Сколько важных оповещений может быть одновременно показано в браузере google chrome
Обновлено: 04.07.2024
Всплывающие и модальные окна, рекламные вставки: существует много различных способов использования элементов дизайна для уведомления пользователя о чем-то (например, об использовании файлов cookie) или побуждения к действию (например, подписаться на рассылку). Независимо от того, как вы их называете, эти уведомления могут быть раздражающими, навязчивыми и отвлекающими от контента.
Однако, вам не нужно каждый раз закрывать многочисленные всплывающие окна вручную для доступа к основному контенту. С помощью специальных расширений вы сможете заблокировать любые виды уведомлений в Chrome и избавиться от раздражающих веб-элементов, таких как разбитые на несколько страниц статьи и видео с автовоспроизведением. Таким образом, вы сможете оградить себя от отвлекающих элементов и сосредоточиться на чтении.
Как заблокировать уведомления сайтов в Chrome
Если вы устали от постоянных всплывающих запросов на показ уведомлений, которое всегда приходится отклонять, то вы можете изменить настройки Chrome, чтобы заблокировать все запросы показа push-уведомлений или заблокировать их на отдельных сайтах.
- Откройте Google Chrome.
- Выберите кнопку «Настройка и управление Chrome» (три точки).
- Перейдите в Настройки.
- Прокрутите вниз страницы и раскройте секцию «Дополнительные».
- В разделе «Конфиденциальность и безопасность» выберите пункт «Настройки контента».
- Выберите «Уведомления».
Или скопируйте в адресную строку и перейдите:
- Переведите переключатель «Спрашивать перед отправкой» в неактивное положение. Подпись переключателя сменится на «Заблокировано».
Если вы хотите разрешить уведомления от определенных сайтов или приложений, прокрутите вниз страницы и добавьте URL-адреса в секцию «Разрешить».
Если вы уже получаете нежелательные уведомления от определенных сайтов, нажмите кнопку «три точки» рядом с адресом сайта и выберите опцию «Удалить», чтобы прекратить получение уведомлений.
Как заблокировать уведомления об использовании файлов cookie в Chrome
Так как в середине 2018 года вступил в силу новый общий регламент по защите данных (GPDR), который является постановлением ЕС, большинство сайтов с европейской аудиторией стали показывать уведомления об использования файлов cookie.

- В шапке (header) или подвале (footer) сайта
- Во всплывающих окнах и оверлеях
- Содержащие только кнопку «Принять»
- Содержащие кнопки «Принять» и «Отклонить»
- Содержащие только кнопку «Закрыть»
Расширение успешно справилось со скрытием уведомлений на всех 10 сайтах.
Как заблокировать всплывающие маркетинговые блоки в Chrome
Маркетинговые элементы, перекрывающие основное содержимое, обычно всплывают через некоторое время после открытия сайта и начала ознакомления с контентом или когда вы завершили чтение и перемещаете курсор к омнибоксу. Основной контент обычно затемняется и от пользователя требуется выполнить действие.

Маркетинговые оверлеи часто используют изворотливые формулировки для побуждения пользователя к действию, например используют надпись «Я ненавижу экономить деньги» вместо «Закрыть» или максимально усложняют закрытие элемента.
Идеальных решений для гарантированного избавления от маркетинговых блоков не существует, но бесплатное расширение Poper Blocker для Chrome, безусловно, уменьшает количество оверлеев, с которыми вам приходится взаимодействовать при просмотре веб-страниц.
Poper Blocker был протестирован на 10 сайтах с различными типами оверлеев:
- Появляются при загрузке страницы
- Появляются, если вы покидаете страницу
- Появляются в углу страницы при прокрутке
Из 10 тестовых вариантов, Poper Blocker заблокировал 7, в том числе элемент с уведомлением «Вы используете блокировщик», который полностью блокировал любые действия на странице.
Хотя Poper Blocker не идеален, он действительно помогает и предлагает несколько дополнительных функций. Если оверлей окажет незаметным для расширения, и вы не сможете его закрыть самостоятельно, тогда можно прибегнуть ко встроенной функции для удаления оверлея. После этого вы сможете указать Poper Blocker запомнить данное действия для последующих блокировок всплывающего блока на определенном сайте.
Как заблокировать автовоспроизведение видео в Chrome
Видео с автовоспроизведением являются современным эквивалентом веб-сайтов с фоновой музыкой: ненужные, неожиданные и в целом неприятные. Они замедляют скорость загрузки вашей страницы.

Для блокировки автоматического воспроизведения видео вы можете использовать бесплатное расширение AutoplayStopper для Chrome.
AutoplayStopper был протестирован на 10 сайтах с подбным видеоформатом, включая CNN, ESPN и YouTube – расширение успешно справлилось со своей задачей во всех случаях.
И если по какой-то причине вы хотите разрешить автоматическое воспроизведение видео на определенном сайте, вы можете быстро внести его в белый список, открыв меню параметров расширения в омнибоксе.
Как избавиться от многостраничной разбивки статей в Chrome
Многостраничная разбивка вызывает множество неудобств и превращает чтение 5-минутной статьи в 15-минутное испытание, когда вам приходится ждать загрузки каждой страницы статьи.

Чтобы решить данную проблему, можно воспользоваться бесплатным расширением Evernote для Chrome.
С Web Clipper для Chrome от Evernote вы можете сохранить любую статью в удобном, оптимизированном для чтения виде. Если статья разбита на несколько страниц, то Evernote отобразит ее на одной странице.
Для чтения статьи придется перейти на сайт Evernote, но это занимает гораздо меньше времени, чем навигация и загрузка 25 страниц. После прочтения, вы сможете сохранить статью для более позднего ознакомления или удалить ее.
Как заблокировать рекламу в Chrome
Онлайн реклама уже не вызывает столько отвращения и неудобств, как в былые времена. Теперь сайты не стремятся втиснуть рекламный блок в каждое свободное пространство на странице и не пренебрегают всплывающими окнами и попандерами. Но даже сейчас пользователи временами сталкиваются с сайтами (показан на скриншоте), которым еще далеко до современных стандартов.

Если реклама постоянно замедляет просмотр основного контента, вы можете использовать блокировщик рекламы, чтобы полностью избавиться от онлайн рекламы. AdBlocker Ultimate – расширение для Chrome. которое блокирует показ объявлений, прероллы YouTube и даже рекламу AdWords (текстовые объявления, которые появляются в результатах поиска Google).
Adblock Plus – бесплатное расширение, которое эффективно справляется с рекламными объявлениями, но может замедлять работу браузера.
Другими популярными бесплатными блокировщиками рекламы для Chrome являются AdGuard Антибаннер, uBlock Origin (известный своими гибкими настройками) и Ghostery (блокирует рекламу и трекеры).
Объявления могут быть раздражающими, но, если вам нравится контент какого-либо сайта, рассмотрите возможность внесения этого сайта в белый список в своем блокировщике рекламы. Многие сайты могут продолжать производить контент только потому, что получают доход от рекламы. Если вы действительно не хотите видеть рекламу, вы также можете подумать о том, чтобы заплатить за подписку на сайт, внести добровольный взнос на Patreon или предложить какой-то другой альтернативный метод финансовой поддержки.
Рекламные объявления, всплывающие окна, запросы уведомлений, ненужная нумерация страниц и автоматическое воспроизведение видео — это не все раздражающие вещи в Интернете. Существуют и другие нежелательные элементы, например чат боты, которые на данный момент невозможно или очень сложно отключить. Тем не менее, предложенные изменения настроек и расширения являются хорошей отправной точкой для более приятного и менее отвлекающего просмотра интернет-страниц.
А какие расширения для борьбы с уведомлениями и рекламой на сайтах используете вы? Поделитесь в комментариях.
При посещении новых сайтов в левом верхнем углу браузера иногда появляется небольшое окошко, в котором запрашивается разрешение на доставку Вам неких уведомлений.
p, blockquote 1,0,0,0,0 -->
p, blockquote 2,0,0,0,0 -->
p, blockquote 3,0,0,0,0 -->
Это так называемые push-уведомления, они же web-push – современный инструмент вебмастеров и интернет-маркетологов. И удобнейшее средство информирования пользователей, которые хотят держать руку на пульсе интересующих их событий.
p, blockquote 4,0,0,0,0 -->
Push-уведомления что это?
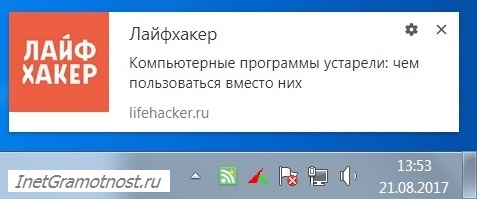
Push-уведомления – это краткие всплывающиеуведомления, которые появляются на экране обычного компьютера или мобильного телефона и сообщают о важных событиях и обновлениях.

p, blockquote 6,0,0,0,0 --> Рис. 1. Как выглядят Push-уведомления
Пуш-уведомления на сайтах включают владельцы сайтов, а пользователи могут управлять пушами через настройки своего браузера. Если вебмастер не включил push на сайте, то у пользователя нет возможности (или необходимости) их использовать, настраивать и т.п.
p, blockquote 7,0,0,0,0 -->
В чём заключаются преимущества пуш-уведомлений по сравнению с другими способами доставки свежей информации? Как управлять таким средством информирования в десктопных браузерах Google Chrome, Mozilla Firefox или в аналогичных им? Рассмотрим ниже эти вопросы.
p, blockquote 8,0,0,0,0 -->
Преимущества push-уведомлений
p, blockquote 9,0,0,0,0 -->
А вот какую пользу получает читатель того или иного сайта?
p, blockquote 10,0,0,0,0 -->
p, blockquote 11,0,0,0,0 -->
p, blockquote 12,0,0,0,0 -->
p, blockquote 13,0,1,0,0 -->
При недостаточной защите сайта от взлома может случиться так, что база данных подписчиков сайта попадет в руки мошенников, которые первым делом организуют рассылку спама по этой базе (так называемая спам-атака). Тогда каждый владелец электронной почты из этой базы получает такие мошеннические спам-письма. Считается, что с push-уведомлениями в этом плане пользователи более надёжно защищены: никто другой, кроме создателей заинтересовавших сайтов, не сможет побеспокоить пользователей, кто бы что ни взламывал на таких сайтах.
p, blockquote 14,0,0,0,0 -->
Push-уведомления и RSS-лента
p, blockquote 15,0,0,0,0 -->
Но использование RSS-каналов поставки новостей требует от пользователя самостоятельных действий: ему нужно самому отыскать на каждом сайте кнопку подписки (а у неё нет стандартного расположения) и ввести адрес канала в RSS-ридер. Если такого ридера нет в браузере у пользователя, его ещё нужно отдельно организовать, например, установив расширение, подобрав веб-сервис или прибегнув к использованию соответствующей программы.
p, blockquote 16,0,0,0,0 -->
Push-уведомления же сами выскакивают и предлагают подписаться, а их реализация обеспечивается штатным функционалом практически любого современного браузера.
p, blockquote 17,0,0,0,0 -->
Настройка push-уведомлений в Google Chrome
Реализация всплывающих уведомлений в Google Chrome и браузерах, построенных на базе такого же движка Blink (например, Яндекс.Браузер), предлагает пользователю совершенно открытый формат подписки, который не требует от него сделать какой-либо выбор.
p, blockquote 18,0,0,0,0 -->
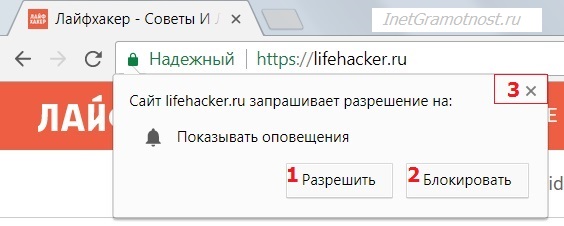
Пуш-запрос в Гугл Хроме содержит две функциональные кнопки:
В последнем случае при следующих посещениях такого сайта запросы больше не будут появляться.
p, blockquote 20,0,0,0,0 -->
Есть и третий вариант: нажатие на крестик в окошке запроса позволяет отложить принятие решения (3 на рис. 3). Сайт не будет заблокирован, и через время такой запрос в левом верхнем углу окна Chrome появится снова.

p, blockquote 21,0,0,0,0 --> Рис. 2. Как выглядит запрос на push-уведомление в Google Chrome
Настройка push-уведомлений в Мозилле
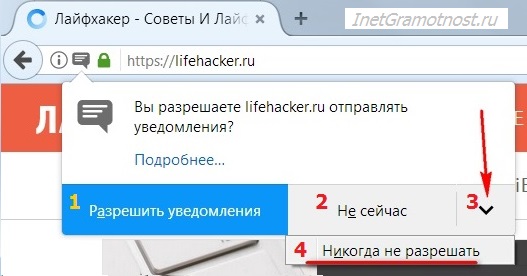
В Mozilla Firefox (и прочих браузерах на базе такого же движка Gecko) форма запроса на поставку web-push обустроена более хитро, чем в Гугл Хроме, а точнее, со склонением пользователя к конкретному выбору.
- На кнопке «Разрешить уведомления» (1 на рис. 3) сделан акцент цветовой индикацией,
- а в качестве альтернативы ей противопоставляется кнопка отложенного решения «Не сейчас» (2 на рис. 3).
Кнопка блокировки уведомлений «Никогда не разрешать» (4 на рис. 3) оформлена мельче и скрыта внутри кнопки «Не сейчас» (3 на рис. 3).

p, blockquote 23,0,0,0,0 --> Рис. 3. Как выглядит запрос на push-уведомление в Mozille Firefox
Разрешённые и заблокированные push-уведомления не синхронизируются вместе с профилями браузеров. После установки новой операционной системы, при переходе на другой компьютер, да даже после переустановки самого браузера с зачисткой его остатков при деинсталляции нужно всё начинать по новой – снова отвечать на запросы сайтов, с нуля формировать базу разрешений и блокировок для пуш-уведомлений.
p, blockquote 24,0,0,0,0 -->
Отписка от web-push и их блокировка
p, blockquote 25,0,0,0,0 -->
p, blockquote 26,1,0,0,0 -->
Как в таких случаях отписаться от неактуальных сайтов или вовсе отключить поставку браузером push-уведомлений? И как, наоборот, разблокировать сайты, ошибочно заблокированные при появлении запроса?
p, blockquote 27,0,0,0,0 -->
Как отключить/включить push-уведомления в Google Chrome
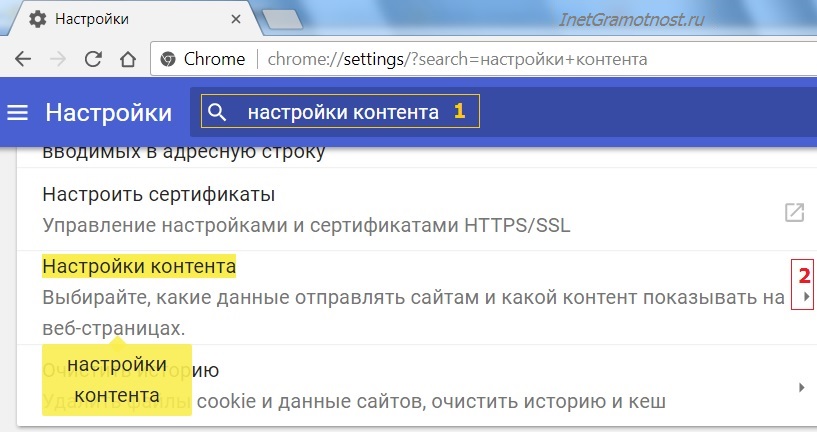
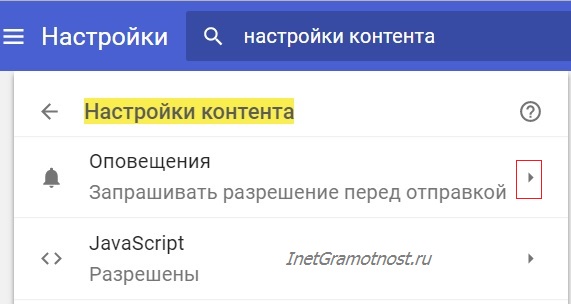
В браузере Google Chrome открываем раздел настроек и вверху, в поле поиска прописываем запрос «настройки контента». Это самый быстрый путь к настроечному разделу с соответствующим названием. Открываем этот раздел.

p, blockquote 28,0,0,0,0 --> Рис. 4.Ищем «настройки контента» в Гугл Хроме
Далее заходим в подраздел «Оповещения».

p, blockquote 29,0,0,0,0 --> Рис. 5. Открываем оповещения в Google Chrome
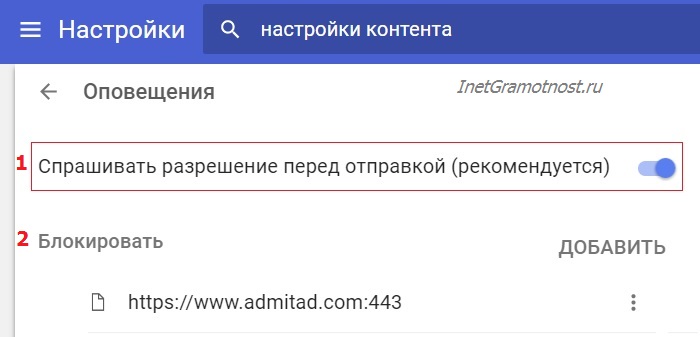
Первая опция подраздела называется «Спрашивать разрешение перед отправкой (рекомендуется)» (1 на рис. 6). У нее в конце строки есть переключатель, который предназначен для отключения всех push-уведомлений. Если нужно временно побыть в покое и сконцентрироваться на работе, можно выставить переключатель в противоположное положение, а через время вернуть всё назад.

p, blockquote 30,0,0,0,0 --> Рис. 6. Как отключить пуш-уведомления в Google Chrome
p, blockquote 31,0,0,0,0 -->
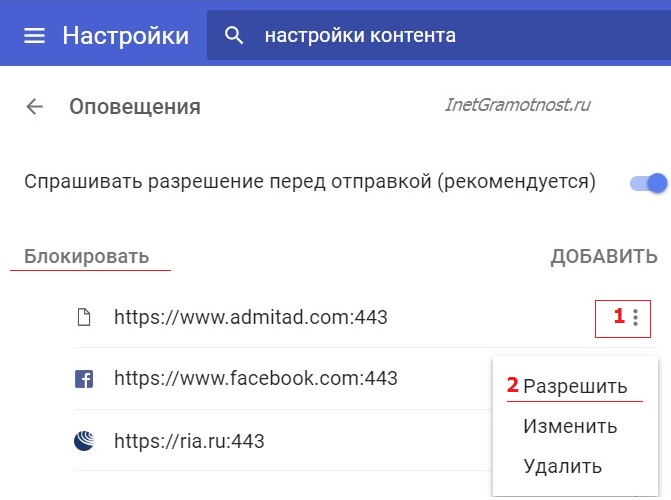
Чтобы разблокировать какой-то отдельный сайт и в дальнейшем получать от него web-push, нужно в конце строки раскрыть опции (1 на рис. 7) и выбрать вариант «Разрешить» (2 на рис. 7).

p, blockquote 32,0,0,0,0 --> Рис. 7. Как в Гугл Хроме разрешить пуш-уведомления, ранее заблокированные
p, blockquote 33,0,0,0,0 -->
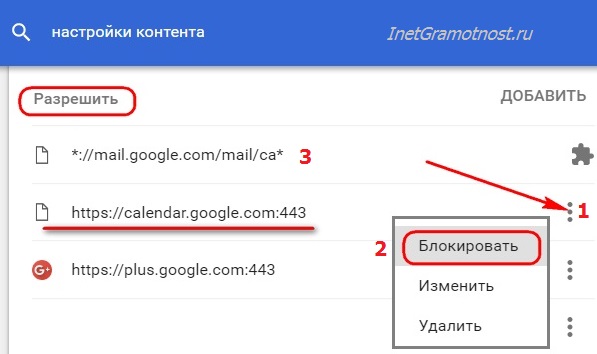
Можно кликнуть в конце строки напротив нужного сайта (1 на рис. 8) и выбрать опцию «Блокировать» (2 на рис. 8), чтобы, соответственно, заблокировать ненужные всплывающие уведомления.

p, blockquote 34,0,0,0,0 --> Рис. 8. Для каких сайтов разрешены push-уведомления в Google Chrome
Обратите внимание, что заблокировать нельзя только некоторые сайты из числа сервисов Google (3 на рис. 8) и отдельных продвигаемых разработчиками Chrome ресурсов.
Как отключить/включить push-уведомления в Mozilla Firefox
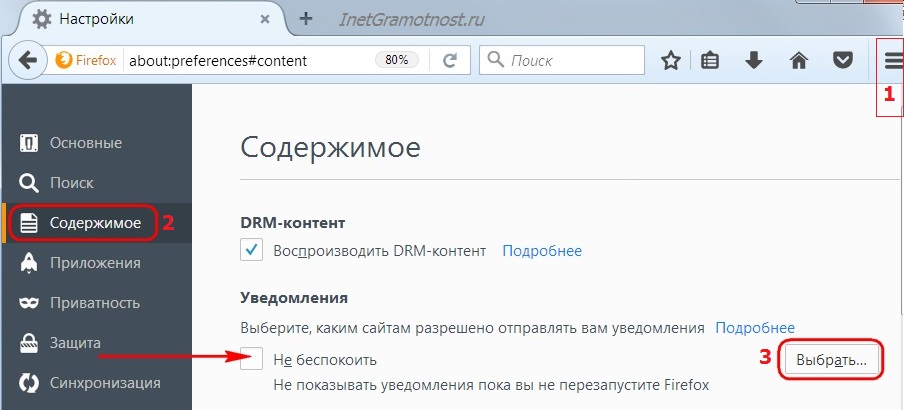
Разбираться с push-уведомлениями внутри Firefox нужно в настройках браузера (1 на рис. 9), в разделе «Содержимое» (2 на рис. 9).
p, blockquote 36,0,0,0,0 -->
Отключить их одной кнопкой, как в Chrome, в Огненном Лисе невозможно, но можно активировать опцию, запрещающую беспокоить нас до перезапуска браузера, а именно «Не показывать уведомления пока вы не перезапустите Firefox».
p, blockquote 37,0,0,0,0 -->

p, blockquote 38,0,0,0,0 --> Рис. 9. Где настройка пуш-уведомлений в Мозилле
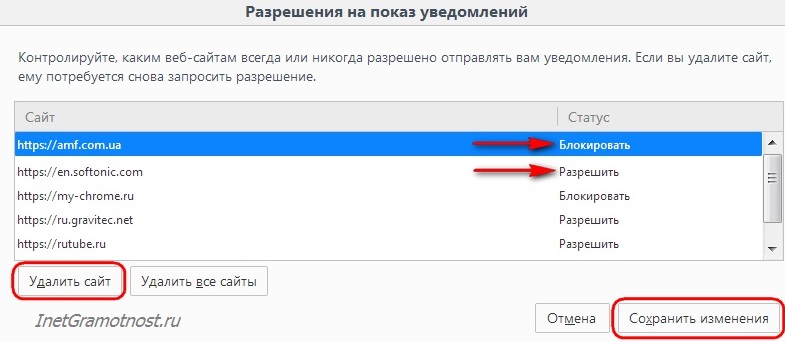
В отдельном окошке (рис. 10) увидим перечень сайтов с разрешённым и заблокированным статусом на показ пуш-уведомлений.
p, blockquote 39,0,0,1,0 -->
Выбрав разрешённый сайт, можем соответствующей кнопкой внизу удалить его, и он больше не сможет поставлять push-уведомления. Удаление таким образом заблокированного сайта даёт ему шанс на одобрение нами запроса при его новом посещении. Внесение изменений необходимо подтвердить кнопкой сохранения внизу.

p, blockquote 40,0,0,0,0 --> Рис. 10. Блокируем/разрешаем в Мозилле показ push-уведомлений для конкретных сайтов
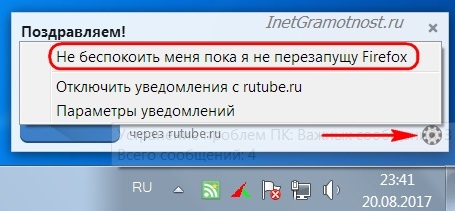
Быстрый доступ к настройкам web-push реализован в их окошке, появляющемся в Панели задач компьютера.
p, blockquote 41,0,0,0,0 -->
В Chrome кнопка настроек лишь ведёт в соответствующий раздел браузера для внесения изменений.

p, blockquote 42,0,0,0,0 --> Рис. 11. Настройка пуш-уведомлений Мозиллы, доступная в Панели задач на ПК
Технология «веб-push» буксует на одном месте и это очевидно. Помимо раздражающего фактора наличия самого уведомления, которое стремительным, ослепительно белым аэропланом врывается на поверхность рабочего стола, есть ещё одна причина. Это использование технологии не по назначению. Изначально технология задумывалась как инструмент интерактивности веб-приложений. Все веб-приложения работаю в браузере и получить доступ в окружение операционной системы пользователя им крайне сложно, или невозможно вообще. Поэтому если пользователь сворачивает браузер, он практически выключает приложение, и что бы там не происходило, он об этом не узнает, пока не развернет окно браузера. Технология уведомлений позволяет обратить внимание пользователя на приложение даже когда браузер свернут. Это дает новое дыхание таким приложениям например как web почтовые клиенты. Но некоторым людям захотелось использовать этот канал связи для интернет-маркетинга и рекламы. Предполагается, что пользователи добровольно будут подписываться на такого рода рассылки.
Но так или иначе технология существует и её надо осваивать. Настал тот момент, когда я решил встроить уведомления на сайт. Как оказалось, технология (Web Push API и Notification API) достаточно простая и естественно появилось желание поэкспериментировать. В процессе ознакомления я определил проблемы и неудобства, которые неприемлемы для лично меня:
- неадекватная система подписки/отписки на уведомления
- нет доступа к истории уведомлений
- нет пользовательских настроек, например, что-то типа режима «не беспокоить»
- отсутствие контроля за уведомлениями и базой пользователей
- отсутствие статистики по активности клики/просмотры

Что касается серверной части, то тут мы имеем небольшую админку написанную на PHP для внесения уведомлений в БД и шлюз для приема запросов от пользователей и соответственно выдачу уведомлений из БД. Этот же шлюз используется для сбора статистики и пишет всё в ту же БД.

А вот так формирую JSON для отображения в расширении. Тут отдаём HTML снипет:
Формируем HTML снипет extention_m.php:
Осталось рассказать про статистику. Я много делать не стал. В свою базу добавляю по минимуму. С остальным хорошо справляется Google Analytics. Просто при публикации расширения я указал Google Analytics ID и могу получать всю информацию о просмотрах и переходах по ссылкам, которые содержатся в уведомлениях.
Вот таким способом мне удалось оптимизировать технологию веб-push уведомлений и сделать её более удобной (по крайней мере для себя). Учитывая широкие возможности браузерных расширений, в данное приложение можно добавить более богатый функционал.
В завершение, как доказательство возможности применения Notification API в реальных задачах, хочу сказать, что мной написано два действительно важных приложения, одно из которых может оповещать о температуре в серверной, а второе присылает уведомления, если на маршрутизатор ядра логинится кто-то из админов.
15 апреля Google Chrome выпустил протокол push-уведомлений от сайтов — без необходимости ставить дополнительные приложения или плагины. Основатель сервиса по мобильному маркетингу Jeapie Александр Михайленко написал для ЦП колонку с рассказом о новой технологии, методах использования и преимуществах для владельцев сайтов.
15 апреля 2015 года Google выпустила новую 42-ю версию Chrome, добавив в браузер ряд нововведений, включая предустановку закладок на стартовый экран браузера и поддержку Push API.
Поскольку мы в Jeapie занимаемся рассылками различных типов push-уведомлений уже более двух лет, любопытство завело нас далеко — на текущий момент уже запущен готовый сервис рассылок уведомлений для Chrome. По дороге мы набили кучу шишек и осознали, что приличной документации или инструкций по push-уведомлениям именно для Chrome попросту нет.

Подчеркну, на iOS это не работает и в ближайшее время скорее всего не заработает. Apple выдала протокол браузерных push-уведомлений еще в 2013 году для Safari в OS X, на iOS он не распространился.


При получении уведомления в трее появляется «колокольчик» — это панель управления настройками уведомлений. В ней можно выставить «тихий час», очистить список уведомлений, а также посмотреть все ваши подписки и отказаться от источников, которые вам больше не интересны. Такой формат удобен и является главной защитой пользователей Chrome от спама и нежелательной рекламы.




В целом процесс подключения по сложности аналогичен установке Google Analytics на сайт — нужно вставить пару строчек кода в шаблон сайта и подгрузить файл push-воркера в корень.
Если говорить о конкретных цифрах: первым нашим пользователем стал стартап Poster. Ребята получили конверсию подписки среди новых посетителей порядка 15% и планируют в ближайшем релизе добавить push-уведомления по API в свою POS-систему. Наш API позволяет создавать полный white-label и включать push как часть своего продукта платформам, поставщикам CRM и решений, агентствам.
В качестве итога могу сказать, что на данный момент можно отлично дополнить функциональность своего сайта или сервиса этой технологией, дать дополнительную ценность пользователям и опередить массовый рынок. Реальность устройства Chrome Push местами сильно отличается от той скудной документации, которую можно найти по этой теме. Мы постараемся восполнить эти пробелы на глобальном рынке, а также написать ряд статей «сделай сам» для рунета.
Читайте также:

