Программа для построения структуры файлов
Обновлено: 07.07.2024
Дерево файлов — графическое представление файловой системы в виде разветвляющегося сверху-вниз "дерева" папок и файлов на электронном носителе.
Бывают случаи, когда нам нужно получить такое дерево в виде текстового списка, чтобы переслать его кому-то, например, через файловый сервер. Вручную копировать все имена файлов очень накладно, а стандартных средств для этого Windows не предоставляет.
В таком случае выручит специальная программа, представленная на данной странице. Она легко построит дерево файлов из любой папки и сохранит в одном из нескольких форматов.
NikFileTree 1.8![Серебряная медаль BestFREE.ru]()
Программа строит дерево файлов в каталогах и сохраняет его в текстовом файле. Вид результата — дерево, плоский список или HTML-страница.
Коллекционеры бывают разные. Одни собирают марки, другие — антиквариат, а третьи, например, музыку или фильмы. Главное, чтобы всю свою коллекцию можно было кому-то продемонстрировать, чтобы показать, какой Вы коллекционер.
Для марок создаются альбомы, для предметов старины иной раз оборудуют целые комнаты, а вот с современными информационными коллекциями дело обстоит потуже. Можно, конечно, все записать на диски, а потом рассортировать их по полкам и по жанрам, чтобы быстрее находить.
Но, с ростом места на современных жестких дисках, многие отказываются от такого способа хранения, отводя под свое мультимедийное добро сотни гигабайт пространства.
Если учесть, что среднего качества фильм, скачанный из Интернета, весит около 1 гигабайта, то получается, что на 1-терабайтном жестком диске можно смело выделить место под 500 таких фильмецов! Ну, чем не коллекция? Однако упомнить, что где лежит не всегда можно.
Для того чтобы не возникало проблем с поиском, хорошо было бы создать список (и желательно бумажный) всех фильмов/музыки/других файлов, где бы значился каталог, в котором их искать и имя.
Можно, конечно, завести амбарную книгу, дабы вписывать туда все новозагруженные файлы, но на такую перепись времени уйдет мама не горюй :). Сегодня мы научимся создавать списки любых файлов на жестком диске за считанные минуты. Для этого нам понадобится программа NikFileTree.
Вот то, что имеется в ее арсенале:
Возможности NikFileTree
- поиск файлов и распечатка (сохранение) результатов поиска;
- различные виды результата — дерево, плоский список или HTML-отчет;
- фильтр на файлы по нескольким маскам сразу и возможность не выводить в результат пустые папки;
- работа как с локальными дисками (C: и т.п.), так и с сетевыми ресурсами (\\server\share);
- для плоского списка и HTML-отчета предусмотрен настраиваемый вывод размеров файлов (и папок!), времени создания и модификации, атрибутов;
- сортировка по названию, размеру, времени создания или модификации;
- интеграция c Проводником (локальное меню для дисков и папок);
- DOS и Windows кодировки результата.
Ко всем плюсам можно добавить то, что NikFileTree не требует установки, а соответственно может использоваться прямо со съемного носителя (флэшки, диска и т.д.). Таким образом, Вы можете придти к знакомому и легко распечатать весь список его фильмов, чтобы, изучив его, скачать себе то, что нужно.
И от "трепологии" к практике :). Для начала скачаем архив с программой и распакуем его в нужную папку. Теперь можно запускать:

Перед нами главное окно программы. Оно состоит из четырех вкладок со всевозможными настройками, хотя для создания простого списка, можно использовать только вкладку "Главные".
Рассмотрим алгоритм создания дерева файлов.

Пример работы с программой
Допустим, мы хотим создать список фильмов с расширением AVI, которые можно записать на диск и просматривать потом на DVD-плеере. Нет ничего проще: указываем папку, из которой требуется произвести выборку, в окошке "Маска файлов" указываем расширение имени AVI, "Вид результата" пусть будет "Дерево".
Файл-результат по умолчанию создается в той же папке, которая и сканируется, но при желании можно выбрать любую. Осталось только нажать кнопку "Построить дерево" и немного подождать. Для просмотра сгенерированного списка можно всего лишь нажать "Открыть результат" и Вы увидите перечень всех нужных файлов.

Теперь о разнице вариантов создания списков файлов. Дерево файлов Вы можете видеть на предыдущем скриншоте. Плоский список отличается лишь тем, что в нем вы не увидите структуры папок — все папки идут по порядку вместе с помещенными в них файлами.
Хотя плоский список и не очень наглядный, но он имеет ряд преимуществ. Это меньший размер итогового файла и большое количество настроек, которые мы сейчас рассмотрим.
Дополнительные возможности
Переходим на вкладку "Дополнительно".

Здесь находятся дополнительные параметры, которые касаются построения списков файлов. Здесь можно задать способ сортировки файлов, информацию, которая будет характеризовать файлы, параметры датирования файлов и многое другое. Добавлю лишь то, что все возможности данной вкладки доступны только для плоского списка. В остальных же вариантах некоторые пункты будут недоступны.
Хоть для HTML и недоступны многие параметры из предыдущей вкладки, зато имеется отдельная, которая работает только с HTML-списком.

Параметров здесь немного. Мы можем задать заголовок для нашего списка, отметить (или не отмечать) стартовую папку, а также выбрать файл стиля страницы. Последнее, пожалуй — самое интересное.
По умолчанию в папке с программой есть всего один файл стилей — NikFileTree.css, но мы можем на его основе создать стиль с любыми параметрами на наш выбор. Для этого Вам будет достаточно элементарных знаний о каскадных таблицах стилей HTML и/или знания английского языка (в случае с "или" не повредит развитая интуиция :)).
Открываем файл стиля в текстовом редакторе и меняем цвет, размер, фон и все, что пожелаете :). А вот так довольно симпатично выглядит список со стандартным стилем:

Настройки NikFileTree
И вот мы добрались до последней вкладки, именуемой "Проводником":

Здесь всего две кнопки, которые помогают интегрировать NikFileTree в Проводник Windows или удалить его. Зачем это? Чтобы не надо было искать программу, всякий раз, когда требуется создать список файлов каталога.
Если Вы внедрили NikFileTree в Проводник, то чтобы добраться до него следует вызвать меню "Файл" и выбрать пункт с именем текущей папки. Теперь в выпавшем списке Вы без труда отыщете пункт, который отвечает за запуск программы.

Понравилось также, что есть возможность удалиться из Проводника без каких либо последствий и следов в реестре. И вообще NikFileTree оставляет о себе неплохое впечатление. Единственное, что подкачало, так это отсутствие в HTML-списке ссылок на папки и файлы. Чтобы можно было один раз кликнуть на нужном файлике и он открывался.
P.S. Разрешается свободно копировать и цитировать данную статью при условии указания открытой активной ссылки на источник и сохранения авторства Руслана Тертышного.
Для создания списка файлов введите в адресную строку браузера адрес интересующей папки и нажмите Enter. Сохранить список можно при помощи меню "Файл" — "Сохранить как".
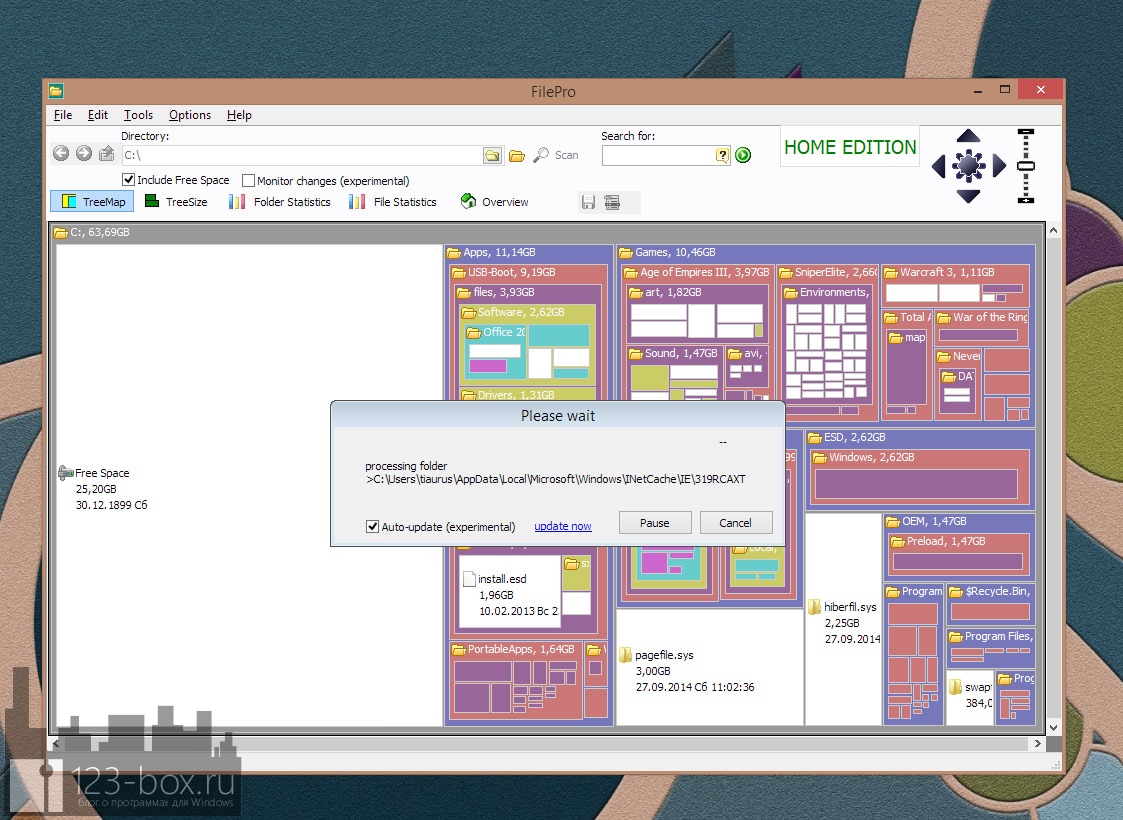
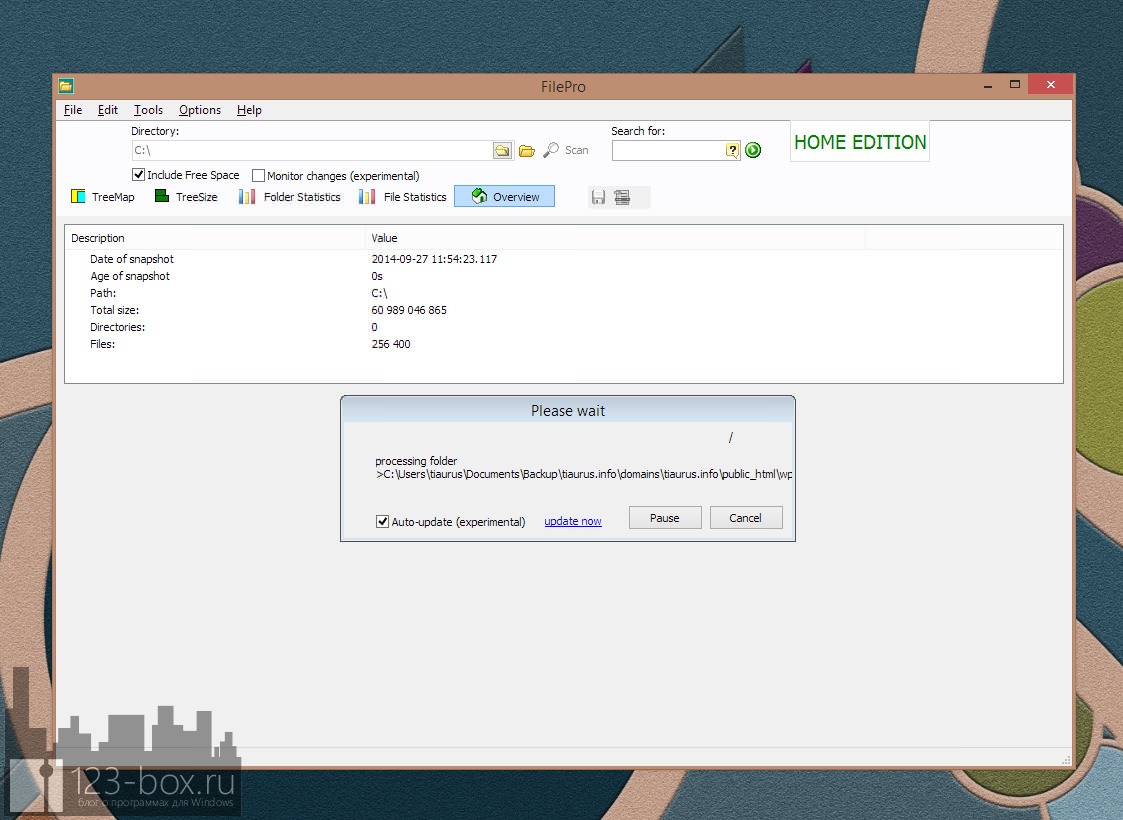
Есть немало программ для наглядного отображения места, занимаемого файлами и папками а логическом разделе жесткого диска. FilePro отличается от большинства подобных программ тем, что рисует структуру всех папок и файлов в логическом разделе, создавая красочную визуализацию расположения файлов.

FilePro показывает расположение всех файлов в папках согласно уровням вложенности. Каждый файл и папка — это прямоугольних своего цвета, размеры которого соответствуют занимаемому им месту в логическом разделе. При клике на отображение папки программа плавно увеличит ее, показав ее содержимое. Таким образом можно добраться от корневой папки до любого файла.





Доступны несколько вариантов отображения файлов и папок:
- TreeMap — папки отображаются в виде прямоугольных областей, заполняющих окно программы в зависимости от их размера.
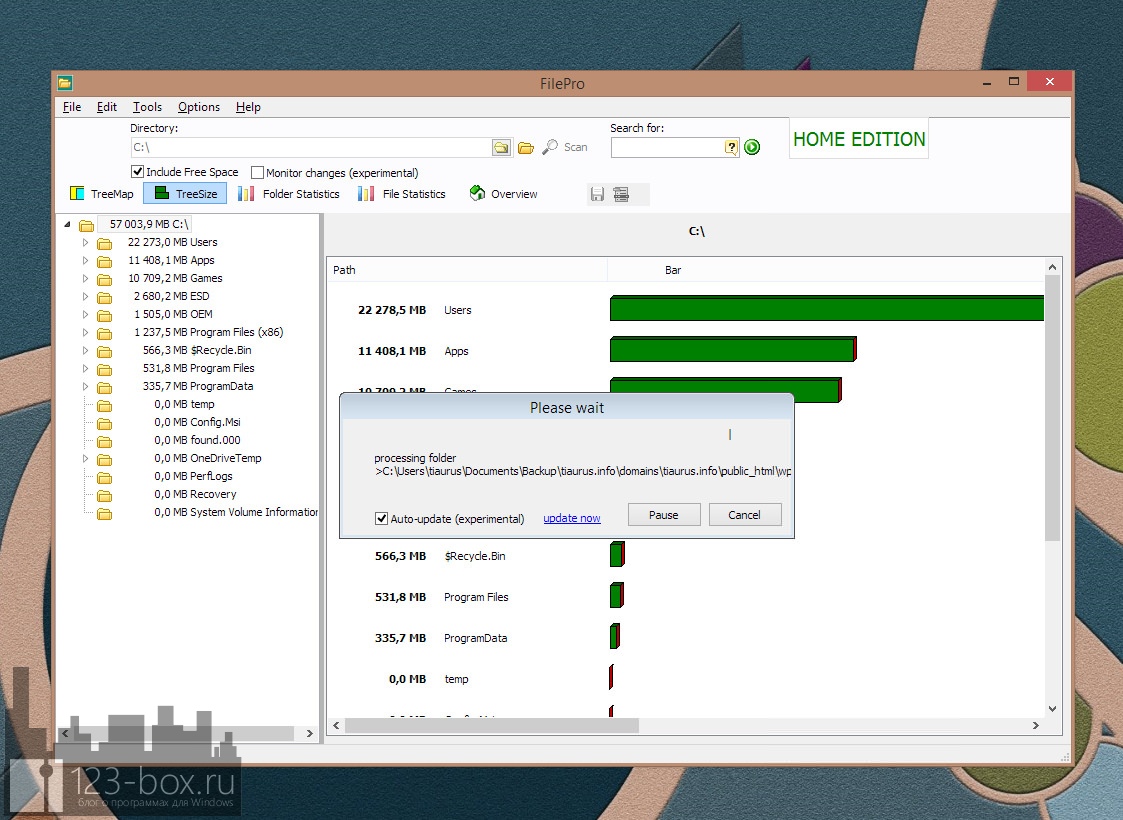
- TreeSize — папки сортируются по размеру и отображаются в виде дерева. Рядом отображается диаграмма, наглядно показывающая место, занимаемое папками.
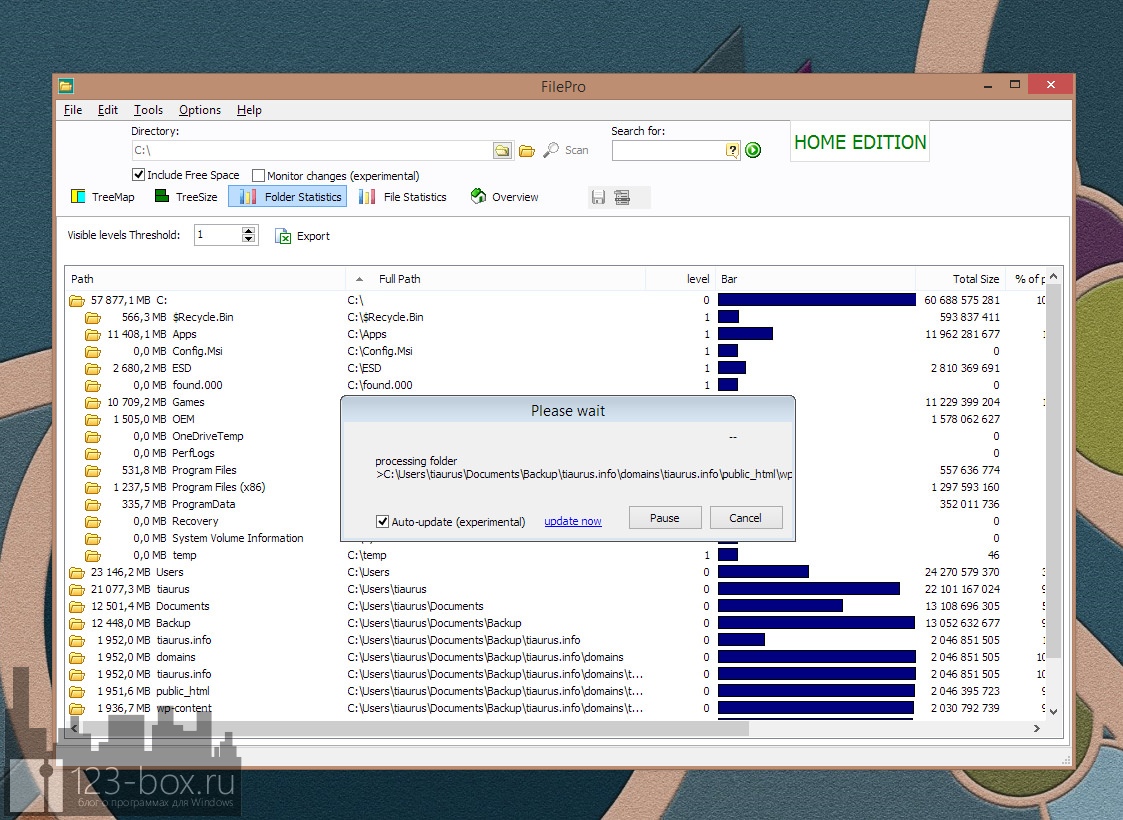
- Folder Statistics — папки отображаются в виде списка, рядом выводятся подробные данные о папках.
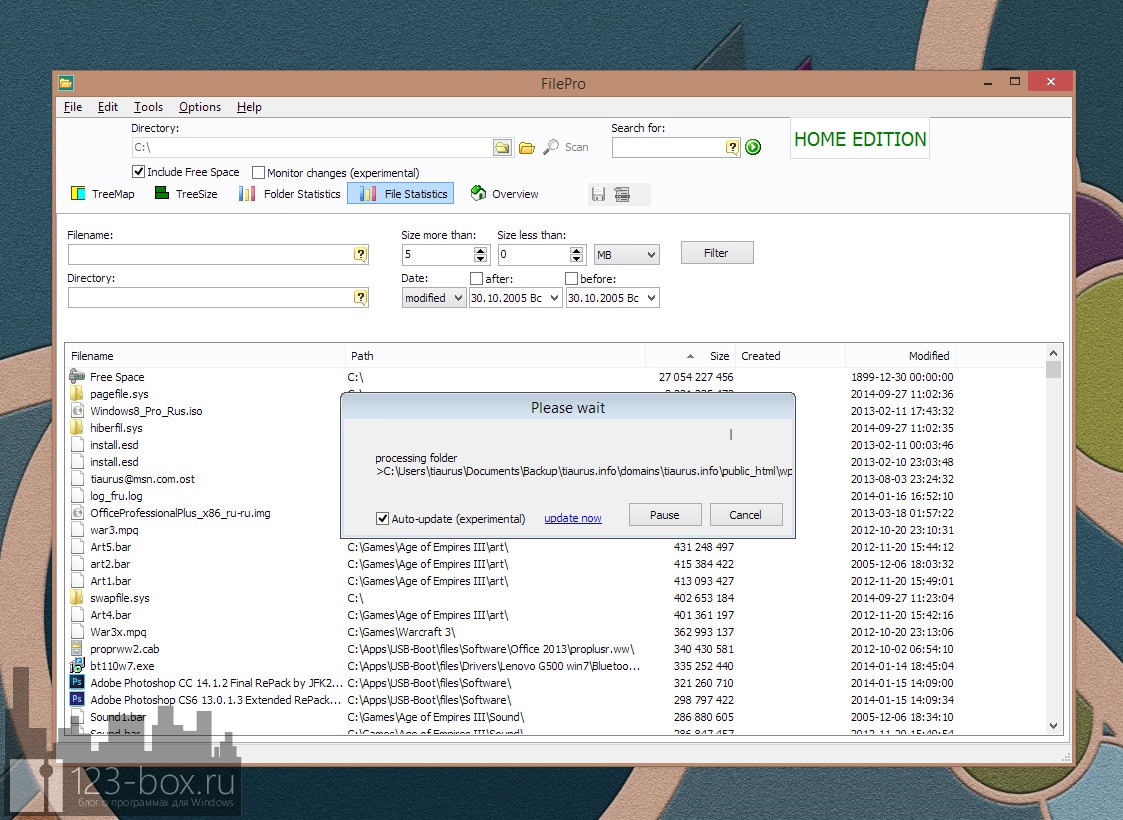
- File Statistics — почти то же самое, что и предыдущий вид, но отображаются не только папки, но и файлы.
- Overview — общая информация о разделе жесткого диска: путь, размер, количество файлов.
Прогррамма может делать снимки — запоминать текущую структуру папок и файлов, их размеры. В дальнейшем можно сравнивать предыдущие снимки с текущими данными, чтобы находить различия, новые файлы и папки. Можно сравнивать не только состояние раздела логического диска, но и папки, а так же искать дубликаты файлов. При поиске дубликатов можно пропускать файлы меньше указанного в настройках размера. Прямо в FilePro можно перенести папки и файлы в другое место, переименовать или удалить их.

Программа FilePro бесплатна для домашнего использования, работает в 32/64-битных версиях Windows XP, Windows Vista, Windows 7 и Windows 8.
Приложения, предназначенные для создания wireframe (или структурная схема страниц) и набросков (эскизов), являются практически самыми востребованными инструментами каждого веб-дизайнера и разработчика. Хотя некоторые веб-дизайнеры и разработчики не используют подобные инструменты, другие же всецело полагаются на их функционал. Следовательно, необходимость и важность подобных инструментов отличается в зависимости от конкретных дизайнеров или разработчиков. С другой стороны, можно абсолютно уверенно заявлять о том, что приложения для создания набросков и структурных схем страниц экономят много времени, и поэтому не будет лишним держать в собственном наборе инструментов хорошую подборку таких приложений – придет время, и они окажутся вам полезными.
Обычно подобные приложения стоят довольно дорого, и редко можно найти бесплатную программу хорошего качества. В сегодняшней подборке мы собрали для вас бесплатные приложения для создания структурных схем страниц и набросков.

Уникальная миссия Pencil Project заключается в том, чтобы дать людям возможность бесплатно использовать инструмент с открытым исходным кодом, предназначенный для создания диаграмм и разработки прототипов графических пользовательских интерфейсов, которыми смогут воспользоваться все.

Лучшая платформа для создания веб- и мобильных приложений с полноценными интерактивными структурными схемами страниц.

Lumzy представляет собой инструмент для создания набросков и прототипов для веб-сайтов и приложений. Под набросками мы имеем в виду создание быстрых эскизов, которые будут демонстрировать идею того, как должны будут выглядеть веб-сайт или приложение, над разработкой которого вы работаете. С помощью Lumzy вы можете создавать прототипы того, как сайты или приложения будут функционировать, добавляя контроллеры инструмента Lumzy. Например, что происходит, когда пользователь кликает по кнопке? Вы можете создавать текстовые предупреждения, навигацию по страницам или ссылки на внешний контент, чтобы ваш клиент мог полностью взаимодействовать с наброском его будущего веб-сайта.

Mockup – это удобное ПО, которое позволяет вам создавать прототипы сайта или нового дизайна для софта. Инструмент предлагает вам опробовать его возможности, и создать веб-прототип. Mockup оборудован всеми необходимыми инструментами, которые позволяют вам придать наброску практически завершенный вид. Это приложение отлично подходит для использования набросков для веб-дизайна.

Cacoo – это удобный в использовании инструмент для рисования, который позволит вам создавать различные диаграммы вроде карты сайта, структурных схем страниц, UML и сетевых чартов. Cacoo можно использовать абсолютно бесплатно.

Создавайте наброски для iPhone, применяя собственные стили, и радуйте свою аудиторию.


Вы можете использовать MockFlow тогда, когда вам это необходимо, даже не имея доступа в интернет. У вас также будет возможность проводить презентации при помощи мобильного клиента. И все это абсолютно бесплатно!

fluidIA представляет собой новый гибкий инструмент для создания прототипов полноценных пользовательских интерфейсов. Идея эксперимента заключается в том, чтобы взаимодействием дизайнеров, профессионалов в области IA и UX, а также разработчиков иметь возможность создавать собственные инструменты для создания прототипов. Обнаружили ошибку или мёртвую ссылку?
Выделите проблемный фрагмент мышкой и нажмите CTRL+ENTER.
В появившемся окне опишите проблему и отправьте уведомление Администрации ресурса. Нужна органическая вечная ссылка из данной статьи? Постовой?
Подробности здесь
Вам понравился материал? Поблагодарить легко!
Будем весьма признательны, если поделитесь этой статьей в социальных сетях:
Если вы хотите проиллюстрировать отношения отчетности в вашей компании или организации, можно создать графический элемент SmartArt с макетом организаций, например "Организацивая диаграмма", или с помощью Microsoft Visio создать организациическую диаграмму. Если у вас есть Visio, вы можете узнать больше о том, когда Visio — лучший способ создания вашей organization chart. Инструкции см. в инструкциях по созданию организаций в Visio.
Общие сведения о создании организационной диаграммы
Используйте графические элементы SmartArt для создания организационных диаграмм в Excel, Outlook, PowerPoint или Word, чтобы показать отношения подчинения в организации, например руководителей отделов и рядовых сотрудников.

Если вы не достаточно много знаете о работе с графическими элементами SmartArt, возможно, вам будет интересно ознакомиться со статьями ниже перед началом работы с организационными диаграммами:
Создание организационной диаграммы
На вкладке Вставка в группе Иллюстрации нажмите кнопку SmartArt.

Пример группы Иллюстрации на вкладке Вставка в PowerPoint 2016
В коллекции Выбор рисунка SmartArt откройте раздел Иерархия, а затем выберите макет организационной диаграммы (например, Организационная диаграмма) и нажмите кнопку ОК.

Для ввода текста выполните одно из указанных ниже действий.
Щелкните поле в графическом элементе SmartArt и введите свой текст.

Примечание: Для достижения наилучших результатов используйте это действие после добавления всех необходимых полей.
Щелкните элемент [Текст] в области текста и введите свой текст.
Скопируйте текст из другой программы или расположения, щелкните элемент [Текст] в области текста, а затем вставьте текст.
Если область текста не отображается, щелкните приведенный ниже элемент управления на границе графического элемента SmartArt.
Другие задачи
Важно: Эта функция недоступна в Outlook или в Office 2007.
В документе, презентации или листе на вкладке Вставка в группе Иллюстрации нажмите кнопку SmartArt.

Пример группы Иллюстрации на вкладке Вставка в PowerPoint 2016
В коллекции Выбор рисунка SmartArt откройте раздел Иерархия, а затем выберите элемент Организационная диаграмма или Цикл и нажмите кнопку ОК.

Чтобы добавить рисунок, щелкните в требуемом поле значок рисунка, найдите папку с необходимым рисунком, щелкните файл рисунка и нажмите кнопку Вставить.
Чтобы ввести текст, следуйте инструкциям в шаге 3 в разделе Создание организационной диаграммы.
Добавление и удаление полей в организационной диаграммеДобавление поля
Щелкните существующее поле, ближайшее к месту вставки нового поля.
В разделе Работа с рисунками SmartArt на вкладке Конструктор в группе Создать рисунок щелкните стрелку Добавить фигуру, а затем выполните одно из действий ниже.

Примечание: Если вкладки Работа с графическими элементами SmartArt или Конструктор не отображаются, убедитесь, что выбран графический элемент SmartArt. Для перехода на вкладку Конструктор необходимо дважды щелкнуть графический элемент SmartArt.
Чтобы вставить поле на том же уровне, что и выбранное поле, но после него, выберите команду Добавить фигуру после.
Чтобы вставить поле на том же уровне, что и выбранное поле, но перед ним, выберите команду Добавить фигуру перед.
Чтобы вставить поле на один уровень выше выбранного поля, выберите команду Добавить фигуру над.
Новое поле займет уровень выбранного поля, а выбранное поле и все поля непосредственно под ним переместятся на один уровень вниз.
Чтобы вставить поле на один уровень ниже выбранного поля, выберите команду Добавить фигуру под.
Для добавления поля помощника выберите команду Добавить помощника.
Поле помощника будет помещено в графический элемент SmartArt над остальными полями того же уровня, но в области текста оно будет отображаться после других фигур этого уровня.
Добавление помощника доступно только для макетов организаций. Эта возможность недоступна для макетов иерархии, например иерархии.
Удаление поля
Чтобы удалить поле, щелкните его границу и нажмите клавишу DELETE.
(ПРИМЕЧАНИЕ.) Если поле необходимо добавить в иллюстрацию отношений, попробуйте добавить его перед или после выбранной фигуры, чтобы определить место, подходящее для новой фигуры.
Добавление фигуры из области текста
На уровне фигуры поместите курсор в конец текста, куда необходимо добавить новую фигуру.
Нажмите клавишу ВВОД и введите в новую фигуру требуемый текст.
Для добавления поля помощника нажмите клавишу ВВОД, предварительно выделив поле помощника в области текста.
Несмотря на то что в макетах организационных диаграмм, таких как Организационная диаграмма, нельзя автоматически соединить линией два поля верхнего уровня, можно сымитировать это действие, добавив поле на верхний уровень графического элемента SmartArt и нарисовав линии, соединяющие фигуры. (На вкладке Вставка в группе Иллюстрации выберите пункт Фигура, выберите линию, а затем нарисуйте линию между двумя прямоугольниками). Дополнительные сведения о рисовании линий см. в статье Рисование и удаление линий.
Чтобы переместить поле, щелкните его и перетащите в новое место. Для перемещения или "сдвига" поля с очень малым шагом используйте клавиши со стрелками, удерживая нажатой клавишу CTRL.
Чтобы показать отношения подотчетности между двумя полями с помощью пунктирной линии, измените стиль линии между двумя полями.
Щелкните графический элемент SmartArt, линию которого нужно изменить.
Щелкните правой кнопкой мыши линию и выберите в контекстном меню команду Формат фигуры.
В разделе Линия или Тип линии выберите нужный Тип штриха.
Макет влияет на все поля, расположенные ниже выделенного поля. Хотя для создания организаций можно использовать другие макеты иерархии, висячие макеты доступны только в макетах организаций.
В организационной диаграмме щелкните поле, к которому необходимо применить макет.
В контекстных инструментах Работа с графическими элементами SmartArt на вкладке Конструктор в группе Создать рисунок щелкните Макет, а затем выполните одно из следующих действий:
Примечание: Если вкладки Работа с графическими элементами SmartArt или Конструктор не отображаются, убедитесь, что выбран графический элемент SmartArt. Для перехода на вкладку Конструктор необходимо дважды щелкнуть графический элемент SmartArt.
Для выравнивания всех полей ниже выделенного поля по центру щелкните Стандартный.
Для выравнивания выделенного поля по центру относительно нижележащих полей и расположения этих полей горизонтально по два поля в ряд щелкните Все.
Для расположения выделенного поля справа относительно нижележащих полей и левостороннего выравнивания этих полей по вертикали выберите Левосторонний.
Для расположения выделенного поля слева относительно нижележащих полей и правостороннего выравнивания этих полей по вертикали выберите Правосторонний.
К полям в графических элементах SmartArt можно применять цветовые вариации из Цвета темы.
Щелкните графический элемент SmartArt, цвет которого нужно изменить.
В разделе Работа с рисунками SmartArt на вкладке Конструктор в группе Стили SmartArt нажмите кнопку Изменить цвета.
Если вкладка Работа с рисунками SmartArt или Конструктор не отображается, выделите графический элемент SmartArt.
Выберите нужную комбинацию цветов.
Совет: (ПРИМЕЧАНИЕ.) При наведении указателя мыши на эскиз можно просмотреть, как изменяются цвета в графическом элементе SmartArt.
Щелкните границу поля правой кнопкой мыши и выберите в контекстном меню команду Формат фигуры.
В разделе Заливка выберите пункт Сплошная заливка.
В разделе Цвет нажмите кнопку и выберите нужный цвет.
Чтобы указать степень прозрачности фонового цвета, переместите ползунок Прозрачность или введите число в поле рядом с ним. Значение прозрачности можно изменять от 0 (полная непрозрачность, значение по умолчанию) до 100 % (полная прозрачность).
Применение стиля SmartArt к организационной диаграммеСтиль SmartArt — это сочетание различных эффектов, например стилей линий, рамок или трехмерных эффектов, которые можно применить к полям графического элемента SmartArt для придания им профессионального, неповторимого вида.
Щелкните графический элемент SmartArt, стиль SmartArt которого нужно изменить.
В разделе Работа с рисунками SmartArt на вкладке Конструктор в группе Стили SmartArt выберите стиль.
Чтобы увидеть другие стили SmartArt, нажмите кнопку "Дополнительные ".
Если вкладка Работа с рисунками SmartArt или Конструктор не отображается, выделите графический элемент SmartArt.
Совет: Вы можете применить дополнительные эффекты, например тень, подсветка или отражение. Для этого в разделе Работа с рисунками SmartArt на вкладке Формат в группе Стили фигур щелкните стрелку пункта Эффекты фигур и выберите нужный эффект.
Читайте также:


