Школа пикселей в фотошопе как включить
Обновлено: 02.07.2024
Рисовать Pixel можно как в онлайн так и в программах.
Перечислять все я не буду,но посоветую лишь одну.
- Photoshop 2015,2016,2017,2018 (Без разницы)
Настройка Фотошопа для pixel art
Ну для начала запустим сам фотошоп.
Далее идём в редактирование.

Нажмём на пункт настройки

Интерполяция: По соседним пикселям.

Перейдём в пункт Единицы измерения
Средник: 1 пункт

В пункте Направляющие, сетка и фрагменты
Линия через каждые: 1 Пиксели
Внутр.деление на 1

В пункте: Прозрачность и цветовой охват
Первый цвет:По стандарту белый,настроим так чтобы на глаз было приятно.
Вот как настроил я:

Теперь создаём новый документ 50x50
Вот его настройки:
Смотреть надо в правою сторону.

После создания документа,делаем следущее
Заходим в пункт
Просмотр --> Показать --> Сетку
Ну и в конце кисть меняем на карандаш
В ластике тоже ставим карандаш.
На этом всё. О сохранении в следущем посте.
у кого Photoshop CC - не тратьте время, всё равно как минимум два пикселя будет закрашивать, даже карандашом, и некоторые другие моменты, несовместимые с пиксельартом

сделать - сделала, круто. а как обратно вернуть-то.
Photoshop на русском- что может быть хуже?)

Светлячки
Люблю видоизменять свои предыдущие работы.


Морозный вечер
В этот раз меня случайно занесло на сайт городской администрации Нового Уренгоя. За основу взял фото оттуда. Автора не знаю.

Озеро




Автора референсного фото так и не смог найти, фото очень популярное на стоках и увы, кто его создал узнать оказалось для меня невозможно.

Вечерний город
У меня есть проблема с гиф-файлами - нещадно убивается качество картинки. Но я старалась, честно-честно.


Облака
Я не рисовала несколько месяцев. Даже возник страх, что я разучилась. Но всё нормально, жизнь вновь налаживается, я продолжаю свой путь.


Последнее дерево
В качестве основы для сцены была выбрана достаточно известная илююстрация художника: arcipello

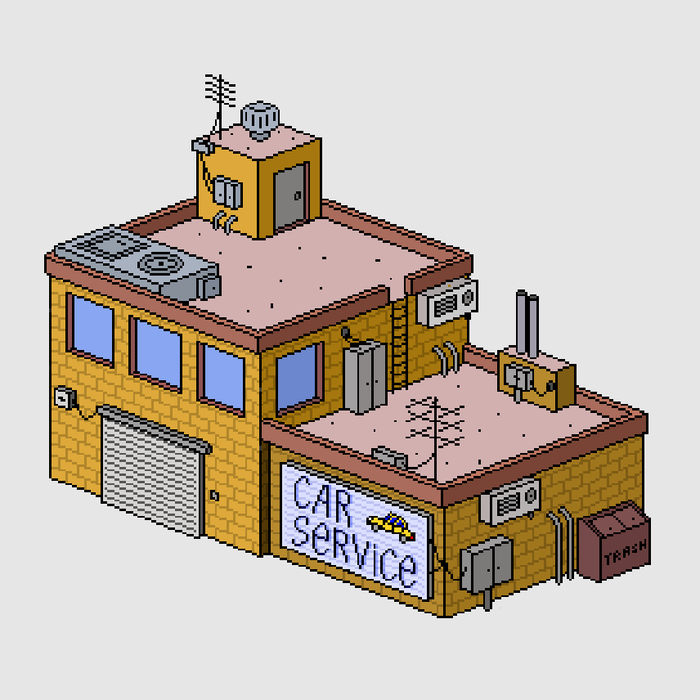
Пиксельный автосервис
Небольшое здание обсуживания авто




На далекой планете
Продолжаем опыты в пиксельных артах


Поездка в метро
Немного видео прогресса

"Камни это хорошо. "
Первая попытка нарисовать камень:

Мне не очень понравилась цветовая палитра, не очень понравились блики, поэтому я еще раз повторила попытку и закрепила за собой технику.

На сей раз я осталась полностью удовлетворена своим результатом. Техника подходит как для рисования больших валунов, так и для средних и маленьких камней.
Если при создании дизайнерских работ в основном используются единицы измерения пиксели, то, к примеру, при подготовке фотографии к печати, используются - сантиметры. В этом практическом совете по работе с фотошопом будет показан очень быстрый и удобный способ изменения единиц измерения линейки в фотошопе.

Откроем исходное изображение.

Включим линейки - " Просмотр - Линейки ", а проще нажать сочетание клавиш Ctrl+R .

Слева и вверху появляются линейки.

Чтобы сменить единицы измерения линеек необходимо зайти в " Редактирование - Установки - Единицы измерения и линейки ".

Откроется окно, в котором необходимо щёлкнуть по чёрной стрелочке правее поля " Линейки " и выбрать необходимые единицы измерения. Как легко заметить - это довольно длительный процесс и при этом необходимо помнить, где находится окно изменения настроек линейки в фотошопе.

Но, оказывается, есть очень простой и быстрый способ изменения единиц измерения. Для этого щёлкаем правой кнопкой мыши по любой из линеек и в раскрывшемся списке выбираем необходимые единицы измерения линейки в фотошопе. Надеюсь, этот способ Вам понравится, и Вы будете его использовать в ходе своей работы в фотошопе .

Оставляйте свои комментарии об этом способе и делитесь им со своими друзьями в социальных сетях, кнопки которых Вы видите сразу же после этой статьи.
Если Вы не хотите пропустить интересные уроки по работе с изображениями в фотошопе и другие полезные материалы - подпишитесь на рассылку. Форма для подписки находится ниже.
Можно перемещать границы выделенной области по изображению, скрывать границы выделенной области и инвертировать выделенные области так, чтобы ранее невыделенная часть изображения была выделена.
Чтобы переместить саму выделенную область, а не ее границы, воспользуйтесь инструментом «Перемещение». См. раздел Перемещение выделенной области.
Перемещение границ выделенной области
При работе с любым инструментом выделения выберите на панели параметров режим «Новая выделенная область» и переместите курсор внутрь границ выделенной области. Курсор изменяется , сообщая о том, что выделенную область можно перемещать. Перетащите границу, чтобы выделить другую область изображения. Можно частично перетащить границу выделенной области за границы холста. При перетаскивании ее обратно исходная граница окажется целой. Также можно перетащить границы выделенной области в окно другого изображения.![]()
Можно применить геометрические преобразования для изменения формы границ выделенной области. (См. раздел Применение трансформирования.)
Управление перемещением выделенной области
- Чтобы направление перемещения было кратно 45°, удерживайте нажатой клавишу «Shift» во время перемещения.
- Чтобы перемещать выделенную область по одному пикселу, воспользуйтесь клавишами со стрелками.
- Чтобы перемещать выделенную область по 10 пикселов, воспользуйтесь клавишами со стрелками, удерживая нажатой клавишу «Shift».
Отображение или скрытие краев выделенной области
Выполните одно из следующих действий.
- Выберите меню «Просмотр» > «Вспомогательные элементы». С помощью этой команды можно показать или скрыть границы выделенной области, сетки, направляющие, целевые контуры, фрагменты, комментарии, границы слоев, счетчик и «быструю» направляющую.
- Выберите меню «Просмотр» > «Вспомогательные элементы». Этот параметр позволяет отобразить (или скрыть) границы выделенной области, при этом действие производится только с текущей выделенной областью. Границы выделенной области появятся снова при создании другого выделения.
Выделение невыделенных частей изображения
Этот параметр можно использовать для выделения всей области изображения, расположенной за пределами выделенной области. Выделите фон при помощи инструмента «Волшебная палочка», а затем произведите инверсию выделения.
Инструменты выделения можно использовать для добавления или вычитания из существующих выделений пикселов.
Перед добавлением или вычитанием выделенной области можно установить параметр «Сглаживание» и значение для параметра «Растушевка» на панели параметров аналогично тем, что использовались в исходном выделении.
Добавление к выделенной области или выбор дополнительной области
С помощью любого инструмента выделения выполните одно из следующих действий.Выберите параметр «Добавление к выделенной области» на панели параметров, а затем перемещайте курсор при нажатой кнопке мыши для добавления к выделенной области.
Удерживайте нажатой клавишу «Shift» и нажмите и удерживайте кнопку мыши для добавления к выделенной области.
При добавлении к выделенной области рядом с курсором появится знак плюса.
Вычитание из выделенной области
С помощью любого инструмента выделения выполните одно из следующих действий.Выберите параметр «Вычитание из выделенной области» на панели параметров, а затем перемещайте курсор при нажатой кнопке мыши для вычитания из выделенной области.
Удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) и нажмите и удерживайте кнопку мыши для вычитания из выделенной области.
При вычитании из выделенной области рядом с курсором появится знак минуса.
Выделение области, пересекающейся с другими выделенными областями
При помощи любого инструмента выделения выполните одно из следующих действий.Выберите параметр «Пересечение с выделенной областью» на панели параметров, а затем перемещайте курсор при нажатой кнопке мыши.
Для выделения пересечения выделенных областей удерживайте сочетание клавиш Alt и Shift (Windows) или Option и Shift (Mac OS) и, нажав и удерживая кнопку мыши, проведите указателем над исходной выделенной областью, создав новую выделенную область, пересечение с которой нужно получить.
При выделении пересечения рядом с курсором появится знак x.
![]()
Граница увеличится или уменьшится на заданное число пикселов. (Любая часть границы выделенной области, которая идет вдоль края холста, не затрагивается командой «Расширить».)
Команда «Граница» позволяет выделить полосу пикселов внутри существующих границ выделенной области и снаружи. Это полезно, когда возникает необходимость выделения границы или полосы пикселов вокруг изображения, а не самого изображения, например для того чтобы удалить ореол вокруг вставленного объекта.
![]()
Новая выделенная область окружает исходную выделенную область, ее центр находится на границе исходной выделенной области. Например, полоса из 20 пикселов является новой выделенной областью с гладкими краями, которая выступает на 10 пикселов от исходного выделения и углубляется на 10 пикселов внутрь его.
Выполните одно из следующих действий.
- Выберите меню «Выделение» > «Смежные пиксели» для включения в выделенную область всех смежных пикселей, которые попадают в диапазон допуска, установленный в параметрах инструмента «Волшебная палочка».
- Выберите меню «Выделение» > «Подобные оттенки» для включения из изображения в выделенную область пикселов, необязательно смежных, попадающих в диапазон допуска.
Чтобы увеличить выделение в кратное число раз, запустите эту команду еще раз.
Команды «Подобные оттенки» и «Смежные пикселы» нельзя использовать в изображениях в битовом режиме или в изображениях с 32 битами на канал.
Выберите меню «Выделение» > «Модификация» > «Оптимизировать». В поле «Радиус» введите количество пикселов от 1 до 100 и нажмите «ОК».Для каждого пиксела в выделенной области программа Photoshop анализирует пикселы вокруг него, находящиеся в пределах расстояния, указанного в параметре «Радиус». Если выделено более половины окружающих пикселов, то пиксел остается в выделенной области, а невыделенные пикселы вокруг него добавляются к выделенной области. Если выбрано меньше половины окружающих пикселов, то пиксел удаляется из выделенной области. В итоге происходит удаление мозаичности и сглаживание острых углов и зубчатых линий выделения.
Параметр «Выделение и маска» улучшает качество краев выделенной области, позволяя вам с легкостью извлекать объекты. Команду «Выделение и маска» можно использовать также для улучшения свойств слоя-маски. (См. раздел Коррекция непрозрачности и краев маски.)
Щелкните «Выделение и маска» на панели «Параметры» или выберите Выделение > Выделение и маска .
Дополнительные сведения см. в разделе Выделение и маска.
Сгладить острые края выделенной области можно при помощи сглаживания и растушевки.
Сглаживает зубчатые края выделения, смягчая цветовой переход между краевыми пикселами и пикселами фона. Так как изменяются только пикселы на краях, то детализация изображения не ухудшается. Сглаживание полезно при вырезании, копировании и вставке выделений во время создания коллажей.
Сглаживание доступно для инструментов «Лассо», «Прямолинейное лассо», «Магнитное лассо», «Овальная область» и «Волшебная палочка». (Выберите инструмент для отображения его панели параметров.)
Этот параметр необходимо установить перед использованием данных инструментов. После создания выделенной области нельзя добавить сглаживание.
Размывает границы посредством создания перехода между выделенной областью и окружающими ее пикселами. Данное размытие приводит к потерям детализации на краях выделенной области.
Растушевку можно установить для инструментов «Область», «Лассо», «Прямолинейное лассо» и «Магнитное лассо» как во время использования инструмента, так и после создания существующей выделенной области.
Растушевка заметна только при перемещении, вырезании, вставке, копировании и заливке выделенной области.
Выделение пикселов при помощи сглаживания
Выберите инструмент «Лассо», «Прямолинейное лассо», «Магнитное лассо», «Овальная область» или «Волшебная палочка». Установите параметр «Сглаживание» на панели параметров.Определение растушеванного края для инструмента выделения
Выберите любой из инструментов групп «Область» или «Лассо». Укажите значение параметра «Растушевка» на панели параметров. Это значение определяет ширину растушеванного края и может находиться в диапазоне от 0 до 250 пикселов.Определение растушеванного края для существующей выделенной области
Выберите пункты меню «Выделение» > «Модификация» > «Растушевка». Введите значение в поле «Радиус растушевки» и нажмите кнопку «ОК».![]()
A. Выделение без растушевки, то же самое выделение, залитое узором B. Выделение с растушевкой, то же самое выделение, залитое узором
При перемещении или вставке сглаженной выделенной области некоторые окружающие границу выделения пикселы попадают в выделенную область. Это может привести к появлению каймы или ореола вокруг краев вставленной выделенной области. Группа команд «Слой» > «Обработка краев» позволяет редактировать нежелательные пикселы на краях.
Команда «Очистка цвета» заменяет цвета фона в пикселах каймы на цвет полностью выделенных близлежащих пикселов.
Команда «Убрать кайму» заменяет цвет любого пиксела каймы на цвет пикселов, удаленных от края выделения так, что уже не содержат фоновый цвет.
Команды «Удалить черный ореол» и «Удалить белый ореол» полезны, когда сглаживание выделения происходило на черном или белом фоне, а потом выделение будет вставляться в другой фон. Например, сглаженный черный текст на белом фоне имеет серые пикселы на краях, которые будут видны на цветном фоне.
Также можно удалить ореол при помощи ползунков дополнительных параметров наложения диалогового окна «Стили слоя», которые позволяют удалить области из слоя или сделать их прозрачными. В этом случае можно сделать прозрачными черные или белые области. Щелкните ползунки при нажатой клавише Alt (Windows) или Option (Mac OS) для их разделения, разделение ползунков позволяет удалять ореол и оставлять сглаженные края.

Для достижения максимально приемлемого результата желательно выбирать яркие, контрастные изображения, имеющие в своем составе как можно меньше мелких деталей. Возьмем, например, такую картинку с автомобилем:

Можно ограничиться простым применением фильтра, о котором было сказано выше, но мы усложним себе задачу и создадим плавный переход между разными степенями пикселизации.
1. Создаем две копии слоя с фоном клавишами CTRL+J (дважды).

2. Находясь на самой верхней копии в палитре слоев, переходим в меню «Фильтр», раздел «Оформление». В данном разделе и находится необходимый нам фильтр «Мозаика».

3. В настройках фильтра выставляем довольно крупный размер ячейки. В данном случае – 15. Это будет верхний слой, с высокой степенью пикселизации. По завершению настройки нажимаем кнопку ОК.

4. Переходим на нижнюю копию и снова применяем фильтр «Мозаика», но на этот раз размер ячейки выставляем примерно в два раза меньше.
5. Создаем маску для каждого слоя.

6. Переходим на маску верхнего слоя.

7. Выбираем инструмент «Кисть»,

круглой формы, мягкую,


Размер удобнее всего менять квадратными скобками на клавиатуре.
8. Красим кистью маску, удаляя лишние участки слоя с крупными ячейками и оставляя пикселизацию только на задней части авто.

9. Переходим на маску слоя с мелкой пикселизацией и повторяем процедуру, но оставляем более крупный участок. Палитра слоев (маски) должна выглядеть примерно следующим образом:


Обратите внимание, что только половина изображения покрыта пиксельным узором.
Используя фильтр «Мозаика», можно создавать очень интересные композиции в Фотошопе, главное следовать советам, полученным в этом уроке.

Отблагодарите автора, поделитесь статьей в социальных сетях.

Читайте также:

