Размытые картинки в браузере
Обновлено: 02.07.2024
Как улучшить качество картинок в Яндекс.Браузере
Перед изменением настроек рекомендуется проверить скорость интернет-соединения. Возможно провайдер сжимает качество входящего трафика, из-за чего на ПК в браузере картинки отображаются размытыми или с зернистостью. В первом случае это можно сделать с помощью сервисов, таких как Speedtest, во втором позвонить провайдеру и поинтересоваться, в чем причина.
Отключить режим Турбо
Режим Турбо — одна из главных особенностей и отличий Яндекс.Браузера от других обозревателей. Он полезен при низкоскоростном интернете или лимитированном трафике. При включенном Турбо весь контент, перед тем как попасть на ПК к пользователю, отправляется на серверы Яндекса и там сжимается с помощью сложных алгоритмов.
При этом качество изображений в идеале не должны страдать, а скорость загрузки страниц существенно увеличивается. Но если у вас стабильный высокоскоростной интернет такая опция работает против пользователя, делая картинки на сайтах пиксельными и зернистыми.

Достаточно отключить Турбо и серфинг в интернете станет намного комфортнее:
- Откройте «Меню» кликнув по кнопке в виде трех полос в правом верхнем углу браузера.
- В выпадающем списке, если вы увидите иконку ракеты и надпись «Выключить турбо» значит опция активна. Отключите функцию. Это сработает до перезагрузки обозревателя.


Отключить оптимизацию изображений
Следующая опция «Оптимизация изображений» отвечает, собственно, за сжатие графического контента. То есть картинок фотографий. Сжатие в этом случае, в отличии от первого пункта, осуществляется в самом браузере. Если отключить этот инструмент, картинки в высоком разрешении будут отображаться теперь качественными, но это повлияет на загруженность ОЗУ. Но тут придется чем-то пожертвовать.
- Находясь на странице «Настройки», переключитесь на вкладку «Системные».
- Снимите галочку с соответствующего пункта в блоке «Производительность».

Включить аппаратное ускорение
Большая часть контента обрабатывается программно, но не используются аппаратные мощности. По умолчанию эта опция отключена.
Чтобы задействовать все мощности ПК и улучшить качество контента, отображаемого в обозревателе можно включить аппаратное ускорение и проверить, как теперь работает браузеры и как отображаются картинки. Опция находится в том же блоке «Производительность», во вкладке «Системные». После включения также требуется перезагрузка обозревателя. Теперь вас не должно тревожить плохое качество картинок в браузере Яндекс.
Браузер отображает размытые изображения? Chrome и другие обозреватели на базе Chromium могут отображать размытые фотографии и картинки (например, логотип на сайте) тогда как в Firefox эти элементы четкие. Если столкнулись с этой проблемой, посмотрите ее решение.

Сброс настройки приближения
Chrome, как и любой браузер, позволяет изменять масштаб, то есть использовать функцию масштабирования. По понятным причинам приближение страницы к 125% или 150% приведет к размытому изображению. Часто пользователи случайно приближают страницу и забывают об этом. Поэтому, прежде чем перейти к более техническим настройкам, проверьте, не включено ли приближение.
Самый простой способ сделать это, удерживая клавишу CTRL, прокрутите колесиком мыши вверх и вниз. Это приводит к увеличению или уменьшению масштаба. Когда на экране отобразится значение приближения, убедитесь, что установлено на 100%. Если больше, то это приведет к размытию.
Отключение аппаратного ускорения браузера
Это решение не требует установки расширения, но есть один минус – браузер может работать менее эффективно. Поэтому примените решение в том случае, если не хотите устанавливать какие-либо дополнения.
Откройте в Chrome основное меню нажатием на значок с тремя точками в правом верхнем углу экрана и выберите из выпадающего списка пункт «Настройки».

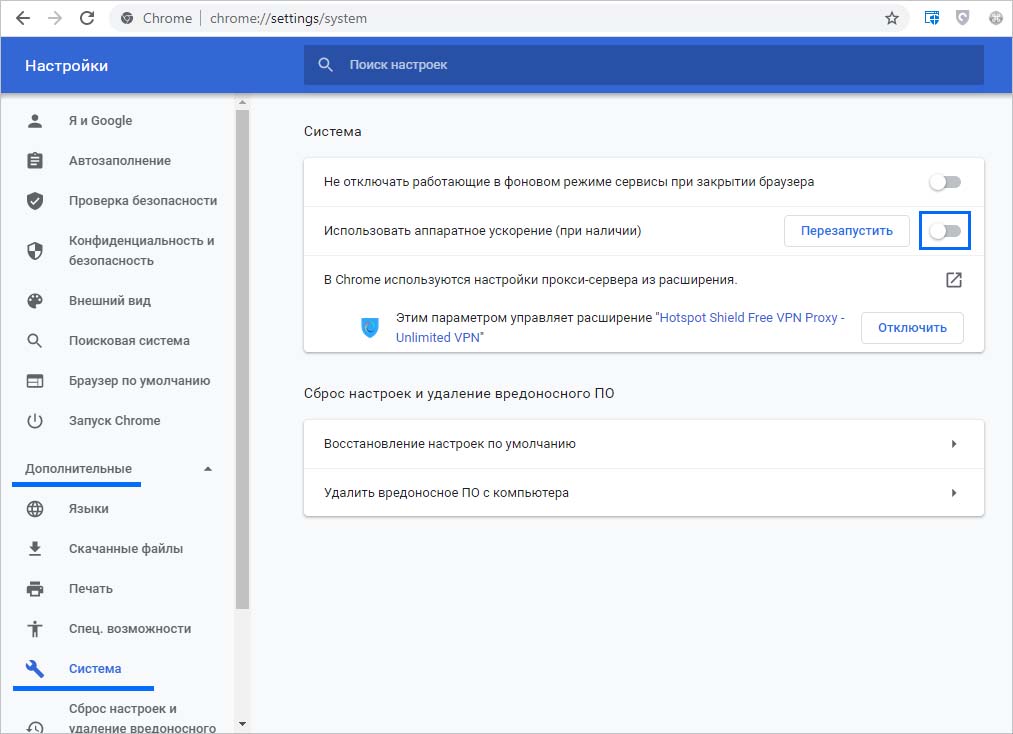
В меню слева перейдите на вкладку Дополнительные, затем в раздел Система. В списке доступных опций найдите запись «Использовать аппаратное ускорение (при наличии). Эта опция включена по умолчанию. Переместите переключатель в положение «Отключено» и нажмите на кнопку «Перезапустить». После отключения аппаратного ускорения изображение не должно быть размытым.

Если наблюдаете снижение производительности браузера, можете включить снова и вместо него использовать расширение, настройку которого смотрите в следующем шаге.
Установка дополнения Stylus и применения стиля, предотвращающего размытие
Это решение для пользователей, которые пытаются решить эту проблему без отключения аппаратного ускорения. Для этого нужно установить расширение Stylus, позволяющее устанавливать собственные стили CSS для сайтов.
С его помощью можно создать виртуальный стиль, который наложит на графику соответствующий способ визуализации, предотвращающий размытие.
После установки плагина нажмите на значок головоломки Chrome в правом верхнем углу, чтобы извлечь список установленных дополнений. Наведите курсор на Stylus и выберите «Менеджер».

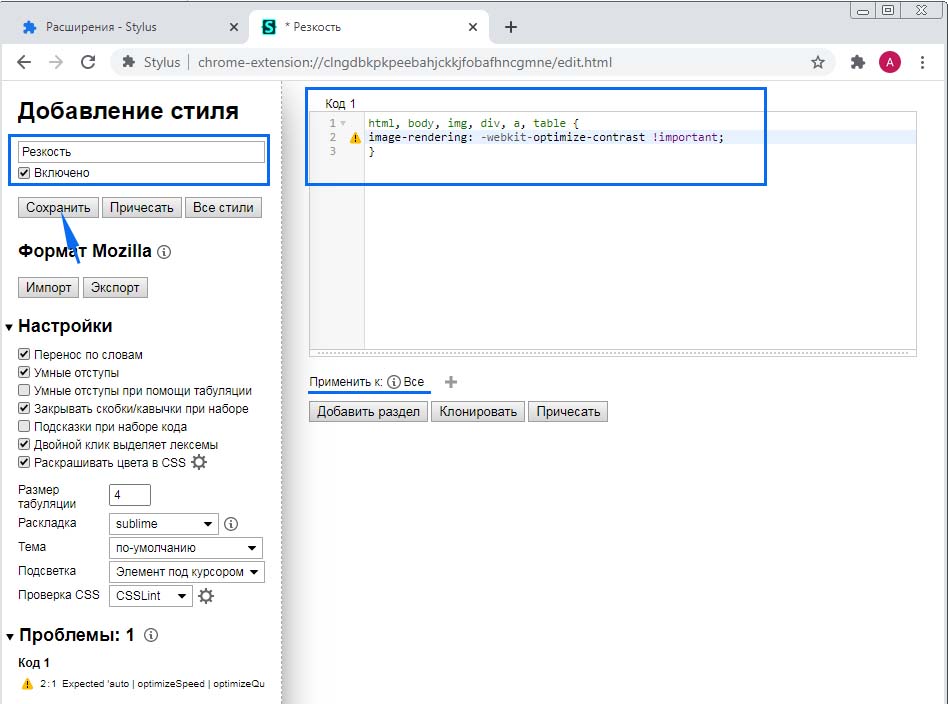
Отобразится интерфейс с доступными функциями. В верхнем левом углу выберите опцию «Создать стиль».
Появится экран добавления нового стиля. Присвойте ему имя, например, «Резкость» и введите указанный код:
html, body, img, div, a, table image-rendering: -webkit-optimize-contrast !important;
>
Этот код распространяется на все изображения, а также графику, размещенную в качестве фона других элементов, использующей иной метод визуализации.
Также убедитесь, что установлен параметр «Применить: Все», чтобы код работал на всех страницах.

После сохранения правило будет автоматически добавляться на каждой странице. Теперь фотографии, картинки и другие графические элементы не должны отображаться размытыми.

Примените технику Отзывчивые изображения. Отзывчивый веб-дизайн предполагает, что в зависимости от параметров устройства могут меняться не только шаблоны страниц, но и контент. Указывая размеры изображения, применяйте относительные величины, чтобы оно не выходило за пределы области просмотра. Например, при параметре width: 50%; изображение в ширину будет занимать 50% вмещаемого элемента (а не области просмотра или актуального размера в пикселях). Например:
Добавьте к элементу img атрибут srcset. Атрибут srcset расширяет функциональные возможности элемента img. Благодаря ему вам будет проще назначать изображения с учетом параметров устройства. Если браузер не поддерживает атрибут srcset, по умолчанию файл с изображением импортируется с помощью атрибута src. Вот почему так важно включать изображение 1x, которое может отображаться на любых устройствах, независимо от их свойств. Если браузер поддерживает атрибут srcset, вы можете определять список источников изображений и условий (через запятую) до поступления запроса. В результате загружаются и выводятся на экран только те изображения, которые соответствуют параметрам устройства. Вы можете определять размер обрабатываемого изображения, добавив дескриптор width. Это позволит браузеру автоматически вычислить оптимальную плотность пикселей и выбрать корректное изображение для загрузки. Например:
Если вы хотите, чтобы изображения менялись в зависимости от характеристик устройства (эффект art direction), воспользуйтесь элементом picture. Элемент picture задает декларативное решение для обеспечения нескольких версий одного изображения в зависимости от различных характеристик устройства: размера, разрешения, назначения и т. д. Используйте элемент picture, если у источника изображения несколько вариантов плотности пикселей, а также если в рамках отзывчивого веб-дизайна для некоторых типов экранов назначаются изображения с различающимися характеристиками. Например:
Читайте также:

