С чем связана необходимость сжатия файлов растровых форматов
Обновлено: 07.05.2024
Сжатие файлов позволяет быстрее передавать, получать и хранить большие файлы. Оно используется повсеместно и наверняка хорошая вам знакомо: самые популярные расширения сжатых файлов — ZIP, JPEG и MP3. В этой статье кратко рассмотрим основные виды сжатия файлов и принципы их работы.
Что такое сжатие?
Сжатие файла — это уменьшение его размера при сохранении исходных данных. В этом случае файл занимает меньше места на устройстве, что также облегчает его хранение и передачу через интернет или другим способом. Важно отметить, что сжатие не безгранично и обычно делится на два основных типа: с потерями и без потерь. Рассмотрим каждый из них по отдельности.
Сжатие с потерями
Такой способ уменьшает размер файла, удаляя ненужные биты информации. Чаще всего встречается в форматах изображений, видео и аудио, где нет необходимости в идеальном представлении исходного медиа. MP3 и JPEG — два популярных примера. Но сжатие с потерями не совсем подходит для файлов, где важна вся информация. Например, в текстовом файле или электронной таблице оно приведёт к искажённому выводу.
MP3 содержит не всю аудиоинформацию из оригинальной записи. Этот формат исключает некоторые звуки, которые люди не слышат. Вы заметите, что они пропали, только на профессиональном оборудовании с очень высоким качеством звука, поэтому для обычного использования удаление этой информации позволит уменьшить размер файла практически без недостатков.
3–5 декабря, Онлайн, Беcплатно
Аналогично файлы JPEG удаляют некритичные части изображений. Например, в изображении с голубым небом сжатие JPEG может изменить все пиксели на один или два оттенка синего вместо десятков.
Чем сильнее вы сжимаете файл, тем заметнее становится снижение качества. Вы, вероятно, замечали такое, слушая некачественную музыку в формате MP3, загруженную на YouTube. Например, сравните музыкальный трек высокого качества с сильно сжатой версией той же песни.
Сжатие с потерями подходит, когда файл содержит больше информации, чем нужно для ваших целей. Например, у вас есть огромный файл с исходным (RAW) изображением. Целесообразно сохранить это качество для печати изображения на большом баннере, но загружать исходный файл в Facebook будет бессмысленно. Картинка содержит множество данных, не заметных при просмотре в социальных сетях. Сжатие картинки в высококачественный JPEG исключает некоторую информацию, но изображение выглядит почти как оригинал.
При сохранении в формате с потерями, вы зачастую можете установить уровень качества. Например, у многих графических редакторов есть ползунок для выбора качества JPEG от 0 до 100. Экономия на уровне 90 или 80 процентов приводит к небольшому уменьшению размера файла с незначительной визуальной разницей. Но сохранение в плохом качестве или повторное сохранение одного и того же файла в формате с потерями ухудшит его.
Посмотрите на этот пример.
Оригинальное изображение, загруженное с Pixabay в формате JPEG. 874 КБ:

Результат сохранения в формате JPEG с 50-процентным качеством. Выглядит не так уж плохо. Вы можете заметить артефакты по краям коробок только при увеличении. 310 КБ:

Исходное изображение, сохранённое в формате JPEG с 10-процентным качеством. Выглядит ужасно. 100 КБ:

Где используется сжатие с потерями
Как мы уже упоминали, сжатие с потерями отлично подходит для большинства медиафайлов. Это крайне важно для таких компаний как Spotify и Netflix, которые постоянно транслируют большие объёмы информации. Максимальное уменьшение размера файла при сохранении качества делает их работу более эффективной.
Сжатие без потерь
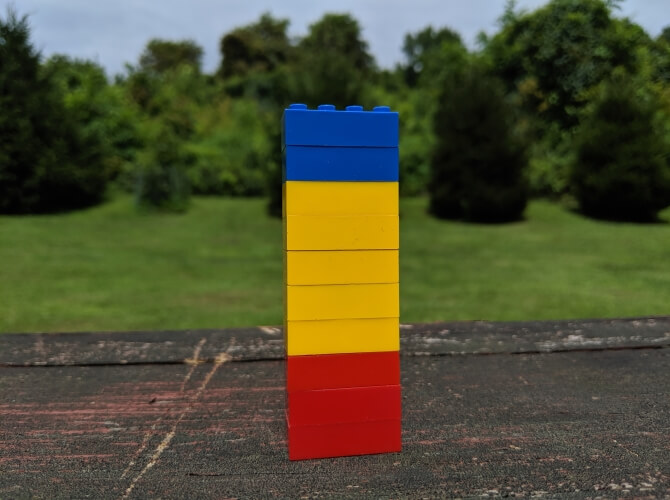
Сжатие без потерь позволяет уменьшить размер файла так, чтобы в дальнейшем можно было восстановить первоначальное качество. В отличие от сжатия с потерями, этот способ не удаляет никакую информацию. Рассмотрим простой пример. На картинке ниже стопка из 10 кирпичей: два синих, пять жёлтых и три красных.

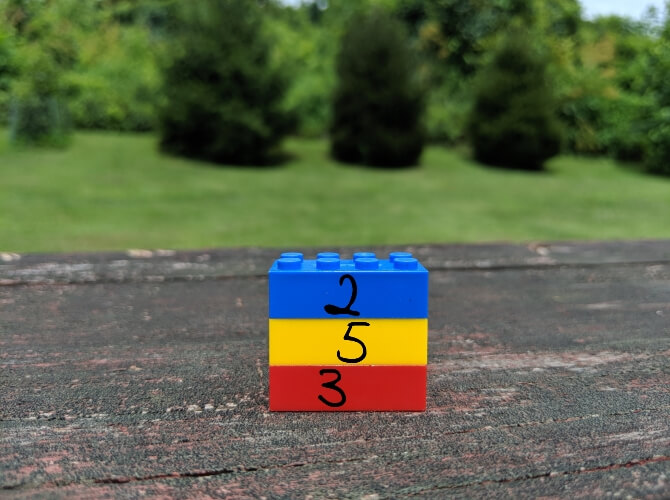
Вместо того чтобы показывать все 10 блоков, мы можем удалить все кирпичи одного цвета, кроме одного. Используя цифры, чтобы показать, сколько кирпичей каждого цвета было, мы представляем те же данные используя гораздо меньше кирпичей — три вместо десяти.

Это простая иллюстрация того, как осуществить сжатие без потерь. Та же информация сохраняется более эффективным способом. Рассмотрим реальный файл: mmmmmuuuuuuuoooooooooooo. Его можно сжать до гораздо более короткой формы: m5u7o12. Это позволяет использовать 7 символов вместо 24 для представления одних и тех же данных.
Где используется сжатие без потерь
ZIP-файлы — популярный пример сжатия без потерь. Хранить информацию в виде ZIP-файлов более эффективно, при этом когда вы распаковываете архив, там присутствует вся оригинальная информация. Это актуально для исполняемых файлов, так как после сжатия с потерями распакованная версия будет повреждена и непригодна для использования.
Другие распространённые форматы без потерь — PNG для изображений и FLAC для аудио. Форматы видео без потерь встречаются редко, потому что они занимают много места.
Сжатие с потерями vs сжатие без потерь
Теперь, когда мы рассмотрели обе формы сжатия файлов, может возникнуть вопрос, когда и какую следует использовать. Здесь всё зависит от того, для чего вы используете файлы.
Скажем, вы только что откопали свою старую коллекцию компакт-дисков и хотите оцифровать её. Когда вы копируете свои компакт-диски, имеет смысл использовать формат FLAC, формат без потерь. Это позволяет получить мастер-копию на компьютере, которая обладает тем же качеством звука, что и оригинальный компакт-диск.
Позже вы, возможно, захотите загрузить музыку на телефон или старый MP3-плеер. Здесь не так важно, чтобы музыка была в идеальном качестве, поэтому вы можете конвертировать файлы FLAC в MP3. Это даст вам аудиофайл, который по-прежнему достаточно хорош для прослушивания, но не занимает много места на мобильном устройстве. Качество MP3, преобразованного из FLAC, будет таким же, как если бы вы создали сжатый MP3 с оригинального CD.
Тип данных, представленных в файле, также может определять, какой вид сжатия подходит больше. В PNG используется сжатие без потерь, поэтому его хорошо использовать для изображений, в которых много однотонного пространства. Например, для скриншотов. Но PNG занимает гораздо больше места, когда картинка состоит из смеси множества цветов, как в случае с фотографиями. В этом случае с точки зрения размера файлов лучше использовать JPEG.
Проблемы во время сжатия файлов
Бесполезно конвертировать формат с потерями в формат без потерь. Это пустая трата пространства. Скажем, у вас есть MP3-файл весом в 3 МБ. Преобразование его в FLAC может привести к увеличению размера до 30 МБ. Но эти 30 МБ содержат только те звуки, которые имел уже сжатый MP3. Качество звука от этого не улучшится, но объём станет больше.
Также стоит иметь в виду, что преобразовывая один формат с потерями в аналогичный, вы получаете дальнейшее снижение качества. Каждый раз, когда вы применяете сжатие с потерями, вы теряете больше деталей. Это становится всё более и более заметно, пока файл по существу не будет разрушен. Помните также, что форматы с потерями удаляют некоторые данные и их невозможно восстановить.
Заключение
Мы рассмотрели как сжатие файлов с потерями, так и без потерь, чтобы увидеть, как они работают. Теперь вы знаете, как можно уменьшить размер файла и как выбрать лучший способ для этого.
Алгоритмы, которые определяют, какие данные выбрасываются в методах с потерями и как лучше хранить избыточные данные при сжатии без потерь, намного сложнее, чем описано здесь. На эту тему можно почитать больше информации здесь, если вам интересно.

На что при загрузке сайта расходуется больше трафика? Чаще всего это картинки, и их суммарный «вес» частенько в несколько раз больше, чем у разметки, скриптов и стилей. В файлах изображений распространенных форматов растровые данные хранятся в сжатом виде, и это значительно лучше, чем несжатый BMP. А если хочется ещё лучше? Ведь в достаточно крупных проектах каждый байт на счету (например, в TradingView, чего уж там скромничать).
Существует множество утилит для пережатия графики, от узкоспециализированных до всемогущих комбайнов. На хабре уже есть замечательный обзор таких программ, и вопрос, чем можно пережать картинку, рассмотрен более, чем детально.
Но как работают такие программы, что можно улучшить и как сделать свою? Приглашаю на обзорную экскурсию по форматам изображений и алгоритмам сжатия растровых данных.
Средневековье
Восьмидесятые годы прошлого столетия стали временем становления растровой графики. Графика как таковая применялась и раньше, но теперь она стала гораздо более доступна, и не в последнюю очередь на неё повлияла игровая индустрия. Atari 2600 позволяла рисовать нечто более изысканное, чем белый прямоугольник. А Commodore 64 обладал видеопамятью, с настоящими пикселями, и работать с ним было удобнее, чем «переключи цвет не позже 31415-го такта».
Нарисовать на экране Мону Лизу, выставляя пиксели вручную по хитрому алгоритму, трудновато. Да и не нужно, потому что из видеопамяти выдернуть кусок данных и сохранить его в файл, а потом из файла вставить. Такой дамп памяти в Бейсике делался командой BSAVE , а сам формат назывался в честь неё BSAVE'd. Редактировать изображения стало намного удобней, и расцвели пышным цветом простенькие графредакторы, большей частью неотличимые друг от друга.
Но некоторые из редакторов переросли детский возраст и стали весьма удобным и полезным инструментом. Так в 1984 появился PCPaint, в котором можно было рисовать при помощи мыши. Помимо очевидных удобств пользовательсого интерфейса PCPaint давал еще одно преимущество. Дело в том, что дамп BSAVE не включал данных о размере изображения, глубине цвета и палитре, и если видеорежимов было немного (да и цветное изображение вменяемо показывалось в черно-белом режиме) то для палитры приходилось использовать отдельный файлик PAL. В формате PIC редактора PCPaint содержались и палитра, и дамп BSAVE. Это маленький шаг для программиста и гигантский скачок для всего человества. Что-то вроде «а давайте придумаем формат MKV, в котором субтитры можно будет хранить внутри, и чтобы не нужно было их в нужную папочку класть».
Но еще одна проблема оставалась нерешенной: на PC есть BSAVE и на Apple есть BSAVE , но они генерируют файлы разного формата. Это и не удивтельно, внутреннее представление картинки в памяти различалось. Существовали транскодеры, но стало понятно, что долго эта вендор-зависимая кутерьма не продержится. В 1984 компания Truevision представила формат TARGA, более известный как TGA. А в следующем 1985 году свет увидела рисовалка PC Paintbrush. Хотя PC Paintbrush и продавалась хуже, её формат PCX, переносимый и достаточно простой, прожил дольше, чем PIC.
И в TGA, и в PCX данные о размере изображения и палитре хранились в явном виде, без сильной привязки к железу. Это стало возможным, потому как пиксельные данные перестали зависеть о конкретной платформы и представляли из себя просто сканлайны: слева направо, сверху вниз.
Но была ещё одна важная особенность у этих двух форматов, растровые данные в них хранились в сжатом виде. Применяемый алгоритм RLE не был верхом эффективности, но это было уже весьма неплохо.
RLE (Run length encoding) достаточно простой алгоритм, но он хорошо показывает, как работает сжатие данных. Сжать данные без потерь означает, избавиться от избыточности в них. Для этого берем набор данных, находим в них цепочки повторяющихся значений и заменяем их на нечто более компактное.
Обычно RLE переводят как «кодирование длин серий», и такие повторяющиеся значения именуют «серии». И хотя мне больше по душе перевод «прогон», ничего не могу поделать, это уже устоявшися термин.
Скорее всего, Вы уже пользуетесь им. Посмотрим на строку « AAAAAAAAAAAABBBAAAAAAAAA ». Если нам придется продиктовать её по телефону, то это будет звучать как «двенадцать заглавных букв A, три заглавные B, девять заглавных A». Если записать это, получится « 12 A 3 B 9 A », а чтобы не было разночтений, то « 9 A 3 A 3 B 9 A ». Гораздо компактнее.
Возьмем теперь другую строку, « 0KXQsNCx0YDQsNGF0LDQsdGA », и попытаемся её так сжать. Получится « 1 0 1 K 1 X …», стоп-стоп-стоп! Строка получается вдвое длиннее, чем исходная, это же ни разу не сжатие. Модифицируем алгоритм и добавим к цифрам буквы: буква A означает, что следующий символ пишется «как есть»; если B, то два; если C, то три, и так далее. Выходит « X 0KXQsNCx0YDQsNGF0LDQsdGA ». Итого, в лучшем случае мы получаем сжатие в 350%, а худшем случае мы теряем только 4%.
Разумеется, в реальных условиях кодируются обычно байты, а не буквы латинского алфавита, и длины последовательностей кодируются значениями от 0 до 255. Плюс к тому, обычно бессмысленные значения длин серий игнорируются: в нашем примере 1 и A делают одно и тоже, а 0 вообще смысла не имеет. Но это детали, суть остается одна и та же.
Энтропия
Как бы ни хотелось избежать теории, эта вещь слишком важная, чтобы её игнорировать. Вы заметили, что не все последовательности получается сжать? Строки AAAAAAAAAAAABBBAAAAAAAAA и 0KXQsNCx0YDQsNGF0LDQsdGA одной длины, 24 символа, но во второй эти символы более хаотичны, и её сжать труднее.
Чтобы проиллюстрировать это, обратимся к тому, что на первый взгляд не имеет отношения к IT.
Судоку слева содержит 81 цифру и уже решен. Тот, что посередине, содержит меньше информации, 26 цифр, но решив его, можно восстановить все исходные 81.
А вот с судоку справа все очень плохо — из него удалено слишком много данных, и он уже не решается, т.е., исходный набор данных мы уже не получим.
Но вернемся к PCX и займемся тем, чего уже лет десять никто не делал, создадим файл PCX, причем вручную. Знать свой инструмент нужно, поэтому обратимся с спецификации, и узнаем, что представляет из себя этот формат. Вот основные тезисы:
- Изображение может иметь размеры до 65536×65536. Палитра до 256 цветов, либо 24-битный цвет без палитры. Заголовок всегда размером 128 байт, содержит размер изображения, количество цветов и палитру до 16 цветов по одному байту на канал. Естественно, 256-цветовая палитра в такой заголовок не влезет, и если она есть, она дописывается в конец файла и имеет размер 769 байт (1 байт сигнатуры и 256×3 байт данных). Есть ещё поле для палитры CGA, но она более не поддерживается.
- «Сырой» поток данных состоит из сканлайнов — горизонтальных линий в один писель. Внутри каждого сканлайна может быть до 4 битовых плоскостей: R, G, B, A. Все плоскости пишутся последовательно: RRRRGGGGBBBBAAAA . Плоскости состоят из строго чётного количества байтов, и при необходимости к сырым данным дописываются заполнители, чтобы это условие выполнялось. Такие данные-заполнители при декодировании игнорируются.
- Сжатие «сырых» растровых данных производится построчно, при помощи RLE. «Построчно» означает, что серия RLE не может выходить за пределы битовой плоскости.
- В RLE байтовые значения от 192 до 255 кодируют количество повторений символа от 0 до 63 раз соответственно. Остальные значения — литеральные, если ни встречаются на том месте, где ожидается количество повторений, считается, что они повторяются один раз.
PCX на практике
Теперь давайте на примере разберем этот шмат технических данных. Возьмем для примера такую вот картинку (17×8, для удобства увеличена в 8 раз):
Определимся с палитрой. В изображении три разных цвета, поэтому нам подходят палитры из 4, 16 и 256 цветов, а также Truecolor. В 4-цветовой палитре у нас будет в одном байте 4 значения (8 бит байта поделить на 2 бита номера в палитре); в 16-цветовой — 2 пикселя на байт; в 256-цветовой — пиксель на байт (плюс 769 байт дополнительной палитры); в Truecolor — три байта на пиксель. Выбор очевиден, 4 цвета.
Цвета расположим, например, так:
Теперь выписываем битовые значения первой строки, начиная со старших битов. Листинг в четверичной системе, разделители — границы байтов.
0000 0000 0000 0000 0
Получается 4,25 байта. RLE с дробными байтами не работает, добиваем до пяти.
0000 0000 0000 0000 0 000
В документации сказано, что в сканлайне должно быть чётное количество байт. Делать нечего, добиваем ещё.
0000 0000 0000 0000 0 000 0000
То же самое проделываем с остальными строками, получаем:
0000 0000 0000 0000 0 000 0000
0111 1111 1111 1111 0 000 0000
0121 2121 2121 2121 0 000 0000
0212 1212 1212 1212 0 000 0000
0222 2222 2222 2222 0 000 0000
0202 0202 0202 0202 0 000 0000
0020 2020 2020 2020 0 000 0000
0000 0000 0000 0000 0 000 0000
Теперь посмотрим, какие значения можно сжать. Отметим только последовательности одинаковых байтов длиннее 2, потому что кодирование серии в 2 байта займет 2 байта, и смысла в этом особого нет.
0000 0000 0000 0000 0 000 0000
0111 1111 1111 1111 0 000 0000
0121 2121 2121 2121 0 000 0000
0212 1212 1212 1212 0 000 0000
0222 2222 2222 2222 0 000 0000
0202 0202 0202 0202 0 000 0000
0020 2020 2020 2020 0 000 0000
0000 0000 0000 0000 0 000 0000
Обратите внимание, что хотя нулевые байты в конце предпоследней строки так и просятся прицепиться к последней строке, этого сделать не получится, границу сканлайна пересекать нелья.
Теперь ход конём. В спецификации нигде не написано, чем именно нужно добивать сканлайны до чётного количества байт. Все равно, эти значения декодер выкинет. Поэтому можем сэкономить аж два байта, сделав вот так:
0000 0000 0000 0000 0 000 0000
0111 1111 1111 1111 0 000 0000
0121 2121 2121 2121 0 000 0000
0212 1212 1212 1212 0 000 0000
0222 2222 2222 2222 0 000 0000
0202 0202 0202 0202 0 202 0202
0020 2020 2020 2020 0 000 0000
0000 0000 0000 0000 0 000 0000
Закодируем получившееся в RLE. Пожалуй, будет удобней перейти к более привычному шестнадцатеричному виду:
00 00 00 00 00 00
15 55 55 55 00 00
19 99 99 99 00 00
26 66 66 66 00 00
2A AA AA AA 00 00
22 22 22 22 22 22
08 88 88 88 00 00
00 00 00 00 00 00
Кодируем первую строку. 6 байт 0x00 . Повтору 6 раз соответсвует значение 192 + 6 = 198 или C6 . После него пишем, какое же значение мы собираемся повторять 6 раз, получается 0xC6 0x00 . Первый сканлайн готов.
Далее три одинаковых байта становятся 0xC3 0x55 .
И в конце строки два нулевых байта, которые можно представить двумя способами: в лоб, 0x00 0x00 , или более хитро, 0xC2 0x00 . И так и сяк два байта. На девушек произвести впечатление хитрым приёмом вряд ли получится, а других причин делать вещи заковыристее, чем требуется, нету, поэтому берем просто 0x00 0x00 .
Продолжая подобным образом, получим:
PCX на практике 2: палитра
Возьмем теперь другое изображение и снова переведем его в PCX, пытаясь максимально сжать. На этот раз картинка поменьше, 7×5.
Это НЛО. Знаю, что не очень похоже.
Перво-наперво, выберем глубину цвета: 2 бита. Это четыре цвета, как раз, сколько нам и нужно. Определяем палитру, например, так:
Теперь очередь растровых данных. Второй раз утомительный процесс выписывания циферок производить не будем, сразу запишем сырые данные и то, что из них получилось, в шестнадцатеричном виде.
| Сырые данные | Сжатые данные |
| 0F C0 3A B0 FF FF D9 9C 3F F0 | 0F C1 C0 3A B0 C2 FF C1 D9 9C 3F C1 F0 |
Упс! Сжатые данные получились больше по размеру, чем исходные. Это потому, что значения от 0xC0 до 0xFF — это маркеры количества повторений, и их нельзя записать просто так. Вместо 0xC0 пришлось подставить C1 C0 , вместо 0xF0 — 0xC1 0xF0 и так далее.
В случае 0xFF 0xFF нам повезло — там мы драгоценных байт не потеряли. Но в целом выходит унылая картина: теперь RLE вместо того, чтобы помогать, только мешает.
В сторону безысходность, посмотрим, что с этим можно сделать. Маркерами являются байты с двумя старшими битами равными единице, 11XXXXXX. Данные пишутся последовательно, начиная со старшего бита. Зачит, при двухбитной глубине цвета на то, будет ли байт маркером или нет, влияют пиксели по смещению 4×n. А именно, пиксели цвета под номером 3 (в нашем случае, темно-серый).
Вот они, виновники разрастания размеров файла. В третьей строке темно-серые пиксели тоже попадают в выделенные колонки, но погоды они нам не делают: сама строка при кодировании даст два одинаковых байта.
Порядок цветов в палитре мы определяем сами, поэтому выберем в качестве цвета номер 3 тот, который меньше всего встречается по смещению 4×n. Синий — лучший кандидат, он не встречается на таких местах вообще ни разу. Переопределяем палитру и делаем вторую попытку.
| Сырые данные | Сжатые данные |
| 0A 80 25 60 AA AA B7 78 2A A0 | 0A 80 25 60 AA AA B7 78 2A A0 |
Сжатые данные оказались идентичны исходным. RLE это изображение пришлось не по зубам, но хотя бы нет и оверхеда. Так или иначе, растровые данные готовы, и это максимум, что можно выжать.
Итого
Еще раз вкратце техники, помогающие уменьшить вес PCX:
- Выбор минимально возможной глубины цвета (размера палитры);
- Оптимизация мусорных данных;
- Удаление бессмысленных данных (серии длиной 0);
- Оптимизация палитры.
Продолжение следует
Ну вот, пожалуй, и всё. Про TGA я рассказывать не буду, он хоть и отличается от PCX, но сходств гораздо больше, чем отличий. А других прямо уж примечательных графических форматов того времени и не было.
Кроме, конечно же, формата GIF компании CompuServe. В нем мы и покопаемся в следующий раз.
В этом разделе:
- что такое формат графического файла;
- хранение информации в файлах векторных форматов;
- особенности стандартных векторных форматов;
- представление информации в файлах растровых форматов;
- особенности стандартных растровых форматов;
- сохранение изображений в собственных и «чужих» форматах графических программ;
- преобразование форматов файлов.
- без потерь информации
- с потерями. Если мы сохраняем чертеж, то, естественно сжатие с потерями нас не устроит, сохраняя же какую-то картинку, обобщение оттенков ее цветов вполне допустимо, а иногда приводит и к удачным спецэффектам.
Проблема сохранения изображений для последующей их обработки чрезвычайно важна. С ней сталкиваются пользователи любых графических систем. Изображение может быть обработано несколькими графическими программами прежде, чем примет свой окончательный вид. Например, исходная фотография сначала сканируется, затем улучшается её чёткость и производится коррекция цветов в программе Adobe PhotoShop . После этого изображение может быть экспортировано в программу рисования, такую как CorelDRAW или Adobe Illustrator, для добавления рисованных картинок. Если изображение создаётся для статьи в журнале или книги, то оно должно быть импортировано в издательскую систему QuarkXPress или Adobe PageMaker. Если же изображение должно появиться в мультимедиа-презентации, то оно, вероятнее всего, будет использовано в Microsoft PowerPoint, Macromedia Director или размещено на Web-странице.
Формат графического файла — способ представления и расположения графических данных на внешнем носителе.
В условиях отсутствия стандартов каждый разработчик изобретал новый формат для собственных приложений. Поэтому возникали большие проблемы обмена данными между различными программами (текстовыми процессорами, издательскими системами, пакетами иллюстративной графики, программами САПР и др.). Но с начала 80-х гг. официальные группы по стандартам начали создавать общие форматы для различных приложений. Единого формата, пригодного для всех приложений, нет и быть не может, но всё же некоторые форматы стали стандартными для целого ряда предметных областей.
Пользователю графической программы не требуется знать, как именно в том или ином формате хранится информация о графических данных. Однако умение разбираться в особенностях форматов имеет большое значение для эффективного хранения изображений и организации обмена данными между различными приложениями.
Важно различать векторные и растровые форматы.
Векторные форматы
Файлы векторного формата содержат описания рисунков в виде набора команд для построения простейших графических объектов (линий, окружностей, прямоугольников, дуг и т. д.). Кроме того, в этих файлах хранится некоторая дополнительная информация. Различные векторные форматы отличаются набором команд и способом их кодирования.
В качестве примера рассмотрим описание простого рисунка в виде последовательности векторных команд. Пусть в вашем распоряжении имеются следующие векторные команды:
Установить X, Y — установить в качестве текущей позицию ( X, Y ).
Линия к X I, Y 1 — нарисовать линию от текущей позиции до позиции ( X I, Y 1), при этом позиция ( X I, Y 1) становится текущей.
Линия X I, Y l, X 2, Y 2 — нарисовать линию с координатами её начала ( X I, Y 1) и координатами конца (Х 2 , Y 2), при этом текущая позиция не устанавливается.
Окружность X, Y, <радиус> — нарисовать окружность, где ( X, Y ) — координаты центра, <радиус> — радиус в пикселях.
Эллипс X 1, Y 1, X 2, Y 2 — нарисовать эллипс, ограниченный прямоугольником, где (X I, Y 1) — координаты левого верхнего угла этого прямоугольника, a (X 2, Y 2) — правого нижнего.
Прямоугольник X 1, Y 1, X 2, Y 2 — нарисовать прямоугольник, где ( X I , Y 1) — координаты левого верхнего угла этого прямоугольника, а (Х 2, Y 2) — правого нижнего.
Цвет рисования <цвет> — установить текущий цвет рисования <цвет>.
Цвет закраски <цвет> — установить текущий цвет закраски <цвет>.
Закрасить X, Y, <цвет границы> — закрасить произвольную замкнутую фигуру, где (X, Y) — координаты любой точки внутри замкнутой фигуры, <цвет границы> — цвет граничной линии.
Требуется описать с помощью векторных команд изображение кораблика.
Координаты рисунка задаются в прямоугольной декартовой системе координат, начало которой находится в верхнем левом углу.
Решение:
Цвет рисования Голубой
Установить 270 ,1 00
Линия к 440, 100
Линия к 400, 140
Линия к 310, 140
Линия к 270, 100
Цвет закраски Голубой
Закрасить 320, 130, Голубой
Цвет рисования Белый
Цвет закраски Белый
Окружность 310, 120, 5
Закрасить 310,120, Белый
Окружность 350, 120, 5
Закрасить 350,120, Белый
Окружность 400,120, 5
Закрасить 400,120, Белый
Цвет рисования Синий
Цвет закраски Красный
Установить 300,100
Линия к 340, 20
Линия к 340,100
Линия к 300,100
Закрасить 320,90, Синий
Цвет рисования Коричневый
Установить 340, 20
Линия к 340,100
Линия к 400, 100
Линия к 340,20
Цвет закраски Белый
Закрасить 390, 90, Коричневый
Пиксел является неделимой точкой в графическом изображении растровой графики на экране монитора. Проблема растровых файлов в том, что они большие, даже очень большие. Если пренебречь заголовками файла и другими неграфическими данными, его размер пропорционален количеству пикселов в изображении и количеству битов, требуемых для представления каждого пиксела. Полноцветная картинка размером 1024х768 пикселов занимает более двух мегабайт памяти. Используя метод, называемый сжатием изображений, можно резко уменьшить в размере графические файлы. Существует два способа сжатия:
Одним из способов сжатия с потерями является JPEG (Joint Photographic Expert Group – имя группы, которая его разработала). JPEG широко используется при сжатии статических изображений, особенно фотографий. Основная идея метода JPEG состоит в разделении информации по уровню важности, и затем отбросить менее важную ее часть, уменьшая тем самым общий объем хранимых данных. Строку или столбец пикселов изображения тоже можно представить амплитудами и частотами. Речь здесь идет не о спектральном составе света, а о форме воображаемых кривых, которые образуют графики, если значения пикселов служат ординатами. Отметим, что формула преобразования матрицы пикселов в матрицу амплитуд совсем не проста. JPEG-сжатие отбрасывает часть высокочастотных компонент изображения, оставляя компоненты с низкими частотами. Человеческий глаз менее чувствителен к высокочастотным вариациям цвета, поскольку общий вид изображения определяется низкими частотами. Значение пиксела, полученное при восстановлении изображения, несколько отличается от исходного значения, хотя обычно они очень близки, причем пользователь может регулировать степень сжатия.
Растровый графический файл обычно содеpжит инфоpмацию двух видов:
В гpафических данных указываются цвета пикселов, негpафические данные содержат другую инфоpмацию, необходимую для восстановления изображения, напpимеp его высоту и шиpину. (Если изобpажение содеpжит 1 миллион пикселов, то как гpафической пpогpамме узнать размеры: pисовать ли ей изобpажение 500 на 2000 или 1000 на 1000 пикселов?) Негpафическая часть файла может также включать дpугую инфоpмацию, такую как номеp веpсии или сведения об авторских пpавах. Все зависит от фоpмата и от того кто (или какой пpогpаммный пакет) создал этот файл. В каждом фоpмате гpафические и негpафические данные структурируются.
Основные форматы растровых файлов
2. BMP – сокpащение от bitmap, т.е. битовый, растровый
4. GIF (Graphics Interchange File – файл графического обмена),
8. TIF – сокpащение от TIFF или Tagged Image File Format.
12. Десятки других
Разработчики многих прикладных пакетов создают собственные форматы хранения данных с необнародованной структурой. Конвертируйте для использования их в других приложениях в распространенных форматах.
Краткая характеристика наиболее распространенных растровых форматов
1. Формат PCX ( PCExchange), разработан PCPaintBrush, является одним из самых известных и старых. Практически любое приложение легко импортирует его. Он не позволяет хранить цветоделенные CMYK-изображения и цветовые профили, что делает невозможным его применение при создании цветных публикаций. Является устаревшим, вытеснен усовершенствованными форматами GIF и TIFF.
2. Формат BMP (Bitmap) предназначен для Windows, и поддерживается всеми приложениями, работающими в этой среде. Позволяет хранить полноцветные изображения в цветовой модели RGB и индексированные изображения. Не поддерживает цветовых профилей и обтравочных контуров. Не применяется в издательской деятельности, но широко используется в оформлении прикладных программ.
3. Формат JPEG (JointPhotographicExpertsGroup) предназначен для сохранения растровых файлов со сжатием. Сжатие по этому методу уменьшает размер файла от десятых долей процента до ста раз (практический диапазон – от 5 до 15), но при этом происходит потеря качества (в большинстве случаев эти потери находятся в пределах допустимых). Распаковка JPEG-файла происходит автоматически во время его открытия. Формат поддерживает только полутоновые и полноцветные изображения в моделях RGB и CMYK. Допускается сохранение контуров обтравки и цветовых профилей. Очень эффективный алгоритм сжатия обусловил широчайшее распространение JPEG в среде WorldWideWeb. Формат не позволяет использовать анимацию и прозрачность. Обычно формат JPEG применяется для хранения высококачественных фотографий. Формат JPEG позволяет использовать до 16 миллионов цветов. Использование этого формата в полиграфии не рекомендуется
4. Формат GIF (GraphicsInterchangeFormat) в издательских целях не применяется, однако очень широко распространен на Web. Допускает хранение в одном файле нескольких изображений. Web-браузер демонстрирует изображения, находящиеся в файле GIF последовательно. Если каждое изображение представляет собой фазу мультипликации, то вы увидите маленький мультфильм. Формат способен хранить только индексированные изображения. Стандартный фильтр экспорта в. формат GIF поддерживает единственную особенность формата- чересстрочную развертку. Чересстрочная развертка используется браузерами: по мере загрузки в изображении появляется все больше деталей. Это дает возможность пользователю еще в процессе загрузки изображений решить, стоит ли дожидаться ее завершения или перейти к следующей странице.
5. Формат PNG (PortableNetworkGraphics) предназначен для передачи изображений в сетях. Поддерживает полноцветные изображения RGB и индексированные изображения. Возможно использование единственного дополнительного канала для хранения маски прозрачности. Имеет эффективный алгоритм сжатия без потери информации. Этот формат тоже применяется на Web.
6. Формат PCD (Photo CD). Изображения запоминаются всегда в альбомной ориентации. Дает при импорте определять разрешение изображения. Используется в редакционных издательских системах.
7. Формат PSD (Adobe Photoshop Document) является внутренним форматом программы AdobePhoroshop. Удобен для общения с другими продуктами фирмы Adobe. Поддерживает все сведения о документе, но пока недостаточно распространен.
8. Формат TIFF (Tagged Image File Format) создан как универсальный формат для сканированных изображений. Переносим на разные платформы. Импортируется практически во все издательские системы. Поддерживает алгоритмы сжатия без потерь.
9. Формат EPS (Encapsulated PostScript) описывает изображение на универсальном языке PostScript. Описывает не только растровые, но и векторные изображения, а также текст. Предпочтителен для полиграфических целей. Имеет большой размер файла.
10. Формат DCS позволяет вставлять изображения, разделенные на плашечные цвета. Является вариантом формата EPS.
11. Формат PDF (Portable Document Format) предложен фирмой Adobe как независимый от платформы формат, в котором могут быть сохранены иллюстрации (векторные и растровые) и текст, причем со множеством шрифтов и гипертекстовых ссылок. Для достижения продекларированной в названии переносимости (portable), размер PDF-файла должен быть малым. Для этого используется компрессия – к каждому виду объектов применяется свой способ. Для работы с этим форматом компания Adobe выпустила пакет Acrobat. Acrobat Distiller переводит в PDF PostScript-файлы, Acrobat Exchange позволяет их редактировать: устанавливать внутренние ссылки, ссылки на внешние звуковые и видеофайлы, Web-ссылки. Ряд программ также позволяют создавать PDF-ы. Первоначальная задача PDF – передача по сети в сжатом виде проиллюстрированных и отформатированных документов – сегодня значительно расширена. Кроме того, в PDF можно быстро передавать клиенту полноценные эскизы. PDF позволяет не заботиться о наличии необходимых шрифтов у получателя – все подгружается прямо в файл.
Статьи к прочтению:
ЗАДАНИЕ 9. ЕГЭ по Информатике 2017. Кодирование графической информации. ДЕМО
Похожие статьи:
Читайте также:

