Расстояние между буквами в фотошопе в чем измеряется
Обновлено: 08.07.2024
Наконец-то у меня дошли руки и пришло время разобраться с палитрой “Символ” в Photoshop.
До сегодняшнего дня о ней знал не полностью. Конечно, с такими полями, как “Шрифт”, “Размер шрифта”, “Цвет шрифта”, “Межстрочное расстояние” я был знаком. Но вот столкнулся в одном из psd-макетов с неизвестным мне полем.
Предположительно, оно должно было означать расстояние между буквами строки. То самое, за которое в CSS отвечает правило letter-spacing .
Еще более загадочным для меня было значение этого поля: -25 . То, что знак минуса означает “ужать” слова в строке, можно было догадаться. Но вот что за единицы измерения применяет Photoshop в данном случае? Как мне перевести это значение в CSS? В каких единицах - пикселях или em?
Ответы на эти вопросы в русскоязычной части Интернета я не нашел. Не спорю, может и плохо искал. Но обнаружил их в англоязычной части. Вольный пересказ одной замечательной статьи, посвященной этому вопросу, я привожу в данном небольшом обзоре.
Итак, есть psd-макет, на котором для шрифтов применено загадочное значение -25 в таком же, не менее загадочном, поле:

Смотрим внимательно на панельку “Символ”. Здесь собраны воедино все свойства, отвечающие за прорисовку шрифта на макете.
Верхние два поля - “Georgia” и “Regular”. Здесь все просто и понятно - семейство шрифта и его начертание. В CSS данные значения оформляются через правила font-family и font-weight .
Второй ряд из двух полей, со значениями 22px и 24px . Думаю, здесь также не должно возникнуть вопросов. 22px - размер шрифта, 24px - интерлиньяж, межстрочное расстояние. За первое свойство в CSS отвечает правило font-size , за второе - line-height .
Перехожу к третьему ряду. Первое поле в нем - насколько я могу судить - предназначено для единиц измерения, в которых будет производиться изменение межбуквенного расстояния. Второе поле, как вы уже могли догадаться, это межбуквенное расстояние.
В CSS имеется аналогичное правило, которое называется letter-spacing . Не стоит путать его с очень похожим правилом word-spacing . Разница между ними очевидна, хотя сфера применения одинакова - строка текста. Word-spacing задает расстояние между словами, а letter-spacing - расстояние между буквами.
Вернемся к нашим баранам. Видно, что в поле стоит значение -25 . О том, как перевести его в CSS, расскажу немного позже. А пока кратко пробежимся по остальным строкам палитры “Символ”.
В четвертом ряду располагаются два поля, назначение которых в оригинале пишется так: “Vertical scalar tool” и “Horizontal scalar tool”. Можно догадаться, что с помощью этих настроек можно масштабировать (растягивать или сжимать) буквы как по-вертикали, так и по-горизонтали.
В последнем (пятом) ряду находится поле изменения расстояния для индексов, и поле цвета шрифта (букв).
Вот, в принципе, и все описание. Краткое - но к чему растягивать его? Полное описание с картинками, полезное для себя, нашел в этой статье.
Перейду к вопросу, который остался открыт - как преобразовать значение letter-spacing в Photoshop в аналогичное правило CSS?
Что за единицы измерения использует Photoshop в данном случае, честно сказать, не знаю. Какие-то загадочные, свои собственные, наверное. Но это и не интересно, если что. Нужно лишь перевести их в одну из двух наиболее популярных единиц измерения CSS - px или em .
Перевод осуществляется с помощью формул. Эти формулы были выведены опытным путем автором статьи - Justin Marsan. На своей собственной практике я пару раз проверил их и пришел к выводу, что они верны.
Формула перевода значения letter-spacing Photoshop в em :
где X - это значение letter-spacing в Photoshop. В конкретном случае оно будет равно:
Формула перевода значения letter-spacing Photoshop в пиксели px :
где X - это значение letter-spacing в Photoshop, Y - размер шрифта там же. То есть, сначала значение межбуквенного расстояния умножается на размер шрифта, а затем полученное значение делиться на 1000.
В конкретном случае формула и результат будет следующим:
На этом, думаю, что все сказано.
TypeScript - размеченные объединения
> Пользовательское объединение типов - что это и как можно использоватьПомимо объединения **примитивных** типов данных (например):
Интерлиньяж — это вертикальный интервал между строками текста . Для прямого шрифта интерлиньяж измеряется от базовой линии одной строки текста до базовой линии строки, расположенной над ней. Базовая линия — это невидимая линия, по которой выравнивается нижний край большинства букв. К одному абзацу может быть применено несколько значений интерлиньяжа, однако общее значение будет определяться значением наибольшего из них.
При работе с горизонтальным азиатским текстом можно указать, каким образом следует измерять интерлиньяж: либо между нижними линиями шрифта двух строк, либо от верха одной строки до верха следующей.

Задание интерлиньяжа
Выделите символы, которые надо изменить. Если не текст выделен, интерлиньяж применяется к вновь создаваемому тексту.Изменение применяемого по умолчанию значения автоинтерлиньяжа
В параметре «Автоинтерлиньяж» введите новое значение по умолчанию в процентах.Кернинг — это увеличение или уменьшение интервала между определенными парами символов. Трекинг — это расширение или сужение интервала между символами в выделенном тексте или во всем блоке текста.
Значения кернинга и трекинга применяются к текстам на японском языке, но, как правило, эти параметры используются и для настройки межсимвольного интервала между символами латиницы.
Кернинг текста можно настраивать автоматически с использованием метрического или оптического кернинга. При метрическом кернинге (называемом также автокернингом) используются пары литер, которые включены в большинство шрифтов. Эти пары литер содержат сведения о расстояниях между конкретными парами букв. Вот некоторые из них: LA, P., To, Tr, Ta, Tu, Te, Ty, Wa, WA, We, Wo, Ya и Yo. Метрический кернинг применяется по умолчанию, поэтому к конкретным парам букв кернинг применяется автоматически во время импорта или ввода.
Некоторые шрифты включают подробные спецификации кернинга. Однако если шрифт содержит только минимальные данные о кернинге или вообще их не содержит, либо если в слове или строке одновременно используются различные гарнитуры и кегли, может потребоваться применение оптического кернинга. При оптическом кернинге интервал между смежными символами подстраивается исходя из их формы.

A. Исходный текст B. Текст с оптическим кернингом C. Текст с установленным вручную кернингом между буквами «W» и «a» D. Текст с трекингом E. Совмещение кернинга и трекинга
Можно также воспользоваться ручным кернингом, что позволит идеально настроить расстояния между двумя соседними символами. Трекинг и ручной кернинг можно использовать вместе. Для этого сначала настраиваются отдельные пары букв, а затем блоки текста делаются более сжатыми или разреженными. Это не оказывает влияния на относительный кернинг пар букв.
Если поместить курсор вставки между двумя буквами, на панели «Символ» появляются значения кернинга. Аналогично этому при выделении слова или фрагмента текста на панели «Символ» появляются значения трекинга.
Как трекинг, так и кернинг измеряются в тысячных долях em — единицы измерения, которая определяется относительно текущего размера шрифта. Для шрифта размером 6 пунктов 1 em равен 6 пунктам. Для шрифта размером 10 пунктов 1 em равен 10 пунктам. Кернинг и трекинг строго пропорциональны текущему размеру шрифта.
Значения кернинга и трекинга применяются к текстам на японском языке, но вообще эти параметры используются и для настройки межсимвольного интервала между символами латиницы.

Другими словами, это способ задать интервалы в тексте. Поддерживает такие значения, как:
- inherit — использует свойство элемента-родителя.
- normal — использует значение по умолчанию.
- length — определяет значение в единицах измерения.
- Internet Explorer 8+
- Firefox 1+
- Safari 1.3+
- Opera 9.2+
- Chrome 2+
Где X — значение интервала в Photoshop, а Y-то же значение, выраженное в em для CSS.
Где X — значение интервала в Photoshop, S — размер шрифта в пикселях (при работе в 72 dpi), и P — значение интервала для CSS.
Некоторые браузеры вычисляют значение интервала в пикселях, даже если он задан в em: происходит округление до целого значения. Ниже мы рассмотрим на примерах, как это выглядит в популярных браузерах.
Прежде всего, стоит посмотреть вот эту тестовую страницу: она показывает, как браузеры воспринимают значения, выраженные в em.


Это одна из проблем, относящихся к группе «а почему шрифт выглядит не так, как на макете?». Используя letter-spacing и приведенные формулы расчета, можно добиться очень близкого сходства со шрифтом на макете. Хорошая новость: все современные браузеры поддерживают letter-spacing. Плохая новость: все обрабатывают шрифты, и letter-spacing в частности, по-своему. Поэтому полного соответствия с макетом по-прежнему ждать не приходится.
Ну и мой обычный совет: изменяйте межбуквенный интервал осторожно. Буквы — не гармонь, которую обязательно надо тянуть для извлечения звуков. Помните, что шрифты делались знающими людьми по своим правилам. Не ломайте их без лишней необходимости.
Не существует строгих правил для трекинга — каждый шрифт требуют индивидуального подхода. Но если вы посмотрите, как крупные компании, например Google и Apple, относятся к своим шрифтам, то сможете найти кое-что полезное.
Давайте взглянем на шрифты «Roboto» и «San Francisco» (первый используется в Material Design, второй — в экосистеме Apple):
- заголовки от 20 до 48 пикселей имеют либо положительное межбуквенное значение, либо нулевое;
- если размер шрифта больше, трекинг становится отрицательным.


Существует несколько руководств по межбуквенному интервалу, мы рассмотрим тот, который был опубликован агентством Bazen, поскольку он применим для многих популярных шрифтов. Это хорошая отправная точка для дизайнера, но всегда можно применить дополнительные настройки:
- H1 — 96px: -1.5%;
- H2 — 60px: -0.5%;
- H3 — 48px: 0%;
- H4 — 34px: 0.25%;
- H5 — 24px: 0%;
- H6 — 20px: 0.15%;
- Подзаголовки — 16px: 0.15% .
Трекинг основного текста
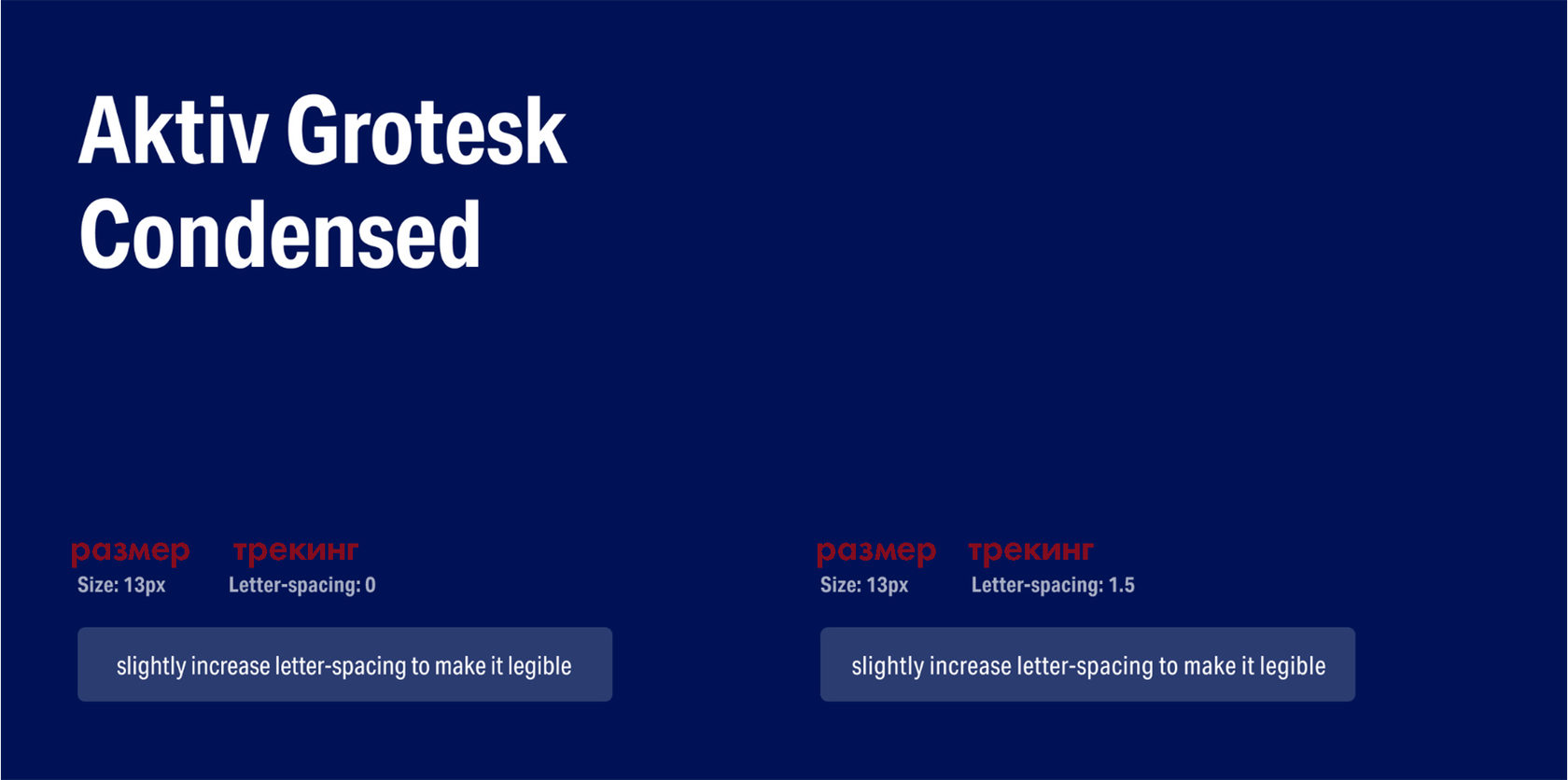
Любой шрифт, как правило, нужно отрегулировать. Например, если использовать шрифт Aktiv Grotesk Condensed в мелком размере, то буквы будут расположены слишком близко друг к другу, и текст будет плохо разборчив. Если кастомизировать расстояние между буквами на 1.5%, читать текст станет легче.
Даже несмотря на то, что в семье «San Francisco» есть шрифт «SF Pro Display» для заголовков и «SF Pro Text» для основного текста, чтобы сделать их более изящными все равно нужно настроить межбуквенный интервал.
Одно правило не может работать со всеми шрифтами. Это вопрос эксперимента и собственного ощущения прекрасного. Есть несколько простых рекомендаций, которые помогут задать направление, особенно при работе с основным текстом:
Учитывайте высоту строки
Если межстрочный отступ в абзаце превышает 120%, скорее всего отрицательный межбуквенный интервал приведет к тому, что абзац будет выглядеть несбалансированным. Чтобы привести его в порядок, вам нужно либо оставить на уровне 0%, либо немного увеличить.
Светлый текст на темном фоне
Белый текст на темном фоне выглядит переэкспонированным (избыточность света), и поэтому буквы кажутся слишком узкими. Чтобы сделать его более разборчивым, нужно немного увеличить расстояние между буквами.
В начале набора каждая строка представляет собой отдельный абзац. В типе абзаца каждый абзац может состоять из нескольких строк в зависимости от размеров ограничительной рамки.
Для настройки параметров форматирования одного или нескольких абзацев (или для всех абзацев слоя) можно выделить их и воспользоваться панелью «Абзац».
Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» .- Чтобы форматировать несколько абзацев, выделите диапазон абзацев.
- Чтобы форматировать все абзацы слоя, выделите текстовый слой на панели «Слои».
Панель «Абзац» используется для форматирования абзацев и колонок. Чтобы отобразить панель, выберите меню «Окно» > «Абзац» или щелкните ярлык панели «Абзац», если она видна, но не активна. Можно также выбрать инструмент «Текст» и нажать кнопку «Панель» на панели параметров.
Для задания числовых значений параметров на панели «Абзац» можно воспользоваться стрелками вверх и вниз или ввести значение непосредственно в текстовом поле. После непосредственного изменения значения нажмите клавишу «Ввод» («Return»), чтобы сохранить значение, «Shift» + «Ввод» («Shift» + «Return»), чтобы сохранить и выделить его, или «Tab», чтобы сохранить значение и перейти к следующему полю панели.

A. Выравнивание и выключка B. Отступ слева C. Отступ слева первой строки D. Отбивка перед абзацем E. Расстановка переносов F. Отступ справа G. Отбивка после абзаца
В меню панели «Абзац» можно получить доступ к дополнительным командам и параметрам. Чтобы воспользоваться этим меню, щелкните треугольник в правом верхнем углу панели.
Выравнивание текста производится к одному из краев абзаца (для горизонтального текста — влево, по центру или вправо, для вертикального — вверх, по центру или вниз). Параметры выравнивания доступны только для типа абзаца.
- Выделите текстовый слой, если надо изменить все абзацы в этом слое.
- Выделите только те абзацы, которые необходимо изменить.
Для горизонтального текста это следующие параметры.
Выключка текста влево
Выравнивает текст влево, оставляя правый край абзаца неровным.
Выключка текста по центру
Выравнивает текст по центру, оставляя оба края абзаца неровными.
Выключка текста вправо
Выравнивает текст вправо, оставляя левый край абзаца неровным.
Для вертикального текста это следующие параметры.
Выключка текста вверх
Выравнивает текст по верхнему краю, оставляя нижний край абзаца неровным.
Выключка текста по центру
Выравнивает текст по центру, оставляя низ и верх абзаца неровными.
Выключка текста по нижнему краю
Выравнивает текст по нижнему краю, оставляя верхний край абзаца неровным.
Текст считается выключенным, если он выровнен с обеих сторон. Можно произвести выключку всего текста абзаца, включая и последнюю строку, или же всего текста абзаца за исключением последней строки. Параметры, которые выбираются для выключки абзаца, определяют горизонтальные интервалы внутри строк и эстетическую привлекательность текста на странице.
Параметры выключки доступны только для типа абзаца и определяют интервалы между словами, буквами и глифами. Параметры выключки строки применимы только к символам латиницы. К двухбайтовым символам китайских, японских и корейских шрифтов они не применяются.
- Выделите текстовый слой, если надо изменить все абзацы в этом слое.
- Выделите только те абзацы, которые необходимо изменить.
Для горизонтального текста это следующие параметры.
Выключка последней строки влево
Выравнивает все строки, кроме последней, которая выравнивается по левой стороне.
Выключка последней строки по центру
Выравнивает все строки, кроме последней, которая выравнивается по центру.
Выключка последней строки вправо
Выравнивает все строки, кроме последней, которая выравнивается по правой стороне.
Выравнивает все строки, включая и последнюю, которая также выравнивается.
Для вертикального текста это следующие параметры.
Выключка последней строки по верхнему краю
Выравнивает все строки, кроме последней, которая выравнивается по верху.
Выключка последней строки по центру
Выравнивает все строки, кроме последней, которая выравнивается по центру.
Выключка последней строки по нижнему краю
Выравнивает все строки, кроме последней, которая выравнивается по нижней стороне.
Выравнивает все строки, включая и последнюю, которая также выравнивается.
Выключка текста (вправо, влево, по центру и полная) по контуру производится от курсора вставки и до конца контура.
Возможна точная настройка интервалов между словами и буквами и изменение размера символов. Настройка интервалов особенно полезна для текста, выключенного по ширине, хотя возможна также и для невыровненного текста.
Выделите абзацы, которые необходимо изменить, или весь текстовый слой, если нужно изменить все абзацы этого слоя. Задайте значения параметров «Межсловные интервалы», «Межбуквенные интервалы» и «Масштаб глифа». Значения «Минимум» и «Максимум» определяют допустимый диапазон интервалов только для абзацев с выключкой. Значение параметра «Желаемые» определяется как для абзацев с выключкой, так и для абзацев без выключки:Интервал между словами, получающийся при сжатии пробелов. Значения параметра «Межсловный интервал» могут меняться от 0% до 1000%. При значении 100% между словами дополнительный интервал не добавляется.
Расстояние между буквами, включая значения кернинга и трекинга. Значения параметра «Межбуквенные интервалы» могут меняться в диапазоне от -100% до 500%. При значении 0% дополнительный интервал между буквами не добавляется, а при 100% добавляется интервал шириной с обычный пробел.
Ширина символов (глиф — это любой символ шрифта). Значения могут меняться от 50 % до 200 %. При значении 100 % высота символов не масштабируется.
Параметры интервалов всегда применяются ко всему абзацу. Чтобы настроить интервалы для нескольких символов, а не для всего абзаца, воспользуйтесь параметром «Трекинг».
Отступ задает величину интервала между текстом и ограничительной рамкой или линией, на которой размещается текст. Отступы действуют только для выделенных абзацев, поэтому для разных абзацев могут быть заданы разные отступы.
- Выделите текстовый слой, если надо изменить все абзацы в этом слое.
- Выделите только те абзацы, которые необходимо изменить.
Отступ от левого края
Величина отступа от левого края абзаца. Для вертикального текста этот параметр управляет отступом от верхнего края абзаца.
Отступ от правого края
Величина отступа от правого края абзаца. Для вертикального текста этот параметр управляет отступом от нижнего края абзаца.
Отступ первой строки
Величина отступа первой строки текста абзаца. Для горизонтального текста отступ первой строки определяется относительно отступа от левого края, для вертикального текста — относительно отступа от верхнего края. Чтобы создать висячий отступ (выступ), введите отрицательное значение.
Выделите абзацы, которые необходимо изменить, или весь текстовый слой, если нужно изменить все абзацы этого слоя. Если в абзац не установлен курсор и не выбран текстовый слой, настройка будет применяться к новому создаваемому тексту. На панели «Абзац» настройте значения параметров «Добавить отступ перед абзацем» и «Добавить отступ после абзаца» .Параметр Висячая пунктуация управляет выравниванием знаков пунктуации для определенного абзаца. Если параметр «Висячая пунктуация европейских шрифтов» включен, то за пределы полей могут выступать следующие символы: одинарные и двойные кавычки, апострофы, запятые, точки, символы переноса, длинные и короткие тире, двоеточия и точки с запятой. Если за знаком пунктуации следует закрывающая кавычка, оба символа будут висячими.
Помните, что размер полей, на которые может выступать висячая пунктуация, определяется выравниванием абзаца. Для абзацев, выключенных влево, символы пунктуации «висят» слева, а для выключенных вправо — справа. Для абзацев, выключенных по верхней или нижней границе, знаки пунктуации «висят» сверху и снизу соответственно. Для абзацев, выровненных по центру или по ширине, символы пунктуации «висят» с обеих сторон.

- Выделите текстовый слой, если надо изменить все абзацы в этом слое.
- Выделите только те абзацы, которые необходимо изменить.
При выборе параметра «Висячая пунктуация европейских шрифтов» двухбайтовые символы пунктуации в китайских, японских и корейских шрифтах «висеть» не будут. Вместо этого параметра следует использовать либо пункт «Стандартный бурасагари», либо «Строгий бурасагари». Эти пункты доступны только в том случае, если выбран параметр «Показывать параметры азиатского текста» в диалоговом окне «Параметры шрифтов».
Параметры, которые выбираются для расстановки переносов в абзаце, влияют на горизонтальные интервалы внутри строки и на эстетическую привлекательность текста на странице. Параметры расстановки переносов определяют возможность и способ переноса слов.
Чтобы применить автоматическую расстановку переносов, выполните одно из следующих действий.- Чтобы включить автоматическую расстановку переносов, выберите параметр «Переносы» на панели «Абзац», а чтобы отключить ее, отмените выбор этого параметра.
- Чтобы применить перенос к определенным абзацам, сначала выделите их.
- Чтобы выбрать словарь для выполнения переносов, выберите язык в меню «Язык» в нижней части панели «Символ».
В словах длиннее, чем _ букв
Указывает минимальное число символов в переносимых словах.
После первых _ букв и перед последними _ буквами
Указывает минимальное число символов в начале и в конце слова, которые можно разбивать переносом. Например, если указать для этих параметров значение 3, то слово aromatic будет переноситься как aro‑ matic, но не ar‑ omatic или aromat‑ ic.
Подряд не более
Указывает максимальное число строк подряд, которые могут быть перенесены.
Зона расстановки переносов
Указывает расстояние от правого края абзаца и ограничивает фрагмент строки, в которой переносы не допускаются. Установка значения 0 разрешает переносы в любом месте строки. Этот параметр применяется только при использовании построчного компоновщика Adobe.
Расстановка переносов в словах, набранных заглавными буквами
Снимите этот флажок, чтобы предотвратить перенос слов, набранных прописными буквами.
Параметры переноса применяются только к символам латиницы. На двухбайтовые символы китайских, японских и корейских шрифтов эти настройки влияния не оказывают.
Можно предотвратить появление разрыва в словах на конце строк — например, в собственных именах или в словах, значение которых меняется при добавлении дефиса. Также можно обеспечить неразрывное написание нескольких слов или групп слов, например инициалов и фамилии.
Выберите в меню палитры «Символ» команду «Без разрыва» (Photoshop), «Без переносов» (Illustrator, InDesign).Если применить команду «Без разрыва/Без переносов» к слишком большому количеству смежных символов, то текст может перейти на другую строку без переноса в середине какого-либо слова. Однако, если применить команду «Без разрыва/Без переносов» к нескольким строкам текста, то текст не отобразится.
Внешний вид текста на странице определяется результатом комплексного взаимодействия процессов, совокупно называемых компоновкой. Используя указанные межсловный интервал, межбуквенный интервал, межглифовый интервал и параметры расстановки переносов, приложения Adobe оценивают возможные способы разбиения текста на строки и выбирают оптимальный вариант в соответствии с указанными параметрами.
Можно выбрать один из двух методов компоновки: многострочный компоновщик Adobe и построчный компоновщик Adobe. Оба метода определяют все возможные способы расстановки переносов в абзаце, а затем выбирают тот, который оптимально соответствует указанным параметрам расстановки переносов и выравнивания. Метод компоновки оказывает влияние только на выделенные абзацы, поэтому можно использовать разные методы компоновки для разных абзацев.
Многострочный компоновщик
Многострочный компоновщик анализирует количество точек разрыва в диапазоне строк, в результате чего может оптимизировать предыдущие строки в абзаце, чтобы исключить появление в следующих строках разрывов, которые особенно портят внешний вид текста.
Многострочный компоновщик основывается при компоновке на определении возможных точек разрыва и присвоении им «штрафных очков» в соответствии со следующими принципами.
Для текста, выровненного по правому или левому краю или по центру, являются предпочтительными и приносят наименьшее количество «штрафных очков» строки, заканчивающиеся ближе к правому краю страницы.
Для выровненного текста наибольшую важность представляет равномерность межбуквенного и межсловного интервалов.
Перенос по возможности избегается.
построчный компоновщик
Построчный компоновщик предлагает традиционный подход к компоновке текста строка за строкой. Этот параметр полезен, когда необходимо вручную контролировать разбиение текста на строки. Построчный компоновщик при анализе точек разрыва основывается на следующих принципах.
Предпочтение отдается более длинным строкам.
В выровненном тексте предпочтительнее использовать вместо переносов уменьшение или увеличение межсловного интервала.
В невыровненном тексте предпочтительнее использовать переносы вместо увеличения или уменьшения межбуквенного интервала.
Если настройка интервалов необходима, предпочтение отдается сжатию, а не расширению.
Метод компоновки можно выбрать в меню палитры «Абзац». Чтобы применить тот или иной метод ко всем абзацам, сначала выделите текстовый объект. Чтобы применить метод только к текущему абзацу, установите курсор в нужный абзац.
Стиль абзаца включает в себя атрибуты форматирования как символов, так и абзацев и может быть применен к одному или нескольким абзацам. Можно создать стили абзаца и затем применить их позже.
Выберите Окно > Стили абзацев, чтобы открыть палитру «Стили абзацев». По умолчанию каждый вновь созданный документ содержит стиль «Основной абзац», который автоматически применяется к вводимому тексту. Этот стиль можно изменить, но переименовать или удалить нельзя. Стили, созданные пользователем, можно переименовывать и удалять. Можно также выбрать другой стиль в качестве стиля, применяемого к тексту по умолчанию.
- Чтобы применить стиль абзаца, выделите текст или текстовый слой и щелкните стиль абзаца.
Стили шрифтов являются иерархическими: параметры, указанные вручную, переопределяют любые примененные стили символов, которые в свою очередь заменяют примененные стили абзацев. Этот иерархический подход объединяет эффективность использования стилей и гибкость при настройке проектов.
См. видеообзор Джулианны Кост (Julieanne Kost) Стили абзаца и символа в Photoshop CS6.
(Только Creative Cloud) Можно указать стили символов и абзацев в качестве стилей типов по умолчанию. Дополнительную информацию см. в разделе Определение стилей типов по умолчанию | Только Creative Cloud.
Создание стиля абзаца
- Чтобы создать новый стиль на основе форматирования существующего текста, выделите этот текст или поместите в него точку ввода.
- Выберите команду «Новый стиль абзаца» в меню палитры «Стили абзацев».
Примечание. Чтобы создать стиль, не выделяя текст, щелкните значок «Создать новый стиль» в нижней части панели «Стили абзацев». Чтобы изменить стиль, не применяя его к тексту, выберите слой изображения, например «Фон».
Редактирование стиля абзаца
Дважды щелкните существующие стили, чтобы изменить их и обновить весь связанный текст в активном документе. Если изменить форматирование стиля, текст, к которому он был применен, будет обновлен в соответствии с новым форматом.
Чтобы изменить стиль абзаца, выполните следующие действия.
- Дважды щелкните стиль на панели «Стиль абзаца».
- Чтобы указать атрибуты форматирования, слева выберите категорию (например, «Основные форматы символов») и укажите атрибуты, которые необходимо добавить к стилю.
Чтобы при задании параметра «Цвет символов» в диалоговом окне «Параметры стиля символов» создать новый цвет, дважды щелкните поле заливки или обводки.
Читайте также:

