Сетка в виде сот для фотошопа
Обновлено: 07.07.2024

Медовый набор. коллекция пчеловодства. иллюстрация улья, пчел и сот.

Пчелиный улей дизайн

Пчелиный улей фон

Характер медоносной пчелы большой набор

Абстрактный шестиугольник и космический фон
Абстрактный гексагональной бесшовные модели. абстрактная сота.

Аннотация. шестиугольник белый фон, синий свет и тень. вектор.

Петиционные инфографические этапы

Белая чистая шестиугольная медицинская концепция


Абстрактный шестиугольный узор красочный

Футуристический сотовый фон

Минимальный фон в виде гексагональной линии
Желтая сотовая структура


Зеленый сотовый фон цифровой цепи

Современная технология гексагонального узора красочная

Дизайн пчелы фон

Чистый белый гексагональной медицинской концепции фон

Сотовая сеть подключения цифровой фон

Абстрактный фон с шестиугольными формами и мраморной текстурой в 3d-эффекте

Макро минималистичный сотовый дизайн фона

Геометрические соты узорчатый синий фон

Медовый эскиз плоский набор плакатов

Инфографики сотовая конструкция

Оранжевый абстрактный гексагональный фон для меда
Состав медовых продуктов. мед в банке, соты, чай и специальная ложка. белый фон

Комплект элементов еды меда с сотами маргаритки шмеля изолировал иллюстрацию вектора

Многоцветный фон сотовых рисунков

Геометрический абстрактный гексагональный фон


Темно-черный шестиугольный концептуальный дизайн
![]()
Набор иконок для меда

Сотовый фон с виньеткой

Хлор фон с очертаниями сотовой формы


Мед бесшовные модели с элементами сотовых цветов и насекомых векторная иллюстрация

Медовая надпись с пчелами

Сотовый фон с градиентом

Технология гексагональной фон

Технология гексагональной фон в темных тонах
Желтая сотовая структура

Градиент гексагональной фон

Частично освещенный технологический сотовый фон

Мед капает на фоне пчелиных сот

Вектор абстрактного цвета 3d гексагональной.

Надпись с сотовым узором

Красочный геометрический фон с зелеными и розовыми шестиугольниками в ярком мозаичном стиле
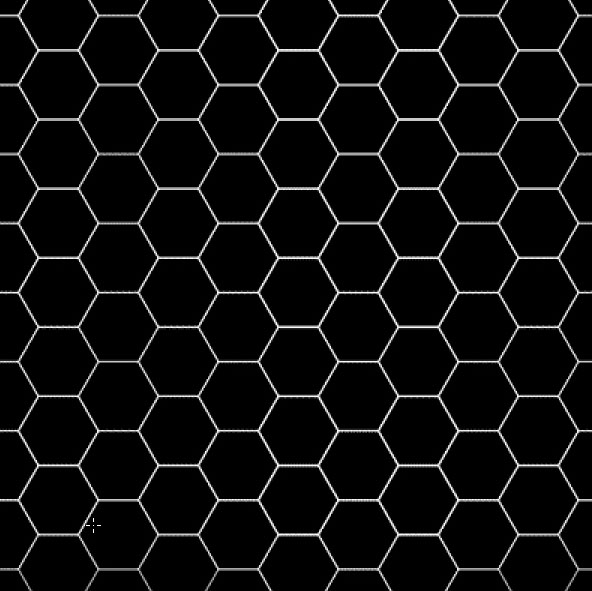
Начнем с построения относительно простой сетки из шестигранников.
Можно пропустить этот этап, воспользовавшись инструментом Polygon Tool (Shift+U)
Итак, при помощи инструмента Line Tool создаем горизонтальную линию .
Выше или ниже этой линии, на расстоянии равном ширине будущей соты, рисуем ворую линию, параллельную первой .
Копируем слой и поворачиваем копию на 60 градусов в любую сторону.
Повторяем копирование и опять поворачиваем линии , но в противоположную сторону.
Такое вращение в результате даст нам шестигранник, заключенный в линии.
Удалите лишние линии и слейте слои.
Мы получили шестиугольник.
Продублируйте слой с шестиугольником и совместите грани оригинала и копии .
Повторяйте это действие до тех пор , пока не получите полностью заполненный сотами лист :

2.
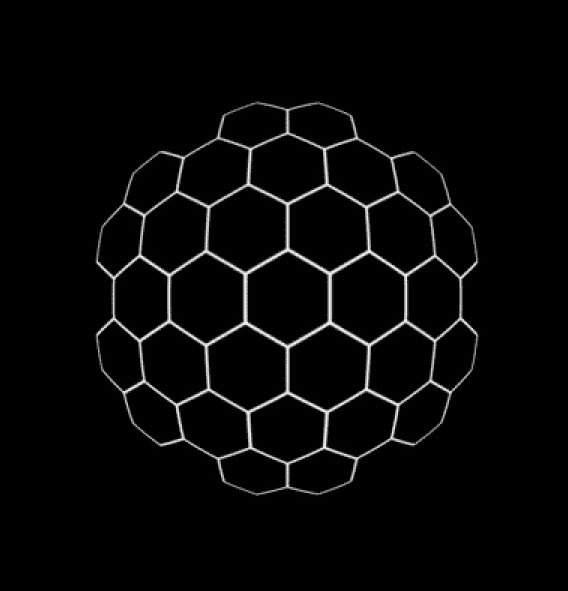
Получив выше упомянутую сетку, применим к слою фильтр Spherize (Filter>Distort>Spherize) . Придется немного поиграть с его настройками, что бы получить хороший результат. Можно создать круглое выделение при помощи Elliptical Marquee Tool (Shift+U) и применить фильтр внутри него .
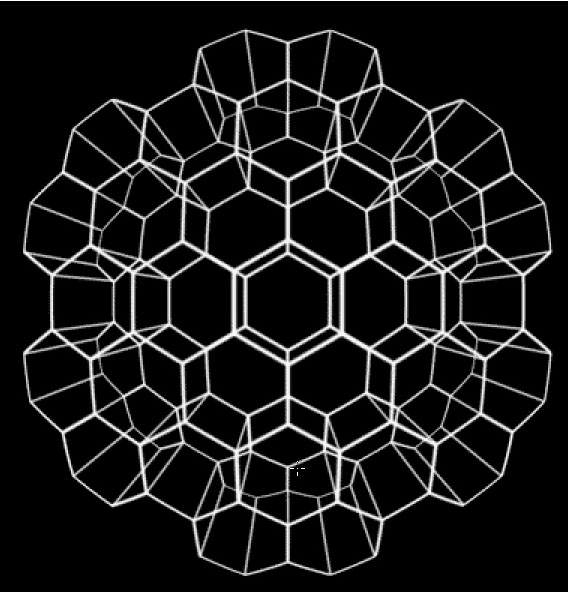
Получив так называемый "Вафельный Шар" , удаляем все лишние , не удачные грани и линии, пока не добьемся примерно такого результата :

Эта специфическая форма образует заднюю стенку соты.
В уроке была выбрана простая, круглая форма сетки , но если Вы испытываете желание бросить вызов себе, то можете применить любую другую форму.
Этот проект не обязательно должен быт круглым.
Экспериментируйте с формами или используйте текст .
3.
Продублируем полученный слой.
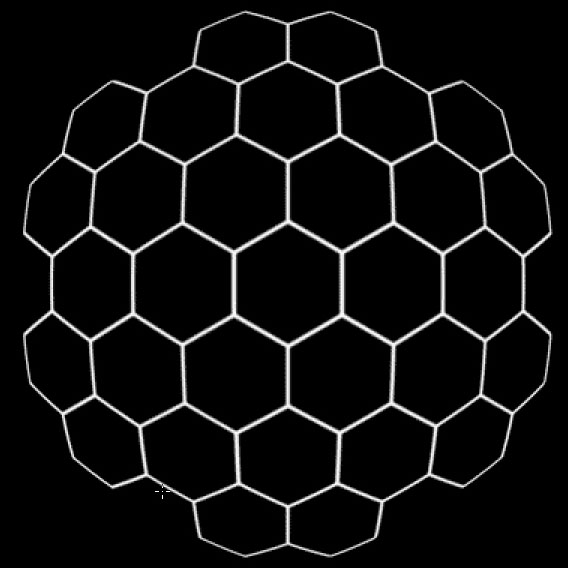
Оригинал сделаем не видимым, а только что созданную копию увеличим примерно на 125 % .
Это зависит от эффекта , который вы хотите получить в итоге.
Новый слой должен выглядеть примерно так :

Этот слой будет являться передней стороной соты.
Убедитесь, что все линии ровные и четки.
Если линии размыты, обработайте их фильтром Sharpen .
4.
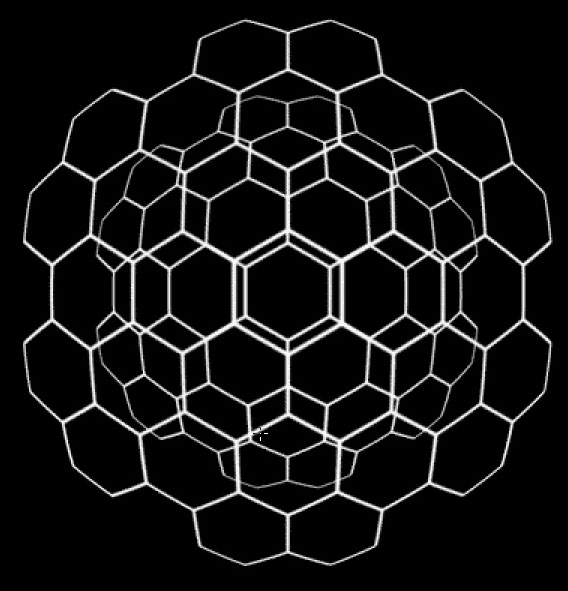
Вернем видимость первой части соты и получим что-то вроде этого :

Дистанция между этими двумя сторонами будет глубиной соты.
Решите , какой она должна быть в вашем случае.
5.
Создаем новый слой и при помощи инструмента Line Tool
соединяем между собой противоположные углы шестигранников передней и задней частей соты.
Результат должен быть похож на скелет соты :

В значительной степени скелет является структурой соты.
Перед соединением придайте нужное положение сторонам и затем , после обработки Line Tool убедитесь,
что все стороны соединенны .
6.
Скроем все кроме слоя с самой большой частью, блокируем этот слой и создадим Новый Слой .
Этот слой будет использоваться для придания ячейкам соты цвета .
Используя любой инструмент выделения раскрасим каждую ячейку .

7.
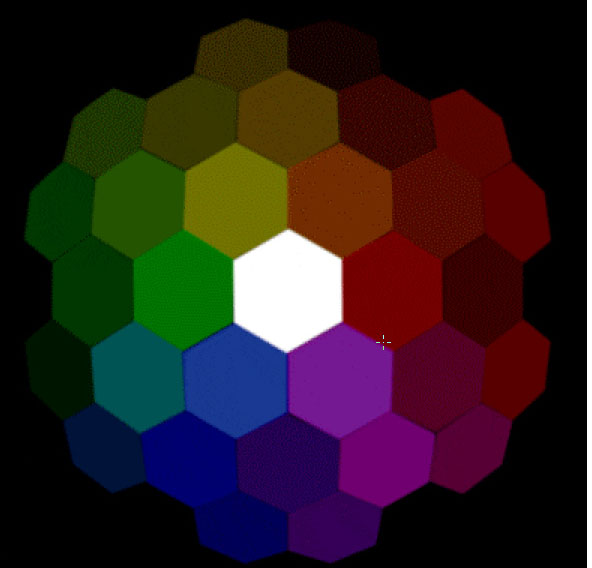
Расположим цветной слой между слоем с передней и задней стенкой .
Установим прозрачность opacity примерно на 60 % и получим вот такую картинку :

8.
Продолжаем улучшать нашу картинку.
Отправляемся в Edit> Copy Merged , затем вставляем полученное изображение выше всех слоев,
применяем фильтр Radial Blur (с параметрами :Zoom, 100, Best) и заканчиваем с результатом :

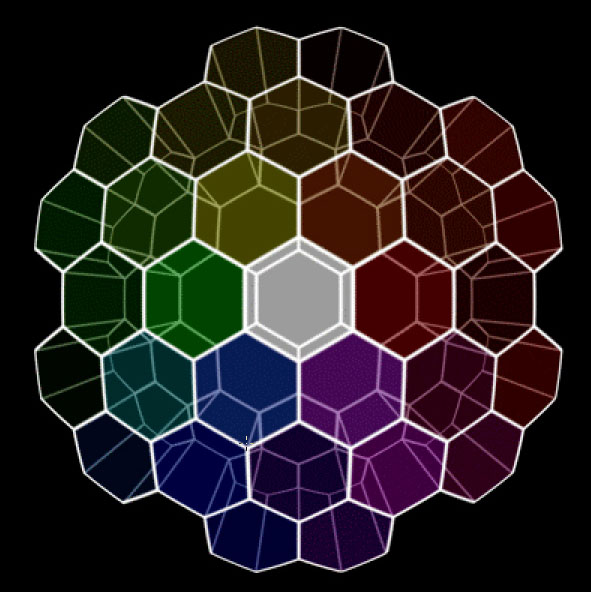
9.
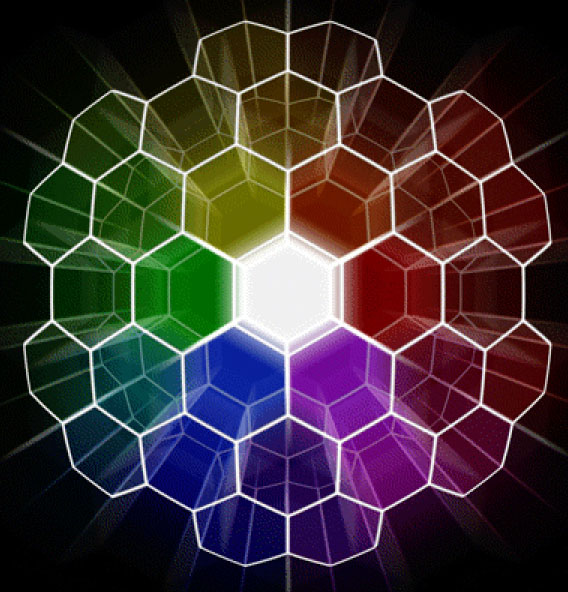
Полученный эффект выглядит очень интересно . Поставим режим смешивания на Lighten , в результате чего отображаться будут все слои и закончим работу с результатом, похожим на картинку ниже :

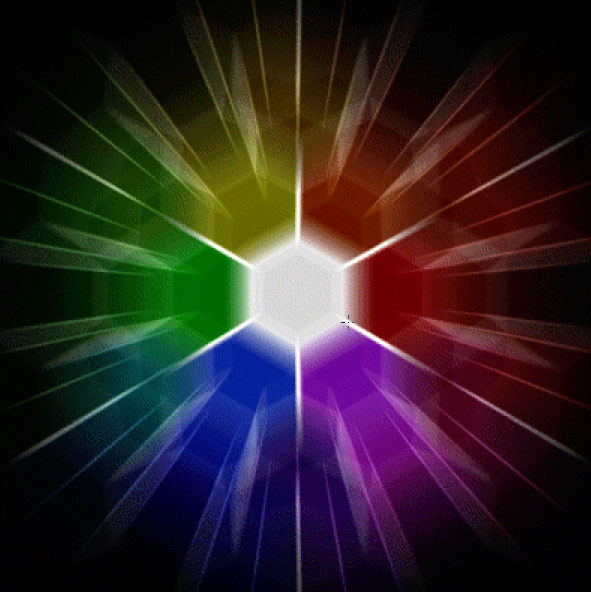
10.
Результат, который вы видите на этой картинке , был получен благодаря игре со слоями , цветовой манипуляции и обработки кистью .
Не плохой результат дала обработка фильтром Flaming Pear's Laquer .
Обработка кистью потребует некоторых навыков, но после выполнения пары обучающих уроков на эту тему, все получится .
Не бойтесь экспериментировать и добиваться иных результатов !

Продуктовый дизайнер (UX/UI), веб-дизайнер и бренд-дизайнер. Опыт проектов в международных компаниях Omega-R (агентство), iSpring Solutions (продуктовая) и со стартапами по всему миру. Преподаватель курсов «UI-дизайн и анимация интерфейсов» и «Веб-дизайн» в Институте программных систем и godesign.school.
Май 15, 2020 · 6 мин читать
Сегодня поделюсь практическими советами и фишками, которые пригодятся при построении сеток в дизайне мобильных интерфейсов. Проверено в проектах, берите на вооружение.
Содержание:
Сетки — один из ключевых инструментов дизайнера. Сетка помогает достичь согласованности элементов, установить связи между ними и задать визуальную систему и помочь пользователям ориентироваться. А еще сетка привносит гармонию в дизайн. О связи сеток и гештальта здесь →
Итак, приступим к разбору.
Определяем оптимальное количество колонок
Совет: На начальных этапах дизайна не думайте про количество столбцов. Лучше сфокусируйтесь на создании прототипа интерфейса (Lo-Fi или Hi-Fi) и решите вопросы с основными элементами и сценарием взаимодействия (User Flow). А затем начинайте настраивать оптимальное количество столбцов и размеры. Главное не бояться экспериментировать и быть готовым корректировать свою работу по мере движения.
«Сколько сделать столбцов в сетке для мобильного?» — один из самых популярных вопросов среди начинающих UX/UI-дизайнеров. Непонимание применения сеток возникает из-за того, что на большом экране колонок много, а на мобильном они все не влазят в экран в том же виде.
12 столбцов — одна из самых удобных сеток для мобильных интерфейсов (с ней все как в вебе), она помогает размещать в строке как четное, так и нечетное количество элементов.

У сетки в 12 столбцов есть недостаток при работе с мобильным устройствами: сетка из 12 столбцов дает слишком малую ширину колонки, а значит она годится только для редких случаев на мобильниках.
Если вы выбираете сетку из 2, 4 или 8 столбцов, помните о возможных проблемах с размещением нечетного количества элементов в строке.
🤓 Профессиональный совет
Не зацикливайтесь на одной сетке. Дизайн интерфейса часто может содержать сотни различных экранов, поэтому одна сетка может не подойти для всех экранов. Вы можете создать дополнительные сетки, но не забывайте о консистентности в дизайне.
Согласованность в сетках поможет вам достичь следующего: одинаковых отступов с краев экнара в макете, равных или пропорциональных межколонных расстояний (gutters) между столбцами и одинакового поведения при изменении размера самих столбцов.

Дополнительный вопрос:
Может ли элемент занимать разное количество колонок сетки в зависимости от размера экрана? Читать подробнее →
Рассчитываем межколонное расстояние (gutters) и отступы от края экрана (margins)
Итак, мы определили оптимальное количество столбцов. Давайте теперь определим межколонное расстояние (gutters) и отступы от края экрана (margins).
Первым делом заглянем в гайдлайны операционных систем и отыщем требования к полям у дизайн-макетов (offsets). Минимальные рекомендуемые поля макета для Android и iOS — 16pt. Если придерживаться стандартных рекомендаций, то поля не должны быть меньше (Зато они могут быть больше 😉).

Если взять сетку из 12 столбцов отступы между столбцами не должны быть слишком большими, так как из-за небольшой ширины столбцов и больших отступов между ними можно потерять восприятие колонки.
В дизайне интерфейсов принято работать с сетками в 8pt. Соответственно и межколонный интервал нужно подсчитать пропорционально модулю 8pt. Такой подход обеспечит единый горизонтальный и вертикальный ритм в макете.

🤓 Профессиональный совет
Отступы следует сделать пропорциональными полям макета. Такой подход поможет сделать сетку согласованной, а также поможет гибче работать с пространством и размещать горизонтальные потоки контента, например карусели.

Дополнительный вопрос:
Почему сетки на 8 pt так распространились если сетки на 10 pt не хуже. (Кроме соответствия популярным разрешениям): Читать подробнее →
Фиксированная сетка (fixed grid) и адаптивные сетки (adaptive grid)
В мобильном дизайне, как и веб-дизайне, вы можете применять фиксированную или адаптивную сетку. Экраны смартфонов не сильно отличаются друг от друга по ширине, поэтому оптимальным решением будет использование гибких сеток и растягивание столбцов по ширине.
Я рекомендую использовать адаптивный размер сетки, потому что такой подход поможет эффективнее работать с ограниченным пространством экрана смартфона.
🤓 Профессиональный совет
Всегда начинайте с наименьшего размера экрана в системе или с самого популярного. Например, на данный момент для iOS самый маленький экран – iPhone SE (320sp), а самый популярный – iPhone 8/7/6 (375sp). Затем просто растяните сами столбцы и оставьте одинаковые размеры межколоночных расстояний.
Такой метод подходит для большинства случаев, но, конечно, будут исключения из правил, когда нет необходимости растягивать содержимое столбца.
Точность расчета сеток для мобильных
В iOS многие экраны с нечетной шириной и не делятся без остатка. В Android такая же история.
В такой ситуации есть несколько вариантов:
Метод 1. Компенсация в 1pt из-за различных размеров полей макета
Например, устанавливаем левое поле в 24pt, а правое 23pt. Скорее всего, никто визуально не заметит разницу, но ваш внутренний перфекционист будет негодовать 😡.

Плюсы: оставшееся пространство можно разделить на нужное количество столбцов.
Минусы: разработчики должны всегда учитывать разницу в полях макетов, и, например, на iPhone SE (320sp) изменить нечетное поле на четное.
Метод 2. Оставьте точные значения для полей (например, 24pt) и используйте дробные размеры столбцов
Ваш внутренний эстет снова будет расстроен. Но на самом деле этот метод не так плох, как может показаться, из-за того, что современные экраны имеют более высокую плотность пикселей. Вряд ли кто-то из пользователей заметит наличие половины пикселей, появившихся в результате дробных значений.
Плюсы: алгоритм будет учитывать ширину столбцов, и вам не придется придумывать различные варианты сетки для разной ширины.
Минусы: на данный момент создание такой точной сетки в графическом редакторе будет проблематичным. Например, Figma отказывается применять для столбцов дробные значения. Решением может быть сетка, созданная из прямоугольников внутри самого фрейма.
Сетка внутри отдельных компонентов (модулей)
Дизайн состоит из модулей. У каждого модуля (элемента) может быть собственная сетка.
Здесь применяется то же правило, что и с дополнительными экранами. Необходимо соблюдать консистентность в применении сетки внутри модуля.

Строки и вертикальный ритм
Вы можете создать крупные модули и поддерживать вертикальный ритм, для этого вам следует создать строки и межколоночные расстояния между ними и сделать их соизмеримыми с основным модулем (на примере пропорционально модулю 8pt).

Библиотека популярных систем сеток для iOS, Android и Bootstrap (.xd, .psd, .ai, .sketch, .fig)
Вывод
Эта статья — частный разбор популярных сценариев на примере. Основная цель – побудить вас начать изучение сеток в мобильных интерфейсах. Ищите и находите оптимальные решения для ваших задач и проектов.
«Изучайте правила, чтобы знать, как правильно их нарушить».
(c) Далай-лама XIV
В программе Photoshop сетка используется для решения различных задач. Основное же назначение сетки в правильном расположении объектов. Сетка просто необходима, когда требуется соблюдение высокой точности в расположении различных элементов на холсте.
В этом небольшом уроке мы рассмотрим принципы вызова и редактирования сетки в программе Photoshop.
Вызвать сетку довольно легко. Для этого необходимо кликнуть в главном меню на «Просмотр», затем в открывшемся списке навести мышкой на параметр «Показать» и из предложенного списка выбрать нужный нам пункт — «Сетку».

В результате холст приобретет соответствующий вид и будет разлинован на квадратики.

Также для вызова сетки можно применить комбинацию клавиш — CTRL+’. Эффект будет тем же, что и в первом варианте.
Полученную сетку можно настроить под требуемые вам параметры. Для этого требуется перейти в раздел «Редактирование», выбрать там «Установки» и затем нажать на пункт «Направляющие, сетка и фрагменты». – Данный метод подходит для Фотошопов версии CS5, CS6.
Мы для этого урока используем Photoshop CC 2018 года, поэтому наши действия будут немного отличаться. Нам нужно перейти в меню “Photoshop CC”, там выбрать “Настройки” и уже потом «Направляющие, сетка и фрагменты».

В результате откроется окно с настройками, где можно изменить параметры сетки. Например, изменить цвет линий и их стиль отображение ( пунктир, сплошные линии или точки). А также настроить требуемый размер ячеек и расстояние между линиями.

Вот собственно и все необходимые знания о сетке в фотошопе. Если перед вами стоит задача с ювелирной точностью расположить элементы на холсте, воспользуйтесь функцией сетки.

ненавижу русский фотожоп.
перевод, временами корявый.

Из скетча в фотоарт с Фотошопом и Блендером / Процесс с комментариями
Новое видео, о процессе создания фэнтези концепт арта в Фотошопе и Блендере. В видео я расскажу обо всех важных и интересных этапах. На работу больше 20 часов. Приятного просмотра!



Photoshop. Режимы наложения Subtract (Вычитание) и Divide (Разделение).Вырезание объекта и замена фона, сохраняя тени и блики
Пиридупреждение: ОЧЕНЬ длиннопост.
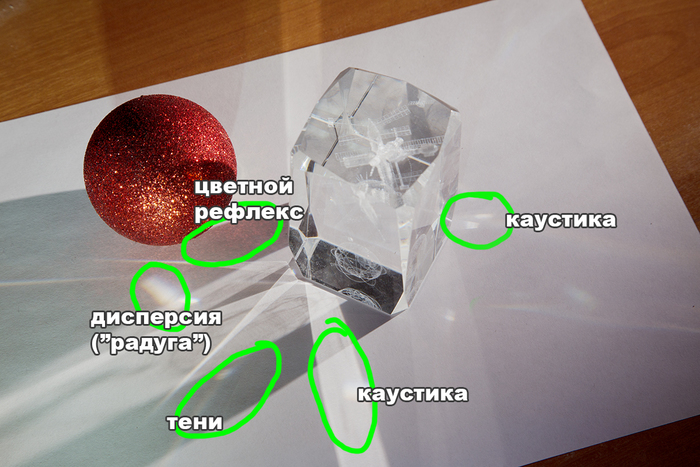
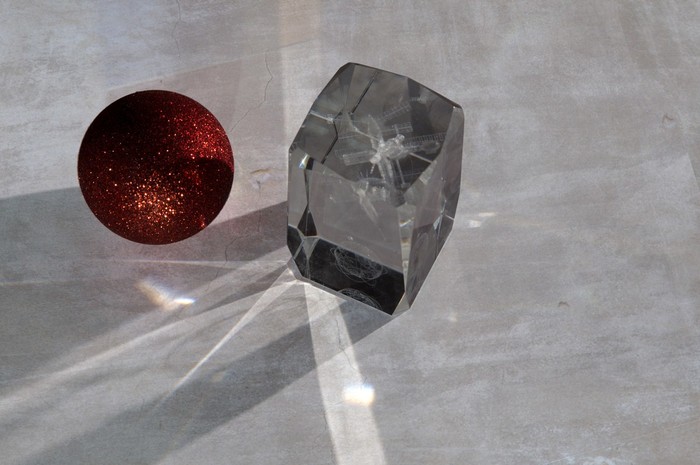
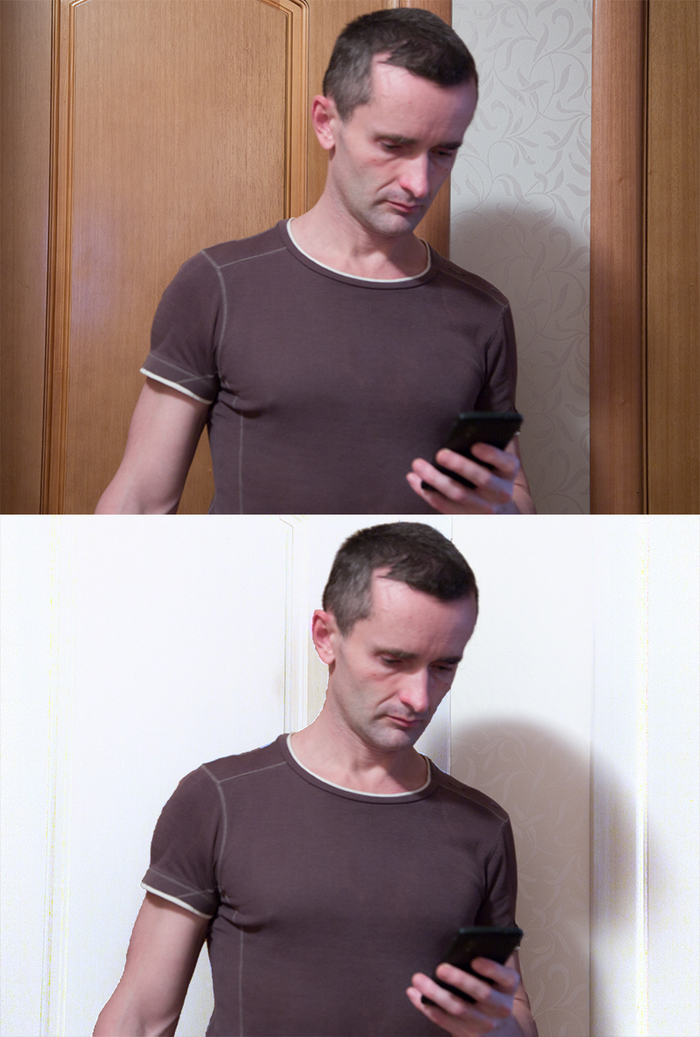
Задача: сфотографировать объекты, а потом заменить поверхность, на которой они стоят. Факторы усложнения: от прозрачных объектов есть не только тени, но и каустика (отражение и преломление света), от цветных объектов цветные рефлексы. Нужно сохранить это всё на новом фоне.

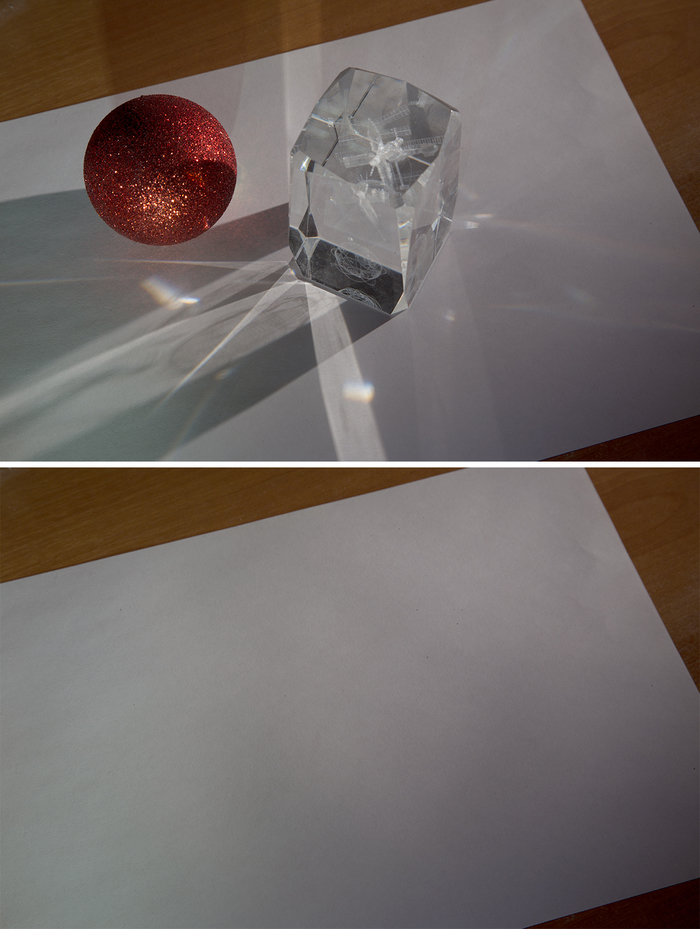
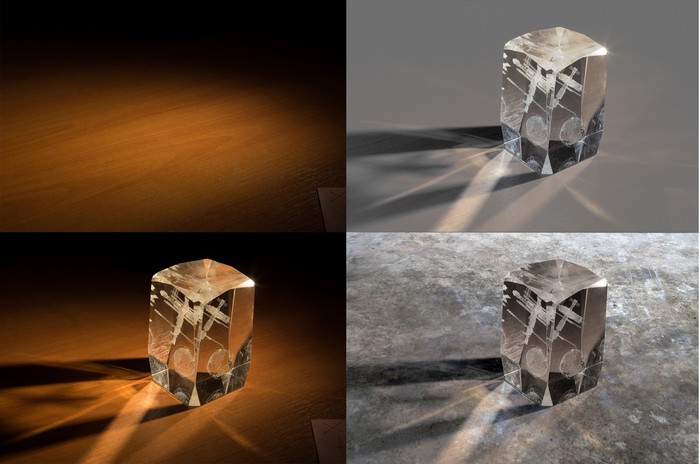
Делаем со штатива две фотографии: с объектами и чистый фон. Фотоаппарат в ручном режиме, чтобы получить ту же яркость, фокус тоже в ручном режиме, чтобы не изменилась точка фокусировки (а она может, если сначала сфокусируется на объекте, а потом на фоне). В общем, тут главное – не менять свет и настройки фотоаппарата.

Хотя, теоретически, если у нас есть картинка того же фона с тем же светом, только без объекта, то в этом случае нам даже без разницы, какой будет изначальный фон, хоть шпонированное ДСП, тени и блики можно вытащить в отдельные слои.
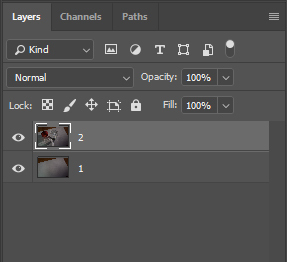
Итак, поставил объект, фотоаппарат в ручном режиме выдержки и диафрагмы, навёл резкость, переставил фокус на ручной. Фотографии с объектом и без объекта должны быть с одинаковыми настройками, включая глубину резкости. Снял с объектом, потом убрал объект и сделал ещё одно фото. Потом эти две картинки вставил в фотошоп как два слоя. Для удобства назвал слои 1 (без объекта) и 2 (с объектом).

Выравнивание слоёв.
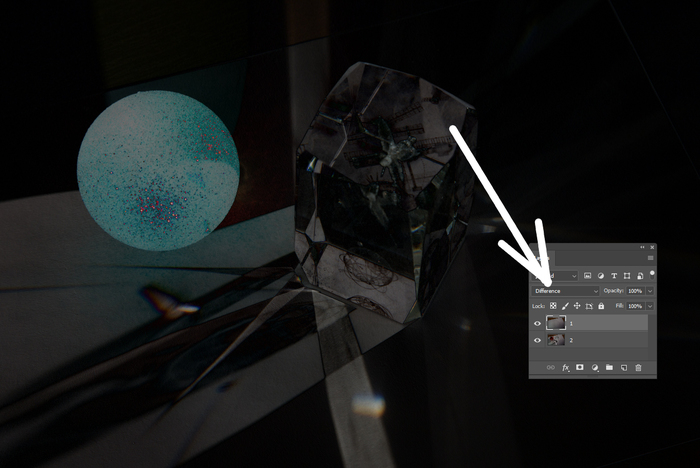
Даже если мы фотографировали со штатива, но пол не бетонный, то сдвиг возможен. Насколько двигается ламинат, можно узнать, если на штатив вместо фотоаппарата поставить лазерный уровень и просто походить вокруг. Глядя на дёргающиеся линии лазера на стенах, начинаешь понимать всю бренность бытия. Ставим верхнему слою режим наложения Difference (Разница). В режиме Difference одинаковые цвета становятся чёрными, так что задача – двигая верхний слой, сделать так, чтобы фон стал максимально чёрным. При этом, если фотоаппарат хоть на несколько миллиметров наклонится вперёд или назад, то придётся ещё и изменять размеры слоя на какие-то доли процента.

Когда добились максимально чёрного фона, режим можно поменять обратно на Normal (Обычный).
Примечание. Способы выравнивания слоёв есть разные (включая автоматическое выравнивание). Например, можно верхнему слою поставить прозрачность 50% и двигать. Я ставил Difference просто потому, что так меньше приглядываться: как картинка почернела, значит, нормально.
Также можно попробовать использовать автоматическое выравнивание Edit/Auto-Align Layers, но мне всё равно пришлось размер слоя подгонять вручную, штатив, видимо, всё-таки вперёд-назад немного качался.
Можно приступать к вырезанию бликов и теней из фона.
Вариант 1. Более простой. Неплохо работает на нейтральном фоне, белом или сером, но вообще можно применять на любом фоне.
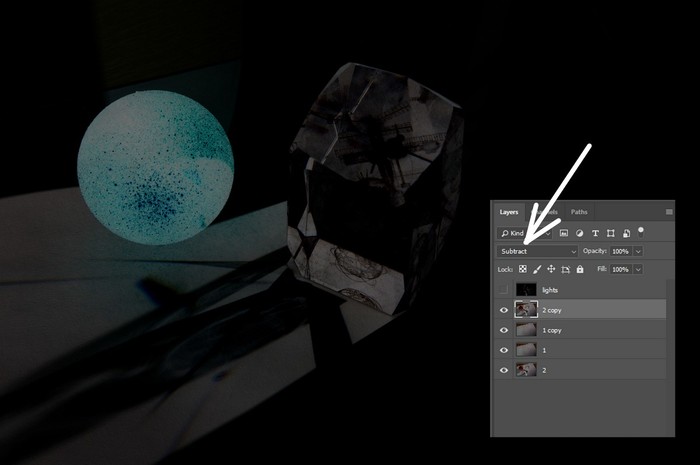
Копируем оба слоя, из них будем доставать блики. Я буду называть их 1 (фон) и 2 (с объектами). Чтобы получить блики, нужно взять картинку с объектом и вычесть значения каналов RBG картинки без объекта. Тогда останутся только те места, которые стали светлее, остальное станет чёрным. То есть, сверху слой 1 без объектов, снизу слой 2 с объектами, у верхнего слоя режим наложения Subtract (Вычитание). Остаются только те места, которые стали светлее от добавления объекта. Удобно то, что если блики цветные, то цвет блика останется.

Потом слои слить. Я назвал слитые слои Lights и пока что спрятал.
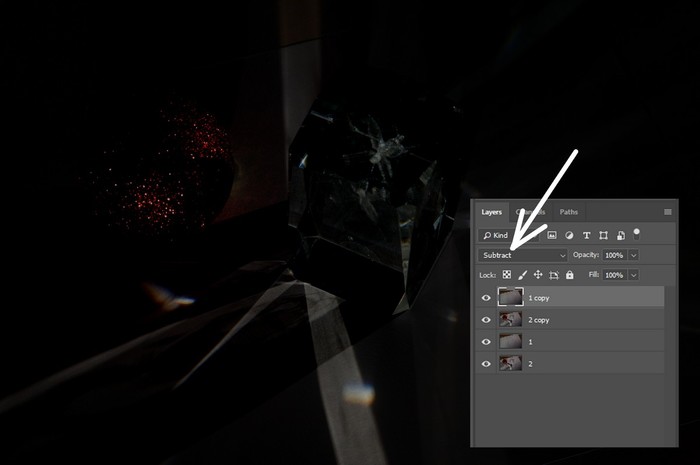
Теперь задача – получить слой с тенями. Опять копируем слои 1 и 2. Снизу слой 1 без объектов, сверху слой 2 с объектами, у верхнего слоя режим Subtract (Вычитание). Получаем инвертированные тени.

Сливаем слои, можно для удобства назвать слитый слой Shadows.
Тени оставляем инвертированными, светлые на чёрном фоне.
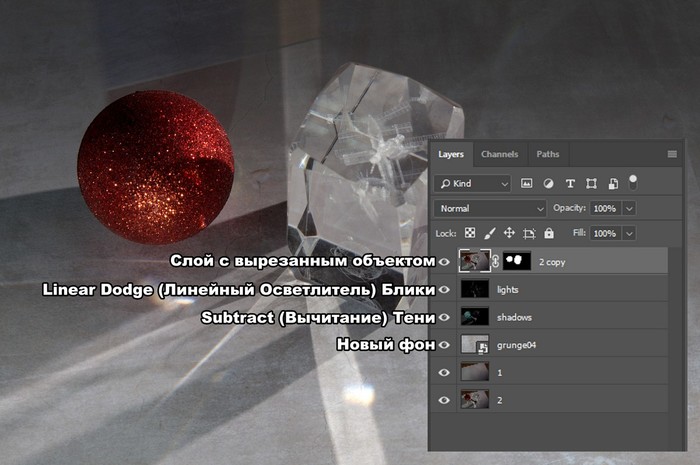
Объект вырезаем любым методом, который нравится, и переносим на самый верхний слой.
Итак, в верхнем слое у нас объект, под ним два слоя: с бликами (lights), ему ставим режим наложения Linear Dodge (Линейный осветлитель) и инвертированными тенями (shadows) в режиме Subtract (Вычитание).
Теперь подо всем этим можно добавить другой фон или просто слой с цветом. Конечно, если просто растянуть текстуру одной яркости, то будет видно, что что-то не так:

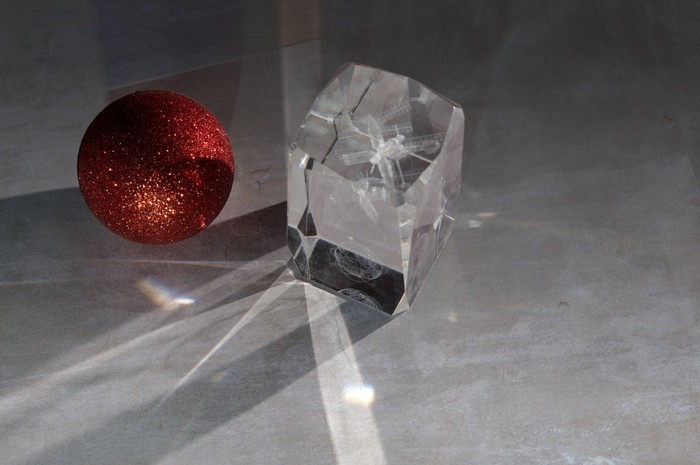
Но если даже на такой фон добавить градиент, а объектам подкрутить яркость, то всё уже не так плохо:

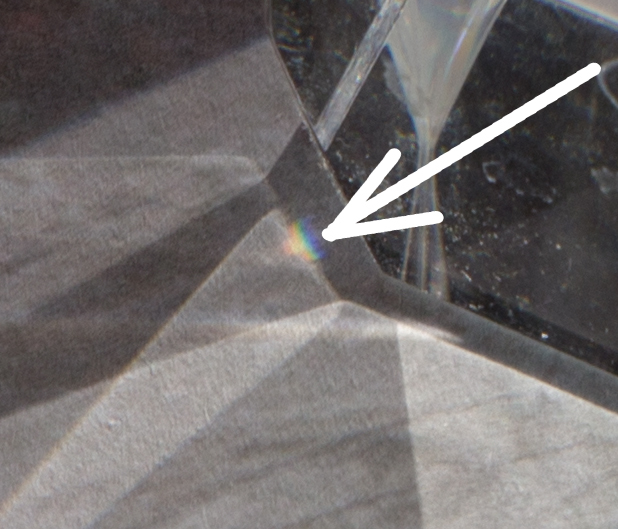
На новом фоне сохраняется даже радужная дисперсия, которую в обычных условиях было бы не так просто перенести:


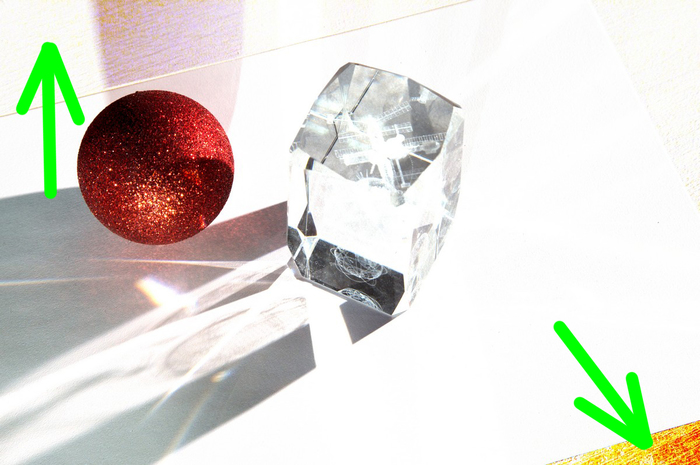
Один из основных плюсов этого способа – работает на любом фоне. Можно сделать две фотографии на фоне текстуры дерева, повторить действия и получить отдельные тени и блики. Ну, может блики будут с желтовато-оранжевым оттенком, но и их, и объект можно сделать менее жёлтыми через Hue/Saturation (Цветовой Тон/Насыщенность), убрав насыщенность из жёлтого цвета.

Теперь о том, почему это не совсем физически корректный способ, и какие проблемы могут быть у более физически корректного способа.
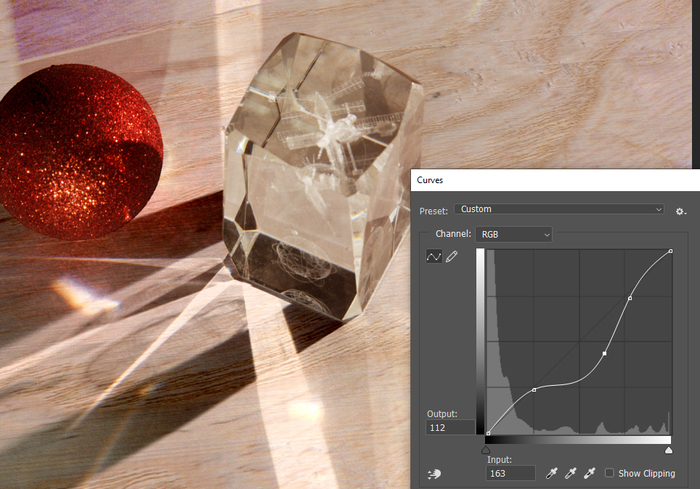
Вариант 2. Более правильный, режим Divide (Разделение), но чуть сложнее.
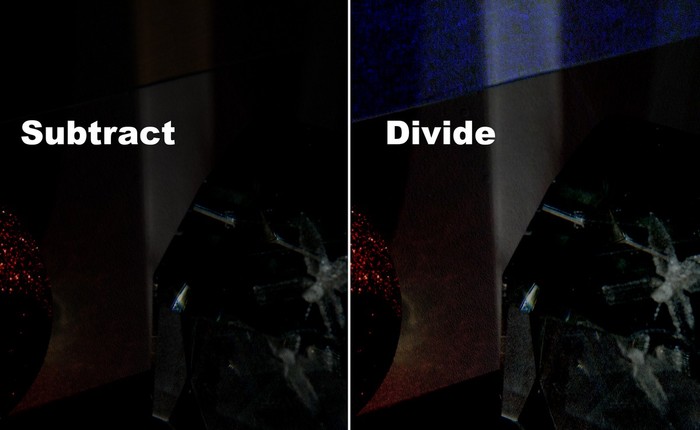
Первый способ неплохо работает, если у нас однородный фон одного цвета. Мы получаем разницу в яркости: НА СКОЛЬКО стало ярче. Но вот если фон не однородный, то проблема, - у светлого фона яркость добавляется быстрее. Допустим, часть фона белая, а часть тёмная, в примере это часть стола, которая за пределами белого листа бумаги. Тогда нам нужно узнать, ВО СКОЛЬКО РАЗ стало ярче. Для начала сравнение результатов, видно, что во втором случае добавление яркости не так сильно зависит от цвета фона:


То есть, по умолчанию этот метод хорошо работает там, где много света и мало шумов, но способы исправления, конечно, есть.
В принципе, мы делаем то же самое, что и в первом варианте, но режим ставим не Subtract (Вычитание), а Divide (Разделение). Этот режим делит значения RGB нижнего слоя на значения RGB верхнего.
Пример: на нижнем фоне яркость серого цвета 0.1 (10%), а на верхнем серый 0.5 (50%), результирующий будет 0.1/0.5=0.2, итоговая яркость серого цвета 20%. Если верхний слой темнее нижнего, то результат всегда белый (при делении на меньшее число мы всегда получаем значение больше 1). Если цвета одинаковые, то итоговый цвет тоже белый, этот эффект мы и будем использовать: там, где блики и тени не добавились, результат будет белый.
Тени: сверху слой 1 без объектов, снизу слой 2 с объектами, у верхнего слоя режим Divide, получаем тени:

В тенях из-за шума остаются куски, которые должны быть белыми

Примечание. Теория, можно не читать. Если у картинки в целом яркость достаточно высокая, то даже при наличии шумов, поделив одну яркость на другую, мы не сильно отойдём от некоего среднего значения. Например, у нас два почти одинаковых слоя, но есть шум в 0.01 (1%). В нижнем слое серый цвет 0.5, в верхнем из-за шумов 0.51, результат деления 0.98, почти белый. А если у нас в нижнем слое очень темно, например, значение 0.01, а в верхнем из-за шумов 0.02, то итоговое значение 0.5, вместо белого средний серый. То есть, разница в 0.01 при низкой и при высокой яркости в режиме Divide даёт итоговый результат, отличающийся в разы, в первом случае ошибка 2%, во втором 50%.

Сливаем слои, результат инвертируем:

Блики: сверху слой 2 с объектами, снизу слой 1 без объектов, у верхнего слоя режим Divide:

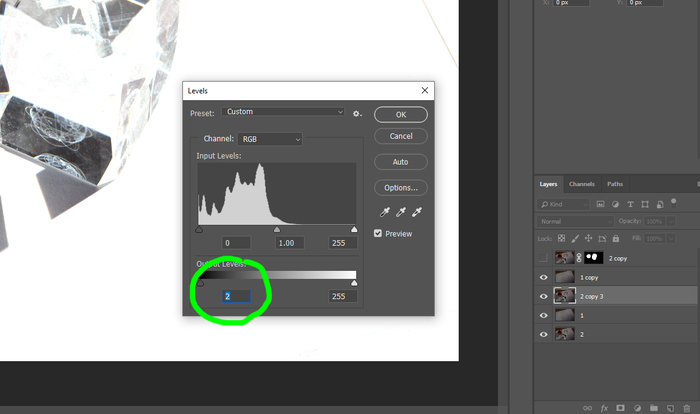
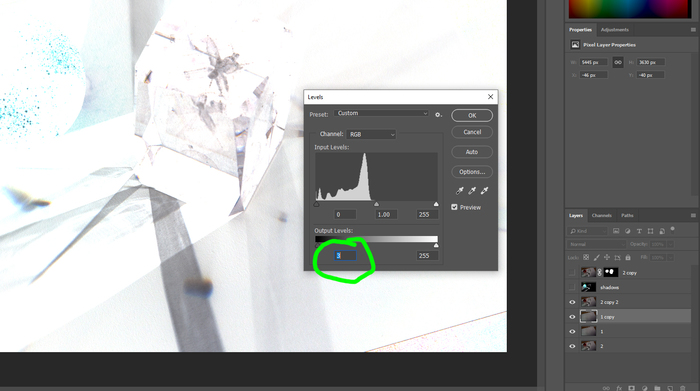
Опять шумы в тенях, которые затемняют углы. К нижнему слою применяем Levels (Уровни), нижний левый Output Levels меняем на 2 или 3 (добавили яркости в самые чёрные части), тёмные углы стали белыми:

Получаются инвертированные блики, после сливания слоёв инвертируем через Image/Adjustment/Invert (Изображение/Коррекция/Инверсия):

Примечание. Осталась белая полоса справа внизу от листа бумаги. Её, видимо, проще кисточкой закрасить, но в примере я оставлю, чтобы было видно, на что она влияет.
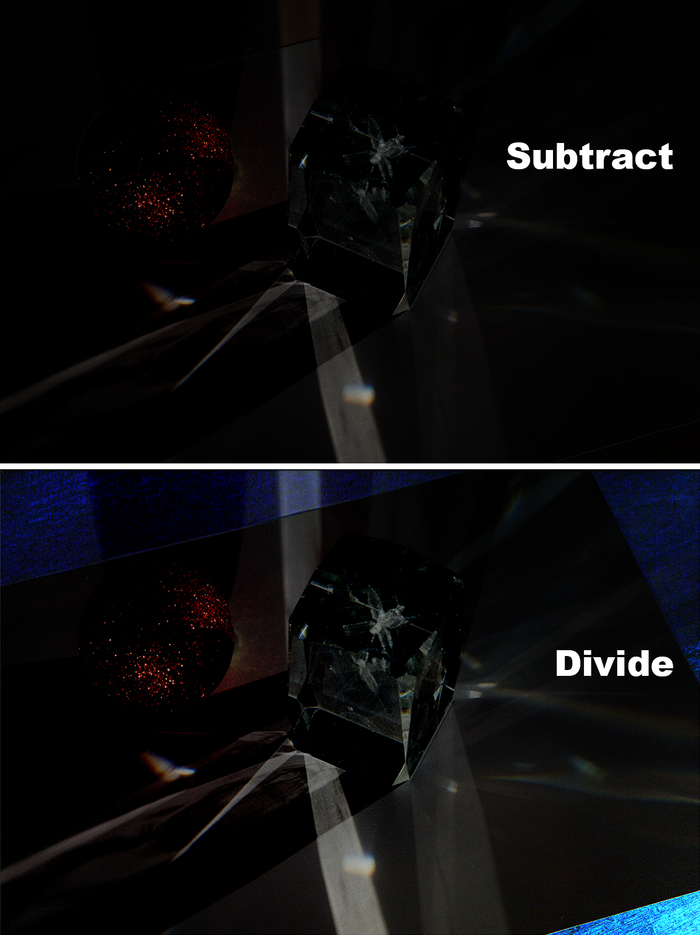
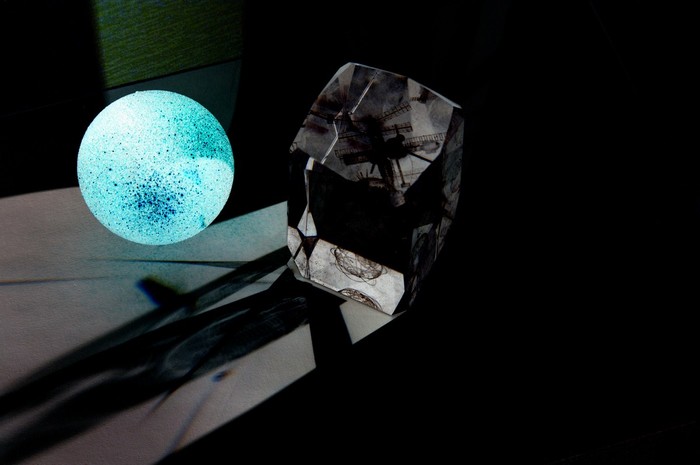
После чего так же блики ставим в режиме Linear Dodge, а тени в Subtract. Фон подкладываем любой:

Яркость бликов теперь не так сильно зависит от цвета первоначального фона, как в первом варианте, от красного шара остаётся красный рефлекс, остаётся радужная дисперсия.

Есть вариант собирать это всё в режиме 32 бита, там пересветы можно убирать корректирующим слоем экспозиции, но в 32 бита своих заморочек хватает, поэтому так.
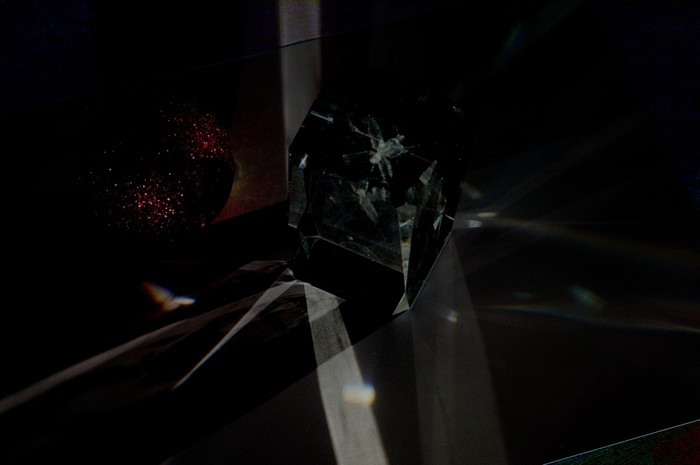
Вывод: если нужно сфотографировать что-то на неоднородном фоне, а потом заменить фон, оставив тени и/или блики, то режимы фотошопа Subtract и Divide могут помочь. Тут неровный фон, поэтому тени не идеальные, с ровным фоном проще (здесь хотел показать тени, а не вырезание фигуры, поэтому с вырезанием фигуры не старался):

Режим Divide (Разделение), поэтому яркость теней не зависит от цвета фона.
Примечание. На телефоне программа удалённого управления фотоаппаратом, потому что техногенный пафос, сразу смотрю, что получается.
Читайте также:

