutout…)

С помощью ползунков настраиваем фильтр так, чтобы у вас осталось приблизительно 4-6 цветовых тона.

Подготовка в векторе
Далее сохраняем то, что у нас получилось в формате JPEG, и, на всякий случай, в PSD. Закрываем Photoshop, больше он нам не понадобится. В принципе, все дальнейшие операции можно произвести в Photoshop, но для гибкого управления размером исходной картинки, нам нужен вектор.
Открываем векторный редактор. Я предпочитаю работать в Xara Extreme Pro. Создаем новый документ (ctrl+N).
Импортируем недавно сохраненную картинку комбинацией клавиш (ctrl+alt+I) или (file>import).
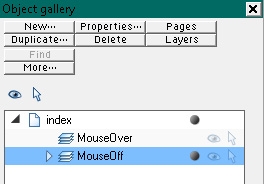
Для удобства работы немного настроим интерфейс программы. Нам понадобится окно со слоями Object gallery (аналог панельки Layers в Photohsop).

Вызываем его так: (utilities>galleries>color gallery) или (F10). Немного расскажу о назначении иконок в окне Object Gallery.

1. Блокировка слоя.
2. Видимый слой.
3. Скрытый слой.
Хотя здесь все довольно просто.
Для дальнейшей работы можно увеличить прозрачность фотографии. Выбираем в панели инструментов Transparency Tool (F6), вверху изменяем процент прозрачности с 0% на 45%.

Блокируем слой с нашей картинкой (background). Все, подготовительный этап завершен.
Самое интересное
Рисуем кривую инструментом Pen tool (shift+F5).

После того, как линия завершена, выбираем инструмент Text Tool (T) и подводим курсор к месту, от которого мы начинали рисовать нашу кривую. После этого вбиваем текст, периодически изменяя размер шрифта, его жирность и межбуквенное расстояние. Начиная с больших пространств, заполняя область цветовых пятен портрета, постепенно переходим к деталям.

Чтобы направляющие линии не мешали нам, скрываем их.
Для этого: выделяем объект с текстом и направляющей, при зажатом Shift кликнем на иконку, расположенную в цветовой панели в левом нижнем углу. Таким образом, мы обесцвечиваем контур объекта.
По ходу добавления направляющих с текстом кол-во слоев будет увеличиваться, для удобства группируем их в папки. Выделяя стопку слоев, нажимаем Ctrl+G.
1.
2.
3.
4.
После того, как мы закончим с наполнением крупных и мелких пространств, перекрашиваем отдельные участки текста в нужные оттенки серого, позаимствовав цвет с самого нижнего слоя, при помощи инструмента Colour Picker (Пипетка).
Скроем нижней слой с фотографией и посмотрим, что получилось.

Немного жидковато, не хватает сочности. Для этого опять сделаем видимым слой с фотографией, а все другие слои скроем. Выбираем в панели инструментов Text Tool, кликаем на рабочей области в левом верхнем углу. После чего начинаем печатать текст, заполняя места, нуждающиеся в объеме.

Небольшое замечание:
Этот слой с фоновым текстом должен находиться под остальными слоями.
Финал
Затем включаем видимость других слоев за исключением фоновой фотографии, экспортируем результат в Jpeg. (file>export…) или (shift+ctrl+E).

Все готово! Теперь можно выпить чашечку кофе и вздохнуть с облегчением.
Моей целью является ознакомление с процессом работы в данной технике, все остальное в ваших руках!
PS: это описание подойдет не всем, т.к. большинство все еще пользуется программой Adobe Illustrator. Но принцип создания остается прежним по этому уроку, только инструмент основной будет называться Type on a Path Tool:

Этот инструмент как раз и дает возможность печатать текст по выбранной траектории.
Читайте также:

