Практическая работа по информатике настройка браузера
Обновлено: 04.07.2024
Данное пособие адресовано учителям информатики и содержит практические работы по разделу «Информационно-коммуникационные технологии». Оно содержит весь материал, который необходим для проведения практической части урока по данному разделу. Каждая практическая работа состоит из теоретической и практической части. При выполнении практической части работ, учащиеся должны выполнить задания по инструкции и аналогичные самостоятельно. В ходе выполнения практических работ учащиеся должны научиться работать с программой-браузером, создавать собственные веб-страницы и осуществлять поиск нужной информации, регистрировать почтовый ящик и обмениваться электронными письмами. Проверка приобретённых знаний, умений и навыков спланирована в форме контрольной работы.
Практическая работа №1. Настройка программы-браузера.
Цель работы: освоение основных возможностей программы-браузера Internet Explorer.
Для связи с Internet используется специальная программа — браузер.
результате в современных браузерах объединяются все возможные приложения для доступа к Internet.
Сегодня наиболее популярными браузерами являются Netscape Navigator и Internet Explorer. Основное назначение браузера – загрузка Веб-страницы из Интернета и отображение её на экране.
1.Создайте папку на рабочем столе и переименуйте её.
2. Откройте броузер Internet Explorer.
3. На вкладке Панели инструментов меню Вид уберите все флажки напротив всех панелей инструментов.
4. В меню Вид уберите флажок со вкладки Строка состояния.
6. Откройте графический редактор и вставьте скопированное в рабочую область.
Настройка панелей инструментов Internet Explorer.
Вернитесь к обозревателю и при помощи действий Видà Панели инструментов, отобразите на экране Ссылки. Скопируйте в Paint данное окно, сравните с предыдущим рисунком и вырежьте все части, которые дублируют первый рисунок. Вставьте получившееся на фон рабочей области рисунка и подпишите «ссылки».
Вернитесь снова к обозревателю и, проделав аналогичные действия, вставьте в тот же рисунок Адресную строку, Обычные кнопки, строку состояния и подпишите их. Скопируйте аналогичным образом Панели обозревателя: Избранное (часто посещаемые веб-страницы), Журнал (список недавно посещённых веб-страниц), Поиск, Папки.
Для просмотра веб-страницами вам нужно научиться изменять размер шрифта, отключить графику для увеличения скорости отображения всех веб-страниц.
Для того, чтобы установить оптимальный для просмотра страницы размер шрифта, нужно сделать следующее ВидàРазмер шрифта. Выберите Самый крупный.
Чтобы отключить графику для увеличения скорости отображения всех веб-страниц, меню Сервис обозревателя Internet Explorer выберите команду Свойства обозревателя.
Выберите вкладку Дополнительно.
В группе Мультимедиа снимите один или несколько из флажков: Отображать рисунки, Воспроизводить анимацию на веб-страницах, Воспроизводить видео на веб-страницах и Воспроизводить звуки на веб-страницах.
Чтобы увеличить размер дискового пространства, выделяемого для временного хранения веб-страниц, в меню Сервис обозревателя Internet Explorer выберите команду Свойства обозревателя.
На вкладке Общие нажмите кнопку Параметры.
Чтобы увеличить размер дискового пространства, выделяемого для временного хранения страниц, переместите движок вправо.
Вариант 1
1. Что такое Web-страница и какие существуют способы ее создания?
2. Дайте определения следующим терминам языка HTML: тег, фрейм.
3. Как задать цвет текста, цвет фона, цвет гиперссылки?
4. Как вставить в документ HTML фоновый рисунок?
1. Создайте папку и переименуйте её своей фамилией.
3. в рамках данного сервера найдите информацию по одной из тем:
a. дикие животные,
b. современное искусство,
4. Сохраните в своей папке 2-3 текстовых страницы, 2-3 картинки, анимационное изображение.
5. Создайте в редакторе Блокнот простейший документ HTML.
6. Сделайте две копии этого документа.
7. Вставьте в первую Web-страницу фоновый рисунок, графическое изображение, анимацию, немного текста.
8. Вставьте во второй документ HTML ссылки на адрес в Интернете и E-mail, цветной фон и горизонтальную линию.
9. Создайте третий документ HTML, содержащий таблицу (2 строки, 3 столбца), гиперссылку на первую и вторую страницу.
10. Графический и текстовый материал возьмите на образовательных сайтах Интернет.
Вариант2.
1. Какова общая структура документа HTML?
2. Дайте определения следующим терминам языка HTML: гиперссылка, скрипт.
3. Как вставить в документ HTML графическое изображение?
4. Как создать гипертекстовую ссылку в виде текста или картинки в документе HTML?
1. Создайте папку и переименуйте её своей фамилией.
3. в рамках данного сервера найдите информацию по одной из тем:
a. история России,
c. физическая география.
4. Сохраните в своей папке 2-3 текстовых страницы, 2-3 картинки, анимационное изображение.
5. Создайте в редакторе Блокнот простейший документ HTML.
6. Сделайте две копии этого документа.
7. Вставьте в первую Web-страницу фоновый рисунок, графическое изображение, анимацию, немного текста.
8. Вставьте во второй документ HTML ссылки на адрес в Интернете и E-mail, цветной фон и горизонтальную линию.
9. Создайте третий документ HTML, содержащий таблицу (3 строки, 2 столбца), гиперссылку на первую и вторую страницу.
10. Графический и текстовый материал возьмите на образовательных сайтах Интернет.
Рекомендации к созданию веб-страниц.
Веб-страницы предназначаются для широкой аудитории, поэтому при их подготовке следует иметь ввиду некоторые особенности.
1. Содержание документа более важно, чем его внешний вид. Во-первых, оно должно быть интересным. Во-вторых, содержание веб-страницы или групп веб-страниц должно быть связано логически. Для этого нужна хорошо продуманная система ссылок.
1.Меню должно быть ярко выделено.
2.Большие фрагменты текста должны быть тёмными и располагаться на светлом фоне.
3.На экране легче читается шрифт без засечек (Arial, Tahoma, sans-serif).
4.Ширина текстовой колонки не должна быть большой.
5.Текст, расположенный на одной странице должен быть связанным.
3. Не стоит злоупотреблять различными элементами оформления (анимацией, графикой, бегущими строками, замысловатыми шрифтами и фонами). Это может отвлекать читателя от основного содержания.
4. Самая важная информация должна располагаться в верхней части, что позволит пользователю с пользой провести время, в течение которого происходит загрузка документа.
5. Сопровождение иллюстраций альтернативным текстом тоже необходимо, особенно в случаях, когда вы не знаете, на каких компьютерах пользователи будут просматривать вашу веб-страницу.
6. Большое количество полезных, работающих гиперссылок и однозначно определяющих то место, куда они указывают, помогут пользователю задержать своё внимание на вашем сайте.
7. Оформление сайта должно соответствовать определённому стилю.
8. Загрузка страницы должна происходить быстро. В случае использования сложных графических элементов, их нужно разместить в нижней части страницы, чтобы пользователь провёл время их загрузки за чтением сопутствующего текста и не заметили неудобства.
9. Не должно быть проходных страниц. Например, заходим на страницу, а там нам предлагается более подробный выбор. Заходим на нее, а там еще более подробный выбор. Почему не сделать возможность попасть сразу на нужную страницу, используя ниспадающее меню со всеми пунктами, подпунктами. Если сайт не очень маленький, должна быть карта сайта.
10. Важный вопрос выбора доменного имени сайта.
Идеальное имя для сайта:
11. Обязательно протестируйте ваш сайт, как он смотрится в различных браузерах и при различном разрешением экрана.
Браузер – это программа для просмотра web-страниц.
Все браузеры позволяют выполнить некоторые настройки для оптимизации работы пользователей в Интернете.
Первый веб-браузер был создан в 1989 году сэром Тимом Бернерс-Ли (Рис.1). Он назывался WorldWideWeb и позже был переименован в Nexus. Но первым распространённым браузером с графическим интерфейсом был NCSA Mosaic, он имел графический интерфейс (Рис.2). На его основе был разработан Рис.1
самый популярный в свое время браузер Netscape Navigator, произошло это в 1994 году. он имел ошеломительный успех и приносил неплохую прибыль компании его разработчика.

Рис. 2 Браузер Mosaic

Рис.3 Браузер Navigator
Компания Microsoft не могла не заметить такой успех Netscape Navigator и разработала свой собственный браузер в 1995 году, так же сделанный на основе NCSA Mosaic, и назывался он - Internet Explorer. Вследствие именно Internet Explorer (IE) стал неотъемлемой частью всех операционных систем этой компании. Так, как ОС Windows пользовалось огромное количество пользователей, IE быстро завоевал данную нишу и завоевал около 95% всего рынка. Это и привело к закрытию проекта Netscape Navigator, ведь конкурировать с такой монополией было невозможно.
Впоследствии Netscape покупает компания AOL Time Warner, которая делает исходный код Navigator открытым. Далее AOL, в связи со своим закрытием, передает все права и свои разработки в новую компанию — Mozilla Foundation, которая продолжила развивать их идеи.
В 1996 году появилась Opera, которая, благодаря маленькому весу и быстрой загрузке страниц, стала в то время самой популярной альтернативой Internet Explorer в России и странах СНГ, да и по всему свету.
В ноябре 2004 года появился веб-обозреватель Mozilla Firefox, который основывался на проекте Mozilla Suite.
В 2006 году компания Apple выпустила свой продукт под названием Safari, а в 2008 году на рынок вступила и компания Google, выпустив свое детище под названием Google Chrome.
К сегодняшнему дню было создано и выпущено огромное множество различных интересных веб-обозревателей, каждый из них обладает своими уникальными функциями и особенностями.
Самые популярные браузеры:
1) Google Chrome
Одна из самых быстрых, понятных и популярных программ такого рода. Обновления выходят практически каждую неделю и включают в себя самые лучшие и передовые инновации. Именно на основе Chrome сейчас делаются многие другие веб-обозреватели, например такие как, Opera, Yandex.Browser, Orbitum и т.д. Славится огромным количеством приложений, расширений, тем и игр в своем маркете.
Mozilla Firefox
Не менее популярный браузер, чем Google Chrome, так же быстр и красив. Имеет свой уникальный интерфейс и возможность расширения функционала за счет установки множества различных расширений. Именно Файрфокс в свое время сломал ход истории и преломил монополию Internet Explorer на рынке. Программа работает на всевозможных операционных системах и постоянно обновляется.
Один из самых общеизвестных и востребованных браузеров в России и странах СНГ. Опера появилась более 20 лет назад, и, в процессе своего развития, сменила полностью движок на котором она до этого разрабатывалась. Opera обладает понятным и красивыми интерфейсом, очень быстрой скоростью работы, возможностью установления различных расширений и виджетов. Программа постоянно обновляется и имеет множество своих уникальных особенностей. Имеет в своем арсенале функцию «Turbo», которая значительно уменьшает время загрузки страниц.
Браузер, который специально разрабатывался для операционной системы Mac OS, корпорацией гигантом Apple. В свое время была выпущена его версия и для ОС Windows, но, с 2012 года новые версии для этой ОС больше не выходили. Сафари обладает самыми инновационными технологиями, уникальным интерфейсом и очень быстрой скоростью работы. Так же, отличительной его особенностью является «глянцевый интерфейс».
5) Internet Explorer
Данный браузер был разработан компанией Microsoft. Последней версией является Internet Explorer 11. В Windows 10 Microsoft, в связи с нелюбовью пользователей, решила прекратить его дальнейшую разработку и выпустила уже полностью новый проект под названием Microsoft Edge.
Перемещение пользователей в интернете осуществляется при помощи специальных программ – браузеров. Их количество сейчас исчисляется десятками. Но далеко не каждый браузер способен гарантировать приемлемую скорость, удобство и безопасность работы.

Браузер начинают оценивать с удобства его интерфейса. Среднестатистический пользователь интернета проводит в нем достаточно много времени, поэтому удобство перемещения по страницам и использования прочих функций браузера имеет первостепенное значение.
• Google Chrome славится своим “аскетичным” дизайном, без необязательных для использования кнопок. Если особо требовательный пользователь захочет использовать какую-нибудь непопулярную функцию, он может зайти в сервис расширений и установить ее.
С другой стороны, от самой компании Google, которая очень любит скрытно собирать статистические данные пользователей, защититься не получится.
Яндекс Браузер имеет некоторую схожесть с Хромом. Он несложен в освоении и вполне может использоваться новичками. Мобильная версия для Android и iOS избавилась от множества дополнительных вкладок и не перегружает устройства.
А чтобы работать в браузере было удобнее, добавили управление при помощи жестов.
Яндекс Браузер отлично справляется с задачами безопасности. Система своевременно оповещает о мошеннических, фишинговых, хакерских сайтах.
Любой файл, который пользователь загружает через браузер, сканируется антивирусной утилитой от Касперского.
• На первый взгляд, в интерфейсе Оперы разобраться будет не просто. Перед глазами у пользователя встают множественные панели и кнопки, большинство из которых никогда ему не пригодятся. Придется потратить время, чтобы сделать подходящий для себя набор настроек, сняв галочки с ненужных пунктов.
Это не только упростит работу, но и повысит производительность самого браузера.
Opera позволяет проводить детальную настройку безопасности. Например, можно скрывать свою пользовательскую активность, удалять историю посещений, Cookies и кэш.
Для желающих получить полную анонимность, существует связка Opera – Tor.
• Mozilla Firefox устанавливается на компьютер совершенно без дополнительного функционала. Исключение составляет панель закладок, которая пригодится любому пользователю, и настраиваемая поисковая панель.
Поддерживается несколько различных тем оформления (скинов), которые легко можно изменить согласно собственным предпочтениям.
Firefox пользуется той же технологией Safe Browsing, что применяется в Яндекс Браузере. Механизмы безопасности тоже на уровне. Но не стоит забывать о многочисленных обвинениях в адрес разработчиков браузера, поводом для которых послужила политика навязывания услуг сторонних компаний и сбор информации о пользователях без их на то согласия.

Цель работы: освоение приемов работы с браузером Internet Explorer ; изучение среды браузера и его настройка; получение навыков извлечения web -страниц путем указания URL -адресов; навигация по гиперссылкам.
Приобретаемые умения и навыки: уметь пользоваться браузером Internet Explorer ; средой браузера и его настройками; извлекать web -страницы путем указания URL -адресов; осуществлять навигацию по гиперссылкам.
Оборудование, приборы, аппаратура, материалы: персональный компьютер с выходом в Интернет, браузер Internet Explorer .
Норма време ни: 2 ч
Раздаточный материал: карточки для индивидуальной работы
Содержание учебного материала
Браузер. Примеры работы с Интернет – магазином, Интернет – СМИ, Интернет-турагентством, Интернет – библиотекой и пр.
Краткие теоретические сведения.
Браузер – это программа для просмотра web -страниц.
Настройка браузера . Все браузеры позволяют выполнить некоторые настройки для оптимизации работы пользователей в Интернете. В браузере Internet Explorer основная часть настроек содержится в меню Сервис – Свойства обозревателя.
Вкладка Общие позволяет задать адрес домашней страницы, которая будет автоматически загружаться в окно браузера при его запуске, цвета гиперссылок по умолчанию, название шрифта по умолчанию. Здесь же определяется сколько дней будет храниться ссылка посещенных страниц в журнале. Кроме того, для ускорения просмотра. Все посещенные страницы помещаются в специальную папку, и с помощью кнопки Параметры можно задать разные способы обновления таких страниц.
С помощью вкладки Безопасность можно создать списки надежных узлов и узлов с ограниченными функциями. Зона Интернет будет при этом включать все остальные узлы, не вошедшие в эти две папки. Для каждой из них с помощью кнопки Другой можно изменить параметры безопасности, установленные для них по умолчанию. Здесь можно запретить выполнение сценариев, отображение всплывающих окон, загрузку файлов и т.д.
Вкладка Конфиденциальность дает возможность настроить работу с файлами cookie , с помощью которых информация о пользователе автоматически передается на сервер.
Вкладка Содержание позволяет ограничить доступ к некоторой информации (насилие, ненормативная лексика и т.д.).
Вкладка Подключения позволяет установить подключение к Интернету.
На вкладке Дополнительно можно задать некоторые дополнительные параметры работы (отключить загрузку графических изображений, отменить подчеркивание ссылок, запретить отладку сценариев и т.д.).
Вкладка Программы позволяет определить программы, которые будут по умолчанию использоваться службами Интернета (почтовые программы, html -редакторы и т.п.).
Задание
Задание 2. Восстановите настройки Internet Explorer по умолчанию.
Задание 3. Зайдите на сайт интернет-библиотеки по адресу http://www.internet-biblioteka.ru, зарегистрируйтесь. Изучите правила работы с библиотекой. Найдите книгу Комоловой Н. "Компьютерная верстка и дизайн. Самоучитель". Скачайте ее. Составьте список книг библиотеки по информатике. Список сохраните в своей папке в документе MS Word под именем ПР20_3.doc.
Содержание отчета
Отчет должен содержать:
1. Название работы.
3. Задание и порядок его выполнения.
4. Вывод по работе.
Контрольные вопросы
1. Что такое браузер?
2. Как осуществить настройку браузера?
3. Для чего нужна адресная строка в браузере?
4. Как осуществить поиск информации в Интернете с помощью браузера?
Литература
1. Информатика и ИКТ: учебник, 10,11 кл. Угринович Н.Д., М, Бином, 2011 г.
2. Информатика и ИКТ: учебник для начального и среднего профессионального образования. Цветкова Н.С., Великович Л.С. – Академия, 2011 г.
3. Информатика и ИКТ. Практикум для профессий и специальностей технического и социально-экономического профилей. Н. Е. Астафьева, С. А. Гаврилова, под ред. М.С. Цветковой, Академия, 2012г.
4. Информатика и ИКТ. Базовый уровень: учебник для 10-11 кл. / И.Г.Семакин, Е.К.Хеннер. – 4 изд., испр. – М. – Бином. Лаборатория знаний, 2008г. – 246 с.: ил.
5. Информатика и ИКТ. Базовый уровень: практикум для 10-11 кл. / И.Г.Семакин, Е.К.Хеннер. – 4 изд., испр. – М. – Бином. Лаборатория знаний, 2008г.
6. Информатика и ИКТ. 10 кл. Базовый уровень под ред. Н.В.Макаровой – Спб – Лидер, 2010г.
7. Информатика и ИКТ. 11 кл. Базовый уровень под ред. Н.В.Макаровой – Спб – Лидер, 2010г.
8. Энциклопедия школьной информатики / под ред. И.Г.Семакина. – М.: Бином. Лаборатория знаний, 2011г.
С помощью разнообразных настроек и расширений можно браузер можно «научить» делать самые полезные вещи.
Расширениями называют маленькие программы, устанавливающиеся в сам браузер и добавляют в него новые возможности.
Самые разнообразные дополнения, на сегодня, имеет браузер Mozilla Firefox. Именно он предлагает пользователю простоту, доступность, дружественность и лаконичность.

Задание №1
- Настроить браузер Mozilla Firefox для оптимальной и удобной работы в Интернете
Ход выполнения
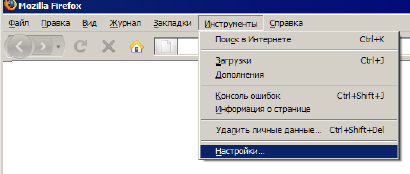
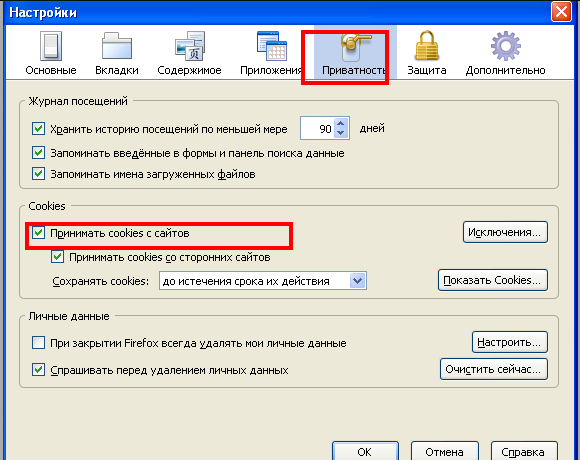
1) Запускаем бразер Mozilla Firefox и выбераем пункт меню «Инструменты/Настройки»:

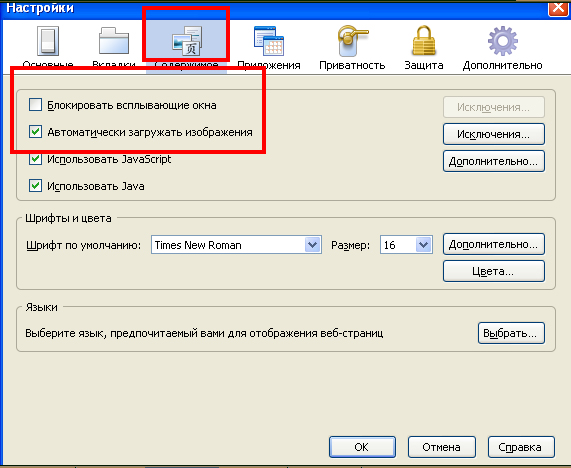
2) Во вкладке«Содержимое» снимаем галочку с «Блокировать всплывающие окна» и ставим галочку рядом с полями:
«Автоматически загружать изображения» и «Использовать JavaScript».


4) Для сохранения введенных настроек, в окне «Настройки» нажимаем кнопку «ОК».
Задание №2
- Установить в браузер Mozilla Firefox несколько расширений
Ход выполнения
Если расширение было найдено в Интернете, то достаточно щелкнуть мышкой по ссылке, указывающей на загрузку.
Браузер определит тип файла и предложит сразу же установить расширение.

Если расширение размещено на компьютере, то в браузере выберите меню Файл - Открыть файл, в строке Тип файлов выберите Все файлы и указываем тот модуль, который нужно установить.
Также, можно просто перетащить мышью само расширение на рабочее окно браузера.
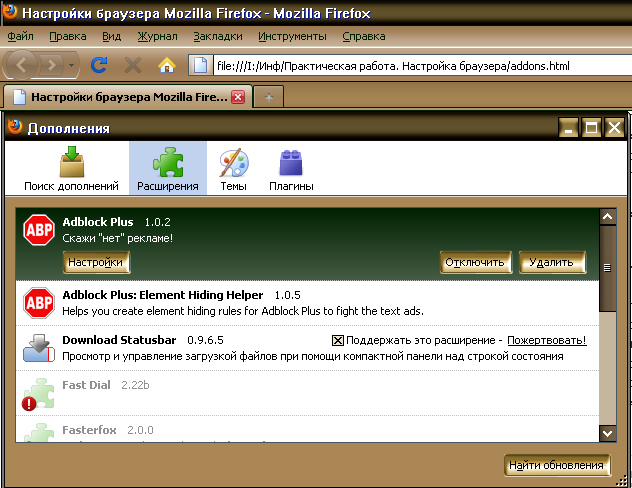
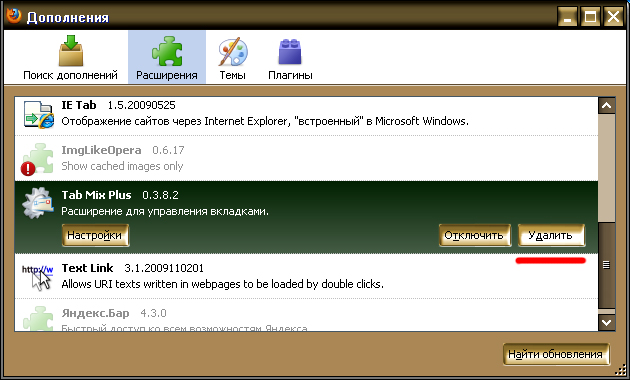
Для удаления расширений нужно:
- открыть вкладку «Дополнения» из меню Инструменты
- выбрать нужное расширение
- нажать кнопку Удалить
- перезагрузить браузер.

Установка дополнений
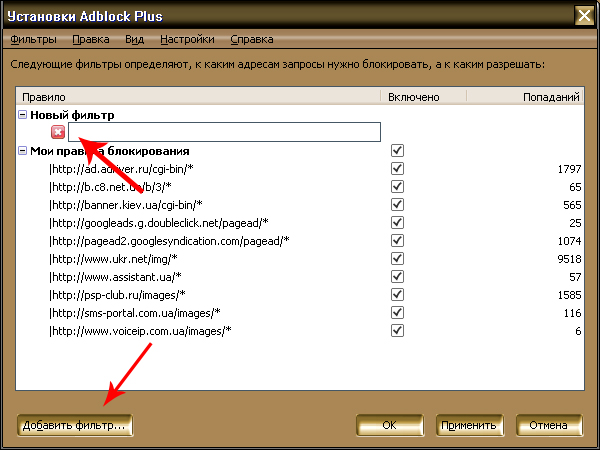
AdBlock Plus
Расширение AbBlock регулирует загрузку изображений. Пользователь сам решает, какую графику можно загружать, а какую - нет.
Такое дополнение полезно использовать в том случае, если на сайтах много рекламных баннером, картинок и т.д.
Принцип его работы в том, что пользователь может вносить в базу этого дополнения адреса сайтов и изображений, которые будут блокироваться.

Auto Copy
Расширение Auto Copy позволяет автоматически копировать текст в буфер обмена сразу после его выделения мышью.
Вставка текста из буфера обмена происходит при помощи нажатия средней кнопки мыши (колесика).
Flashblock
Flashblock блокирует загрузку всех Flash-роликов с веб-страниц, оставляя при этом пустую рамку с кнопкой.
Щелкнув мышью на этой кнопке, можно посмотреть заблокированный Flash-файл.
Также, в настройках дополнения можно указать страницы, с которых следует загружать Flash-ролики.
FlashGot
Расширение FlashGot устанавливает взаимосвязь браузера с внешними менеджерами загрузок.
Вкладка контекстного меню «Закачать ссылку при помощи FlashGo» загружает ссылку через установленный по умолчанию менеджер загрузки.
Вкладка «Закачать все при помощи FlashGot» захватывает все ссылки, найденные на веб-странице и передает их менеджеру загрузки, предоставляющий удобный интерфейс для фильтрования и выбора файлов.
ScrapBook
Расширение ScrapBook позволяет сохранять в виде альбома нужные веб-страницы на локальный диск компьютера или любой другой носитель информации.
После установки данного дополнения, в контекстном меню браузера Mozilla Firefox появится два новых пункта: Захватить и Захватить как.
Первая функция сохраняет страницу в каталог веб-альбома, вторая позволяет определить имя веб-страницы, папку и отфильтровать некоторые типы файлов.
Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.
Над уроком работали
Поставить вопрос о современном образовании, выразить идею или решить назревшую проблему Вы можете на Образовательном форуме, где на международном уровне собирается образовательный совет свежей мысли и действия. Создав блог, Вы не только повысите свой статус, как компетентного преподавателя, но и сделаете весомый вклад в развитие школы будущего. Гильдия Лидеров Образования открывает двери для специалистов высшего ранга и приглашает к сотрудничеству в направлении создания лучших в мире школ.
Читайте также:

